SpringBoot整合Swagger
目录
一、swagger介绍
二、springboot集成swagger
1、创建一个springboot-web项目
2、导入相关依赖
3、编写一个Hellow工程
4、配置swagger --->config
5、启动springboot工程
6、配置swagger信息
7、配置swagger扫描接口
8、如何设置Swagger在生产环境中使用,在发布的时候不使用?
9、配置API文档分组
10、实体类配置
一、swagger介绍
swagger是一个接口文档生成工具,同时提供接口测试调用的辅助功能。
RestFul Api文档在线自动生成工具=>Api文档与API定义同步更新
直接运行,可以在线测试API接口;
支持多种语言: (Java,Php....)
官网:API Documentation & Design Tools for Teams | Swagger
二、springboot集成swagger
1、创建一个springboot-web项目
2、导入相关依赖
<!--swagger 相关依赖 --><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version></dependency><!--swagger-ui.html模式 --><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger-ui</artifactId><version>2.9.2</version></dependency><!--doc.html模式 --><dependency><groupId>com.github.xiaoymin</groupId><artifactId>swagger-bootstrap-ui</artifactId><version>1.9.2</version></dependency>3、编写一个Hellow工程
4、配置swagger --->config
@Configuration
@EnableSwagger2 //开启swagger
public class SwaggerConfig {}
5、启动springboot工程
访问:
http://localhost:8080/swagger-ui.html

或者访问:http://localhost:8080/doc.html

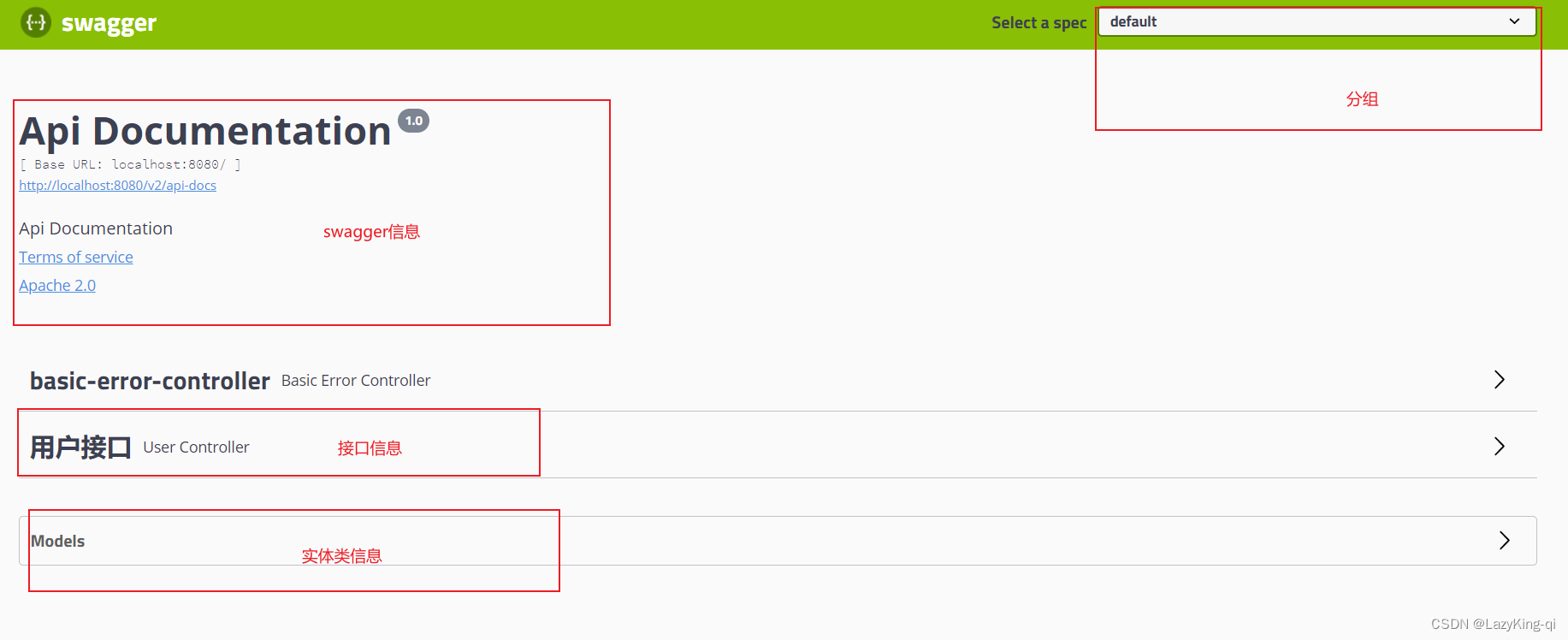
6、配置swagger信息
方式1:
@Configuration
@EnableSwagger2
public class Swagger2Config {@Beanpublic Docket controllerApi() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(new ApiInfoBuilder().title("标题:XX公司_XXXXX系统_接口文档").description("描述:用于管理XXXXX,具体包括XXX,XXX模块...").contact(new Contact("Socks", null, null)).version("版本号:1.0").build()).select().apis(RequestHandlerSelectors.basePackage("kgc.cn")).paths(PathSelectors.any()).build();}}方式二:
@Configuration
@EnableSwagger2
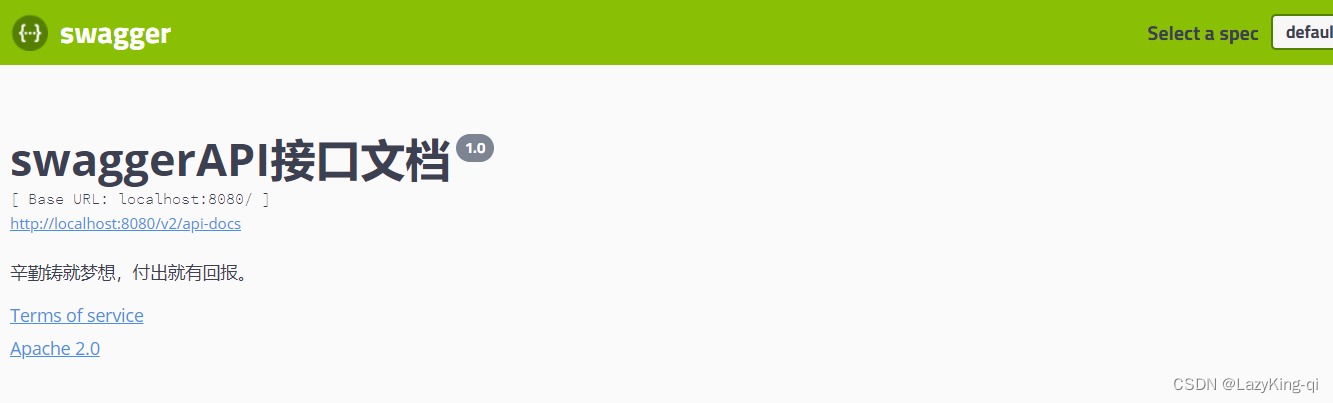
public class Swagger2Config {//配置swagger的Docket的bean实例@Beanpublic Docket controllerApi() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo());}//配置swagger信息=apiinfoprivate ApiInfo apiInfo(){//作者信息Contact contact = new Contact("张三","","");return new ApiInfo("swaggerAPI接口文档","辛勤铸就梦想,付出就有回报。","1.0","https://blog.csdn.net/qi341500?spm=1000.2115.3001.5343",contact,"Apache 2.0","http://www.apache.org/licenses/LICENSE-2.0",new ArrayList());}
}效果:


7、配置swagger扫描接口
@Beanpublic Docket controllerApi() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).select()// RequestHandlerselectors,配置要扫描接口的方式// basePackage:指定要扫描的包// any():扫描全部//none():不扫描//withclassAnnotation:扫描类上的注解,参数是一个注解的反射对象// withMethodAnnotation:扫描方法上的注解.apis(RequestHandlerSelectors.basePackage("cn.micro.myboot.controller"))//paths()过滤路径.paths(PathSelectors.ant("/book/**")).build();}配置swagger是否启动:enable()
@Beanpublic Docket controllerApi() {return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo())//enable是否启动Swagger,如果为False,则Swagger不能再浏览器中访问.enable(false).select().apis(RequestHandlerSelectors.basePackage("cn.micro.myboot.controller"))//.paths(PathSelectors.ant("/book/**")).build();}8、如何设置Swagger在生产环境中使用,在发布的时候不使用?
判断是不是生产环境flag = false
注入enable (flag;)
步骤:
1、配置多个生产环境


2、读取生产环境
@Beanpublic Docket controllerApi(Environment environment) {//设置要显示的Swagger环境Profiles profiles = Profiles.of("dev","test");//通过environment.acceptsProfiles判断是否处在自己设定的环境当中boolean flag = environment.acceptsProfiles(profiles);return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo())//enable是否启动Swagger,如果为False,则Swagger不能再浏览器中访问.enable(flag).select().apis(RequestHandlerSelectors.basePackage("cn.micro.myboot.controller"))//.paths(PathSelectors.ant("/book/**")).build();}9、配置API文档分组
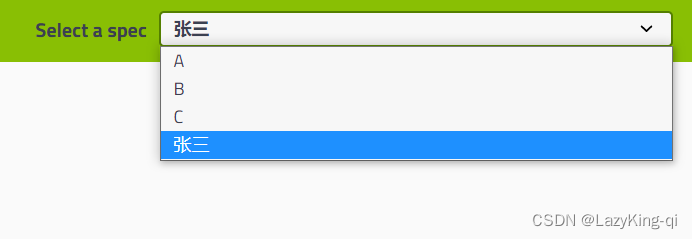
groupName()
@Beanpublic Docket controllerApi(Environment environment) {//设置要显示的Swagger环境Profiles profiles = Profiles.of("dev","test");//通过environment.acceptsProfiles判断是否处在自己设定的环境当中boolean flag = environment.acceptsProfiles(profiles);return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()).groupName("张三")//enable是否启动Swagger,如果为False,则Swagger不能再浏览器中访问.enable(flag).select().apis(RequestHandlerSelectors.basePackage("cn.micro.myboot.controller"))//.paths(PathSelectors.ant("/book/**")).build();}配置多个分组,创建多个Docket实例即可
@Beanpublic Docket docket1(){return new Docket(DocumentationType.SWAGGER_2).groupName("A");}@Beanpublic Docket docket2(){return new Docket(DocumentationType.SWAGGER_2).groupName("B");}@Beanpublic Docket docket3(){return new Docket(DocumentationType.SWAGGER_2).groupName("C");}

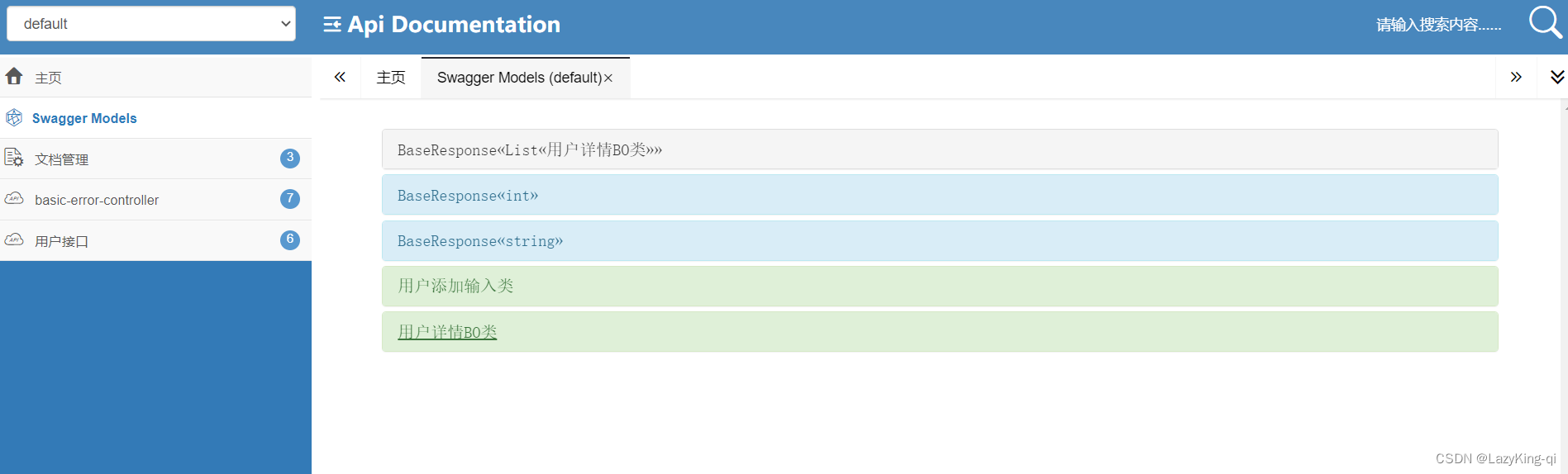
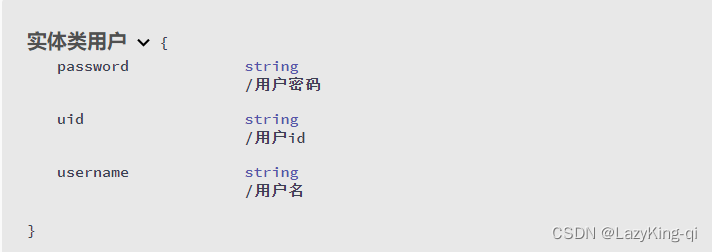
10、实体类配置
只要接口中返回值存在实体类,实体类就会被扫描到swagger中
//只要接口中返回值存在实体类,实体类就会被扫描到swagger中@GetMapping("/user")public User user(){return new User();}实体类:@ApiModel():给实体类添加注释,@ApiModelProperty()给属性添加注释
@Data
@ApiModel("实体类用户")
public class User {@ApiModelProperty("/用户id")private String uid;@ApiModelProperty("/用户名")private String username;@ApiModelProperty("/用户密码")private String password;
}

给方法添加注释:@ApiOperation()
@ApiOperation("给方法添加注释")@GetMapping("/user")public User user(){return new User();}
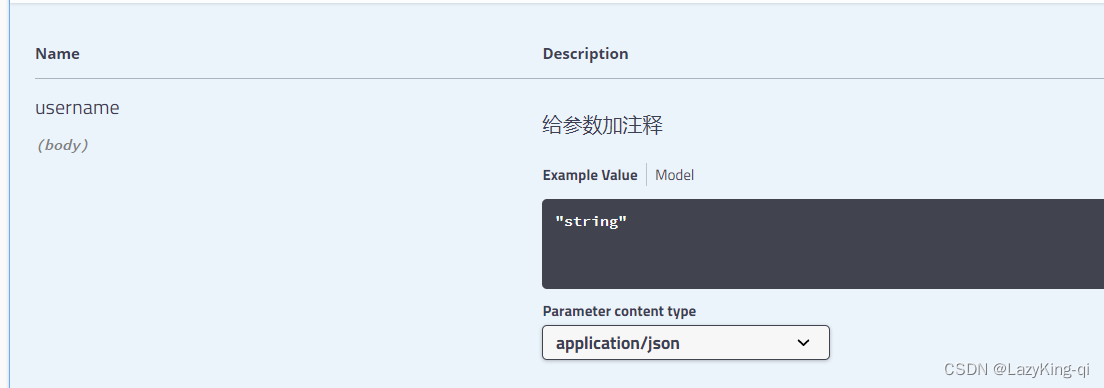
给参数加注释@ApiParam()
@ApiOperation("给方法添加注释")@GetMapping("/user")public User user(@ApiParam("给参数加注释") String username){return new User();} 
设置请求参数:@ApiImplicitParam(name = "uid", value = "用户ID", paramType = "String")
@ApiOperation(value = "首页")@ApiImplicitParam(name = "uid", value = "用户ID", paramType = "String")@RequestMapping(value = "login.do",method = {RequestMethod.GET,RequestMethod.POST})public BaseResponse<String> login(String uid){return RespGenerator.returnOK("成功");}
总结:
1、我们可以通过Swagger给一些比较难理解的属性或者接口,增加注释信息
⒉、接口文档实时更新
3、可以在线测试
相关文章:

SpringBoot整合Swagger
目录 一、swagger介绍 二、springboot集成swagger 1、创建一个springboot-web项目 2、导入相关依赖 3、编写一个Hellow工程 4、配置swagger --->config 5、启动springboot工程 6、配置swagger信息 7、配置swagger扫描接口 8、如何设置Swagger在生产环境中使用&…...

20230210英语学习
Why Do So Many Cats Have White ‘Socks’ on Their Paws? 为什么好多猫咪脚上都“穿着白袜子”? If you see a house cat, the odds are high that it will have white paws, a look that many owners affectionately call "socks."But socks are rar…...

【图像处理OpenCV(C++版)】——4.5 全局直方图均衡化
前言: 😊😊😊欢迎来到本博客😊😊😊 🌟🌟🌟 本专栏主要结合OpenCV和C来实现一些基本的图像处理算法并详细解释各参数含义,适用于平时学习、工作快…...

2022年API安全研究报告
目录 导读 2022年API安全风险概况 2022年平均每月遭受攻击的API数量超21万...
【内网安全-横向移动】基于SMB协议-PsExec
目录 一、SMB协议 1、简述: 2、工具: 二、PsExec 1、简述: 2、使用: 1、常用参数: 2、情况: 3、插件 三、PsExec(impacket) 1、简述: 1、impacket࿱…...

whistle 一个神奇的前端调试工具(抓包\代理工具)
在进行前端开发过程中,我们常常需要对一些接口进行处理,以及当后端接口没有弄好需要我们mock一些假数据,针对这些场景,我们就可以使用whistle 来解决。首先,我们要知道能满足我们需求的工具有很多,例如&…...

node.js下载和vite项目创建以及可能遇到的错误
目录 一、node.js的下载 1、去官网下载 节点.js (nodejs.org) 2、下载过程 第一步: 第二步: 第三步: 第四步: 第五步: 二、vite项目的创建(使用的工具是Hbuilder x) 第一步: 出现报错…...

如何使用python画一个爱心
1 问题 如何使用python画一个爱心。 2 方法 桌面新建一个文本文档,文件后缀改为.py,输入相关代码ctrls保存,关闭,最后双击运行。 代码清单 1 from turtle import * def curvemove(): for i in range(200): right(1) …...

1 Flutter UI Container和 Text 和图片组件
一 Text 组件Text 文本组件的一些属性如下body: const Text("this is leonardo fibonacci",// 文本对齐的方式textAlign: TextAlign.center,// 文本方向textDirection: TextDirection.rtl,// 字体显示最大的行数maxLines: 2,// 文字超出屏幕之后的显示方式 ellipsi…...

【Hello Linux】 Linux基础命令(持续更新中)
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的基础命令 Linux基础命令ls指令lsls -als -dls -ils -sls -lls -nls -Fls -rls -tls -Rls -1总结思维导图pwd指令whoami指令…...

记录一下slf4j2打印一直不成功
整理一个之前的老项目问题,发现日志一直打印不出来,本地启动发现了第一个问题日志如下:此处可发现,jar包冲突问题,去掉冲突的jar包即可,此处不做过多赘述。然后发现了重新启动项目,发现jar包冲突…...

【安全知识】——对Linux密码文件的处理
作者名:白昼安全主页面链接: 主页传送门创作初心: 一切为了她座右铭: 不要让时代的悲哀成为你的悲哀专研方向: web安全,后渗透技术每日emo:他既乐观又悲观,生活也一无是处昨天在挖掘…...
8.3. 语言模型和数据集)
动手深度学习笔记(四十七)8.3. 语言模型和数据集
动手深度学习笔记(四十七)8.3. 语言模型和数据集 8.3. 语言模型和数据集8.3. 语言模型和数据集 在 8.2节中, 我们了解了如何将文本数据映射为词元, 以及将这些词元可以视为一系列离散的观测,例如单词或字符。 假设长度为 T T T的文本序列中的词元依次为 x 1 , x...

URL编码和Base64编码
URL编码和Base64编码前言一、URL编码1. URLEncoder和URLDecoder2. URL编码规则3. Javascript 原生提供三对 Url编码 的函数3.1 三对函数的不同点二、Base64编码1. Base64编码规则2. Base64编码使用3. JavaScript 原生提供两个 Base64 相关的方法总结前言 数据操作过程中&#…...

Flink 滚动窗口、滑动窗口详解
1 滚动窗口(Tumbling Windows) 滚动窗口有固定的大小,是一种对数据进行“均匀切片”的划分方式。窗口之间没有重叠,也不会有间隔,是“首尾相接”的状态。如果我们把多个窗口的创建,看作一个窗口的运动,那就好像它在不…...

想要精通算法和SQL的成长之路 - 柱状图中最大的矩形
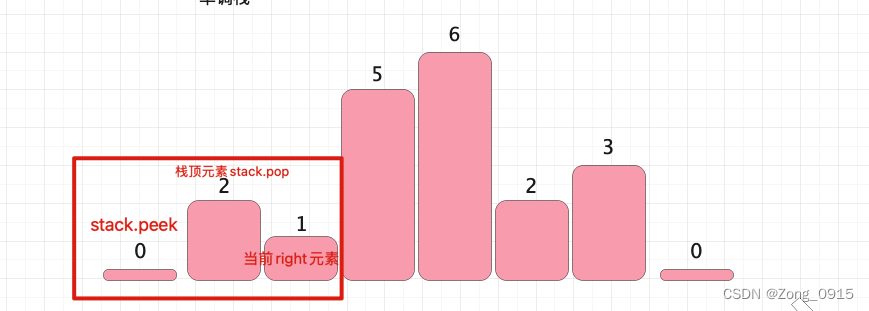
想要精通算法和SQL的成长之路 - 柱状图中最大的矩形前言一. 柱状图中最大的矩形前言 想要精通算法和SQL的成长之路 - 系列导航 一. 柱状图中最大的矩形 原题链接 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。求…...

网络安全实验室5.上传关
5.上传关 1.请上传一张jpg格式的图片 url:http://lab1.xseclab.com/upload1_a4daf6890f1166fd88f386f098b182af/ 上传一张后缀名为jpg的图片,上传抓包修改后缀名为别的,s或者直接删掉,放包 得到key is IKHJL9786#$%^& 2.请…...

JavaScript 严格模式(use strict)
文章目录JavaScript 严格模式(use strict)使用 "use strict" 指令严格模式声明严格模式的限制保留关键字JavaScript 严格模式(use strict) JavaScript 严格模式(strict mode)即在严格的条件下运行。 使用 “use strict” 指令 “use strict”…...

硬件设计—高性能ADC前端电路
高性能模数转换器(ADC)一般对系统的性能有非常高的要求,而AD芯片的“前端”的输入电路设计对ADC系统的的性能有非常大的影响。以下主要介绍了ADC芯片前端输入使用放大器和变压器各自的优势。 1、放大器和变压器根本区别 放大器是有源器件&am…...

详讲常见的字符函数
👦个人主页:Weraphael ✍🏻作者简介:目前是C语言学习者 ✈️专栏:C语言航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞&a…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
