【Spring Boot】Thymeleaf模板引擎 — Thymeleaf页面布局
Thymeleaf页面布局
熟悉Thymeleaf的语法和表达式后,后面开发起来会更加得心应手。接下来好好研究一下Thymeleaf如何实现完整的Web系统页面布局。
1.引入代码片段
在模板中经常希望包含来自其他模板页面的内容,如页脚、页眉、菜单等。为了做到这一点,Thymeleaf提供了th:fragment属性。下面通过在页面中添加标准的版权页脚的场景来演示如何引入代码片段。
步骤01 定义版权页脚代码片段。
在templates目录下创建版权模板页面footer.html,示例代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body><div th:fragment="copyright">© 2020 The Thymeleaf footer</div>
</body>
</html>
在上面的示例中,我们创建了版权页面footer.html,使用th:fragment属性定义了一个代码片段,名为copyright。
步骤02 引入代码片段模板。
创建一个普通的模板页面layout.html。使用th:insert或th:replace属性引入之前定义的copyright版权页面,示例代码如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body>
<h1>Thymeleaf模板引擎</h1>
<h3>页面布局</h3>
<div th:insert="~{footer :: copyright}"></div>
</body>
</html>
在上面的示例中,在layout.html中通过th:insert引入先前定义的footer.html中的copyright代码片段,“~{footer :: copyright}”就是在当前模板页面引入的footer.html模板中的copyright片段。
步骤03 启动验证。
启动项目后,在浏览器中输入地址http://localhost:8080/layout,验证主页是否能正常引入footer.html代码片段,如图所示。

layout.html页面通过th:insert属性成功将footer页面的版权信息包含在主页中。
2.片段表达式语法规范
Thymeleaf片段表达式非常实用,可以实现模板页面的复用,避免相同内容需要修改多个页面的情况。
2.1 标记选择器
片段表达式的语法非常简单,其核心是标记选择器,由底层的AttoParser解析库定义,类似于XPath表达式或CSS选择器。片段表达式有以下3种不同的格式:
1)~{templatename::selector}:包含templatename和selector两个参数,其中templatename为页面模板的名称,selector为模板中定义的代码片段。例如上面示例中的“~{footer :: copyright}”就是在当前模板页面引入footer.html模板中的copyright片段。
2)~{templatename}:引入名为templatename的完整模板。
3)~{::selector}或~{this::selector}:Thymeleaf支持从同一个模板插入一个片段,如果在当前的模板上找不到,将向最初处理的模板遍历,直到选择器匹配上对应的模板。
此外,标记选择器的模板名和选择器还可以包含条件判断或三目运算等其他表达式语法,比如:
<div th:insert="footer :: (${user.isAdmin}? #{footer.admin} : #{footer.normaluser})"></div>
通过判断后台用户是否是管理员从而引入相应的代码片段,实现管理员和普通用户的页面区分。
2.2 引用普通的模板
标记选择器非常强大,可以包含不使用任何th:fragment属性的片段,甚至可以是来自完全不了解Thymeleaf的不同应用程序的标记代码:
<div id="copy-section">© 2023 The Thymeleaf footer</div>
我们可以使用上面的片段,只需通过它的id属性引用,类似于CSS选择器:
<div th:insert="~{footer :: #copy-section}"></div>
2.3 th:insert、th:replace和th:include的区别
th:insert、th:replace和th:include的功能基本类似,三者之间的差异如下:
- th:insert是最简单的,它简单地插入指定的片段作为其宿主标签的主体。
- th:replace实际上用指定的片段替换它的主机标签。
- th:include与th:insert类似,但它并不插入片段,只插入该片段的内容。
3.可参数化片段
Thymeleaf支持在th:fragment定义的片段中指定一组参数,这使得模板片段更像一个可重复调用的函数。通过不同的参数控制模板的显示,从而达到模板共用的效果。
下面用th:fragment定义的片段指定一组参数:
<div th:fragment="frag(onevar, twovar)"><p th:text="${onevar} + '-' + ${twovar}">...</p></div>
定义的frag片段包含两个参数,不需要定义参数的类型。
使用th:insert或th:replace调用此片段时,需要传入两个参数:
<div th:replace="::frag (${value1},${value2})">...</div><div th:replace="::frag (onevar=${value1},twovar=${value2})">...</div>
片段的参数传递与函数调用类似,通过传入的参数控制页面显示。
实战:实现页面整体布局
一般业务处理系统页面整体布局基本上固定的。常用的框架模式将页面分为头部、左侧菜单栏、尾部和中间的展示区等页面。我们可以使用Thymeleaf的代码片段功能,实现应用系统页面整体布局。
下面通过示例演示Thymeleaf如何实现页面整体布局。
步骤01 在templates/layout目录下新建footer.html、header.html、left.html等各区域模板页面。
footer.html的内容如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>footer</title>
</head>
<body><footer th:fragment="footer"><div style="position: fixed; bottom: 0px; background-color: green; width:100%"><h1 style="text-align:center">我是底部</h1></div></footer>
</body>
</html>
left.html的内容如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>left</title>
</head>
<body>
<left th:fragment="left"><div style="background-color: red; width:200px;height: 80vh"><h1 style="margin: 0;">我是左侧</h1></div>
</left>
</body>
</html>
header.html的内容如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>header</title>
</head>
<body>
<header th:fragment="header"><div style="background-color: blue; height: 100px"><h1 style="margin: 0;text-align: center;">我是头部</h1></div>
</header>
</body>
</html>步骤02 在templates目录下新建index.html页面,内容如下:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Layout</title>
</head>
<body style="margin: 0px;"><div th:replace="layout/header :: header"></div><div th:replace="layout/left :: left"></div><div th:replace="layout/footer :: footer"></div>
</body>
</html>
在上面的示例中,我们在index.html页面中使用th:replace的语法将网站的头部、尾部、左侧引入页面中。
步骤03 在后端添加访问入口。
@RequestMapping("/index")public String index() {return "index";}
步骤04 运行验证。
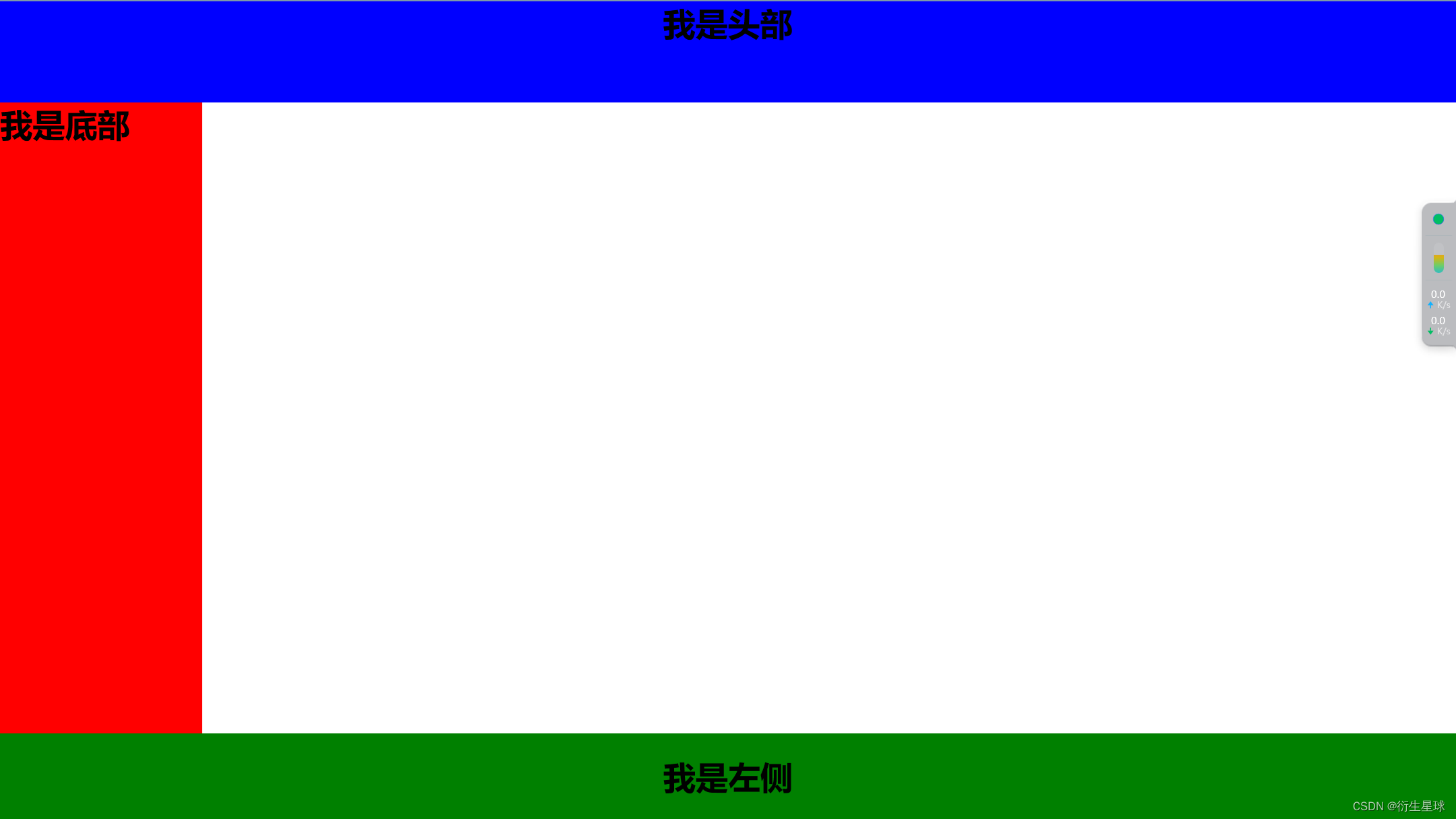
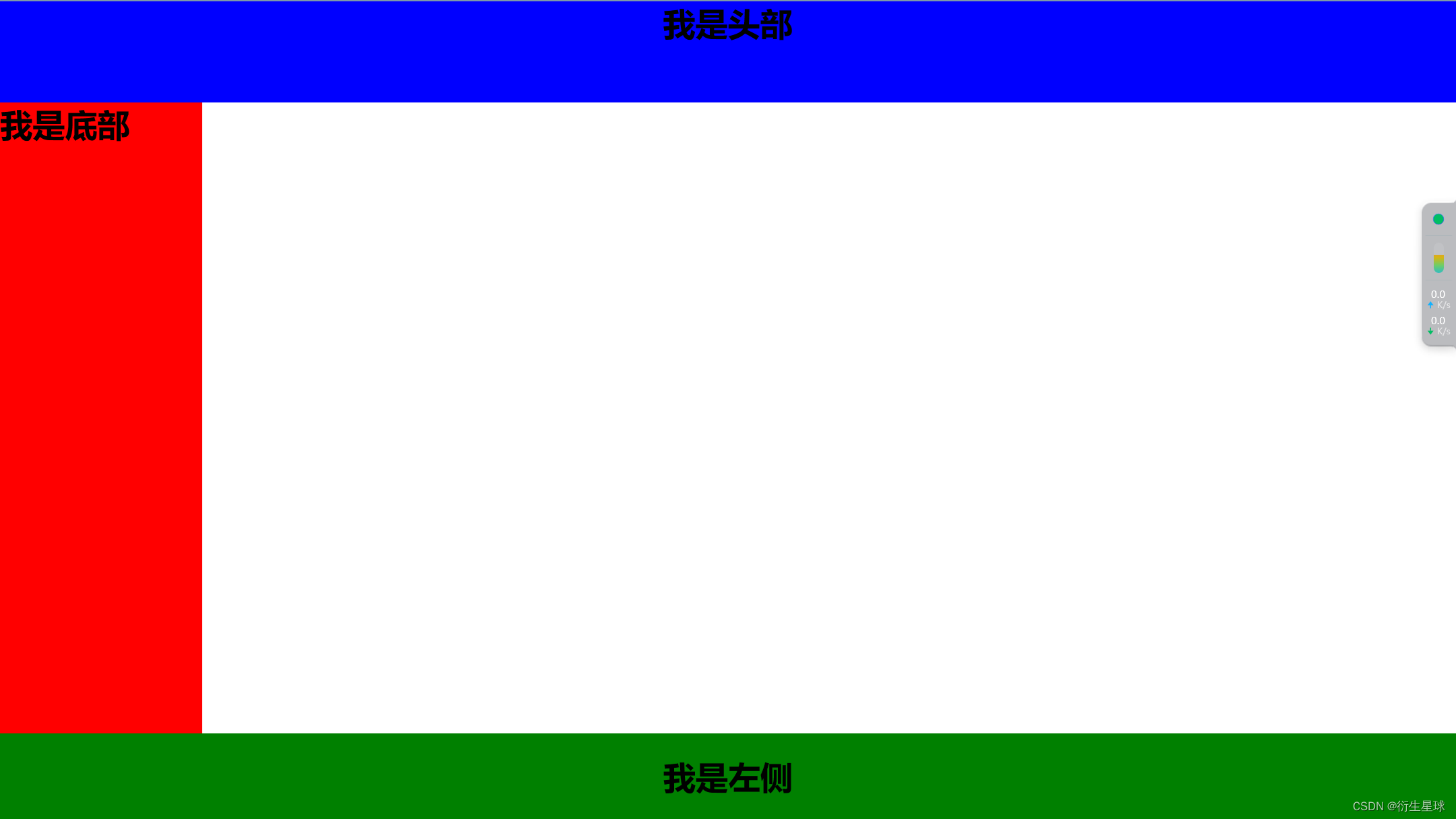
前面3个步骤完成之后,启动后访问地址http://localhost:8080/layout/index,可以看到页面显示效果如图所示。

index.html页面已经成功地引入了页面的头部、尾部、左侧,实现了页面的整体布局。实际项目中以index.html为模板,任何页面使用此布局时,只需要替换中间的内容即可。
相关文章:

【Spring Boot】Thymeleaf模板引擎 — Thymeleaf页面布局
Thymeleaf页面布局 熟悉Thymeleaf的语法和表达式后,后面开发起来会更加得心应手。接下来好好研究一下Thymeleaf如何实现完整的Web系统页面布局。 1.引入代码片段 在模板中经常希望包含来自其他模板页面的内容,如页脚、页眉、菜单等。为了做到这一点&a…...

整理mongodb文档:删
个人博客 整理mongodb文档:删 求关注,哪儿不足,求大佬们指出,哪儿写的不够通俗易懂跟清晰,也求指出 文章概叙 本文主要是介绍了删除数据的几个方法,主要还是在介绍deleteMany、deleteOne以及remove,对于…...

篇二十三:设计模式的综合实例:构建完整项目
篇二十三:"设计模式的综合实例:构建完整项目" 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模…...

FFmpeg常见命令行(三):FFmpeg转码
前言 在Android音视频开发中,网上知识点过于零碎,自学起来难度非常大,不过音视频大牛Jhuster提出了《Android 音视频从入门到提高 - 任务列表》。本文是Android音视频任务列表的其中一个, 对应的要学习的内容是:如何使…...

合宙Air724UG LuatOS-Air script lib API--scanCode
Table of Contents scanCode scanCode.request(cbFnc, timeout) scanCode 模块功能:扫码. 支持二维码、条形码扫描 scanCode.request(cbFnc, timeout) 设置扫码请求 参数 名称 传入值类型 释义 cbFnc function 扫码返回或者超时未返回的回调函数,回调…...

2023年新手如何学剪辑视频 想学视频剪辑如何入门
随着短视频、vlog等媒体形式的兴起,视频剪辑已经成为了热门技能。甚至有人说,不会修图可以,但不能不会剪视频。实际上,随着各种智能软件的发展,视频剪辑已经变得越来越简单。接下来,一起来看看新手如何学剪…...

C++的auto究竟是何方神圣
C的auto究竟是何方神圣 前言🙌auto(C 11) 的使用细则auto是什么? auto声明的变量是在什么时期被编译器推导出来呢?为什么使用auto进行定义变量时,必须进行初始化? auto 的使用场景auto与指针和引…...

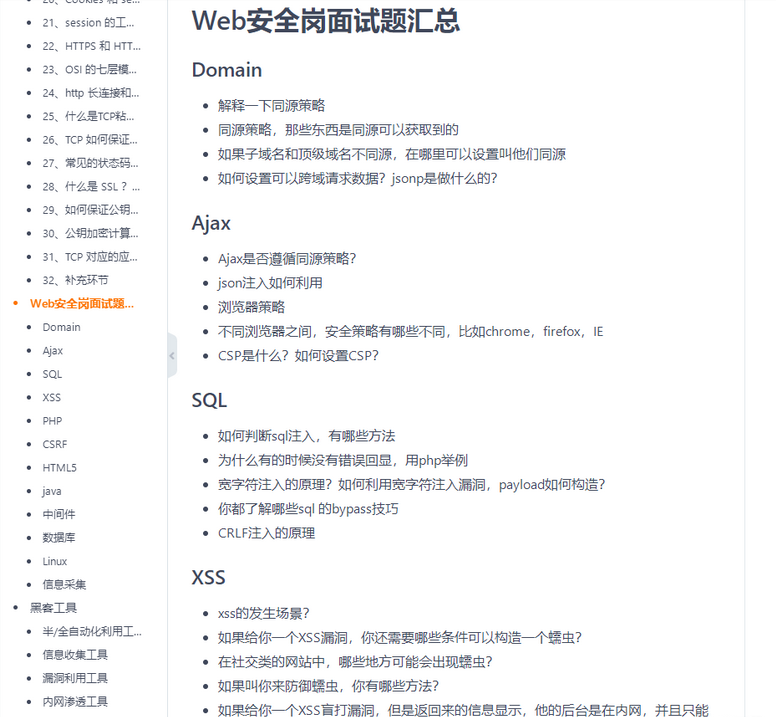
网络安全【黑客】面试题汇总
前言 一眨眼2023年已经过去一大半,不知道大家有没有找到心仪的工作。作为一个安全老鸟,工作这么多年,面试过很多人也出过很多面试题目,也在网上收集了各类关于渗透面试题目,里面有我对一些问题的见解,希望…...

docker菜谱大全
记录docker常用软件安装,感谢小马哥和杨师傅的投稿。😎😎😎 相关文档: DockerHub:https://hub.docker.com/Linux手册:https://linuxcool.com/Docker文档:https://docs.docker.com/Do…...

git: git checkout命令
git checkout 命令在Git中有不同的用法和功能,具体取决于您在命令后面提供的参数。以下是一些常见的用法: 1. 切换分支:您可以使用 git checkout <branch> 切换到指定的分支。例如,要切换到名为 "feature-branch"…...

以游戏编程的角度看待模拟时间的算法题——以PAT甲级1026 Table Tennis为例
对于需要模拟时间的算法题,可以将开始时间作为游戏的开始(如Unity的Start或UE的BeginPlay),每一秒的模拟作为游戏的画面更新(如Unity的Update或UE的Tick),结束时间可作为游戏的结束(…...

SNAT与DNAT原理
SNAT和DNAT (源地址转换和目标地址转换) SNAT:源地址转换。内网到外网转换的是源地址。 DNAT:目标地址转换:外网到内网转换的是目的地址 (把内部服务器的ip地址转换成一个所有人都可以访问的地址࿰…...

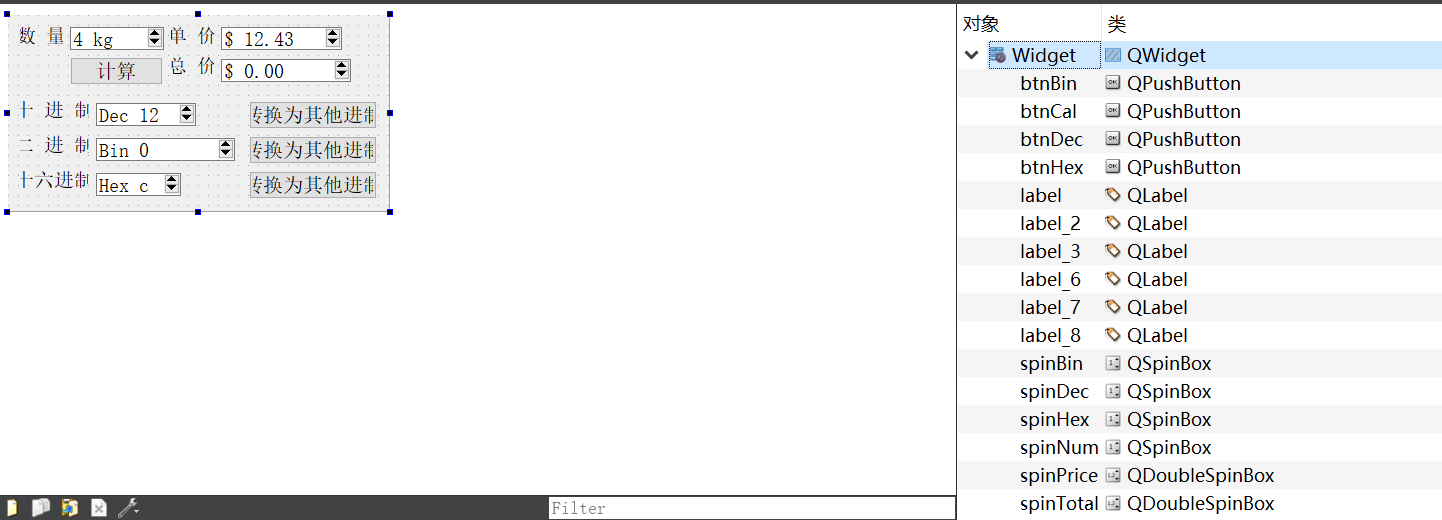
04-2_Qt 5.9 C++开发指南_SpinBox使用
文章目录 1. SpinBox简介2. SpinBox使用2.1 可视化UI设计2.2 widget.h2.3 widget.cpp 1. SpinBox简介 QSpinBox 用于整数的显示和输入,一般显示十进制数,也可以显示二进制、十六进制的数,而且可以在显示框中增加前缀或后缀。 QDoubleSpinBox…...

接口安全防护方案
文章目录 1.认证与授权机制2.参数校验3.接口加密4.防止暴力破解5.安全头设置6.日志监控 1.认证与授权机制 使用令牌(Token)、OAuth等认证方式,确保只有合法用户可以访问接口。授权机制可以防止未经授权的用户访问敏感接口。 示例:…...

机器学习复习题
1 单选题 ID3算法、C4.5算法、CART算法都是( )研究方向的算法。 A . 决策树 B. 随机森林 C. 人工神经网络 D. 贝叶斯学习 参考答案:A ( )作为机器学习重要算法之一,是一种利用多个树分类器进行分类和预测…...

无线液位传感器—简介
近年来,随着无线传感网络技术的愈发成熟和稳定,无线传感器因其安装、维护方便,不用布线、节约成本,监测方便,使用灵活,可适用于多种工业领域等优点,正在逐步替代部分传统有线传感器,…...

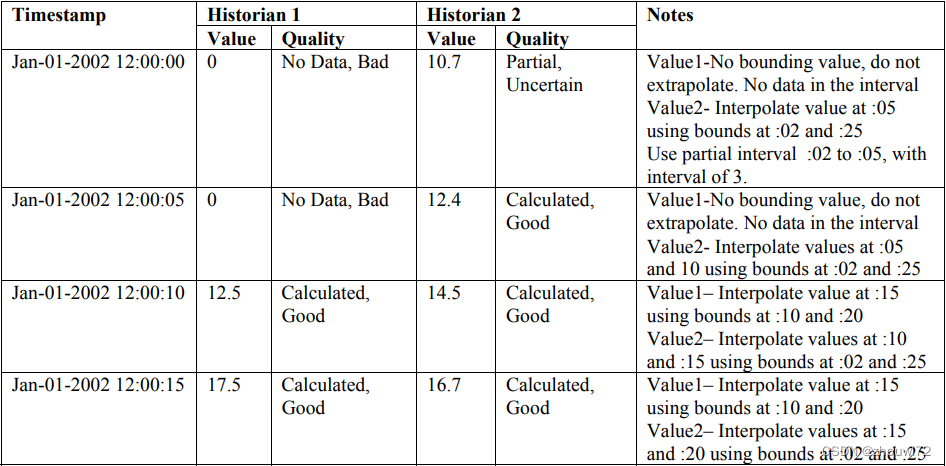
通讯协议034——全网独有的OPC HDA知识一之聚合(三)时间加权平均
本文简单介绍OPC HDA规范的基本概念,更多通信资源请登录网信智汇(wangxinzhihui.com)。 本节旨在详细说明HDA聚合的要求和性能。其目的是使HDA聚合标准化,以便HDA客户端能够可靠地预测聚合计算的结果并理解其含义。如果用户需要聚合中的自定义功能&…...

Android 13 Hotseat定制化修改——003 hotseat图标大小修改
目录 一.背景 二.未修改前效果 三.修改后效果 一.背景 由于需求是需要自定义修改Hotseat,所以此篇文章是记录如何自定义修改hotseat的,应该可以覆盖大部分场景,修改点有修改hotseat布局方向,hotseat图标数量,hotseat图标大小,hotseat布局位置,hotseat图标禁止形成文件…...

21、springboot的宽松绑定及属性处理类的构造注入
springboot的宽松绑定及属性处理类的构造注入 ★ 如何使用属性处理类所读取的属性 属性处理类最终变成了Spring容器中的一个Bean组件,因此接下来Spring即可将该Bean组件注入任意其他组件。 这种做法的好处是:可以将大量的配置信息封装一个对象——所以…...

nginx负载均衡(反向代理)
nginx负载均衡 负载均衡:由反向代理来实现。 nginx的七层代理和四层代理: 七层是最常用的反向代理方式,只能配置在nginx配置文件的http模块当中,而且配置方法名称:upstream模块,不能写在server模块中&#…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
