【Vue-Router】路由传参
1. query 传参

list.json
{"data": [{"name": "面","price":300,"id": 1},{"name": "水","price":400,"id": 2},{"name": "菜","price":500,"id": 3}]}
login.vue
<template><h1>我是列表页面</h1><table cellpadding="0" class="table" border="1"><thead><tr><th>商品</th><th>价格</th><th>操作</th></tr></thead><tbody><tr :key="item.id" v-for="item in data"><th>{{ item.name }}</th><th>{{ item.price }}</th><th><button @click="toDetail(item)">详情</button></th></tr></tbody></table>
</template><script setup lang="ts">
import { data } from './list.json'
import { useRouter } from 'vue-router';const router = useRouter()type Item = {name: string;price: number;id: number;
}const toDetail = (item: Item) => {router.push({path: '/reg',query: {id: item.id,name: item.name,price: item.price}})
}
</script><style scoped>
.table {width: 400px;
}
</style>
reg.vue
<template><h1>我是列表页面</h1><button @click="router.back">返回</button><div style="font-size: 20px;">品牌:{{ route.query.name }}</div><div style="font-size: 20px;">价格:{{ route.query.price }}</div><div style="font-size: 20px;">id: {{ route.query.id }}</div>
</template><script setup lang="ts">
import { useRoute } from 'vue-router';
import { useRouter } from 'vue-router';const router = useRouter();
const route = useRoute();</script><style scoped>
.reg {background-color: green;height: 400px;width: 400px;font-size: 20px;color: white;
}
</style>
App.vue
<template><h1>hello world</h1><hr><router-view></router-view>
</template><script setup lang="ts">
import { useRouter } from 'vue-router';
const router = useRouter();</script><style scoped></style>


2. 动态路由参数
index.ts
import { createRouter, createWebHistory, RouteRecordRaw, createWebHashHistory } from "vue-router";const routes: Array<RouteRecordRaw> = [{path: "/",name: 'Login',component: () => import("../components/login.vue")},{path: "/reg/:id",name: 'Reg',component: () => import("../components/reg.vue")}
]const router = createRouter({history: createWebHistory(),routes
})export default router
reg.vue
<template><h1>我是列表页面</h1><button @click="router.back()">返回</button><div style="font-size: 20px;">品牌:{{ item?.name }}</div><div style="font-size: 20px;">价格:{{ item?.price }}</div><div style="font-size: 20px;">id: {{ item?.id }}</div>
</template><script setup lang="ts">
import { useRoute } from 'vue-router';
import { useRouter } from 'vue-router';
import { data } from './list.json';const router = useRouter();
const route = useRoute();
// 返回对象用item接收
const item = data.find(v => v.id === Number(route.params.id))</script><style scoped>
.reg {background-color: green;height: 400px;width: 400px;font-size: 20px;color: white;
}
</style>
item?.name ,item?.price ,item?.id,他们如果不使用可选链操作符会出现报错:'__VLS_ctx.item' is possibly 'undefined'.
login.vue
<template><h1>我是列表页面</h1><table cellpadding="0" class="table" border="1"><thead><tr><th>商品</th><th>价格</th><th>操作</th></tr></thead><tbody><tr :key="item.id" v-for="item in data"><th>{{ item.name }}</th><th>{{ item.price }}</th><th><button @click="toDetail(item)">详情</button></th></tr></tbody></table>
</template><script setup lang="ts">
import { data } from './list.json'
import { useRouter } from 'vue-router';const router = useRouter()type Item = {name: string;price: number;id: number;
}const toDetail = (item: Item) => {router.push({// name 对应 router 的 namename: 'Reg',// 不会展示在URL上,存在于内存里params: {id: item.id}})
}
</script><style scoped>
.table {width: 400px;
}
</style>

相关文章:

【Vue-Router】路由传参
1. query 传参 list.json {"data": [{"name": "面","price":300,"id": 1},{"name": "水","price":400,"id": 2},{"name": "菜","price":500,"…...

平板选择什么电容笔比较好?ipad手写笔推荐品牌
在现在的生活上,有了iPad平板,一切都变得简单了许多,也让我们的学习以及工作都更加的便利。这其中,电容笔就起到了很大的作用,很多人都不知道,到底要买什么牌子的电容笔?哪些电容笔的性价比比较…...

什么是数字化车间
一、数字化车间概述 数字化车间是以现代化信息、网络、数据库、自动识别等技术为基础,通过智能化、数字化、MES系统信息化等手段融合建设的数字化生产车间,精细地管理生产资源、生产设备和生产过程。随着工业4.0概念的提出,未来的工业和制造…...
创新零售,京东重新答题?
继新一轮组织架构调整后,京东从低价到下沉动作不断。 新成立的创新零售部在京东老将闫小兵的带领下悄然完成了整合。近日,京喜拼拼已改名为京东拼拼,与七鲜、前置仓等业务共同承载起京东线上线下加速融合的梦想。 同时,拼拼的更…...

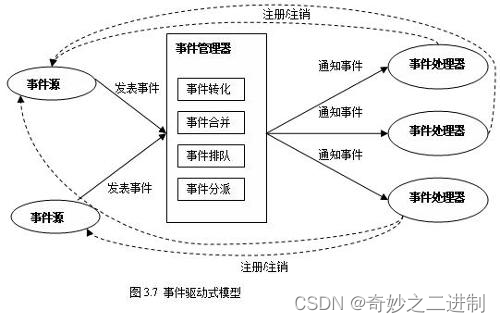
面向对象设计与分析40讲(20)消息驱动编程和事件驱动编程模型
文章目录 消息驱动编程事件驱动编程消息驱动和事件驱动的区别 消息驱动编程 消息驱动是一种编程模型,它基于事件和消息的传递来驱动程序的执行流程。在消息驱动的模型中,系统中的各个组件(或对象)通过发送和接收消息进行通信和协…...

【c语言】指针进阶(超详细)
文章目录 ✈ 指向函数指针数组的指针📌指向函数指针数组的指针的定义📌指向函数指针数组的数组指针的使用 ✈回调函数📌 回调函数的定义📌 回调函数的使用 ✈qsort函数📌 qsort函数的作用📌qsort函数的定义…...

C++入门篇8---vector
vecctor是动态顺序表 一、了解vector的相关接口及其功能 1.构造函数相关接口 函数声明功能介绍vector()无参构造vector(size_type n,const value_type& valvalue_type())构造并初始化n个valvector(const value& x)拷贝构造vector(InputIterator first, InputIterato…...

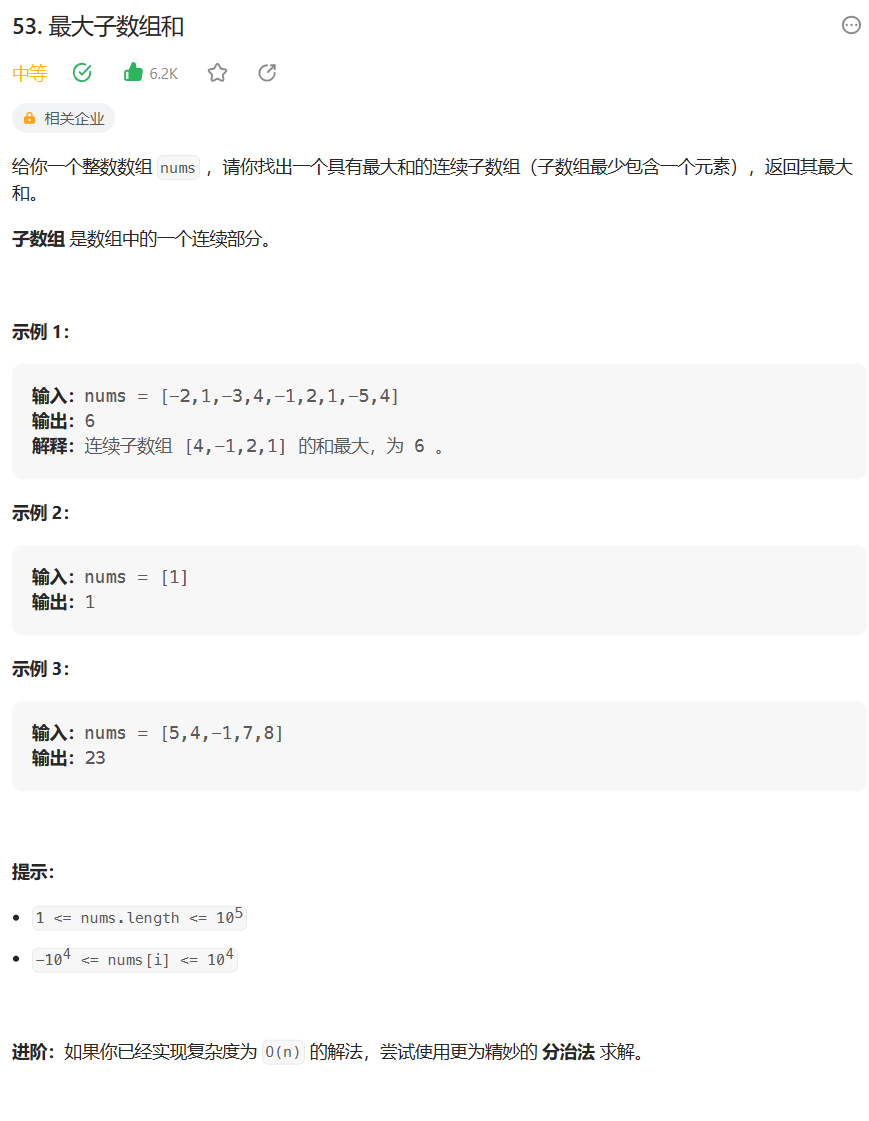
【学会动态规划】最大子数组和(19)
目录 动态规划怎么学? 1. 题目解析 2. 算法原理 1. 状态表示 2. 状态转移方程 3. 初始化 4. 填表顺序 5. 返回值 3. 代码编写 写在最后: 动态规划怎么学? 学习一个算法没有捷径,更何况是学习动态规划, 跟我…...

怎么做Tik Tok海外娱乐公会呢?新加坡市场怎么样?
一、为什么选择TikTok直播 1. 海外市场潜力巨大 • 自2016年始,多家直播平台陆续拓展至东南亚、中东、俄罗斯、日韩、欧美、拉美等地区。 • 海外市场作为直播发展新蓝海,2021年直播行业整申请cmxyci体规模达百亿美元,并维持高速增长。 &a…...

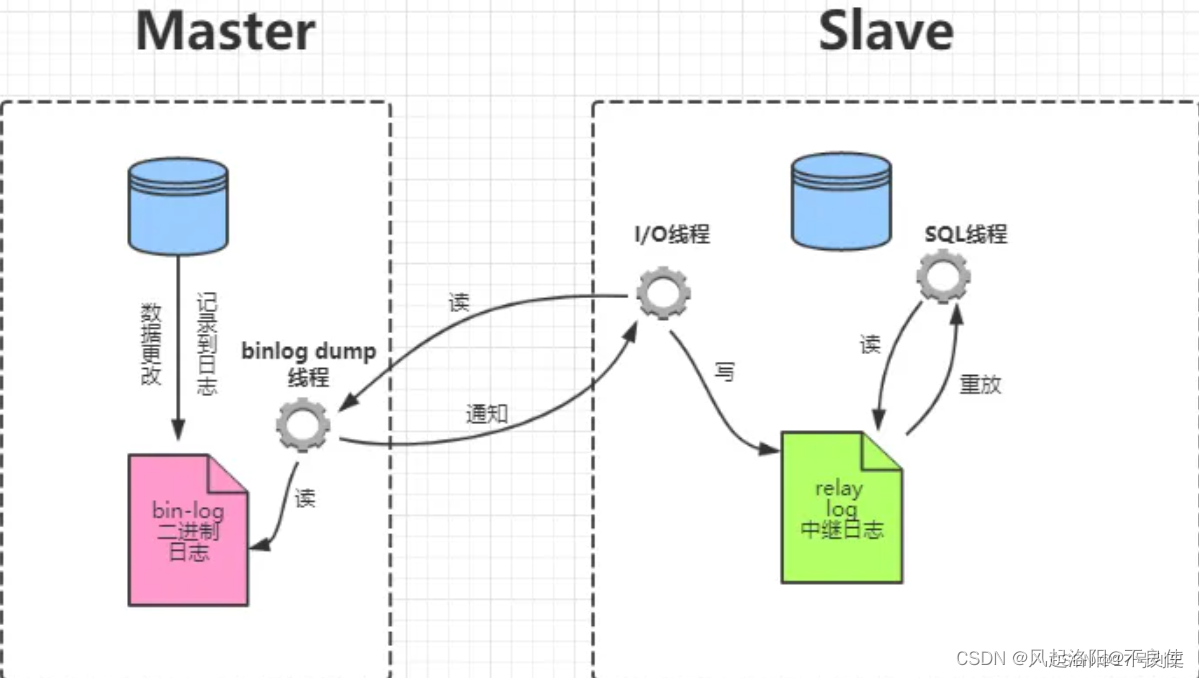
mysql主从复制搭建
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言MySQL复制过程分为三部: 一、准备工作二、配置>主库Master三、配置>从库SlaveSlave_IO_Running: YesSlave_SQL_Running: Yes 四、测试至此&am…...

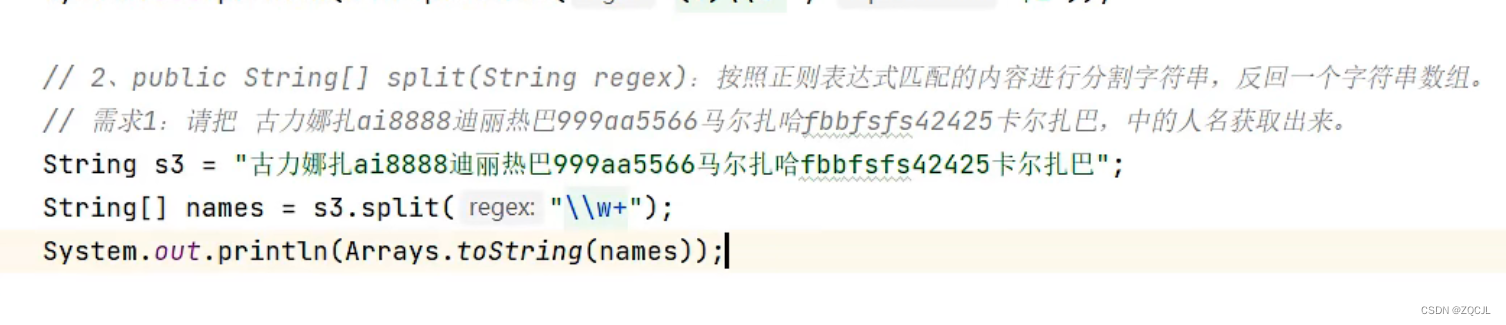
Java:正则表达式案例:爬数据,重复数据替换,数据分割
使用正则表达式查找一段文本中的内容 需求:请把下面文本中的电话,邮箱,座机号码,热线都爬取出来。 String data "电话:1866668888,18699997777\n" "或者联系邮箱: boniuitcast.cn,\n" "座机…...

CF 765D Artsem and Saunders 构造
CF765D Artsem and Saunders 直接猜一种构造做法, h ( x ) h(x) h(x)的值域一定和 f ( x ) f(x) f(x)的值域一样,我们先满足 h ( g ( x ) ) f ( x ) h(g(x))f(x) h(g(x))f(x)这个条件,遍历 f ( x ) f(x) f(x),每次添加 h ( x ) h…...

DevOps系列文章 之 SpringBoot整合GitLab-CI实现持续集成
在企业开发过程中,我们开发的功能或者是修复的BUG都需要部署到服务器上去,而这部分部署操作又是重复且繁琐的工作,GitLab-CI 持续集成为我们解决了这一痛点,将重复部署的工作自动化,大大的节省了程序员们的宝贵时间。本…...

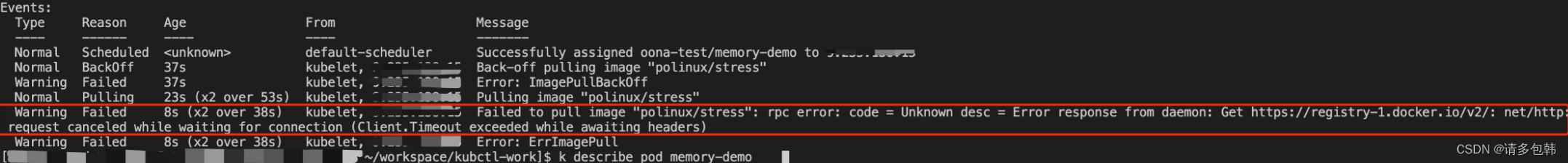
K8S系列二:实战入门
I. 配置kubectl 1.1 什么是kubectl? 官方文档中介绍kubectl是: Kubectl 是一个命令行接口,用于对 Kubernetes 集群运行命令。Kubectl的配置文件在$HOME/.kube目录。我们可以通过设置KUBECONFIG环境变量或设置命令参数–kubeconfig来指定其他…...

form中表单切换,导致 relus 中的事件无法触发,原因:页面切换不要一直切换DOM,会导致问题,需要都显示出来
修改前,因为重复渲染DOM导致绑定rules失效 修改前代码使用 computed 计算出渲染的DOM,影响rules事件<el-formref"form"inline:model"billDetailCopy":rules"rules"size"small"label-position"right&quo…...

Android Ble蓝牙App(五)数据操作
Ble蓝牙App(五)数据操作 前言正文一、操作内容处理二、读取数据① 概念② 实操 三、写入数据① 概念② 实操 四、打开通知一、概念二、实操三、收到数据 五、源码 前言 关于低功耗蓝牙的服务、特性、属性、描述符都已经讲清楚了,而下面就是使…...

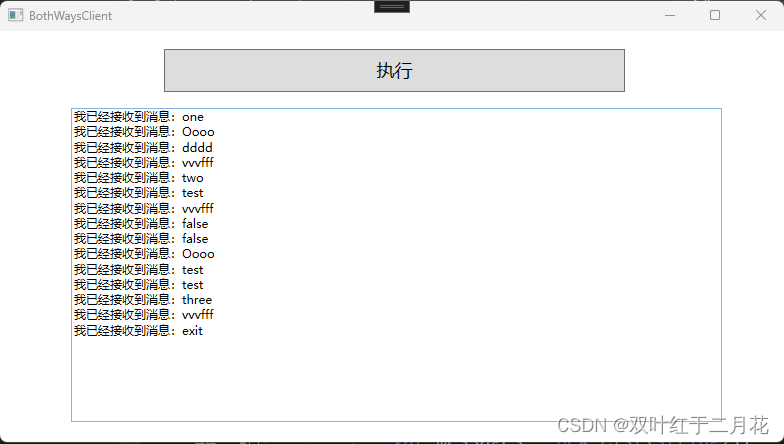
.netcore grpc双向流方法详解
一、双向流处理概述 简单来讲客户端可以向服务端发送消息流,服务端也可以向客户端传输响应流,即客户端和服务端可以互相通讯客户端无需发送消息即可开始双向流式处理调用 。 客户端可选择使用 RequestStream.WriteAsync 发送消息。 使用 ResponseStream…...

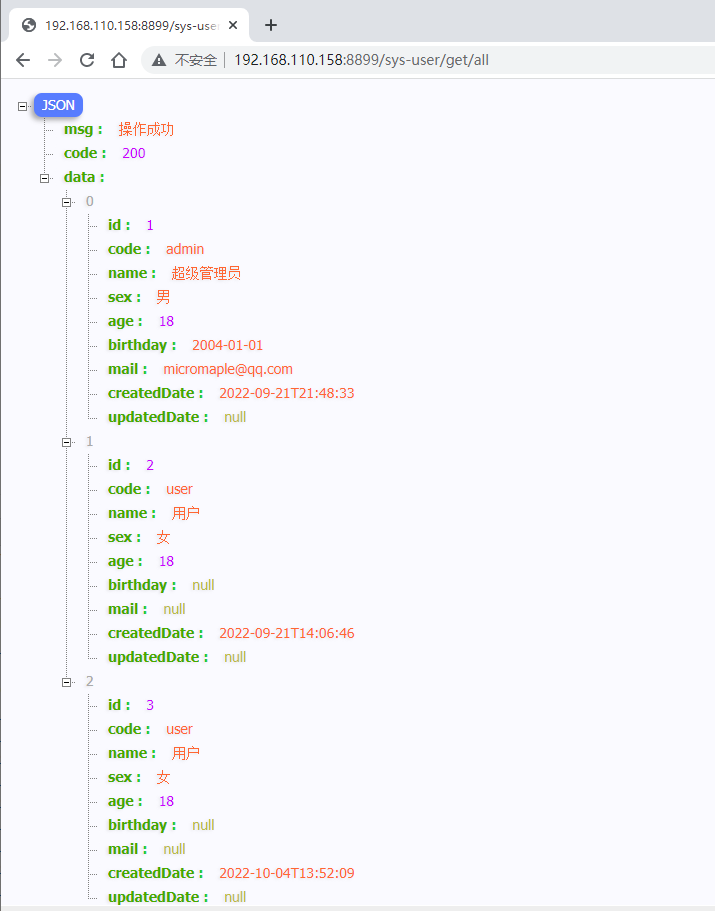
【Servlet】(Servlet API HttpServlet 处理请求 HttpServletRequest 打印请求信息 前端给后端传参)
文章目录 Servlet APIHttpServlet处理请求 HttpServletRequest打印请求信息前端给后端传参 Servlet API Servlet中常用的API HttpServlet 实际开发的时候主要重写 doXXX 方法, 很少会重写 init / destory / service destory 服务器终止的时候会调用. //下面的注解把当前类和…...

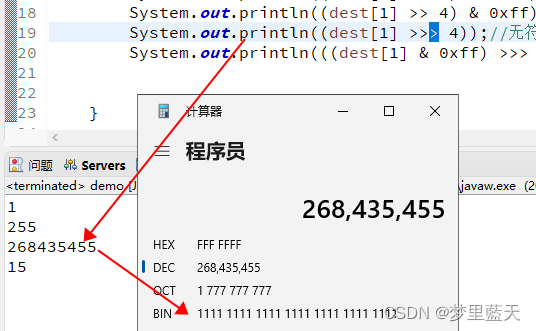
java中右移>>和无符号右移>>>的区别
public static void main(String[] args) {byte[] dest new byte[2];dest[0] 0x15; //0001 0101dest[1] (byte) 0xfb;//1111 1011System.out.println((dest[0] >> 4) & 0xff);//右移 应该是0000 0001 十进制结果显示1 结果也是1,正确System.out.printl…...

牛客周赛 Round 7
目录 A 游游的you矩阵 题目: 题解: AC 代码: B 游游的01串操作 题目: 题解: AC 代码: C 游游的正整数 题目: 题解: AC 代码: D 游游的选数乘积 题目…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
