67Class 的基本语法
Class 的基本语法
- 类的由来
- [constructor() 方法](https://es6.ruanyifeng.com/#docs/class#constructor() 方法)
- 类的实例
- 实例属性的新写法
- 取值函数(getter)和存值函数(setter)
- 属性表达式
- [Class 表达式](https://es6.ruanyifeng.com/#docs/class#Class 表达式)
- 静态方法
- 静态属性
- 私有方法和私有属性
- 静态块
- 类的注意点
- [new.target 属性](https://es6.ruanyifeng.com/#docs/class#new.target 属性)
类的由来
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。下面是一个例子。
function Point(x, y) {this.x = x;this.y = y;
}Point.prototype.toString = function () {return '(' + this.x + ', ' + this.y + ')';
};var p = new Point(1, 2);
上面这种写法跟传统的面向对象语言(比如 C++ 和 Java)差异很大,很容易让新学习这门语言的程序员感到困惑。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。上面的代码用 ES6 的class改写,就是下面这样。
class Point {constructor(x, y) {this.x = x;this.y = y;}toString() {return '(' + this.x + ', ' + this.y + ')';}
}
上面代码定义了一个“类”,可以看到里面有一个constructor()方法,这就是构造方法,而this关键字则代表实例对象。这种新的 Class 写法,本质上与本章开头的 ES5 的构造函数Point是一致的。
Point类除了构造方法,还定义了一个toString()方法。注意,定义toString()方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法与方法之间不需要逗号分隔,加了会报错。
ES6 的类,完全可以看作构造函数的另一种写法。
class Point {// ...
}typeof Point // "function"
Point === Point.prototype.constructor // true
上面代码表明,类的数据类型就是函数,类本身就指向构造函数。
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
class Bar {doStuff() {console.log('stuff');}
}const b = new Bar();
b.doStuff() // "stuff"
构造函数的prototype属性,在 ES6 的“类”上面继续存在。事实上,类的所有方法都定义在类的prototype属性上面。
class Point {constructor() {// ...}toString() {// ...}toValue() {// ...}
}// 等同于Point.prototype = {constructor() {},toString() {},toValue() {},
};
上面代码中,constructor()、toString()、toValue()这三个方法,其实都是定义在Point.prototype上面。
因此,在类的实例上面调用方法,其实就是调用原型上的方法。
class B {}
const b = new B();b.constructor === B.prototype.constructor // true
上面代码中,b是B类的实例,它的constructor()方法就是B类原型的constructor()方法。
由于类的方法都定义在prototype对象上面,所以类的新方法可以添加在prototype对象上面。Object.assign()方法可以很方便地一次向类添加多个方法。
class Point {constructor(){// ...}
}Object.assign(Point.prototype, {toString(){},toValue(){}
});
prototype对象的constructor属性,直接指向“类”的本身,这与 ES5 的行为是一致的。
Point.prototype.constructor === Point // true
另外,类的内部所有定义的方法,都是不可枚举的(non-enumerable)。
class Point {constructor(x, y) {// ...}toString() {// ...}
}Object.keys(Point.prototype)
// []
Object.getOwnPropertyNames(Point.prototype)
// ["constructor","toString"]
上面代码中,toString()方法是Point类内部定义的方法,它是不可枚举的。这一点与 ES5 的行为不一致。
var Point = function (x, y) {// ...
};Point.prototype.toString = function () {// ...
};Object.keys(Point.prototype)
// ["toString"]
Object.getOwnPropertyNames(Point.prototype)
// ["constructor","toString"]
上面代码采用 ES5 的写法,toString()方法就是可枚举的。
constructor() 方法
constructor()方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor()方法,如果没有显式定义,一个空的constructor()方法会被默认添加。
class Point {
}// 等同于
class Point {constructor() {}
}
上面代码中,定义了一个空的类Point,JavaScript 引擎会自动为它添加一个空的constructor()方法。
constructor()方法默认返回实例对象(即this),完全可以指定返回另外一个对象。
class Foo {constructor() {return Object.create(null);}
}new Foo() instanceof Foo
// false
上面代码中,constructor()函数返回一个全新的对象,结果导致实例对象不是Foo类的实例。
类必须使用new调用,否则会报错。这是它跟普通构造函数的一个主要区别,后者不用new也可以执行。
class Foo {constructor() {return Object.create(null);}
}Foo()
// TypeError: Class constructor Foo cannot be invoked without 'new'
类的实例
生成类的实例的写法,与 ES5 完全一样,也是使用new命令。前面说过,如果忘记加上new,像函数那样调用Class(),将会报错。
class Point {// ...
}// 报错
var point = Point(2, 3);// 正确
var point = new Point(2, 3);
类的属性和方法,除非显式定义在其本身(即定义在this对象上),否则都是定义在原型上(即定义在class上)。
class Point {constructor(x, y) {this.x = x;this.y = y;}toString() {return '(' + this.x + ', ' + this.y + ')';}
}var point = new Point(2, 3);point.toString() // (2, 3)point.hasOwnProperty('x') // true
point.hasOwnProperty('y') // true
point.hasOwnProperty('toString') // false
point.__proto__.hasOwnProperty('toString') // true
上面代码中,x和y都是实例对象point自身的属性(因为定义在this对象上),所以hasOwnProperty()方法返回true,而toString()是原型对象的属性(因为定义在Point类上),所以hasOwnProperty()方法返回false。这些都与 ES5 的行为保持一致。
与 ES5 一样,类的所有实例共享一个原型对象。
var p1 = new Point(2,3);
var p2 = new Point(3,2);p1.__proto__ === p2.__proto__
//true
上面代码中,p1和p2都是Point的实例,它们的原型都是Point.prototype,所以__proto__属性是相等的。
这也意味着,可以通过实例的__proto__属性为“类”添加方法。
__proto__并不是语言本身的特性,这是各大厂商具体实现时添加的私有属性,虽然目前很多现代浏览器的 JS 引擎中都提供了这个私有属性,但依旧不建议在生产中使用该属性,避免对环境产生依赖。生产环境中,我们可以使用Object.getPrototypeOf()方法来获取实例对象的原型,然后再来为原型添加方法/属性。
var p1 = new Point(2,3);
var p2 = new Point(3,2);p1.__proto__.printName = function () { return 'Oops' };p1.printName() // "Oops"
p2.printName() // "Oops"var p3 = new Point(4,2);
p3.printName() // "Oops"
上面代码在p1的原型上添加了一个printName()方法,由于p1的原型就是p2的原型,因此p2也可以调用这个方法。而且,此后新建的实例p3也可以调用这个方法。这意味着,使用实例的__proto__属性改写原型,必须相当谨慎,不推荐使用,因为这会改变“类”的原始定义,影响到所有实例。
实例属性的新写法
ES2022 为类的实例属性,又规定了一种新写法。实例属性现在除了可以定义在constructor()方法里面的this上面,也可以定义在类内部的最顶层。
// 原来的写法
class IncreasingCounter {constructor() {this._count = 0;}get value() {console.log('Getting the current value!');return this._count;}increment() {this._count++;}
}
上面示例中,实例属性_count定义在constructor()方法里面的this上面。
现在的新写法是,这个属性也可以定义在类的最顶层,其他都不变。
class IncreasingCounter {_count = 0;get value() {console.log('Getting the current value!');return this._count;}increment() {this._count++;}
}
上面代码中,实例属性_count与取值函数value()和increment()方法,处于同一个层级。这时,不需要在实例属性前面加上this。
注意,新写法定义的属性是实例对象自身的属性,而不是定义在实例对象的原型上面。
这种新写法的好处是,所有实例对象自身的属性都定义在类的头部,看上去比较整齐,一眼就能看出这个类有哪些实例属性。
class foo {bar = 'hello';baz = 'world';constructor() {// ...}
}
上面的代码,一眼就能看出,foo类有两个实例属性,一目了然。另外,写起来也比较简洁。
取值函数(getter)和存值函数(setter)
与 ES5 一样,在“类”的内部可以使用get和set关键字,对某个属性设置存值函数和取值函数,拦截该属性的存取行为。
class MyClass {constructor() {// ...}get prop() {return 'getter';}set prop(value) {console.log('setter: '+value);}
}let inst = new MyClass();inst.prop = 123;
// setter: 123inst.prop
// 'getter'
上面代码中,prop属性有对应的存值函数和取值函数,因此赋值和读取行为都被自定义了。
存值函数和取值函数是设置在属性的 Descriptor 对象上的。
class CustomHTMLElement {constructor(element) {this.element = element;}get html() {return this.element.innerHTML;}set html(value) {this.element.innerHTML = value;}
}var descriptor = Object.getOwnPropertyDescriptor(CustomHTMLElement.prototype, "html"
);"get" in descriptor // true
"set" in descriptor // true
上面代码中,存值函数和取值函数是定义在html属性的描述对象上面,这与 ES5 完全一致。
属性表达式
类的属性名,可以采用表达式。
let methodName = 'getArea';class Square {constructor(length) {// ...}[methodName]() {// ...}
}
上面代码中,Square类的方法名getArea,是从表达式得到的。
Class 表达式
与函数一样,类也可以使用表达式的形式定义。
const MyClass = class Me {getClassName() {return Me.name;}
};
上面代码使用表达式定义了一个类。需要注意的是,这个类的名字是Me,但是Me只在 Class 的内部可用,指代当前类。在 Class 外部,这个类只能用MyClass引用。
let inst = new MyClass();
inst.getClassName() // Me
Me.name // ReferenceError: Me is not defined
上面代码表示,Me只在 Class 内部有定义。
如果类的内部没用到的话,可以省略Me,也就是可以写成下面的形式。
const MyClass = class { /* ... */ };
采用 Class 表达式,可以写出立即执行的 Class。
let person = new class {constructor(name) {this.name = name;}sayName() {console.log(this.name);}
}('张三');person.sayName(); // "张三"
上面代码中,person是一个立即执行的类的实例。
静态方法
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
class Foo {static classMethod() {return 'hello';}
}Foo.classMethod() // 'hello'var foo = new Foo();
foo.classMethod()
// TypeError: foo.classMethod is not a function
上面代码中,Foo类的classMethod方法前有static关键字,表明该方法是一个静态方法,可以直接在Foo类上调用(Foo.classMethod()),而不是在Foo类的实例上调用。如果在实例上调用静态方法,会抛出一个错误,表示不存在该方法。
注意,如果静态方法包含this关键字,这个this指的是类,而不是实例。
class Foo {static bar() {this.baz();}static baz() {console.log('hello');}baz() {console.log('world');}
}Foo.bar() // hello
上面代码中,静态方法bar调用了this.baz,这里的this指的是Foo类,而不是Foo的实例,等同于调用Foo.baz。另外,从这个例子还可以看出,静态方法可以与非静态方法重名。
父类的静态方法,可以被子类继承。
class Foo {static classMethod() {return 'hello';}
}class Bar extends Foo {
}Bar.classMethod() // 'hello'
上面代码中,父类Foo有一个静态方法,子类Bar可以调用这个方法。
静态方法也是可以从super对象上调用的。
class Foo {static classMethod() {return 'hello';}
}class Bar extends Foo {static classMethod() {return super.classMethod() + ', too';}
}Bar.classMethod() // "hello, too"
静态属性
静态属性指的是 Class 本身的属性,即Class.propName,而不是定义在实例对象(this)上的属性。
class Foo {
}Foo.prop = 1;
Foo.prop // 1
上面的写法为Foo类定义了一个静态属性prop。
目前,只有这种写法可行,因为 ES6 明确规定,Class 内部只有静态方法,没有静态属性。现在有一个提案提供了类的静态属性,写法是在实例属性的前面,加上static关键字。
class MyClass {static myStaticProp = 42;constructor() {console.log(MyClass.myStaticProp); // 42}
}
这个新写法大大方便了静态属性的表达。
// 老写法
class Foo {// ...
}
Foo.prop = 1;// 新写法
class Foo {static prop = 1;
}
上面代码中,老写法的静态属性定义在类的外部。整个类生成以后,再生成静态属性。这样让人很容易忽略这个静态属性,也不符合相关代码应该放在一起的代码组织原则。另外,新写法是显式声明(declarative),而不是赋值处理,语义更好。
私有方法和私有属性
早期解决方案
私有方法和私有属性,是只能在类的内部访问的方法和属性,外部不能访问。这是常见需求,有利于代码的封装,但早期的 ES6 不提供,只能通过变通方法模拟实现。
一种做法是在命名上加以区别。
class Widget {// 公有方法foo (baz) {this._bar(baz);}// 私有方法_bar(baz) {return this.snaf = baz;}// ...
}
上面代码中,_bar()方法前面的下划线,表示这是一个只限于内部使用的私有方法。但是,这种命名是不保险的,在类的外部,还是可以调用到这个方法。
另一种方法就是索性将私有方法移出类,因为类内部的所有方法都是对外可见的。
class Widget {foo (baz) {bar.call(this, baz);}// ...
}function bar(baz) {return this.snaf = baz;
}
上面代码中,foo是公开方法,内部调用了bar.call(this, baz)。这使得bar()实际上成为了当前类的私有方法。
还有一种方法是利用Symbol值的唯一性,将私有方法的名字命名为一个Symbol值。
const bar = Symbol('bar');
const snaf = Symbol('snaf');export default class myClass{// 公有方法foo(baz) {this[bar](baz);}// 私有方法[bar](baz) {return this[snaf] = baz;}// ...
};
上面代码中,bar和snaf都是Symbol值,一般情况下无法获取到它们,因此达到了私有方法和私有属性的效果。但是也不是绝对不行,Reflect.ownKeys()依然可以拿到它们。
const inst = new myClass();Reflect.ownKeys(myClass.prototype)
// [ 'constructor', 'foo', Symbol(bar) ]
上面代码中,Symbol 值的属性名依然可以从类的外部拿到。
私有属性的正式写法
ES2022正式为class添加了私有属性,方法是在属性名之前使用#表示。
class IncreasingCounter {#count = 0;get value() {console.log('Getting the current value!');return this.#count;}increment() {this.#count++;}
}
上面代码中,#count就是私有属性,只能在类的内部使用(this.#count)。如果在类的外部使用,就会报错。
const counter = new IncreasingCounter();
counter.#count // 报错
counter.#count = 42 // 报错
上面示例中,在类的外部,读取或写入私有属性#count,都会报错。
另外,不管在类的内部或外部,读取一个不存在的私有属性,也都会报错。这跟公开属性的行为完全不同,如果读取一个不存在的公开属性,不会报错,只会返回undefined。
class IncreasingCounter {#count = 0;get value() {console.log('Getting the current value!');return this.#myCount; // 报错}increment() {this.#count++;}
}const counter = new IncreasingCounter();
counter.#myCount // 报错
上面示例中,#myCount是一个不存在的私有属性,不管在函数内部或外部,读取该属性都会导致报错。
注意,私有属性的属性名必须包括#,如果不带#,会被当作另一个属性。
class Point {#x;constructor(x = 0) {this.#x = +x;}get x() {return this.#x;}set x(value) {this.#x = +value;}
}
上面代码中,#x就是私有属性,在Point类之外是读取不到这个属性的。由于井号#是属性名的一部分,使用时必须带有#一起使用,所以#x和x是两个不同的属性。
这种写法不仅可以写私有属性,还可以用来写私有方法。
class Foo {#a;#b;constructor(a, b) {this.#a = a;this.#b = b;}#sum() {return this.#a + this.#b;}printSum() {console.log(this.#sum());}
}
上面示例中,#sum()就是一个私有方法。
另外,私有属性也可以设置 getter 和 setter 方法。
class Counter {#xValue = 0;constructor() {console.log(this.#x);}get #x() { return this.#xValue; }set #x(value) {this.#xValue = value;}
}
上面代码中,#x是一个私有属性,它的读写都通过get #x()和set #x()操作另一个私有属性#xValue来完成。
私有属性不限于从this引用,只要是在类的内部,实例也可以引用私有属性。
class Foo {#privateValue = 42;static getPrivateValue(foo) {return foo.#privateValue;}
}Foo.getPrivateValue(new Foo()); // 42
上面代码允许从实例foo上面引用私有属性。
私有属性和私有方法前面,也可以加上static关键字,表示这是一个静态的私有属性或私有方法。
class FakeMath {static PI = 22 / 7;static #totallyRandomNumber = 4;static #computeRandomNumber() {return FakeMath.#totallyRandomNumber;}static random() {console.log('I heard you like random numbers…')return FakeMath.#computeRandomNumber();}
}FakeMath.PI // 3.142857142857143
FakeMath.random()
// I heard you like random numbers…
// 4
FakeMath.#totallyRandomNumber // 报错
FakeMath.#computeRandomNumber() // 报错
上面代码中,#totallyRandomNumber是私有属性,#computeRandomNumber()是私有方法,只能在FakeMath这个类的内部调用,外部调用就会报错。
in 运算符
前面说过,直接访问某个类不存在的私有属性会报错,但是访问不存在的公开属性不会报错。这个特性可以用来判断,某个对象是否为类的实例。
class C {#brand;static isC(obj) {try {obj.#brand;return true;} catch {return false;}}
}
上面示例中,类C的静态方法isC()就用来判断,某个对象是否为C的实例。它采用的方法就是,访问该对象的私有属性#brand。如果不报错,就会返回true;如果报错,就说明该对象不是当前类的实例,从而catch部分返回false。
因此,try...catch结构可以用来判断某个私有属性是否存在。但是,这样的写法很麻烦,代码可读性很差,ES2022 改进了in运算符,使它也可以用来判断私有属性。
class C {#brand;static isC(obj) {if (#brand in obj) {// 私有属性 #brand 存在return true;} else {// 私有属性 #foo 不存在return false;}}
}
上面示例中,in运算符判断某个对象是否有私有属性#brand。它不会报错,而是返回一个布尔值。
这种用法的in,也可以跟this一起配合使用。
class A {#foo = 0;m() {console.log(#foo in this); // true}
}
注意,判断私有属性时,in只能用在类的内部。另外,判断所针对的私有属性,一定要先声明,否则会报错。
class A {m() {console.log(#foo in this); // 报错}
}
上面示例中,私有属性#foo没有声明,就直接用于in运算符的判断,导致报错。
子类从父类继承的私有属性,也可以使用in运算符来判断。
class A {#foo = 0;static test(obj) {console.log(#foo in obj);}
}class SubA extends A {};A.test(new SubA()) // true
上面示例中,SubA从父类继承了私有属性#foo,in运算符也有效。
注意,in运算符对于Object.create()、Object.setPrototypeOf形成的继承,是无效的,因为这种继承不会传递私有属性。
class A {#foo = 0;static test(obj) {console.log(#foo in obj);}
}
const a = new A();const o1 = Object.create(a);
A.test(o1) // false
A.test(o1.__proto__) // trueconst o2 = {};
Object.setPrototypeOf(o2, a);
A.test(o2) // false
A.test(o2.__proto__) // true
上面示例中,对于修改原型链形成的继承,子类都取不到父类的私有属性,所以in运算符无效。
静态块
静态属性的一个问题是,如果它有初始化逻辑,这个逻辑要么写在类的外部,要么写在constructor()方法里面。
class C {static x = 234;static y;static z;
}try {const obj = doSomethingWith(C.x);C.y = obj.yC.z = obj.z;
} catch {C.y = ...;C.z = ...;
}
上面示例中,静态属性y和z的值依赖于静态属性x的运算结果,这段初始化逻辑写在类的外部(上例的try...catch代码块)。另一种方法是写到类的constructor()方法里面。这两种方法都不是很理想,前者是将类的内部逻辑写到了外部,后者则是每次新建实例都会运行一次。
为了解决这个问题,ES2022 引入了静态块(static block),允许在类的内部设置一个代码块,在类生成时运行且只运行一次,主要作用是对静态属性进行初始化。以后,新建类的实例时,这个块就不运行了。
class C {static x = ...;static y;static z;static {try {const obj = doSomethingWith(this.x);this.y = obj.y;this.z = obj.z;}catch {this.y = ...;this.z = ...;}}
}
上面代码中,类的内部有一个 static 代码块,这就是静态块。它的好处是将静态属性y和z的初始化逻辑,写入了类的内部,而且只运行一次。
每个类允许有多个静态块,每个静态块中只能访问之前声明的静态属性。另外,静态块的内部不能有return语句。
静态块内部可以使用类名或this,指代当前类。
class C {static x = 1;static {this.x; // 1// 或者C.x; // 1}
}
上面示例中,this.x和C.x都能获取静态属性x。
除了静态属性的初始化,静态块还有一个作用,就是将私有属性与类的外部代码分享。
let getX;export class C {#x = 1;static {getX = obj => obj.#x;}
}console.log(getX(new C())); // 1
上面示例中,#x是类的私有属性,如果类外部的getX()方法希望获取这个属性,以前是要写在类的constructor()方法里面,这样的话,每次新建实例都会定义一次getX()方法。现在可以写在静态块里面,这样的话,只在类生成时定义一次。
类的注意点
严格模式
类和模块的内部,默认就是严格模式,所以不需要使用use strict指定运行模式。只要你的代码写在类或模块之中,就只有严格模式可用。考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6 实际上把整个语言升级到了严格模式。
不存在提升
类不存在变量提升(hoist),这一点与 ES5 完全不同。
new Foo(); // ReferenceError
class Foo {}
上面代码中,Foo类使用在前,定义在后,这样会报错,因为 ES6 不会把类的声明提升到代码头部。这种规定的原因与下文要提到的继承有关,必须保证子类在父类之后定义。
{let Foo = class {};class Bar extends Foo {}
}
上面的代码不会报错,因为Bar继承Foo的时候,Foo已经有定义了。但是,如果存在class的提升,上面代码就会报错,因为class会被提升到代码头部,而定义Foo的那一行没有提升,导致Bar继承Foo的时候,Foo还没有定义。
name 属性
由于本质上,ES6 的类只是 ES5 的构造函数的一层包装,所以函数的许多特性都被Class继承,包括name属性。
class Point {}
Point.name // "Point"
name属性总是返回紧跟在class关键字后面的类名。
Generator 方法
如果某个方法之前加上星号(*),就表示该方法是一个 Generator 函数。
class Foo {constructor(...args) {this.args = args;}* [Symbol.iterator]() {for (let arg of this.args) {yield arg;}}
}for (let x of new Foo('hello', 'world')) {console.log(x);
}
// hello
// world
上面代码中,Foo类的Symbol.iterator方法前有一个星号,表示该方法是一个 Generator 函数。Symbol.iterator方法返回一个Foo类的默认遍历器,for...of循环会自动调用这个遍历器。
this 的指向
类的方法内部如果含有this,它默认指向类的实例。但是,必须非常小心,一旦单独使用该方法,很可能报错。
class Logger {printName(name = 'there') {this.print(`Hello ${name}`);}print(text) {console.log(text);}
}const logger = new Logger();
const { printName } = logger;
printName(); // TypeError: Cannot read property 'print' of undefined
上面代码中,printName方法中的this,默认指向Logger类的实例。但是,如果将这个方法提取出来单独使用,this会指向该方法运行时所在的环境(由于 class 内部是严格模式,所以 this 实际指向的是undefined),从而导致找不到print方法而报错。
一个比较简单的解决方法是,在构造方法中绑定this,这样就不会找不到print方法了。
class Logger {constructor() {this.printName = this.printName.bind(this);}// ...
}
另一种解决方法是使用箭头函数。
class Obj {constructor() {this.getThis = () => this;}
}const myObj = new Obj();
myObj.getThis() === myObj // true
箭头函数内部的this总是指向定义时所在的对象。上面代码中,箭头函数位于构造函数内部,它的定义生效的时候,是在构造函数执行的时候。这时,箭头函数所在的运行环境,肯定是实例对象,所以this会总是指向实例对象。
还有一种解决方法是使用Proxy,获取方法的时候,自动绑定this。
function selfish (target) {const cache = new WeakMap();const handler = {get (target, key) {const value = Reflect.get(target, key);if (typeof value !== 'function') {return value;}if (!cache.has(value)) {cache.set(value, value.bind(target));}return cache.get(value);}};const proxy = new Proxy(target, handler);return proxy;
}const logger = selfish(new Logger());
new.target 属性
new是从构造函数生成实例对象的命令。ES6 为new命令引入了一个new.target属性,该属性一般用在构造函数之中,返回new命令作用于的那个构造函数。如果构造函数不是通过new命令或Reflect.construct()调用的,new.target会返回undefined,因此这个属性可以用来确定构造函数是怎么调用的。
function Person(name) {if (new.target !== undefined) {this.name = name;} else {throw new Error('必须使用 new 命令生成实例');}
}// 另一种写法
function Person(name) {if (new.target === Person) {this.name = name;} else {throw new Error('必须使用 new 命令生成实例');}
}var person = new Person('张三'); // 正确
var notAPerson = Person.call(person, '张三'); // 报错
上面代码确保构造函数只能通过new命令调用。
Class 内部调用new.target,返回当前 Class。
class Rectangle {constructor(length, width) {console.log(new.target === Rectangle);this.length = length;this.width = width;}
}var obj = new Rectangle(3, 4); // 输出 true
需要注意的是,子类继承父类时,new.target会返回子类。
class Rectangle {constructor(length, width) {console.log(new.target === Rectangle);// ...}
}class Square extends Rectangle {constructor(length, width) {super(length, width);}
}var obj = new Square(3); // 输出 false
上面代码中,new.target会返回子类。
利用这个特点,可以写出不能独立使用、必须继承后才能使用的类。
class Shape {constructor() {if (new.target === Shape) {throw new Error('本类不能实例化');}}
}class Rectangle extends Shape {constructor(length, width) {super();// ...}
}var x = new Shape(); // 报错
var y = new Rectangle(3, 4); // 正确
上面代码中,Shape类不能被实例化,只能用于继承。
注意,在函数外部,使用new.target会报错。
相关文章:

67Class 的基本语法
Class 的基本语法 类的由来[constructor() 方法](https://es6.ruanyifeng.com/#docs/class#constructor() 方法)类的实例实例属性的新写法取值函数(getter)和存值函数(setter)属性表达式[Class 表达式](https://es6.ruanyifeng.c…...

企业数字化转型:无形资产占比测算(2007-2021年)
在本次数据中,参考张永珅老师的做法,利用无形资产占比测算数字化转型程度。 一、数据介绍 数据名称:企业数字化转型:无形资产占比 数据年份:2007-2021年 样本数量:32960条 数据说明:包括数…...

[centos]设置主机名
1、设置 hostnamectl set-hostname 名字 2、查看是否生效 hostnamectl status 3、打开一个新链接就可以了...

华为OD真题--新学习选址--带答案
2023华为OD统一考试(AB卷)题库清单-带答案(持续更新)or2023年华为OD真题机考题库大全-带答案(持续更新) 为了解新学期学生暴涨的问题,小乐村要建立所新学校 考虑到学生上学安全问题,需要所有学生家到学校的…...

Qt自定义对话框
介绍 自定义框主要通过对现有对话框QDialog类的派生,根据需求编写成员函数、重载信号函数、槽函数,进而实现在主QWidget中点击某个按钮后,一个对话框的弹出 流程 简化创建派生类 最后点击完成即可。 自定义ui界面,编写成员函数…...
—— format() 函数的用法详解)
Python 程序设计入门(018)—— format() 函数的用法详解
Python 程序设计入门(018)—— format() 函数的用法详解 目录 Python 程序设计入门(018)—— format() 函数的用法详解一、format() 函数的基本格式二、不提供 format_spec 参数三、设置字符串的对齐方式(align&#x…...

演进式架构
演进能力是一种元特征和保护其他所有架构特征的架构封装器IEEE 的软件架构定义中的41 视图模型。它关注不同角色的不同视角,将整个系统划分成了逻辑视图、开发视图、进程视图和物理视图架构师确定了可审计性、数据、安全性、性能、合法性和伸缩性是该应用的关键架构…...

OCP China Day 2023:五大社区齐聚,加速开源开放创新与落地
8月10日,2023年开放计算中国社区技术峰会(OCP China Day 2023)在北京举行。智慧时代,计算多元化、应用多样化、技术复杂化正驱动数据中心新一轮变革,开源开放社区已成为推动数据中心持续创新的重要力量,通过…...

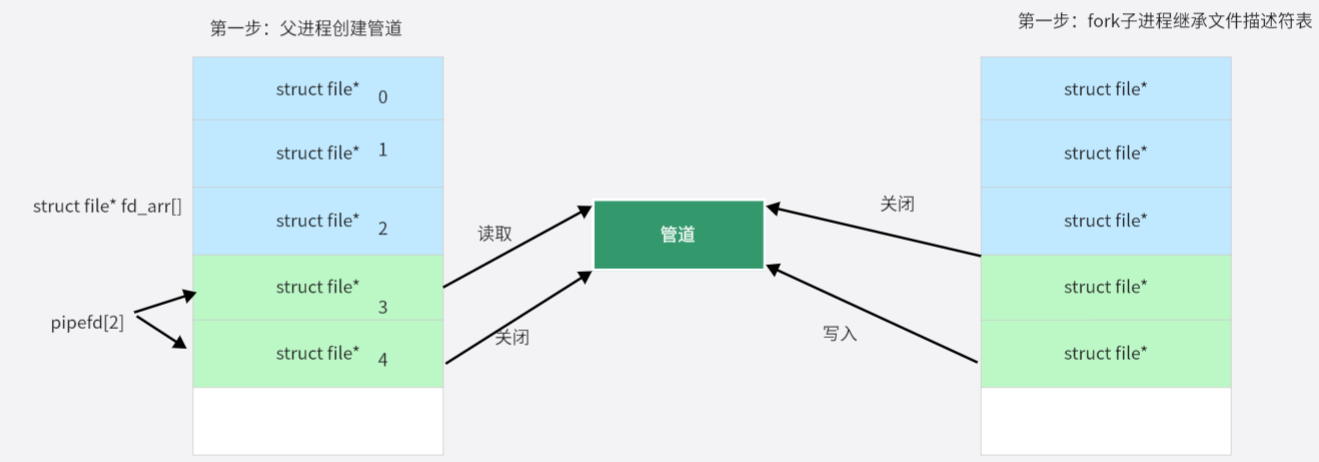
【Linux】进程间通信之管道
【Linux】进程间通信之管道 进程间通信进程间通信目的进程间通信的方式 管道(内核维护的缓冲区)匿名管道(用于父子间进程间通信)简单使用阻塞状态读写特征非阻塞状态读写特征 匿名管道特点命名管道 匿名管道与命名管道的区别 进程…...

记录一个正则表达式
正则表达式要求如下: 至少 8 个字符; 至少包含一个小写英文字母; 至少包含一个大写英文字母; 至少包含一个数字; 至少包含一个特殊字符,特殊字符为:“!#$%^&*()-” 中的一个; 不包含2个连续…...

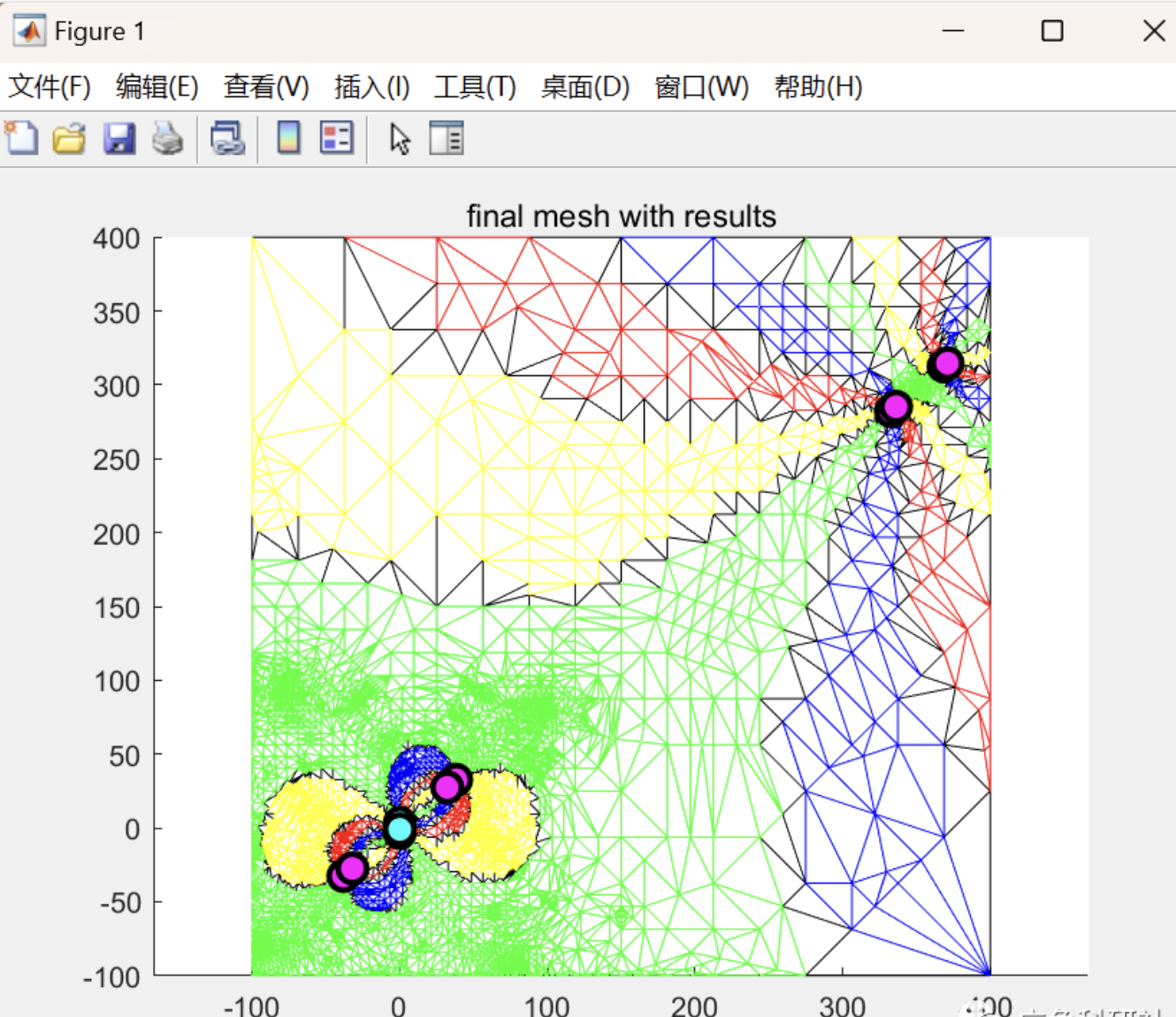
用于全局复根和极点查找算法的自适应网格生成器(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

修改Linux中SSH的端口
文章目录 修改Linux中SSH的端口Linux中默认的ssh端口关闭SELinux测试新端口 修改Linux中SSH的端口 Linux中默认的ssh端口 使用root用户操作 修改前先备份ssh_config cp /etc/ssh/sshd_config /etc/ssh/sshd_config_date "%Y%m%d%H%M%S"修改配置文件,找…...

Ansible从入门到精通【六】
大家好,我是早九晚十二,目前是做运维相关的工作。写博客是为了积累,希望大家一起进步! 我的主页:早九晚十二 专栏名称:Ansible从入门到精通 立志成为ansible大佬 ansible templates 模板(templa…...

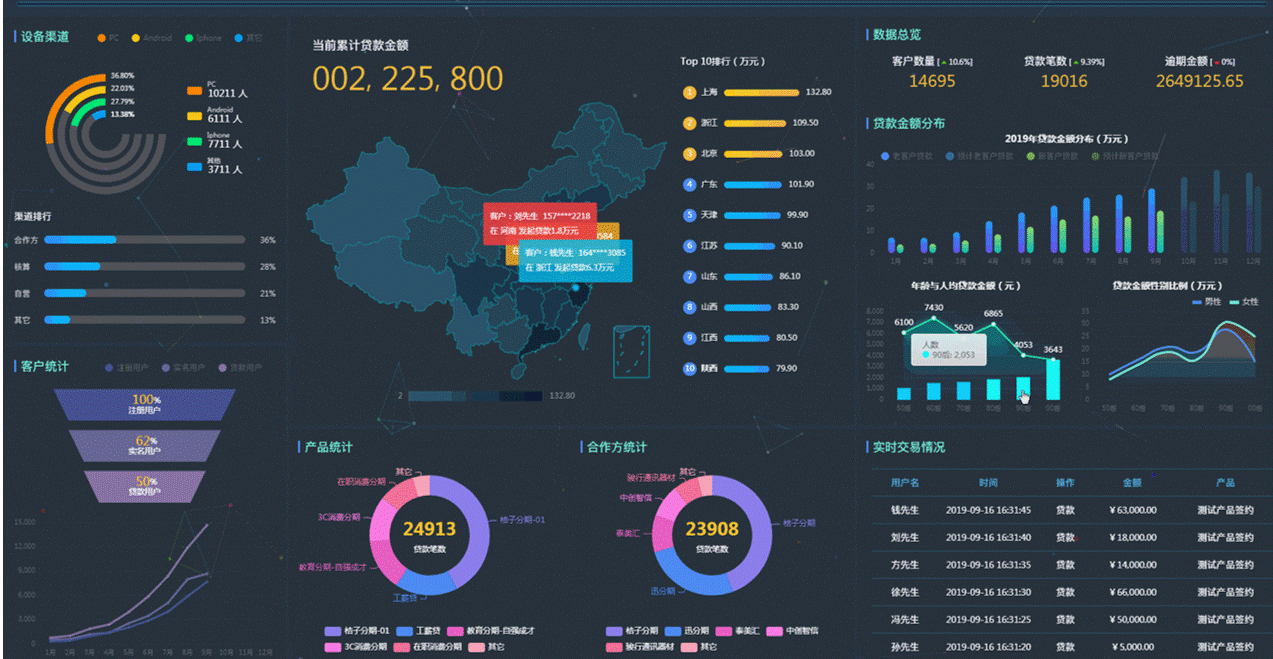
国企的大数据岗位方向的分析
现如今大数据已无所不在,并且正被越来越广泛的被应用到历史、政治、科学、经济、商业甚至渗透到我们生活的方方面面中,获取的渠道也越来越便利。 今天我们就来聊一聊“大屏应用”,说到大屏就一定要聊到数据可视化,现如今…...

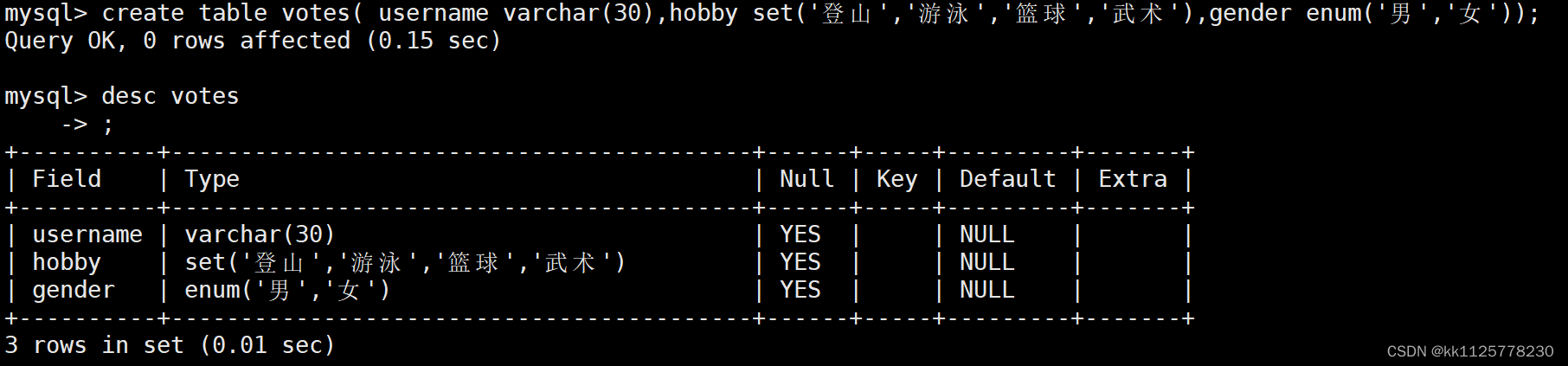
【MySQL--->数据类型】
文章目录 [TOC](文章目录) 一、数据类型分类二、整型类型三、bit(位)类型四、float类型五、decimal类型六、char和varchar类型1.char类型2.varchar3.char与varchar的区别 七、日期与时间类型八、enum和set 一、数据类型分类 二、整型类型 数值类型有数据存储上限,而且每个类型都…...

Ceph部署
一、存储基础 1)单机存储设备 ●DAS(直接附加存储,是直接接到计算机的主板总线上去的存储) IDE、SATA、SCSI、SAS、USB 接口的磁盘 所谓接口就是一种存储设备驱动下的磁盘设备,提供块级别的存储 ●NAS(…...

打工日记-Vue3+Ts二次封装el-table
el-table是elementUI中的表格组件,在后台把管理系统中,也是一个比较常用的组件,目前有一个比较好的开源项目ProTable,这个项目做的很好,集成了搜索,表格,分页器功能很强大。但在我的实际使用中也…...

funbox3靶场渗透笔记
funbox3靶场渗透笔记 靶机地址 https://download.vulnhub.com/funbox/Funbox3.ova 信息收集 fscan找主机ip192.168.177.199 .\fscan64.exe -h 192.168.177.0/24___ _/ _ \ ___ ___ _ __ __ _ ___| | __/ /_\/____/ __|/ __| __/ _ |/ …...

springcloud3 hystrix实现服务降级,熔断,限流以及案例配置
一 hystrix的作用 1.1 降级,熔断,限流 1.服务降级: A方案出现问题,切换到兜底方案B; 2.服务熔断:触发规则,出现断电限闸,服务降级 3.服务限流:限制请求数量。 二 案例…...

ComponentOne Studio ASP.NET MVC Crack
ComponentOne Studio ASP.NET MVC Crack FlexReport增强功能 添加了对在Microsoft Windows上部署Microsoft Azure的支持。 添加了对显示嵌入字体的支持。 .NET标准版的经典C1PDF(Beta版) GrapeCity的经典C1Pdf库现在提供了基于Microsoft.NET标准的版本。在任何.NET应用程序(包括…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...

Redis专题-实战篇一-基于Session和Redis实现登录业务
GitHub项目地址:https://github.com/whltaoin/redisLearningProject_hm-dianping 基于Session实现登录业务功能提交版本码:e34399f 基于Redis实现登录业务提交版本码:60bf740 一、导入黑马点评后端项目 项目架构图 1. 前期阶段2. 后续阶段导…...
