微信小程序的项目解构
视频链接
黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)_哔哩哔哩_bilibili
接口文档

https://www.escook.cn/docs-uni-shop/mds/1.start.html
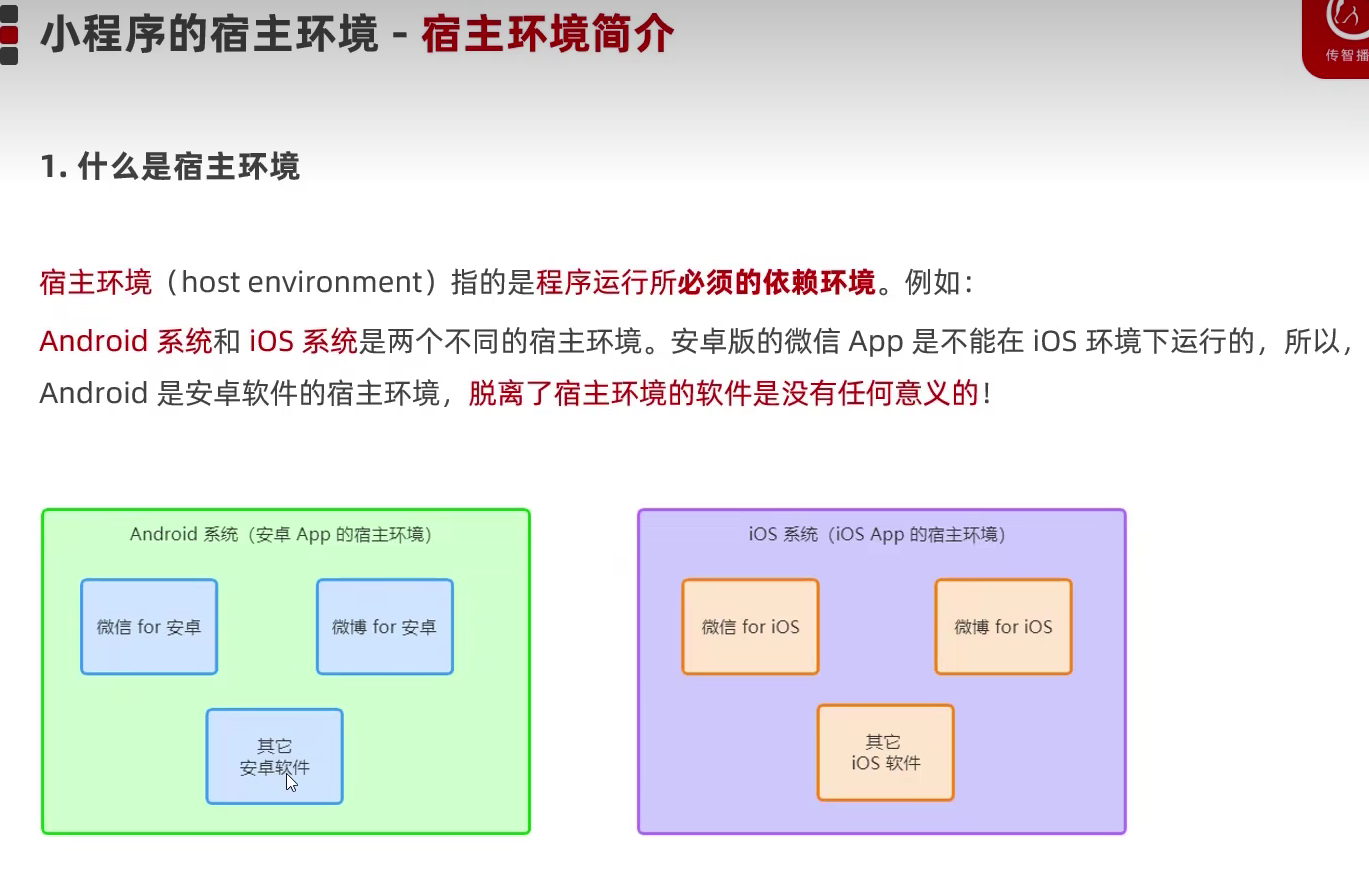
1:微信小程序宿主环境
1:常见的宿主环境

2:小程序的宿主环境简介

3:小程序宿主环境包含的内容

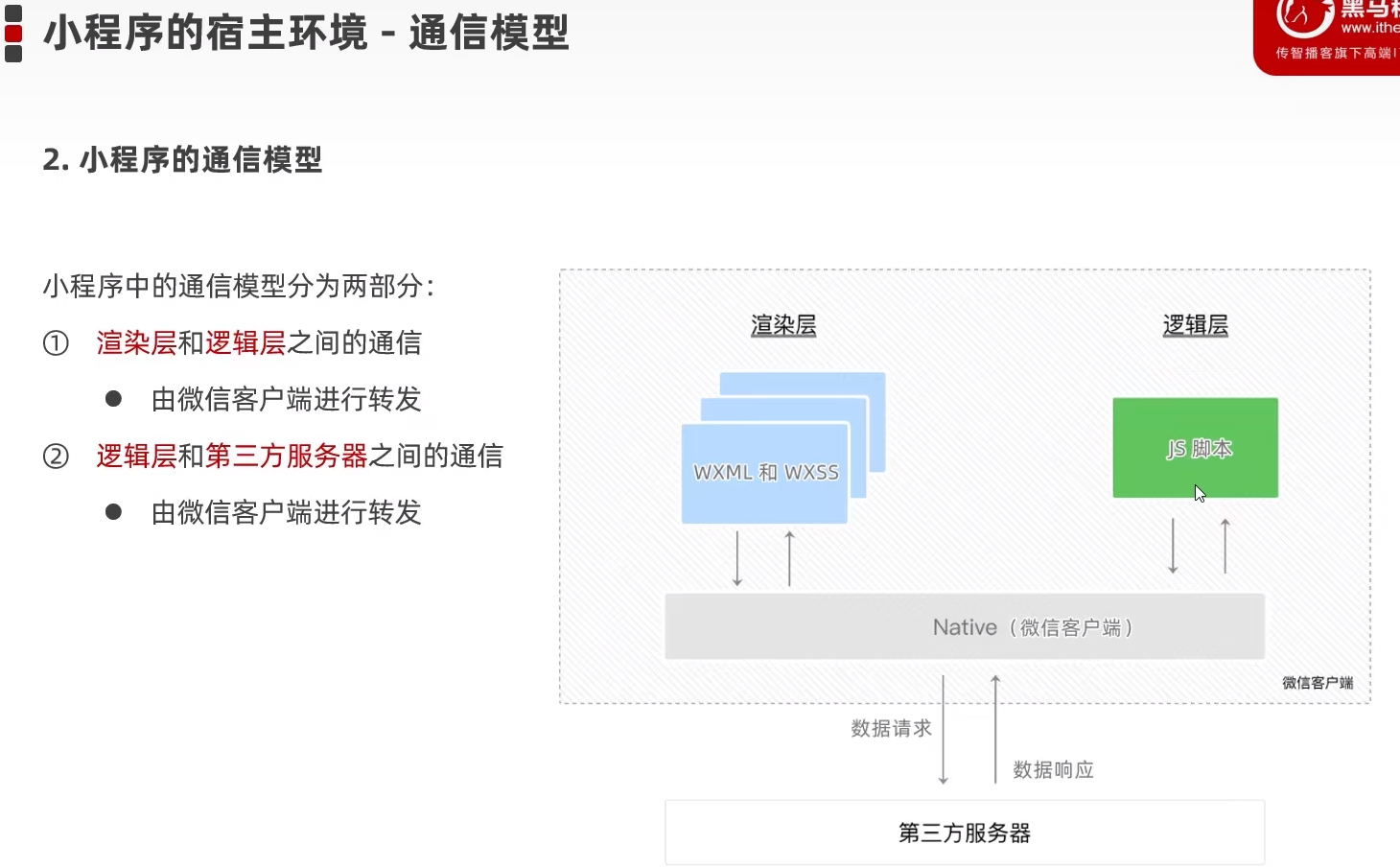
1:小程序的通信模型
1:小程序的通信主体

2:小程序的通信模型

2:小程序运行机制
1:小程序的运行机制(启动的过程)

2:小程序页面渲染的过程

3:常用的小程序的组件
1:小程序的组件分类

2:常用的视图容器类组件

3:view组件的基本使用

4:scroll-view组件的基本使用

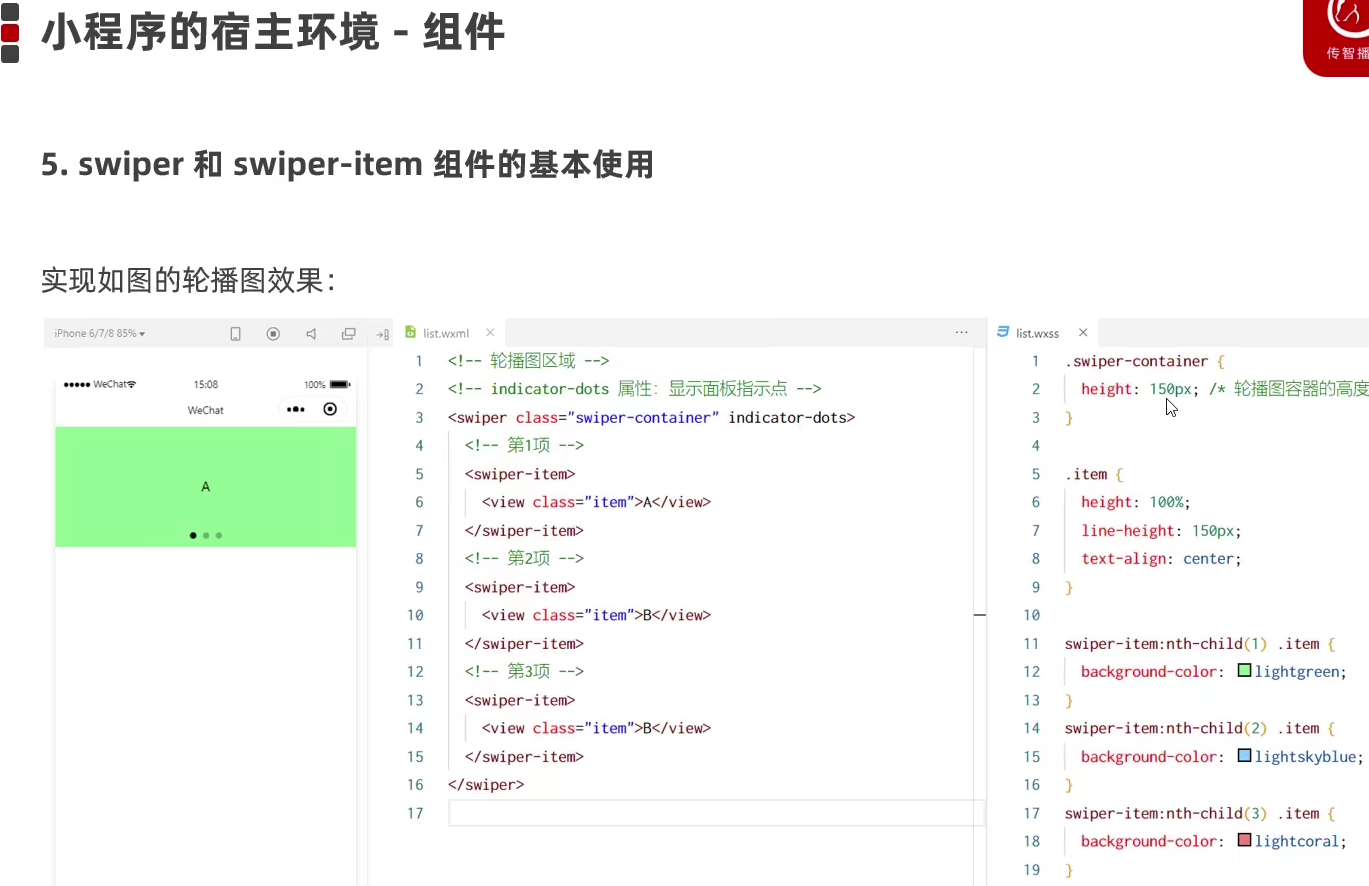
5:swiper和swiper-item组件的基本使用

6:swiper组件常用属性

7:常用的基础内容组件简介(text,rich-text)

8:text组件的基本使用

9:rich-text组件的基本使用

10:其他常用组件简介(button,image,navigator)

11:button按钮基本使用

12:image组件基本使用

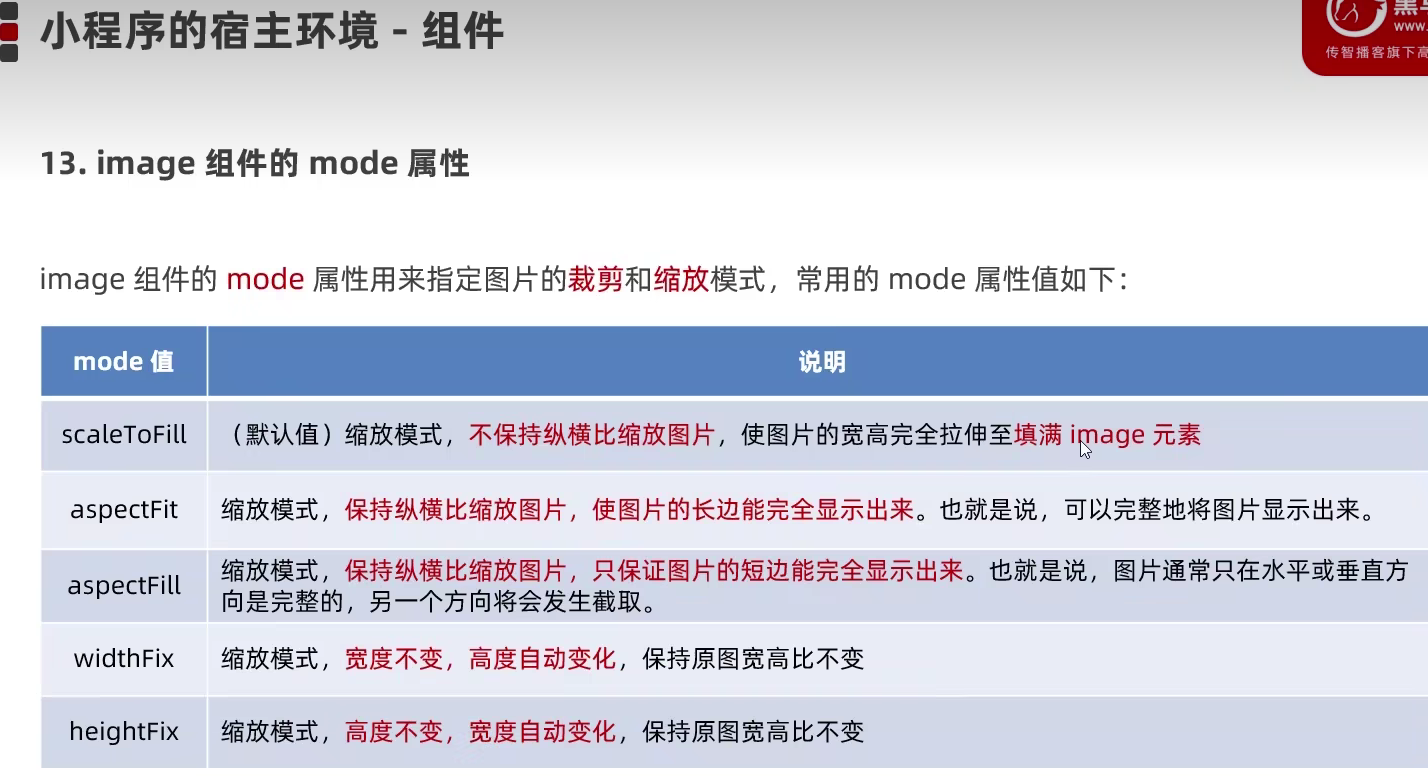
13:image组件中的mode属性

4:小程序api
1:小程序api概述

2:小程序api三大分类

2:协同工作和发布
1:协同工作
1:了解权限管理需求

2:了解项目成员的组织结构

3:小程序的开发流程

4:开发者权限的说明

5:添加项目成员和体验成员

6:小程序的不同的版本

7:小程序版本的简介

2:发布
1:发布的步骤

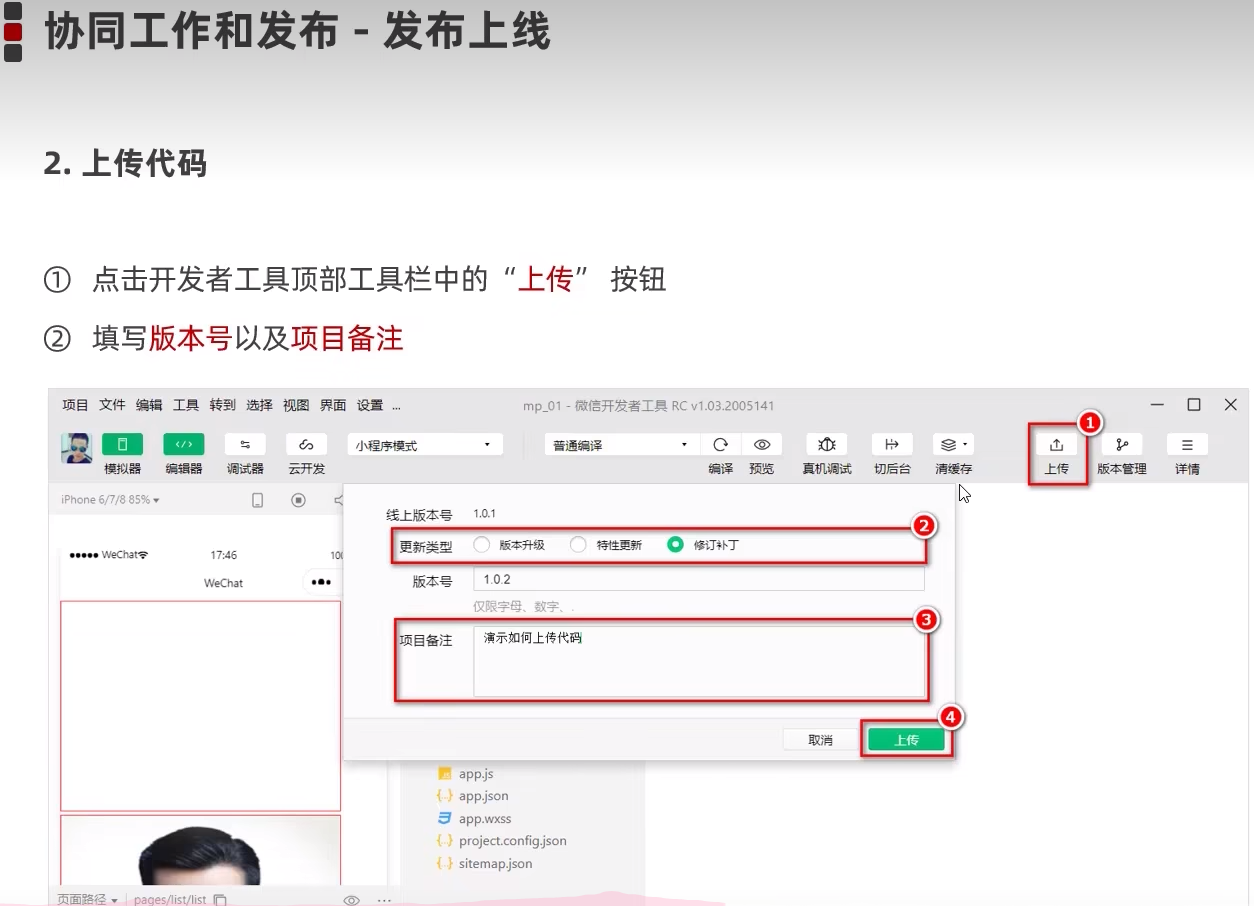
2:上传代码

3:查看上传之后的版本

4:提交审核

5:发布

6:小程序推广

7:查看小程序运营数据的方式

3:微信小程序基本结构

1:pages文件简介

2:json配置文件

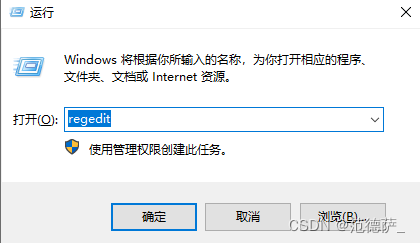
3:app.json文件

4:project.config.json文件(运行项目要把里面的appid换成自己的appid)

5:sitemap.json

6:页面文件夹中的.json配置文件

7:如何新建一个小程序页面

8:如何修改项目的首页

9:wxml模板
1:wxml文件
1:wxml

2:wxml与html的区别

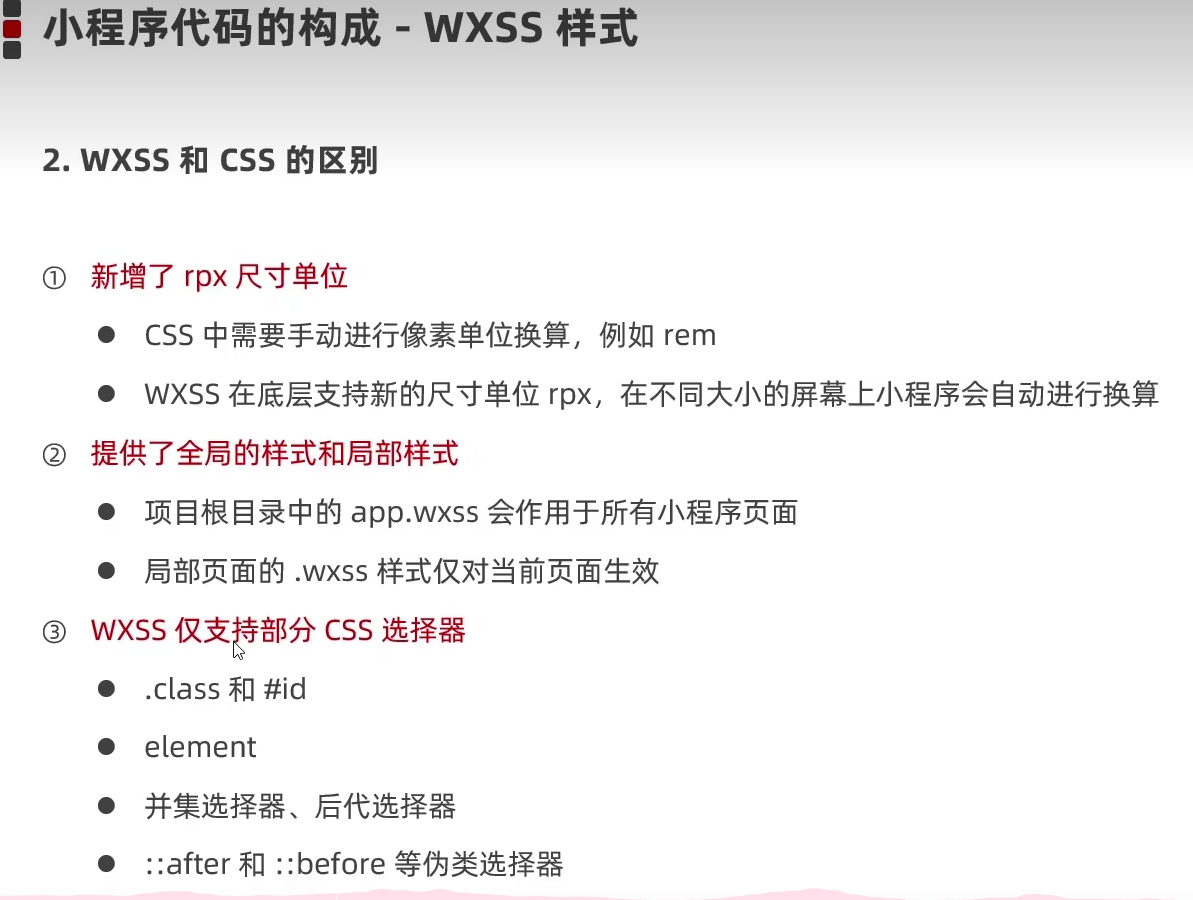
2:wxss文件

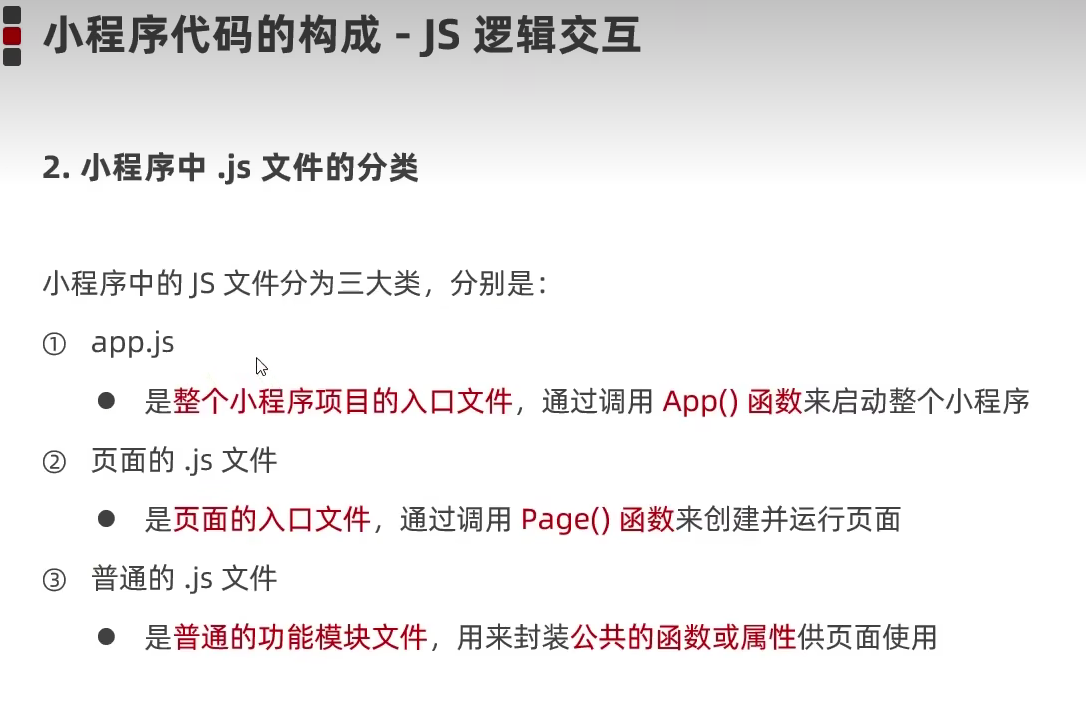
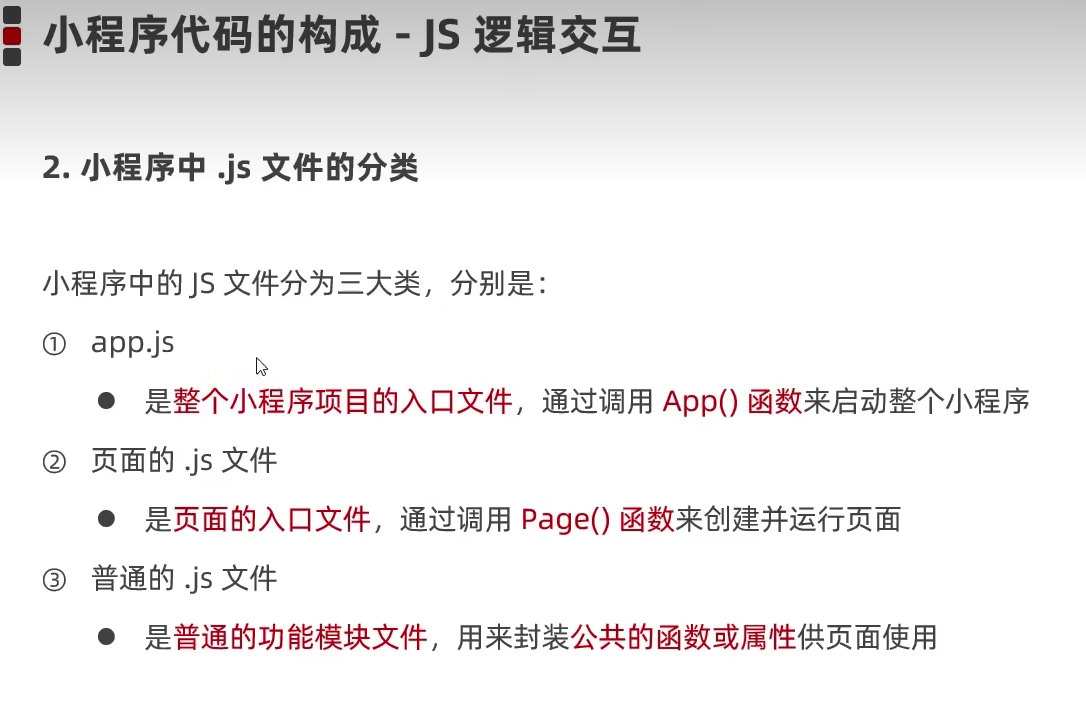
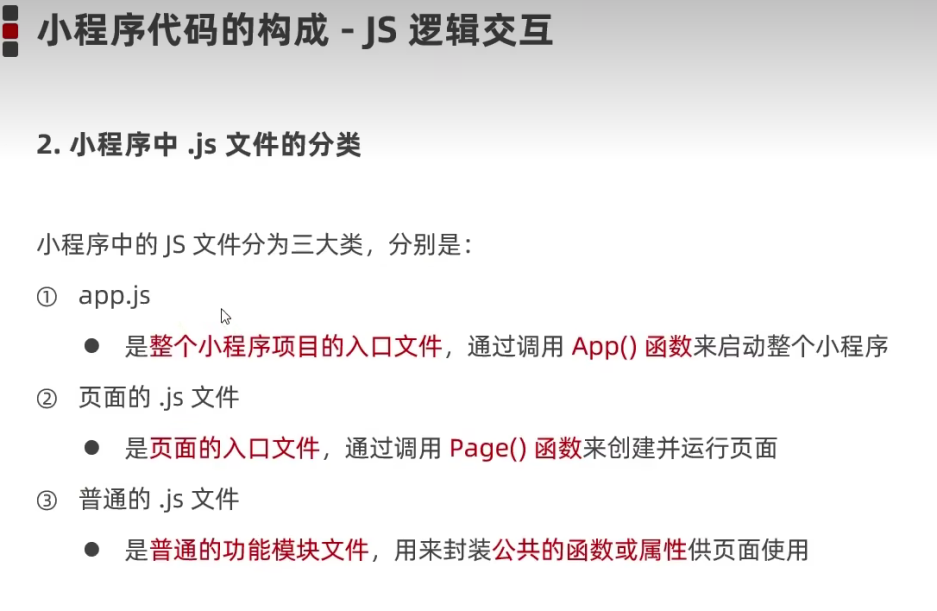
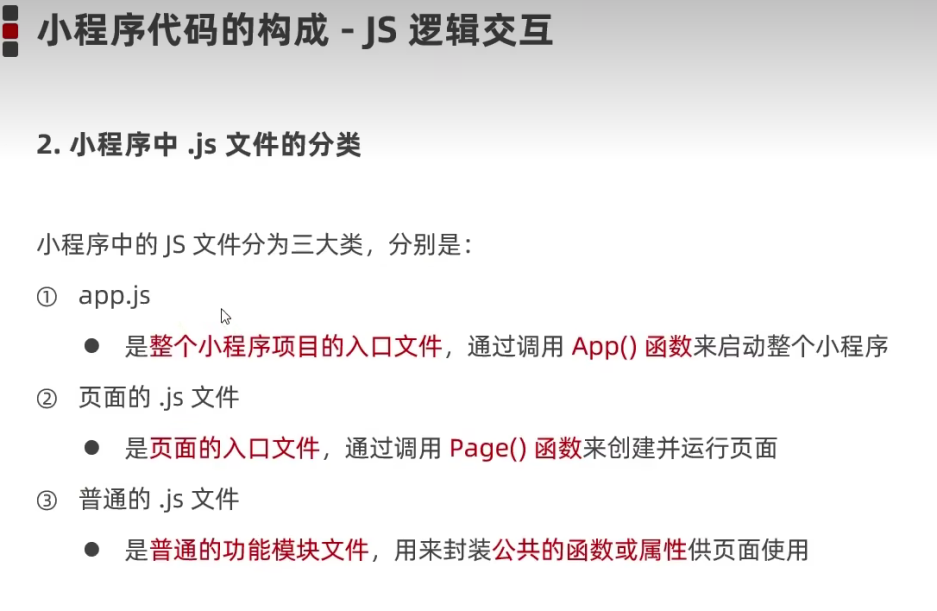
3:.js文件


相关文章:

微信小程序的项目解构
视频链接 黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)_哔哩哔哩_bilibili 接口文档 https://www.escook.cn/docs-uni-shop/mds/1.start.html 1:微信小程序宿主环境 1:常见的宿…...

【Archaius技术专题】「Netflix原生态」动态化配置服务之微服务配置组件变色龙
前提介绍 如果要设计开发一套微服务基础架构,参数化配置是一个非常重要的点,而Netflix也开源了一个叫变色龙Archaius的配置中心客户端,而且Archaius可以说是比其他客户端具备更多生产级特性,也更灵活。*在NetflixOSS微服务技术栈…...

python条件分支和循环语句
python中没有{}的写法,一般时通过缩进的方式来确定分支和循环需要执行的代码块。 if 需要判断的条件表达式:条件成立时的动作 elif 需要判断的条件表达式:条件成立时的动作 else:动作for 变量 in 迭代对象:动作 示例: while 退出条件:动作...

工具推荐:Wireshark网络协议分析工具(对比tcpdump)
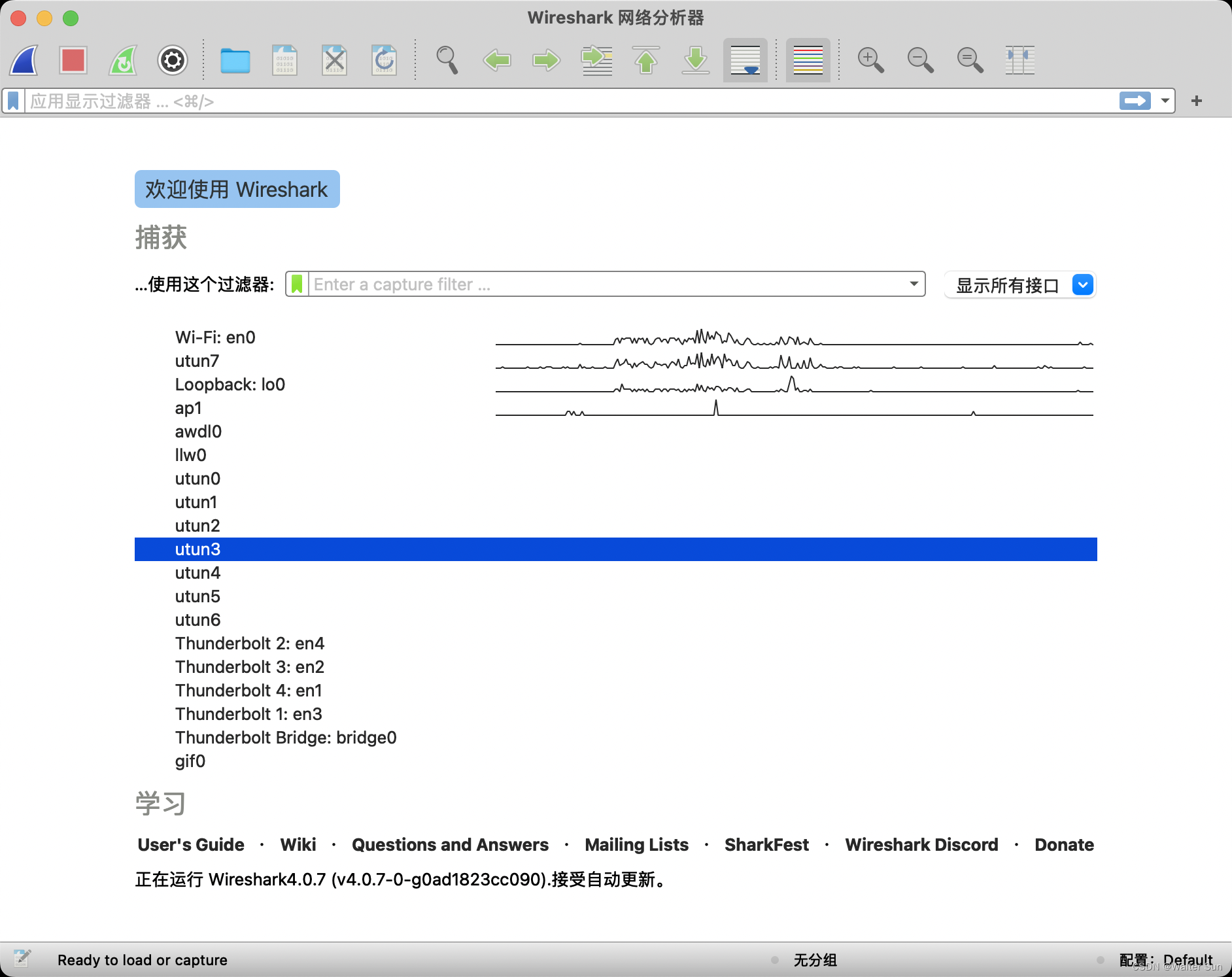
文章首发地址 Wireshark是一款开源的网络协议分析工具,可以捕获网络数据包并对其进行详细的分析和解释。下面是Wireshark的详细介绍: Wireshark 工作原理 Wireshark通过捕获网络接口上的数据包,将其转换为可读的格式,并在界面…...

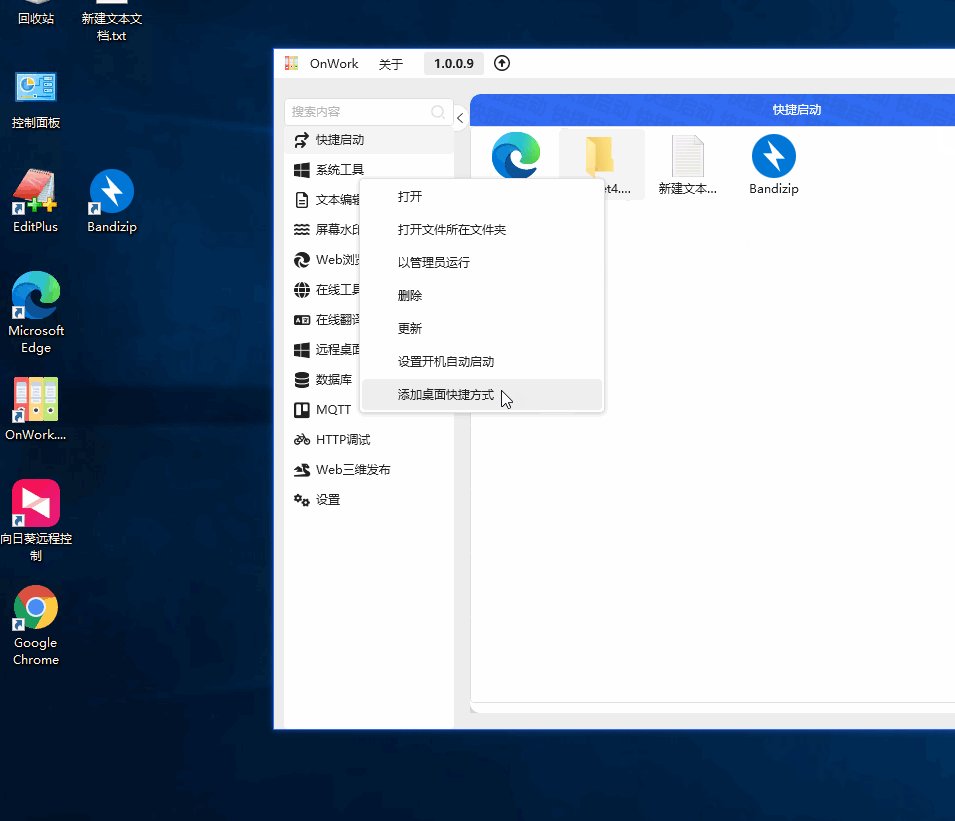
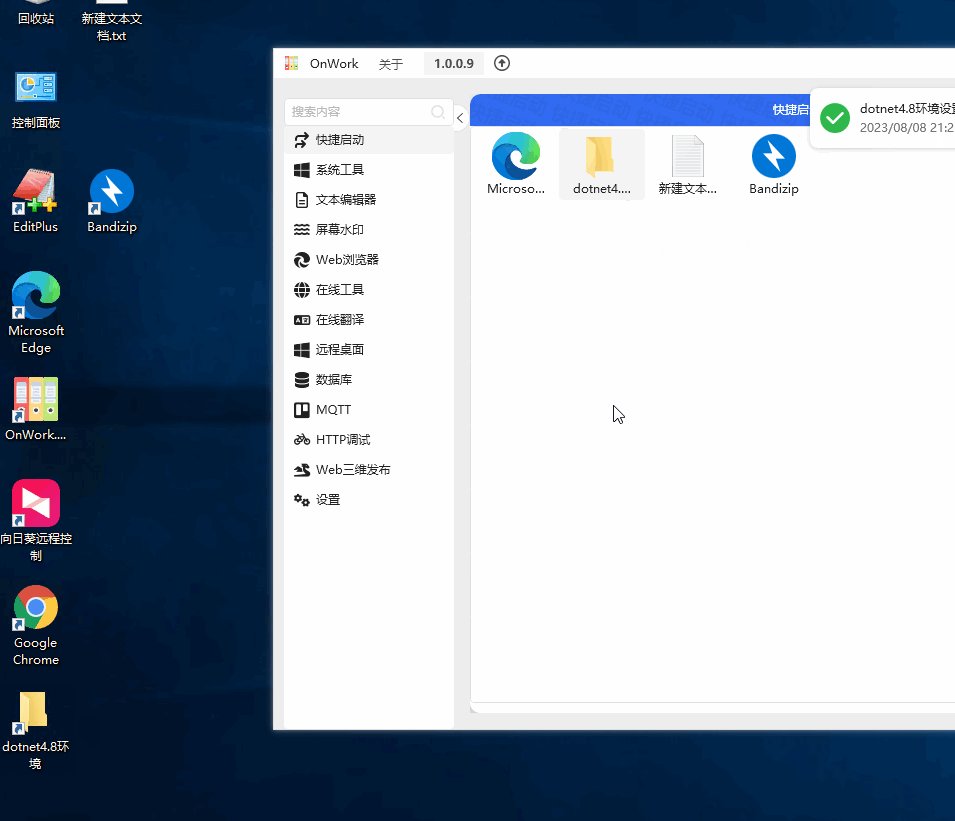
[OnWork.Tools]系列 04-快捷启动
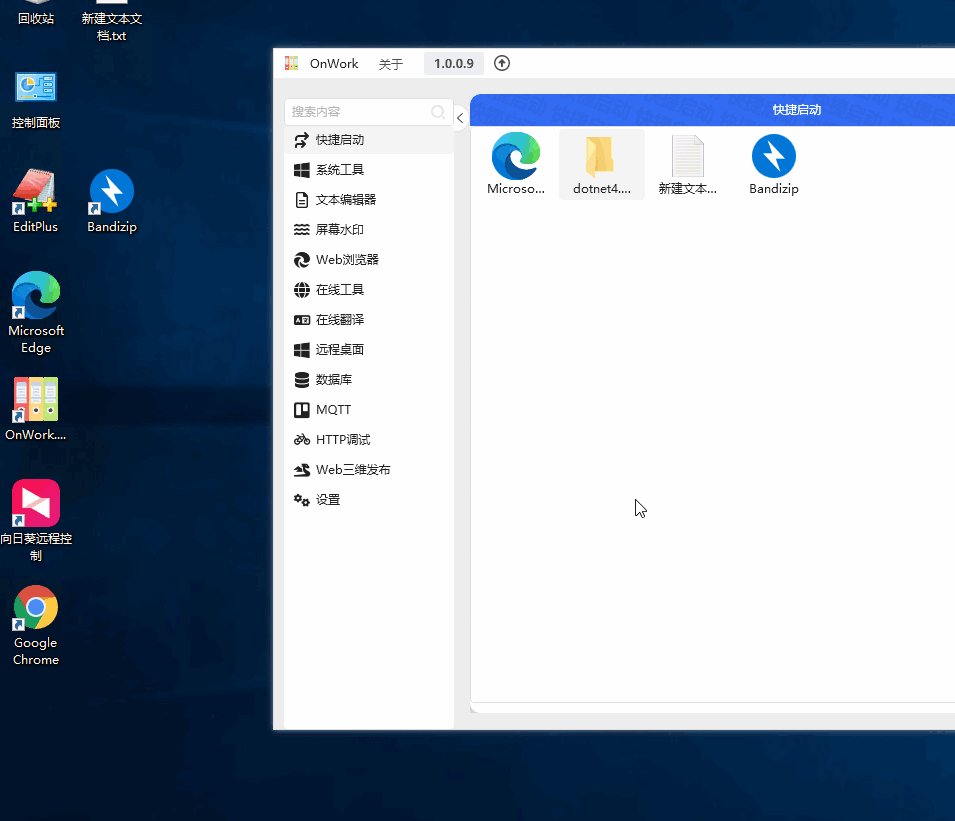
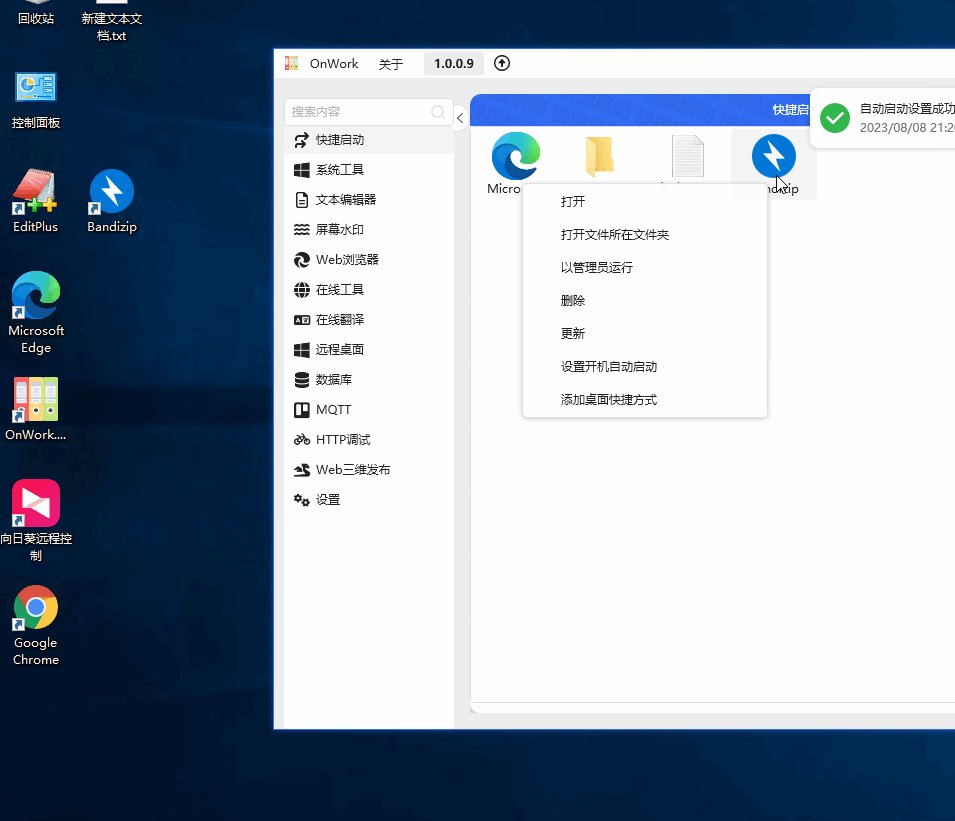
简介 主要功能是将常用的软件拖动到软件中,实现快速点击启动,结合软件设置中的设置的快捷键,可以快速呼出对应的面板,使用快捷键快速启动应用 拖拽内容 拖拽快捷方式到面板,双击快速打开 拖拽文件方式到面板,双击快速打开 拖拽文件夹到面板双击快速打开 拖拽项目调整顺序 右…...

如何将项目挂后台运行?【nohup和tmux】
挂后台运行,防止霸屏。 线上的程序不会将日志输出到控制台,而是输出到日志文件,方便运维查阅信息。 一.nohup--挂后台运行的命令 //nohup--英文全称no hang up,可以后台运行指定命令 //hello.log是指将日志输出到hello.log文件 …...

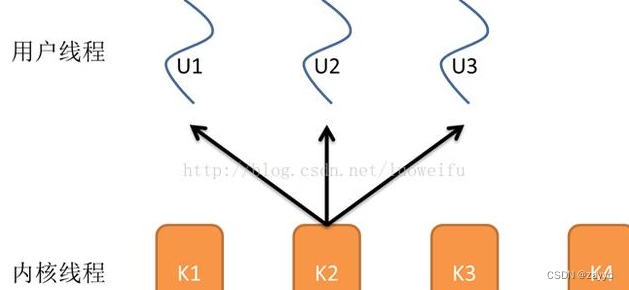
什么是进程、线程、协程
什么是进程? 我们都知道计算机的核心是CPU,它承担了所有的计算任务;而操作系统是计算机的管理者,它负责任务的调度、资源的分配和管理,统领整个计算机硬件;应用程序则是具有某种功能的程序,程序…...

Python爬虫——selenium_访问元素信息
from selenium import webdriver# 创建浏览器对象 path files/chromedriver.exe browser webdriver.Chrome(path)# 访问地址 url https://www.baidu.com browser.get(url)input browser.find_element_by_id(su)获取元素属性 .get_attribute(class)print(input.get_attribu…...

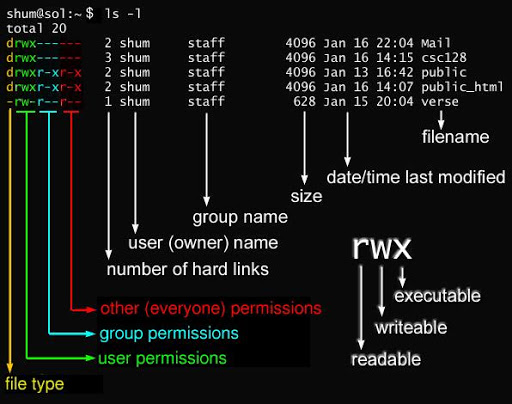
Linux 文件基本属性
Linux 文件基本属性 Linux 系统是一种典型的多用户系统,不同的用户处于不同的地位,拥有不同的权限。 为了保护系统的安全性,Linux 系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规定。 在 Linux 中我…...

CSS 盒模型是什么?它包含哪些属性?标准盒模型/怪异盒模型
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 盒模型⭐ 标准盒模型⭐ 怪异盒模型⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感…...

VB+SQL光盘信息管理系统设计与实现
摘 要 我的毕业设计课题为“光盘管理系统”,该系统完成光盘相关信息的输入、保存和维护、是按照方便用户、容易操作、确保数据一致完整的原则进行设计。这次毕业设计的开发工具是Visual Basic 6.0,操作平台是Windows2000 Professional中文版,选用的数据库后台是SQL server2…...

MySQL5.7数据库、Navicat Premium1.6可视化工具安装教程【详细教程】
文章目录 一、MySQL、Navicat、注册机地址二、安装(一)、MySQL安装(二)、Navicat Premium安装(三)、集活Navicat Premium 三、遇到的问题1、Are you sure your navicat has not beenpatched/modified befor…...

JVM 调优实例
点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~ JVM提供了多种垃圾回收器,可以根据应用程序的需求选择最适合的垃圾回收器。例如,如果应用程序需要更快的响应时间,可以选择并行垃圾回收…...

Python numpy中的correlate相关性详解
看代码看见这个方法,记录一下,这个是人家官网的链接np.correlate 云里雾里的,其实就是两个数组点乘,不同模式就是错位点乘,直接看代码 a是原本的数组,v就是滤波器,对应相乘 import numpy as …...

用python实现xmind用例转换为excel/csv用例
from xmindparser import xmind_to_dict from openpyxl import Workbook# 解析XMind文件 xmind_file path/to/xmind/file.xmind xmind_data xmind_to_dict(xmind_file)# 创建Excel文件 excel_file path/to/excel/file.xlsx wb Workbook() ws wb.active# 定义用例表格的列名…...

论文浅尝 | 面向多步推理任务专业化较小语言模型
笔记整理:张沈昱,东南大学硕士,研究方向为自然语言处理 链接:https://github.com/FranxYao/FlanT5-CoT-Specialization 动机 本文的动机是探索如何在多步推理任务中通过大型语言模型提升较小的语言模型的性能。作者认为࿰…...

基于Java的新闻全文搜索引擎的设计与实现
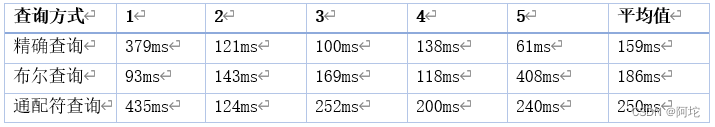
中文摘要 本文以学术研究为目的,针对新闻行业迫切需求和全文搜索引擎技术的优越性,设计并实现了一个针对新闻领域的全文搜索引擎。该搜索引擎通过Scrapy网络爬虫工具获取新闻页面,将新闻内容存储在分布式存储系统HBase中,并利用倒…...

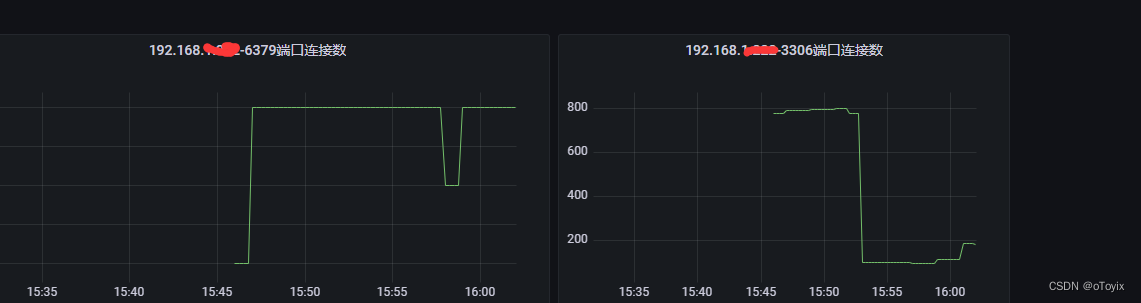
golang 自定义exporter - 端口连接数 portConnCount_exporter
需求: 1、计算当前6379 、3306 服务的连接数 2、可prometheus 语法查询 下面代码可直接使用: 注: 1、windows 与linux的区分 第38行代码 localAddr : fields[1] //windows为fields[1] , linux为fields[3] 2、如需求 增加/修改/删除…...

MoveTowards详解
MoveTowards详解(Unity中的方法) 介绍 MoveTowards是Unity引擎中的一个方法,用于在两个点之间进行平滑移动。它可以使游戏对象从当前位置移动到目标位置,通过在每一帧更新位置,实现平滑的移动效果。 方法 MoveTowa…...

Redis学习笔记Day01-Redis入门
声明:本博客部分内容是从终极SpringBoot讲义摘抄的,文字是OCR识别出来的,有可能存在识别错误的可能,如有错误,请大胆指正,我马上修改! 目录 0.官方参考手册API1.连接命令2.key相关命令3.String命…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
