css3背景渐变
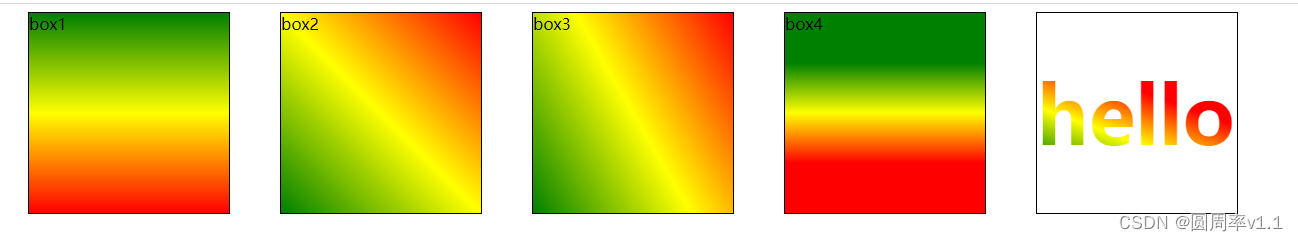
1.线性渐变
<style>.box {width: 200px;height: 200px;border: 1px solid black;float: left;margin-left: 50px;}.box1 {background-image: linear-gradient(green, yellow, red);}/* 右上 */.box2 {background-image: linear-gradient(to right top, green, yellow, red);}.box3 {background-image: linear-gradient( 60deg, green, yellow, red);}.box4 {background-image: linear-gradient(green 50px, yellow 100px, red 150px);}.box5 {background-image: linear-gradient(20deg, green 50px, yellow 100px, red 150px);font-size: 80px;font-weight: bold;line-height: 200px;color: transparent;-webkit-background-clip: text;}</style>
<body><div class="box box1">box1</div><div class="box box2">box2</div><div class="box box3">box3</div><div class="box box4">box4</div><div class="box box5">hello</div>
</body>
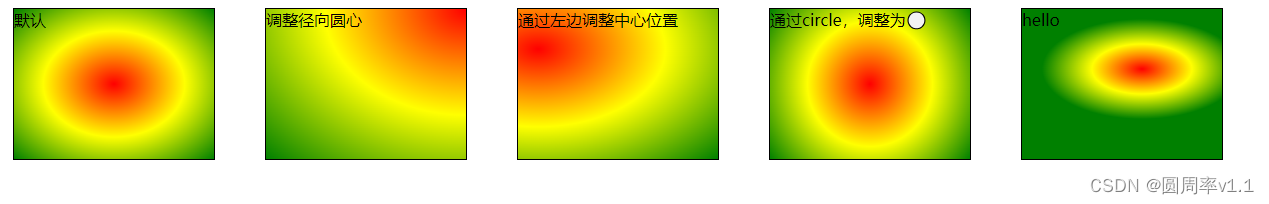
2.径向渐变
<style>.box {width: 200px;height: 150px;border: 1px solid black;float: left;margin-left: 50px;}.box1 {/* 默认情况 */background-image: radial-gradient(red, yellow, green);}.box2 {/* 圆心在右上角 */background-image: radial-gradient(at right top, red, yellow, green);}.box3 {/* 圆心在(20,40) */background-image: radial-gradient(at 20px 40px,red, yellow, green);}.box4 {/* 通过circle,调整为⚪ */background-image: radial-gradient(circle,red, yellow, green);}.box5 {/* 圆半径是 100 50,圆心位置(120,60) */background-image: radial-gradient(100px 50px at 120px 60px ,red, yellow, green);}</style>
<body><div class="box box1">默认</div><div class="box box2">调整径向圆心</div><div class="box box3">通过左边调整中心位置</div><div class="box box4">通过circle,调整为⚪ </div><div class="box box5"> 圆半径是 100 50,圆心位置(120,60)</div>
</body>
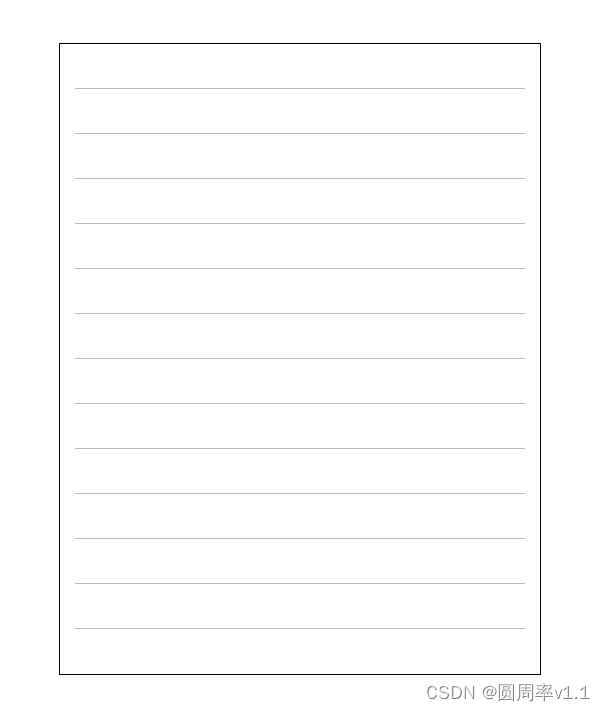
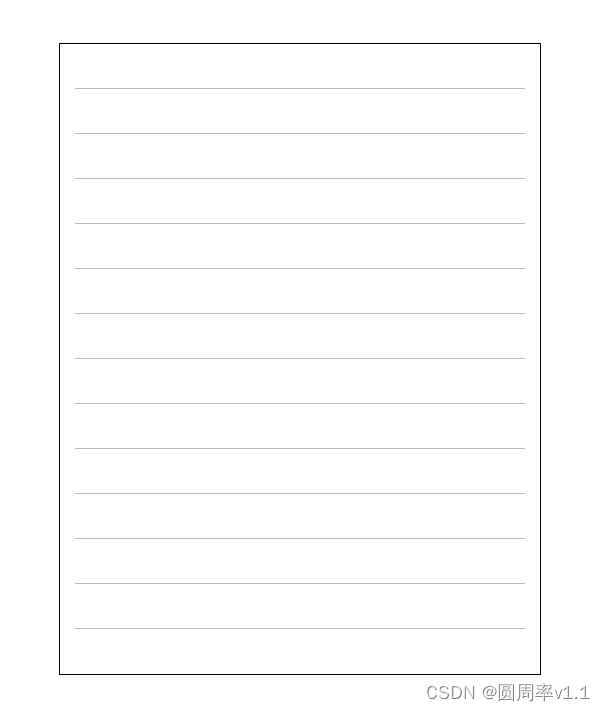
3.重复渐变
无论线性渐变,还是径向渐变,在没有发生渐变的位置,继续进行渐变,就为重复渐变。
利用重复渐变实现网格效果

代码如下:
.box {width: 600px;height: 800px;padding: 20px;border: 1px solid black;position: absolute;margin: auto;top: 0;bottom: 0;left: 0;right: 0;background-image: repeating-linear-gradient(transparent 0, transparent 29px, #333 30px);background-clip: content-box;}<div class="box"></div>相关文章:

css3背景渐变
1.线性渐变 <style>.box {width: 200px;height: 200px;border: 1px solid black;float: left;margin-left: 50px;}.box1 {background-image: linear-gradient(green, yellow, red);}/* 右上 */.box2 {background-image: linear-gradient(to right top, green, yellow, re…...

windows 安装免费3用户ccproxy ubuntu 代理上网
Windows 上进行安装 ubuntu 上进行设置 方法一 (临时的手段) 如果仅仅是暂时需要通过http代理使用apt-get,您可以使用这种方式。 在使用apt-get之前,在终端中输入以下命令(根据您的实际情况替换yourproxyaddress和proxyport)。 终…...

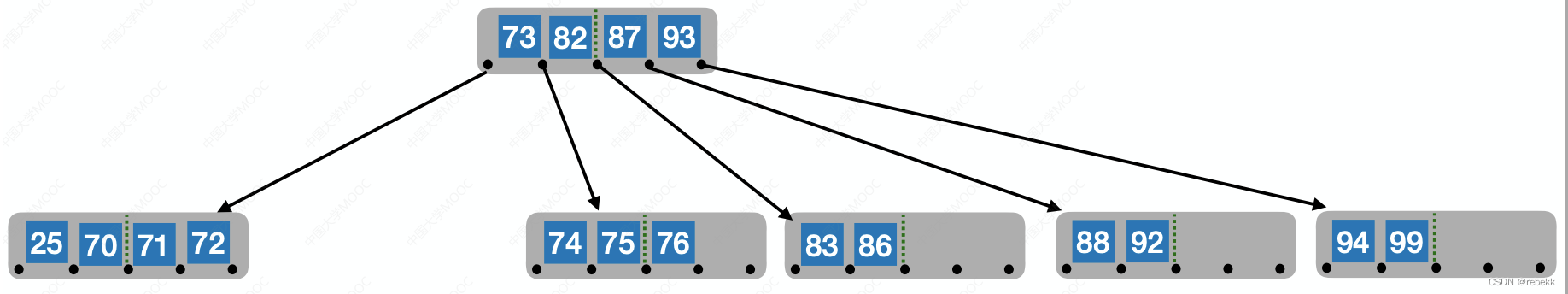
B树的插入与删除过程
B树的插入 原树: 插入key后,若导致原节点关键字数超过上限,则从中间位置( ⌈ m 2 ⌉ \lceil\frac{m}{2}\rceil ⌈2m⌉)将关键字分成两部分,左部分包含的关键字放在原节点中,右部分包含的关键…...

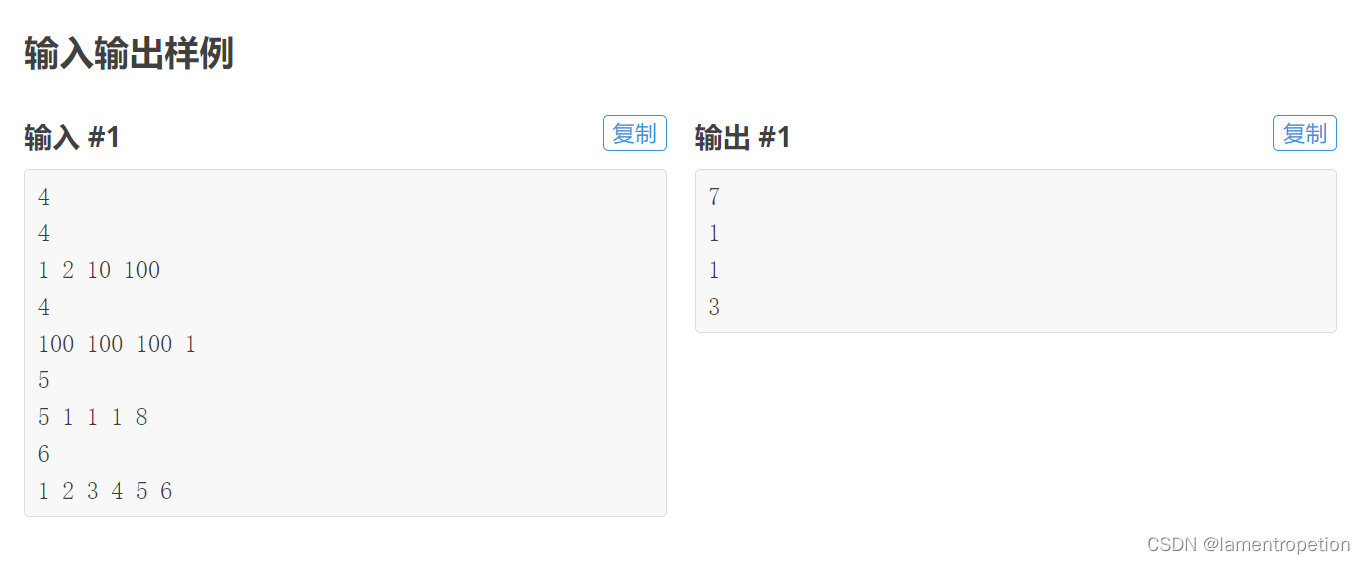
【二分】CF1623 C
Problem - 1623C - Codeforces 题意: 思路: 肯定是二分,我们去二分最小值,然后check的时候最小值要大于mid check的时候要让最小值尽可能大 注意到我们不需要去管最大值,只需要最小值尽可能大就好了,因…...
)
redis五大类型分析--list(1)
此篇为对redis五大数据类型中list的分析,希望能有所帮助 List API listTypePush函数 void listTypePush(robj *subject, robj *value, int where) {/* 检查编码类型是否为 quicklist (快速列表) */if (subject->encoding OBJ_ENCODING_QUICKLIST) {/* 根据参数…...

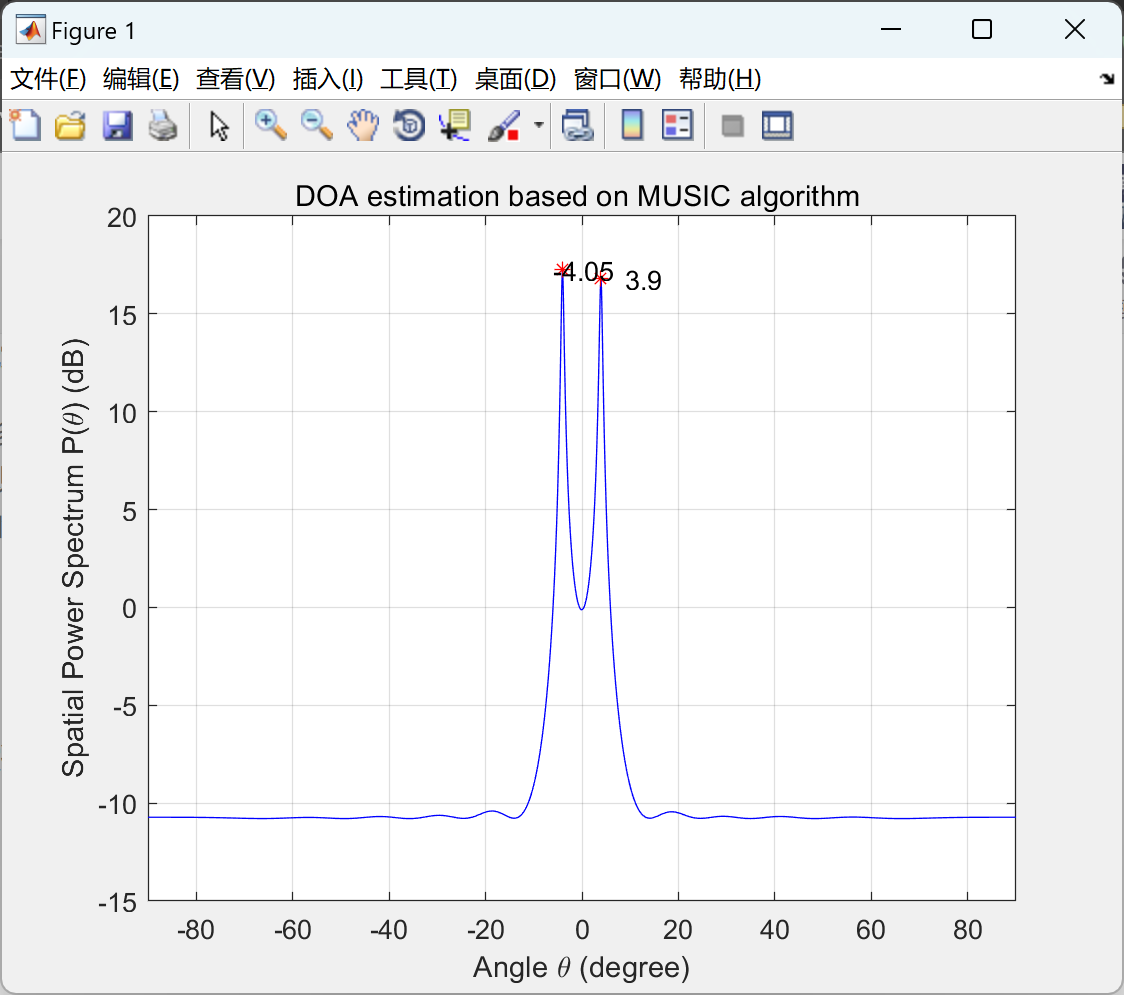
【多重信号分类】超分辨率测向方法——依赖于将观测空间分解为噪声子空间和源/信号子空间的方法具有高分辨率(HR)并产生准确的估计(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【Express.js】集成Websocket
集成websocket 本节我们介绍在如何在 express 中集成 websocket。 WebSocket 服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。 准备工作 创建一个 express.js 项目&a…...

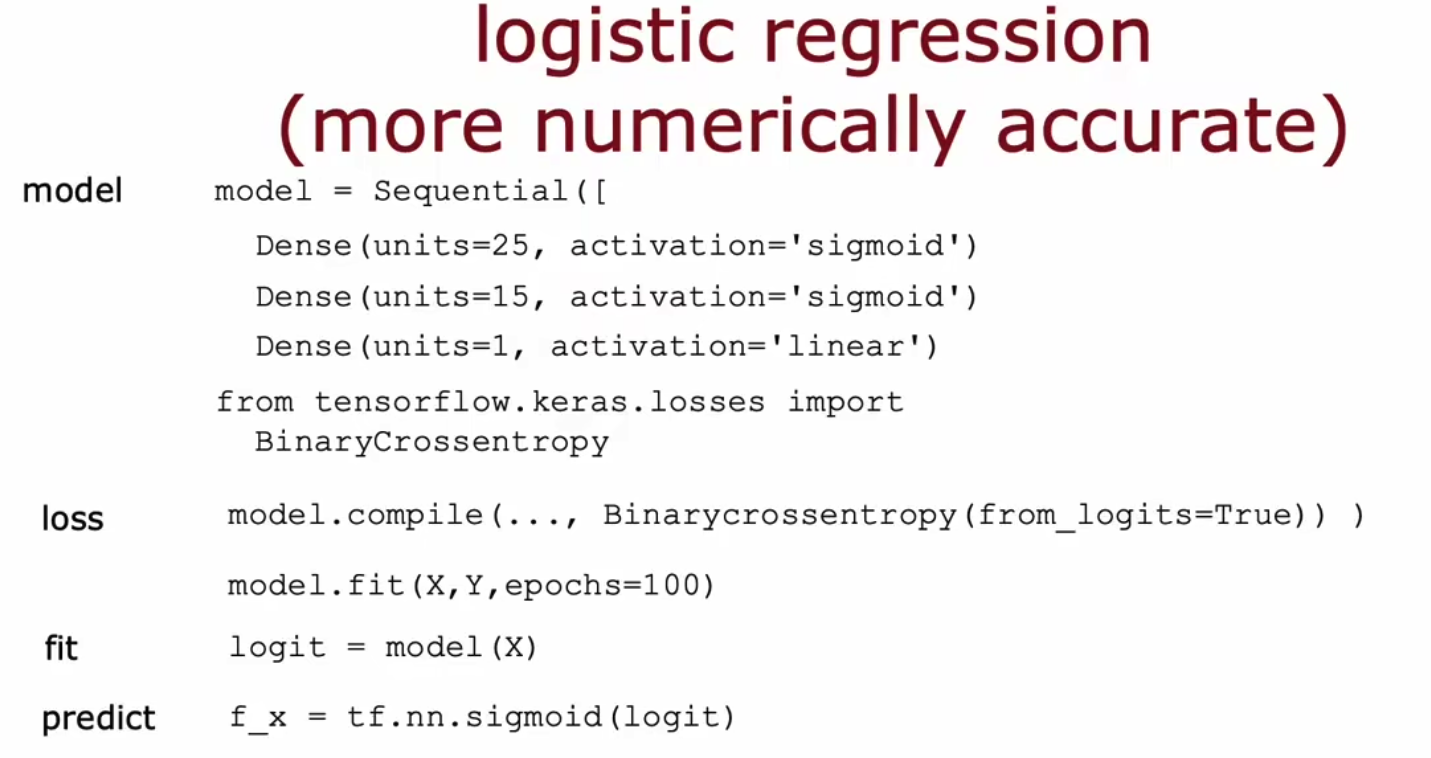
MachineLearningWu_14/P65-P69_Multiclass
x.1 Multiclass多分类问题 对于分类问题,往往指的是二分类问题,而对于二分类的decision boundary较为简单,而实际生活中会有很多问题是多分类问题,例如MNIST手写数字识别, 从特征空间上来看,二分类和多分类…...

深入理解高并发编程 - SimpleDateFormat 类的线程安全问题
1、重现与解决 1.1、重现 import java.text.SimpleDateFormat; import java.util.Date;public class UnsafeSimpleDateFormatExample {public static void main(String[] args) {SimpleDateFormat sdf new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");Runnable task…...

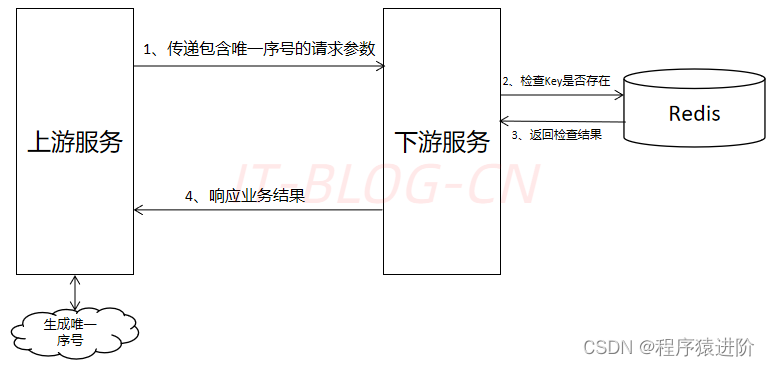
接口幂等性实现方式
优质博文:IT-BLOG-CN 幂等 操作的特点是一次和多次请求某一个资源对于资源本身应该具有同样的结果(网络超时等问题除外)。幂等函数或幂等方法是指可以使用相同参数重复执行,并能获得相同结果的函数。这些函数不会影响系统状态&am…...

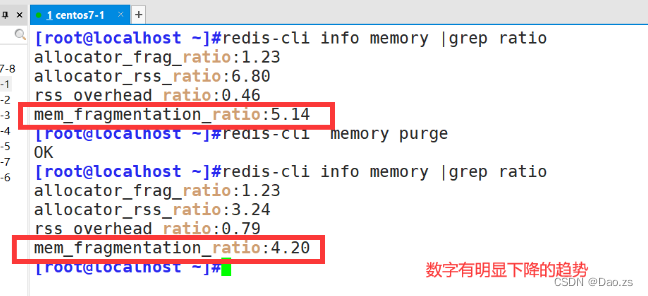
redis高可用之持久化
目录 一、Redis 高可用的相关知识 1)什么是高可用 2)Redis的高可用技术 3)持久化的功能 4)redis持久化的方式 二、RDB持久化 1)RDB持久化的触发方式 (1)手动触发 (2&…...

Cocos Creator 3.8 后期效果 Shader 编写(2/2) 进阶篇
前言 在上一篇文章中,麒麟子给大家分享了如何在 Cocos Creator 3.8 中的自定义管线中,添加属于自己的后期效果 Shader。 但基于 BlitScreen 的方案,我们只能编写最简单后效 Shader,如果我们想要支持更多复杂的 Shader,…...

【JS自用模板】自动点击选课的操作模板
以激动点击课程为案例复习一下基本前端,容易涉及的问题包括如何提取object类的数字,setTimeout为什么不起作用? 具体思路是,此处会立刻选中符合条件的页面元素打开,然后1小时后会刷新页面,相应地播放页面也…...

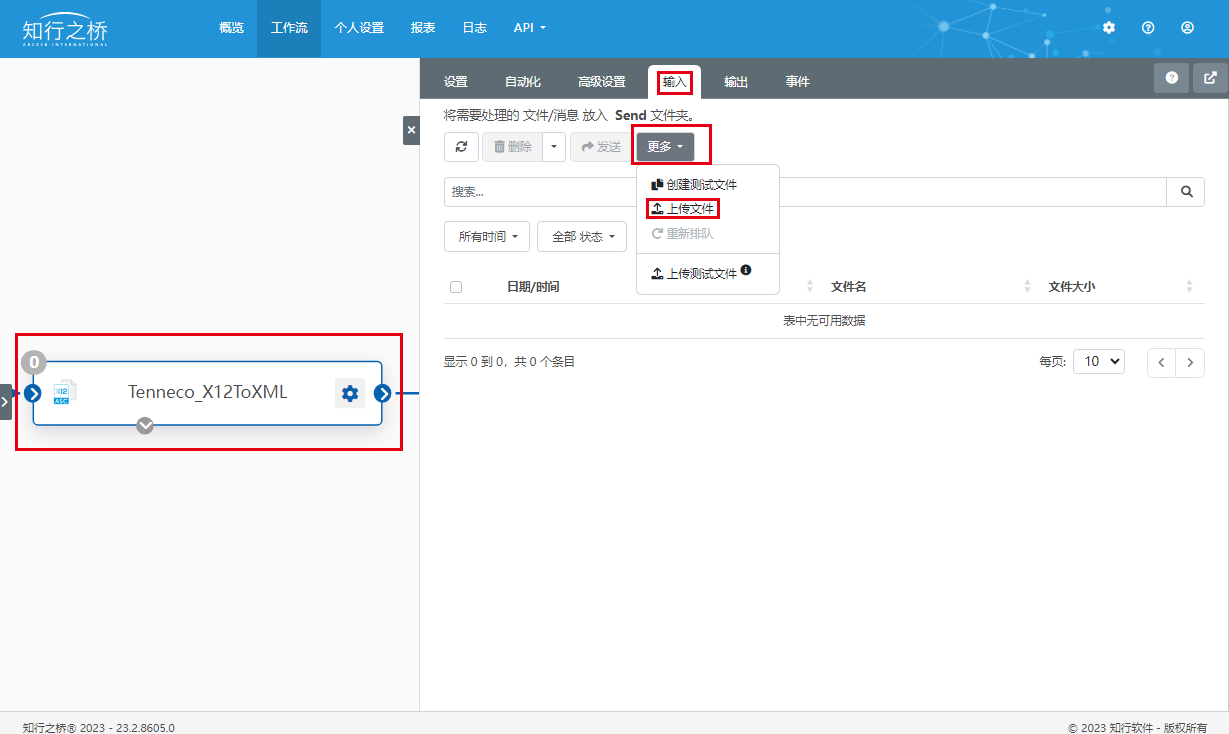
TENNECO EDI 项目——X12与XML之间的转换
近期为了帮助广大用户更好地使用 EDI 系统,我们根据以往的项目实施经验,将成熟的 EDI 项目进行开源。用户安装好知行之桥EDI系统之后,只需要下载我们整理好的示例代码,并放置在知行之桥指定的工作区中,即可开始使用。 …...

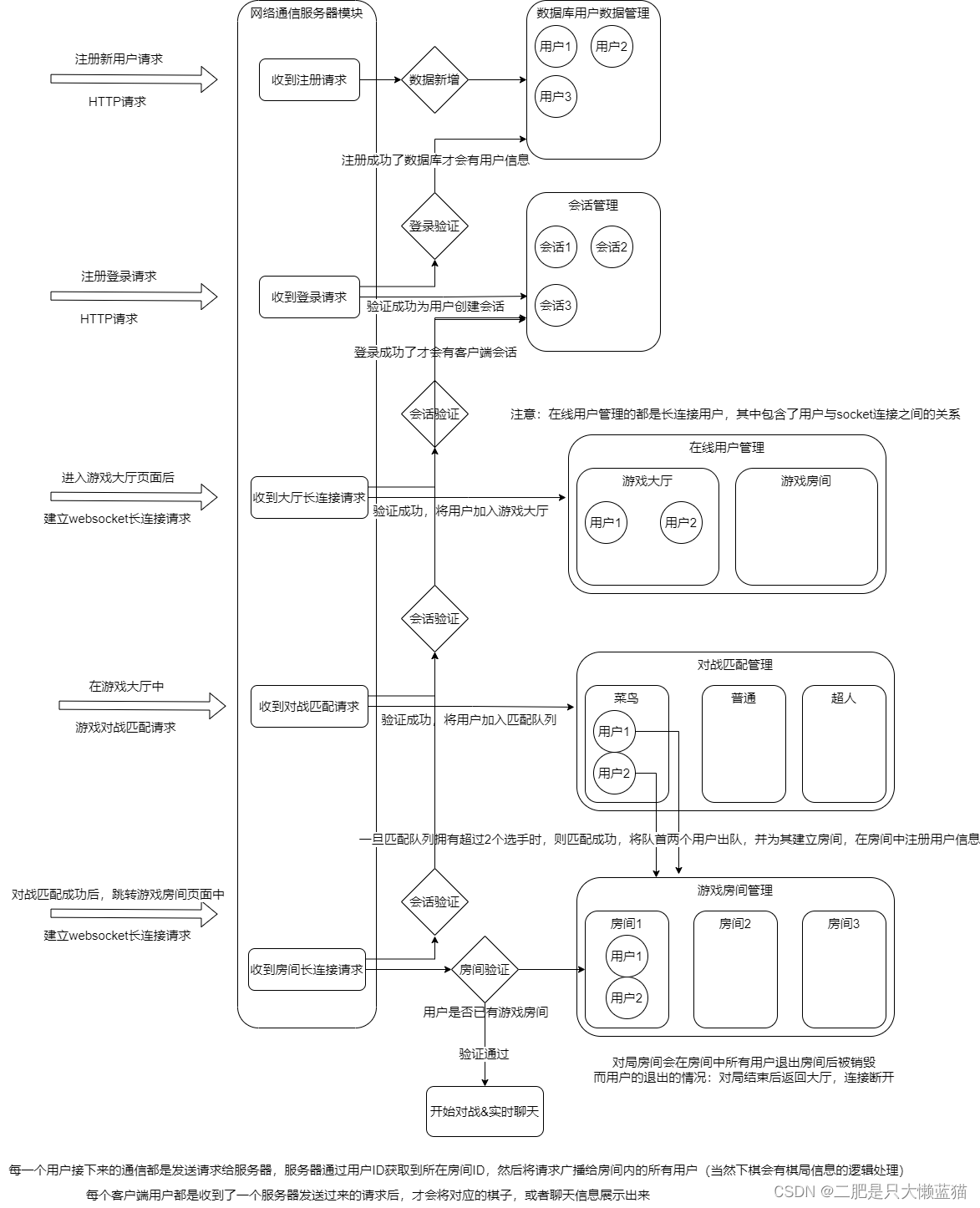
C++项目:在线五子棋对战(网页版)
项目介绍 本项⽬主要实现⼀个⽹⻚版的五⼦棋对战游戏,其主要⽀持以下核⼼功能: • 用户管理:实现用户注册,用户登录、获取用户信息、用户天梯分数记录、用户比赛场次记录等。 • 匹配对战:实现两个玩家在网页端根据天梯分数匹配游戏对⼿&…...

flutter遇到的小问题记录
flutter-getx的Get.bottomSheet组件改变高度 Get.bottomSheet( isScrollControlled: true,) isScrollControlled: true 就是控制高度 (无语) 截取视频第一针 返回的是本地url 或者Uint8List的数据 String? videoStr await VideoThumbnail.thumbnailFile(video: videoPath,…...

Golang bitset 基本使用
安装: go get github.com/bits-and-blooms/bitset下面代码把fmtx换成fmt就行 //------------基本操作------------//构建一个64bit长度的bitsetb : bitset.New(64)//放入一个数b.Set(10)fmtx.Println("add-10:", b.DumpAsBits()) // 0000000…...
,使用 窗口函数和普通分组实现)
sql 分组讨论,二级分组(非2个字段分组),使用 窗口函数和普通分组实现
1. 二级分组需求 先按照一个字段分组,在按照 第二个字段分组。之后,如果 这个 二级分组中的数据,是 > 1条的。就筛选出来。 比如: 先按照 站点分组,再按照 设备分组, 即:如果站点上配置了…...

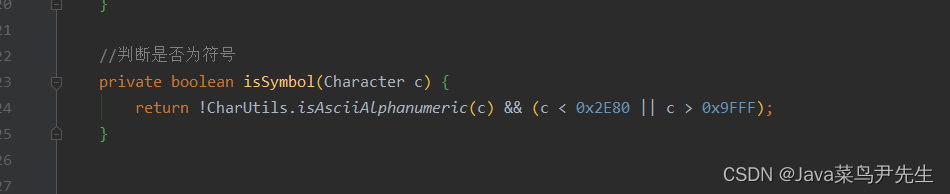
业务中如何过滤敏感词
在我们访问网站的时候,如果发现我们发布的内容有色情暴力的东西等等,会屏蔽掉,这种行为就是过滤敏感词。 从技术层面实现起来,其实比较简单,因为我们输入的内容就是一个大型的字符串,我们要调用某些api来判…...

用服务器搭建网站需要做什么
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。不同领域的网页设计,网页图形设计,界面设计,创作,其中包括标准化的代码和专有软件,用户体验设计和搜索引擎优化。许多人…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
