涂色
蜀山区2021年信息学竞赛试题
题目描述 Description
小李喜欢写日记,为了有效区分每题记录的内容,他循环使用七种不同颜色的笔在日记本上记录每天发生的事情,循环次序分别为Red,Orange,Yellow,Green,Blue,Cyan,Purple,由于近期工作繁忙,小李漏了一段日子没写,但是他想先把今天的工作记录下来,之后找时间再补写之前的日记,先请你帮他编写一个程序,用于计算小李今天写日记应该用什么颜色的笔。
输入描述 Input Description
第一行是一个整数N
之后N行分别是N组测试数据,每组由最后一次记录使用笔的颜色和漏写的天数k。
输入严格区分大小写
输出描述 Output Description
N行,每行是第k+1天时应该选用的笔的颜色
输出严格区分大小写
样例输入 Sample Input
2 Red 2 Blue 16
样例输出 Sample Output
Green Red
数据范围及提示 Data Size & Hint
对于50%的数据,k<=7;
对于100%的数据,k<=1000。
代码:
#include<iostream>
using namespace std;
int n,k;
string s,a[]={"","Red","Orange","Yellow","Green","Blue","Cyan","Purple"};int main() {cin>>n;while(n--){cin>>s>>k;int p;for(int i=1;i<=7;i++){if(s==a[i]){p=i;break;}}p=(p+k+1)%7;if(p==0) p=7;cout<<a[p]<<endl;}return 0;
}
相关文章:

涂色
蜀山区2021年信息学竞赛试题 题目描述 Description 小李喜欢写日记,为了有效区分每题记录的内容,他循环使用七种不同颜色的笔在日记本上记录每天发生的事情,循环次序分别为Red,Orange,Yellow,Green,Blue,Cyan,Purple,由于近期工作繁忙&…...

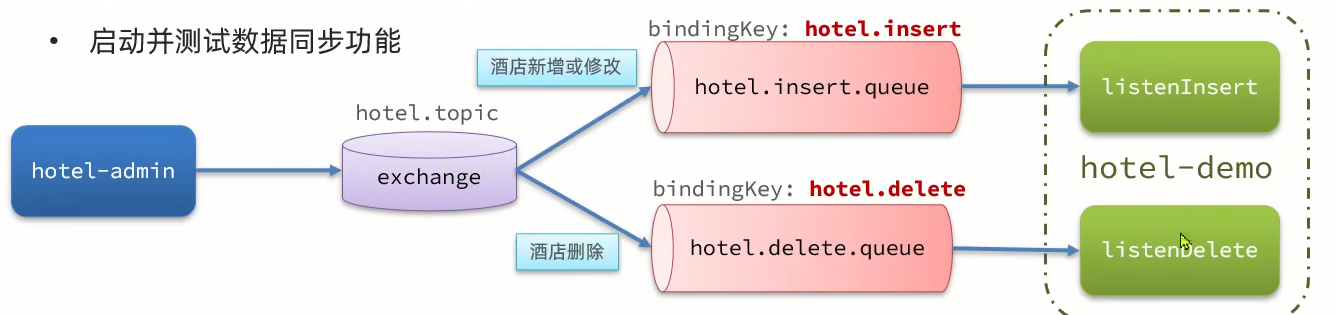
微服务——数据同步
问题分析 mysql和redis之间有数据同步问题,ES和mysql之间也有数据同步问题。 单体项目可以在crud时就直接去修改,但在微服务里面不同的服务不行。 方案一 方案二 方案三 总结 导入酒店管理项目 倒入完成功启动后可以看见数据成功获取到了 声明队列和…...
,SQL SERVER 手机选号(AABB、ABCD、DCBA、AAA),通过规则查询靓号)
MySQL 手机选号(AABB、ABCD、DCBA、AAA),SQL SERVER 手机选号(AABB、ABCD、DCBA、AAA),通过规则查询靓号
先上SQL SERVER: create table plat_uidlist(Uidd varchar(15) , Areaid int , State int)insert into plat_uidlist values(2335435 ,8 ,0 ) insert into plat_uidlist values(2335436 ,8 ,1 ) insert into plat_uidlist values(2335437 ,2 ,2 ) insert into plat…...

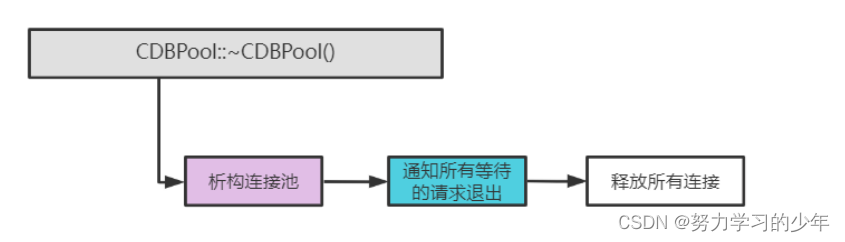
【server组件】——mysql连接池的实现原理
目录 1.池化技术 2.数据库连接池的定义 3.为什么要使用连接池 4. 数据库连接池的运行机制 5. 连接池与线程池的关系 6. CResultSet的设计 6.1构造函数 7. CDBConn的设计 6.1.构造函数 6.2.init——初始化连接 8.数据库连接池的设计要点 9.接口设计 9.1 构造函数 …...

DSP开发:串口sci的发送与接收实现
DSP开发:串口sci的发送与接收实现 文章目录 DSP开发:串口sci的发送与接收实现串口配置串口SCI初始化详细分析串口SCI使用 串口配置 /*--------------------------------------------scia----------------------------*/ /*----------------------------…...

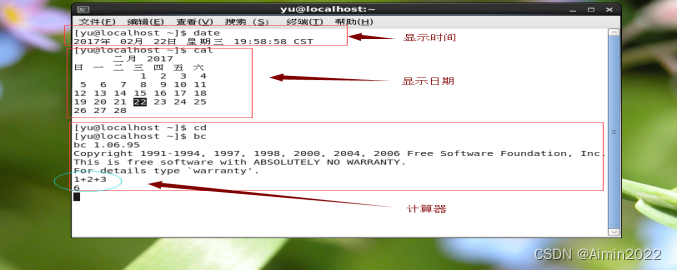
实训一 :Linux的启动、关机及登录
实训一 :Linux的启动、关机及登录 2017 年 2 月 22 日 今日公布 实训目标 完成本次实训,将能够: 描述Linux的开机过程。在图形模式和文本模式下登录Linux。关闭和重启Linux 实训准备 一台已安装RHEL6的虚拟计算机,Linux虚拟…...

Redis分布式锁问题
1、业务单机情况下 问题:并发没有加锁导致线程安全问题。 解决方法:加锁处理,如lock、synchronized 仍有问题:业务分布式情况下,代码级别加锁已经无效。需要借助第三方组件,如redis、zookeeper。 2、业务分…...

windows安装apache-jmeter-5.6.2教程
目录 一、下载安装包(推荐第二种) 二、安装jmeter 三、启动jmeter 一、下载安装包(推荐第二种) 1.官网下载:Apache JMeter - Download Apache JMeter 2.百度云下载:链接:https://pan.baidu.…...

密码检查-C语言/Java
描述 小明同学最近开发了一个网站,在用户注册账户的时候,需要设置账户的密码,为了加强账户的安全性,小明对密码强度有一定要求: 1. 密码只能由大写字母,小写字母,数字构成; 2. 密码不…...

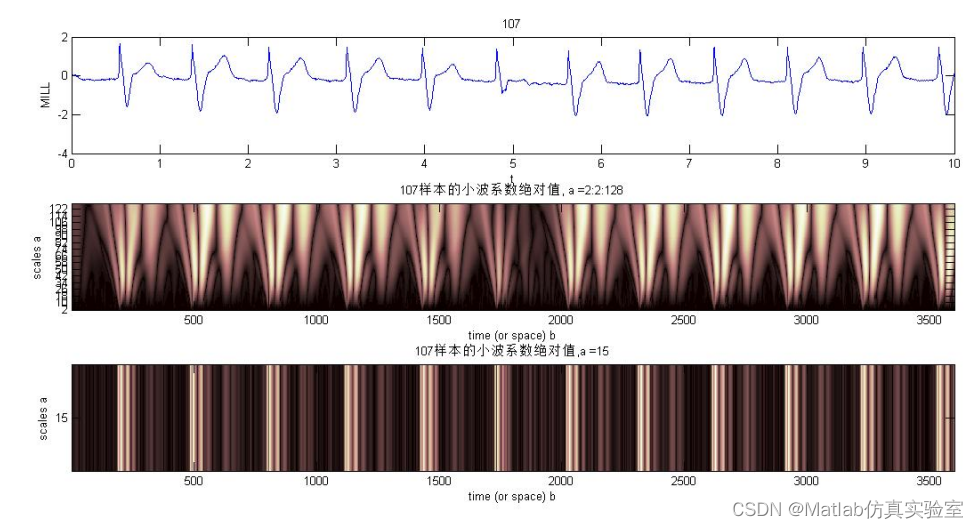
基于Matlab实现心电信号小波特征提取和对应疾病识别仿真(附上源码+数据集)
本文基于Matlab平台,研究了心电信号的小波特征提取方法,并应用于心电信号疾病识别仿真实验中。首先,介绍了心电信号的基本特征和常见的心电疾病。然后,详细阐述了小波变换的原理和方法,并提出了一种基于小波分解和小波…...

第五十二天
HTML5 ●MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。 ●拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置。 在 HTML5 中…...

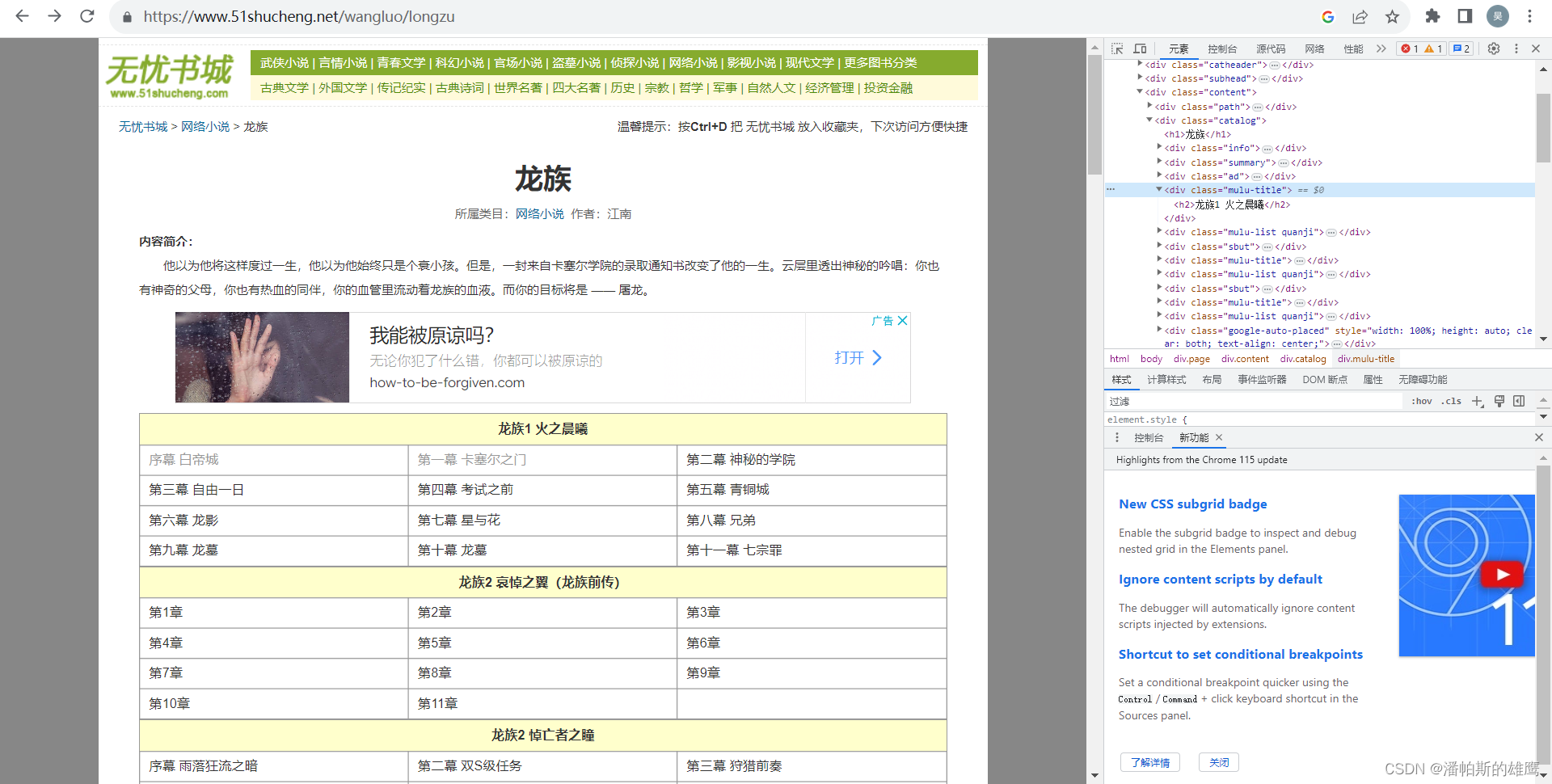
爬虫练手项目——获取龙族小说全文
网站信息 目标网站信息如下:包含了龙族1-5全部内容 代码 import requests from bs4 import BeautifulSoup import os import timeheaders {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Sa…...

OpenCV图像处理——几何变换
目录 图像缩放图像平移图像旋转图像的仿射变换透射变换图像金字塔 图像缩放 cv.resize(src,dsize,fx0,fy0,interpolationcv2.INTER_LINEAR)import numpy as np import cv2 as cv import matplotlib.pyplot as pltkidscv.imread(./汪学长的随堂资料/4/图像操作/dog.jpg) plt.im…...

Apache JMeter:完全指南
Apache JMeter 是一款开源的性能测试工具,可以用于测试 Web 应用程序、FTP 服务器、数据库等各种类型的服务器。本文将以 JMeter 5.5 为例介绍 JMeter 的使用方法。 下载和安装 由于 JMeter 是使用 Java 开发的,因此在运行之前必须先安装 JDK。您可以在…...

js obj 生成java 实体 entity
js obj 生成java 实体 entity D:\proj\js\js-util\gen_java.js 文档:js obj 生成java 实体 entity.note 链接:http://note.youdao.com/noteshare?idc61fbd4b8684dc41c8c9ab42107d5f87&subE7484F5F277041578A2E58FDC6320BA6 添加链接描述 class S…...

【第二阶段】kotlin语言的匿名函数与具名函数
fun main() {//匿名函数val niminginfoniming("kotlin",20,{"$it"})println(niminginfo)//具名函数 理解:showResult:(String)->String):StringshowResultImpl(result:String):Stringval juminginfoniming("c ",20,::showResultI…...

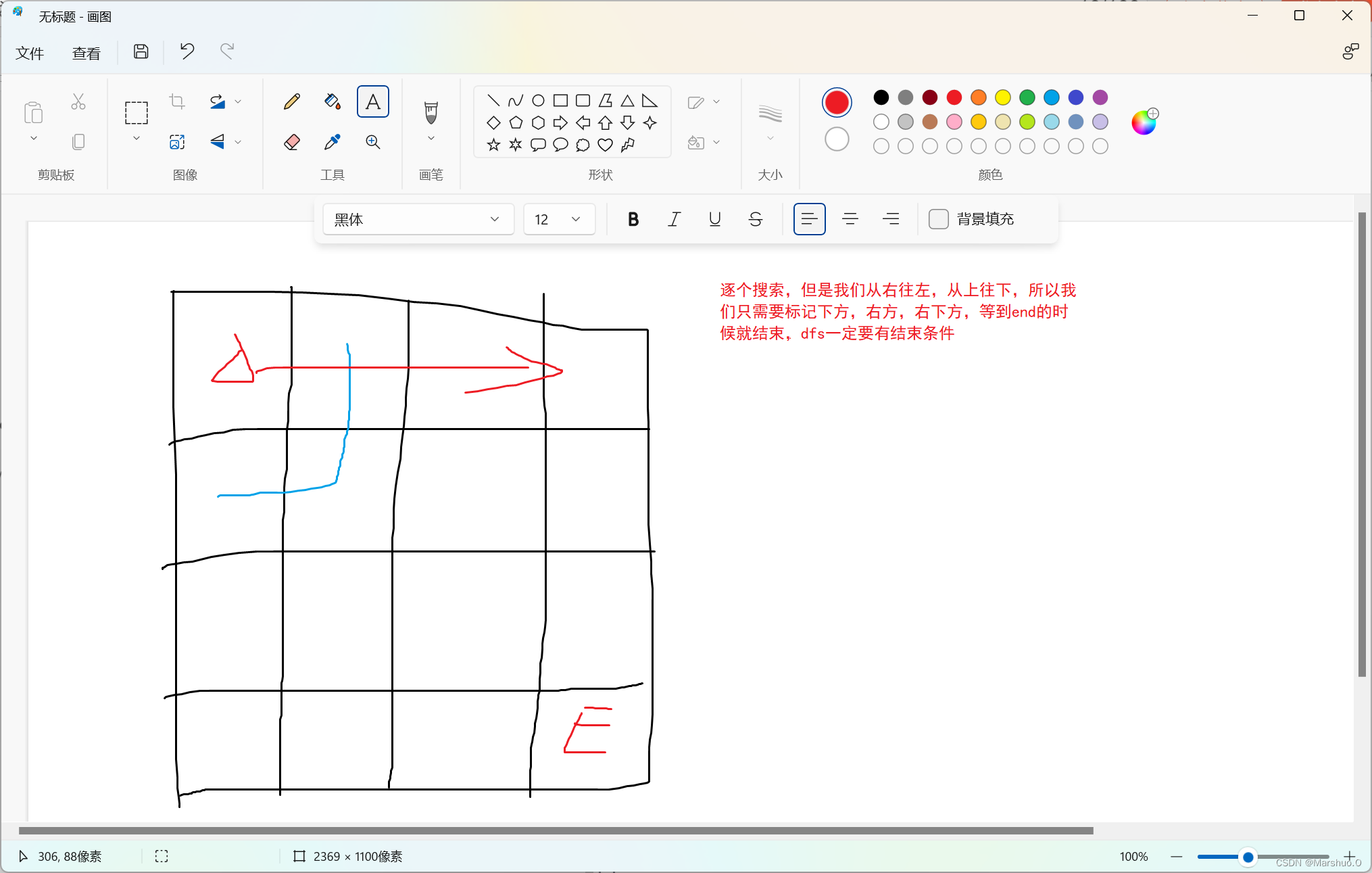
P1123 取数游戏
取数游戏 题目描述 一个 N M N\times M NM 的由非负整数构成的数字矩阵,你需要在其中取出若干个数字,使得取出的任意两个数字不相邻(若一个数字在另外一个数字相邻 8 8 8 个格子中的一个即认为这两个数字相邻),求…...

JavaScript高级:原型与原型链继承方式
在 JavaScript 中,继承是一种重要的概念,它使得对象可以从其他对象继承属性和方法,实现代码的重用和扩展。原型与原型链是 JavaScript 中实现继承的核心机制,虽然听起来有些高深,但我们可以通过通俗易懂的方式来理解它…...

使用vue-grid-layout时 You may need an appropriate loader to handle this file type.
使用vue-grid-layout时 You may need an appropriate loader to handle this file type. node版本不匹配 我的node v14.16.0 vue-gride-layout 需要用 v 2.3.7的版本 卸载后重新安装即可...

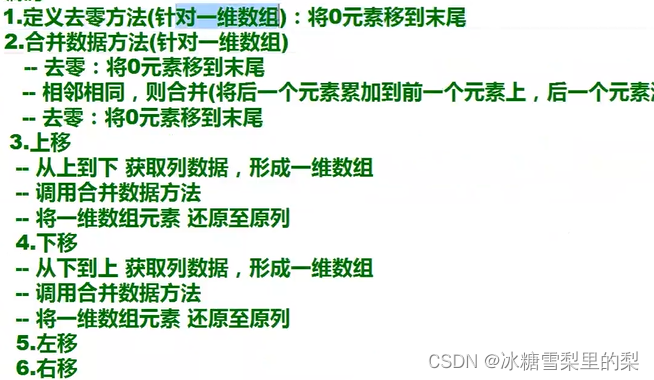
C# 2048小游戏核心算法
文章目录 01.程序结构划分02.去零03.合并04.上移05.下移/左移/右移,只是取数据的方向不同06.提高可读性 01.程序结构划分 02.去零 有序向量“唯一化”的思路。 /// <summary>/// 去零/// </summary>/// <param name"row">对于一行或一…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
