Three.js纹理贴图
目录
Three.js入门
Three.js光源
Three.js阴影
Three.js纹理贴图
纹理是一种图像或图像数据,用于为物体的材质提供颜色、纹理、法线、位移等信息,从而实现更加逼真的渲染结果。
纹理可以应用于Three.js中的材质类型,如MeshBasicMaterial、MeshLambertMaterial、MeshPhongMaterial、MeshStandardMaterial等。
UV映射
UV映射是2D图像投影到3D模型的表面以进行纹理映射的3D建模过程(也即把位图贴到3D几何形状的过程或者方法)。在这个过程中,3D模型上的每个顶点都会被赋予一个二维坐标(U, V)。
由于X,Y,Z已经表示模型空间中的3D图形的轴了。所以用U和V分别表示纹理坐标的水平和垂直方向。
顶点UV坐标可以在0~1.0之间任意取值,纹理贴图左下角对应的UV坐标是(0,0),右上角对应的坐标(1,1)。
UV映射公式如下:
(u,v) -> (x,y,z)
(u,v)代表纹理上的坐标,(x,y,z)代表几何图形上的点(向量)。
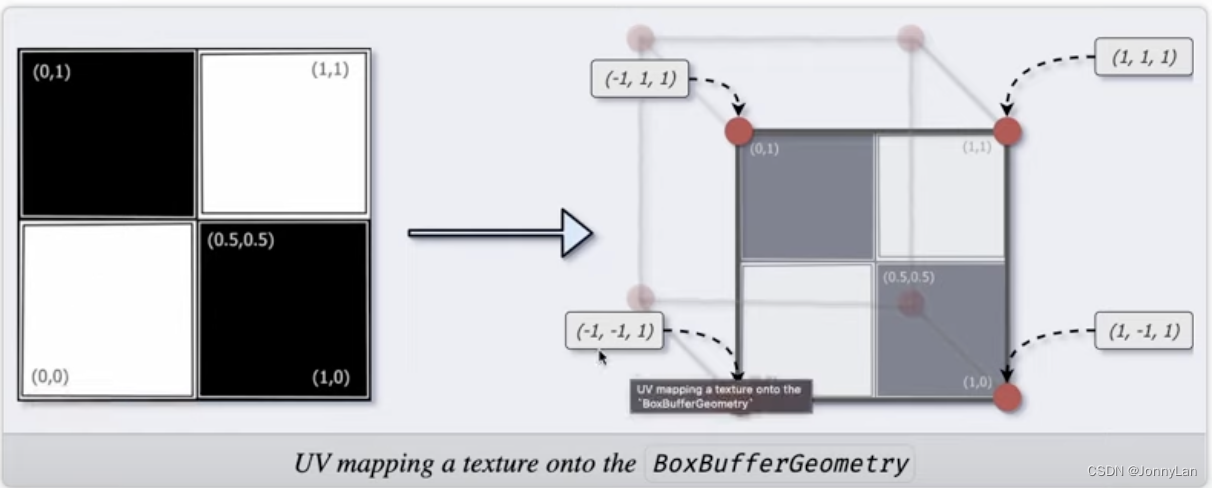
以立方缓冲几何体的一个面为例:

贴图的左下角
(0,0)映射到几何体的(-1,-1,1);
贴图的左下角(1,0)映射到几何体的(1,-1,1);
贴图的左下角(0,1)映射到几何体的(-1,1,1);
贴图的左下角(1,1)映射到几何体的(1,1,1);
three.js的所有内置的几何体都内置了UV映射,所以开发者不需要担心这个问题。
纹理的使用方法
加载纹理
// 1.
const textureLoader = new THREE.TextureLoader();
// 2.
const texture = textureLoader.load(uv);const boxGeometry = new THREE.BoxGeometry(2, 2, 2);
const boxMaterial = new THREE.MeshStandardMaterial({color: 0xffffff,map: texture, // 2.重点位置
});
const boxMesh = new THREE.Mesh(boxGeometry, boxMaterial);
scene.add(boxMesh);
- 使用
TextureLoader进行加载纹理;- 加载图像并在纹理准备就绪后更新纹理,然后设置给MeshStandardMaterial的
map。

纹理变换
repeat
我们可以使用 repeat 属性对纹理进行重复显示,repeat 是一个 Vector2 实例,所以可以指定 x 和 y 属性。
texture.repeat.x = 2;
texture.repeat.y = 2;

默认情况下纹理不会重复(
THREE.ClampToEdgeWrapping),最后一个像素被拉伸了,我们需要设置 wrapS 和 wrapT可重复。
texture.wrapS = THREE.RepeatWrapping
texture.wrapT = THREE.RepeatWrapping

wrapS和wrapT
上面重复的纹理方向是相同的,可以设置为镜像方向。
texture.wrapS = THREE.MirroredRepeatWrapping
texture.wrapT = THREE.MirroredRepeatWrapping`

offset
我们可以使用 offset 属性对纹理进行重复偏移,repeat 是一个 Vector2 实例,所以可以指定 x 和 y 属性。
texture.offset.x = 0.1;
texture.offset.y = 0.1;
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;

如果不设置
THREE.RepeatWrapping重复,则会出现纹理空白区域。
rotation
texture.rotation = Math.PI / 4;

旋转是弧度,逆时针方向旋转。旋转的点默认是(0,0)这个点
center
如果要按照纹理的中心进行旋转,需要修改center。
texture.center = new THREE.Vector2(0.5, 0.5);

minFilter和magFilter
可以使用 minFilter 属性来设置纹理图的 minification 缩小过滤器,使用magFilter 属性来设置纹理图的 minification 放大过滤器。
当纹理的像素小于渲染像素时,我们需要将纹理放大;当纹理的像素大于渲染像素时,我们需要将纹理缩小
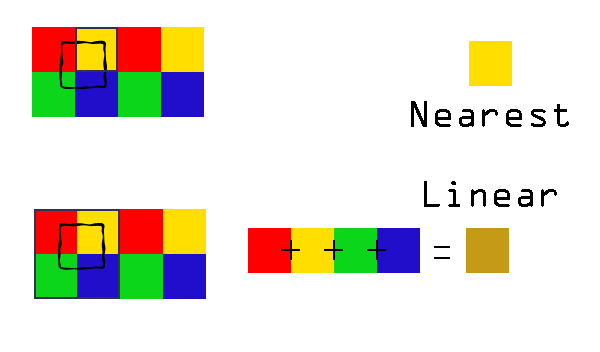
以放大过滤器为例:

Nearest就是找最近的一个像素点的颜色;Linear就是根据附近的四个像素点的平均颜色值️;
纹理类型
纹理有很多种类型,接下来我们就来介绍这些不同的纹理。
如果只是测试效果,可以在一些免费的纹理图片网站上去下载。譬如 www.3dtextures.me 等。
本文使用的纹理图片如下:

颜色纹理
颜色纹理只会将纹理的像素应用在几何体上。它等同于直接在 material 上设置 color 属性,但是 color 属性只能设置一种颜色,而颜色纹理可以为每一个位置设置颜色。
const textureLoader = new THREE.TextureLoader();
const colorTexture = textureLoader.load('path/to/color_texture.jpg');const material = new THREE.MeshBasicMaterial({map: colorTexture // 增加颜色纹理
});

法线纹理
法线纹理它不会移动顶点,但是它会让光线认为面的朝向不同。所以看起来会有凹凸立体感。
const normalTexture = textureLoader.load('./images/door/normal.jpg');const planeMaterial = new THREE.MeshStandardMaterial({map: texture,normalMap: normalTexture, // 增加法线纹理
});

立体视觉效果还是比较明显的
位移纹理
位移纹理是灰度图像,它将移动顶点以创造一些高度。使用高度纹理,你要添加更多的细分网格才能看到效果。
const displacementTexture = textureLoader.load("./images/door/height.jpg");const planeGeometry = new THREE.PlaneGeometry(3, 3, 16, 16); // 增加网格
const planeMaterial = new THREE.MeshStandardMaterial({map: texture,normalMap: normalTexture,displacementMap: displacementTexture,// 增加高度纹理
});

可以通过
displacementScale控制位移的距离。
金属纹理
金属纹理(metalness texture)是灰度图像,将指定哪个部分是金属(白色)和非金属(黑色)。此信息将有助于创造反射,给 material 增加金属质感。
const metalTexture = textureLoader.load("./images/door/metalness.jpg");const planeMaterial = new THREE.MeshStandardMaterial({map: texture,normalMap: normalTexture,metalnessMap: metalTexture, // 增加金属纹理
});
增加金属感,是否有感觉?我没看出来。
粗糙度纹理
粗糙度(rougness texture)经常和金属度纹理一起使用,它也是灰度图,它将指定哪个部分是粗糙的(白色),哪一部分是光滑的(黑色)。
const roughTexture = textureLoader.load("./images/door/roughness.jpg");const planeMaterial = new THREE.MeshStandardMaterial({map: texture,normalMap: normalTexture,metalnessMap: metalTexture, roughnessMap: roughTexture, // 增加粗糙度纹理
});这个例子看不出效果,就不截图了。
环境光遮蔽纹理
环境遮挡纹理(ambient occlusion texture)是灰度图像,它将在表面缝隙中添加假的阴影。虽然它在物理上不准确,但它有助于创建对比度。
const aoTexture = textureLoader.load("./images/door/ambientOcclusion.jpg");const planeMaterial = new THREE.MeshStandardMaterial({map: texture,normalMap: normalTexture,metalnessMap: metalTexture, roughnessMap: roughTexture, aoMap: aoTexture, // 增加环境光遮蔽纹理
});
环境纹理
环境纹理来模拟物体周围的环境光照和反射。环境纹理通常用于创建反射镜面效果或提供全局光照。
const sphere = new THREE.Mesh(new THREE.SphereGeometry(2, 50, 50),new THREE.MeshPhysicalMaterial({roughness: 0,metalness: 0,color: 0xffea00,envMap: texture, // 设置环境纹理transmission: 1,ior: 2.3,}));

看看这个玻璃球上的效果
重要参考资料:
three.js - Textures & Texture Mapping
Three.js Texture Mapping Tutorial
Texture
相关文章:

Three.js纹理贴图
目录 Three.js入门 Three.js光源 Three.js阴影 Three.js纹理贴图 纹理是一种图像或图像数据,用于为物体的材质提供颜色、纹理、法线、位移等信息,从而实现更加逼真的渲染结果。 纹理可以应用于Three.js中的材质类型,如MeshBasicMaterial…...

1+X Web前端开发职业技能等级证书建设方案
一 、系统概述 1X Web前端开发技术是计算机类专业重要的核心课程,课程所包含的教学内容多,实践性强,并且相关技术更新快。传统的课堂讲授模式以教师为中心,学生被动式接收,难以调动学生学习的积极性和主动性。混合式教…...

Rx.NET in Action 第二章学习笔记
2 Hello, Rx 本章节涵盖的内容: 不使用Rx的工作方式向项目中添加Rx创建你的第一个Rx应用程序 Rx 的目标是协调和统筹来自社交网络、传感器、用户界面事件等不同来源的基于事件的异步计算。例如,建筑物周围的监控摄像头和移动传感器会在有人靠近建筑物时触发…...

【软件工程 | 模块耦合】什么是模块耦合及分类
概念 耦合(coupling)是对两个模块之间联接程度的一种度量。模块间的依赖程度越大,则其耦合程度也就越大; 反之,模块间的依赖程度越小,则其耦合程度也就越小。 很显然,为了使软件具有较好的可维护性和可修改性…...

OCT介绍和分类
前言:研究方向和OCT有关,为了方便以后回顾,所以整理了OCT相关的一些内容。 OCT介绍和分类 OCT介绍分类时域OCT频域OCT扫频OCT谱域OCT OCT介绍 名称:OCT、光学相干层析成像术、Optical Coherence Tomography。 概念:O…...

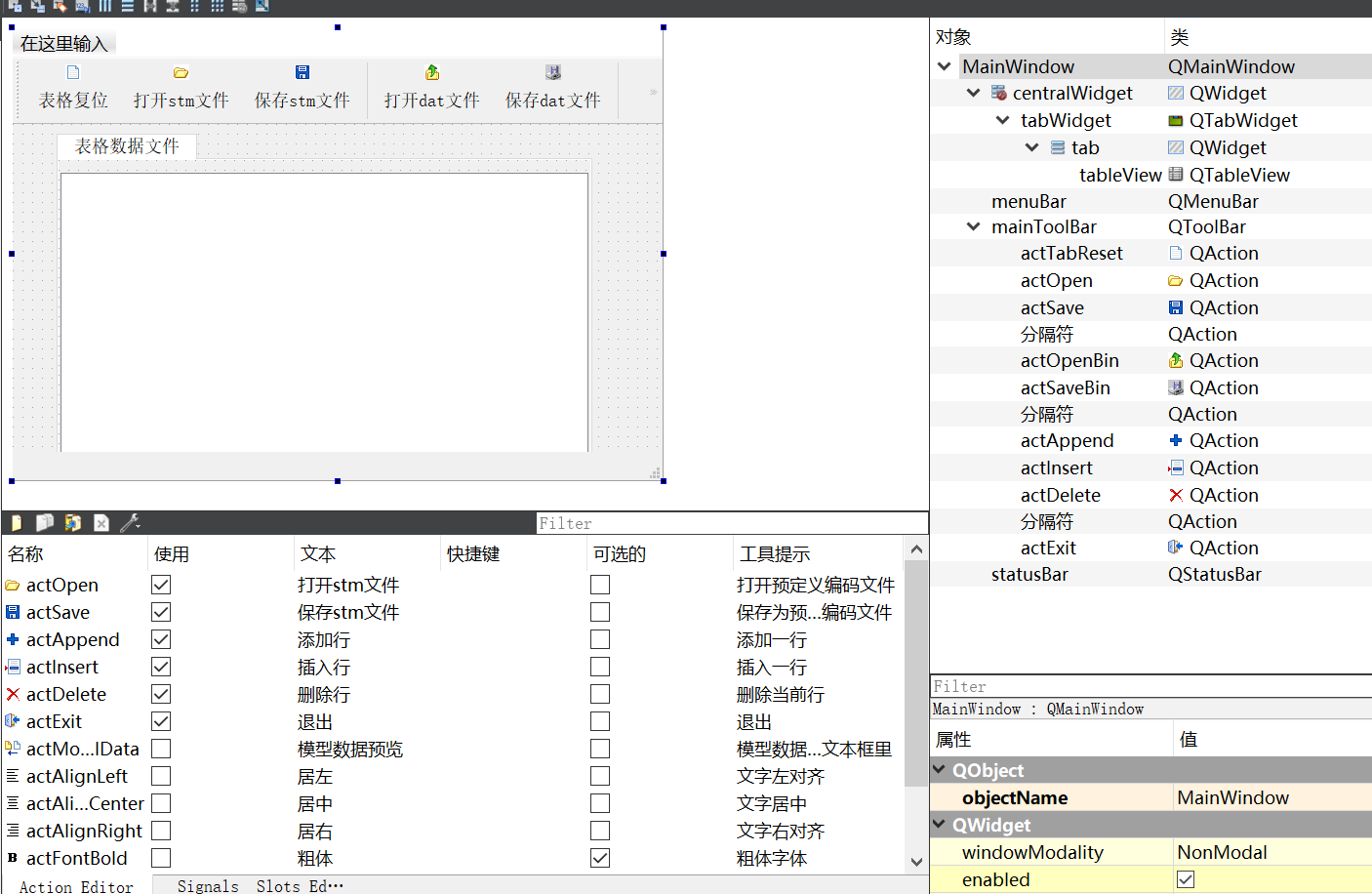
07-2_Qt 5.9 C++开发指南_二进制文件读写(stm和dat格式)
文章目录 1. 实例功能概述2. Qt预定义编码文件的读写2.1 保存为stm文件2.2 stm文件格式2.3 读取stm文件 3. 标准编码文件的读写3.1 保存为dat文件3.2 dat文件格式3.3 读取dat文件 4. 框架及源码4.1 可视化UI设计4.2 mainwindow.cpp 1. 实例功能概述 除了文本文件之外ÿ…...

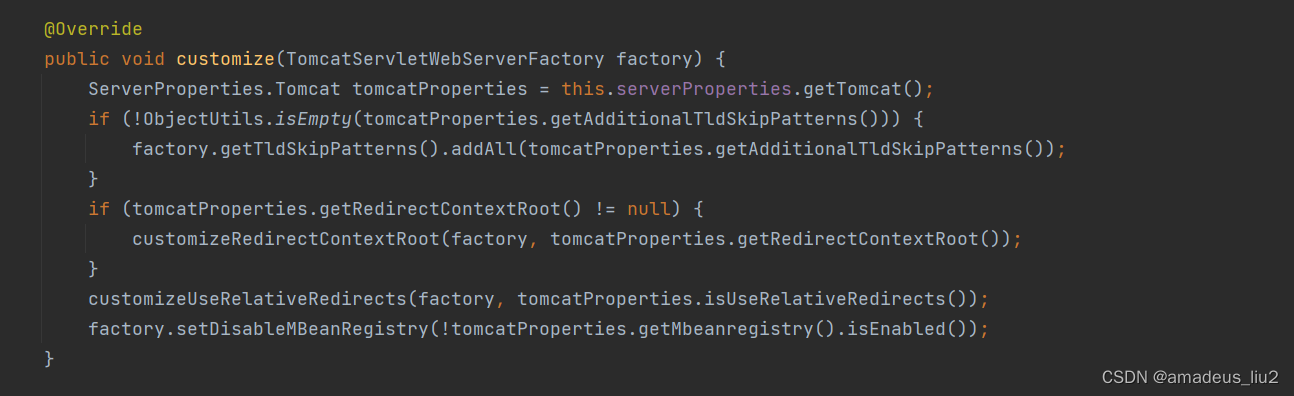
SpringBoot复习:(41)配置文件中配置的server开头的属性是怎么配置到Servlet容器中起作用的?
ServletWebServerFactoryAutoConfiguration类: 可以看到其中使用了EnableConfigurationProperties导入了ServerProperties 而ServerProperties通过使用ConfigurationProperties注解导入了配置文件中已server开头的那些配置项。 可以看到ServletWebServerFactory定…...

深入解读网络协议:原理与重要概念
目录 TCP/IP协议 IP地址 子网掩码 DNS 网关 网络端口 TCP/IP协议 TCP/IP是互联网通信的基础协议。它由两个部分组成:TCP负责数据的可靠传输,确保数据按序到达目标;IP负责寻址和路由,确保数据在网络中正确传递。TCP/IP协议簇…...

O型圈不同类型的应用指南
O型圈因其优异的密封性能而广泛应用于各个行业和应用。它们简单、经济高效且密封可靠,下面我们了解一下适合每种应用的特定类型的O型圈。 1、汽车行业 在汽车行业中,O型圈在密封发动机部件和防止机油或冷却剂泄漏方面发挥着至关重要的作用。常见应用包…...

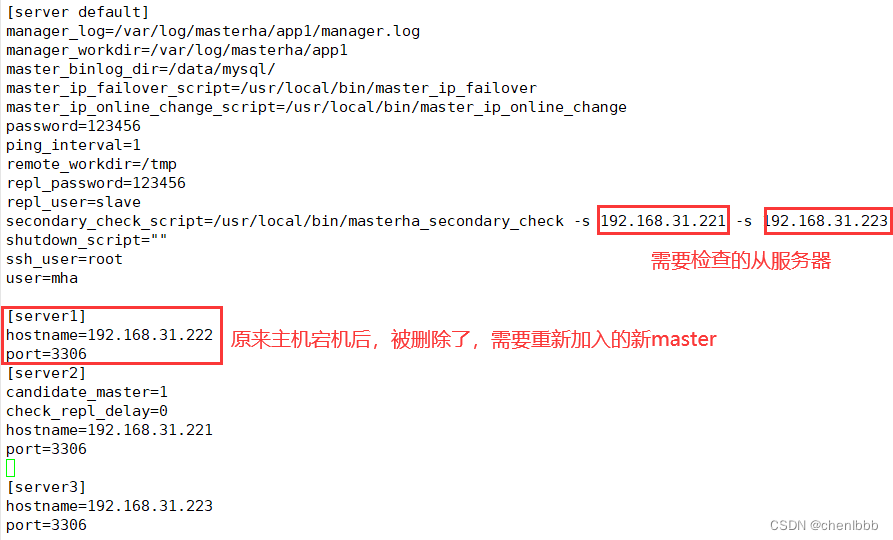
Mysql 搭建MHA高可用架构,实现自动failover,完成主从切换
目录 自动failover MHA: MHA 服务 项目:搭建Mysql主从复制、MHA高可用架构 实验项目IP地址配置: MHA下载地址 项目步骤: 一、修改主机名 二、编写一键安装mha node脚本和一键安装mha mangaer脚本,并执行安装…...

Python:列表、元组、集合、字典,数据类型之间的 5 个差异
Python:列表、元组、集合、字典,数据类型之间的 5 个差异 1. 相同点2. 不同点2.1 排序2.2 索引2.3 可变性2.5 允许的类型2.4 允许重复 源码 这篇博客将介绍列表、元组、集合、字典(lists, tuples, sets, and dictionaries)数据类型…...
)
redis学习笔记(四)
文章目录 list(数组)(1)添加子成员(2)基于索引获取列表成员(3)获取列表的切片(4)获取列表的长度(5)按索引设置值(6&#x…...

-L和-rpath-link和-rpath
知识点 现代连接器在处理动态库时将链接时路径(Link-time path)和运行时路径(Run-time path)分开,用户可以通过-L指定连接时库的路径,通过-R(或-rpath)指定程序运行时库的路径,大大提…...

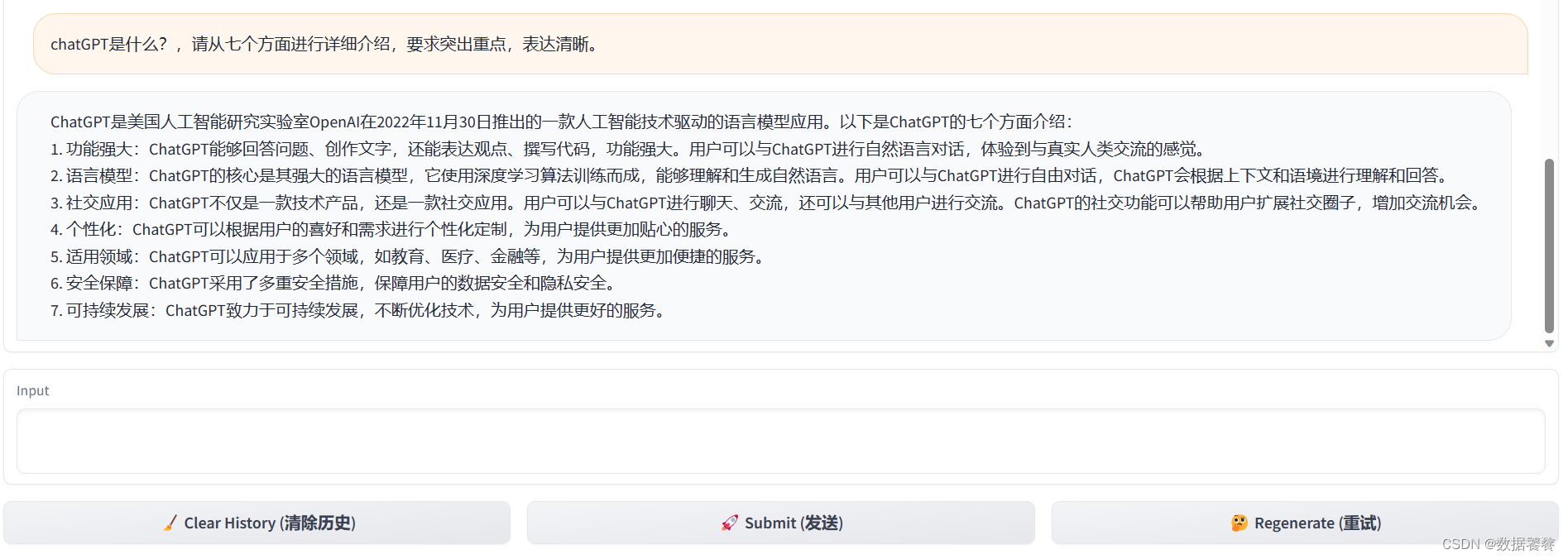
chatGPT小白快速入门培训课程-001
一、前言 本文是《chatGPT小白快速入门培训课程》的第001篇文章,全部内容采用chatGPT和chatGPT开源平替软件生成。完整内容大纲详见:《chatGPT小白快速入门课程大纲》。 本系列文章,参与: AIGC征文活动 #AIGC技术创作内容征文# …...

【Linux操作系统】深入理解Linux系统编程中的传入参数、传出参数和传入传出参数
在Linux系统编程中,函数的参数扮演着至关重要的角色。参数的传递方式可以分为传入参数、传出参数和传入传出参数。本文将详细解释这三种参数的概念、特点以及如何使用它们来实现灵活和高效的函数调用和数据传递。 文章目录 1. 解释和举例1.1 传入参数(i…...
结构型模式:3、过滤器模式(Filter、Criteria Pattern)(C++示例)设计模式)
(二)结构型模式:3、过滤器模式(Filter、Criteria Pattern)(C++示例)设计模式
目录 1、过滤器模式(Filter、Criteria Pattern)含义 2、过滤器模式应用场景 3、过滤器模式主要几个关键角色 4、C实现过滤器模式的示例 1、过滤器模式(Filter、Criteria Pattern)含义 (1)过滤器模式是…...

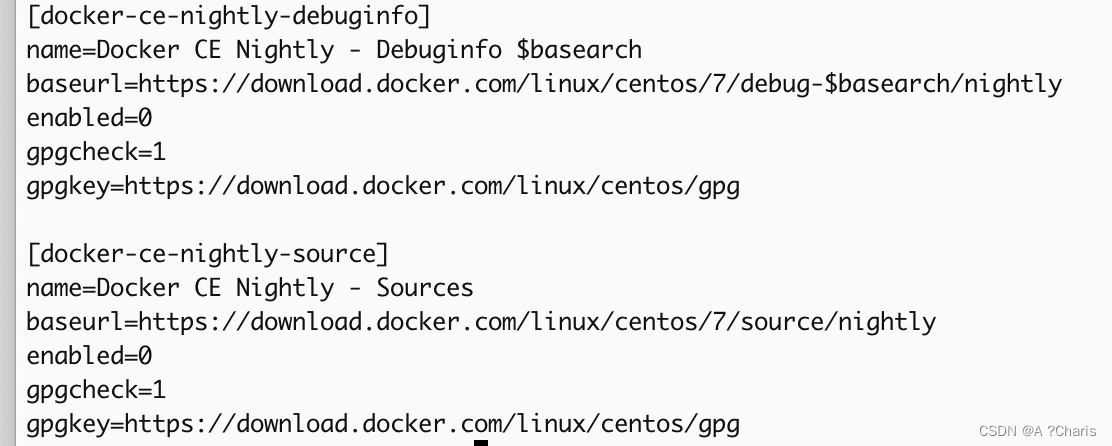
欧拉OS 使用 CentOS 7 yum repo
一、下载CentOS的repo的yum文件 任何基于CentOS的yum的repo 的url是这样的: 但欧拉OS输出这个变量为:openEuler 20.03 (LTS-SP3) 那明显欧拉想要使用这个yum的url找不到这个版本, 所以直接讲这个变量替换为 7, Centos 7的7 然后执行&…...

C进阶(1/7)——数据在内存中的存储
目录 前言: 一.数据类型介绍 类型基本归类: 整型家族: 浮点数家族: 构造类型: 指针类型: 空类型: 二.整型在内存中的存储 1.原码,反码,补码 2.大小端介绍 3.练…...

如何初始化Git仓库
如何将目录初始化为Git仓库 一级目录二级目录三级目录 一、准备1、安装 gh2、登录 二、初始化 Git 仓库 一级目录 二级目录 三级目录 一、准备 在这里,我们需要借助一个非常好用的工具,大家也可以参照官方文档进行阅读,下面介绍常用的…...
)
面试攻略,Java 基础面试 100 问(十三)
什么时候用 assert? assertion(断言)在软件开发中是一种常用的调试方式,很多开发语言中都支持这种机制。一般来说,assertion 用于保证程序最基本、关键的正确性。assertion 检查通常在开发和测试时开启。为了提高性能,在软件发布…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
