[前端系列第2弹]CSS入门教程:从零开始学习Web页面的样式和布局
在这篇文章中,我将介绍CSS的基本概念、语法、选择器、属性和值,以及如何使用它们来定义Web页面的外观和布局。还将给一些简单而实用的例子,可以跟着我一步一步地编写自己的CSS样式表。
目录
一、什么是CSS
二、CSS的语法
三、CSS的选择器
四、CSS的属性和值
(一)颜色
(二)字体
(三)尺寸
(四)定位
(五)背景
(六)变换
(七)过渡
(八)动画
一、什么是CSS
CSS是一种用于描述Web页面外观和布局的语言,它可以控制元素的颜色、字体、大小、位置、边距、背景、动画等属性。CSS可以通过三种方式引入Web页面:内联样式、内部样式表和外部样式表。内联样式是在HTML元素中使用style属性直接定义样式,如<p style="color: red;">This is a paragraph.</p>。内部样式表是在HTML文档中使用<style>标签定义样式,如:
<style>h1 {color: blue;text-align: center;}
</style>
外部样式表是在一个单独的CSS文件中定义样式,然后在HTML文档中使用<link>标签引入,如<link rel="stylesheet" href="style.css">。外部样式表的优点是可以实现样式的复用和维护,也可以利用缓存提高加载速度。一个简单的CSS文件如下:
/* This is a comment */
body {font-family: Arial, sans-serif;background-color: lightgray;
}p {color: black;font-size: 16px;
}img {width: 300px;height: auto;
}a {text-decoration: none;color: green;
}a:hover {color: red;
}
二、CSS的语法
CSS的语法由以下几个部分组成:
- 规则集(rule set):这是一组用于描述一个或多个元素样式的规则,它由选择器(selector)和声明块(declaration block)组成。
- 选择器(selector):这是用于指定要应用样式的元素或元素组的标识符,它可以是元素名、类名、ID名、属性名或伪类等。
- 声明块(declaration block):这是用于定义具体样式的一对大括号,它包含一个或多个声明(declaration)。
- 声明(declaration):这是用于指定一个属性和一个值的语句,它由属性名(property name)、冒号(:)和属性值(property value)组成。
- 属性名(property name):这是用于表示要修改的元素特征的标识符,如color, font-size, margin等。
- 属性值(property value):这是用于表示要赋予属性名的具体数值或关键字,如red, 16px, auto等。
一个规则集的示例如下:
p {color: red;font-size: 16px;
}
三、CSS的选择器
CSS有很多种类的选择器,它们可以分为以下几类:
- 基本选择器(basic selector):这类选择器用于根据元素的名称、类名、ID名或通配符来选择元素,如
p, .class, #id, *。 - 属性选择器(attribute selector):这类选择器用于根据元素的属性或属性值来选择元素,如
[attr], [attr=value], [attr~=value], [attr|=value]。 - 伪类选择器(pseudo-class selector):这类选择器用于根据元素的状态或位置来选择元素,如
:link, :hover, :first-child, :nth-child(n)。 - 伪元素选择器(pseudo-element selector):这类选择器用于根据元素的部分或内容来选择元素,如
::before, ::after, ::first-line, ::first-letter。 - 组合选择器(combinator selector):这类选择器用于根据多个条件或关系来组合选择元素,如
A B, A + B, A > B, A ~ B。 - 多重选择器(multiple selector):这类选择器用于同时应用多个选择器到同一组元素,如
A, B, C。
以下是一些常用的CSS选择器的示例:
p选择所有p元素。.class选择所有class属性值为class的元素。#id选择所有id属性值为id的元素。*选择所有元素。[attr]选择所有有attr属性的元素。[attr=value]选择所有attr属性值为value的元素。[attr~=value]选择所有attr属性值包含value的元素,value必须是一个完整的单词,以空格分隔。[attr|=value]选择所有attr属性值以value开头的元素,value可以是一个完整的单词或一个连字符(-)分隔的前缀。:link选择所有未访问过的链接元素,通常是a元素。:visited选择所有已访问过的链接元素,通常是a元素。:hover选择所有鼠标悬停在上面的元素。:active选择所有被激活或点击的元素。:focus选择所有获得焦点的元素,通常是表单控件或超链接。:first-child选择所有作为父元素第一个子元素的元素。:last-child选择所有作为父元素最后一个子元素的元素。:nth-child(n)选择所有作为父元素第n个子元素的元素,n可以是一个正整数、负整数、奇数(odd)、偶数(even)或公式(an+b)。::before在每个选中的元素之前插入内容,内容由content属性指定,通常用于添加装饰性的内容。注意要使用双冒号(::)而不是单冒号(:)来区分伪类和伪元素。::after在每个选中的元素之后插入内容,内容由content属性指定,通常用于添加装饰性的内容。注意要使用双冒号(::)而不是单冒号(:)来区分伪类和伪元素。
四、CSS的属性和值
CSS有很多种类的属性和值,它们可以分为以下几类:
(一)颜色
- 颜色(color):这类属性用于设置元素的前景色(如文本、边框等)或背景色,它们可以使用颜色名(如red, green, blue等)、十六进制值(如#FF0000, #00FF00, #0000FF等)、RGB值(如rgb(255, 0, 0), rgb(0, 255, 0), rgb(0, 0, 255)等。一个颜色属性的示例如下:
p {color: red; /* 文本颜色为红色 */background-color: rgba(0, 255, 0, 0.5); /* 背景颜色为半透明的绿色 */
}
(二)字体
- 字体(font):这类属性用于设置元素的字体样式,它们可以使用字体名(如Arial, Times New Roman, Courier New等)、字体系列(如serif, sans-serif, monospace等)、字体大小(如12px, 1em, 150%等)、字体粗细(如normal, bold, lighter等)、字体样式(如normal, italic, oblique等)或字体变形(如normal, small-caps等)来表示。一个字体属性的示例如下:
p {font-family: Arial, sans-serif; /* 字体为Arial或其他无衬线字体 */font-size: 16px; /* 字号为16像素 */font-weight: bold; /* 字体为粗体 */font-style: italic; /* 字体为斜体 */
}
(三)尺寸
- 尺寸(dimension):这类属性用于设置元素的宽度、高度、边框、内边距或外边距,它们可以使用像素(px)、百分比(%)、相对长度单位(如em, rem等)或绝对长度单位(如cm, in等)来表示。一个尺寸属性的示例如下:
p {width: 300px; /* 宽度为300像素 */height: auto; /* 高度自动适应内容 */border: solid black; /* 边框为实线黑色 */padding: 10px; /* 内边距为10像素 */margin: auto; /* 外边距自动居中 */
}
(四)定位
- 定位(positioning):这类属性用于设置元素的位置和显示方式,它们可以使用定位方式(如static, relative, absolute, fixed, sticky等)、偏移量(如top, right, bottom, left等)、显示模式(如block, inline, inline-block, none等)或浮动方式(如float, clear等)来表示。一个定位属性的示例如下:
p {position: relative; /* 相对于原来的位置进行偏移 */top: 20px; /* 向下偏移20像素 */left: 50px; /* 向右偏移50像素 */display: inline-block; /* 以行内块的方式显示 */float: right; /* 浮动到右边 */
}
(五)背景
- 背景(background):这类属性用于设置元素的背景颜色、图片、重复方式、位置、大小、裁剪或附着方式,它们可以使用背景颜色(如background-color)、背景图片(如background-image)、背景重复(如background-repeat)、背景位置(如background-position)、背景大小(如background-size)、背景裁剪(如background-clip)、背景附着(如background-attachment)等来表示。一个背景属性的示例如下:
p {background-color: yellow; /* 背景颜色为黄色 */background-image: url("image.jpg"); /* 背景图片为image.jpg */background-repeat: no-repeat; /* 背景图片不重复 */background-position: center; /* 背景图片居中显示 */background-size: cover; /* 背景图片覆盖整个元素 */background-clip: content-box; /* 背景图片只显示在内容区域 */background-attachment: fixed; /* 背景图片固定不随滚动条移动 */
}
(六)变换
- 变换(transform):这类属性用于设置元素的变换效果,如旋转、缩放、倾斜或移动,它们可以使用变换函数(如rotate, scale, skew, translate等)来表示。一个变换属性的示例如下:
p {transform: rotate(45deg) scale(2) skew(-30deg) translate(100px, -50px); /* 将元素旋转45度,放大2倍,水平倾斜-30度,向右移动100像素,向上移动50像素 */
}
(七)过渡
- 过渡(transition):这类属性用于设置元素在不同状态之间切换时的过渡效果,如过渡属性、过渡时间、过渡延迟或过渡速度曲线,它们可以使用过渡属性(如transition-property)、过渡时间(如transition-duration)、过渡延迟(如transition-delay)或过渡速度曲线(如transition-timing-function)来表示。一个过渡属性的示例如下:
p {transition-property: color, transform; /* 过渡颜色和变换两个属性 */transition-duration: 1s, 2s; /* 过渡时间分别为1秒和2秒 */transition-delay: 0s, 0.5s; /* 过渡延迟分别为0秒和0.5秒 */transition-timing-function: linear, ease-in-out; /* 过渡速度曲线分别为线性和先加速后减速 */
}p:hover {color: green; /* 鼠标悬停时颜色变为绿色 */transform: rotate(90deg); /* 鼠标悬停时旋转90度 */
}
(八)动画
- 动画(animation):这类属性用于设置元素的动画效果,如动画名称、动画时间、动画延迟、动画次数、动画方向、动画填充模式或动画速度曲线,它们可以使用动画名称(如animation-name)、动画时间(如animation-duration)、动画延迟(如animation-delay)、动画次数(如animation-iteration-count)、动画方向(如animation-direction)、动画填充模式(如animation-fill-mode)或动画速度曲线(如animation-timing-function)来表示。一个动画属性的示例如下:
p {animation-name: bounce; /* 动画名称为bounce */animation-duration: 3s; /* 动画时间为3秒 */animation-delay: 1s; /* 动画延迟为1秒 */animation-iteration-count: infinite; /* 动画无限次重复 */animation-direction: alternate; /* 动画方向为交替 */animation-fill-mode: forwards; /* 动画结束后保持最后一帧的状态 */animation-timing-function: ease-in-out; /* 动画速度曲线为先加速后减速 */
}@keyframes bounce { /* 定义bounce动画的关键帧 */0% { transform: translateY(0); } /* 开始时元素不移动 */50% { transform: translateY(-100px); } /* 中间时元素向上移动100像素 */100% { transform: translateY(0); } /* 结束时元素回到原来的位置 */
}
以上就是本文的全部内容啦,快快学习起来吧~
相关文章:

[前端系列第2弹]CSS入门教程:从零开始学习Web页面的样式和布局
在这篇文章中,我将介绍CSS的基本概念、语法、选择器、属性和值,以及如何使用它们来定义Web页面的外观和布局。还将给一些简单而实用的例子,可以跟着我一步一步地编写自己的CSS样式表。 目录 一、什么是CSS 二、CSS的语法 三、CSS的选择器 …...

非计算机科班如何丝滑转码?
转码,也就转行为程序员,已成为当今数字化时代的一种重要技能。随着科技的发展,越来越多的人开始意识到掌握编程技能的重要性,而非计算机科班出身的朋友们,想要丝滑转码,也许可以从以下几个方面入手。 一、明…...

亿发创新中医药信息化解决方案,自动化煎煮+调剂,打造智能中药房
传统中医药行业逐步复兴,同时互联网科技和人工智能等信息科技助力中医药行业逐步实现数字化转型。利用互联网、物联网、大数据等科技,实现现代科学与传统中医药的结合,提供智能配方颗粒调配系统、中药自动化调剂系统、中药煎配智能管理系统、…...

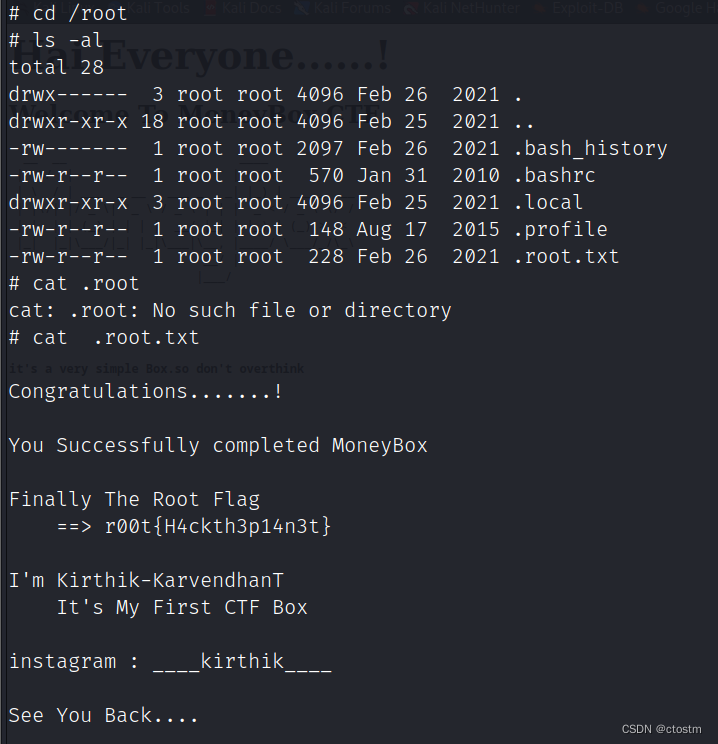
Vulnhub: MoneyBox: 1靶机
kali:192.168.111.111 靶机:192.168.111.194 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.194 ftp匿名登录发现trytofind.jpg 目录爆破发现blogs目录 gobuster dir -u http://192.168.111.194 -w /usr/share/word…...

[国产MCU]-BL602开发实例-LCD1602 I2C驱动
LCD1602 I2C驱动 文章目录 LCD1602 I2C驱动1、LCD1602/LCD2004介绍2、硬件准备3、驱动实现本文将详细介绍如何在K210中驱动LCD1602/LCD2004 I2C显示屏。 1、LCD1602/LCD2004介绍 LCD1602液晶显示器是广泛使用的一种字符型液晶显示模块。它是由字符型液晶显示屏(LCD)、控制驱…...

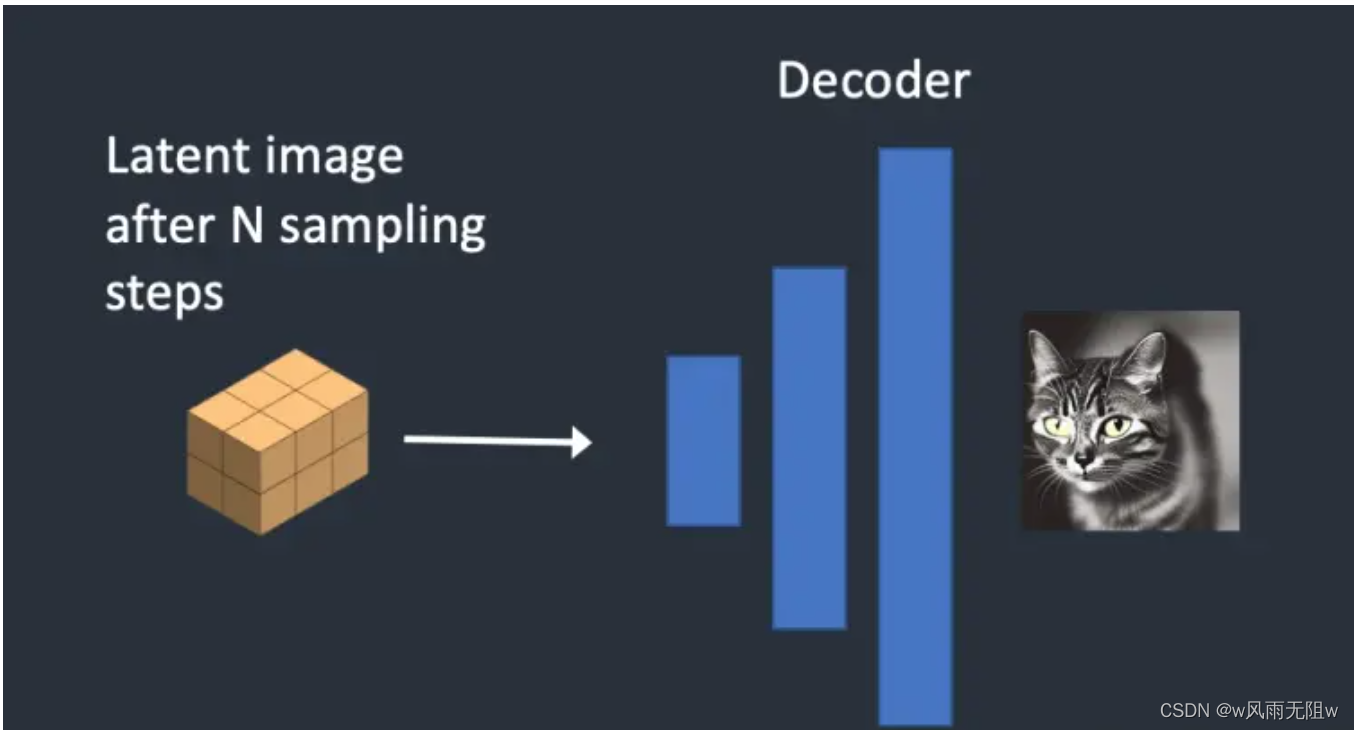
AI 绘画Stable Diffusion 研究(七) 一文读懂 Stable Diffusion 工作原理
大家好,我是风雨无阻。 本文适合人群: 想要了解AI绘图基本原理的朋友。 对Stable Diffusion AI绘图感兴趣的朋友。 本期内容: Stable Diffusion 能做什么 什么是扩散模型 扩散模型实现原理 Stable Diffusion 潜扩散模型 Stable Diffu…...

URLSearchParams:JavaScript中的URL查询参数处理工具
文章目录 导言:一、URLSearchParams的来历二、URLSearchParams的作用三、URLSearchParams的方法和属性四、使用示例五、注意事项六、结论参考资料 导言: 在Web开发中,处理URL查询参数是一项常见的任务。为了简化这一过程,JavaScr…...

1.4 数据库管理与优化
数据库管理与优化 文章目录 数据库管理与优化1. 数据库概述1.1 数据库的定义和作用1.2 数据库管理系统(DBMS) 2. 数据库模型2.1 关系型数据库**2.2 非关系型数据库 3. 数据库设计3.1 数据库设计原则3.2 数据库设计步骤 4. 数据库优化4.1 数据库性能优化4…...

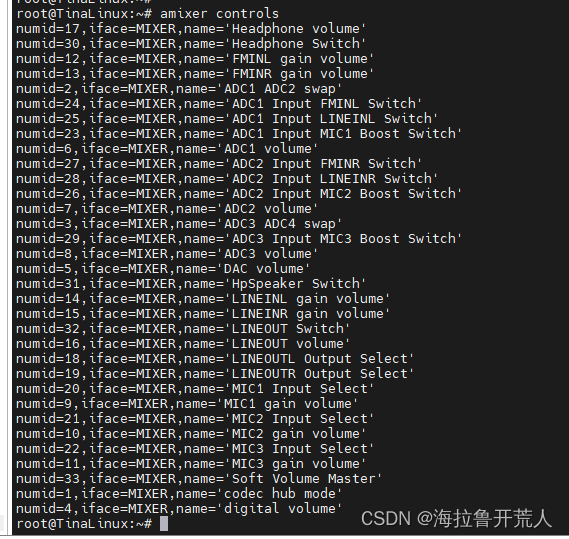
T113-S3 Tina-Linux -- 2.开发板使用
1. 硬件环境 1.1 开发板 型号:100ASK_T113-PRO Base V1.1(韦东山)配置:CPU:T113-S3,RAM:128MB,ROM:128MB 2. 各模块使用 2.1 wifi wifi模组型号:XR829…...

Django-配置邮箱功能(一):使用django自带的发送邮件功能
一、获取邮箱授权码 以QQ邮箱为例子: 1、进入到设置,找到账户 2、开启POP3等服务,点击管理服务 3、进入管理服务,生成授权码 4、按照要求发送短信就可以了 5、将授权码复制保存,离开界面就看不到了 二、django项目中…...

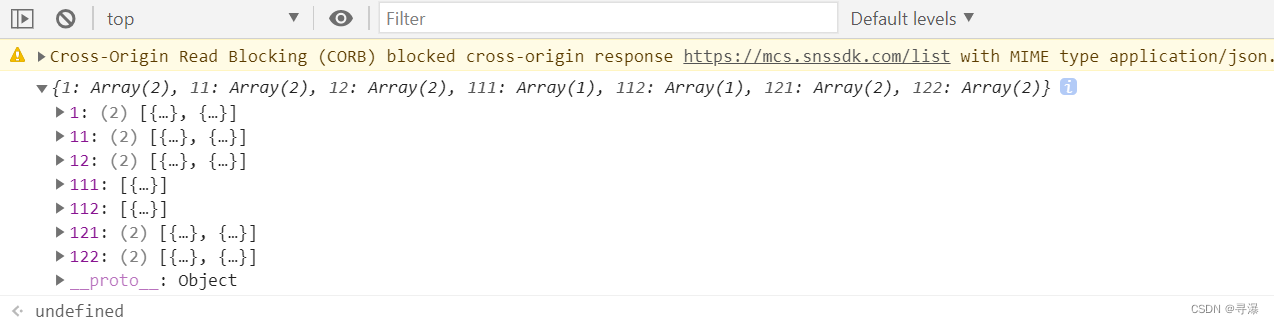
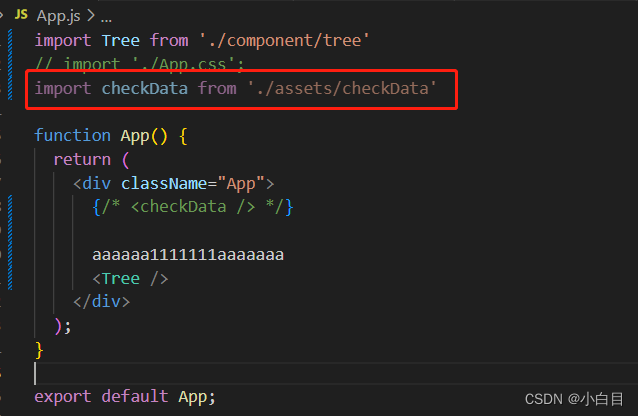
JS实现树形结构、一维数组以及map之间的转换
const treeData[ {id:1, name:中国, children:[ {id:11,name:河南省,children:[{id:111,name:南阳市,children:[{id:1111,name:淅川县,children:null}]},{id:112,name:郑州市,children:[{id:1121,name:中牟县,children:null}]}] }, {id:22,name:广东省,children:[{id:221,name:…...

Vue中自定义.js变量
1、定义.js文件 order.js文件内容: // 订单是否报账 const EXPENESS_STATUS_NO0; const EXPENESS_STATUS_YES1; // 状态 0-未发货 1-发货 2-确认收获 const STATUS_NO0; const STATUS_SEND1; const STATUS_DELIVERY2; // 如何不加这个,vue中引…...

基于深度信念神经网络+长短期神经网络的降雨量预测,基于dbn-lstm的降雨量预测,dbn原理,lstm原理
目录 背影 DBN神经网络的原理 DBN神经网络的定义 受限玻尔兹曼机(RBM) LSTM原理 DBN-LSTM的降雨量预测 基本结构 主要参数 数据 MATALB代码 结果图 展望 背影 DBN是一种深度学习神经网络,拥有提取特征,非监督学习的能力,通过dbn进行无监督学习提取特征,然后长短期神经…...

SyntaxError: Cannot use import statement outside a module
node环境运行报错: 解决步骤: 1. npm init -y 2. 在 package.json 文件中加入一条:"type": "module", 3. 保存后再执行即可 附:最好是不要在node用import,否则需要上次配置 建议1:用re…...

为什么要做数据可视化系统
数据可视化系统在当今数字时代发挥着重要的作用,成为许多组织和企业的不可或缺的工具。随着信息爆炸式增长和数据处理的需求不断增加,数据可视化系统帮助人们更好地理解和分析数据,为决策提供重要支持。数聚股份将详细介绍为什么要做数据可视…...

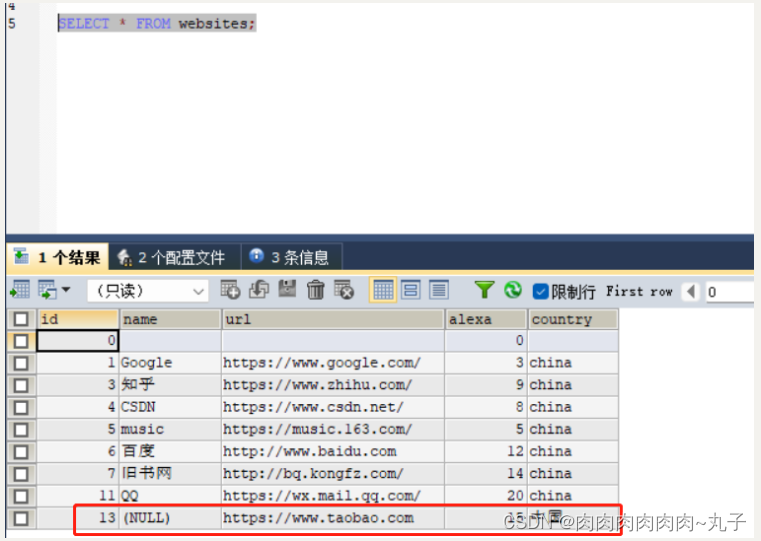
Java项目作业~ 通过html+Servlet+MyBatis,完成站点信息的添加功能
需求: 通过htmlServletMyBatis,完成站点信息的添加功能。 以下是站点表的建表语句: CREATE TABLE websites (id int(11) NOT NULL AUTO_INCREMENT,name char(20) NOT NULL DEFAULT COMMENT 站点名称,url varchar(255) NOT NULL DEFAULT ,…...

基于 Arduino 编写 ESP32 BLE Server 例程
测试代码如下: 支持 BLE 连接支持 BLE 数据传输 #include <BLEDevice.h> #include <BLEServer.h> #include <BLEUtils.h>namespace BLEServerDemo {BLEServer *pServer nullptr; BLEService *pService nullptr; BLECharacteristic *pCharacte…...

Mac环境变量配置
export HOMEBREW_NO_AUTO_UPDATEtrue关闭Homebrew自动更新,因为每次安装软件都要自动更新,特别慢export JAVA_HOME/Library/Java/JavaVirtualMachines/jdk1.8.0_271.jdk/Contents/Home配置JAVA_HOMEexport ANDROID_HOME/Users/fanpaopao/Library/Android…...

使用FTP文件传输协议的潜在风险
数据(事实,数字,价值)是当今业务运行的核心要素。但是,如果数据没有得到有效的存储和传输,它们就会成为阻碍业务发展的障碍。如果企业不能及时地把数据送到合适的地方,就会造成严重的经济损失。…...

Jtti:windows虚拟内存最小值太低如何解决
当Windows虚拟内存的最小值设置过低时,可能会导致系统性能下降、应用程序崩溃甚至系统不稳定。解决方法包括: 调整虚拟内存设置: 可以通过以下步骤调整虚拟内存的设置: 右键点击“此电脑”或“计算机”,选择“属性”。…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
