chapter14:springboot与安全
Spring Boot与安全视频
Spring Security, shiro等安全框架。主要功能是”认证“和”授权“,或者说是访问控制。
认证(Authentication)是建立在一个声明主体的过程(一个主体一般指用户,设备或一些可以在你的应用程序中执行动作的其他系统)。
授权(Authorization)指确定一个主体是否允许在你的应用程序执行一个动作的过程。 为了抵达需要授权的店, 主体的身份已经有认证过程建立。
这里我们使用Spring Security练习。
1. pom.xml
创建springboot应用,导入spring-boot-starter-security等相关依赖。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>1.5.12.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.crysw.security</groupId><artifactId>springboot05-security</artifactId><version>0.0.1-SNAPSHOT</version><name>springboot05-security</name><description>springboot05-security</description><properties><java.version>1.8</java.version><!--指定thymeleaf相关依赖的版本--><thymeleaf.version>3.0.9.RELEASE</thymeleaf.version><thymeleaf-layout-dialect.version>2.3.0</thymeleaf-layout-dialect.version><thymeleaf-extras-springsecurity4.version>3.0.2.RELEASE</thymeleaf-extras-springsecurity4.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><!--可以在html中引用thymeleaf来获取授权和认证的相关信息--><dependency><groupId>org.thymeleaf.extras</groupId><artifactId>thymeleaf-extras-springsecurity4</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>
2. html页面
准备静态资源(html测试页面)

2.1 welcome.html
/请求转发到首页welcome.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 th:align="center">欢迎光临武林秘籍管理系统</h1><!--没有认证-->
<div sec:authorize="!isAuthenticated()"><!--/login的get请求是security默认跳转登录页面的处理--><!--<h2 align="center">游客您好,如果想查看武林秘籍,<a th:href="@{/login}">请登录</a></h2>--><!--/userlogin的get请求是自定义跳转自己登录认证页面的处理--><h2 th:align="center">游客您好,如果想查看武林秘籍,<a th:href="@{/userlogin}">请登录</a></h2>
</div><!--只有登录认证了才展示注销按钮-->
<div sec:authorize="isAuthenticated()"><h2><span sec:authentication="name"></span>, 您好,您的角色有:<spansec:authentication="principal.authorities"></span></h2><form th:action="@{/logout}" method="post"><input type="submit" value="注销"/></form>
</div><hr>
<!--授权VIP1的模块展示-->
<div sec:authorize="hasRole('VIP1')"><h3>普通武林秘籍</h3><ul><li><a th:href="@{/level1/1}">罗汉拳</a></li><li><a th:href="@{/level1/2}">武当长拳</a></li><li><a th:href="@{/level1/3}">全真剑法</a></li></ul>
</div>
<!--授权VIP2的模块展示-->
<div sec:authorize="hasRole('VIP2')"><h3>高级武林秘籍</h3><ul><li><a th:href="@{/level2/1}">太极拳</a></li><li><a th:href="@{/level2/2}">七伤拳</a></li><li><a th:href="@{/level2/3}">梯云纵</a></li></ul>
</div><!--授权VIP3的模块展示-->
<div sec:authorize="hasRole('VIP3')"><h3>绝世武林秘籍</h3><ul><li><a th:href="@{/level3/1}">葵花宝典</a></li><li><a th:href="@{/level3/2}">龟派气功</a></li><li><a th:href="@{/level3/3}">独孤九剑</a></li></ul>
</div></body>
</html>
2.2 login.html
请求/userlogin转发到自定义的登录页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 th:align="center">欢迎来到武林秘籍管理系统</h1>
<hr/>
<div th:align="center"><!--默认post形式的/login代表处理登录提交--><!--如果定制loginPage,那么loginPage的post请求就是登录提交--><form th:action="@{/userlogin}" method="post">用户名: <input type="text" name="uname"/><br/>密码:<input type="password" name="pwd"/><br/><input type="checkbox" name="remember" id=""/> remember me<br/><input type="submit" value="登录"/></form>
</div>
</body>
</html>
2.3 level1模块页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta http-equiv="Content-Type" content="text/html" charset="UTF-8"><title>Title</title>
</head>
<body>
<a th:href="@{/}">返回</a>
<h1>罗汉拳</h1>
<p>罗汉拳站当秧,打起来不要慌</p>
</body>
</html>
其他模块页面一样,简单改一下内容即可。
3. security配置类
WebSecurityConfigurerAdapter为创建WebSecurityConfigurer实例提供了一个方便的基类。允许通过重写方法进行定制实现,自定义授权规则和认证规则。
@EnableWebSecurity
public class MySecurityConfig extends WebSecurityConfigurerAdapter {/*** 定制请求的授权规则** @param http the {@link HttpSecurity} to modify* @throws Exception*/@Overrideprotected void configure(HttpSecurity http) throws Exception {http.authorizeRequests().antMatchers("/").permitAll()// VIP1角色的用户才能访问level1的页面,其他同理.antMatchers("/level1/**").hasRole("VIP1").antMatchers("/level2/**").hasRole("VIP2").antMatchers("/level3/**").hasRole("VIP3");// 开启自动配置的登录功能
// http.formLogin();http.formLogin().usernameParameter("uname").passwordParameter("pwd").loginPage("/userlogin").loginProcessingUrl("/userlogin");// 1. 如果没有访问权限,转发到/login请求来到登录页;// 2. 重定向到/login?error表示登录失败。 更多详细规定// 3. 默认post形式的/login代表处理登录提交// 4.如果定制loginPage,那么loginPage的post请求就是登录提交// 开启自动配置的注销功能, 访问/logout表示用户注销,清空session; 注销成功后来到首页;http.logout().logoutSuccessUrl("/");// 开启记住我的功能, 将cookie发给浏览器保存,以后登录带上这个cookie,只要通过服务器端的验证就可以免登录// 如果点击”注销“,也会删除这个cookie
// http.rememberMe();http.rememberMe().rememberMeParameter("remember");}/*** 定制认证规则** @param auth the {@link AuthenticationManagerBuilder} to use* @throws Exception*/@Overrideprotected void configure(AuthenticationManagerBuilder auth) throws Exception {auth.inMemoryAuthentication().withUser("zhangsan").password("123456").roles("VIP1", "VIP2").and().withUser("lisi").password("123456").roles("VIP2", "VIP3").and().withUser("wangwu").password("123456").roles("VIP1", "VIP3");}
}
启动应用后,访问主页,需要先登录认证。可以看到张三有访问VIP1, VIP2权限的区域展示。

登录认证成功后,跳转到欢迎主页。
相关文章:

chapter14:springboot与安全
Spring Boot与安全视频 Spring Security, shiro等安全框架。主要功能是”认证“和”授权“,或者说是访问控制。 认证(Authentication)是建立在一个声明主体的过程(一个主体一般指用户,设备或一些可以在你的应用程序中…...

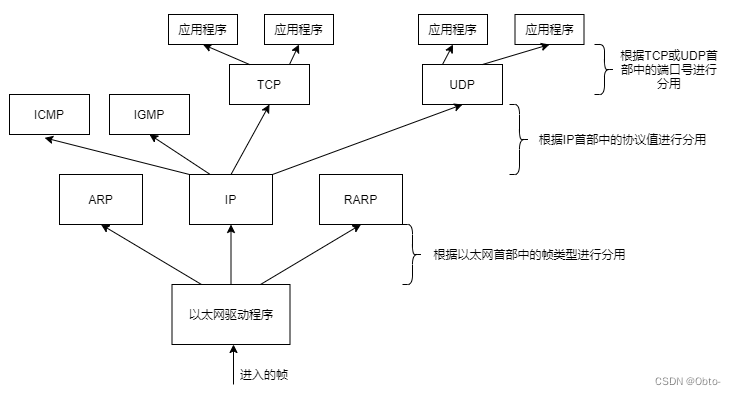
Linux初识网络基础
目录 网络发展 认识“协议 ” 网络协议 OSI七层模型: TCP/IP五层(或四层)模型 网络传输基本流程 网络传输流程图: 数据包封装和封用 网络中的地址 认识IP地址: 认识MAC地址: 网络发展 1.独立…...

vue3+ts 动态导入多文件组件
1、在components文件夹中新建index.ts文件(components文件夹下为创建的组件) // index.ts const modules import.meta.globEager("./*.vue"); //参数为组件路径 let componentsOpts {}const getCaption (obj, str, z: boolean) > {let…...

补充122836356
ul {margin-bottom: 20px;& > li {margin-bottom: 0;} }等效于ul {margin-bottom: 20px; }ul > li {margin-bottom: 0; }CSS中的&代表的什么 如源码: ul{ margin-bottom: 20px; & >li { margin-bottom: 0; } } & 表示嵌套的上一级 这是s…...

记录 pl-table 表格头部文字抖动的问题
本文记录一个实际开发中 pl-table 的问题,项目比较老,vue还是2.x版本。pl-table 是基于 el-table 改造过来的表格展示组件,已经停止更新。 问题描述 当 data 内数据动态改变时,pl-table 的表头部分,列的文字会左右抖动…...

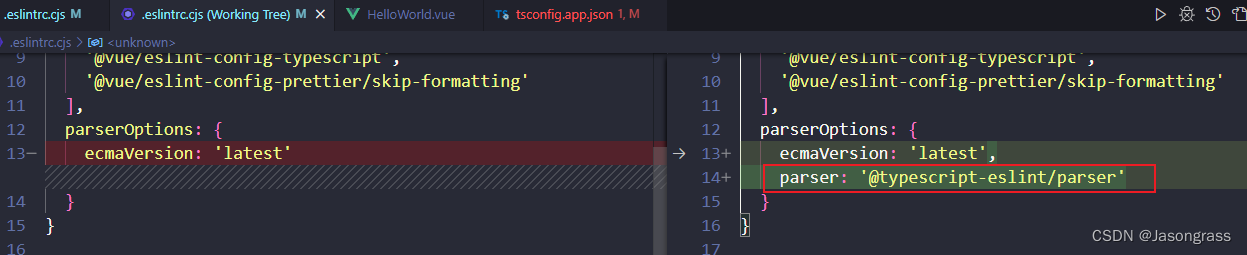
Vite 创建 Vue项目之后,eslint 错误提示的处理
使用 npm create vuelatest创建 vue 项目(TS)之后,出现了一些 eslint 错误提示,显然,不是代码真实的错误,而是提示搞错了。 vuejs/create-vue: 🛠️ The recommended way to start a Vite-pow…...

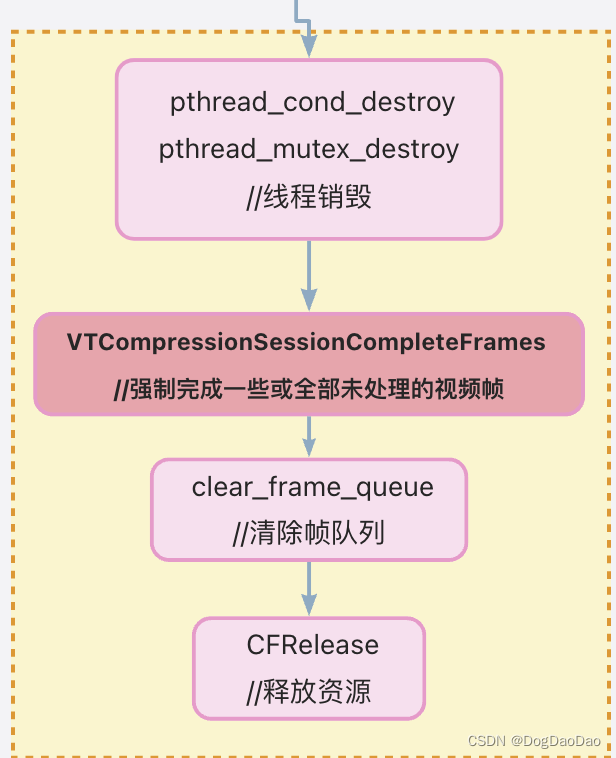
FFmpeg 硬编码VideoToolBox流程
介绍 FFmpeg已经提供对 VideoToolBox 的编解码支持;主要涉及到的文件有videotoolbox.c、videotoolbox.h、videotoolboxenc.c、ffmepg_videotoolbox.c。在编译 FFmpeg 源码时,想要支持VideoToolBox,在 configure 时,需要–enable-…...

恒盛策略:内盘是买入还是卖出?
内盘,又称成交明细,是指交易所实时发布的每一笔成交价格、交易时刻、成交量等具体数据。关于股民来说,每天重视内盘数据已成为必修课。可是,当看到内盘数据时,很多人都会困惑,到底内盘是买入还是卖出呢&…...

安装Lombok--Lombok的常用注解说明及使用方法
😀前言 本篇博文是关于Lombok的基本介绍和基本使用,希望能够帮助到您😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满…...

无涯教程-Perl - endpwent函数
描述 此功能告诉系统您不再希望使用getpwent从密码文件读取条目。在Windows下,使用Win32API::Net函数从域服务器获取信息。 语法 以下是此函数的简单语法- endpwent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perlwhile(($name, $pas…...

vue项目在body设置公共的背景前提下,区分首页背景图和其他页面背景图
1.需求:在vue项目已设置统一的body背景图的前提,单独给首页换一个背景图,然后其他页面背景图不变的临时需求 实现思路1:在首页home.vue中 在公共的style.css文件中写上两个背景样式(写在公共样式中是因为style.css比组件内部的先加载,避免页面出现后背景空白的问题) …...

测试人员该怎样写软件缺陷报告?
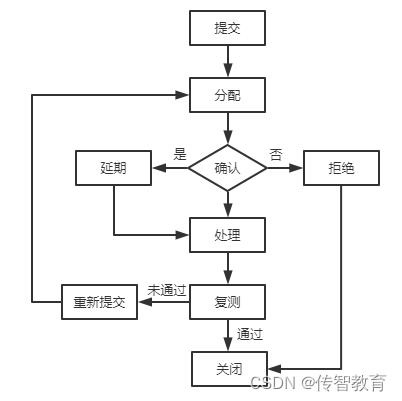
软件测试过程中,每个公司都制订了软件的缺陷处理流程,每个公司的软件缺陷处理流程不尽相同,但是它们遵循的最基本流程是一样的,都要经过提交、分配、确认、处理、复测、关闭等环节,如图1所示。 缺陷处理流程 关于图1所…...

【大数据】Flink 详解(二):核心篇 Ⅱ
Flink 详解(二):核心篇 Ⅱ 22、刚才提到 State,那你简单说一下什么是 State。 在 Flink 中,状态 被称作 state,是用来保存中间的计算结果或者缓存数据。根据状态是否需要保存中间结果,分为 无状…...

一孩半政策
一) 一孩半,又称独女户二胎,即中国大陆部分农村的一项计划生育政策,第一胎是女孩的夫妻可生育第二个子女。试问这个政策会不会影响男女平衡。 二)如果生女孩一直生,直到生男孩停止,试问会不会…...

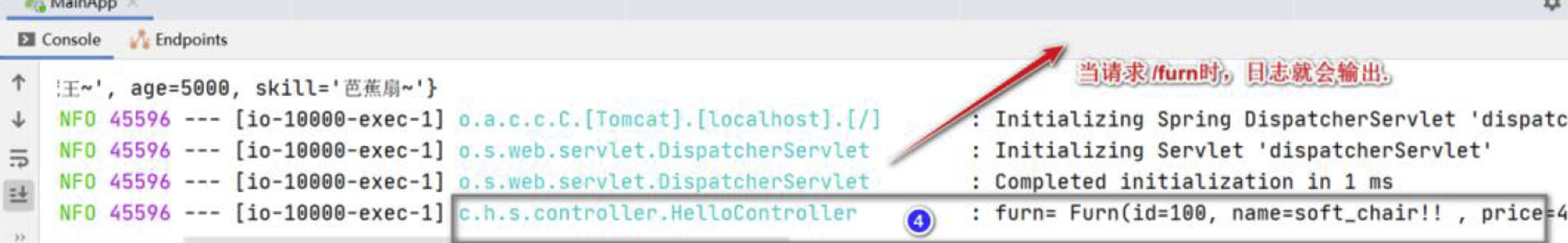
如何在 Spring Boot 中集成日志框架 SLF4J、Log4j
文章目录 具体步骤附录 笔者的操作环境: Spring Cloud Alibaba:2022.0.0.0-RC2 Spring Cloud:2022.0.0 Spring Boot:3.0.2 Nacos 2.2.3 Maven 3.8.3 JDK 17.0.7 IntelliJ IDEA 2022.3.1 (Ultimate Edition) 具体步骤 因为 …...

如何在Linux布置nginx(附带Nginx基本操作步骤)
文章目录 前言一、下载环境依赖二、下载nginx安装包三、具体操作流程总结 前言 提示:下述操作步骤适合内网服务器、局域网服务器和公网服务器。 不足之处欢迎交流指正,不喜勿喷。 一、下载环境依赖 yum -y install gcc zlib zlib-devel pcre-devel ope…...

Xcode升级导致关联库报错
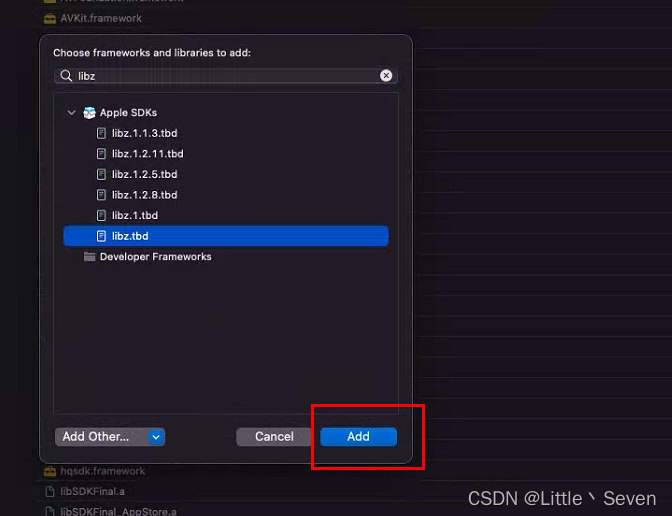
想办法找到对应的库 然后到 Build Phases -- LinkBinary With Libraries中点击,选择对应的framework即可,就像我工程的报错 Undefined symbol: _OBJC_CLASS_$_ADClient _OBJC_CLASS_$_ASIdentifierManager 缺失的库是AdSupport.framework 添加后再次编…...

利用docker run --rm 命令实现使用宿主机中没有的命令
利用docker run --rm 命令实现使用宿主机中没有的命令 使用容器中的jar命令解压jar包,并将解压内容输出到挂载在宿主机中的目录里使用宿主机中没有的nmap命令来通过端口找IP 使用容器中的jar命令解压jar包,并将解压内容输出到挂载在宿主机中的目录里 do…...

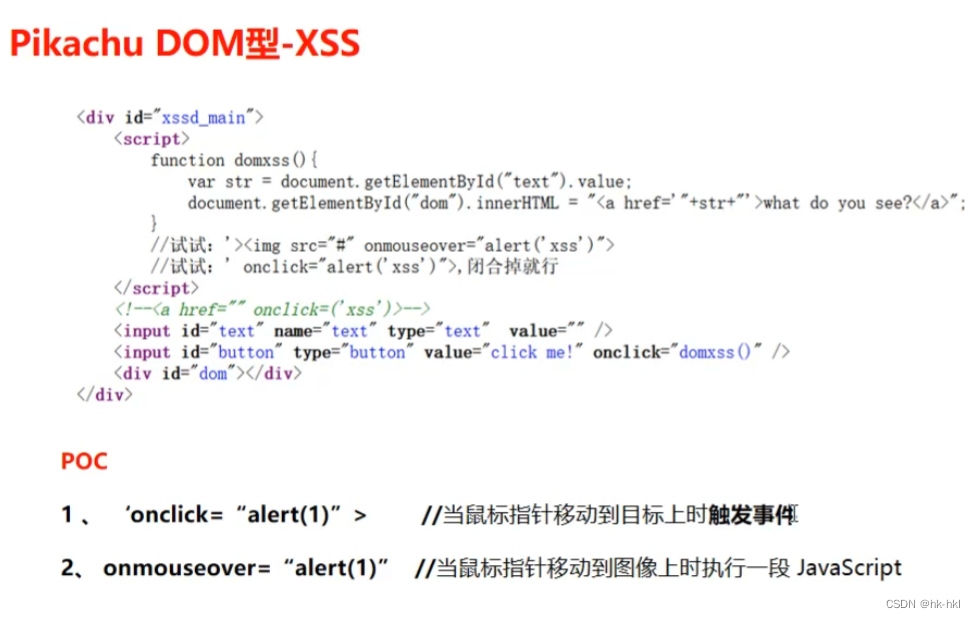
中级课程——XSS
文章目录 介绍挖掘思路分类反射型存储型dom类型 介绍 挖掘思路 注入点:各种输入框 测试代码(poc):js语句 分类 反射型 存储型 dom类型...

win10+Vmware+ubuntu18 mosquitto调试记录
记录一下在建立mqtt调试环境上遇到的问题及对策。 我的PC环境为,win10为办公环境,Vmware虚拟机安装ubuntu18,虚拟机主要用来进行代码编译,建立mosquitto server测试环境。 1. ubuntu 安装mosquitto 安装mosquitto网上很多教程&…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
