vue 大文件视频切片上传处理方法
前端上传大文件、视频的时候会出现超时、过大、很慢等情况,为了解决这一问题,跟后端配合做了一个切片的功能。
我这个切片功能是基于 minion 的,后端会把文件放在minion服务器上。具体看后端怎么做
1、在项目的 util(这个文件夹是自己创建的,如果项目里没有可以自行创建) 文件家中创建一个js文件 upload.js 在js文件中添加如下代码:
import axios from 'axios';
import md5 from 'js-md5' //引入MD5加密
export const uploadByPieces = ({ urlList, file, pieceSize, progress, beforeSuccess, success, error }) => {// 如果文件传入为空直接 return 返回if (!file) returnlet fileMD5 = ''// 总文件列表const chunkSize = pieceSize * 1024 * 1024 // 5MB一片const chunkCount = Math.ceil(file.size / chunkSize - 1) // 总片数// 获取md5const readFileMD5 = () => {// 读取视频文件的md5// console.log("获取文件的MD5值")let fileRederInstance = new FileReader()// console.log('file', file)fileRederInstance.readAsBinaryString(file)fileRederInstance.addEventListener('load', e => {let fileBolb = e.target.resultfileMD5 = md5(fileBolb)// console.log('fileMD5', fileMD5)// console.log("文件未被上传,将分片上传")readChunkMD5()})}const getChunkInfo = (file, currentChunk, chunkSize) => {let start = currentChunk * chunkSizelet end = Math.min(file.size, start + chunkSize)let chunk = file.slice(start, end)return { start, end, chunk }}// 针对每个文件进行chunk处理const readChunkMD5 = () => {// 针对单个文件进行chunk上传for (var i = 0; i < chunkCount; i++) {const { chunk } = getChunkInfo(file, i, chunkSize)// console.log("切片地址123" + urlList)// console.log("总片数" + chunkCount)// console.log("分片后的数据---测试:" + i)// console.log(chunk)let fileUrl = urlList[i];// console.log(fileUrl,'地址');uploadChunk({ chunk, currentChunk: i, chunkCount, fileUrl })}}const uploadChunk = (chunkInfo) => {// 上传请求方式1 (根据自身情况自行选择)// console.log(chunkInfo.chunk,'chunkInfochunkInfo');let files = chunkInfo.chunkaxios.put(chunkInfo.fileUrl,files).then((res) => {// console.log("分片上传返回信息:"+ res)if (res.status == 200) {// 下面如果在项目中没有用到可以不用打开注释if (chunkInfo.currentChunk < chunkInfo.chunkCount - 1) {beforeSuccess()} else {// 当总数大于等于分片个数的时候if ((chunkInfo.currentChunk + 1) == chunkInfo.chunkCount) {// console.log("文件开始------合并成功")success(res.data[0])}}}}).catch((e) => {console.log('失败!');error && error(e)})}readFileMD5() // 开始执行代码
}js-md5 如果没有的话需要自己在项目里安装:
npm install js-md52、创建一个上传视频文件的公共组件,便于不同地方引用,如下:
<template><div class="container" style="display:inline-block;width: 200px;"><el-uploadclass="upload-demo"action="#":multiple="false":auto-upload="false"accept=".mp4":on-change="handleChange":show-file-list="false"><el-button slot="trigger" size="small" type="primary" :disabled="isUploadVideo">选择视频</el-button><!-- <el-button size="small" type="primary" @click="uploadVideo()" style="margin-left: 10px;">开始上传</el-button> --></el-upload><!-- 进度条 --><el-progress v-if="progressFlag" :percentage="loadProgress"></el-progress></div>
</template><script>
import {mapGetters} from "vuex";
import { uploadByPieces } from '@/util/upload-video'
import api from "@/api/mes2/index-lhj"
export default {data() {return {isUploadVideo: false,uploadId: '', // 切片视频的唯一id(后端返回)fileNameVal: '', // 文件名称(后端返回)listUrl: [], // 切片路径集合loadProgress: 0, // 动态显示进度条progressFlag: false, // 关闭进度条}},created(){},computed: { ...mapGetters(["userInfo"]), }, props:{paramsData: {type: Object,default: {}}},methods: {// 选择视频handleChange(file, fileList) {this.isUploadVideo = true;this.progressFlag = true; // 显示进度条this.loadProgress = 10; // 动态获取文件上传进度let fileSizeVal = file.size / 1024 / 1024;let numVal = null;if(fileSizeVal <= 20){numVal = 1;}else{numVal = Math.ceil(file.size / (10 * 1024 * 1024));}let params = {fileName: file.name,partCount: numVal - 1,tenantId: this.userInfo.tenant_id,fileType: "mp4",fileSize: file.size,sourceId: this.paramsData.id,sourceType: this.paramsData.inspectionType,sourceSystem: "MES2",hierarchyCode:"MES2"}api.queryUploadBigFileUrl(params).then((res) => {this.loadProgress = 20;this.listUrl = res.data.data.partUrlList;this.uploadId = res.data.data.uploadId;this.fileNameVal = res.data.data.fileName// 调用切片方法uploadByPieces({urlList: this.listUrl,file: file.raw, // 视频实体pieceSize: 10, // 分片大小beforeSuccess: data => {// 进度数 / 切片总数let progress = Math.floor(70 / (numVal - 1)); // 计算进度this.loadProgress += progress;},success: data => {// console.log('分片上传视频成功', data)this.getFileAll(numVal)},error: e => {console.log('分片上传视频失败', e)this.$message.error('视频切片上传失败,请重新上传!')this.progressFlag = false}})}).catch(() => {this.$message.error('发生错误,请重新上传!')this.progressFlag = false})},// 整合切片文件getFileAll(numVal){let params = {partCount: numVal - 1,tenantId: this.userInfo.tenant_id,uploadId: this.uploadId,fileName: this.fileNameVal,}this.loadProgress = 95;api.queryUploadBigFile(params).then((res) => {if(res.data.data === false){this.isUploadVideo = false;this.$message.error('视频切片合并失败,请重新上传!')setTimeout( () => {this.progressFlag = false}, 1000) // 一秒后关闭进度条}else{this.loadProgress = 100;this.isUploadVideo = false;this.$message.success('视频上传成功!')this.$emit('uploadVideoData');if (this.loadProgress >= 100) {this.loadProgress = 100setTimeout( () => {this.progressFlag = false}, 1000) // 一秒后关闭进度条}}}).catch(() => {this.isUploadVideo = false;this.$message.error('视频合并上传失败,请重新上传!')})},},
}
</script><style scoped lang="scss"></style>具体根据自己的实际情况进行修改即可!
至此完成!!!
测试有效!!!感谢支持!!!
相关文章:

vue 大文件视频切片上传处理方法
前端上传大文件、视频的时候会出现超时、过大、很慢等情况,为了解决这一问题,跟后端配合做了一个切片的功能。 我这个切片功能是基于 minion 的,后端会把文件放在minion服务器上。具体看后端怎么做 1、在项目的 util(这个文件夹是自己创建的…...

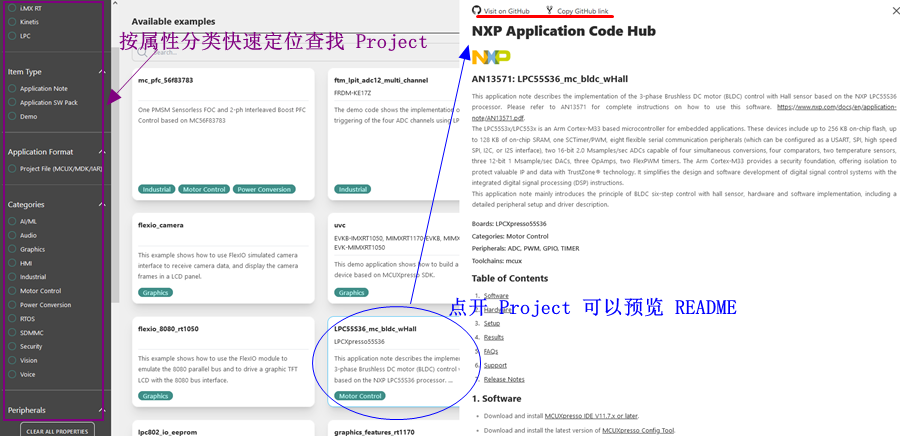
痞子衡嵌入式:AppCodeHub - 一站网罗恩智浦MCU应用程序
近日,恩智浦官方隆重上线了应用程序代码中心(Application Code Hub,简称 ACH),这是恩智浦 MCUXpresso 软件生态的一个重要组成部分。痞子衡之所以要如此激动地告诉大家这个好消息,是因为 ACH 并不是又一个恩智浦官方 github proje…...

打造数字化营销闭环,破解精准获客难题
现阶段,企业需要进行数字化营销闭环,以实现更精确的客户获取。随着数字技术的迅猛发展,企业需要将在线广告、社交媒体营销和数据分析等工具相互结合,建立一个完整的数字化营销流程。通过使用客户细分、精准定位和个性化广告等手段…...

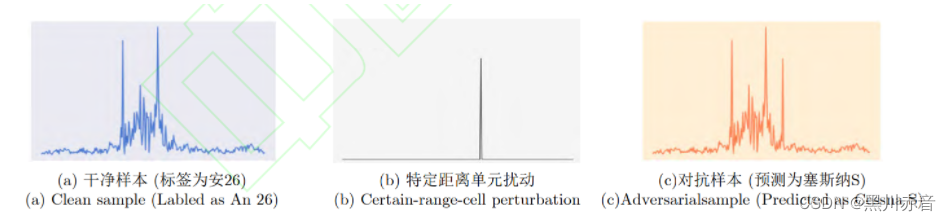
《雷达像智能识别对抗研究进展》阅读记录
(1)引言 神经网络通常存在鲁棒性缺陷,易受到对抗攻击的威胁。攻击者可以隐蔽的诱导雷达智能目标识别做出错误预测,如: a图是自行车,加上对抗扰动后神经网络就会将其识别为挖掘机。 (2&a…...

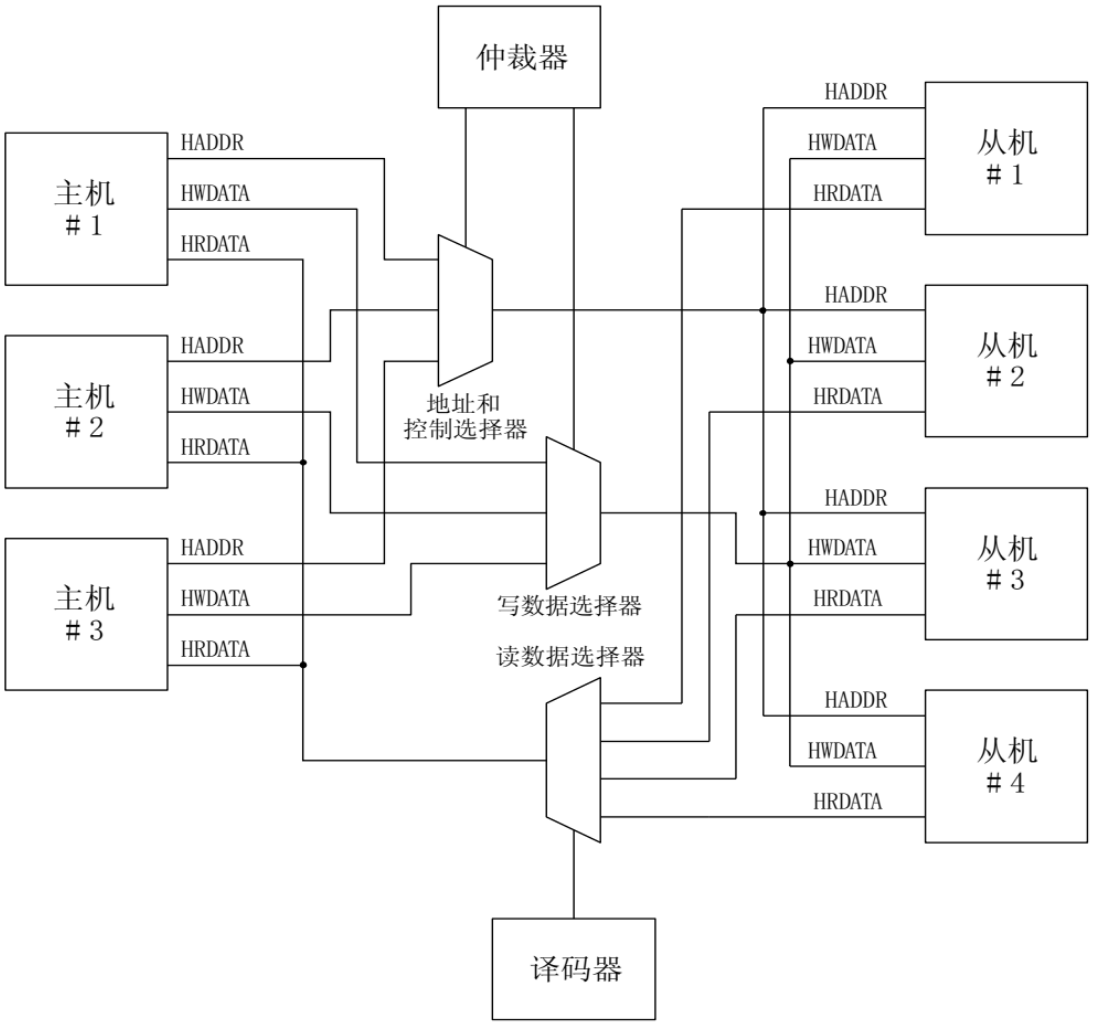
【AHB】初识 AHB 总线
AHB 与 APB、ASB同属于 AMBA 总线架构规范,该总线规范由 ARM 公司提出。 目录 一、AHB 总线 二、AHB 总线组成 三、AHB 主从通信过程 一、AHB 总线 AHB(Advanced High Performance Bus),意为高级高性能总线,能将微控制器&…...

Linux服务使用宝塔面板搭建网站,通过内网穿透实现公网访问
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 前言 宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等&…...

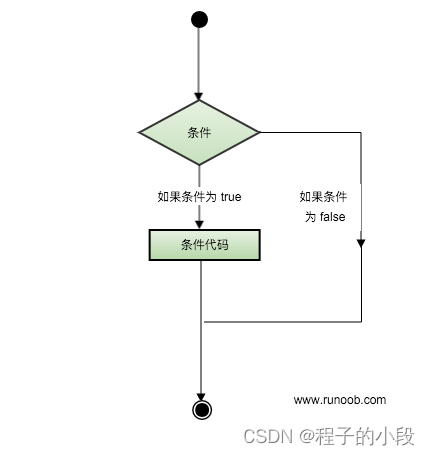
C++ 判断
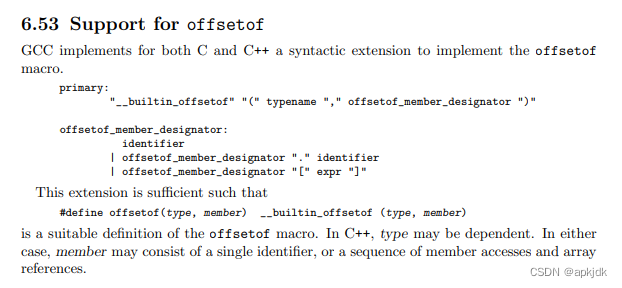
判断结构要求程序员指定一个或多个要评估或测试的条件,以及条件为真时要执行的语句(必需的)和条件为假时要执行的语句(可选的)。 下面是大多数编程语言中典型的判断结构的一般形式: 判断语句 C 编程语言…...

“解引用“空指针一定会导致段错误吗?
可能有些朋友看见这个标题第一反应是嵌入式的某些内存中,0地址也是可以被正常访问的,所以对0地址的解引用不会发生错误,但我要说的情况不是这个,而是指一个真正的空指针,不仅是c/c中的0,(void*)0,NULL,还有nullptr,一个真正的空指针. 在c语言中,想获得某结构体的成员变量相对偏…...

釉面陶瓷器皿SOR/2016-175标准上架亚马逊加拿大站
亲爱的釉面陶瓷器皿和玻璃器皿制造商和卖家,亚马逊加拿大站将执行SOR/2016-175法规。这是一份新的法规,规定了含有铅和镉的釉面陶瓷器和玻璃器皿需要满足的要求。让我们一起来看一看,为什么要实行SOR/2016-175法规?这是一个保护消…...

Redux - Redux在React函数式组件中的基本使用
文章目录 一,简介二,安装三,三大核心概念Store、Action、Reducer3.1 Store3.2 Reducer3.3 Action 四,开始函数式组件中使用4.1,引入store4.1,store.getState()方法4.3,store.dispatch()方法4.4&…...

rust学习-同时执行多Future
只用 .await 来执行future,会阻塞并发任务,直到特定的 Future 完成 join!:等待所有future完成 可事实上为什么都是res1完成后再执行res2? join! 不保证并发执行,难道只负责同步等待? 示例 [package] name = "rust_demo5" version = "0.1.0" edit…...

问道管理:旅游酒店板块逆市拉升,桂林旅游、华天酒店涨停
游览酒店板块14日盘中逆市拉升,到发稿,桂林游览、华天酒店涨停,张家界涨超8%,君亭酒店涨超5%,众信游览、云南游览涨逾4%。 音讯面上,8月10日,文旅部办公厅发布康复出境团队游览第三批名单&#…...

算法通关村第三关——数组白银
文章目录 一、删除元素1.1 原地移除所有值等于val的元素1.2 删除有序数组中的重复项 二、元素奇偶移动三、数组轮转 一、删除元素 1.1 原地移除所有值等于val的元素 LeetCode 27.移除元素 解法1:快慢指针 class Solution {public int removeElement(int[] nums, …...

黑客利用 Facebook 漏洞,发起网络钓鱼攻击
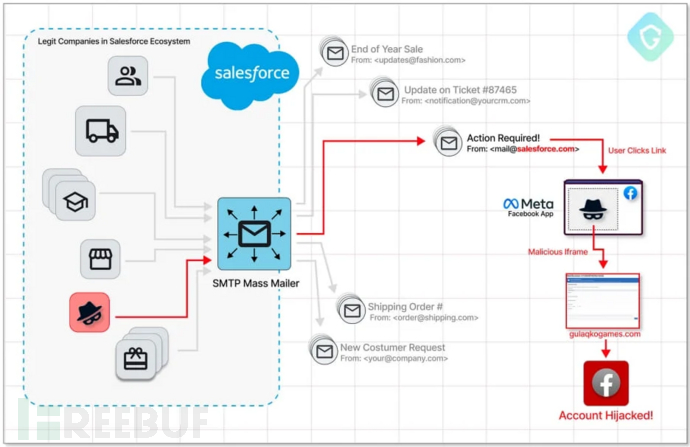
Bleeping Computer 网站披露,网络攻击者利用 Salesforce 电子邮件服务和 SMTP 服务器中的漏洞,针对一些特定的 Facebook 账户发起复杂的网络钓鱼活动。 据悉,网络攻击者利用 Salesforce 等具有良好信誉的电子邮件网关分发网络钓鱼电子邮件&am…...

React Router@3.x 升级到 @6.x 的实战
一、概述 目前公司产品有关 react 的工具版本普遍较低,其中react router版本为 3.x(是的,没有看错,3.x 的版本,4年前的版本)。而最新的 react router 已经到了 6.x 版本。 为了能够跟上路由的脚步,也为了使用 router 相关的 hooks 函数,一次必不可少的升级由此到来!由于…...

LAXCUS和GPU软硬件结合,构建强大算力生态
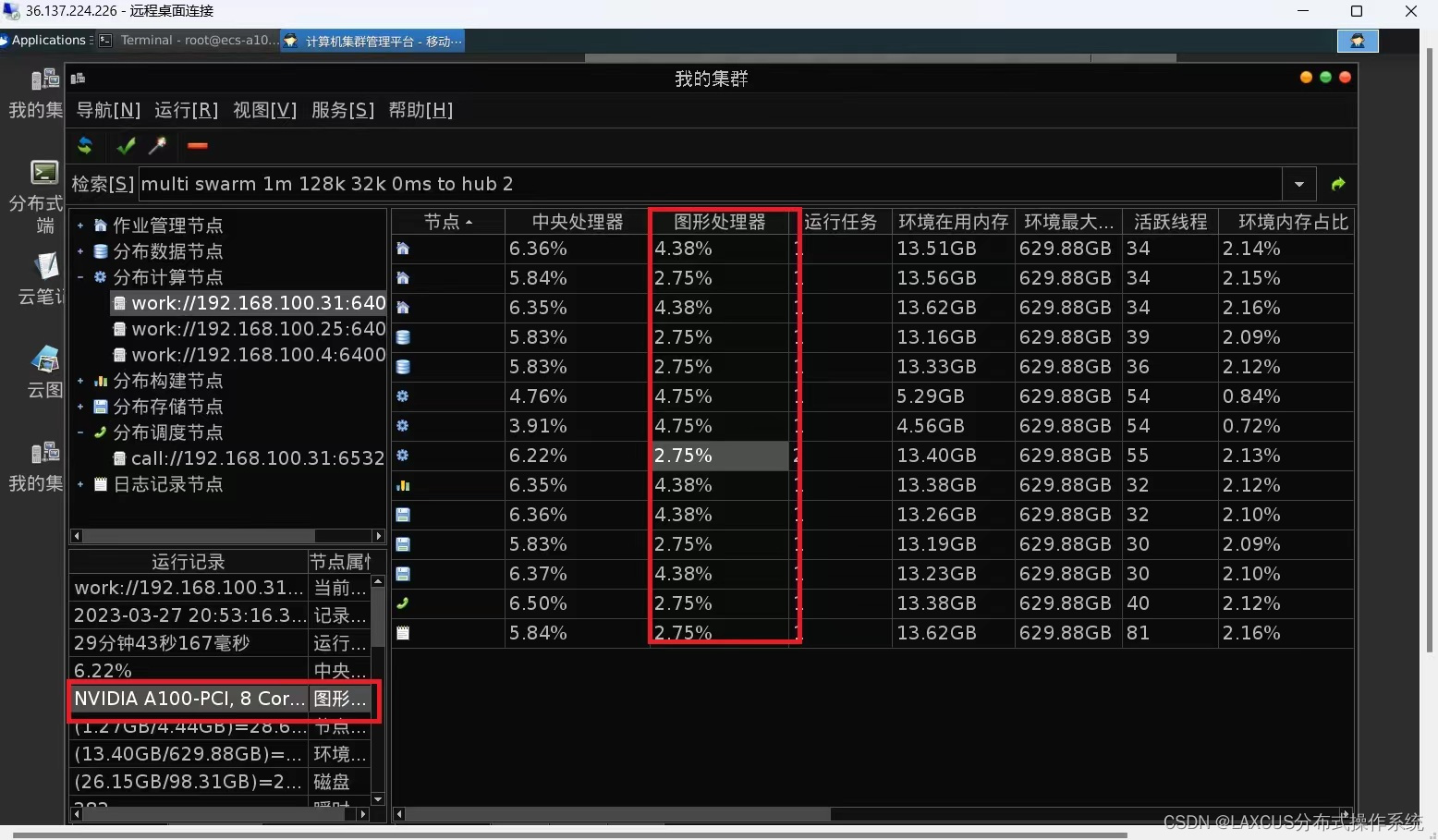
随着科技的不断进步,计算机技术已经渗透到我们生活的方方面面。其中,GPU(图形处理器)作为一种强大的计算设备,已经成为了人工智能、大数据、云计算等领域的核心硬件之一。然而,传统操作系统都是单机系统,只能在一台计算…...

学会这一招,轻松玩转小程序自动化
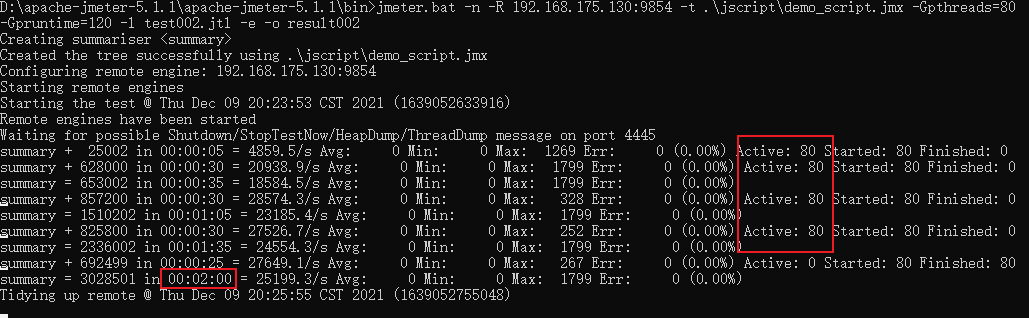
jmeter 可以做性能测试,这个很多人都知道,那你知道,jmeter 可以在启动运行时,指定线程数和运行时间,自定义性能场景吗? jmeter 性能测试,动态设定性能场景 平时,我们使用 jmeter 进…...
 ?)
Mongodb 更新集合的方法到底有几种 (上) ?
更新方法 Mongodb 使用以下几种方法来更新文档 , Mongodb V5.0 使用 mongosh 客户端: db.collection.updateOne(<filter>, <update>, <options>) db.collection.updateMany(<filter>, <update>, <options>) db.c…...

推荐5款能帮你解决各种问题的神器
今天我要向大家推荐5款超级好用的效率软件,无论是在学习还是办公中都能够极大地提高效率。这些软件可以帮助你解决许多问题,而且每个都是真正的神器。 网速和硬件监控——TrafficMonitor TrafficMonitor 是一款可以在任务栏或桌面悬浮窗显示系统…...

绕过 open_basedir
目录 0x01 首先了解什么是 open_basedir 0x02 通过命令执行绕过 0x03 通过symlink 绕过 (软连接) 0x04利用glob://绕过 方式1——DirectoryIteratorglob:// 方式2——opendir()readdir()glob:// 0x05 通过 ini_set和chdir来绕过 在ctfshow 72遇到…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

EEG-fNIRS联合成像在跨频率耦合研究中的创新应用
摘要 神经影像技术对医学科学产生了深远的影响,推动了许多神经系统疾病研究的进展并改善了其诊断方法。在此背景下,基于神经血管耦合现象的多模态神经影像方法,通过融合各自优势来提供有关大脑皮层神经活动的互补信息。在这里,本研…...
