TENNECO EDI 项目——X12与XML之间的转换
近期为了帮助广大用户更好地使用 EDI 系统,我们根据以往的项目实施经验,将成熟的 EDI 项目进行开源。用户安装好知行之桥EDI系统之后,只需要下载我们整理好的示例代码,并放置在知行之桥指定的工作区中,即可开始使用。
今天的文章主要为大家介绍 TENNECO EDI 项目,了解如何获取开源的项目代码以及如何部署到知行之桥 EDI 系统中。
TENNECO EDI 到 XML 示例流具有预配置的端口,用于依据 TENNECO 提供的 EDI 规范,转换以下交易集:
1. 830 物料需求预测,TENNECO 发送给供应商
2. 856 提前发货通知,供应商发送给 TENNECO
以下端口构成了工作流的核心元素:
1. AS2 端口:用于通过 Internet 网络进行安全传输的功能,确认 TENNECO 的 AS2 连接信息,如 AS2 ID,URL 及公钥证书,以便进行正确配置。
2. X12 端口:从 XML 生成 EDI 文件或将 EDI 文件转换为 XML 以供进一步处理。
3. XMLMap 端口:提供可视化的方式将 XML 数据从一种结构转换为另一种结构,建立从源文件到模板文件的映射关系。
准备下载和运行
TENNECO EDI 到 XML
使用 XML 生成一系列 EDI 文档与 TENNECO 通信。
下载工作流 下载示例文件
进入测试流程
以解析方向(即接收 TENNECO 发来的 ORDERS 订单,并将其转换为 JSON 格式)为例,测试流程如下:
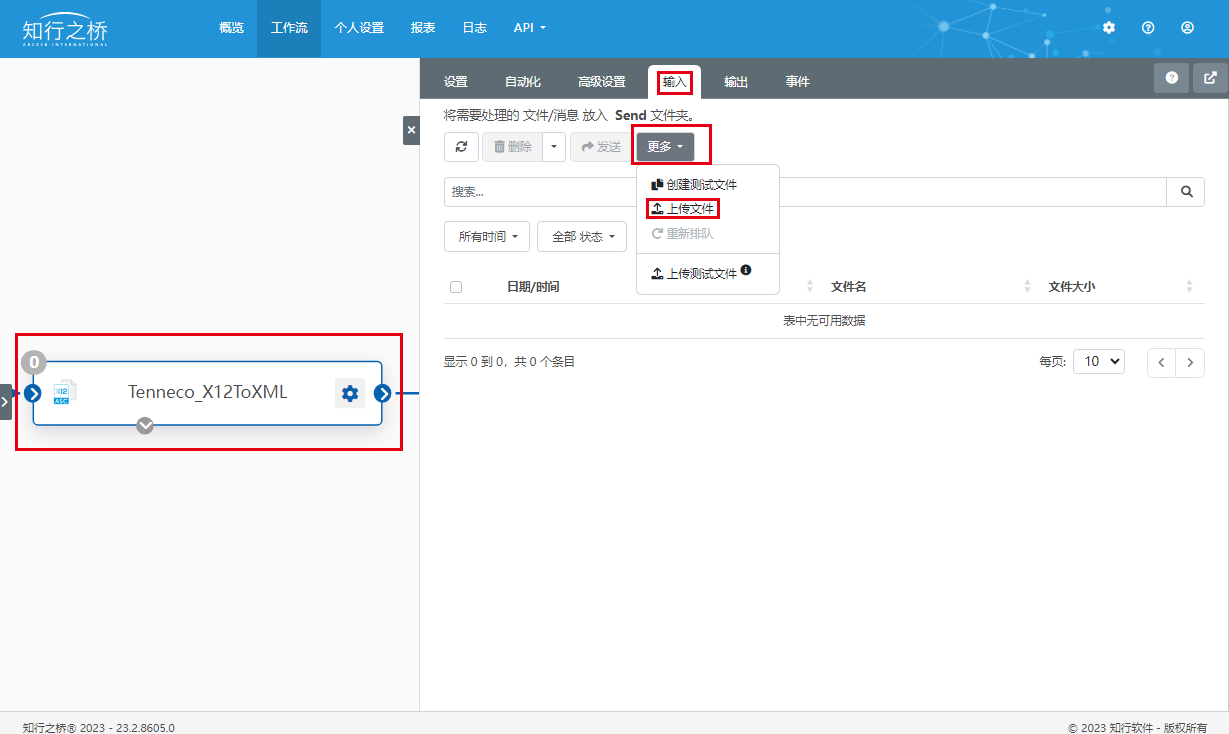
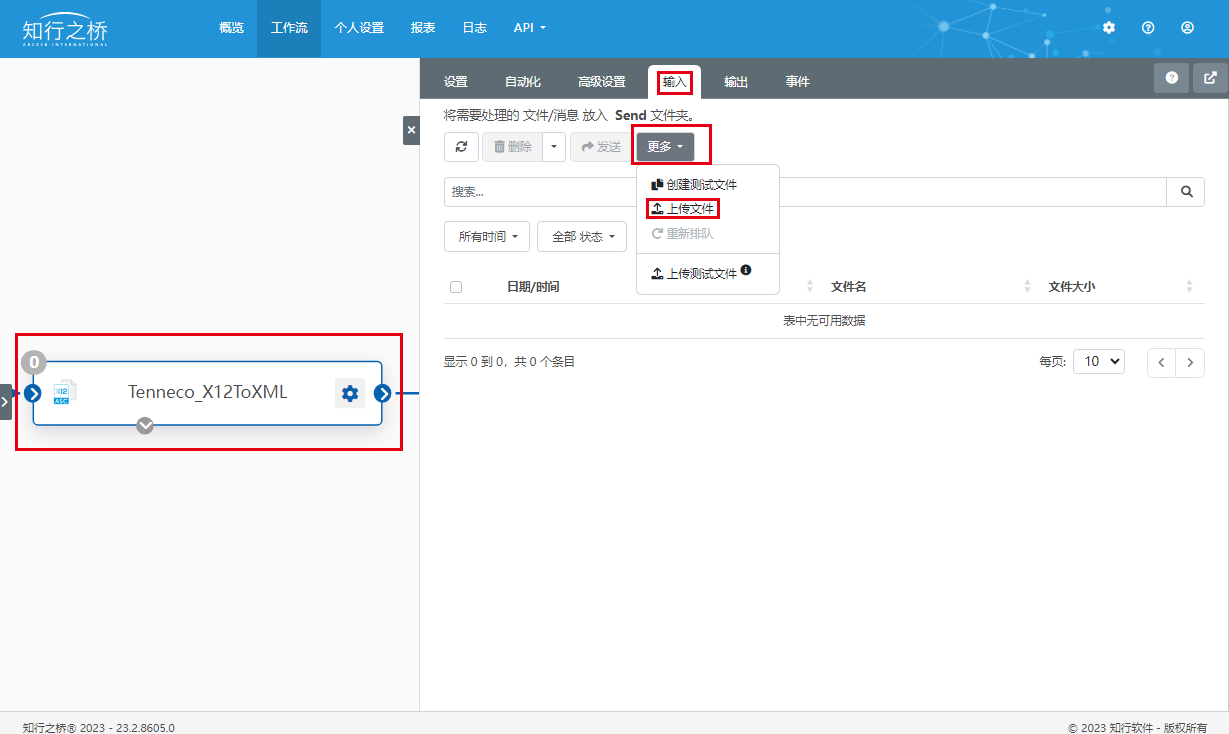
X12 转为 XML
导航到端口 ID 为 TENNECO_X12ToXML 的 X12 端口中,在 输入 选项卡下上传此前下载的示例文件。

上传的X12文件如下:
ISA*00* *00* *ZZ*SenderID *ZZ*ReceiverID *160224*1228*U*00400*000010139*0*T*<~
GS*PS*SenderID*ReceiverID*20160224*1228*10143*X*004010~
ST*830*0001~
BFR*05**28*DL*A*20160224*20160224*20160224***5500037012~
PER*PL*DAWN GUINTHER*TE*999-999-9999~
N1*ST**1*TTTTTTTTT~
N1*SF**1*VVVVVVVVV~
LIN**BP*253620~
UIT*EA~
PID*F*Part number desciption~
FST*0*C*D*20160223*20160228~
SHP*01*1820*050*20150127~
SHP*02*12740*050*20150127~
CTT*1*0~
SE*12*0001~
GE*5*10143~
IEA*1*000010139~查看 XML 结果
X12 端口发出后,导航到端口 ID 为 TENNECO_XMLMap_830 的 XMLMap 端口中,在 输出 选项卡下可以看到刚刚接收的 830 文件的状态为 Success ,这时就可以下载 XML 文件 查看订单数据了。
<?xml version="1.0" encoding="UTF-8"?>
<EDI_830 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"><Version>1.1.0</Version><Mode>T</Mode><TsetPurposeCode>05</TsetPurposeCode><ReferenceNumber>28</ReferenceNumber><ScheduleType>DL</ScheduleType><ScheduleQuantity>A</ScheduleQuantity><ForecastHorizonStartDate>20160224</ForecastHorizonStartDate><ForecastHorizonEndDate>20160224</ForecastHorizonEndDate><ForecastHorizonGeneratedDate>20160224</ForecastHorizonGeneratedDate><PONumber>5500037012</PONumber><Contact><ContactFunctionCode>PL</ContactFunctionCode><Name>DAWN GUINTHER</Name><TelephoneNumber>999-999-9999</TelephoneNumber></Contact><ShipFromInfo><Name></Name><DUNSNumber>VVVVVVVVV</DUNSNumber></ShipFromInfo><ShipToInfo><Name></Name><DUNSNumber>TTTTTTTTT</DUNSNumber></ShipToInfo><Item><BuyerPartNumber>253620</BuyerPartNumber><UnitDetail><UOM>EA</UOM></UnitDetail><ProductDescription><DescriptionType>F</DescriptionType><ProductCharacteristicCode>Part number desciption</ProductCharacteristicCode></ProductDescription><ForecastSchedule><ForecastQuantity>0</ForecastQuantity><ForecastQualifier>C</ForecastQualifier><ForecastTimingQualifier>D</ForecastTimingQualifier><StartDate>20160223</StartDate><EndDate>20160228</EndDate></ForecastSchedule><ShipppedOrReceivedInformation><DiscreteQuantity>1820</DiscreteQuantity><ReceivedDate>20150127</ReceivedDate></ShipppedOrReceivedInformation><ShipppedOrReceivedInformation><CumulativeQuantity>12740</CumulativeQuantity><ReceivedDate>20150127</ReceivedDate></ShipppedOrReceivedInformation></Item>
</EDI_830>获取更多 EDI 转换信息,欢迎阅读原文。
相关文章:

TENNECO EDI 项目——X12与XML之间的转换
近期为了帮助广大用户更好地使用 EDI 系统,我们根据以往的项目实施经验,将成熟的 EDI 项目进行开源。用户安装好知行之桥EDI系统之后,只需要下载我们整理好的示例代码,并放置在知行之桥指定的工作区中,即可开始使用。 …...

C++项目:在线五子棋对战(网页版)
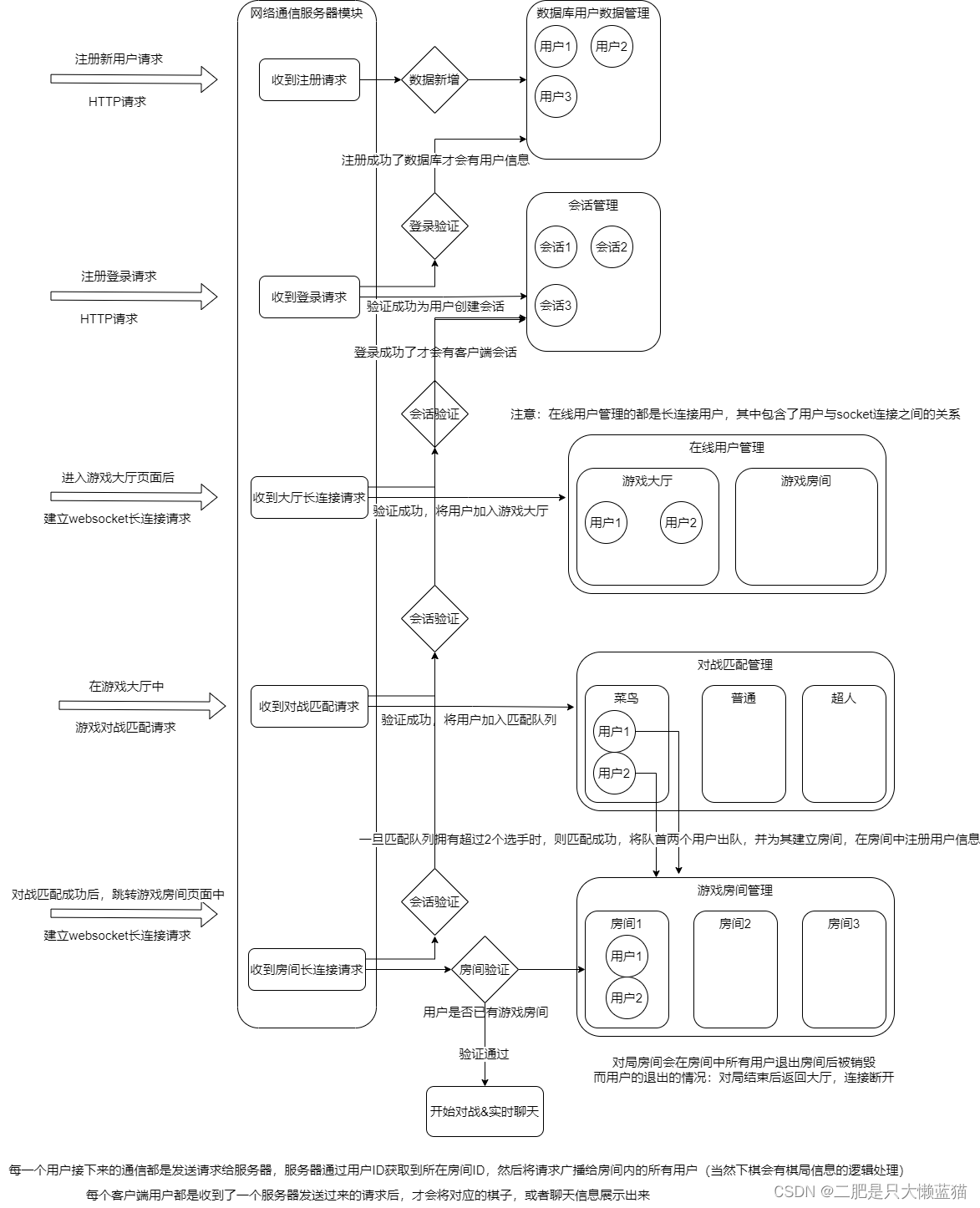
项目介绍 本项⽬主要实现⼀个⽹⻚版的五⼦棋对战游戏,其主要⽀持以下核⼼功能: • 用户管理:实现用户注册,用户登录、获取用户信息、用户天梯分数记录、用户比赛场次记录等。 • 匹配对战:实现两个玩家在网页端根据天梯分数匹配游戏对⼿&…...

flutter遇到的小问题记录
flutter-getx的Get.bottomSheet组件改变高度 Get.bottomSheet( isScrollControlled: true,) isScrollControlled: true 就是控制高度 (无语) 截取视频第一针 返回的是本地url 或者Uint8List的数据 String? videoStr await VideoThumbnail.thumbnailFile(video: videoPath,…...

Golang bitset 基本使用
安装: go get github.com/bits-and-blooms/bitset下面代码把fmtx换成fmt就行 //------------基本操作------------//构建一个64bit长度的bitsetb : bitset.New(64)//放入一个数b.Set(10)fmtx.Println("add-10:", b.DumpAsBits()) // 0000000…...
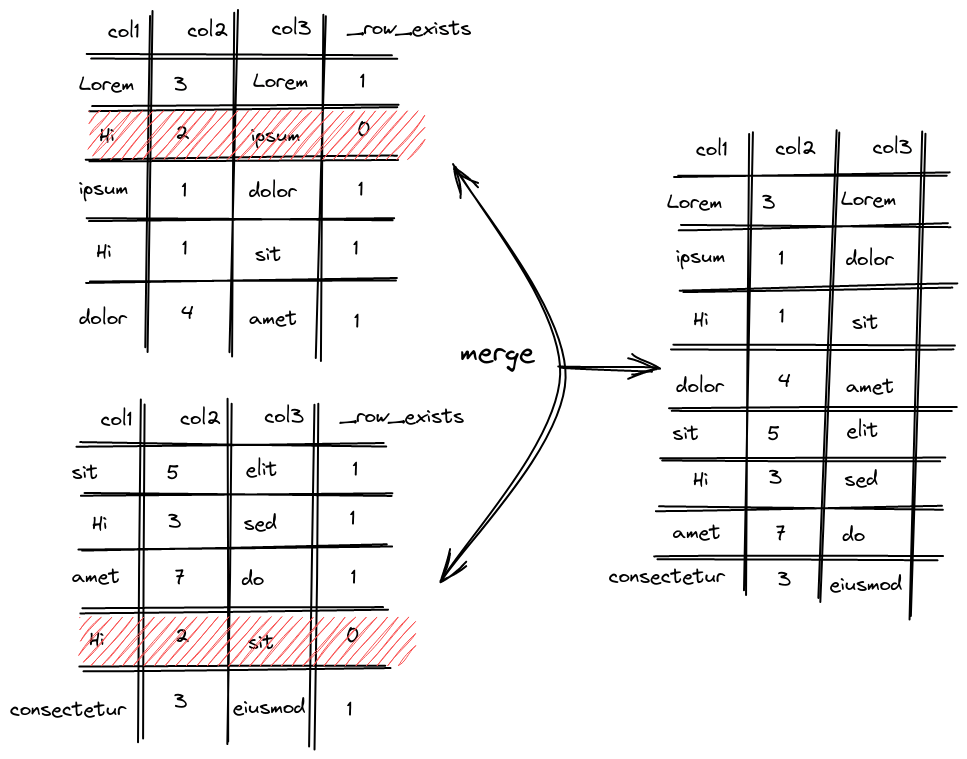
,使用 窗口函数和普通分组实现)
sql 分组讨论,二级分组(非2个字段分组),使用 窗口函数和普通分组实现
1. 二级分组需求 先按照一个字段分组,在按照 第二个字段分组。之后,如果 这个 二级分组中的数据,是 > 1条的。就筛选出来。 比如: 先按照 站点分组,再按照 设备分组, 即:如果站点上配置了…...

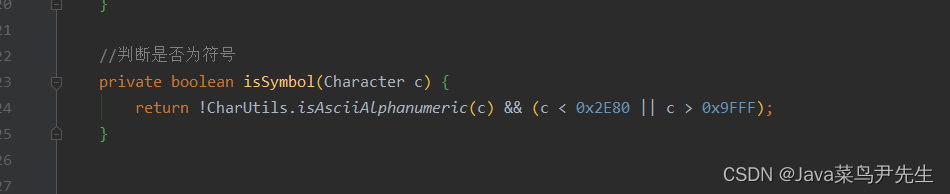
业务中如何过滤敏感词
在我们访问网站的时候,如果发现我们发布的内容有色情暴力的东西等等,会屏蔽掉,这种行为就是过滤敏感词。 从技术层面实现起来,其实比较简单,因为我们输入的内容就是一个大型的字符串,我们要调用某些api来判…...

用服务器搭建网站需要做什么
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。不同领域的网页设计,网页图形设计,界面设计,创作,其中包括标准化的代码和专有软件,用户体验设计和搜索引擎优化。许多人…...

clickhouse 删除操作
OLAP 数据库设计的宗旨在于分析适合一次插入多次查询的业务场景,市面上成熟的 AP 数据库在更新和删除操作上支持的均不是很好,当然 clickhouse 也不例外。但是不友好不代表不支持,本文主要介绍在 clickhouse 中如何实现数据的删除,…...

C 语言中,「.」与「->」有什么区别?
使用“.”的话,只需要声明一个结构体。格式是结构体类型名结构体名。然后通过结构体名加上“.”再加上域名,就可以引用结构体的域了。因为结构体的内存是自动分配的,就像使用int a;一样。而使用“->”的话,需要声明一个结构体的…...

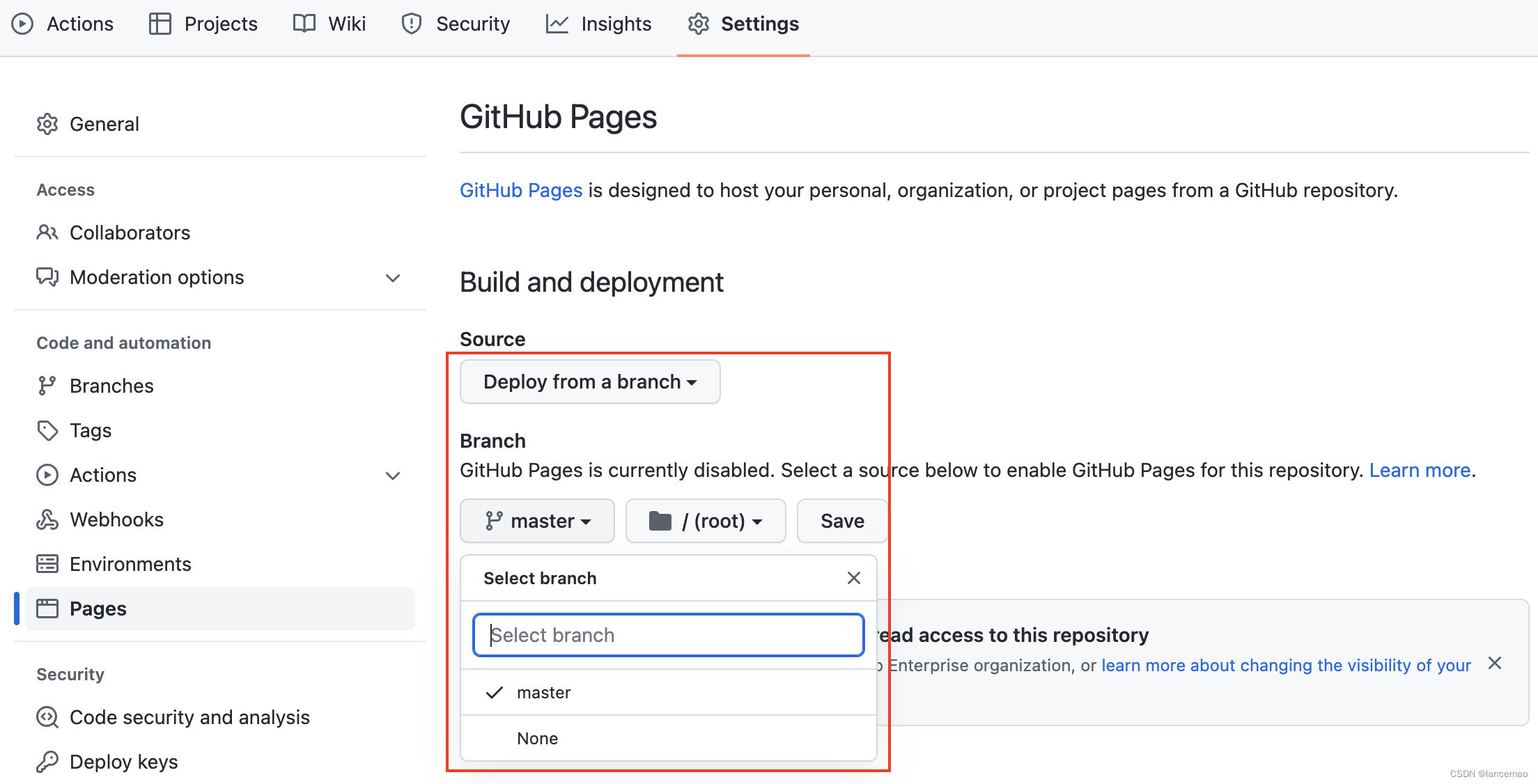
github pages 用法详解 发布自己的网站
github pages 基础用法 URL 规则 假设你的 github 帐号为 mygithub,需要发布的仓库名为 myrepo,那么 pages 的 URL 为: https://mygithub.github.io/myrepo 添加内容 用任意编辑器写好(或者生成)标准的网页内容&a…...

坤简炫酷的JQuery轮播图插件
介绍: 找到了一个炫酷的JQuery轮播图插件,只需要配置三四行代码就可以实现很多二维三维炫酷的切换效果。 视频效果及教程: https://www.bilibili.com/video/BV1Fu4y1d776/ 代码: https://github.com/w-x-x-w/AwesomeWeb 使用…...

C# 条件编译
C# 条件编译 C# 条件编译:根据不同的需求,编译生成不同的程序版本,条件编译是一种编译预处理命令,它是在编译代码之前对源代码进行处理。它可以根据条件,决定是否编译某段代码 条件编译的三种形式: 第一种…...

IntelliJ IDEA如何重新弹出git身份验证窗口
1、点击File菜单—>点击Settings—>点击Appearance & Behavior—>点击System Settings—>点击Passwords—>选中Do not save, forget passwords after restart—>点击Apply—>点击OK,如下所示: 2、重启IntelliJ IDEA—>通过g…...

【雕爷学编程】Arduino动手做(200)---WS2812B幻彩LED灯带4
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

【雕爷学编程】Arduino动手做(201)---DFRobot 行空板03
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

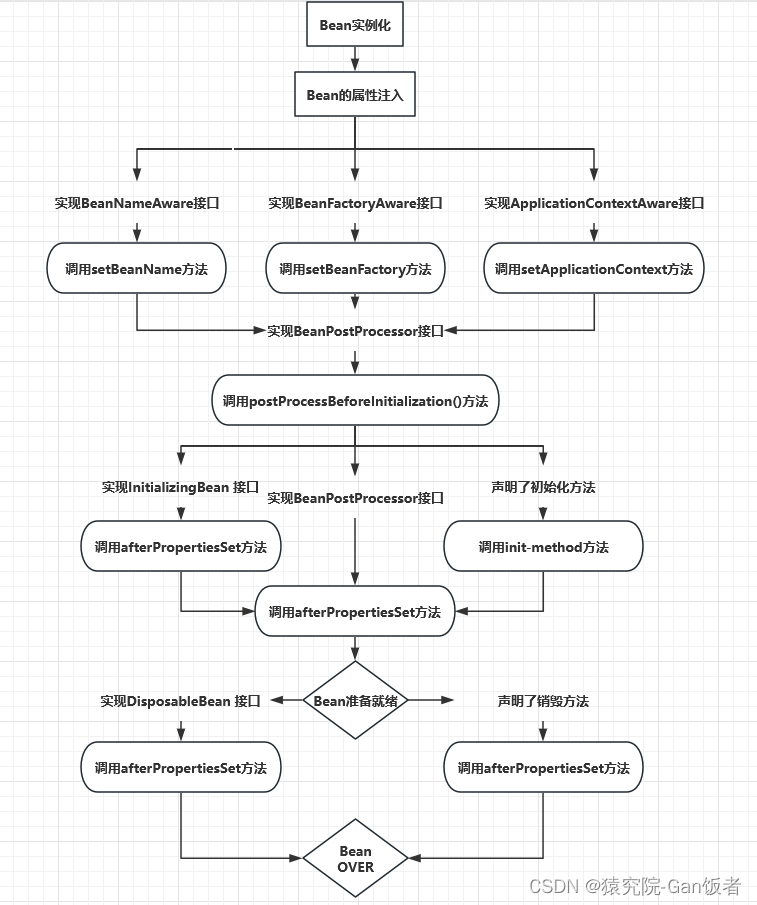
Spring中Bean的“一生”(生命周期)
文章目录 一、图解二、文字解析总结 一、图解 >注:处于同一行的执行顺序是从左往右 二、文字解析 SpringBean的生命周期总体分为四个阶段:实例化>属性注入>初始化>销毁 Step1 实例化Bean:根据配置文件中Bean的定义,…...

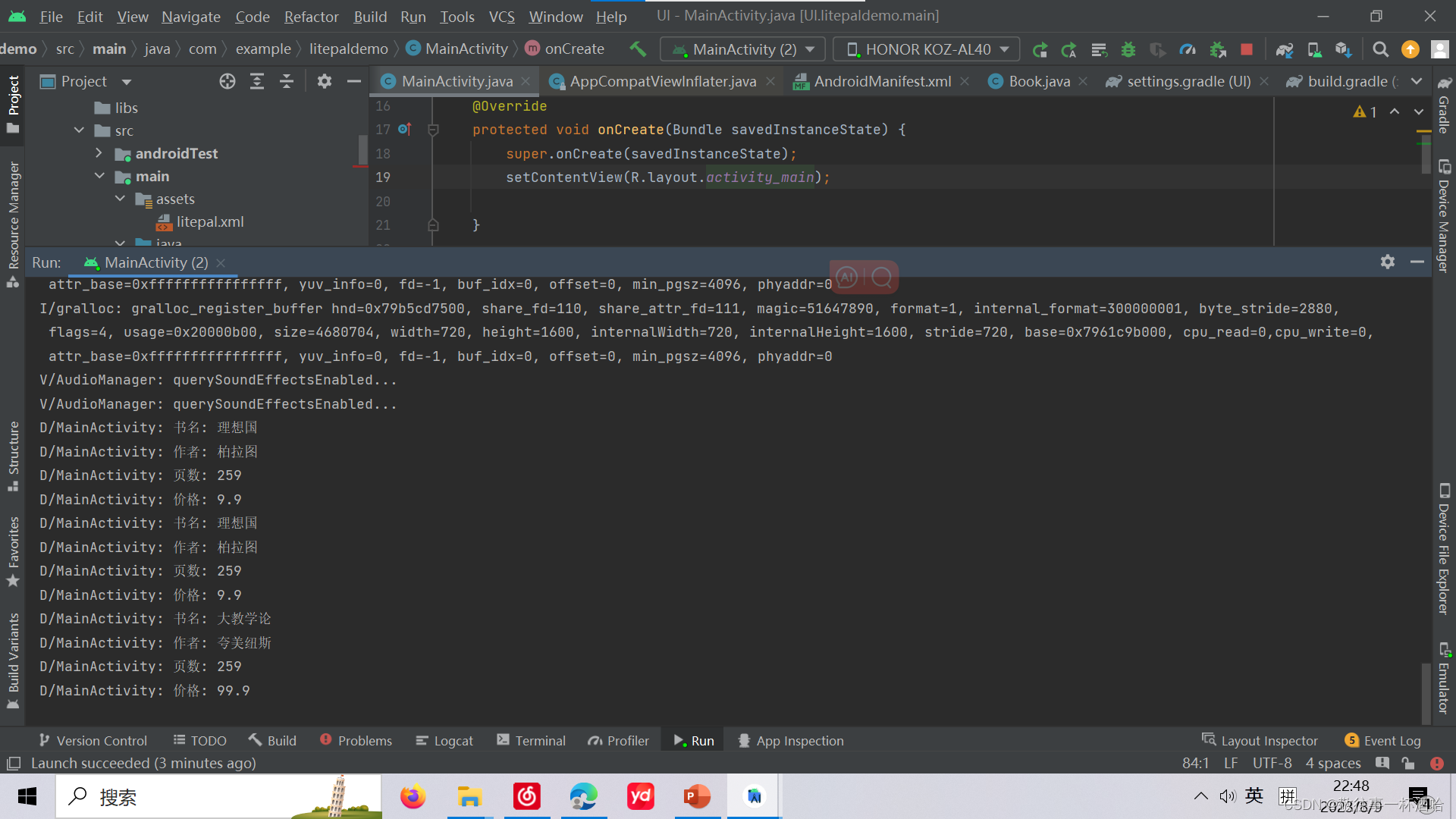
安卓:LitePal操作数据库
目录 一、LitePal介绍 常用方法: 1、插入数据: 2、更新数据: 3、删除数据: 4、查询数据: 二、LitePal的基本用法: 1、集成LitePal: 2、创建LitePal配置文件: 3、创建模型类…...

【JavaEE初阶】了解JVM
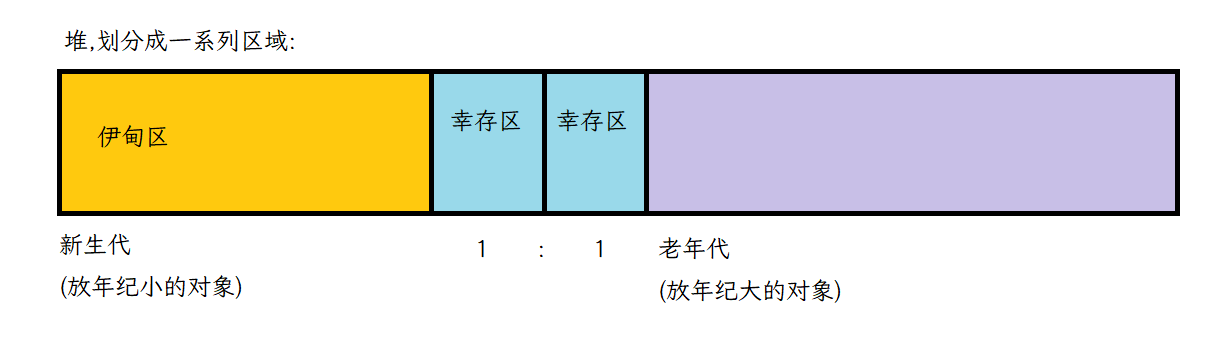
文章目录 一. JVM内存区域划分二. JVM类加载机制2.1 类加载整体流程2.2 类加载的时机2.3 双亲委派模型(经典) 三. JVM垃圾回收机制(GC)3.1 GC实际工作过程3.1.1 找到垃圾/判定垃圾1. 引用计数(不是java的做法,Python/PHP)2. 可达性分析(Java的做法) 3.1.2 清理垃圾1. 标记清除2…...
)
基于vue2.0和elementUi的vue农历日期组件vue-jlunar-datepicker(插件)
vue-jlunar-datepicker(插件) vue实现农历日历插件——vue-jlunar-datepicker插件 这个插件本身是基于vue2.0和elementUi框架来实现的。 安装 vue-jlunar-datepicker 插件 npm install vue-jlunar-datepicker --save // 如果安装过程中,出现…...

Python爬虫——selenium_元素定位
元素定位:自动化要做的就是模拟鼠标和键盘来操作这些元素,点击,输入等等。操作这些元素前首先要找到它们,WebDriver提供很多定位元素的方法 from selenium import webdriver# 创建浏览器对象 path files/chromedriver.exe brows…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
