react-virtualized可视化区域渲染的使用
介绍
- github地址:https://github.com/bvaughn/react-virtualized
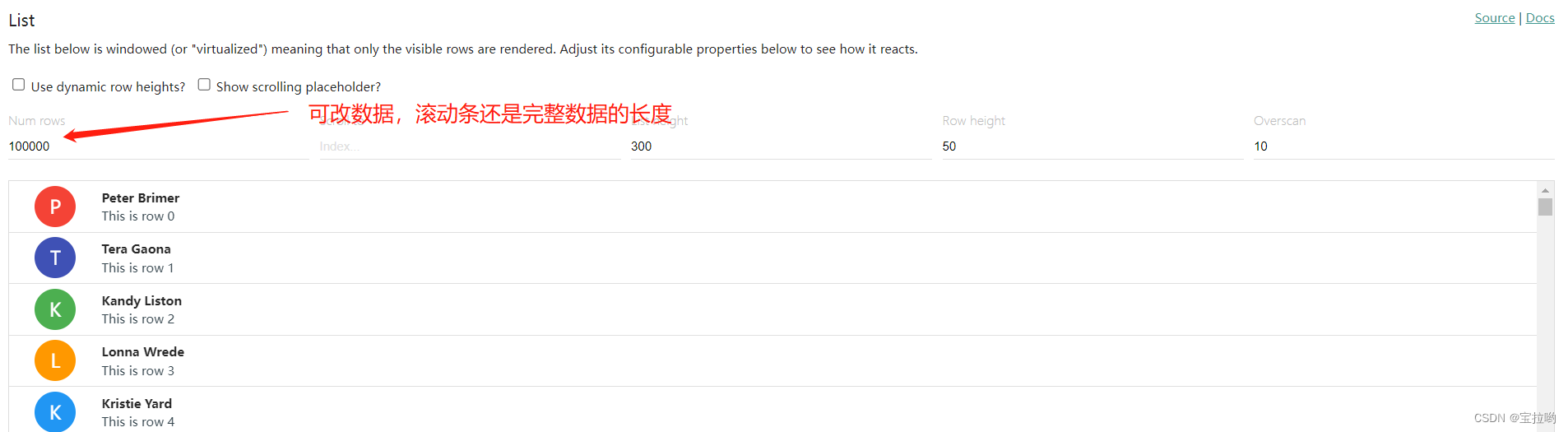
- 实例网址:react-virtualized

- 如果体积太大,可以参考用react-window。
使用
- 安装: yarn add react-virtualized。
- 在项目入口文件index.js中导入样式文件(只导入一次就可以)
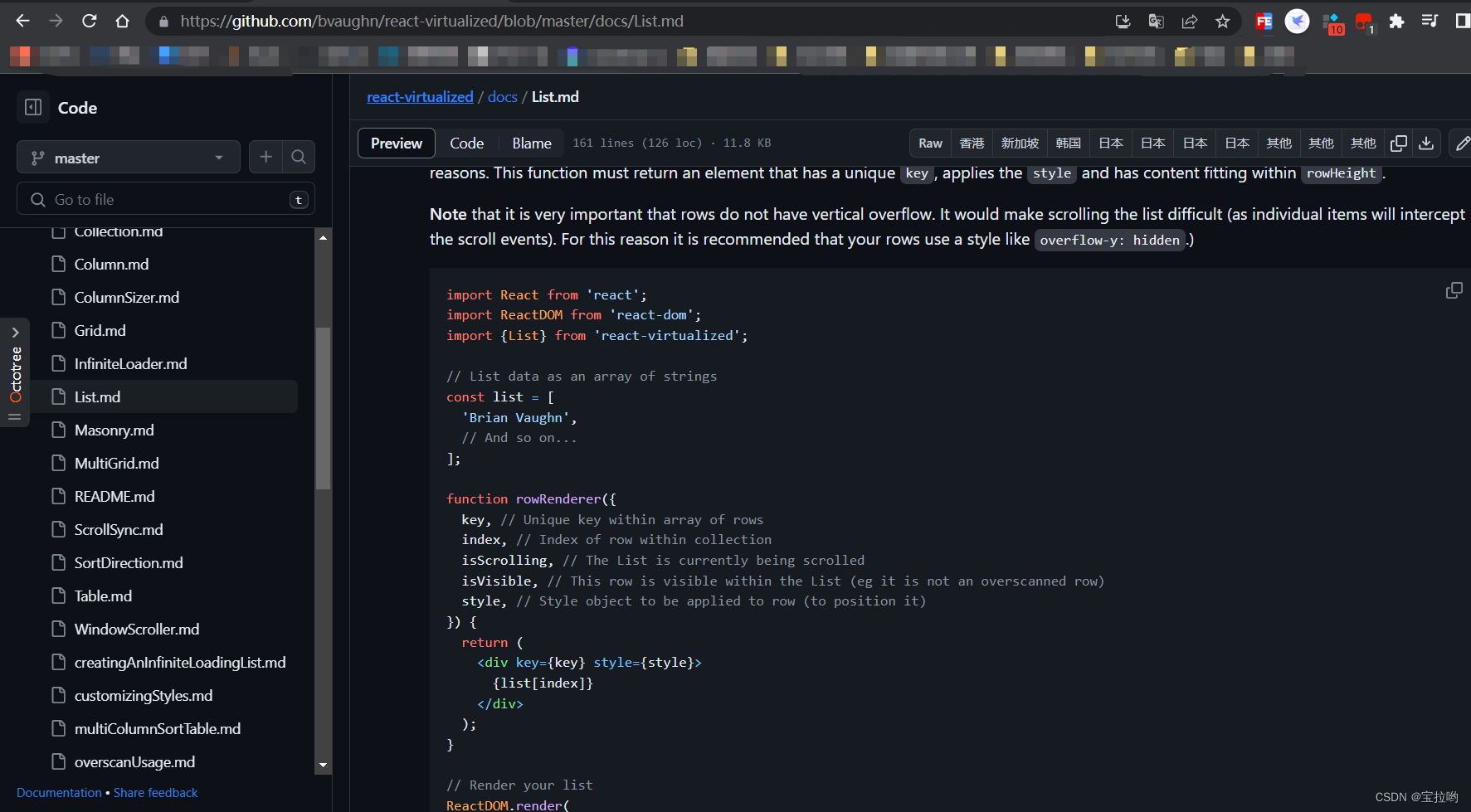
import 'react-virtualized/styles.css'; - 打开文档 [ https://github.com/bvaughn/react-virtualized/blob/master/docs/List.md ],找到list的配置,找到示例,拷贝示例。

- 复制进你的项目
import { List } from 'react-virtualized';const list = Array(100).fill("react-virtualized");function rowRenderer({key, // Unique key within array of rowsindex, // Index of row within collectionstyle, // Style object to be applied to row (to position it)isScrolling,isVisible, }: any) {return (<div key={key} style={style}>{list[index]}</div>); }export default function index() {return (<Listwidth={300}height={300}rowCount={list.length}rowHeight={20}rowRenderer={rowRenderer}/>) }
- 其中 rowRenderer 表示渲染函数的内容, isScrolling表示是否在滚动中,isVisible是否可见,!!!style样式属性,这个很重要,一定要加,作用是指定每一行的位置。
扩展
让list组件占满整个屏幕(AutoSize)
- 打开文档: https://github.com/bvaughn/react-virtualized/blob/master/docs/AutoSizer.md
- 添加AutoSize组件,通过render-props模式,获取到AutoSizer组件暴露的width和height属性。
- 设置list组件的width和height属性。
- 需要设置城市选择页面的根元素高度为100%,让list组件占满整个页面。
import { List, AutoSizer } from 'react-virtualized';const list = Array(100).fill("react-virtualized");function rowRenderer({key, // Unique key within array of rowsindex, // Index of row within collectionstyle, // Style object to be applied to row (to position it) }: any) {return (<div key={key} style={style}>{list[index]}</div>); }const styles = {height: "100vh",width: "100vw" }export default function index() {return (<div style={styles}><AutoSizer>{({ height, width }) => (<Listheight={height}rowCount={list.length}rowHeight={20}rowRenderer={rowRenderer}width={width}/>)}</AutoSizer>,</div>) }
相关文章:

react-virtualized可视化区域渲染的使用
介绍 github地址:https://github.com/bvaughn/react-virtualized 实例网址:react-virtualized如果体积太大,可以参考用react-window。 使用 安装: yarn add react-virtualized。在项目入口文件index.js中导入样式文件ÿ…...

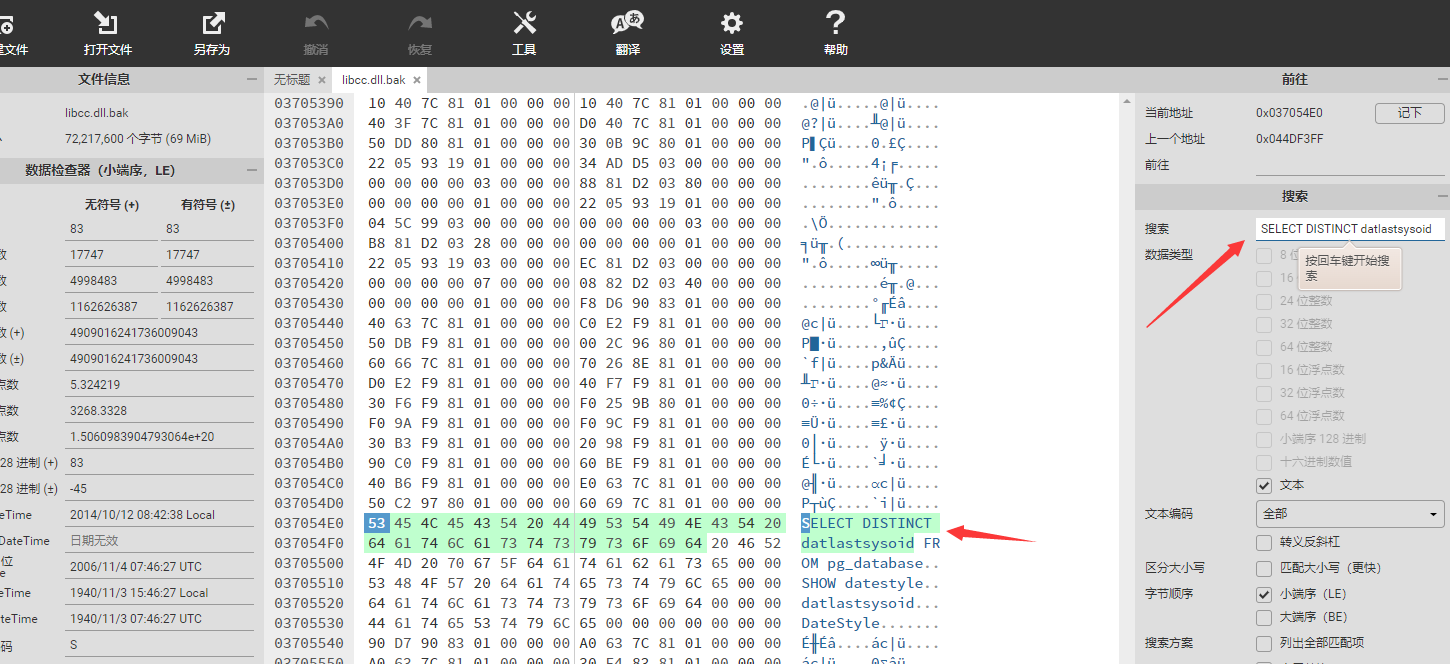
navicat连接postgresql报错
navicat连接postgresql报错 navicat连接postgresql报错 现象 有小伙伴告诉我 安装了新的postgresql 使用navicat连接,报错 ERROR: column "datlastsysoid" does not existLINE 1: SELECT DISTINCT datlastsysoid FROM pg database column “datlastsy…...

题目:灾后重建
【题目描述】 B地区在地震过后,所有村庄都造成了一定的损毁,而这场地震却没对公路造成什么影响。但是在村庄重建好之前,所有与未重建完成的村庄的公路均无法通车。换句话说,只有连接着两个重建完成的村庄的公路才能通车ÿ…...

Vue 插槽 slot
solt 插槽需要分为 2.6.0 版本以上和 2.6.0版本以下。 2.6.0 版本以下的 slot 插槽在,2.x版本将继续支持,但是在 Vue 3 中已被废弃,且不会出现在官方文档中。 作用 插槽 prop 允许我们将插槽转换为可复用的模板,这些模板可以基于…...
)
【C/C++】C语言位图操作实例(亲测)
C语言中的位图操作通常用于处理大量的二进制数据,例如图像处理、压缩算法等。以下是一些C语言中的位图操作实例: 设置位图中的某一位 void set_bit(unsigned char *bitmap, int bit) {bitmap[bit / 8] | (1 << (bit % 8)); }这个函数将位图中的第…...

Mahout教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Mahout 是 Apache Software Foundation(ASF) 旗下的一个开源项目,提供一些可扩展的机器学习领域经典算法的实现,旨在帮助开发人员更加方便快捷地创建智能应用程序。Mahout包含许多实现,包括聚类、分类、推荐…...

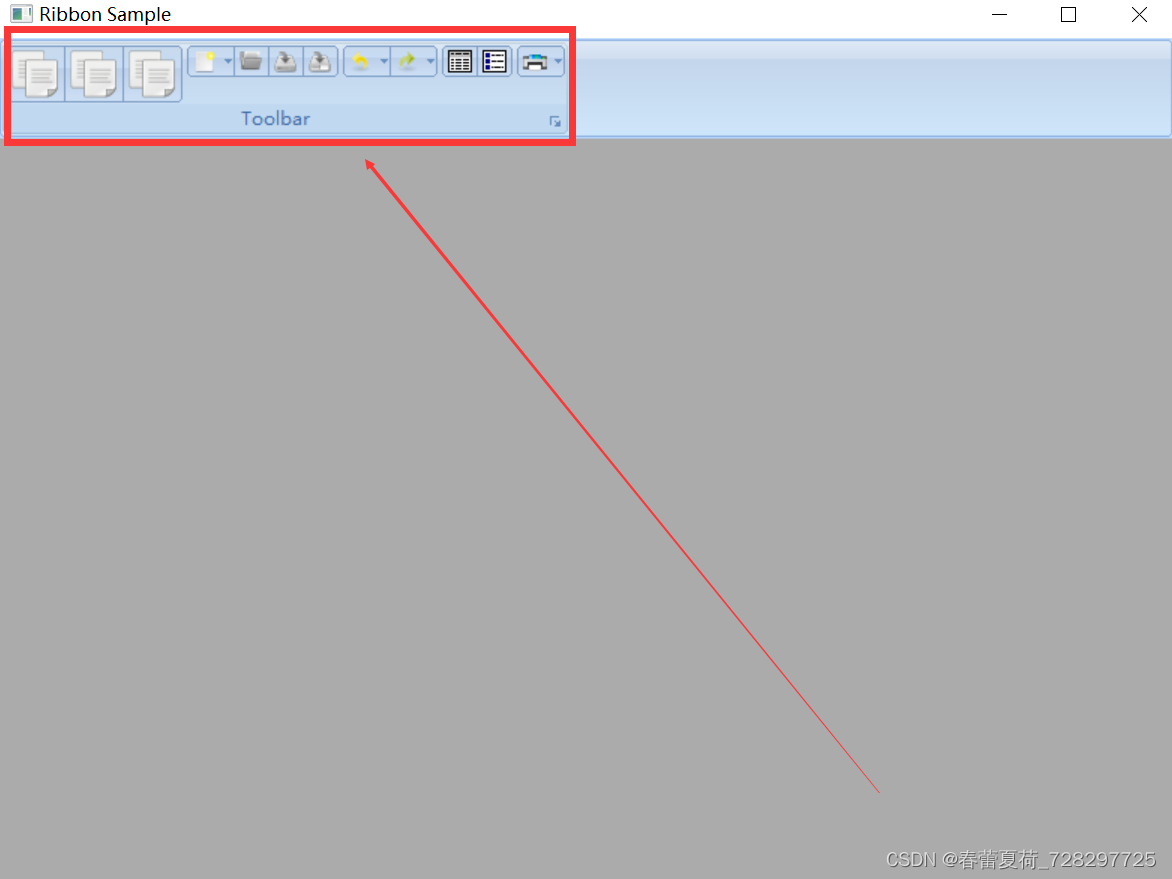
wxwidgets Ribbon使用wxRibbonToolBar实例
wxRibbonToolBar就是工具栏,一下是实现的效果,界面只是功能展示,没有美化 实现代码如下所示: MyFrame::MyFrame(const wxString& title) : wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(800, 600)) …...

8.9黄金最新行情走势分析及短线交易策略
近期有哪些消息面影响黄金走势?黄金多空该如何研判? 黄金消息面解析:周三(8月9日)现货黄金维持震荡,目前交投于1930美元附近,隔日现货黄金盘中震荡下行,失守1930关口并在美盘时段…...

VB+SQL房地产评估系统设计与实现
摘 要 房地产评估系统对房地产评估信息进行全面现代化管理。但一直以来人们使用传统人工的方式进行评估,这种管理方式存在着许多缺点,如:效率低、计算量大,容易出错。另外时间一长,将产生大量的文件和数据,这对于查找、更新和维护都带来了不少的困难。 随着科学技术的不断…...

用AOP实现前端传参时间的时区转化
用AOP实现前端传参时间的时区转化 新增注解新增AOP切面类Controller传参字段添加注解结束 新增注解 Documented Target({FIELD,METHOD,PARAMETER,ANNOTATION_TYPE}) Retention(RUNTIME) public interface MyDateFormatDeserializer {String pattern() default "yyyy-MM-d…...

mybatis There is no getter for property named ‘*‘ in ‘class java.lang.String
mybatis There is no getter for property named car_port_ids in class java.lang.String 出现这种错误我这边是mapper.xml子查询字段不对导致的 我把查询结果的列的字段放进去结果不识别car_port_ids可能我这种字段本身就有问题 技术博客 http://idea.coderyj.com/ 1.解决 &…...
 字样解决)
Mac终端前总会出现 (base) 字样解决
Mac安装了anaconda之后,终端前总会出现 (base) 字样,显示如下: (base) tinghoudeiMac ~ 具体原因是 安装了anaconda后,每次启动终端都会启动anaconda的base环境。 解决办法 设置anaconda 不自启base环境就好了: 禁用…...

RabbitMQ面试题大全含答案
rabbitmq 的使用场景有哪些? ①. 跨系统的异步通信,所有需要异步交互的地方都可以使用消息队列。就像我们除了打电话(同步)以外,还需要发短信,发电子邮件(异步)的通讯方式。 ②. 多…...

Linux配置QT Creator环境:ubuntu中安装QT Creator环境
一、前景 目前市面上很多公司使用QT Creator进行界面开发,基本都会选择在Linux环境进行,优点不仅是市场所需,更是方便后期代码的移植,相较于Windows系统,Linux系统移植性非常好。故此篇文章,介绍如何在Linu…...

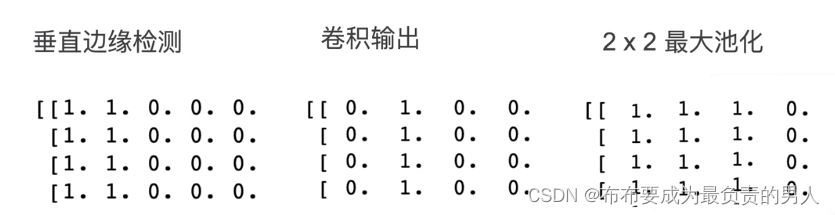
机器学习深度学习——池化层
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——卷积的多输入多输出通道 📚订阅专栏:机器学习&&深度学习 希望文章对你们…...

siMLPe:Human Motion Prediction
Back to MLP: A Simple Baseline for Human Motion Prediction解析 摘要1. 简介2. Related Work2.1 基于RNN的人体运动预测2.2 基于GCN的人体运动预测2.3 基于 Attention 的人类运动预测2.4 总结 3. siMLPe3.1 离散余弦变换(Discrete Cosine Transform (DCT)&#x…...
方法)
详解——JS map()方法
JavaScript是一种广泛使用的编程语言,用于开发Web应用程序。它具有许多内置函数和方法,其中之一是map()方法。map()方法是一个非常有用的函数,它允许我们在数组中的每个元素上执行相同的操作,并返回一个新的数组。 map()方法的语…...

leetcode做题笔记57
给你一个 无重叠的 ,按照区间起始端点排序的区间列表。 在列表中插入一个新的区间,你需要确保列表中的区间仍然有序且不重叠(如果有必要的话,可以合并区间)。 思路一:模拟题意 int pushbackInterval(int…...

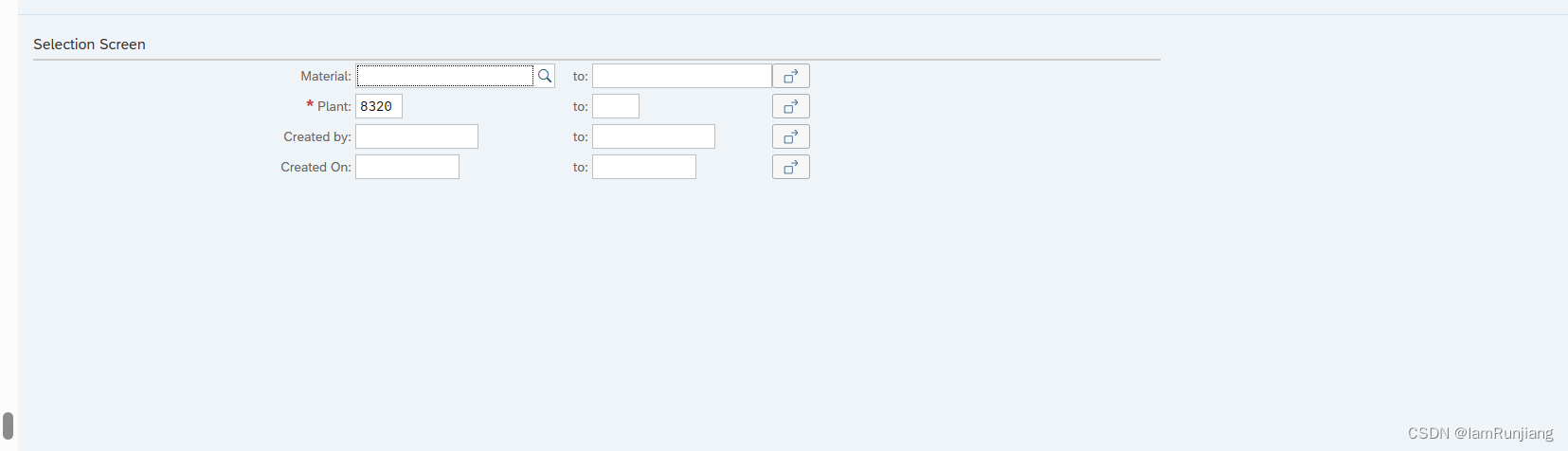
SAP Fiori 将GUI中的自开发报表添加到Fiori 工作台
1. 首先我们在workbench 中开发一个GUI report 这里我们开发的是一个简单的物料清单报表 2. 分配一个事务代码。 注意这里的SAP GUI for HTML 要打上勾 3. 创建语义对象( Create Semantic Object) 事物代码: path: SAP NetWeaver ->…...

【Docker】配置指定大小的磁盘空间
背景 测试磁盘满时程序的运行情况 问题 如何使用 docker 来模拟磁盘满的情况 解决方法 创建指定大小的数据卷 volumedocker volume create --driver local --opt typetmpfs --opt devicetmpfs --opt osize50M my_volumn创建 docker 时,使用该数据卷docker run …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...
