Redux - Redux在React函数式组件中的基本使用

文章目录
- 一,简介
- 二,安装
- 三,三大核心概念Store、Action、Reducer
- 3.1 Store
- 3.2 Reducer
- 3.3 Action
- 四,开始函数式组件中使用
- 4.1,引入store
- 4.1,store.getState()方法
- 4.3,store.dispatch()方法
- 4.4,store.subscribe()方法
- 五,Redux 的三大原则
一,简介
Redux 是 JavaScript 应用的状态容器,提供可预测的状态管理。
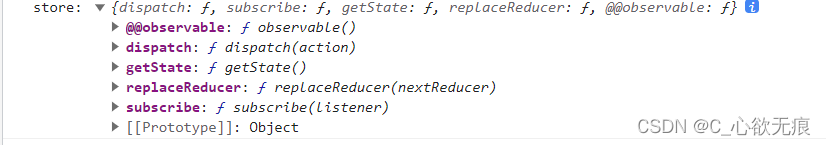
它主要的几个方法如下:

重要的有方法 有 dispatch(分发action)、getState(获取state)、subscribe(监听state的变化),下面会介绍到,另外两个可以不用管;
那什么时候使用Redux呢?
当遇到如下问题时,建议开始使用 Redux:
- 你有很多数据随时间而变化
- 你希望状态有一个唯一确定的来源(single source of truth)
- 你发现将所有状态放在顶层组件中管理已不可维护
二,安装
我这里安装的是 "redux": "^4.2.1"版本;
npm install redux --save
项目的src目录下面新建store文件夹和index.js,reducer.js;如下:

三,三大核心概念Store、Action、Reducer
3.1 Store
Store:存储数据的地方。最好整个应用只有一个 Store。
createStore() :用来生成 Store。接收 Reducer 作为其参数。
index.js
/*** 引入createStore 专门创建最为核心的store对象* 目前createStore已经弃用,所以我们要引用legacy_createStore */iimport { legacy_createStore } from "redux";
import reducer from './reducer.ts'// 创建数据仓库 引入reducer函数进行对数据的处理
const store = legacy_createStore(reducer)export default store
3.2 Reducer
reduce的本质就是一个函数 ,作用是初始化状态和加工状态。
reduce函数里面接收两个参数,第一个参数是state的初始值,第二个参数是一个action对象,对象里的第一个属性是type也就是函数的名称,第二个属性就是传进来的值,用于后续更改state;
reducer.ts
// 约束类型
interface Eula {name: string;age: number;
}
// 定义数据
const defaultState: Eula = {name: "Eula",age: 18
};// reducer 函数 用于更改数据
let reducer = (preState = defaultState, action: { type: string; data: number }) => {// action解构出来let { type, data } = action;// 第一种写法 每个分支使用return进行返回// switch (type) {// case "update_age":// preState.age = data;// return preState;// case "add_age":// preState.age++;// return preState;// case "del_age":// preState.age--;// return preState;// default:// return preState; // 初始化时// }// 第二种写法 break 与最终的return返回结果switch (type) {case "update_age":preState.age = data;break;case "add_age":preState.age++;break;case "del_age":preState.age--;break;default:preState; // 初始化时}return preState; // 此处 一定要使用return进行返回最终改变的值
};export default reducer;
注意: 初次加载 Store 会自动调用一次 Reducer 进行初始化状态,此时 state 是 undefined,action 对象中的 type 为 @@redux/INITxxx。手动调用 store.dispatch() 也会触发 Reducer 的自动执行。
3.3 Action
Action 就是一个普通的 JS 对象,用于描述要更新的数据类型和内容,其中 type 属性是必须的,表示 Action 的名称,其他属性可以自由设置。
redux.tsx
// 引入store
import store from "../../../store/index";
// 更改数据时调用
store.dispatch({ type: "update_age", data: 100 });
store.dispatch():所有数据的变化,必须通过派发(dispatch) Action 来更新。接受一个 Action 对象作为参数,将其发送出去。
四,开始函数式组件中使用
redux.tsx
import React, { useState } from "react";
// 1,引入store
import store from "../../../store/index";// 渲染数据
const myList:[] = [];const Redux: React.FC = () => {let [list, setList] = useState(myList);console.log("store:", store);// 监听数据的变化const unsubscribe = store.subscribe(() => {console.log("订阅数据的变化", store.getState());// 此处用来触发视图的更新setList([]);});// 改变store中的数据const update = () => {store.dispatch({ type: "update_age", data: 100 });};const add = () => {store.dispatch({ type: "add_age" });};const del = () => {store.dispatch({ type: "del_age" });};// 此处才是真正渲染的页面return (<div className="redux"><h3>redux演示</h3><button onClick={update}>更改store的数据+100</button><button onClick={add}>更改store的数据++</button><button onClick={del}>更改store的数据--</button><p>store的num数据:{store.getState().age}</p></div>);
};
export default Redux;效果图:

上面的组件是一个简单的案例演示,定义了三个点击事件,点击第一个按钮state.age+100,点击第二个按钮每次state.age+1,点击第三个按钮age每次减一;下面会详细介绍几个重点内容:
4.1,引入store
先引进来,这个没什么好说的;
import store from "../../../store/index";
4.1,store.getState()方法
getState()方法是redux实例下的方法之一,上面的第一张截图已经通过store实例打印出来了;
getState()的作用是获取当前状态下运行在redux中的state;也就是说获取store中最新的数据;
<p>store的num数据:{store.getState().age}</p>
4.3,store.dispatch()方法
dispatch() 是唯一能够修改 state 数据的行为。通过分发action (其实就是一个对象),配合 dispatch 函数传入的 action 及其 payload 计算得到新的 state,并更新到闭包数据中,这样就实现了 state 的更新;
如下:
reducer.tsx
// 改变store中的数据const update = () => {store.dispatch({ type: "update_age", data: 100 });};const add = () => {store.dispatch({ type: "add_age" });};const del = () => {store.dispatch({ type: "del_age" });};
上面的代码会和下面的 switch case 表达式所判断的type要一 一对应,用于更新state;
reducer.ts
let reducer = (preState = defaultState, action: { type: string; data: number }) => {let { type, data } = action;// 第一种写法 每个分支使用return进行返回// switch (type) {// case "update_age":// preState.age = data;// return preState;// case "add_age":// preState.age++;// return preState;// case "del_age":// preState.age--;// return preState;// default:// return preState; // 初始化时// }// 第二种写法 break 与最终的return返回结果switch (type) {case "update_age":preState.age = data;break;case "add_age":preState.age++;break;case "del_age":preState.age--;break;default:preState; // 初始化时}return preState; // 此处 一定要使用return进行返回最终改变的值
};
上面的两种写法是一样的;对比一下;
4.4,store.subscribe()方法
subscribe函数只要store中的state数据变化了,就会触发subscribe方法,相当注册了一个监听器;监听store中的数据变化;
从 react 层面来说,redux 的 store 是隔离开的,我们需要一个桥梁,使得数据层出现更新的同时更新UI层逻辑,这时 store 中的最后一个方法,subscribe 方法就派上用场了。
注意: setList([]):是为了主动触发react视图更新的方法,否则store中数据改变了,视图却没有重新渲染。
import React, { useState } from "react";
const Redux: React.FC = () => { let [list, setList] = useState(myList);
// 监听数据的变化const unsubscribe = store.subscribe(() => {console.log("订阅数据的变化", store.getState());// 此处用来触发视图的更新setList([]);});
}subscribe也同时返回了一个 unsubscribe 函数。当我们不在希望订阅这个监听器时,调用 unsubscribe(),对应的函数就会从监听器队列中被移除。
unsubscrib() // 不再监听
五,Redux 的三大原则
- 单一数据源:整个应用程序的 State 被存储在一棵 object tree 中,并且这棵 object tree 只存储在一个 Store 中。单一数据源可以让整个应用程序的 State 变得方便维护、修改、追踪。
- State 是只读的:唯一修改 State 的方法就是触发 Action,不要试图在其他地方通过任何的方式来修改State。这样可以保证所有的修改都被集中化处理,并且按照严格的顺序来执行。
- 使用纯函数来执行修改:通过 Reducer 将旧的 State 和 Action 联系在一起,返回一个新的 State。所有的Reducer 都应该是纯函数,不能产生任何的副作用。
End:
[redux中文网]: https://cn.redux.js.org/
相关文章:

Redux - Redux在React函数式组件中的基本使用
文章目录 一,简介二,安装三,三大核心概念Store、Action、Reducer3.1 Store3.2 Reducer3.3 Action 四,开始函数式组件中使用4.1,引入store4.1,store.getState()方法4.3,store.dispatch()方法4.4&…...

rust学习-同时执行多Future
只用 .await 来执行future,会阻塞并发任务,直到特定的 Future 完成 join!:等待所有future完成 可事实上为什么都是res1完成后再执行res2? join! 不保证并发执行,难道只负责同步等待? 示例 [package] name = "rust_demo5" version = "0.1.0" edit…...

问道管理:旅游酒店板块逆市拉升,桂林旅游、华天酒店涨停
游览酒店板块14日盘中逆市拉升,到发稿,桂林游览、华天酒店涨停,张家界涨超8%,君亭酒店涨超5%,众信游览、云南游览涨逾4%。 音讯面上,8月10日,文旅部办公厅发布康复出境团队游览第三批名单&#…...

算法通关村第三关——数组白银
文章目录 一、删除元素1.1 原地移除所有值等于val的元素1.2 删除有序数组中的重复项 二、元素奇偶移动三、数组轮转 一、删除元素 1.1 原地移除所有值等于val的元素 LeetCode 27.移除元素 解法1:快慢指针 class Solution {public int removeElement(int[] nums, …...

黑客利用 Facebook 漏洞,发起网络钓鱼攻击
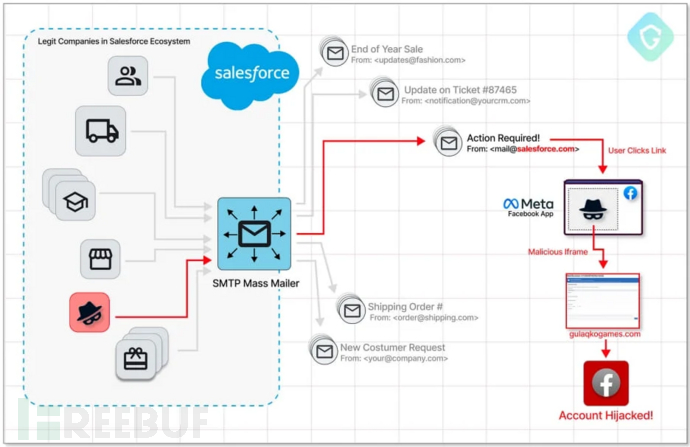
Bleeping Computer 网站披露,网络攻击者利用 Salesforce 电子邮件服务和 SMTP 服务器中的漏洞,针对一些特定的 Facebook 账户发起复杂的网络钓鱼活动。 据悉,网络攻击者利用 Salesforce 等具有良好信誉的电子邮件网关分发网络钓鱼电子邮件&am…...

React Router@3.x 升级到 @6.x 的实战
一、概述 目前公司产品有关 react 的工具版本普遍较低,其中react router版本为 3.x(是的,没有看错,3.x 的版本,4年前的版本)。而最新的 react router 已经到了 6.x 版本。 为了能够跟上路由的脚步,也为了使用 router 相关的 hooks 函数,一次必不可少的升级由此到来!由于…...

LAXCUS和GPU软硬件结合,构建强大算力生态
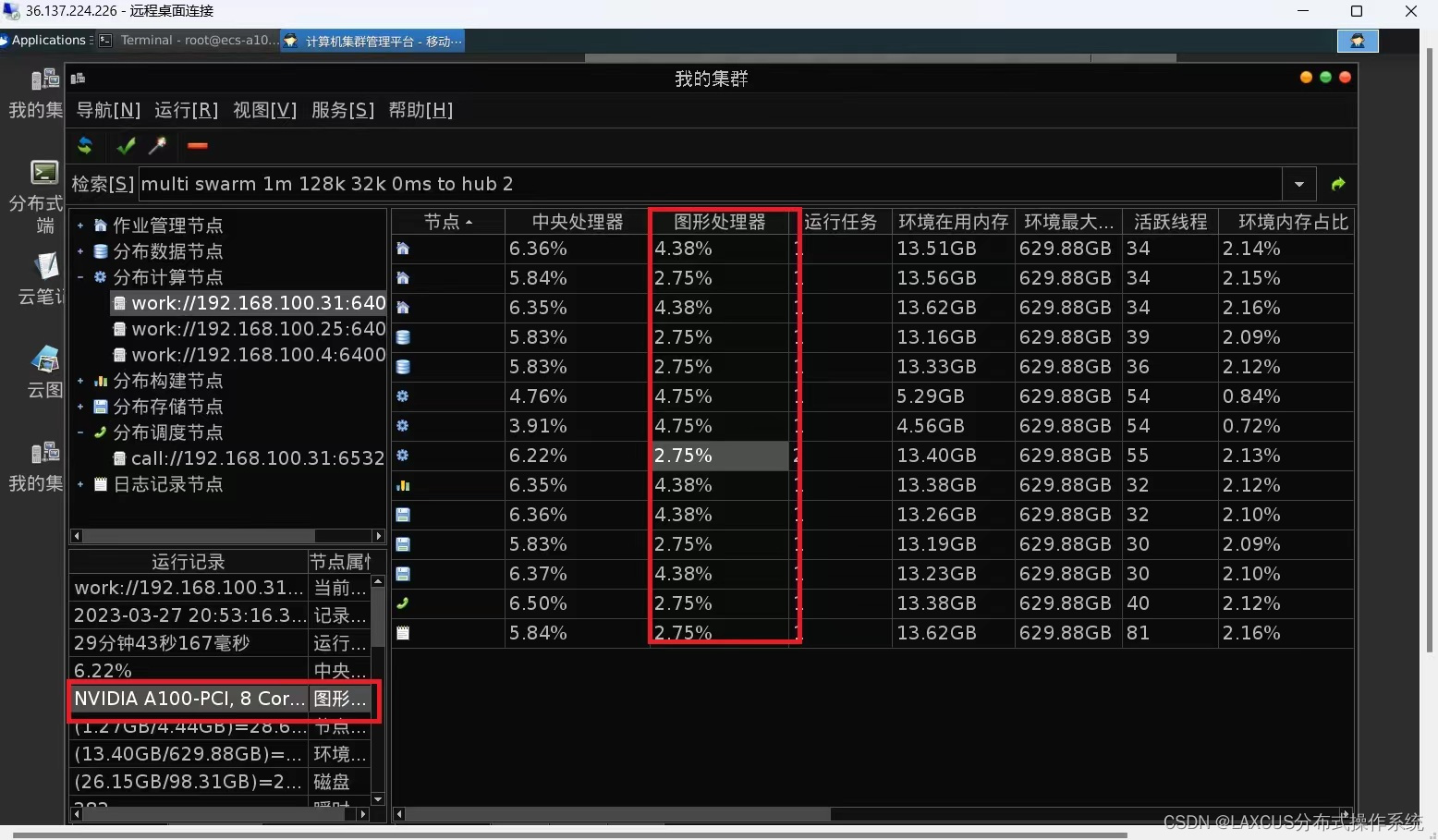
随着科技的不断进步,计算机技术已经渗透到我们生活的方方面面。其中,GPU(图形处理器)作为一种强大的计算设备,已经成为了人工智能、大数据、云计算等领域的核心硬件之一。然而,传统操作系统都是单机系统,只能在一台计算…...

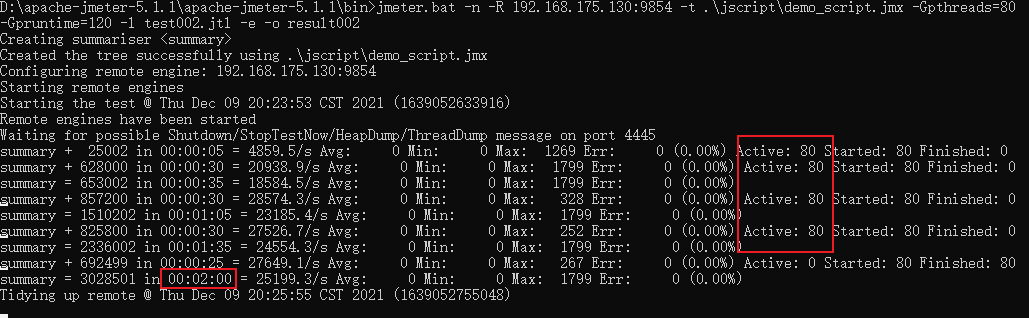
学会这一招,轻松玩转小程序自动化
jmeter 可以做性能测试,这个很多人都知道,那你知道,jmeter 可以在启动运行时,指定线程数和运行时间,自定义性能场景吗? jmeter 性能测试,动态设定性能场景 平时,我们使用 jmeter 进…...
 ?)
Mongodb 更新集合的方法到底有几种 (上) ?
更新方法 Mongodb 使用以下几种方法来更新文档 , Mongodb V5.0 使用 mongosh 客户端: db.collection.updateOne(<filter>, <update>, <options>) db.collection.updateMany(<filter>, <update>, <options>) db.c…...

推荐5款能帮你解决各种问题的神器
今天我要向大家推荐5款超级好用的效率软件,无论是在学习还是办公中都能够极大地提高效率。这些软件可以帮助你解决许多问题,而且每个都是真正的神器。 网速和硬件监控——TrafficMonitor TrafficMonitor 是一款可以在任务栏或桌面悬浮窗显示系统…...

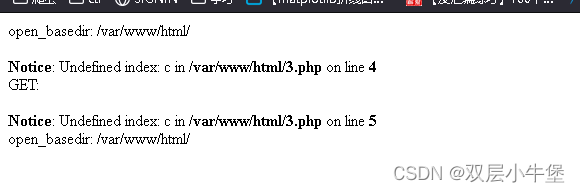
绕过 open_basedir
目录 0x01 首先了解什么是 open_basedir 0x02 通过命令执行绕过 0x03 通过symlink 绕过 (软连接) 0x04利用glob://绕过 方式1——DirectoryIteratorglob:// 方式2——opendir()readdir()glob:// 0x05 通过 ini_set和chdir来绕过 在ctfshow 72遇到…...

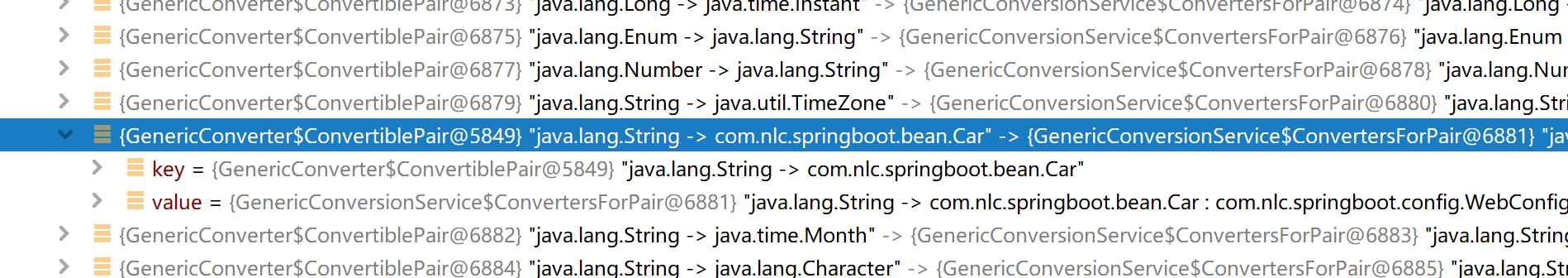
如何使用SpringBoot 自定义转换器
😀前言 本篇博文是关于SpringBoot 自定义转换器的使用,希望你能够喜欢😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的…...

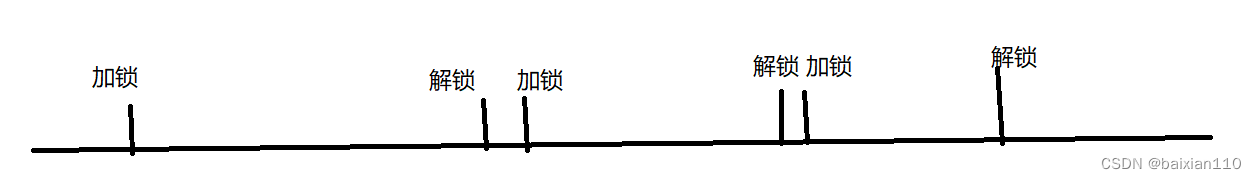
多线程(进阶)
一、常见的锁策略 1.1读写锁 多线程之间,数据的读取方之间不会产生线程安全问题,但数据的写入方互相之间以及和读者之间都需 要进行互斥。如果两种场景下都用同一个锁,就会产生极大的性能损耗。所以读写锁因此而产生。 读写锁(r…...

端口输入的数据为什么要打拍?
一次作者在开发图像时候,对输入的图像没有打拍,直接输出给显示终端,时好时坏,或者图像颜色不正确,最终经过打拍解决了此问题。 //配置为16-Bit SDR ITU-R BT.656模式时pixel_data[23:16]为高阻。always (posedge pixe…...

Qt读写Excel--QXlsx编译为静态库2
1、概述🥔 在使用QXlsx时由于源码文件比较多,如果直接加载进项目里面,会增加每次编译的时间; 直接将源码加载进项目工程中,会导致项目文件非常多,结构变得更加臃肿; 所以在本文中将会将QXlsx编译…...

win11电脑查找已连接打印机ip的方法
此方法适用于驱动打印机,windows 11操作系统。 方法一:直接查看法 首先大家可以看看自己的打印机有没有lcd屏幕。有些直接在屏幕显示ip;另一种进入菜单,然后可以在里面的选项中显示“ip地址”。 方法二:设置中查看 …...

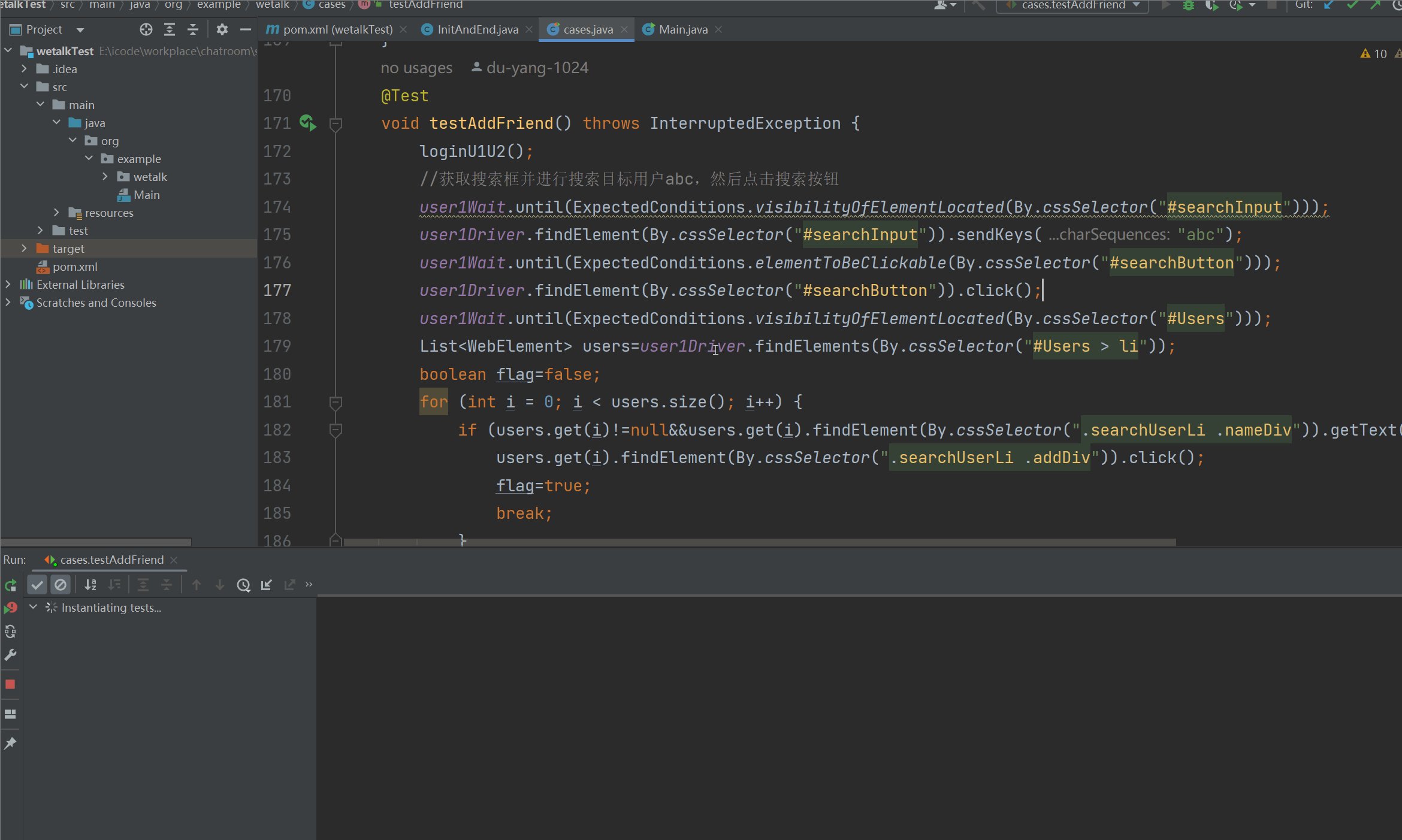
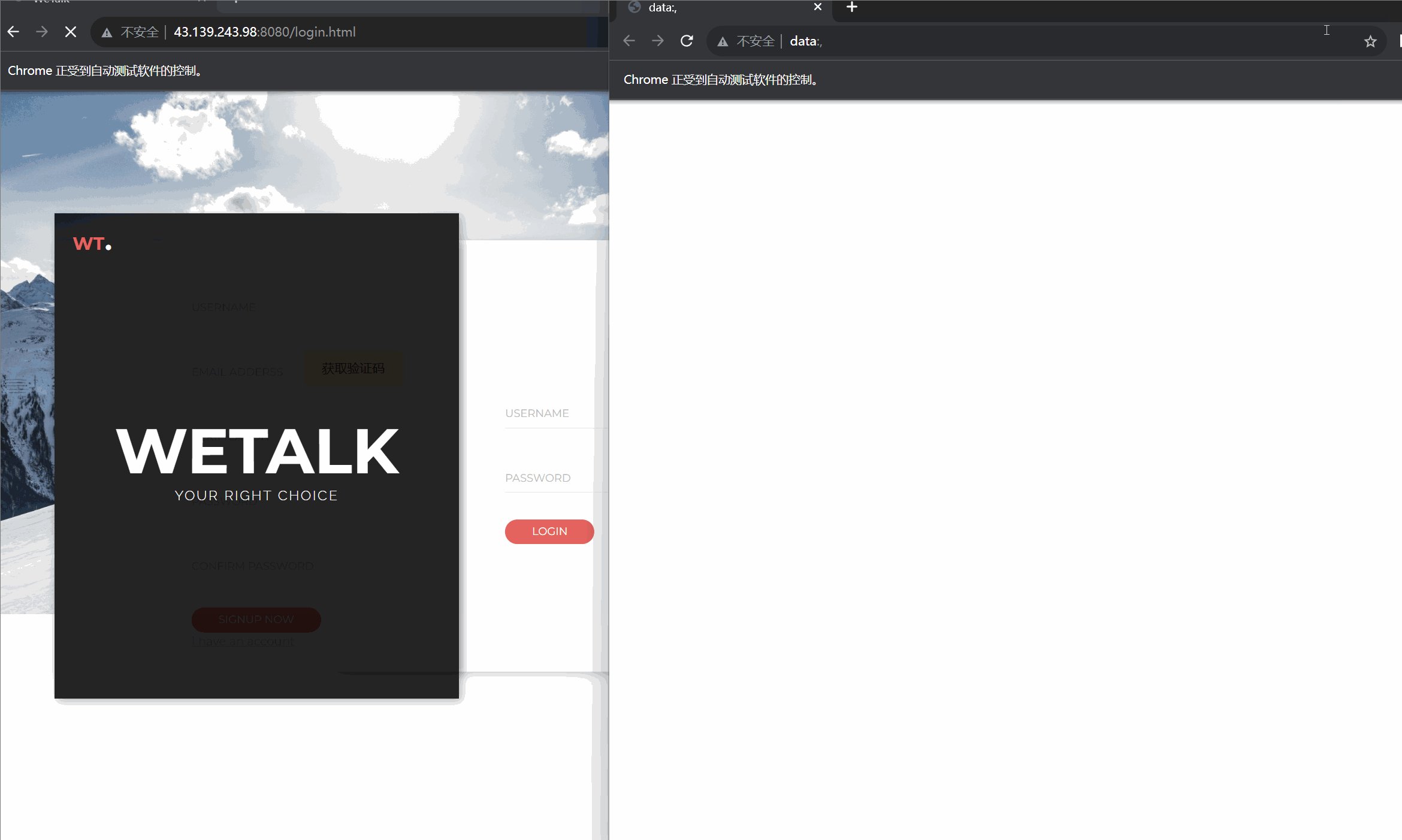
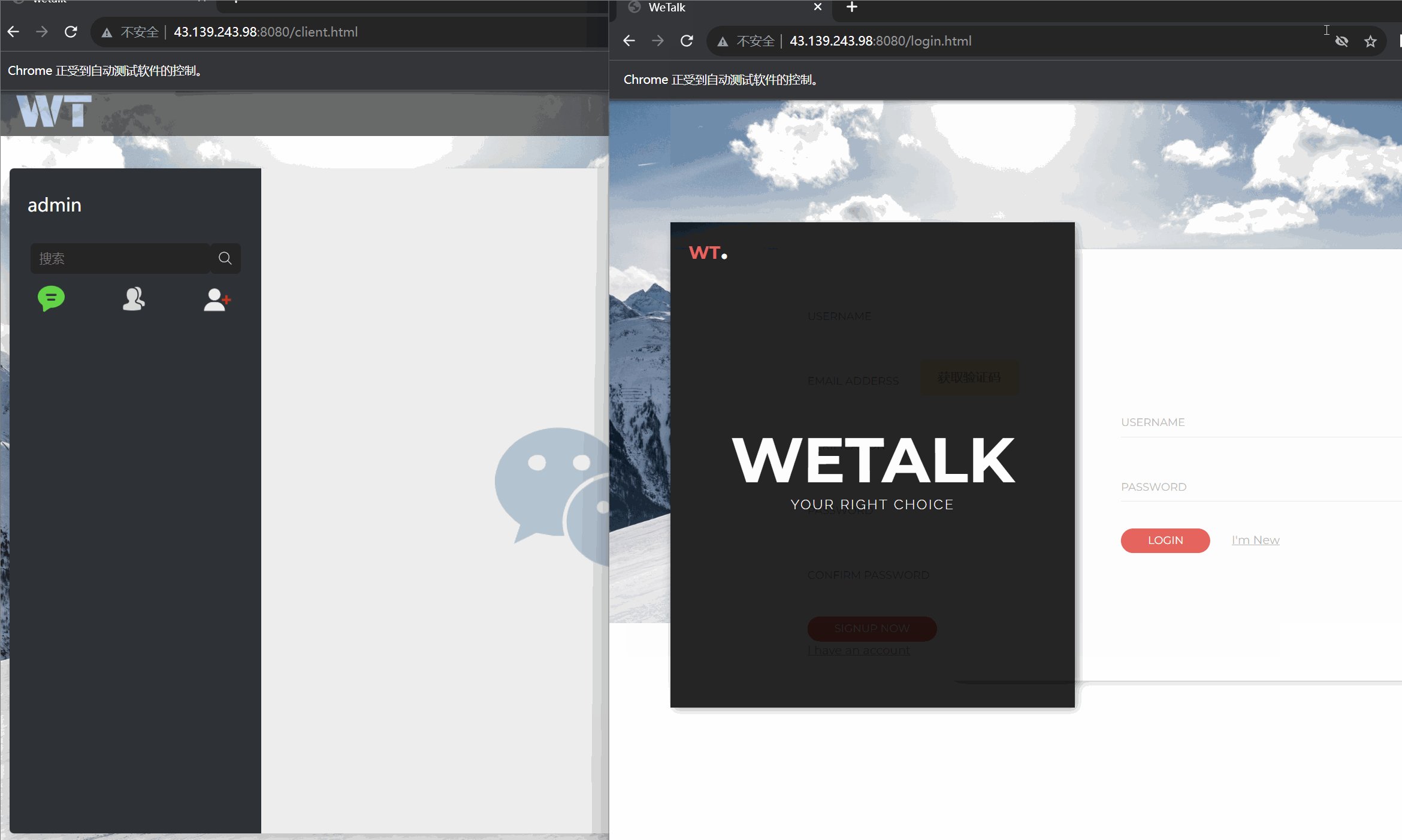
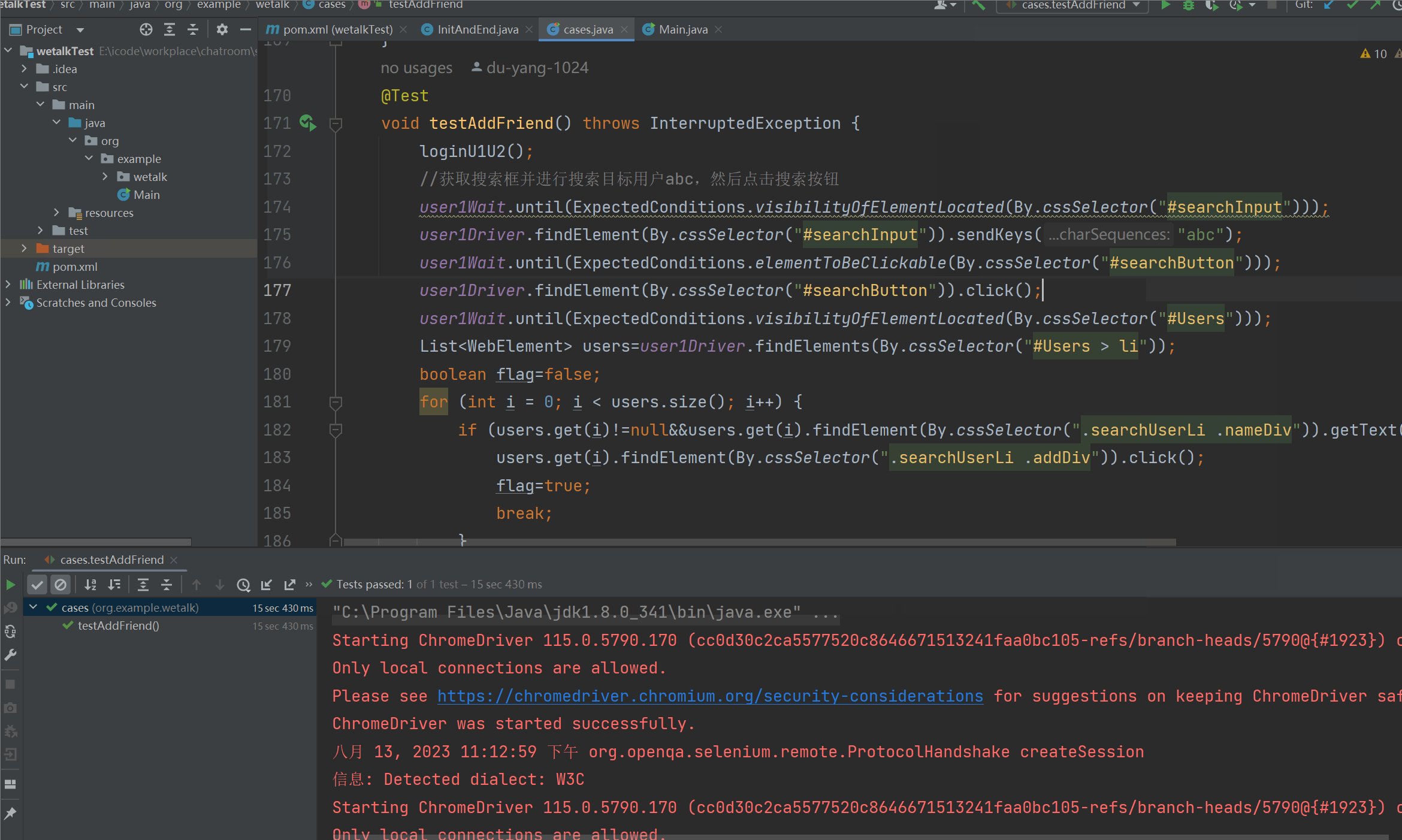
测试开发探索:“WeTalk“网页聊天室的测试流程与自动化
目录 引言: 测试开发目标: "WeTalk"项目背景 关于登录测试用例的设计 测试开发策略与流程 集成测试:Selenium JUnit 接口测试:Postman 测试用例的设计与实现 自动化测试演示: 用例一:登…...

图片增强组件实现
设计并实现了一个图片增强的组件,具体功能如下: 图片数据增强,包括且不限于:图片旋转、比例增强、高斯噪声、饱和度变换等若图片包含对应标注boundingbox,也支持对应变换,保证圈选内容的不变性实现多种方式…...

go.sum are different when using go mod vendor/download
本地Golang配置 今天本地编译一个项目,遇到以下错误 PS D:\Code\Golang\jiankunking\k8s-ext> go mod tidy go: downloading github.com/huaweicloud/huaweicloud-sdk-go-obs v3.23.4incompatible verifying github.com/gin-gonic/ginv1.7.3: checksum mismat…...

Docker技术入门教程
Docker技术入门教程 一、docker概念 一款产品从开发到上线,从操作系统,到运行环境,再到应用配置。作为开发运维之间的协作我们需要关心很多东西,这也是很多互联网公司都不得不面对的问题,特别是各种版本的迭代之后&a…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
