[国产MCU]-BL602开发实例-定时器
定时器
文章目录
- 定时器
- 1、BL602定时器介绍
- 2、定时器驱动API介绍
- 3、定时器使用实例
- 3.1 单次计时
- 3.2 持续计时
通用定时器,用于定时,当时间到达我们所设置的定时时间会产生定时中断,可以用来完成定时任务。本文将详细介绍如何使用BL602的定时器功能。
1、BL602定时器介绍
BL602芯片内置2组32-bit 计数器,每个计数器可独立控制配置其参数与时钟频率。定时器的功能框图如下:

BL602的定时器有如下特性:
- 多种时钟来源,最高可支持160M时钟
- 8-bit 时钟分频器,分频系数为1-256
- 两组32-bit定时器
- 每个定时器包含三组报警值设定,可独立设定每组报警值溢出时报警
- 支持Free Run模式和Pre_load模式
- 16-bit 看门狗定时器
- 支持写入密码保护,防止误设定造成系统异常
- 支持中断或复位两种看门狗溢出方式<
相关文章:

[国产MCU]-BL602开发实例-定时器
定时器 文章目录 定时器1、BL602定时器介绍2、定时器驱动API介绍3、定时器使用实例3.1 单次计时3.2 持续计时通用定时器,用于定时,当时间到达我们所设置的定时时间会产生定时中断,可以用来完成定时任务。本文将详细介绍如何使用BL602的定时器功能。 1、BL602定时器介绍 BL6…...

re学习(29)攻防世界-CatFly(复原反汇编)
因为这是一个.dll文件,在Linux上运行一下: 找到主要函数:(以及由上面三部分对应的代码部分) __int64 __fastcall main(int a1, char **a2, char **a3) {size_t v3; // rbx__int16 v5[4]; // [rsp10h] [rbp-4B0h] B…...

Android WIFI-概率性不能自连
1.连上wifi时同步保存wifi密码,避免连上wifi后马上断电重启由于密码没保存导致不能自动重连wifi packages/modules/Wifi/service/java/com/android/server/wifi/SupplicantStaIfaceHal.java @@ -66,6 +66,7 @@ import com.android.server.wifi.WifiNative.SupplicantDeathEve…...

用Python批量复制文件,方法有9种,方便快捷
前言 大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 当我们复制一个文件时用复制粘贴就可以了,如果是多个文件呢? 就会很麻烦了! 今天给大家介绍一下用Python批量复制文件,方法有九种!希望对你有帮助 1. Shutil Copy…...

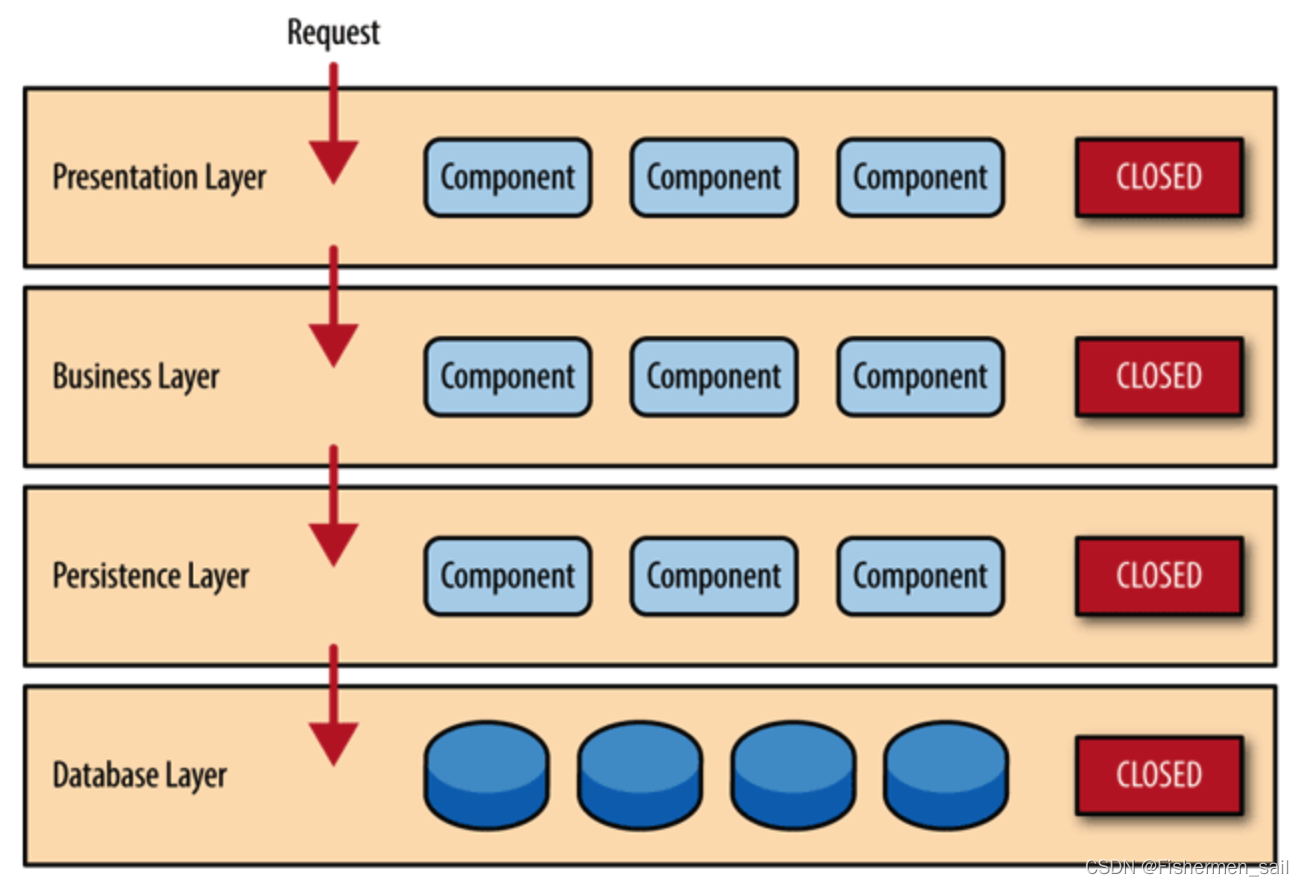
《凤凰架构》第一章——服务架构演进史
前言 刚开始决定弄懂文中所提到的所有东西,就像我写ByteByteGo呢几篇文章一样,把每一句话都弄懂。但是对于《凤凰架构》来说,这有点太费时间了,并且没有必要,有些东西可能永远都不会用到,但文章为了全面的…...

【iPhone】手机还有容量,拍视频却提示 iPhone 储存空间已满
文章目录 前言解决方案 结语 前言 今天在用 iPhone 录像的时候突然提醒我 iPhone储存空间已满 你没有足够的储存空间来录制视频” 可我明明还有 20G 的容量 我非常疑惑,因为我之前还剩1个G都能录像,现在20G反而不行了,于是重启了手机&#…...

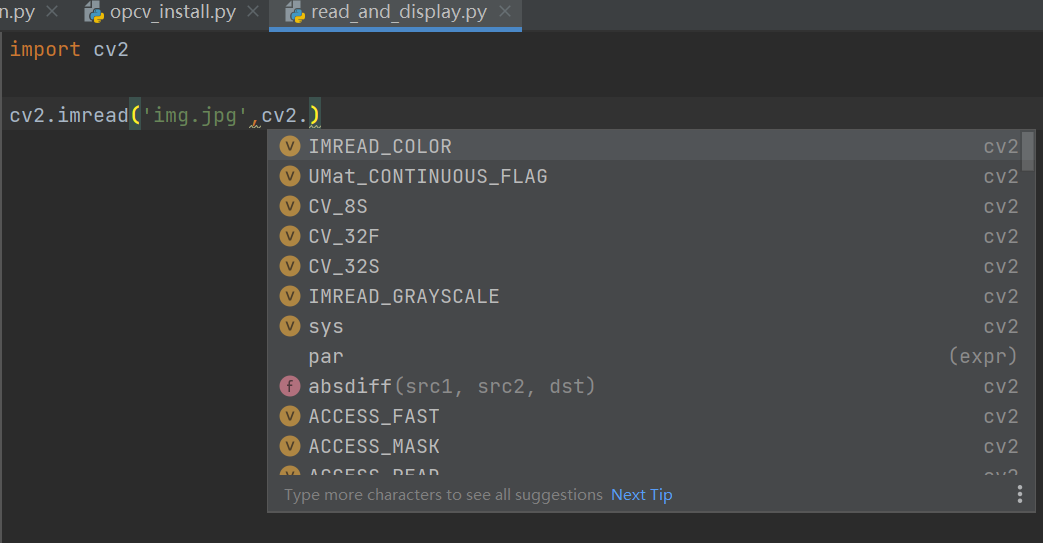
pycharm中opencv库导入 cv2. 无函数提示跳出解决方法
pycharm中opencv库导入 cv2. 无函数提示跳出解决方法 1、找到当前解释器安装目录 例如: 2、进入D:\Python37\Lib\site-packages\cv2文件,进入cv2文件夹: 找到cv2.pyd, 把cv2.pyd复制一份,放到上层文件夹下,即site-p…...

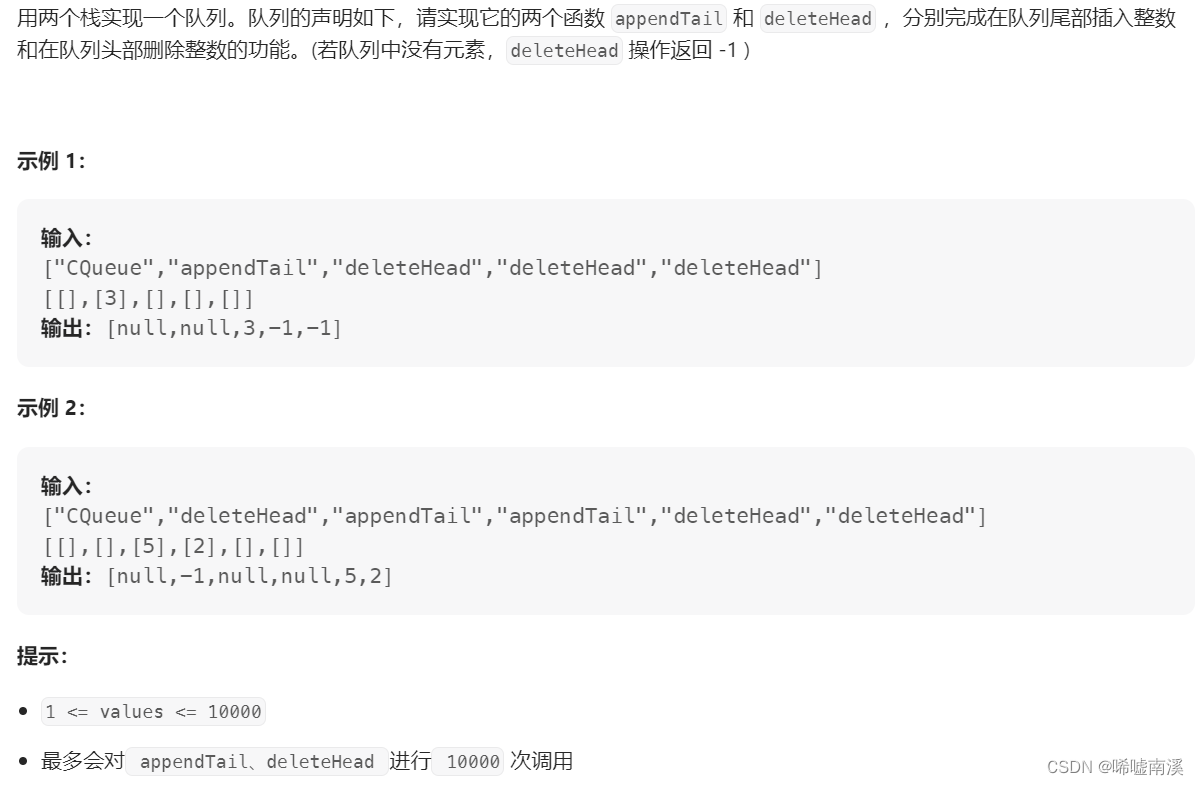
week3
题解: 前序遍历性质: 节点按照 [ 根节点 | 左子树 | 右子树 ] 排序。 中序遍历性质: 节点按照 [ 左子树 | 根节点 | 右子树 ] 排序。 通过以上三步,可确定 三个节点 :1.树的根节点、2.左子树根节点、3.右子树根节点。 之后进行…...

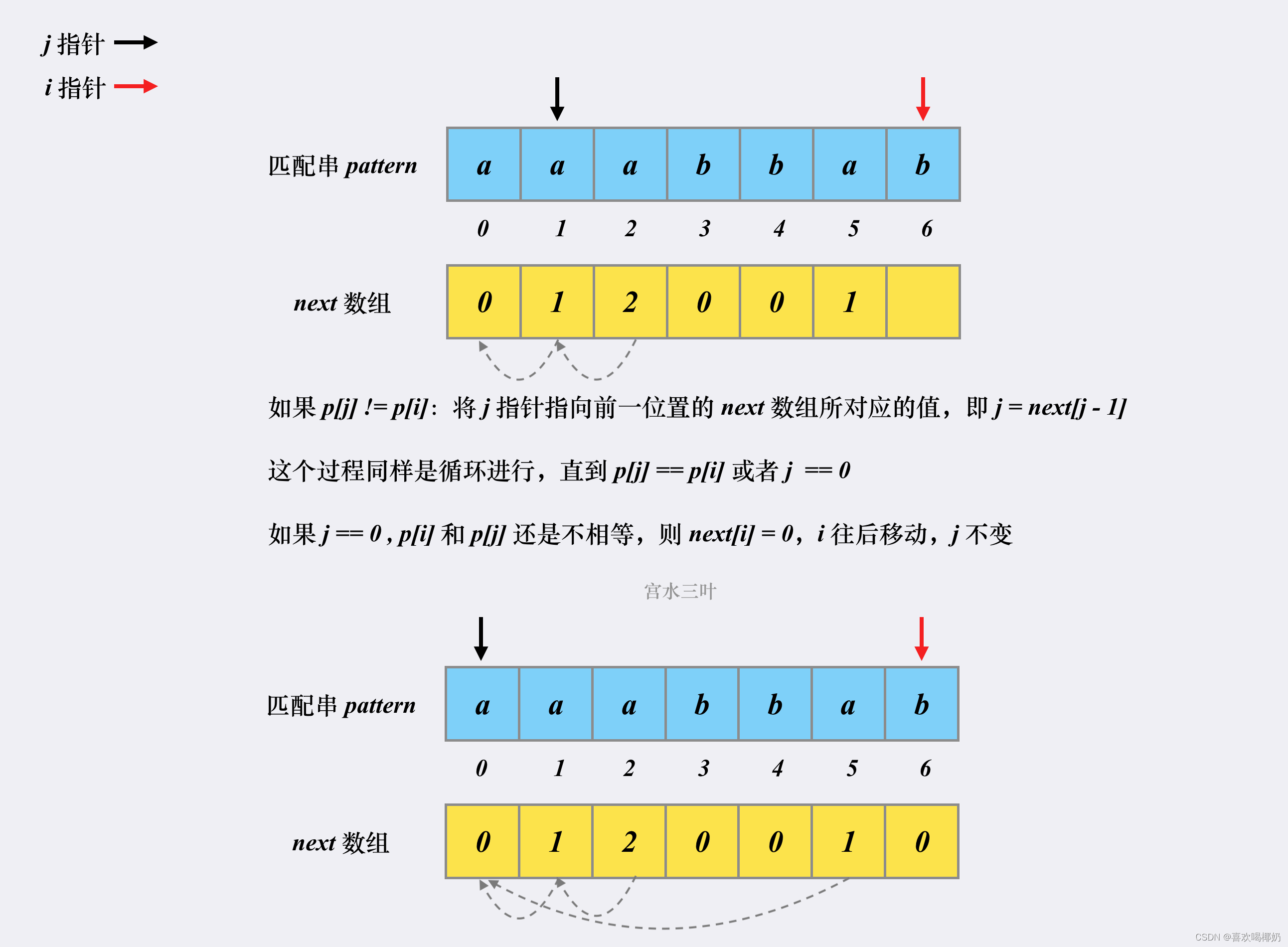
LeetCode28.找出字符串中第一个匹配项的下标
28.找出字符串中第一个匹配项的下标 目录 28.找出字符串中第一个匹配项的下标题目描述解法一:朴素的模式匹配解法二:KMP算法KMP解决的问题类型最长公共前后缀KMP算法过程next数组的构建代码实现 题目描述 给你两个字符串haystack和needle,请…...

爬虫009_字符串高级_替换_去空格_分割_取长度_统计字符_间隔插入---python工作笔记028
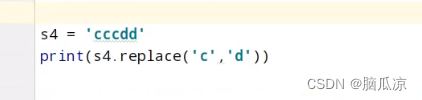
然后再来看字符串的高级操作 取长度 查找字符串下标位置 判断是否以某个字符,开头结尾 计算字符出现次数 替换...

Windows 安装Tensorflow2.1、Pycharm开发环境
文章目录 1、安装anaconda2、安装Tensoflow2.1、创建虚拟环境2.2、安装Tensorflow依赖2.3、验证Tensorflow是否成功 3、配置pycharm环境4、错误记录 1、安装anaconda https://www.anaconda.com/download 打开命令行工具,出现base就表示安装成功了,表示当…...
)
【javaScript】数组的常用方法(自用记忆版)
目录 一、操作方法 增 push() unshift() splice() concat() 删 pop() shift() splice() slice() 改 splice() 查 indexOf() includes() find() 二、排序方法 reverse() sort() 三、转换方法 join() 四、迭代方法 some() every() forEach…...

全新二开美化版UI好看的社区源码下载/反编译版
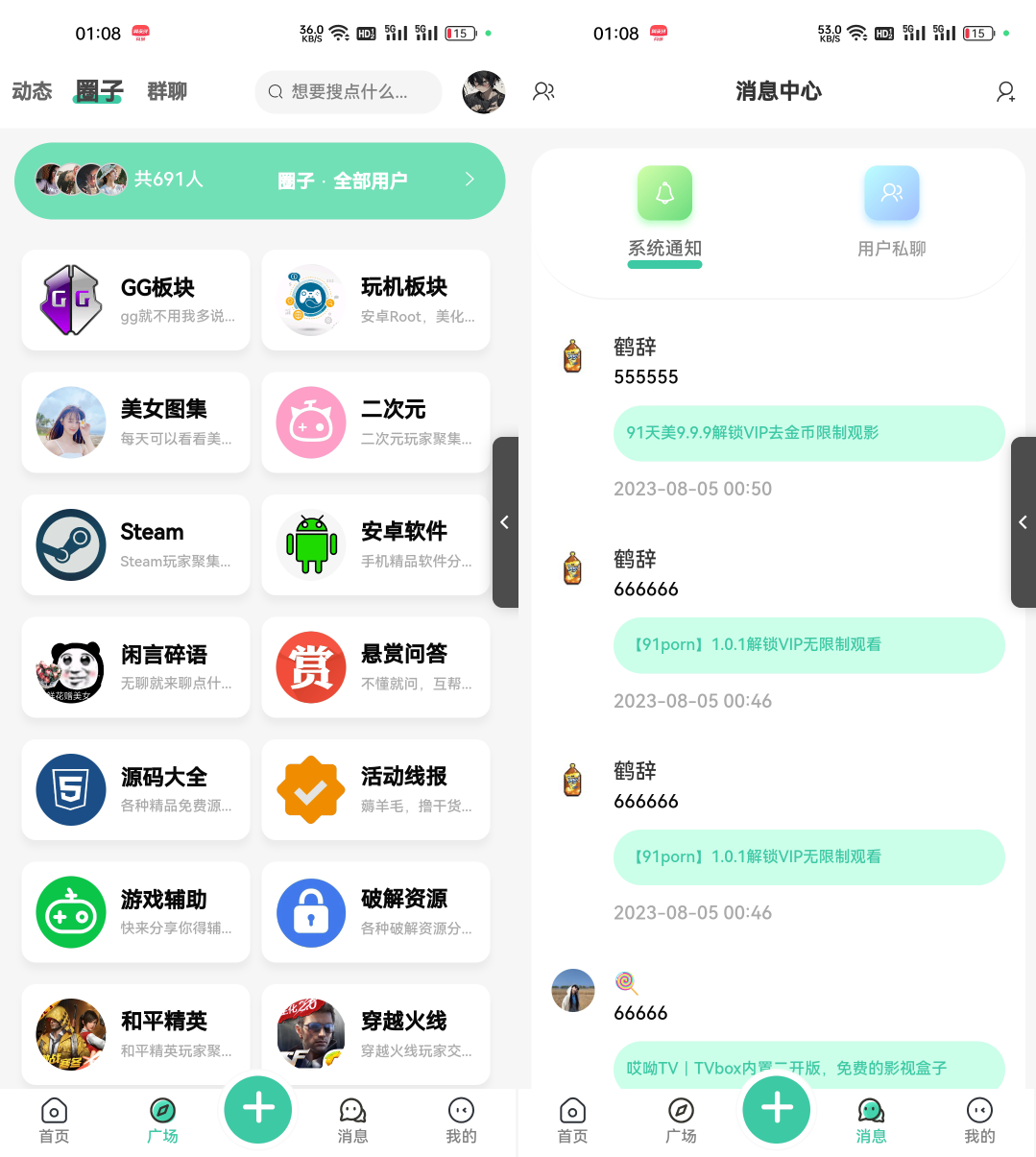
2023全新二开美化版UI精美的社区源码下载/反编译版 之前我分享过Rule原版,相信大家已经有很多人搭建好了。这次我要分享的是RuleAPP的二开美化版(请尊重每个作者的版权),这个版本没有加密,可以进行反编译,…...

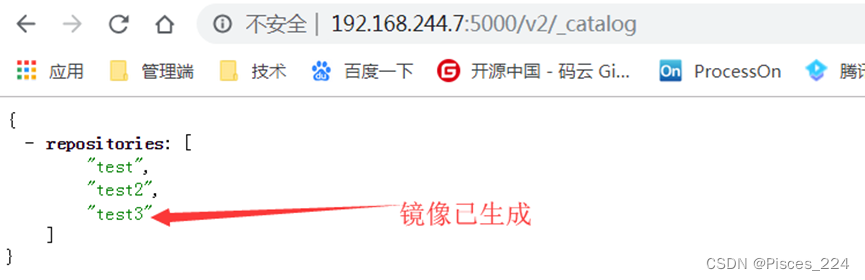
Docker 发布一个springboot项目
文章目录 1、新建SpringBootDemo项目并打包2、使用Dockerfile打包(基础用法)进一步maven源码打包法 3、更进一步(maven插件打包)docker-maven-pluginspring-boot-maven-plugin前提条件本地环境配置项目环境配置maven插件打包运行校…...

办公信息系统安全基本技术要求
范围 本标准规定了办公信息系统的安全基本技术要求。 本标准适用于指导党政部门的办公信息系统建设,包括在系统设计、产品采购、系统集成等方面应遵循的基本原则,以及应满足的基本技术要求。涉密办公信息系统的建设管理应依据相关国家保密法规和标准要…...

有效管理IT问题的5个原则
问题管理就是发现未知的、隐藏的问题,这是根本原因, 这是您 IT 帮助台无穷无尽的工单来源。当您实施有效的 问题管理,您的 IT 团队可以超越消防模式,专注于战略 IT 目标。以下是可以帮助您实现一流问题管理的五个原则:…...

【MongoDB】解决ProxmoxVE下CentOS7虚拟机安装MongoDB6后启动失败的问题
目录 安装步骤: 2.1 配置yum源 2.2 安装MongoDB 2.3 启 动MongoDB ProxmoxVE上新装的CentOS7.4虚拟机,安装MongoDB6。 安装步骤: 2.1 配置yum源 # 创建mongodb yum源(https://www.mongodb.co...

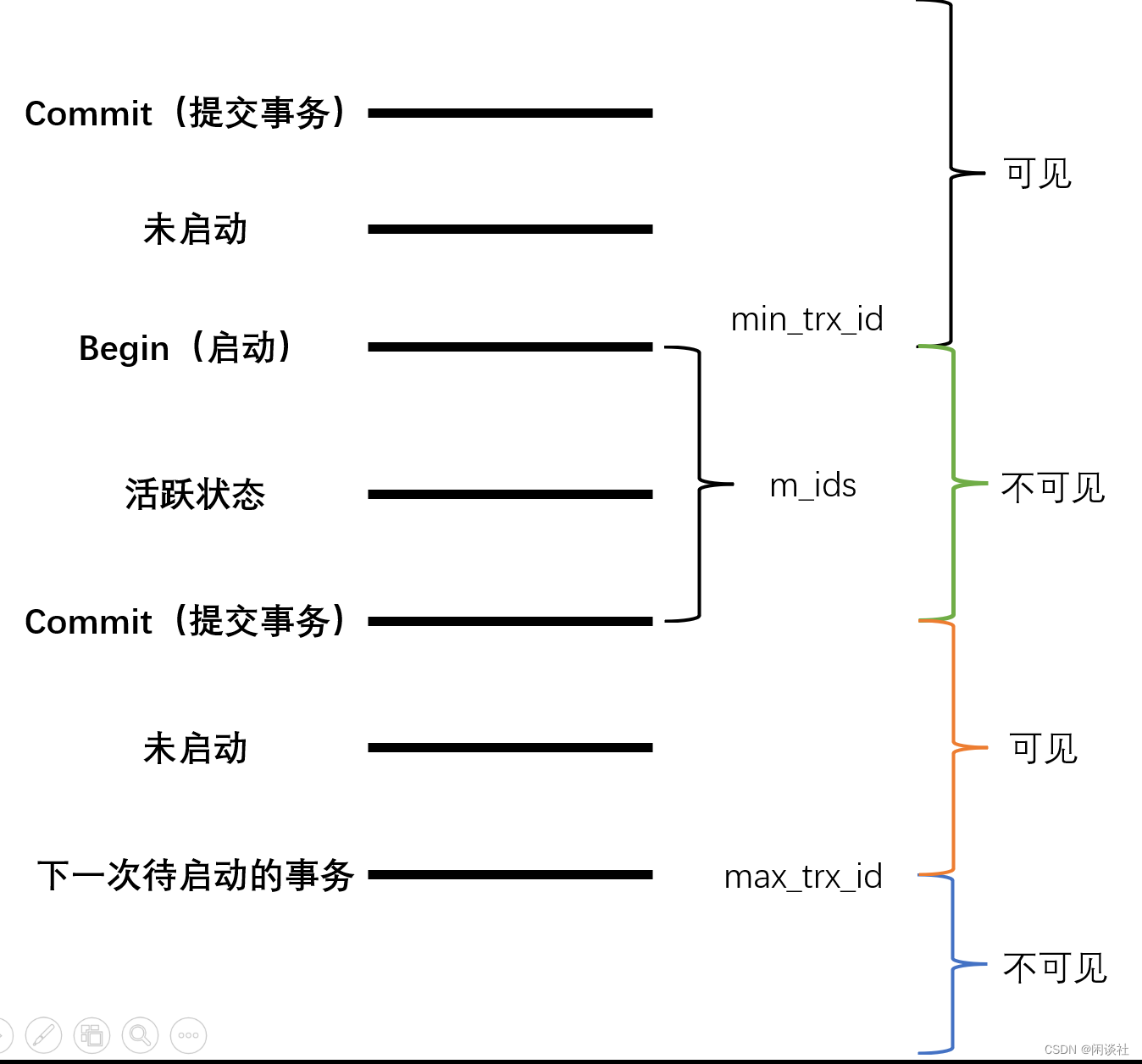
MySQL 事务原理:事务概述、隔离级别、MVCC
文章目录 一、事务1.1 事务概述1.2 事务控制语句1.3 ACID特性 二、隔离级别2.1 隔离级别的分类2.1.1 读未提交(RU)2.1.2 读已提交(RC)2.1.3 可重复读(RR)2.1.4 串行化 2.2 命令2.3 并发读异常2.3.1 脏读2.3…...

useEffect从入门到入土
副作用是相对于纯函数概念来说的, 除事件回调处理副作用,其他副作用尽量放在useEffect中; 组件首次渲染、有依赖项更新(Object.is方法判断)时,该useEffect触发 jsx渲染完成后立马触发useEffectÿ…...

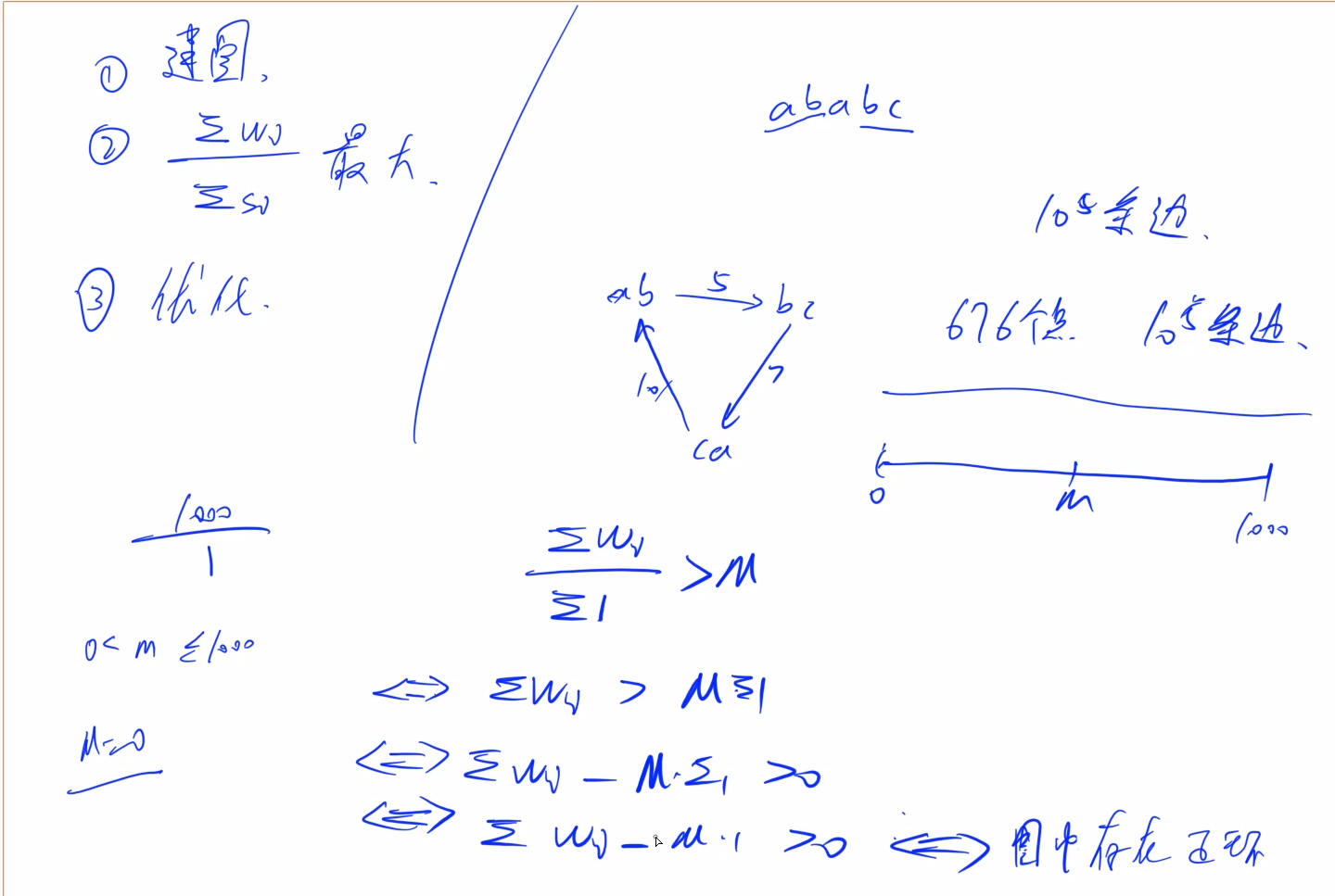
第三章 图论 No.6负环之01分数规划与特殊建图方式
文章目录 裸题:904. 虫洞01分数规划:361. 观光奶牛特殊建图与01分数规划trick:1165. 单词环 裸题:904. 虫洞 904. 虫洞 - AcWing题库 // 虫洞是负权且单向边,道路是正权且双向边,题目较裸,判…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
