uniapp封装手写签名
组件代码 cat-signature
<template><view v-if="visibleSync" class="cat-signature" :class="{'visible':show}" @touchmove.stop.prevent="moveHandle"><view class="mask" @tap="close" /><view class="content"><canvas class='firstCanvas' :canvas-id="canvasId" @touchmove='move' @touchstart='start($event)'@touchend='end' @touchcancel='cancel' @longtap='tap' disable-scroll='true' @error='error' /><view class="btns"><view class="btn" @tap="clear">清除</view><view class="btn" @tap="save">保存</view></view></view></view>
</template><script>var content = null;var touchs = [];var canvasw = 0;var canvash = 0;//获取系统信息uni.getSystemInfo({success: function(res) {canvasw = res.windowWidth;canvash = canvasw * 9 / 16;},})export default {name: 'cat-signature',props: {visible: {type: Boolean,default: false},canvasId: {type: String,default: 'firstCanvas'}},data() {return {show: false,visibleSync: false,signImage: '',hasDh: false,}},watch: {visible(val) {this.visibleSync = val;this.show = val;this.getInfo()}},created(options) {this.visibleSync = this.visiblethis.getInfo()setTimeout(() => {this.show = this.visible;}, 100)},methods: {getInfo() {//获得Canvas的上下文content = uni.createCanvasContext(this.canvasId, this)//设置线的颜色content.setStrokeStyle("#000")//设置线的宽度content.setLineWidth(5)//设置线两端端点样式更加圆润content.setLineCap('round')//设置两条线连接处更加圆润content.setLineJoin('round')},// close() {this.show = false;this.hasDh = false;this.$emit('close')},moveHandle() {},// 画布的触摸移动开始手势响应start(e) {let point = {x: e.touches[0].x,y: e.touches[0].y,}touchs.push(point);this.hasDh = true},// 画布的触摸移动手势响应move: function(e) {let point = {x: e.touches[0].x,y: e.touches[0].y}touchs.push(point)if (touchs.length >= 2) {this.draw(touchs)}},// 画布的触摸移动结束手势响应end: function(e) {//清空轨迹数组for (let i = 0; i < touchs.length; i++) {touchs.pop()}},// 画布的触摸取消响应cancel: function(e) {// console.log("触摸取消" + e)},// 画布的长按手势响应tap: function(e) {// console.log("长按手势" + e)},error: function(e) {// console.log("画布触摸错误" + e)},//绘制draw: function(touchs) {let point1 = touchs[0]let point2 = touchs[1]// console.log(JSON.stringify(touchs))content.moveTo(point1.x, point1.y)content.lineTo(point2.x, point2.y)content.stroke()content.draw(true);touchs.shift()},//清除操作clear: function() {//清除画布content.clearRect(0, 0, canvasw, canvash)content.draw(true)// this.close()this.hasDh = false;this.$emit('clear')},save() {var that = this;if (!this.hasDh) {uni.showToast({title: '请先签字',icon: 'none'})return;}uni.showLoading({title: '生成中...',mask: true})setTimeout(() => {uni.canvasToTempFilePath({canvasId: this.canvasId,success: function(res) {that.signImage = res.tempFilePath;that.$emit('save', res.tempFilePath);uni.hideLoading()that.hasDh = false;that.show = false;},fail: function(err) {console.log(err)uni.hideLoading()}}, this)}, 100)}}}
</script><style lang="scss">.cat-signature.visible {visibility: visible}.cat-signature {display: block;position: fixed;top: 0;left: 0;right: 0;bottom: 0;overflow: hidden;z-index: 11;height: 100vh;visibility: hidden;.mask {display: block;opacity: 0;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4);transition: opacity .3s;}.content {display: block;position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto;width: 94%;height: 60vh;background: #fff;border-radius: 8upx;box-shadow: 0px 3px 3px #333;// canvas.firstCanvas {background-color: #fff;width: 100%;height: 100%;}// canvas.btns {padding: 0 15px;height: 100upx;overflow: hidden;position: absolute;bottom: 10upx;left: 0;right: 0;margin: auto;display: flex;justify-content: space-between;.btn {width: 40%;text-align: center;font-size: 28upx;height: 60upx;line-height: 60upx;background-color: #999;color: #fff;border-radius: 6upx;}}}}.visible .mask {display: block;opacity: 1}
</style>页面代码
<template><view class="content"><button type="primary" @tap="doss">点击签名</button><view class="imgs"><image class="img" :src="img" mode="widthFix"></image></view><catSignature canvasId="canvas1" @close="close" @save="save" :visible="isShow" /></view>
</template><script>import catSignature from "@/components/cat-signature/cat-signature.vue"export default {components: {catSignature},data() {return {img: '',isShow: false,}},onLoad() {},methods: {doss() {this.isShow = true;},close() {this.isShow = false;},save(val) {console.log(val);this.isShow = false;this.img = valconst result = this.uploadImg(val)//调用接口上传图片到服务器console.log(JSON.parse(result));},uploadImg(url) {//这个是上传到服务器的代码,可根据具体需求自行修改return new Promise((resolve, reject) => {console.log(this.$http.fsApiUrl + '/Image/UploadImg');let a = uni.uploadFile({url: this.$http.fsApiUrl + '/Image/UploadImg',filePath: url,name: 'file',success: (res) => {console.log(res);if (res.statusCode == 500) {this.imageList.splice(0, 1);this.onImageOversize()} else {setTimeout(() => {resolve(res.data);}, 1000);}}});})},}}
</script><style>.imgs {width: 500upx;height: 500upx;display: flex;margin: 0 auto;flex-wrap: wrap;}.imgs img {width: 100%;height: 100%;}
</style>
相关文章:

uniapp封装手写签名
组件代码 cat-signature <template><view v-if"visibleSync" class"cat-signature" :class"{visible:show}" touchmove.stop.prevent"moveHandle"><view class"mask" tap"close" /><view c…...

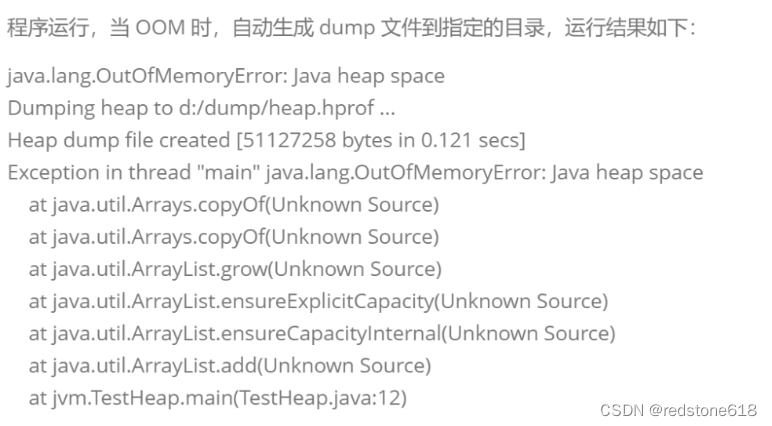
掌握 JVM 调优命令
常用命令 1、jps查看当前 java 进程2、jinfo实时查看和调整 JVM 配置参数3、jstat查看虚拟机统计信息4、jstack查看线程堆栈信息5、jmap查看堆内存的快照信息 JVM 日常调优总结起来就是:首先通过 jps 命令查看当前进程,然后根据 pid 通过 jinfo 命令查看…...

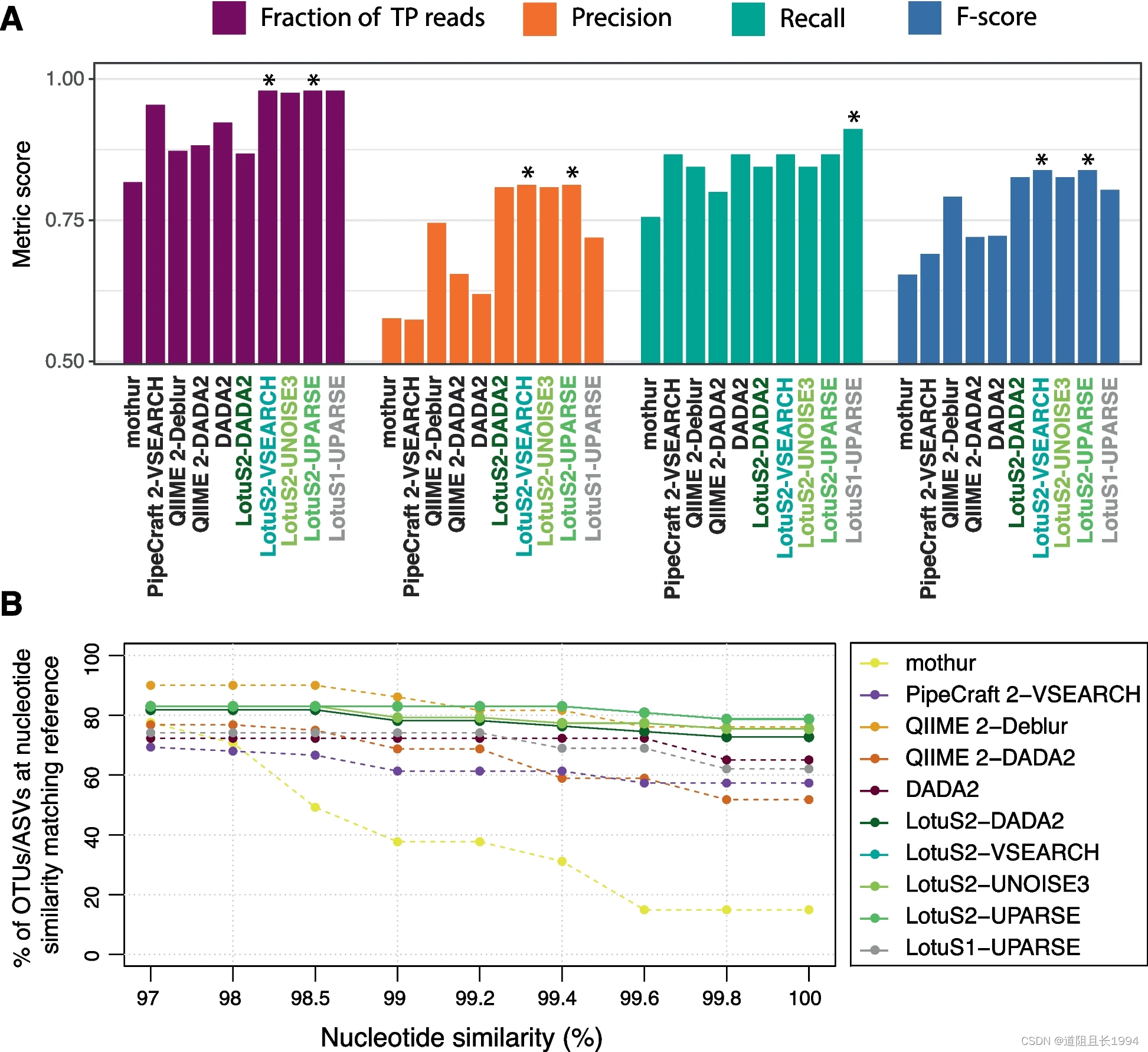
扩增子分析流程——Lotus2: 一行命令完成所有分析
为什么介绍lotus2 因为快,作者比较了lotus2流程和qiime2、dada2、vsearch等,lotus2的速度最快、占用内存最小。 因为方便,只需要一行代码,即可完成全部分析。 lotus2 -i Example/ -m Example/miSeqMap.sm.txt -o myTestRun而且分…...

微服务 云原生:搭建 Harbor 私有镜像仓库
Harbor官网 写在文前: 本文中用到机器均为虚拟机 CentOS-7-x86_64-Minimal-2009 镜像。 基础设施要求 虚拟机配置达到最低要求即可,本次系统中使用 docker 24.0.4、docker-compose 1.29.2。docker 及 docker-compose 的安装可以参考上篇文章 微服务 &am…...

Ceph入门到精通-远程开发Windows下使用SSH密钥实现免密登陆Linux服务器
工具: win10、WinSCP 服务器生成ssh密钥: 打开终端,使账号密码登录,输入命令 ssh-keygen -t rsa Winscp下载 Downloading WinSCP-6.1.1-Setup.exe :: WinSCP window 生成密钥 打开powershell ssh-keygen -t rsa 注意路径 …...

APP外包开发的开发语言对比
在开发iOS APP时有两种语言可以选择,Swift(Swift Programming Language)和 Objective-C(Objective-C Programming Language),它们是两种不同的编程语言,都被用于iOS和macOS等苹果平台的软件开发…...

基于Python++PyQt5马尔科夫模型的智能AI即兴作曲—深度学习算法应用(含全部工程源码+测试数据)
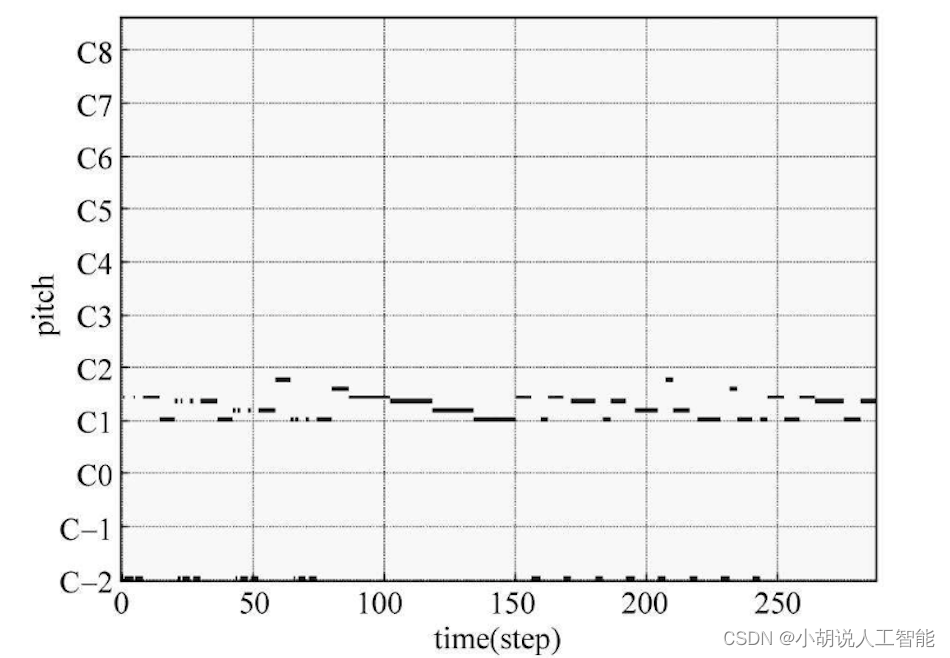
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境PC环境配置 模块实现1. 钢琴伴奏制作1)和弦的实现2)和弦级数转为当前调式音阶3)根据预置节奏生成伴奏 2. 乐句生成1)添加音符2)旋律生成3)节…...

Android中简单封装Livedata工具类
Android中简单封装Livedata工具类 前言: 之前讲解过livedata和viewmodel的简单使用,也封装过room工具类,本文是对livedata的简单封装和使用,先是封装了一个简单的工具类,然后实现了一个倒计时工具类的封装. 1.LiveD…...

国内大模型在局部能力上已超ChatGPT
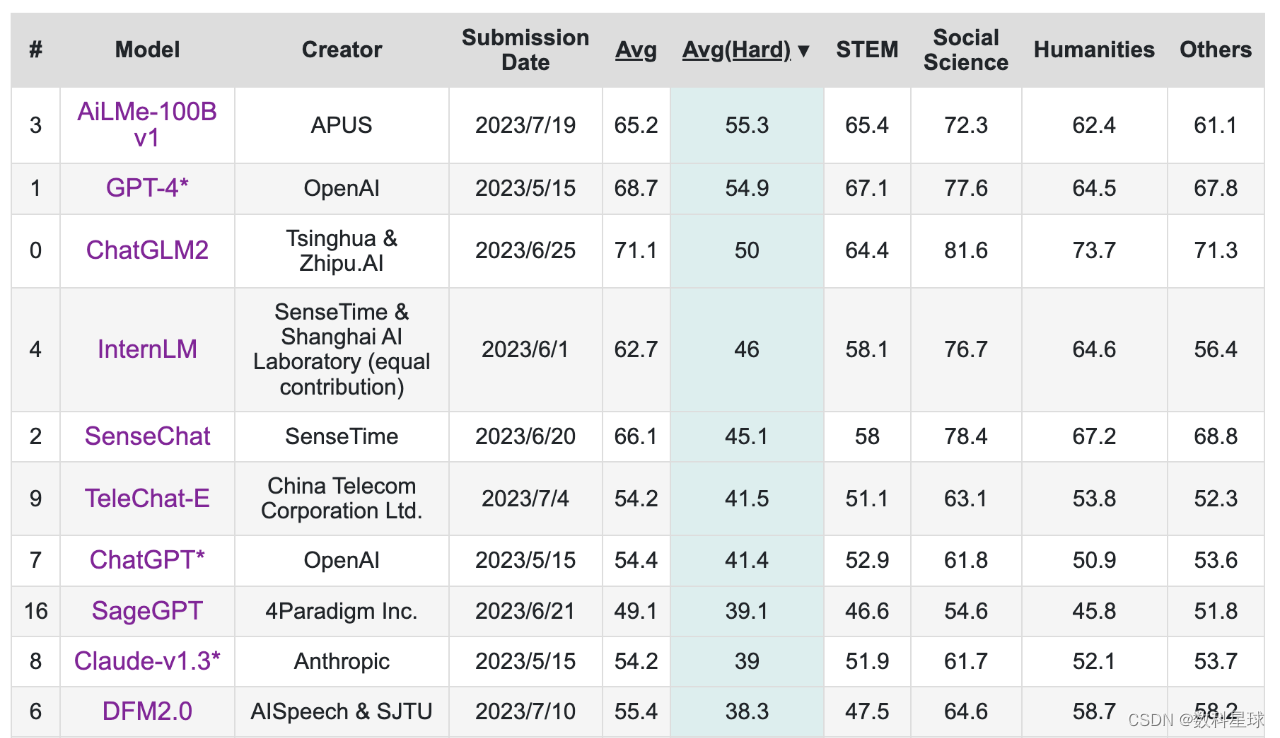
中文大模型正在后来居上,也必须后来居上。 数科星球原创 作者丨苑晶 编辑丨大兔 从GPT3.5彻底出圈后,大模型的影响力开始蜚声国际。一段时间内,国内科技公司可谓被ChatGPT按在地上打,毫无还手之力。 彼时,很多企业…...

监控设置ip地址怎么设置
监控设备的IP地址设置是保障监控系统正常工作的基础。通过设置IP地址,我们可以确定监控设备在局域网内的位置,并远程访问监控设备进行实时查看、存储视频等操作。下面虎观代理小二二将介绍具体步骤。 方法一: 和电脑连接在一起,…...
)
力扣:56. 合并区间(Python3)
题目: 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 来源:力扣(Lee…...

最小二乘问题和非线性优化
最小二乘问题和非线性优化 0.引言1.最小二乘问题2.迭代下降法3.最速下降法4.牛顿法5.阻尼法6.高斯牛顿(GN)法7.莱文贝格马夸特(LM)法8.鲁棒核函数 0.引言 转载自此处,修正了一点小错误。 1.最小二乘问题 在求解 SLAM 中的最优状态估计问题时,我们一般…...

Selenium/webdriver原理解析
最近在看一些底层的东西。driver翻译过来是驱动,司机的意思。如果将webdriver比做成司机,竟然非常恰当。 我们可以把WebDriver驱动浏览器类比成出租车司机开出租车。在开出租车时有三个角色: 乘客:他/她告诉出租车司机去哪里&…...

多用户跨境B2B2C商城后台管理系统快速搭建
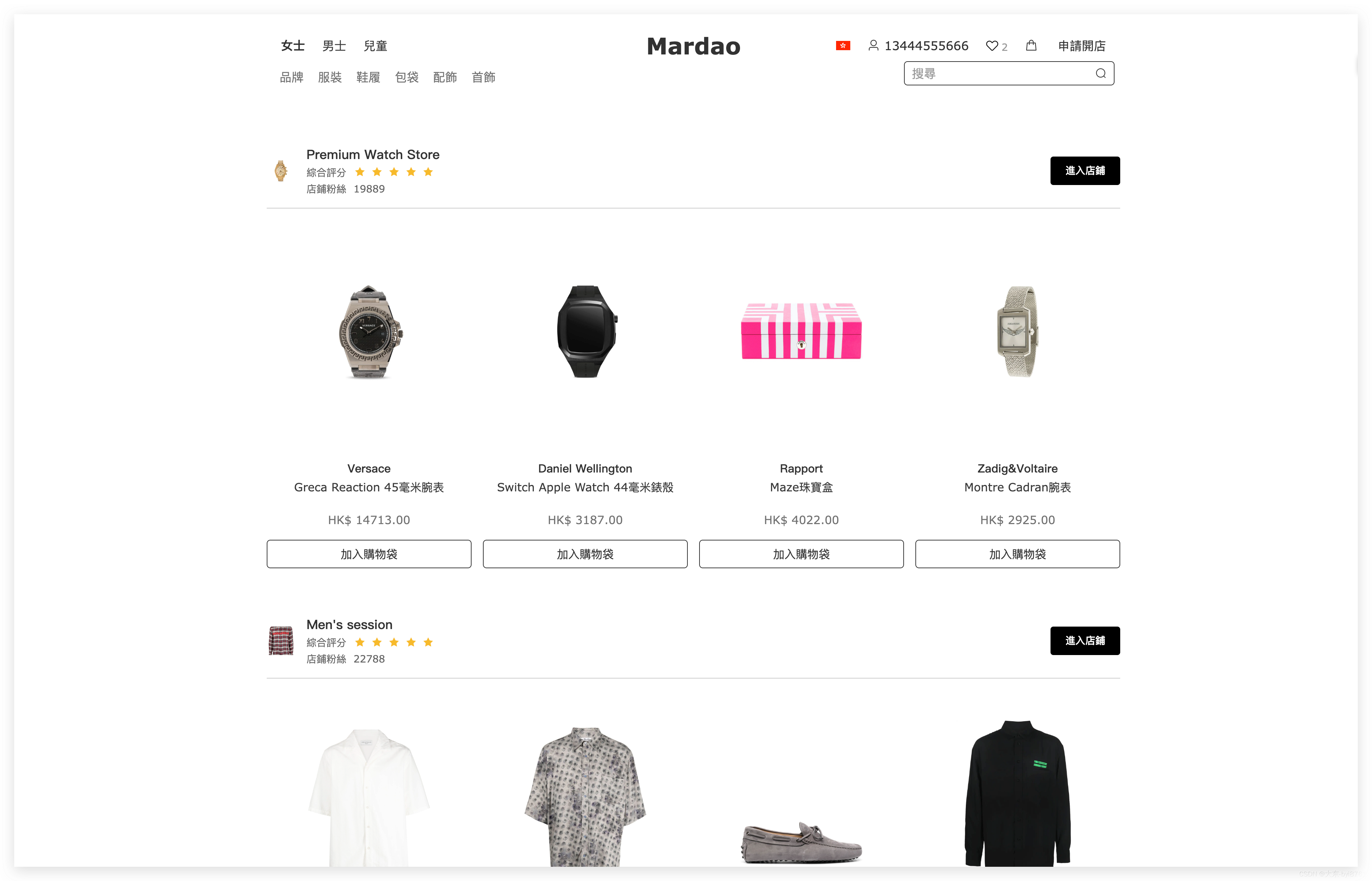
搭建一个多用户跨境B2B2C商城后台管理系统需要考虑多个方面,包括系统架构设计、用户权限管理、商品管理、订单管理、支付管理、物流管理等。搭建步骤如下: 1. 系统架构设计 首先,需要设计一个稳定可靠的系统架构。选择一个适合B2B2C商城的商…...

MySQL 优化
问题描述 MySQL 的性能优化分为四个部分: 硬件和操作系统层面的优化架构设计层面的优化MySQL 程序配置优SQL 优化 一、硬件及操作系统层面优化 从硬件层面来说,影响 Mysql 性能的因素有,CPU、可用内存大小、磁盘读写速度、 网络带宽。 从操作…...

VMware Workstation及CentOS-7虚机安装
创建新的虚机: 选择安装软件(这里选的是桌面版,也可以根据实际情况进行选择) 等待检查软件依赖关系 选择安装位置,自主配置分区 创建一个普通用户 安装完成后重启 点击完成配置,进入登陆界面…...

双向带头循环链表+OJ题讲解
💓博主个人主页:不是笨小孩👀 ⏩专栏分类:数据结构与算法👀 刷题专栏👀 C语言👀 🚚代码仓库:笨小孩的代码库👀 ⏩社区:不是笨小孩👀 🌹欢迎大家三连关注&…...

电脑开不了机如何解锁BitLocker硬盘锁
事情从这里说起,不想看直接跳过 早上闲着无聊,闲着没事干,将win11的用户名称改成了含有中文字符的用户名,然后恐怖的事情发生了,蓝屏了… 然后就是蓝屏收集错误信息,重启,蓝屏收集错误信息&…...

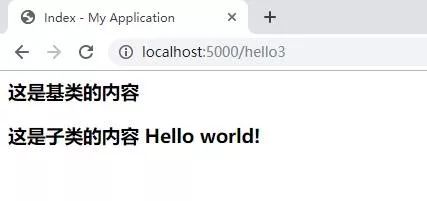
Python Web开发 Jinja2模板引擎
在之前的文章中,简单介绍了Python Web开发框架Flask,知道了如何写个Hello World,但是距离用Flask开发真正的项目,还有段距离,现在我们目标更靠近一些 —— 学习下Jinja2模板。 模板的作用 模板是用来做什么的呢&…...
ubuntu上安装mosquitto服务
1、mosquitto是什么 Mosquitto 项目最初由 IBM 和 Eurotech 于 2013 年开发,后来于 2016 年捐赠给 Eclipse 基金会。Eclipse Mosquitto 基于 Eclipse 公共许可证(EPL/EDL license)发布,用户可以免费使用。作为全球使用最广的 MQTT 协议实现之一 &#x…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...
