【学习】若依源码(前后端分离版)之 “ 上传图片功能实现”
大型纪录片:学习若依源码(前后端分离版)之 “ 上传图片功能实现”
- 前言
- 前端部分
- 后端部分
- 结语
前言
图片上传也基本是一个项目的必备功能了,所以今天和大家分享一下我最近在使用若依前后端分离版本时,如何实现图片上传功能的经验和心得。
前端部分
在前端部分,我主要使用了两个组件来实现图片上传功能,分别是el-upload组件和vue-cropper组件。想要简单实现图片上传用el-upload就足够了。这里就以ul-upload为例,要是想要看vue-cropper的可以评论区留言。
页面相关代码:
<el-form-item label="头像路径"><imageUpload v-model="form.avatar"/></el-form-item>
imageUpload为自定义组件,具体代码如下:
<div class="component-upload-image"><el-upload:action="uploadImgUrl"list-type="picture-card":on-success="handleUploadSuccess":before-upload="handleBeforeUpload":limit="limit":on-error="handleUploadError":on-exceed="handleExceed"name="file":on-remove="handleRemove":show-file-list="true":headers="headers":file-list="fileList":on-preview="handlePictureCardPreview":class="{hide: this.fileList.length >= this.limit}"><i class="el-icon-plus"></i></el-upload><!-- 上传提示 --><div class="el-upload__tip" slot="tip" v-if="showTip">请上传<template v-if="fileSize"> 大小不超过 <b style="color: #f56c6c">{{ fileSize }}MB</b></template><template v-if="fileType"> 格式为 <b style="color: #f56c6c">{{ fileType.join("/") }}</b></template>的文件</div><el-dialog:visible.sync="dialogVisible"title="预览"width="800"append-to-body><img:src="dialogImageUrl"style="display: block; max-width: 100%; margin: 0 auto"/></el-dialog></div>
el-upload组件是一个非常强大和灵活的上传组件,它提供了很多属性和事件来控制上传过程。以下是使用el-upload组件时用到的一些属性和事件:
- action:这个属性用来指定上传地址,即后端接收文件的接口地址。 headers:这个属性用来指定请求头,例如携带token等信息。
- limit:这个属性用来指定文件数量限制,例如只能上传一张图片。如果用户选择或上传的文件超过了这个限制,那么会触发on-exceed事件,该事件可以用来显示一个错误提示信息。
- file-list:这个属性用来指定文件列表,即已经上传或者待上传的文件信息。
- on-success:这个事件用来指定上传成功回调函数,例如显示成功提示信息。
- on-error:这个事件用来指定上传失败回调函数,例如显示失败提示信息。
- http-request:这个事件用来指定自定义上传请求函数,例如使用axios等工具来发送post请求,并携带相关的参数和请求头。
相关方法:
props: {value: [String, Object, Array],// 图片数量限制limit: {type: Number,default: 5,},// 大小限制(MB)fileSize: {type: Number,default: 5,},// 文件类型, 例如['png', 'jpg', 'jpeg']fileType: {type: Array,default: () => ["png", "jpg", "jpeg"],},// 是否显示提示isShowTip: {type: Boolean,default: true}},data() {return {dialogImageUrl: "",dialogVisible: false,hideUpload: false,baseUrl: process.env.VUE_APP_BASE_API,uploadImgUrl: process.env.VUE_APP_BASE_API + "/common/upload", // 上传的图片服务器地址headers: {Authorization: "Bearer " + getToken(),},fileList: []};},// 删除图片handleRemove(file, fileList) {const findex = this.fileList.map(f => f.name).indexOf(file.name);if (findex > -1) {this.fileList.splice(findex, 1);this.$emit("input", this.listToString(this.fileList));}},// 上传成功回调handleUploadSuccess(res) {this.fileList.push({name: res.fileName, url: res.fileName});this.$emit("input", this.listToString(this.fileList));this.loading.close();},// 上传前loading加载handleBeforeUpload(file) {let isImg = false;if (this.fileType.length) {let fileExtension = "";if (file.name.lastIndexOf(".") > -1) {fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);}isImg = this.fileType.some(type => {if (file.type.indexOf(type) > -1) return true;if (fileExtension && fileExtension.indexOf(type) > -1) return true;return false;});} else {isImg = file.type.indexOf("image") > -1;}if (!isImg) {this.$message.error(`文件格式不正确, 请上传${this.fileType.join("/")}图片格式文件!`);return false;}if (this.fileSize) {const isLt = file.size / 1024 / 1024 < this.fileSize;if (!isLt) {this.$message.error(`上传头像图片大小不能超过 ${this.fileSize} MB!`);return false;}}this.loading = this.$loading({lock: true,text: "上传中",background: "rgba(0, 0, 0, 0.7)",});},// 文件个数超出handleExceed() {this.$message.error(`上传文件数量不能超过 ${this.limit} 个!`);},// 上传失败handleUploadError() {this.$message({type: "error",message: "上传失败",});this.loading.close();},// 预览handlePictureCardPreview(file) {this.dialogImageUrl = file.url;this.dialogVisible = true;},// 对象转成指定字符串分隔listToString(list, separator) {let strs = "";separator = separator || ",";for (let i in list) {strs += list[i].url.replace(this.baseUrl, "") + separator;}return strs != '' ? strs.substr(0, strs.length - 1) : '';}}
这都是作者封装好的,需要使用的话直接调用改组件就好了。
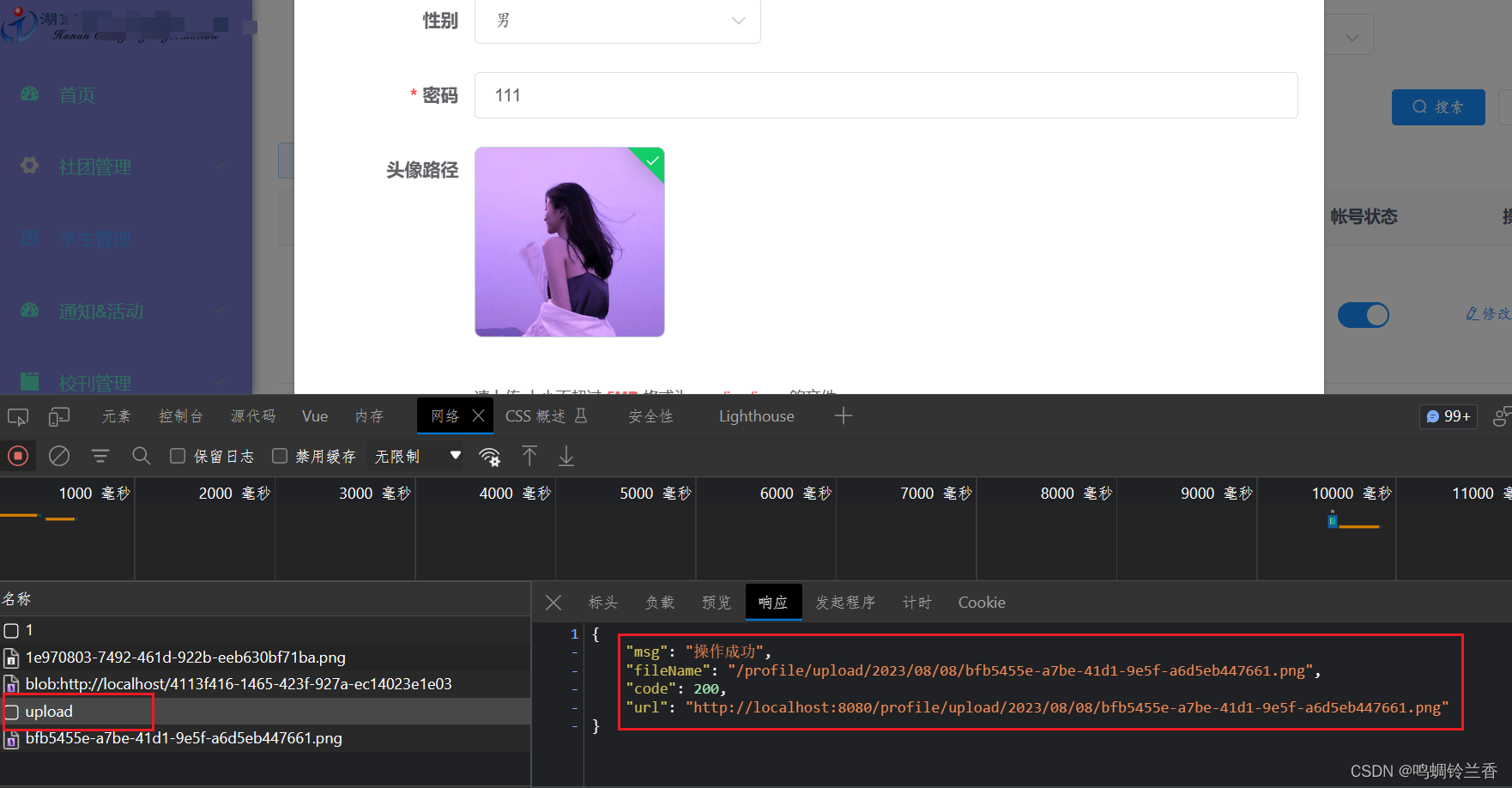
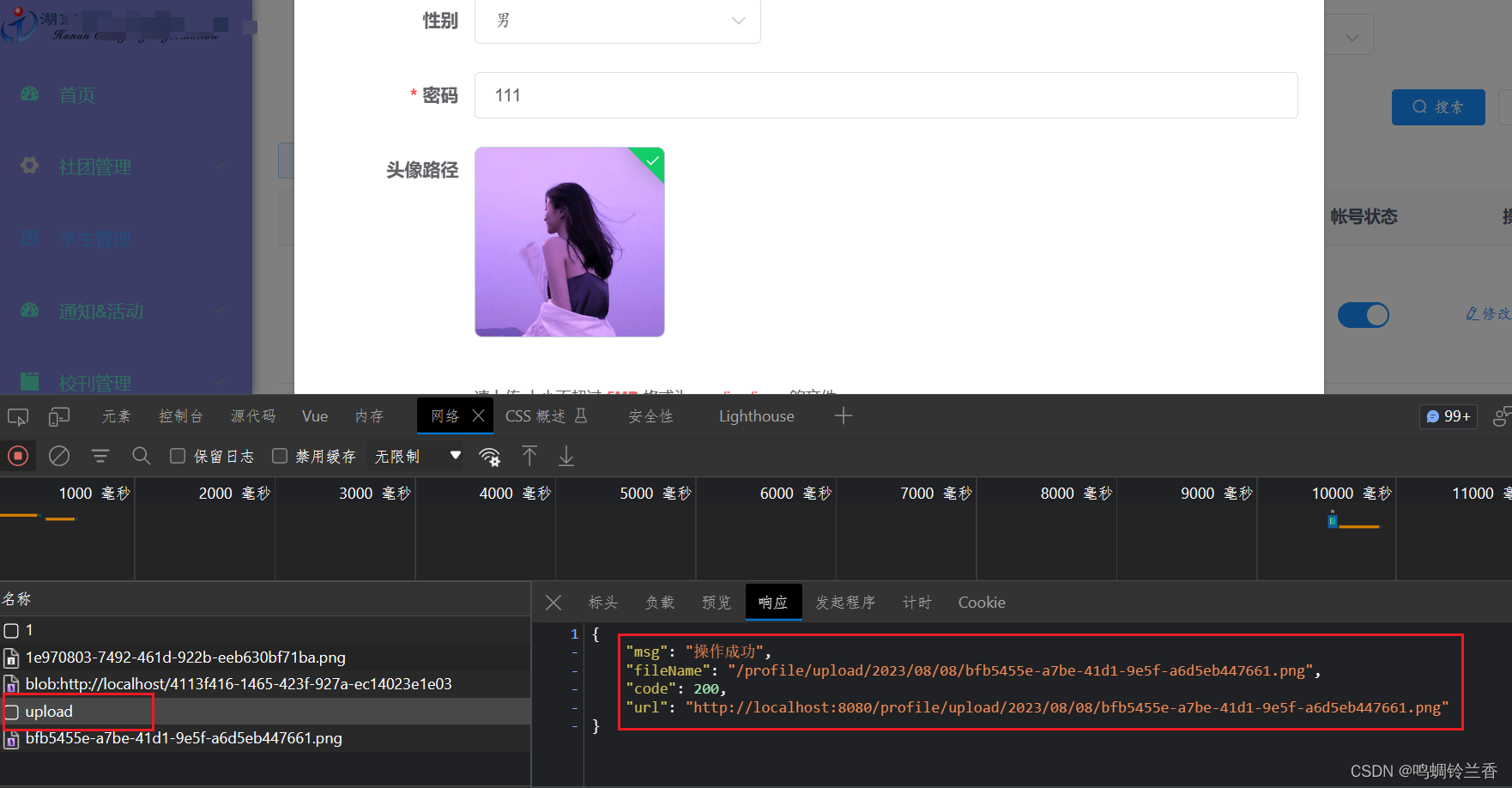
效果如下:

后端部分
@PostMapping("/common/upload"):在选择图片后,默认会调用这个通用的上传方法,然后它就会返回文件名和在文件所在的路径,返回文件名是因为在修改的时候,替换掉原来的文件名。亦或者是新增的时候返回文件名。返回路径比较好理解,就相当于一个回显了嘛。
/*** 通用上传请求*/@PostMapping("/common/upload")public AjaxResult uploadFile(MultipartFile file) throws Exception {System.out.println("i am coming");try {// 上传文件路径String filePath = RuoYiConfig.getUploadPath();// 上传并返回新文件名称String fileName = FileUploadUtils.upload(filePath, file);String url = serverConfig.getUrl() + fileName;AjaxResult ajax = AjaxResult.success();ajax.put("fileName", fileName);ajax.put("url", url);System.out.println("filename____" + ajax);return ajax;} catch (Exception e) {return AjaxResult.error(e.getMessage());}}
结语
后端通过这个方法我们就可以实现图片上传了。是不是很简单呢?如果我哪里漏了没讲可以评论私信。
那么以上就是唐某的一些理解。这次的分享就到这里了。记得一键三连~( •̀ ω •́ )✧
相关文章:

【学习】若依源码(前后端分离版)之 “ 上传图片功能实现”
大型纪录片:学习若依源码(前后端分离版)之 “ 上传图片功能实现” 前言前端部分后端部分结语 前言 图片上传也基本是一个项目的必备功能了,所以今天和大家分享一下我最近在使用若依前后端分离版本时,如何实现图片上传…...

vue3 excel 导出功能
1.安装 xlsx 库 npm install xlsx2.创建导出函数 src/utils/excelUtils.js import * as XLSX from xlsx;const exportToExcel (fileName, datas, sheetNames) > {// 创建工作簿const wb XLSX.utils.book_new()for (let i 0; i < datas.length; i) {let data datas…...

python 相关框架事务开启方式
前言 对于框架而言,各式API接口少不了伴随着事务的场景,下面就列举常用框架的事务开启方法 一、Django import traceback from django.db import transaction from django.contrib.auth.models import User try:with transaction.atomic(): # 在with…...

vue使用ElementUI
1.安装 npm i element-ui -S 2.引入 2.1完整引入 import Vue from vue; import ElementUI from element-ui; import element-ui/lib/theme-chalk/index.css; import App from ./App.vue;Vue.use(ElementUI); 2.2按需引入 说明:为了输入时候有提示,建…...

Python做一个绘图系统3:从文本文件导入数据并绘图
文章目录 导入数据文件对话框修改绘图逻辑源代码 Python绘图系统系列:将matplotlib嵌入到tkinter 简单的绘图系统 导入数据 单纯从作图的角度来说,更多情况是已经有了一组数据,然后需要将其绘制。这组数据可能是txt格式的,也可能…...

flutter开发实战-获取Widget的大小及位置
flutter开发实战-获取Widget的大小及位置 最近开发过程中需要获取Widget的大小及位置,这时候就需要使用到了GlobalKey了和WidgetsBinding.instance.addPostFrameCallback了 一、addPostFrameCallback 该函数的作用: flutter中的界面组件Widget每一帧…...

软件测试工程师面试如何描述自动化测试是怎么实现的?
软件测试工程师面试的时候,但凡简历中有透露一点点自己会自动化测试的技能点的描述,都会被面试官问,那你结合你的测试项目说说自动化测试是怎么实现的?一到这里,很多网友,包括我的学生,也都一脸…...

Qt5兼容使用之前Qt4接口 intersect接口
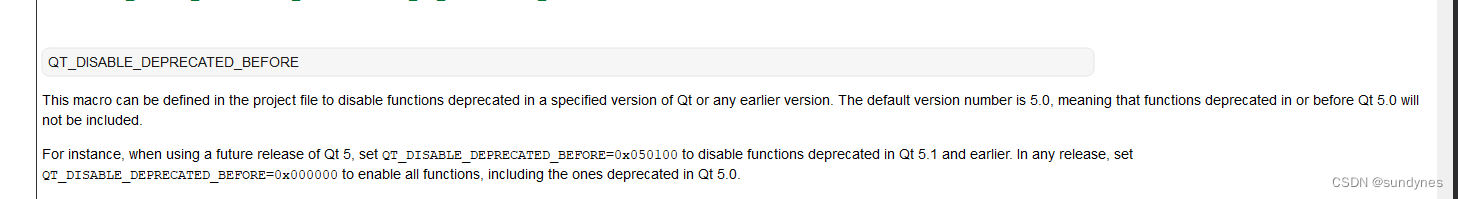
1. 问题 项目卡中遇到编译报错, 错误 C2039 “intersect”: 不是“QRect”的成员 。 2. 排查过程 排查到依赖的第三方代码,使用 intersect 接口, 跟踪排查到头文件中使用了***#if QT_DEPRECATED_SINCE(5, 0)*** #if QT_DEPRECATED_SINCE…...

【云原生】Kubernetes节点亲和性分配 Pod
目录 1 给节点添加标签 2 根据选择节点标签指派 pod 到指定节点[nodeSelector] 3 根据节点名称指派 pod 到指定节点[nodeName] 4 根据 亲和性和反亲和性 指派 pod 到指定节点 5 节点亲和性权重 6 pod 间亲和性和反亲和性及权重 7 污点和容忍度 8 Pod 拓扑分布约束 官方…...
)
【Essential C++课后练习】纯代码(更新中)
文章目录 第一章 C编程基础1.41.51.61.71.8 第二章 面向过程的编程风格2.12.22.32.42.52.6 第一章 C编程基础 1.4 /*********************************************************************说明:试着扩充这个程序的内容:(1)要求用户同时输…...

C#仿热血江湖GClass
目录 1 C#仿热血江湖GClass 1.1 GClass32 1.2 method_4 1.3 smethod_0 C#仿热血江湖GClass public class GClass32 { private byte[] byte_0;...

[SQL智慧航行者] - 用户购买商品推荐
话不多说, 先看数据表信息. 数据表信息: employee 表, 包含所有员工信息, 每个员工有其对应的 id, salary 和 departmentid. --------------------------------- | id | name | salary | departmentid | --------------------------------- | 1 | Joe | 70000 | 1 …...

Idea配置Scala开发环境
1.首先安装scala插件: File--->Setting---->plugins,在输入框中输入scala,然后点击“Install”即可安装scala,需要稍微等待几分钟。 2 创建项目: File ---->new---->project-----Maven--->Next----输入名称(test…...

LT8711UXD 是一款高性能双通道 Type-C/DP1.4 至 HDMI2.0 转换器
LT8711UXD 1.描述 LT8711UXD是一款高性能的双车道TypeC/DP1.4到HDMI2.0转换器,设计用于将USB Type-C源或DP1.4源连接到HDMI2.0接收器。LT8711UXD集成了一个DP1.4兼容的接收机,和一个HDMI2.0兼容的发射机。此外,还包括两个CC控制器࿰…...

Android APK体积优化(瘦身)
1、基础知识: 1.1 apk结构 lib :存放so文件,对应不同的cpu架构 res :资源文件,layout、drawable等,经过aapt编译 assets :资源文件,不经过aapt编译 classes.dex :dx编译…...

python技术栈 之 单元测试中mock的使用
一、什么是mock? mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。 二、mock的作用 特别是开发过程中上下游未完成的工序导致当前无法测试,需要虚拟某些特定对象…...

python 提取冒号和逗号内的字符串
如果你想要从字符串中提取冒号和逗号之间的内容,你可以使用正则表达式来完成。以下是使用 Python 的re模块进行提取的示例: import retext 这是一个包含:冒号,逗号:的字符串# 使用正则表达式匹配冒号和逗号之间的内容 pattern r[:](.*?)[,] matches …...

CentOS安装Postgresql
PG基本安装步骤 安装postgresql: sudo yum install postgresql-server初始化数据库:安装完毕后,需要初始化数据库并创建初始用户: sudo postgresql-setup initdb启动和停止服务: sudo systemctl start postgresql sudo…...

云原生可观测框架 OpenTelemetry 基础知识(架构/分布式追踪/指标/日志/采样/收集器)...
什么是 OpenTelemetry? OpenTelemetry 是一个开源的可观测性框架,由云原生基金会(CNCF)托管。它是 OpenCensus 和 OpenTracing 项目的合并。旨在为所有类型的可观测信号(如跟踪、指标和日志)提供单一标准。 https://opentelemetry.iohttps://www.cncf.io…...

多用户跨境电商商品库系统快速搭建(全开源)
搭建一个多用户跨境电商商品库系统需要以下步骤: 1. 确定系统需求:首先,需要明确系统的功能需求,包括商品管理、订单管理、用户管理、支付管理等。根据具体需求确定系统的功能和界面设计。 2. 确定技术栈:选择合适的…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
