git Authentication failed
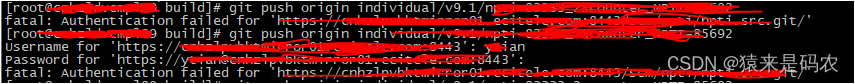
情况是这样的,之前看代码只是clone了一份,但随着分支越来越多,有时候切换分支时必须先把修改的代码 stash 一下,觉得很麻烦,于是又clone了一份代码。然后pull代码是正常的,当push 代码的时候,去出现了没有权限的问题,如:

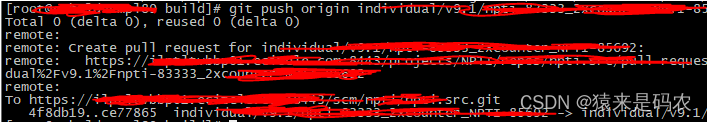
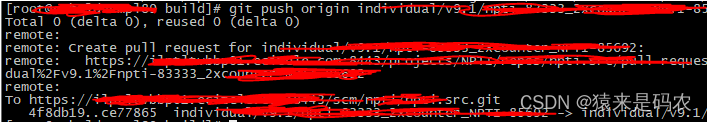
第一次以为是用户名和密码的问题,第二输入用户名和密码后,还是提交失败。后来才知道是 push 的 url 不对导致的,即配置当中的 remote.origin.pushurl。因为另外一份 clone 代码使用正常的,所以看一下就知道,命令:git config --global,看其中的一项 remote.origin.pushurl,然后我们设置一下相同的url 即可,用命令:git config remote.origin.pushurl http://xxxxxx,然后再 push 一下就成功了:

相关文章:

git Authentication failed
情况是这样的,之前看代码只是clone了一份,但随着分支越来越多,有时候切换分支时必须先把修改的代码 stash 一下,觉得很麻烦,于是又clone了一份代码。然后pull代码是正常的,当push 代码的时候,去…...

【软考】2023系统架构设计师考试
目录 1 软考资格设置 2 考试报名 3 考试准备 4 参加考试 5 考试感受 6 其他 1 软考资格设置 2 考试报名 报名网址:https://www.ruankao.org.cn/ 3 考试准备 4 参加考试 2023年下半年系统架构设计师考试时间为11月4、5日。 5 考试感受 6 其他 最近好像有地区…...

opencv基础55-获取轮廓的特征值及示例
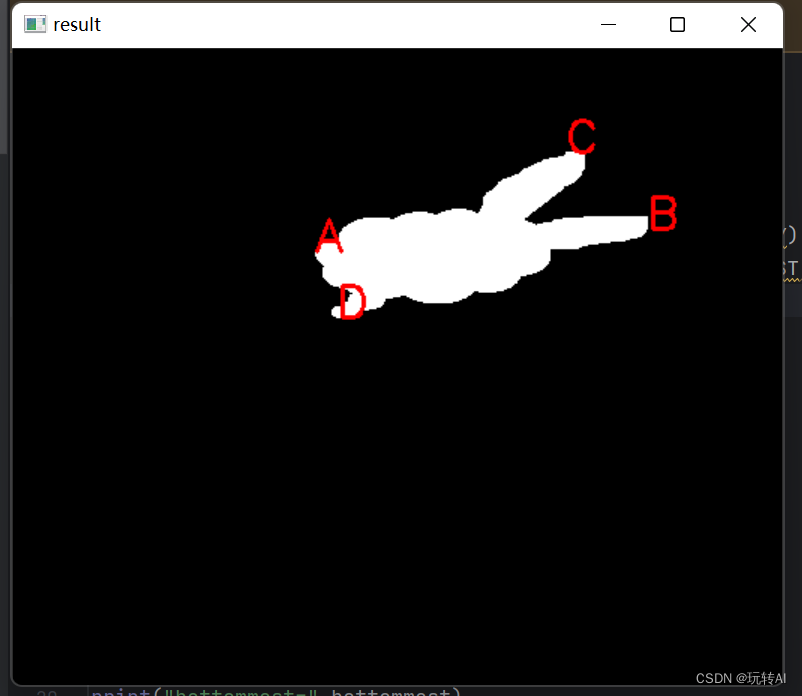
轮廓自身的一些属性特征及轮廓所包围对象的特征对于描述图像具有重要意义。本节介绍几个轮廓自身的属性特征及轮廓所包围对象的特征。 宽高比 可以使用宽高比(AspectRation)来描述轮廓,例如矩形轮廓的宽高比为: 宽高比 宽度&am…...

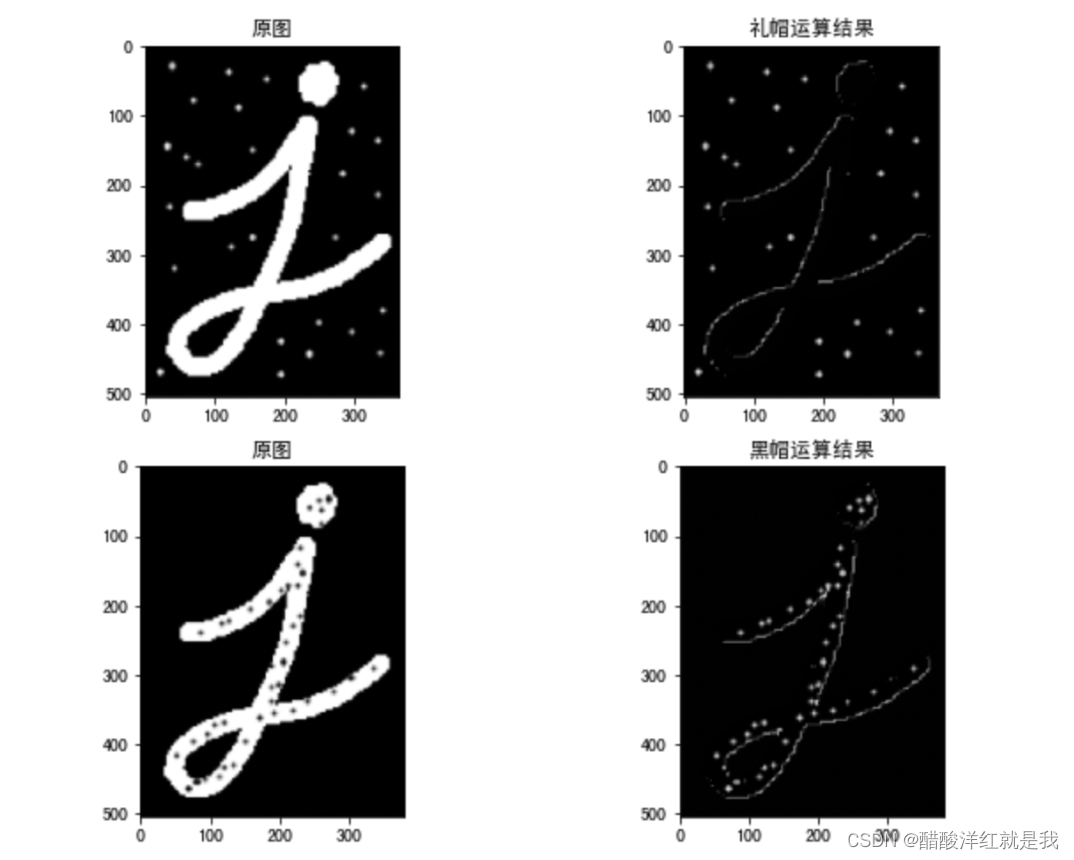
OpenCV图像处理——形态学操作
目录 连通性形态学操作腐蚀和膨胀开闭运算礼帽和黑帽 连通性 形态学操作 形态学转换是基于图像形状的一些简单操作。它通常在二进制图像上执行。腐蚀和膨胀时两个基本的形态学运算符。然后它的变体形式如开运算,闭运算,礼帽黑帽等 腐蚀和膨胀 cv.erode…...

修改VS Code终端的显示行数
文章目录 前言修改VS Code终端显示行数参考 前言 在我们使用VS Code运行代码的过程中,有时需要再终端中显示很多的运行过程信息或者结果。然而,VS Code的终端默认显示1000行的内容,随着显示内容的增多,之前的内容就丢失了。为了解…...

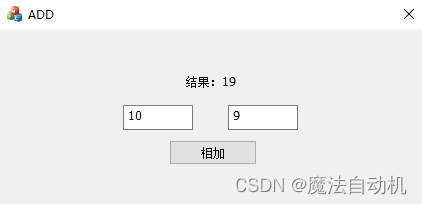
C++学习| MFC简单入门
前言:因为接手了CMFC的程序,所以需要对MFC编程方面有所了解。 C之MFC简单入门 MFC相关的概念MFCWIN32QT MFC项目基本操作MFC项目创建MFC项目文件解读界面和代码数据交互——加法器 MFC相关的概念 MFC MFC(Microsoft Foundation Classes微软…...

“一日之际在于晨”,欢迎莅临WAVE SUMMIT上午场:Arm 虚拟硬件早餐交流会
8月16日,盛夏的北京将迎来第九届WAVE SUMMIT深度学习开发者大会。在峰会主论坛正式开启前,让我们先用一份精美的元气早餐,和一场“Arm虚拟硬件交流会”,唤醒各位开发小伙伴的开发魂! 8月16日,WAVE SUMMIT大…...

leetcode454. 四数相加 II
题目:leetcode454. 四数相加 II 描述: 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < n nums1[i] nums2[j] nums3[k] num…...

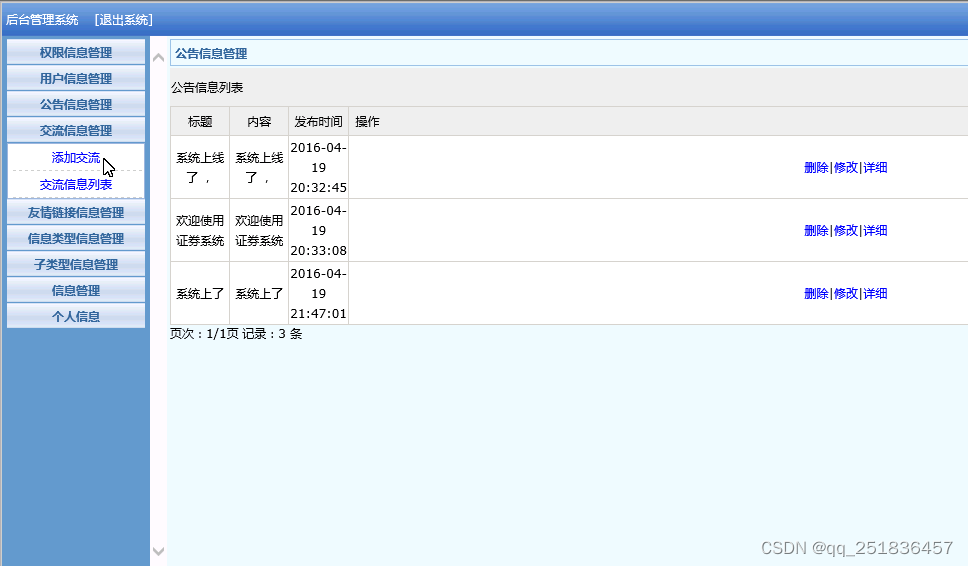
PHP证券交易员学习网站mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP证券交易员学习网站 是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 下载地址https://download.csdn.net/download/qq_41221322/88205549 PHP证券交易员…...

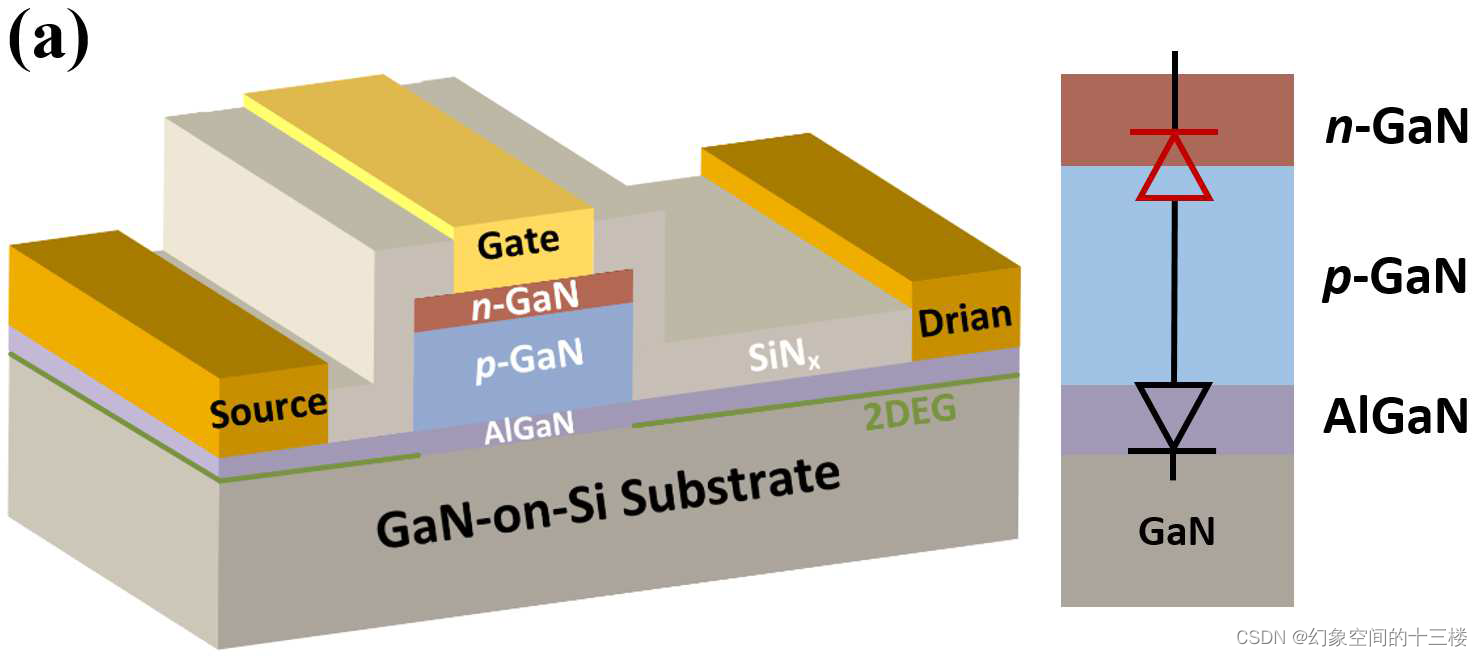
对p-n结/AlGaN/GaN HEMTs中n-GaN掺杂浓度对栅极可靠性的影响
目录 第35届功率半导体器件与集成电路国际研讨会论文集2023年5月28日至6月1日,中国香港南方科技大学电气电子工程系,深圳标题:Impacts of n-GaN Doping Concentration on Gate Reliability of p-n Junction/AlGaN/GaN HEMTs摘要信息解释研究了…...

Mac M2 Pro安装使用Cocoapods
Mac Pro M2安装使用Cocoapods 在新公司要做iOS开发,所以在新电脑上安装Cocoapods 在升级gem,sudo gem update --system,和安装cocoapods时都遇到如下的提示: ERROR: While executing gem ... (Errno::EPERM)Operation not per…...

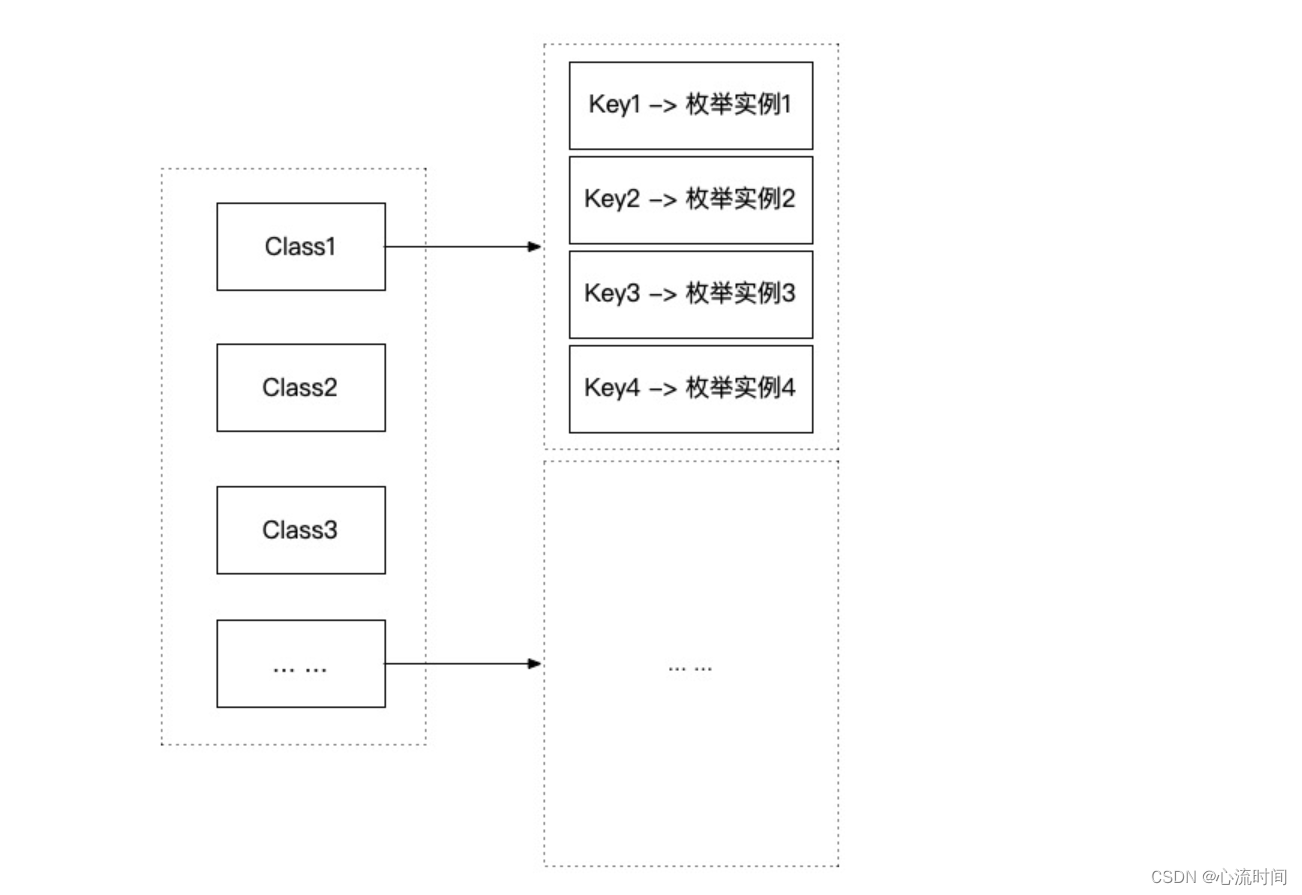
枚举缓存工具
此文章为笔记,为阅读其他文章的感受、补充、记录、练习、汇总,非原创,感谢每个知识分享者。 文章目录 1. 背景2. 枚举缓存3. 样例展示4. 性能对比5. 总结 本文通过几种样例展示如何高效优雅的使用java枚举消除冗余代码。 1. 背景 枚举在系统…...
)
【BASH】回顾与知识点梳理(二十五)
【BASH】回顾与知识点梳理 二十五 二十五. 特殊shell、PAM 模块、讯息传递和大量建置账号25.1 特殊shell特殊的 shell, /sbin/nologin 25.2 PAM模块25.3 Linux 主机上的用户讯息传递查询使用者: w, who, last, lastlog使用者对谈: write, mesg, wall使用…...

什么是Node js?什么是React?有什么区别
JavaScript是当今最流行的编程语言之一,它用于开发多种技术,两种这样的技术是Node.js和React。许多学生很难理解Nodejs和React之间的区别。 React和Nodejs之间的主要区别在于它们的使用位置。Nodejs 用于开发应用程序的服务器端,而Reactjs用于…...

使用postman做接口测试
1.接口测试:针对软件对外提供服务的接口的输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能与接口描述文档的一致性 2.接口测试流程: 1)获取接口信息:通过接口文档或抓包来获取接口的基本调用方式和…...

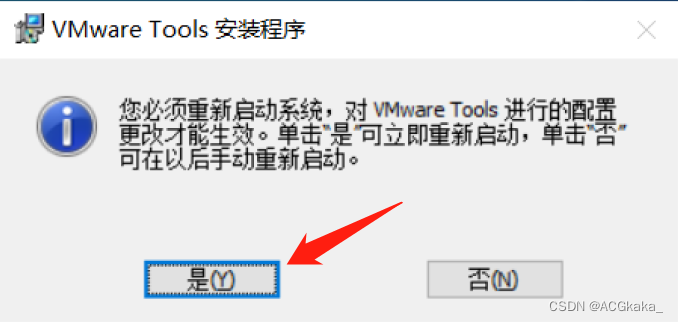
VMware Workstation 如何启用复制粘贴
产品:VMware Workstation 16 Pro 版本:16.1.1 build-17801498 我们刚安装好的 VMware Workstation 会发现无法复制粘贴文件到虚拟机中,如下为解决方案: 1.点击 虚拟机,点击 安装 VMware Tools(T)...。 2.虚拟机下面会…...

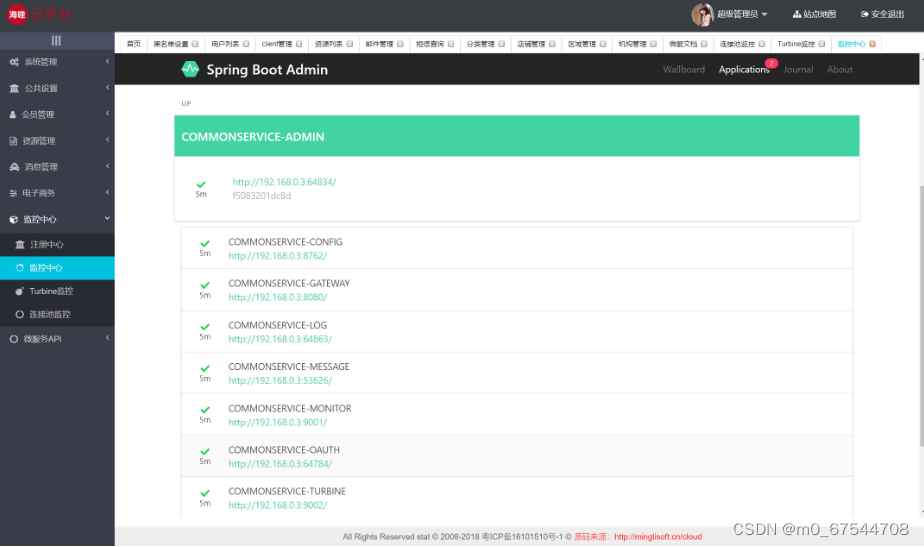
免费小程序商城搭建之b2b2c o2o 多商家入驻商城 直播带货商城 电子商务b2b2c o2o 多商家入驻商城 直播带货商城 电子商务 bbc
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端…...

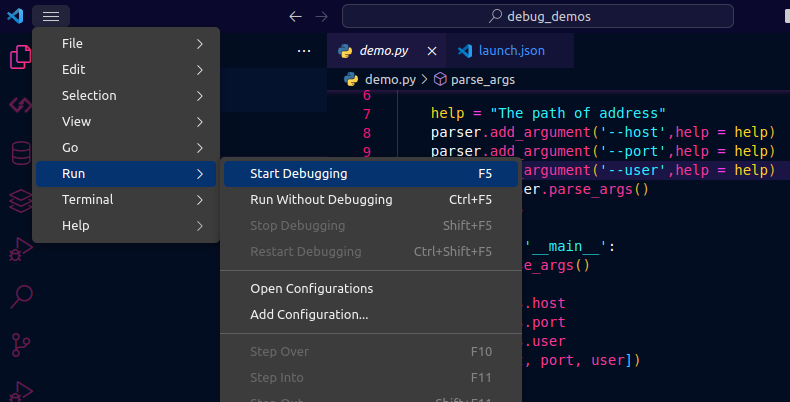
VSCode-Python传参数进行Debug
新建demo.py import argparse def parse_args():description "debug example" parser argparse.ArgumentParser(descriptiondescription) help "The path of address"parser.add_argument(--host,help help) parser.add_ar…...

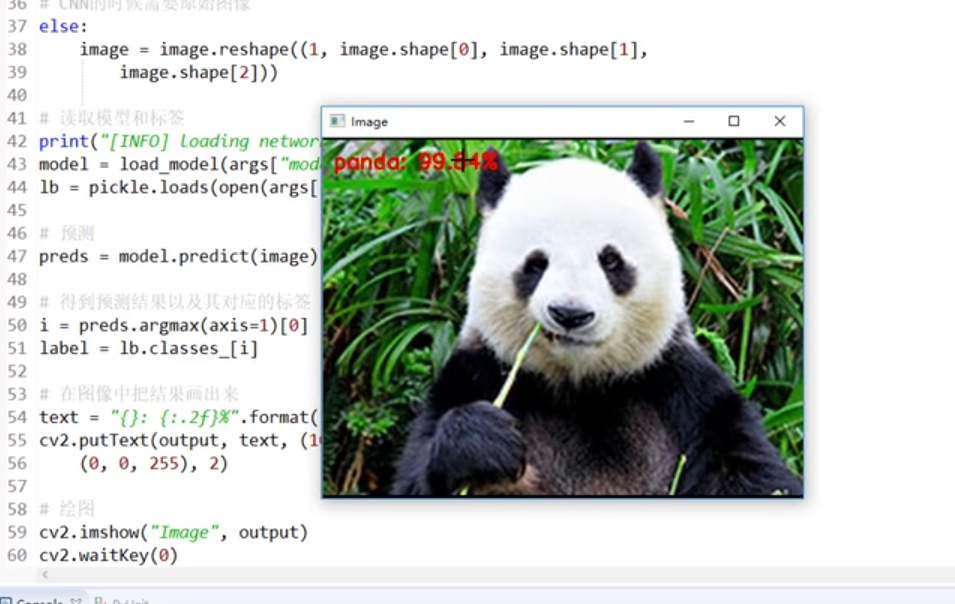
实践-传统深度学习
简介与安装 2 训练自己的数据集整体流程3 数据加载与预处理4 搭建网络模型5 学习率对结果的影响6 Drop-out操作7 权重初始化方法对比8 初始化标准差对结果的影响9 正则化对结果的影响10 加载模型进行测试 TensorFlow:每一步都需要自己做。 Keras:做起来更…...

爬虫:使用Selenium模拟人工操作及获取网页内容
专栏介绍 结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来! 全部文章请访问专栏:《Python全栈教程(0基础)》 再推荐一下最近热更的:《大厂测试高频面试题详解》 该专栏对…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
