04-2_Qt 5.9 C++开发指南_SpinBox使用
文章目录
- 1. SpinBox简介
- 2. SpinBox使用
- 2.1 可视化UI设计
- 2.2 widget.h
- 2.3 widget.cpp
1. SpinBox简介
QSpinBox 用于整数的显示和输入,一般显示十进制数,也可以显示二进制、十六进制的数,而且可以在显示框中增加前缀或后缀。
QDoubleSpinBox 用于浮点数的显示和输入,可以设置显示小数位数,也可以设置显示的前缀或后缀。
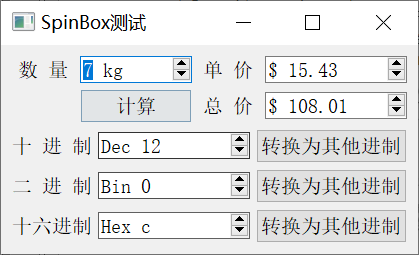
实例samp4_3 演示QSpinBox和QDoubleSpinBox这两个组件的使用,图 4-3 是程序运行界面。程序功能与实例samp4_1类似,但是使用 QSpinBox 和 QDoubleSpinBox 作为数字输入输出组件。

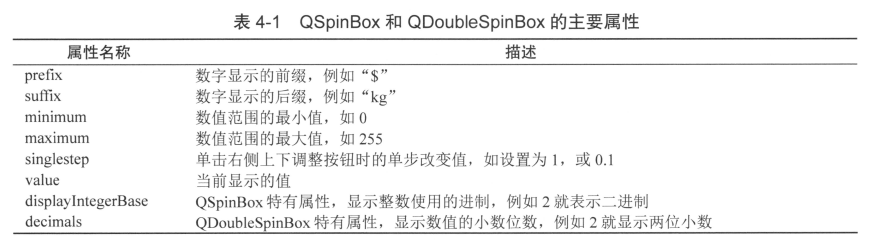
QSpinBox和QDoubleSpinBox 都是 QAbstractSpinBox的子类,具有大多数相同的属性,只是参数类型不同。在UI 设计器里进行界面设计时,就可以设置这些属性。QSpinBox 和QDoubleSpinBox 的主要属性见表4-1

2. SpinBox使用
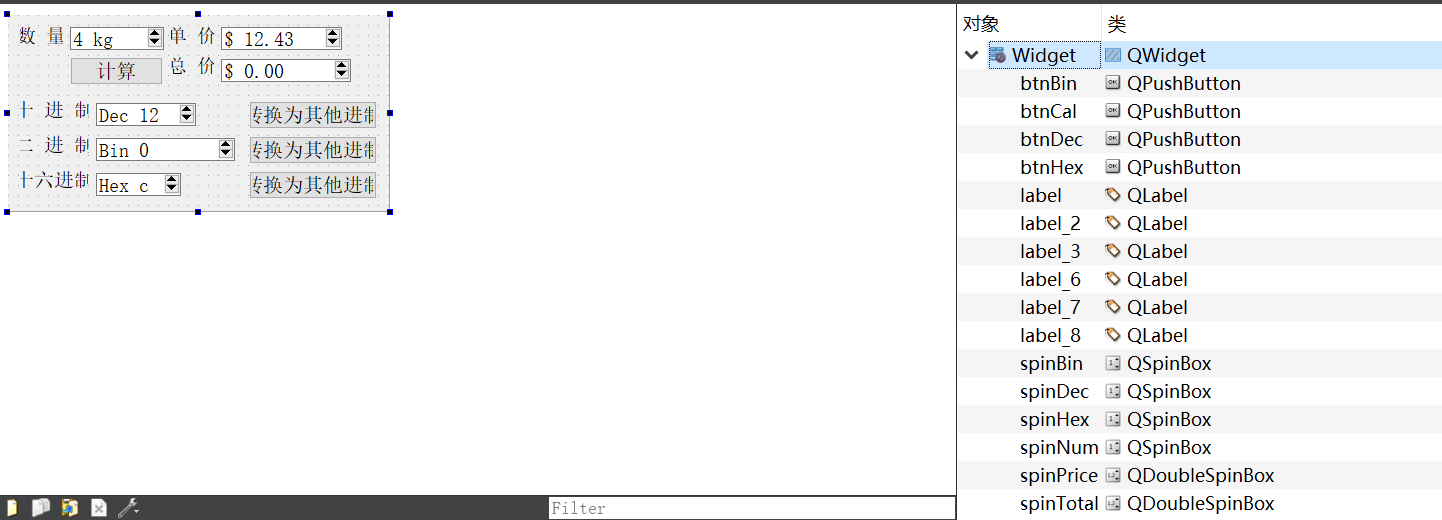
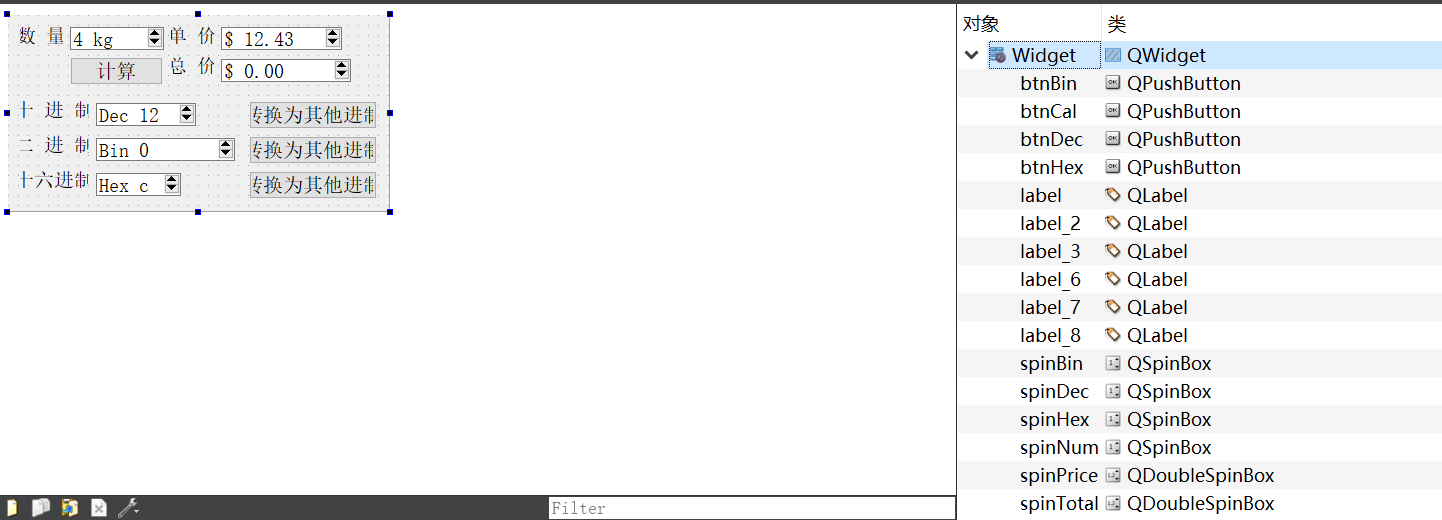
2.1 可视化UI设计

2.2 widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();private slots:void on_btnCal_clicked(); //计算按键 clicked()响应void on_btnDec_clicked();//读十进制数再用其他进制显示 的按键的 clicked()响应void on_btnBin_clicked();//读二进制数再用其他进制显示 的按键的 clicked()响应void on_btnHex_clicked();//读十六进制数再用其他进制显示 的按键的 clicked()响应private:Ui::Widget *ui;
};#endif // WIDGET_H2.3 widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QString>Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);
//“数量”和“单价”两个SpinBox的valueChanged()信号与on_btnCal_clicked()槽关联QObject::connect(ui->spinNum,SIGNAL(valueChanged(int)),this,SLOT(on_btnCal_clicked())); //QObject::connect(ui->spinPrice,SIGNAL(valueChanged(double)),this,SLOT(on_btnCal_clicked()));QObject::connect(ui->spinDec,SIGNAL(valueChanged(int)),this,SLOT(on_btnDec_clicked()));//spinDec 十进制显示的SpinBoxQObject::connect(ui->spinBin,SIGNAL(valueChanged(int)),this,SLOT(on_btnBin_clicked()));//spinBin 二进制显示的SpinBoxQObject::connect(ui->spinHex,SIGNAL(valueChanged(int)),this,SLOT(on_btnHex_clicked()));//spinHex 十六进制显示的SpinBox
}Widget::~Widget()
{delete ui;
}void Widget::on_btnCal_clicked()
{ //计算按键int num=ui->spinNum->value(); //读取数量,直接是整数float price=ui->spinPrice->value();//读取单价,直接是浮点数float total=num*price;//相乘计算ui->spinTotal->setValue(total); //直接显示浮点数
}void Widget::on_btnDec_clicked()
{ //读取十进制,以其他进制显示int val;val=ui->spinDec->value();//读取十进制数ui->spinBin->setValue(val); //设置数值即可,自动以二进制显示ui->spinHex->setValue(val); //设置数值即可,自动以十六进制显示
}void Widget::on_btnBin_clicked()
{ //读取二进制,以其他进制显示int val=ui->spinBin->value();//读取spinBin里的二进制数,得到整数ui->spinDec->setValue(val);//设置数值即可,自动以十进制显示ui->spinHex->setValue(val);//设置数值即可,自动以十六进制显示
}void Widget::on_btnHex_clicked()
{ //读取十六进制,以其他进制显示int val;val=ui->spinHex->value();//读取 spinHex 里的十六进制数,得到整数ui->spinDec->setValue(val);//设置数值即可,自动以十进制显示ui->spinBin->setValue(val);//设置数值即可,自动以二进制显示
}相关文章:

04-2_Qt 5.9 C++开发指南_SpinBox使用
文章目录 1. SpinBox简介2. SpinBox使用2.1 可视化UI设计2.2 widget.h2.3 widget.cpp 1. SpinBox简介 QSpinBox 用于整数的显示和输入,一般显示十进制数,也可以显示二进制、十六进制的数,而且可以在显示框中增加前缀或后缀。 QDoubleSpinBox…...

接口安全防护方案
文章目录 1.认证与授权机制2.参数校验3.接口加密4.防止暴力破解5.安全头设置6.日志监控 1.认证与授权机制 使用令牌(Token)、OAuth等认证方式,确保只有合法用户可以访问接口。授权机制可以防止未经授权的用户访问敏感接口。 示例:…...

机器学习复习题
1 单选题 ID3算法、C4.5算法、CART算法都是( )研究方向的算法。 A . 决策树 B. 随机森林 C. 人工神经网络 D. 贝叶斯学习 参考答案:A ( )作为机器学习重要算法之一,是一种利用多个树分类器进行分类和预测…...

无线液位传感器—简介
近年来,随着无线传感网络技术的愈发成熟和稳定,无线传感器因其安装、维护方便,不用布线、节约成本,监测方便,使用灵活,可适用于多种工业领域等优点,正在逐步替代部分传统有线传感器,…...

通讯协议034——全网独有的OPC HDA知识一之聚合(三)时间加权平均
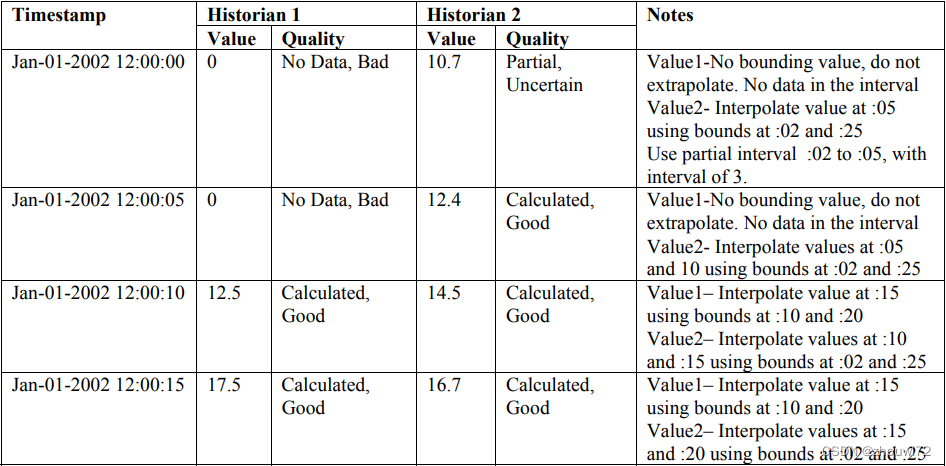
本文简单介绍OPC HDA规范的基本概念,更多通信资源请登录网信智汇(wangxinzhihui.com)。 本节旨在详细说明HDA聚合的要求和性能。其目的是使HDA聚合标准化,以便HDA客户端能够可靠地预测聚合计算的结果并理解其含义。如果用户需要聚合中的自定义功能&…...

Android 13 Hotseat定制化修改——003 hotseat图标大小修改
目录 一.背景 二.未修改前效果 三.修改后效果 一.背景 由于需求是需要自定义修改Hotseat,所以此篇文章是记录如何自定义修改hotseat的,应该可以覆盖大部分场景,修改点有修改hotseat布局方向,hotseat图标数量,hotseat图标大小,hotseat布局位置,hotseat图标禁止形成文件…...

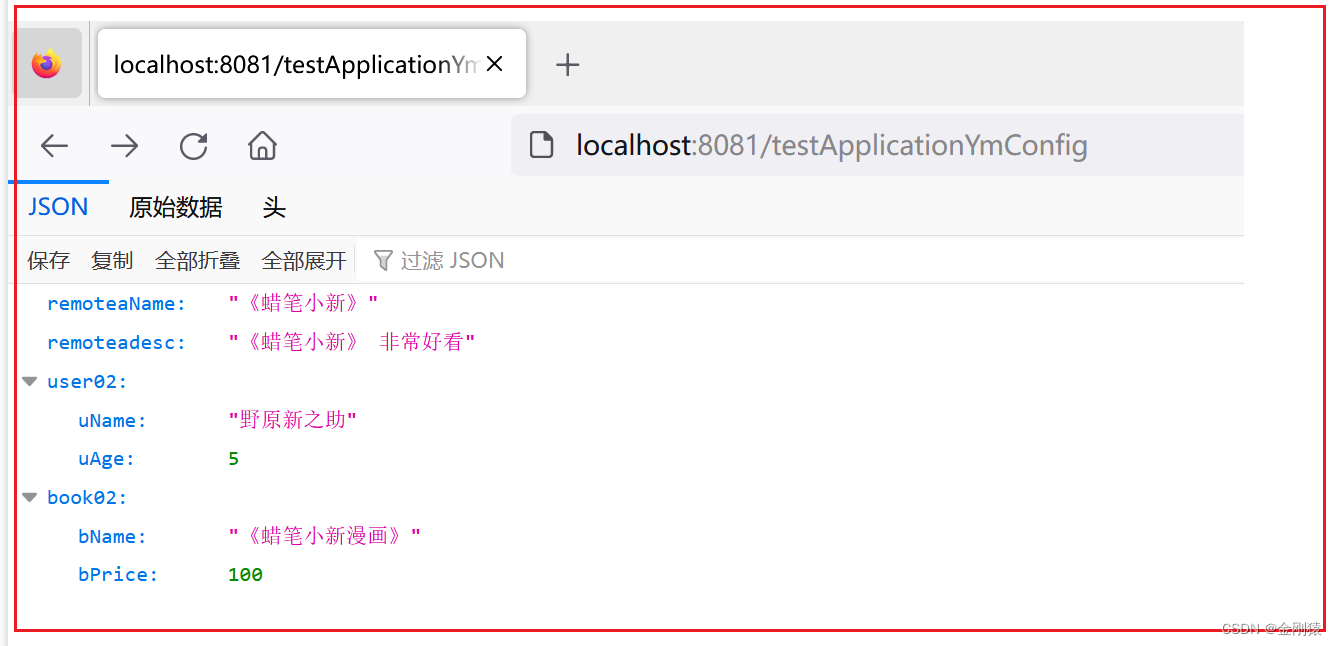
21、springboot的宽松绑定及属性处理类的构造注入
springboot的宽松绑定及属性处理类的构造注入 ★ 如何使用属性处理类所读取的属性 属性处理类最终变成了Spring容器中的一个Bean组件,因此接下来Spring即可将该Bean组件注入任意其他组件。 这种做法的好处是:可以将大量的配置信息封装一个对象——所以…...

nginx负载均衡(反向代理)
nginx负载均衡 负载均衡:由反向代理来实现。 nginx的七层代理和四层代理: 七层是最常用的反向代理方式,只能配置在nginx配置文件的http模块当中,而且配置方法名称:upstream模块,不能写在server模块中&#…...

AWS上传私有windows server2019镜像64位
一.制作自己的镜像 我使用的是esxi,建立一个windows虚拟机,开启。 根据aws官方文档,虚拟机里的系统重要需要注意以下几点: 1.只有一张网卡,ip获取配置成dhcp。 2.关闭系统防火墙。 3.开启windows rdp 远程功能。 …...

查看当前仓库对应的远程仓库地址
查看当前仓库对应的远程仓库地址 git remote -v这条命令能显示你当前仓库中已经添加了的仓库名和对应的仓库地址,通常来讲,会有两条一模一样的记录,分别是fetch和push,其中fetch是用来从远程同步 push是用来推送到远程 修改仓库…...

flask-script
# django中,有命令 python manage.py runserver python manage.py makemigrations ...自定制命令(django如何自定制命令)... -python manage.py init_db excel文件路径 指定表名 # flask启动项目,像djag…...

标准的OSI七层模型(其实了解tcp足矣)
七层模型,亦称OSI(Open System Interconnection)。参考模型是国际标准化组织(ISO)制定的一个用于计算机或通信系统间互联的标准体系,一般称为OSI参考模型或七层模型。 它是一个七层的、抽象的模型体&#x…...

【C++】初识模板
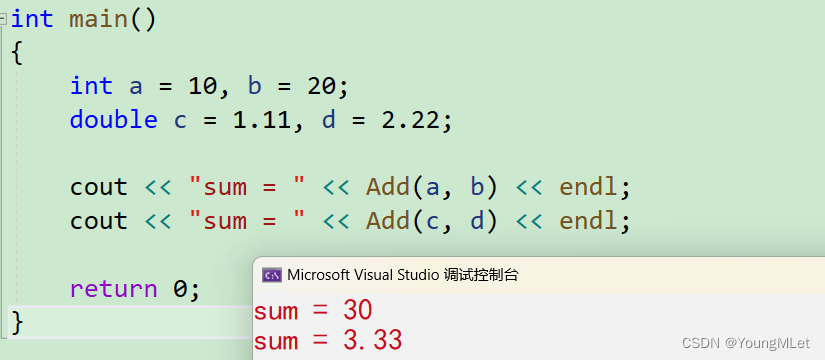
C模板入门 一、泛型编程 二、函数模板1. 函数模板的概念2. 函数模板格式3. 函数模板的原理4. 函数模板的实例化5. 模板参数的匹配原则 三、类模板 一、泛型编程 假设我们想实现一个交换函数,并且支持不同类型的参数实现,我们可以用 typedef 将类型进行重…...

学习Pull request
我从我的导师Xing Fan指导和帮助,利用我的导师chunlong Li提供ChatGPT,在百度搜索,学习一些资料。以下很多内容都是我的导师Xing Fan做的。谢谢Xing Fan。考虑到隐私,不适合截图公开。 第一步: 打开Git Bash Here 如…...

python爬虫实战(1)--爬取新闻数据
想要每天看到新闻数据又不想占用太多时间去整理,萌生自己抓取新闻网站的想法。 1. 准备工作 使用python语言可以快速实现,调用BeautifulSoup包里面的方法 安装BeautifulSoup pip install BeautifulSoup完成以后引入项目 2. 开发 定义请求头…...

React Hooks 详细使用介绍
useState 状态管理 useState 是 React 中的一个基础 Hook,允许你在不使用 class 组件的情况下管理组件状态。 参数 初始值 你可以直接传递状态的初始值给 useState: const [name, setName] useState("John");使用函数设置初始值 当初始…...

python版《羊了个羊》游戏开发第一天
Python小型项目实战教学课《羊了个羊》 一、项目开发大纲(初级) 版本1.0:基本开发 课次 内容 技术 第一天 基本游戏地图数据 面向过程 第二天 鼠标点击和移动 面向对象 第三天 消除 设计模式:单例模式 第四天 完整…...

【uniapp】原生子窗体subNvue的使用与踩坑
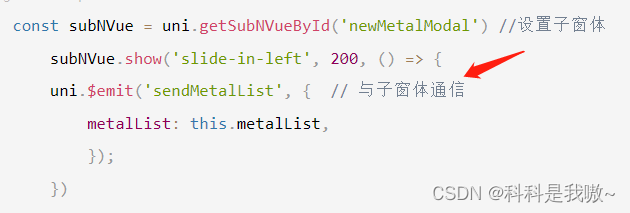
需求 最近接到个需求, 需要在video组件上弹出弹窗, 也就是覆盖video这个原生组件 未播放时, 弹窗可以覆盖, 但是当video播放时, 写的弹窗就覆盖不了了 因为video是原生组件, 层级非常高, 普通标签是覆盖不了的, map标签同理 覆盖原生组件, 官方给出解决办法一. 使用cover-view…...

浅析 C 语言的共用体、枚举和位域
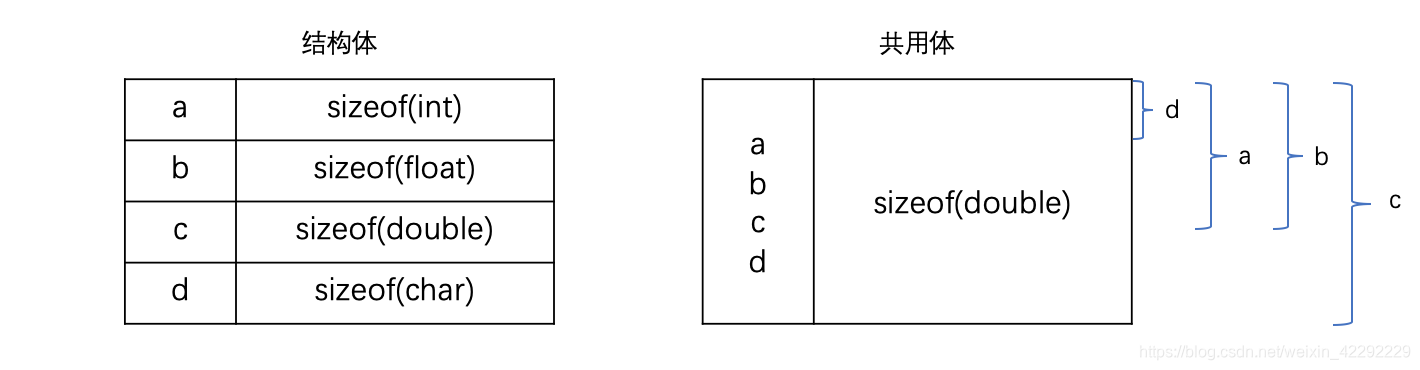
前言 最近在尝试阅读一些系统库的源码,但是其中存在很多让我感到既熟悉又陌生的语法。经过资料查阅,发现是 C 语言中的共用体和位域。于是,趁着课本还没有扔掉,将一些相关的知识点记录在本文。 文章目录 前言共用体 (union)枚举…...

TartanVO: A Generalizable Learning-based VO 论文阅读
论文信息 题目:TartanVO: A Generalizable Learning-based VO 作者:Wenshan Wang, Yaoyu Hu 来源:ICRL 时间:2021 代码地址:https://github.com/castacks/tartanvo Abstract 我们提出了第一个基于学习的视觉里程计&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...

python打卡day47
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import D…...

Flask和Django,你怎么选?
Flask 和 Django 是 Python 两大最流行的 Web 框架,但它们的设计哲学、目标和适用场景有显著区别。以下是详细的对比: 核心区别:哲学与定位 Django: 定位: "全栈式" Web 框架。奉行"开箱即用"的理念。 哲学: "包含…...
)
Three.js进阶之粒子系统(一)
一些特定模糊现象,经常使用粒子系统模拟,如火焰、爆炸等。Three.js提供了多种粒子系统,下面介绍粒子系统 一、Sprite粒子系统 使用场景:下雨、下雪、烟花 ce使用代码: var materialnew THRESS.SpriteMaterial();//…...
