前端基础积累_新技术_Vue_React_H5_奇怪的BUG_面试_招聘
前端之路
序
前几天在博客园收到了一封来自出版社的消息,说看到原来很久之前写的 < VueJS 源码分析的文章 > 希望能够联系他们出版社去写书。这样的事情虽然在博客园是会经常发生的,但是这也让我意识到了,多多写高质量的文章能够给 coder 带来很多的 所谓的好处,不管是短期的技术积累还是远期的 行业内影响力。 我想这也是我会继续写下去的动力了。
其实这二个月内心还是比较浮躁的,主要原因的话可以看看之前写过的 2017年的买房历程。 突然停下来以后似乎就变的懒惰了,其实是过去的2到3年一直在为这件事情做准备。 经历了2个月的调整期,我想,我回来了。 今年下半年,希望可以把这本书写完,至于能不能发版,再看后话了。
那么这个前端系列的文章,会从基础到框架一一介绍、讲解。 如果有错误的的地方可以提出来,欢迎指正。
可能笔者的视角比较第三方,慢慢往下读,希望你可以在书中看到自己用第三方的视角。
目录
文章目录
- 前端之路
- 序
- 目录
- 第一章 JavaScript 基础内容
- 01:对于JavaScript 的初步认识 && 数据类型
- 02:数据类型转换 && 隐式转换 || 显式转换
- 03:数组的属性 && 操作方法
- 04:前端闭包 优缺点
- 05:JS 原型链
- 06:JS 中 this 的使用技巧总结
- ~~07: ES6 中的 箭头 函数 (=>) 详解~~
- 07: operator操作符的优先级
- 08: cookie && 缓存相关
- 09: 前端图片 类型 & 优化 & 预加载 & 懒加载 & 骨架屏
- ~~10: 元素大小与坐标的计算~~
- 11:网页生成的过程及对性能的影响
- 12:head(头标签总结)
- 13:JS运行限制 && 安全相关
- 第二章 JavaScript 进阶内容
- 01: 事件循环机制
- 02: 正则表达式学习
- 03: 高级技巧,高级函数,防篡改对象,高级定时器
- 04: 渲染性能优化
- 05: 模块简易管理
- 06: 从零开始编写JavaScript框架
- 07: 内存管理
- 第三章 HTML5 新特性
- 01: HTML5 基本新特性
- 02: History API
- 03: Web Worker
- 04: Web Socket
- 第四章 CSS && CSS3 基础内容
- 01: CSS 盒子模型
- 01: 层叠
- 01: 垂直水平居中常用解决
- 01: display属性
- 01: css hack
- 01: position属性
- 01: css布局
- 01: 响应式设计
- 01: 元素大小和位置
- 02: CSS3 flex布局
- 02: CSS3 transform、transtion 动画
- 02: CSS3 伪元素使用
- 第五章 前端中 表单验证应用
- 01 表单 validation
- 01 表单 post
- 01 表单 checkbox
- 第六章 前端开发工具使用
- 01 emmet
- 02 github-markdown
- 03 git 常用指令
- 04 compass
- 05 sublime
- 06 visual studio code
- 07 gitbooks
- 第七章 移动Web端 开发
- 01 像素基础
- 02 viewport
- 03 flex布局,响应式布局
- 04 特殊样式处理
- 05 交互优化
- 06 构建移动端项目
- 07 fastclick源码注释
- 08 fastclick原理解析
- 09 debug
- 10 性能优化,timeline使用
- 11 jsbridge基础知识
- 12 android webview的学习
- 前七个章节基本上是一个初级 前端工程师水平
- 第八章 常见网络协议
- 01 前端中的http
- 02 dns
- 03 web缓存
- 04 浏览器与服务器的通信总结
- 05 jsonp简单实现
- 06 http基础TCP
- 第九章 ES 5\6\7\8 的深度解析
- 01 ES5快速了解
- 02 ES6快速了解
- 03 promise
- 04 jian
- 第十章 前端代码设计模式
- 01 单例模式
- 02 代理模式
- 03 桥接模式
- 04 门面模式
- 05 观察者模式
- 06 策略模式
- 第十一章 前端常见大框架学习
- 01 Backbone
- 01 jQuery
- 01 Vue
- 01 React
- 第十二章 计算机基础 && 数据结构 && 算法
- 基础排序
- 冒泡排序
- 选择排序
- 插入排序
- 归并排序
- 快速排序
- 数据结构
- 链表
- 堆
- 二叉树
- 图
- https://www.interviewcake.com/data-structures-reference 地址
- 计算机基础知识
- 堆和栈
- 死锁
- 哈夫曼编码树
- 磁盘臂调度算法
- 第十三章 前端直出最佳实践
- 第十四章 前端编程技巧 && 一些思考
- 第十五章 && 前端面试题 && 面试技巧 && 前端招聘
第一章 JavaScript 基础内容
01:对于JavaScript 的初步认识 && 数据类型
02:数据类型转换 && 隐式转换 || 显式转换
03:数组的属性 && 操作方法
04:前端闭包 优缺点
05:JS 原型链
06:JS 中 this 的使用技巧总结
07: ES6 中的 箭头 函数 (=>) 详解
07: operator操作符的优先级
08: cookie && 缓存相关
09: 前端图片 类型 & 优化 & 预加载 & 懒加载 & 骨架屏
10: 元素大小与坐标的计算
11:网页生成的过程及对性能的影响
12:head(头标签总结)
13:JS运行限制 && 安全相关
第二章 JavaScript 进阶内容
01: 事件循环机制
02: 正则表达式学习
03: 高级技巧,高级函数,防篡改对象,高级定时器
04: 渲染性能优化
05: 模块简易管理
06: 从零开始编写JavaScript框架
07: 内存管理
第三章 HTML5 新特性
01: HTML5 基本新特性
02: History API
03: Web Worker
04: Web Socket
第四章 CSS && CSS3 基础内容
01: CSS 盒子模型
01: 层叠
01: 垂直水平居中常用解决
01: display属性
01: css hack
01: position属性
01: css布局
01: 响应式设计
01: 元素大小和位置
02: CSS3 flex布局
02: CSS3 transform、transtion 动画
02: CSS3 伪元素使用
第五章 前端中 表单验证应用
01 表单 validation
01 表单 post
01 表单 checkbox
第六章 前端开发工具使用
01 emmet
02 github-markdown
03 git 常用指令
04 compass
05 sublime
06 visual studio code
07 gitbooks
第七章 移动Web端 开发
01 像素基础
02 viewport
03 flex布局,响应式布局
04 特殊样式处理
05 交互优化
06 构建移动端项目
07 fastclick源码注释
08 fastclick原理解析
09 debug
10 性能优化,timeline使用
11 jsbridge基础知识
12 android webview的学习
前七个章节基本上是一个初级 前端工程师水平
第八章 常见网络协议
01 前端中的http
02 dns
03 web缓存
04 浏览器与服务器的通信总结
05 jsonp简单实现
06 http基础TCP
第九章 ES 5\6\7\8 的深度解析
01 ES5快速了解
02 ES6快速了解
03 promise
04 jian
第十章 前端代码设计模式
01 单例模式
02 代理模式
03 桥接模式
04 门面模式
05 观察者模式
06 策略模式
第十一章 前端常见大框架学习
01 Backbone
01 jQuery
01 Vue
01 React
第十二章 计算机基础 && 数据结构 && 算法
基础排序
冒泡排序
选择排序
插入排序
归并排序
快速排序
数据结构
链表
堆
二叉树
图
https://www.interviewcake.com/data-structures-reference 地址
计算机基础知识
堆和栈
死锁
哈夫曼编码树
磁盘臂调度算法
第十三章 前端直出最佳实践
第十四章 前端编程技巧 && 一些思考
第十五章 && 前端面试题 && 面试技巧 && 前端招聘
相关文章:

前端基础积累_新技术_Vue_React_H5_奇怪的BUG_面试_招聘
前端之路 序 前几天在博客园收到了一封来自出版社的消息,说看到原来很久之前写的 < VueJS 源码分析的文章 > 希望能够联系他们出版社去写书。这样的事情虽然在博客园是会经常发生的,但是这也让我意识到了,多多写高质量的文章能够给 co…...

【密码学】维京密码
维京密码 瑞典罗特布鲁纳巨石上的图案看起来毫无意义,但是它确实是一种维京密码。如果我们注意到每组图案中长笔画和短笔画的数量,将得到一组数字2、4、2、3、3、5、2、3、3、6、3、5。组合配对得到24、23、35、23、36、35。现在考虑如图1.4所示的内容&a…...

小米基于 Flink 的实时计算资源治理实践
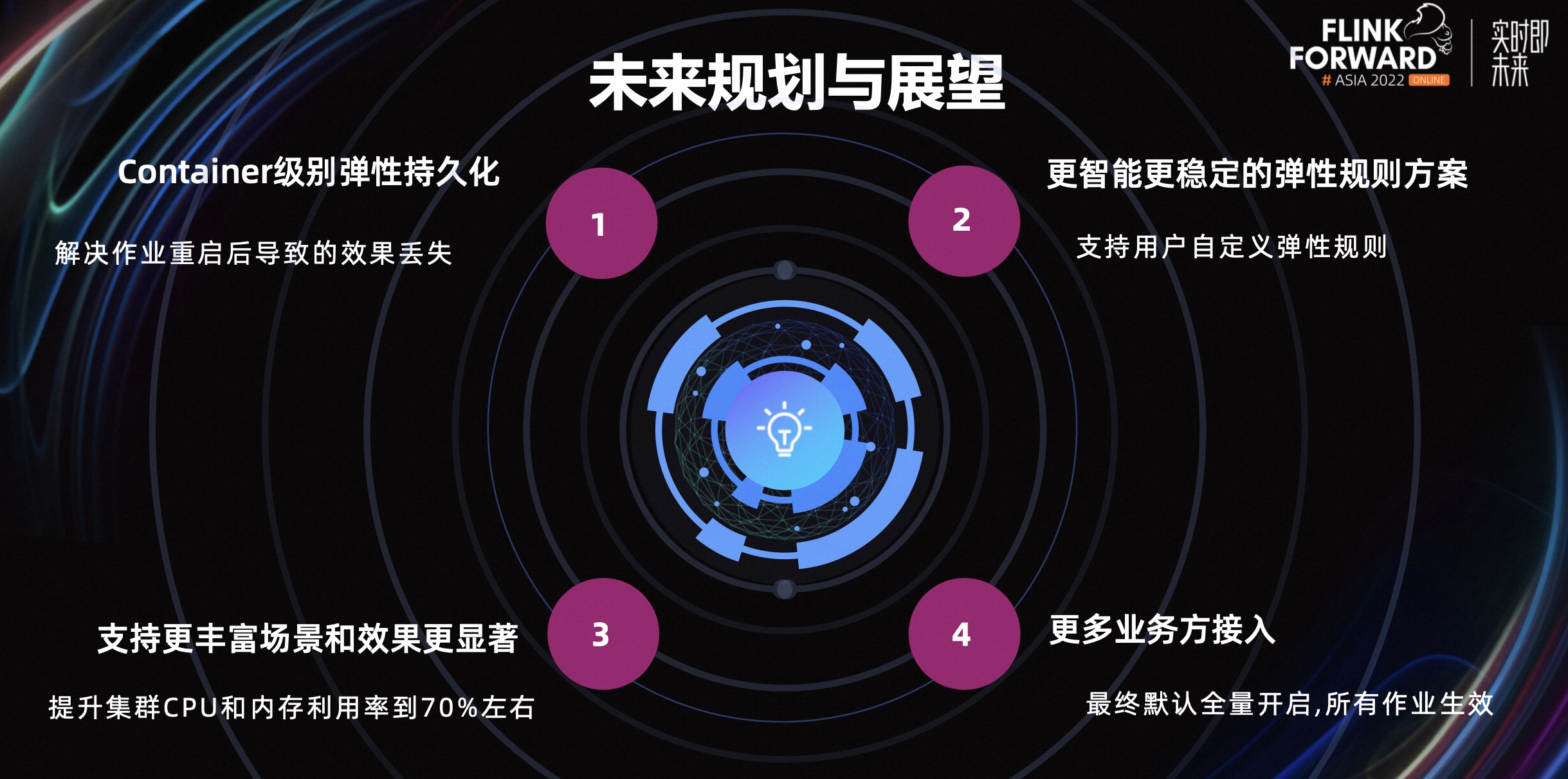
摘要:本文整理自小米高级软件工程师张蛟,在 Flink Forward Asia 2022 生产实践专场的分享。本篇内容主要分为四个部分: 发展现状与规模框架层治理实践平台层治理实践未来规划与展望 点击查看原文视频 & 演讲PPT 一、发展现状与规模 如上图…...

React源码解析18(3)------ beginWork的工作流程【mount】
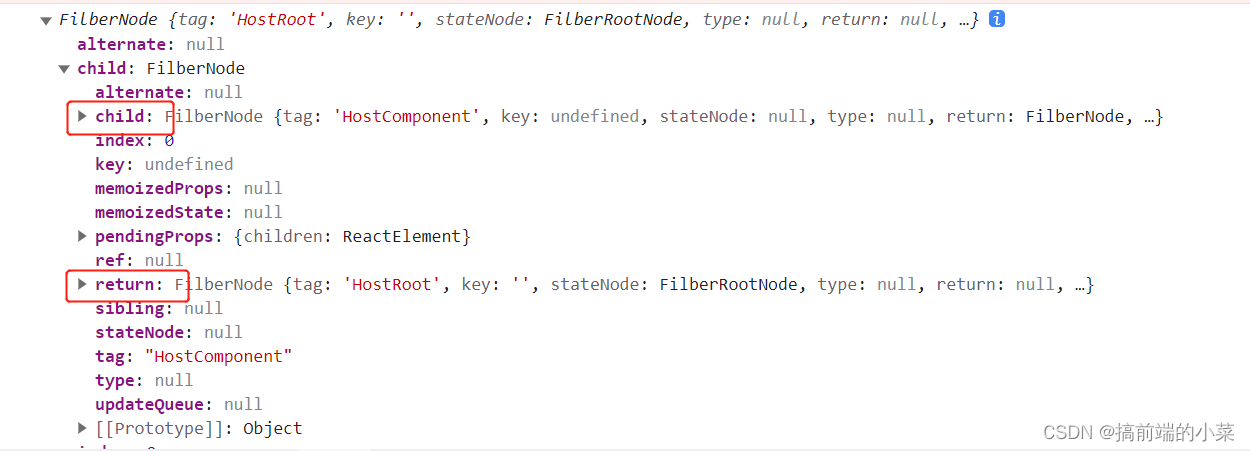
摘要 OK,经过上一篇文章。我们调用了: const root document.querySelector(#root); ReactDOM.createRoot(root)生成了FilberRootNode和HostRootFilber。 并且二者之间的对应关系也已经确定。 而下一步我们就需要调用render方法来讲react元素挂载在ro…...

JAVA SpringBoot 项目 多线程、线程池的使用。
1.1 线程: 线程就是进程中的单个顺序控制流,也可以理解成是一条执行路径 单线程:一个进程中包含一个顺序控制流(一条执行路径) 多线程:一个进程中包含多个顺序控制流(多条执行路径࿰…...

【数据结构与算法】动态规划算法
动态规划算法 应用场景 - 背包问题 背包问题:有一个背包,容量为 4 磅,现有如下物品: 物品重量价格吉他(G)11500音响(S)43000电脑(L)32000 要求达到的目标…...

离线安装vscode插件,导出 Visual Studio Code 的扩展应用,并离线安装
在没有网络的情况下,如何安装vscode插件 1.使用之前电脑安装过的插件包 Visual Studio Code 的扩展应用安装位置在文件夹 .vscode/extensions 下。不同平台,它位于: Windows %USERPROFILE%\.vscode\extensions Mac ~/.vscode/extensions L…...

【ChatGPT 指令大全】怎么使用ChatGPT辅助程式开发
目录 写程式 解读程式码 重构程式码 解 bug 写测试 写 Regex 总结 在当今快节奏的数字化世界中,程式开发变得越来越重要和普遍。无论是开发应用程序、网站还是其他软件,程式开发的需求都在不断增长。然而,有时候我们可能会遇到各种问题…...

涂色
蜀山区2021年信息学竞赛试题 题目描述 Description 小李喜欢写日记,为了有效区分每题记录的内容,他循环使用七种不同颜色的笔在日记本上记录每天发生的事情,循环次序分别为Red,Orange,Yellow,Green,Blue,Cyan,Purple,由于近期工作繁忙&…...

微服务——数据同步
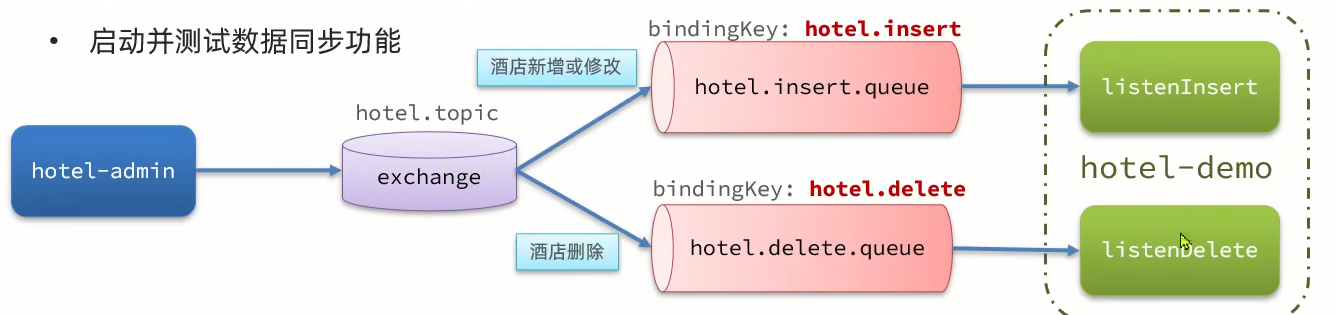
问题分析 mysql和redis之间有数据同步问题,ES和mysql之间也有数据同步问题。 单体项目可以在crud时就直接去修改,但在微服务里面不同的服务不行。 方案一 方案二 方案三 总结 导入酒店管理项目 倒入完成功启动后可以看见数据成功获取到了 声明队列和…...
,SQL SERVER 手机选号(AABB、ABCD、DCBA、AAA),通过规则查询靓号)
MySQL 手机选号(AABB、ABCD、DCBA、AAA),SQL SERVER 手机选号(AABB、ABCD、DCBA、AAA),通过规则查询靓号
先上SQL SERVER: create table plat_uidlist(Uidd varchar(15) , Areaid int , State int)insert into plat_uidlist values(2335435 ,8 ,0 ) insert into plat_uidlist values(2335436 ,8 ,1 ) insert into plat_uidlist values(2335437 ,2 ,2 ) insert into plat…...

【server组件】——mysql连接池的实现原理
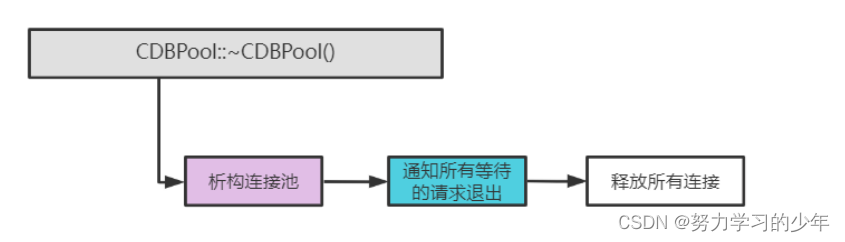
目录 1.池化技术 2.数据库连接池的定义 3.为什么要使用连接池 4. 数据库连接池的运行机制 5. 连接池与线程池的关系 6. CResultSet的设计 6.1构造函数 7. CDBConn的设计 6.1.构造函数 6.2.init——初始化连接 8.数据库连接池的设计要点 9.接口设计 9.1 构造函数 …...

DSP开发:串口sci的发送与接收实现
DSP开发:串口sci的发送与接收实现 文章目录 DSP开发:串口sci的发送与接收实现串口配置串口SCI初始化详细分析串口SCI使用 串口配置 /*--------------------------------------------scia----------------------------*/ /*----------------------------…...

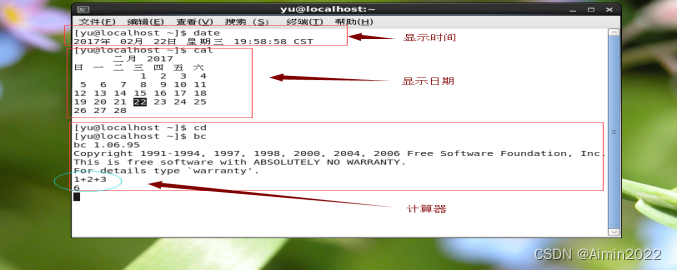
实训一 :Linux的启动、关机及登录
实训一 :Linux的启动、关机及登录 2017 年 2 月 22 日 今日公布 实训目标 完成本次实训,将能够: 描述Linux的开机过程。在图形模式和文本模式下登录Linux。关闭和重启Linux 实训准备 一台已安装RHEL6的虚拟计算机,Linux虚拟…...

Redis分布式锁问题
1、业务单机情况下 问题:并发没有加锁导致线程安全问题。 解决方法:加锁处理,如lock、synchronized 仍有问题:业务分布式情况下,代码级别加锁已经无效。需要借助第三方组件,如redis、zookeeper。 2、业务分…...

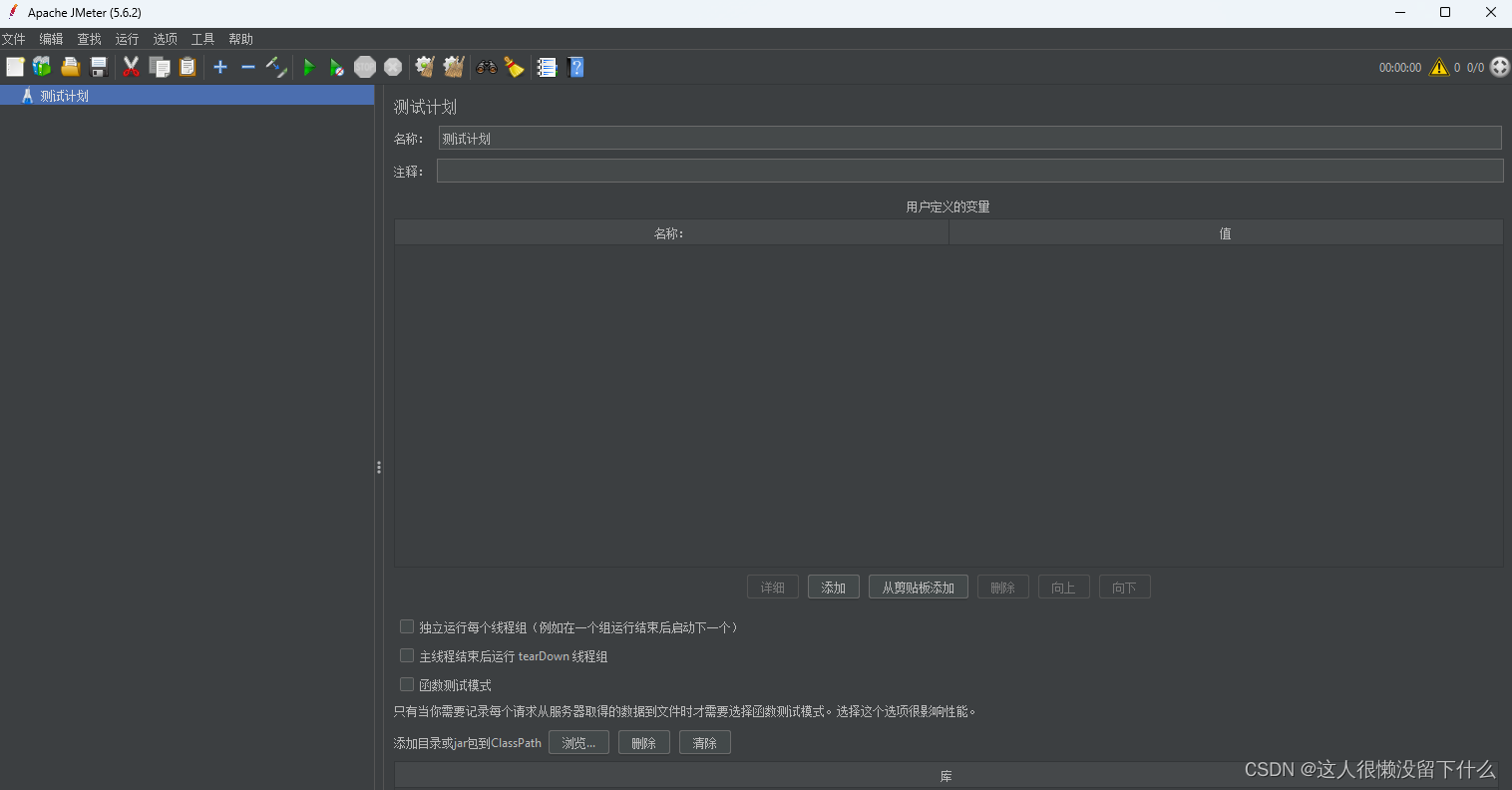
windows安装apache-jmeter-5.6.2教程
目录 一、下载安装包(推荐第二种) 二、安装jmeter 三、启动jmeter 一、下载安装包(推荐第二种) 1.官网下载:Apache JMeter - Download Apache JMeter 2.百度云下载:链接:https://pan.baidu.…...

密码检查-C语言/Java
描述 小明同学最近开发了一个网站,在用户注册账户的时候,需要设置账户的密码,为了加强账户的安全性,小明对密码强度有一定要求: 1. 密码只能由大写字母,小写字母,数字构成; 2. 密码不…...

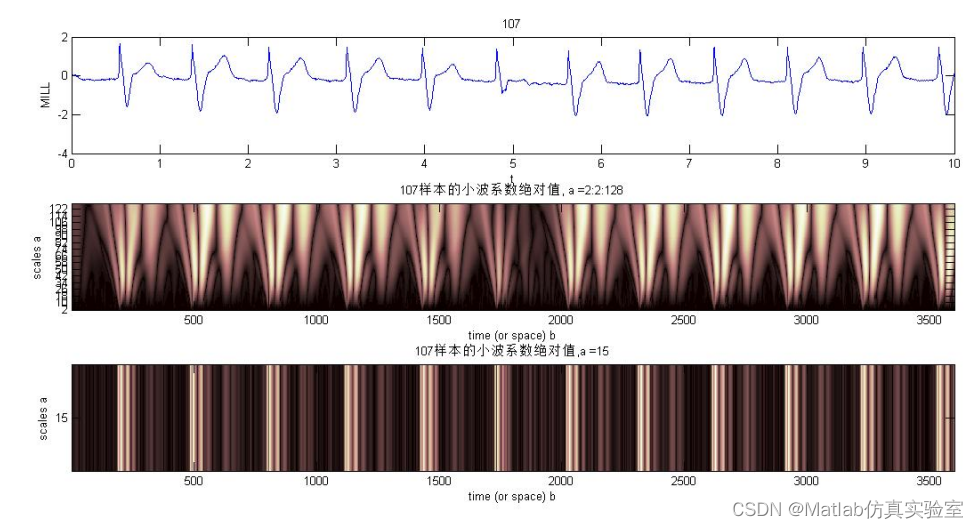
基于Matlab实现心电信号小波特征提取和对应疾病识别仿真(附上源码+数据集)
本文基于Matlab平台,研究了心电信号的小波特征提取方法,并应用于心电信号疾病识别仿真实验中。首先,介绍了心电信号的基本特征和常见的心电疾病。然后,详细阐述了小波变换的原理和方法,并提出了一种基于小波分解和小波…...

第五十二天
HTML5 ●MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。 ●拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置。 在 HTML5 中…...

爬虫练手项目——获取龙族小说全文
网站信息 目标网站信息如下:包含了龙族1-5全部内容 代码 import requests from bs4 import BeautifulSoup import os import timeheaders {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Sa…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
