Chromium内核浏览器编译记(三)116版本内核UI定制
转载请注明出处:https://blog.csdn.net/kong_gu_you_lan/article/details/132180843?spm=1001.2014.3001.5501
本文出自 容华谢后的博客
往期回顾:
Chromium内核浏览器编译记(一)踩坑实录
Chromium内核浏览器编译记(二)UI定制
0.写在前面
最近因为业务需求,需要编译最新版本的Chromium内核,目前最新的版本是116.0.5845.59,编译的过程中发现有一些代码逻辑修改的地方都变了,所以在此记录下,分享给大家。
定制需求是这样的:
-
修改包名、版本号、应用图标、应用名称
-
不显示应用第一次启动时的设置引导页
-
应用全屏显示,移除首页的所有菜单栏
-
增加点击两次退出应用的功能
-
默认不加载新标签页
1.修改包名
源码路径:/chromium/src/chrome/android/chrome_public_apk_tmpl.gni
将下面两个属性的值替换成你要修改的包名就可以了:
chrome_public_manifest_package = "org.chromium.chrome"chrome_public_test_manifest_package = "org.chromium.chrome.tests"
2.修改版本号
源码路径:/chromium/src/build/config/android/config.gni
将下面四个属性的值替换成你要修改的版本号就可以了:
android_default_version_code = "10000"
android_default_version_name = "1.00.00"android_override_version_code = "10000"
android_override_version_name = "1.00.00"
3.修改应用图标
源码路径:/chromium/src/chrome/android/java/res_chromium_base
在这个目录下,有几个mipmap文件夹,把里面的图标替换下就可以,和AS项目是一样的。
4.修改应用名称
源码路径:/chromium/src/chrome/android/java/res_chromium_base/values/channel_constants.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android"><string name="app_name" translatable="false">应用名称</string>
</resources>
5.屏蔽启动引导页
源码路径:/chromium/src/chrome/android/java/src/org/chromium/chrome/browser/init/AsyncInitializationActivity.java
将requiresFirstRunToBeCompleted方法的返回值修改为false:
/*** Overriding this function is almost always wrong.* @return Whether or not the user needs to go through First Run before using this Activity.*/
protected boolean requiresFirstRunToBeCompleted(Intent intent) {return false;
}
源码路径:/chromium/src/chrome/android/java/src/org/chromium/chrome/browser/LaunchIntentDispatcher.java
删除或注释掉dispatch方法中下面的判断逻辑:
// Check if we should push the user through First Run.
if (FirstRunFlowSequencer.launch(mActivity, mIntent, false /* requiresBroadcast */,false /* preferLightweightFre */)) {return Action.FINISH_ACTIVITY;
}
6.应用全屏显示
源码路径:/chromium/src/chrome/android/java/res/values/styles.xml
在上面的源码中,找到Base.Theme.Chromium.WithWindowAnimation主题,增加下面的全屏设置属性:
<style name="Base.Theme.Chromium.WithWindowAnimation">...<item name="windowNoTitle">true</item><item name="windowActionBar">false</item><item name="android:windowFullscreen">true</item><item name="android:windowActionBar">false</item>
</style>
7.移除首页的所有菜单栏
源码路径:/chromium/src/chrome/android/java/res_app/layout/main.xml
在CoordinatorLayoutForPointer控件中,增加layout_marginTop属性,其实是往上移动了UI,把菜单栏隐藏了:
<mergexmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto">...<org.chromium.components.browser_ui.widget.CoordinatorLayoutForPointerandroid:id="@+id/coordinator"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1" android:layout_marginTop="-96dp"></mergr>
8.增加点击两次退出应用的功能
源码路径:/chromium/src/chrome/android/java/src/org/chromium/chrome/browser/app/ChromeActivity.java
在ChromeActivity类中增加下面的方法:
public int getTabsCount() {TabModelSelector modelSelector = getTabModelSelector();if (modelSelector == null) return 0;return modelSelector.getTotalTabCount();
}
源码路径:/chromium/src/chrome/android/java/src/org/chromium/chrome/browser/ChromeTabbedActivity.java
修改minimizeAppAndCloseTabOnBackPress方法:
private boolean mExitApp;private boolean minimizeAppAndCloseTabOnBackPress(@Nullable Tab currentTab) {if (currentTab == null) {BackPressManager.record(BackPressHandler.Type.MINIMIZE_APP_AND_CLOSE_TAB);MinimizeAppAndCloseTabBackPressHandler.record(MinimizeAppAndCloseTabType.MINIMIZE_APP);assertOnLastBackPress();moveTaskToBack(true);return true;}// TAB history handler has a higher priority and should navigate page back before// minimizing app and closing tab.assert !currentTab.canGoBack(): "Tab should be navigated back before closing or exiting app";final boolean shouldCloseTab = backShouldCloseTab(currentTab);final WebContents webContents = currentTab.getWebContents();// Minimize the app if either:// - we decided not to close the tab// - we decided to close the tab, but it was opened by an external app, so we will go// exit Chrome on top of closing the tabfinal boolean minimizeApp = false;BackPressManager.record(BackPressHandler.Type.MINIMIZE_APP_AND_CLOSE_TAB);assertOnLastBackPress();if (minimizeApp) {if (shouldCloseTab) {MinimizeAppAndCloseTabBackPressHandler.record(MinimizeAppAndCloseTabType.MINIMIZE_APP_AND_CLOSE_TAB);sendToBackground(currentTab);} else {MinimizeAppAndCloseTabBackPressHandler.record(MinimizeAppAndCloseTabType.MINIMIZE_APP);sendToBackground(null);}return true;} else if (shouldCloseTab) {if (getTabsCount() > 1) {MinimizeAppAndCloseTabBackPressHandler.record(MinimizeAppAndCloseTabType.CLOSE_TAB);if (webContents != null) webContents.dispatchBeforeUnload(false);return true;}if (mExitApp) {MinimizeAppAndCloseTabBackPressHandler.record(MinimizeAppAndCloseTabType.CLOSE_TAB);if (webContents != null) webContents.dispatchBeforeUnload(false);return false;}Toast.makeText(this, "再按一次退出", Toast.LENGTH_SHORT).show();mExitApp = true;new Timer().schedule(new TimerTask() {@Overridepublic void run() {mExitApp = false;}}, 2000);return true;}return false;
}
9.默认不加载新标签页
源码路径:/chromium/src/components/embedder_support/android/java/src/org/chromium/components/embedder_support/util/UrlConstants.java
把下面两个参数,改成你想要显示的网页地址就可以了:
public static final String NTP_URL = "chrome-native://newtab/";public static final String NTP_NON_NATIVE_URL = "chrome://newtab/";
10.导航栏背景
新版本的浏览器,底部导航栏背景是白色的,如果有修改背景颜色的需求,可以改这里:
源码路径:/chromium/src/chrome/android/java/src/org/chromium/chrome/browser/tabbed_mode/TabbedNavigationBarColorController.java
把updateNavigationBarColor方法中,setNavigationBarIconColor参数改成false:
@SuppressLint("NewApi")
private void updateNavigationBarColor() {...UiUtils.setNavigationBarIconColor(mRootView, false);
}
修改下面两个方法,冒号后面修改成你想要设置的导航栏背景颜色就可以了:
private @ColorInt int getNavigationBarColor(boolean forceDarkNavigationBar) {return forceDarkNavigationBar? mContext.getColor(R.color.toolbar_background_primary_dark): mContext.getColor(R.color.navigation_bubble_arrow);
}private @ColorInt int getNavigationBarDividerColor(boolean forceDarkNavigationBar) {return forceDarkNavigationBar? mContext.getColor(R.color.bottom_system_nav_divider_color_light): mContext.getColor(R.color.navigation_bubble_arrow);
}
11.遇到的问题
更新源码的时候,遇到这个提示:
NOTICE: You have PROXY values set in your environment, but gsutilin depot_tools does not (yet) obey them.Also, --no_auth prevents the normal BOTO_CONFIG environmentvariable from being used.To use a proxy in this situation, please supply those settingsin a .boto file pointed to by the NO_AUTH_BOTO_CONFIG environmentvariable.
被墙了,已经设置了全局代理,还需要再加个配置,将下面的配置保存成文件**.boto**,然后配置下环境变量:
[boto]
proxy=127.0.0.1
proxy_port=端口号
环境变量:
export PATH="$PATH:$HOME/.boto"
注意:文章中是把depot_tool下载到了【home/用户名】目录下,所以使用【$HOME】代表,环境变量要根据实际下载的路径修改。
12.编译脚本
最后在附上args.gn编译脚本:
target_os = "android"
target_cpu = "arm"
# Release版本
is_debug = false
# 不允许远程调试
enable_remoting = false
# 使用Chrome官方的编译优化建议
is_official_build = true
# 分散链接编译
is_component_build = false
# 不使用官方API秘钥
use_official_google_api_keys = false
# 关闭支持NACL,这是一种Chrome插件,因为安全性,稳定性存在问题,已经很少使用了
enable_nacl = false# 支持H264编码
proprietary_codecs = true
# 解码器
ffmpeg_branding = "Chrome"# 解决不能播放MP4格式的视频问题
rtc_use_h264 = truedeclare_args(){# 整体优化,对整个程序的多个编译单元进行全局优化,获取更好的性能和代码体积优化full_wpo_on_official = true# 删除内核层支持调试的符号文件remove_webcore_debug_symbols = false# 初始化FFmpegrtc_initialize_ffmpeg = true# 支持OpenH264use_openh264 = true
}
13.写在最后
到这里,Chromium源码的UI定制就完成了,有问题可以给我留言评论,谢谢。
相关文章:
116版本内核UI定制)
Chromium内核浏览器编译记(三)116版本内核UI定制
转载请注明出处:https://blog.csdn.net/kong_gu_you_lan/article/details/132180843?spm1001.2014.3001.5501 本文出自 容华谢后的博客 往期回顾: Chromium内核浏览器编译记(一)踩坑实录 Chromium内核浏览器编译记(…...

LoRaWan网关设计架构介绍
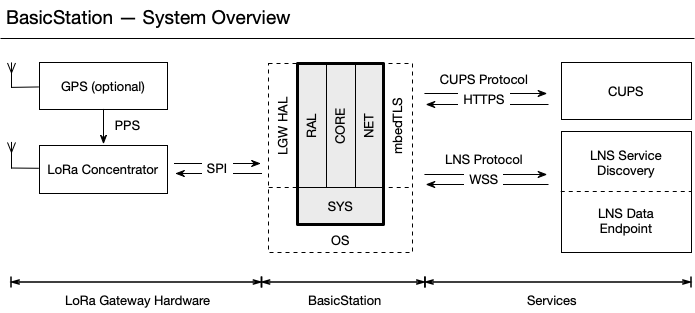
LoRa 数据包转发器是在基于 LoRa 的网关(带或不带 GPS)主机上运行的程序。它将集中器(上行链路)接收到的 RF 数据包通过安全的 IP 链路转发到LoRaWAN 网络服务器( LNS )。它还通过相同的安全 IP 将 LNS(下行链路)发送的 RF 数据包传输到一台或多台设备。此外,它还可以传…...
)
vue 全局状态管理(简单的store模式、使用Pinia)
目录 为什么使用状态管理简单的store模式服务器渲染(SSR) pinia简介示例1. 定义一个index.ts文件2. 在main.ts中引入3. 定义4. 使用 为什么使用状态管理 多个组件可能会依赖同一个状态时,我们有必要抽取出组件内的共同状态集中统一管理&…...

ORACLE和MYSQL区别
1,Oracle没有offet,limit,在mysql中我们用它们来控制显示的行数,最多的是分页了。oracle要分页的话,要换成rownum。 2,oracle建表时,没有auto_increment,所有要想让表的一个字段自增,…...

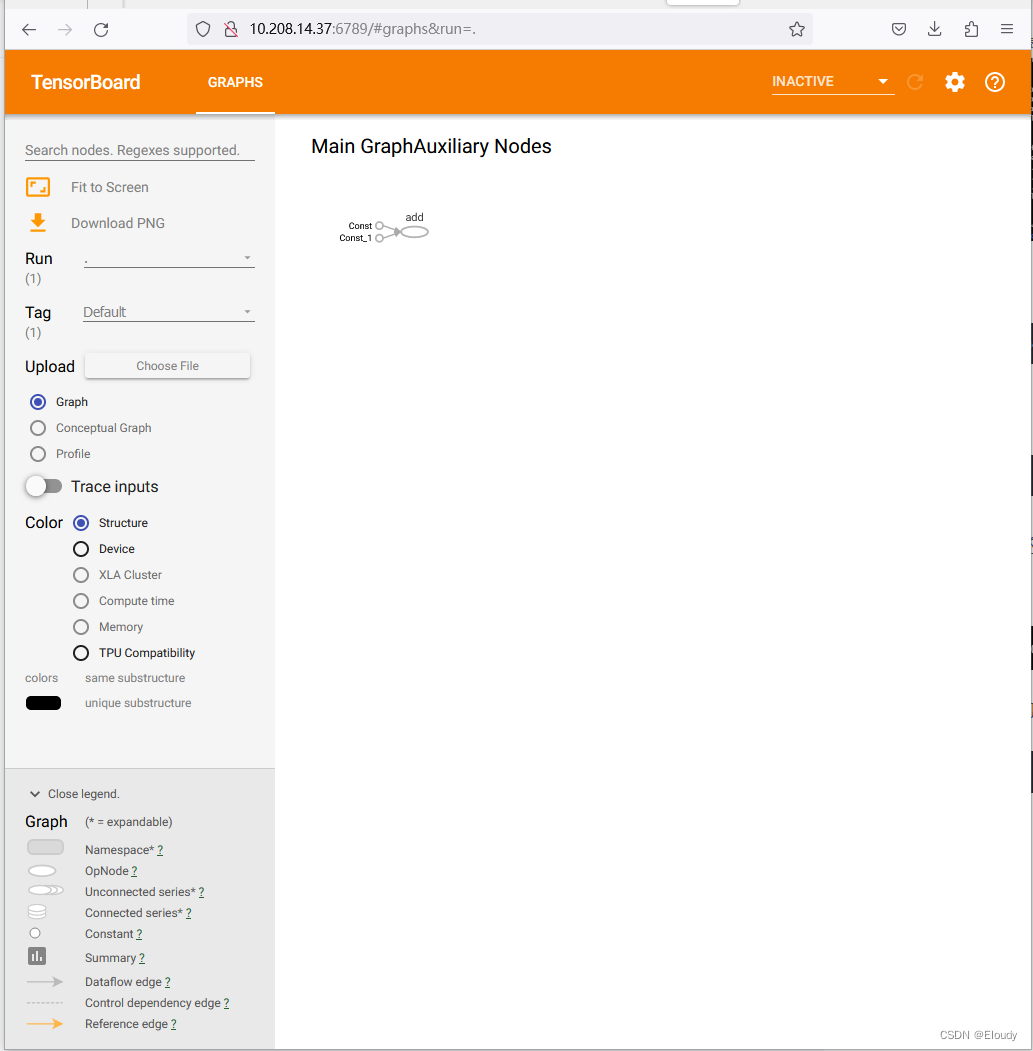
tensorflow 1.14 的 demo 02 —— tensorboard 远程访问
tensorflow 1.14.0, 提供远程访问 tensorboard 服务的方法 第一步生成 events 文件: 在上一篇demo的基础上加了一句,如下, tf.summary.FileWriter("./tmp/summary", graphsess1.graph) hello_tensorboard_remote.py …...

Spring中Bean的循环依赖问题
1.什么是Bean的循环依赖? 简单来说就是在A类中,初始化A时需要用到B对象,而在B类中,初始化B时需要用到A对象,这种状况下在Spring中,如果A和B同时初始化,A,B同时都需要对方的资源&…...

若依管理系统后端将 Mybatis 升级为 Mybatis-Plus
文章目录 说明流程增加依赖修改配置文件注释掉MybatisConfig里面的Bean 代码生成使用IDEA生成代码注意 Controller文件 说明 若依管理系统是一个非常完善的管理系统模板,里面含有代码生成的方法,可以帮助用户快速进行开发,但是项目使用的是m…...

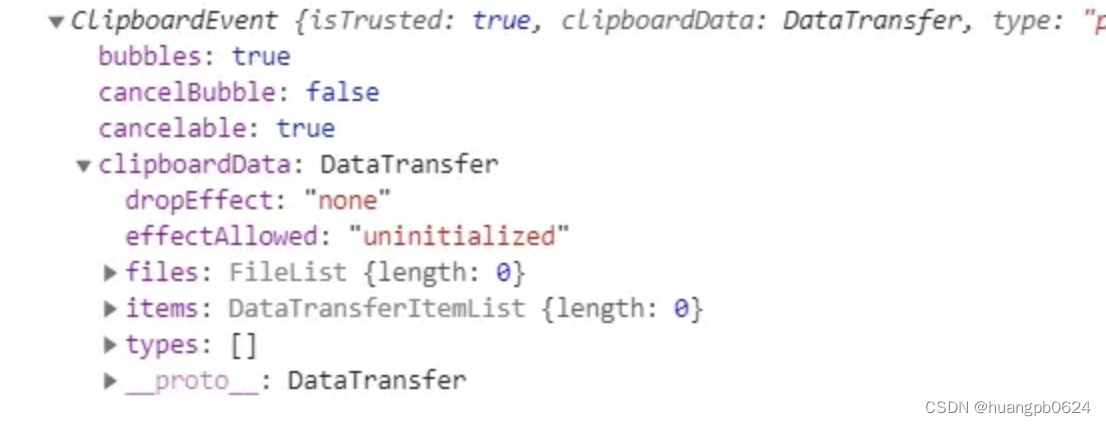
剪切、复制、粘贴事件
剪切、复制、粘贴事件 oncopy 事件在用户拷贝元素上的内容时触发。onbeforecut 事件在用户剪切文本,且文本还未删除时触发触发。oncut 事件在用户剪切元素的内容时触发。onbeforepaste 事件在用户向元素中粘贴文本之前触发。onpaste 事件在用户向元素中粘贴文本时触…...

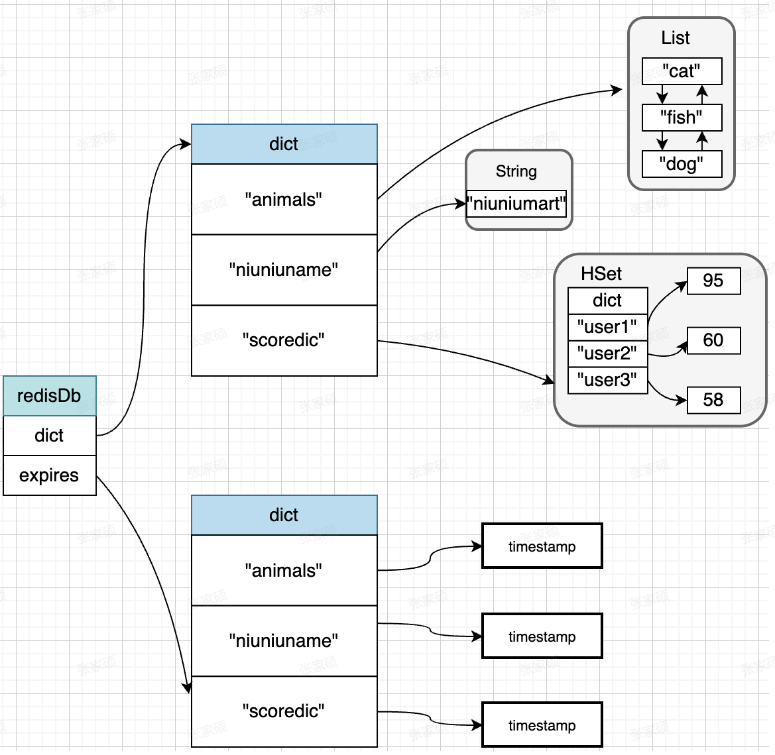
Redis储存结构
Redis怎么储存的 这个redisDb是数据库对象 里面的其他字段忽略了 然后里面有个dict列表(字典列表) 我们随便来看一个redisObject 区分一下子啊 他这个dict里面没有存redisObject的对象 也没有存dict对象 它只是存了个数据指针 你看那个redis每个底层编码 抠搜的 这块要是再保存…...

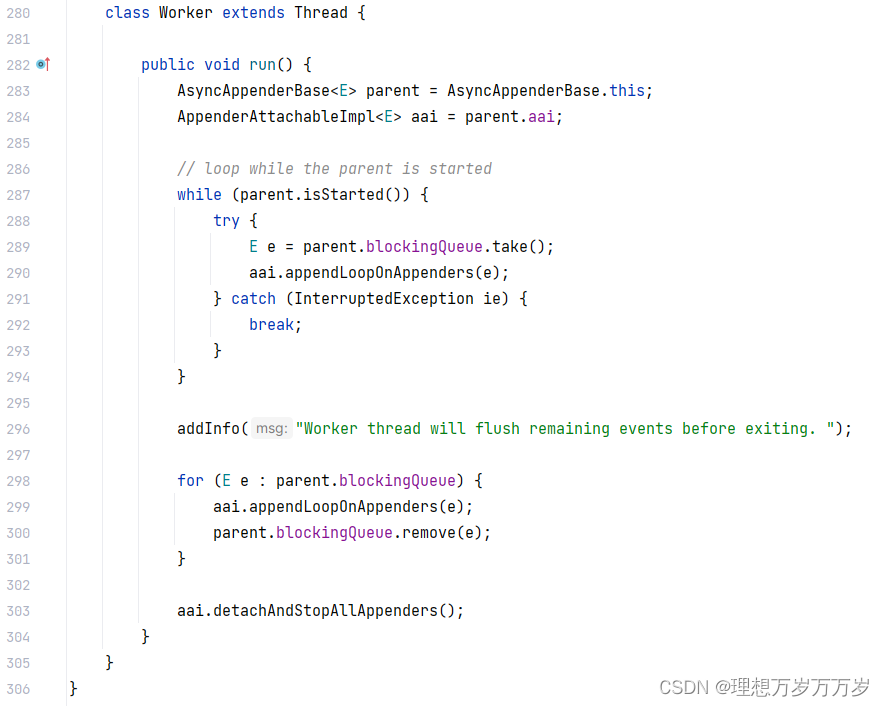
使用logback异步打印日志
文章目录 一、介绍二、运行环境三、演示项目1. 接口2. 日志配置文件3. 效果演示4. 异步输出验证 四、异步输出原理五、其他参数配置六、源码分析1. 同步输出2. 异步输出 七、总结 一、介绍 对于每一个开发人员来说,在业务代码中添加日志是至关重要的,尤…...

ArcGIS Pro暨基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例应用
GIS是利用电子计算机及其外部设备,采集、存储、分析和描述整个或部分地球表面与空间信息系统。简单地讲,它是在一定的地域内,将地理空间信息和 一些与该地域地理信息相关的属性信息结合起来,达到对地理和属性信息的综合管理。GIS的…...

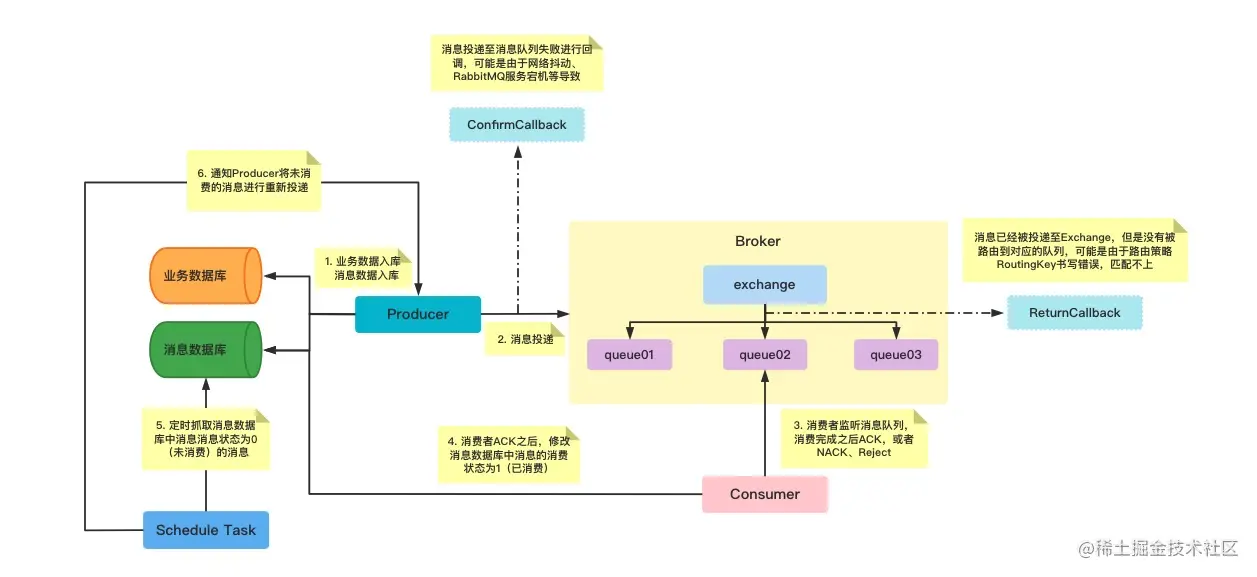
Rabbitmq的消息确认
配置文件 spring:rabbitmq:publisher-confirm-type: correlated #开启确认回调publisher-returns: true #开启返回回调listener:simple:acknowledge-mode: manual #设置手动接受消息消息从生产者到交换机 无论消息是否到交换机ConfirmCallback都会触发。 Resourceprivate Rabb…...

在飞机设计中的仿真技术
仿真技术在飞机设计中发挥着越来越重要的作用,本文阐述了国内外在飞机设计中广泛使用的结构强度计算,多体动力学仿真、多学科多目标结构优化、内外流场分析、非线性有限元分析、疲劳强度分析、电磁仿真分析,机电液联合仿真分析等,…...

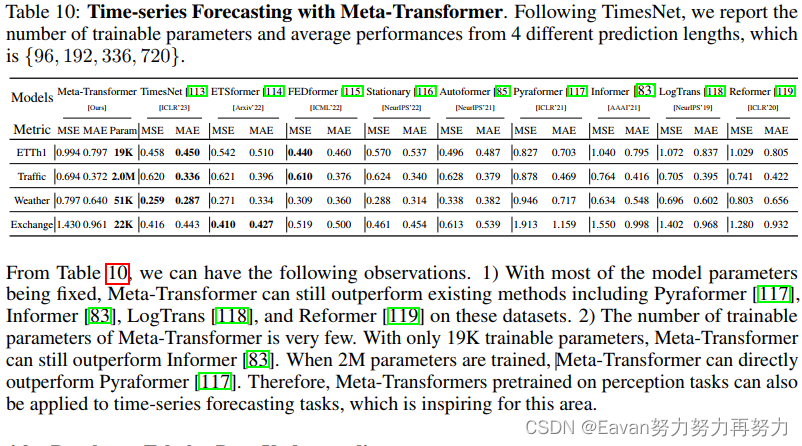
(2023Arxiv)Meta-Transformer: A Unified Framework for Multimodal Learning
论文链接:https://arxiv.org/abs/2307.10802 代码链接:https://github.com/invictus717/MetaTransformer 项目主页:https://kxgong.github.io/meta_transformer/ 【注】:根据实验结果来看,每次输入一种数据源进行处…...

解决Python读取图片路径存在转义字符
普遍解决路径中存在转义字符的问题的方法 普遍解决转义字符的问题,无非是以下这三种。 一、在路径前添加r 直接在路径前面加r,这种方法能够使字符保持原始的意思。 比如下面这种: pathr"D:\MindSpore\Dearui\source\ces\0AI.png&qu…...

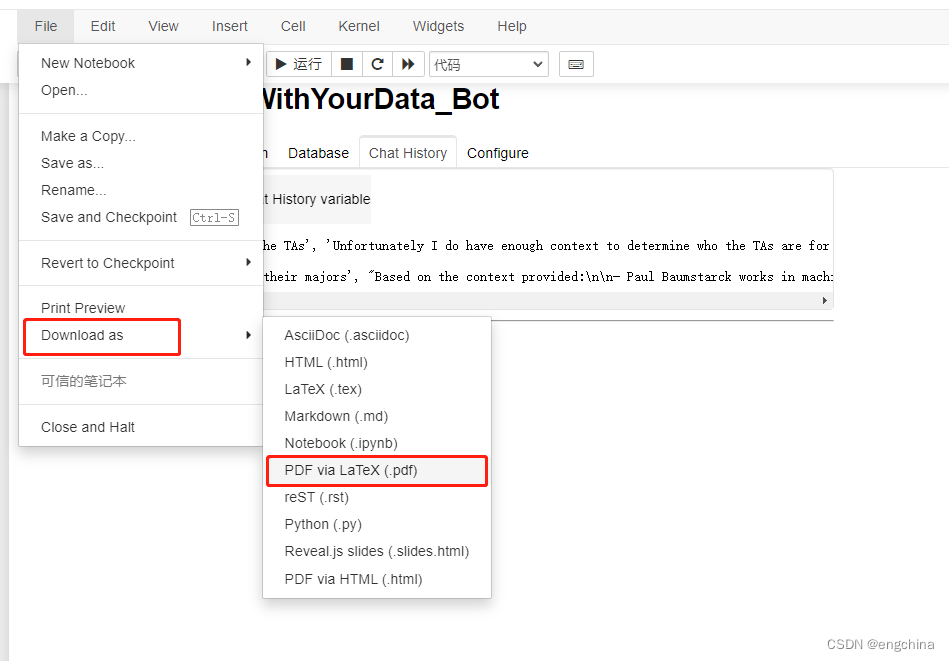
Windows 安装 pandoc 将 jupyter 导出 pdf 文件
Windows 安装 pandoc 将 jupyter 导出 pdf 文件 1. 下载 pandoc 安装文件2. 安装 pandoc3. 安装 nbconvert4. 使用 pandoc 1. 下载 pandoc 安装文件 访问 https://github.com/jgm/pandoc/releases,下载最新版安装文件,例如,3.1.6.1 版&#…...

混合云环境实现K8S可观测的6大策略
2023年,原生云应用及平台发展迅猛。大量企业都在努力发挥其应用程序的最大潜力,以确保极致的用户体验并推动业务增长。 混合云环境的兴起和容器化技术(如Kubernetes)的采用彻底改变了现代应用程序的开发、部署和扩展方式。 在这个数字舞台上,…...

音视频 FFmpeg命令行搭建
文章目录 一、配置二、测试 一、配置 以FFmpeg4.2.1 win32为例 解压ffmpeg-4.2.1-win32-shared.zip 拷⻉可执⾏⽂件到C:\Windows拷⻉动态链接库到C:\Windows\SysWOW64 注:WoW64 (Windows On Windows64)是⼀个Windows操作系统的⼦系统,被设计⽤来处理许…...

ORACLE wallet实现无需输入用户名与密码登陆数据库 注意修改目录权限
wallet权限 linux 777 windows 需要修改.lck文件的owner 在ORACLE 10G前,我们在SHELL或JDBC中连接数据库时,都需要输入用户名与密码,并且都是明文。从1OGR2开始,ORACLE提供wallet这个工具,可以实现无需输入用户名与密…...

linux - 用户权限
认知root用户 无论是Windows、Macos、Linux均采用多用户的管理模式进行权限管理 在Linux系统中,拥有最大权限的账户名为: root(超级管理员) root用户拥有最大的系统操作权限,而普通用户在许多地方的权限是受限的。普通用户的权限,一般在其HOME目录内是不…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
