【vue】vue中的插槽以及使用方法
插槽
普通插槽
1、在父组件中直接调用子组件的标签,是可以渲染出子组件的内容;如果在子组件标签中添加了内容,父组件就渲染不出来了;
ParentComponent.vue:
<template><div><h1>Parent Component</h1><child-component><p>This is custom content inside the child component.</p></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {name: 'ParentComponent',components: {ChildComponent}
};
</script>
无名插槽(默认插槽)
ChildComponent.vue:
<!-- 第一种方式-->
<template><div><h2>Child Component</h2><slot></slot><p>This is content from the child component.</p></div>
</template><script>
export default {name: 'ChildComponent'
};
</script>2、如果父组件调用的子组件标签中和子组件中的插槽中都有文本内容,那么父组件中的会覆盖子组件插槽中的内容;
<!-- 第二种方式-->
<template><div><h2>Child Component</h2><slot><p>我们一起学猫叫</p></slot><p>This is content from the child component.</p></div>
</template><script>
export default {name: 'ChildComponent'
};
</script>在上述示例中,
ChildComponent组件使用了一个无名插槽(默认插槽)。在ParentComponent中,通过将内容包裹在<child-component>标签中,该内容就会被插入到ChildComponent的插槽中。
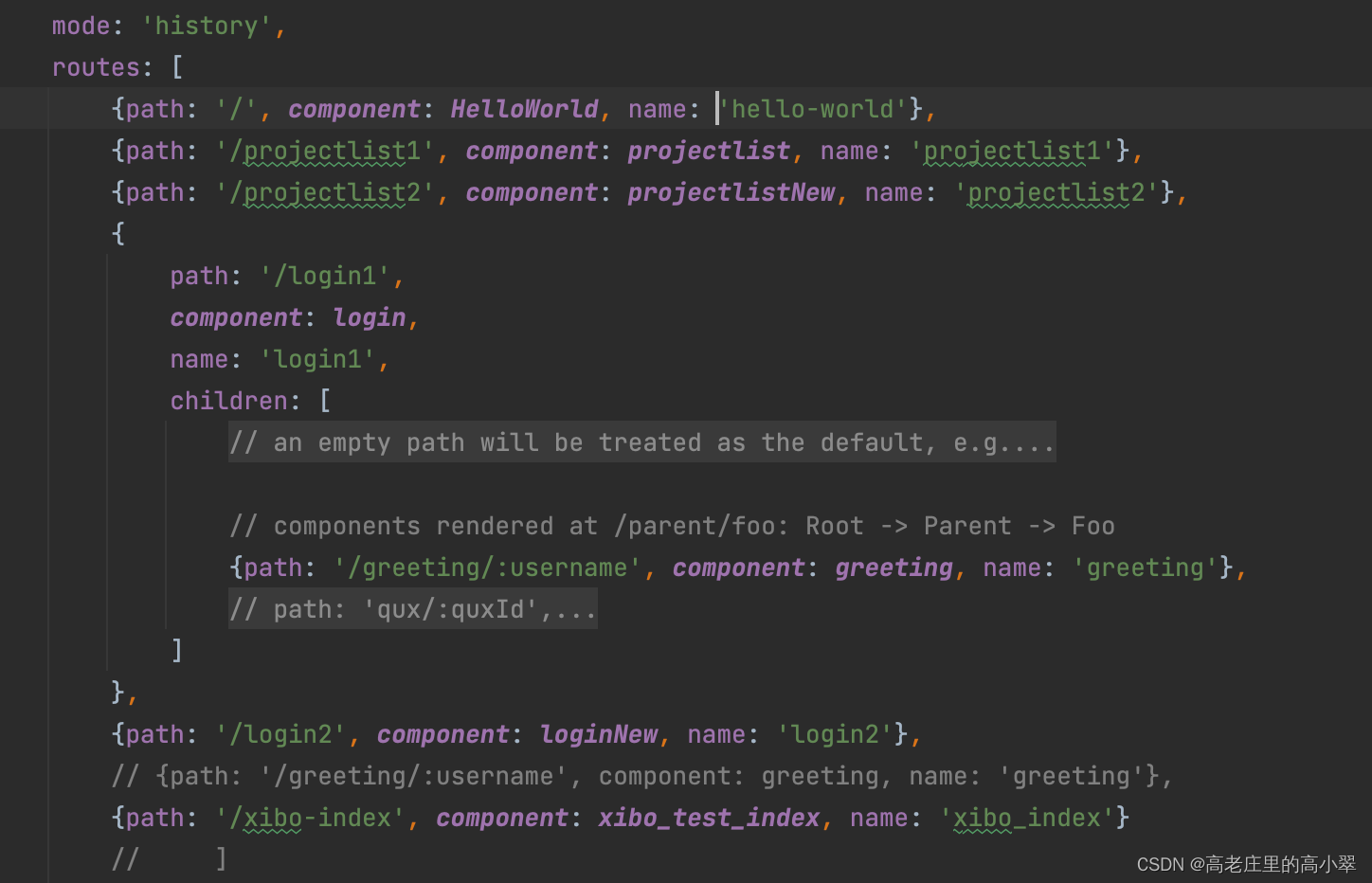
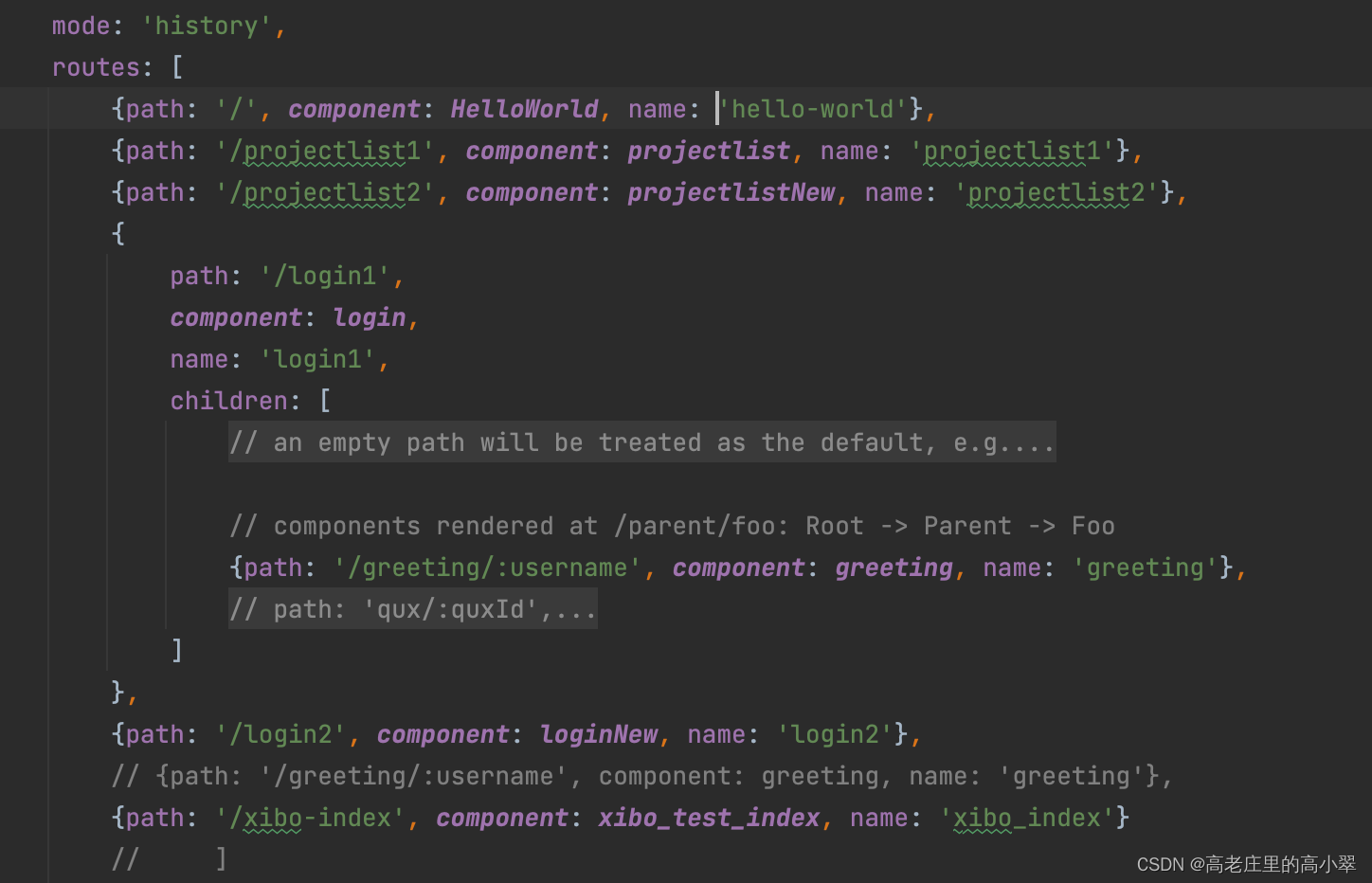
index.js

以父组件为loginnew,子组件为hello-world为例;
<!--父组件loginnew.vue->>
<hello-world></hello-world>
<hello-world>这是个hello-world插槽位</hello-world>
<!--如果想要渲染出父组件中调用子组件标签中的内容,就要在子组件中添加插槽-->
<!--子组件hello-world.vue文件-->
<!--如果父组件调用的子组件标签中和子组件中的插槽中都有文本内容,那么父组件中的会覆盖子组件插槽中的内容-->
<slot><p>hello-world:我们一起学猫叫</p></slot>具名/命名插槽
是 Vue.js 组件中的一种高级插槽技术,允许您在组件中定义多个具有名称的插槽,以便更精细地控制不同部分的内容插入位置。通过使用具名插槽,您可以在父组件中传递不同的内容到不同的插槽位置,从而实现更灵活和定制化的布局和组件复用。
以下是一个使用具名插槽的示例:
ChildComponent.vue:
<template><div><h2>Child Component</h2><slot name="header"></slot><slot></slot><slot name="footer"></slot></div>
</template><script>
export default {name: 'ChildComponent'
};
</script>
ParentComponent.vue:
<template><div><h1>Parent Component</h1><child-component><template v-slot:header><p>This is the header content.</p></template><p>This is the main content.</p><template v-slot:footer><p>This is the footer content.</p></template></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {name: 'ParentComponent',components: {ChildComponent}
};
</script>
在上述示例中,
ChildComponent组件定义了三个插槽,分别是默认插槽以及具名插槽header和footer。在ParentComponent中,使用<template>元素配合v-slot指令来填充具名插槽的内容。注意,Vue 2.6.0 及以上版本引入了新的缩写语法,将
v-slot:header缩写为#header,这样可以更简洁地使用具名插槽。示例中的
ParentComponent会渲染成如下内容:
<div><h1>Parent Component</h1><div><h2>Child Component</h2><p>This is the header content.</p><p>This is the main content.</p><p>This is the footer content.</p></div>
</div>
通过使用具名插槽,您可以在不同的插槽位置插入不同的内容,从而实现更灵活和可配置的组件。具名插槽使得您的组件能够更好地适应各种不同的使用场景。
父组件loginNew.vue:
<template><div><el-form :model="ruleForm" status-icon ref="ruleForm" label-width="70px" class="demo-ruleForm":label-position="labelPosition"><el-form-item label="用户名" prop="username"><el-input type="username" v-model="ruleForm.username" autocomplete="off"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="ruleForm.password" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">提交</el-button><el-button @click="resetForm('ruleForm')">重置</el-button></el-form-item></el-form><!-- 如果父组件调用的子组件标签中和子组件中的插槽中都有文本内容,那么父组件中的会覆盖子组件插槽中的内容--><!-- <hello-world>这是个hello-world插槽位</hello-world>--><!-- 如果父组件调用的子组件标签中和子组件中的插槽中都有文本内容,那么父组件中的会覆盖子组件插槽中的内容--><!-- <hello-world></hello-world>--><hello-world><!-- 方法二 命名插槽--><!-- 在vue2.6之前版本--><p slot="part1">一起喵喵喵</p><!-- 在vue2.6之后版本--><template v-slot:part2><p>在你面前撒个娇</p></template><!-- v-slot:可以简写成"#" --><template #part3><p>还是喵喵喵喵</p></template><!-- 插槽作用域:父组件调取子组件的插槽内部要获取子组件的属性--><!-- 2.6 之前--><p slot="part4" slot-scope="scope">{{ scope.user }}我得心脏砰砰跳</p><template slot="part5" slot-scope="scope"><p>{{ scope.user }}我得心脏砰砰跳aaaaaa</p></template><!-- 2.6 之后--><template v-slot:part6="scope"><p>{{scope.user}}都是你的味道</p></template><template v-slot:part7="{user}"><p>{{user}}都是你的味道</p></template></hello-world></div>
</template><script>
export default {name: "loginNew",data() {return {username: "daxiao",password: "123456",labelPosition: "right",ruleForm: {username: "111",password: "222",}}},
}
</script><style scoped>
.el-form {width: 350px;margin: 50px auto;
}
</style>子组件HelloWorld.vue:
<template><div class="hello"><h1>{{ msg }}</h1><h>{{ msg1 }}</h><p>这是一个hello-world页面</p><div><el-imagestyle="width: 300px; height: 200px":src="url"fit="cover"></el-image></div><!-- 第一种方式--><!-- <slot></slot>--><!-- 第二种方式--><slot><p>我们一起学猫叫</p></slot><!-- 第三种方式 命名插槽--><slot name="part1"></slot><slot name="part2"></slot><slot name="part3"></slot><!-- 插槽作用域--><slot name="part4" :user="username"></slot><slot name="part5" user="六啊"></slot><slot name="part6" user="七啊"></slot><slot name="part7" user="八啊"></slot><!-- <slot ></slot>--></div>
</template><script>
// import axios from 'axios';
import {dogs} from '../api/api'export default {name: 'HelloWorld',props: {msg: String},data() {return {url: '',username: "木子"}},mounted() {//方法一:不推荐// axios.get('https://dog.ceo/api/breeds/image/random')// //如果请求成功,就会执行.then回调函数// .then(function (response) {// console.log('data:',response.data)// console.log('response:',response)// //此时的this指的是当前函数的应用// this.url=response.data.message// })// //如果请求失败,就会执行.catch回调函数// .catch(function (err) {// console.log(err)// });// axios.get('https://dog.ceo/api/breeds/image/random')// //如果请求成功,就会执行.then回调函数// //方法二:使用箭头函数// .then(response => {// console.log('data:', response.data)// console.log('response:', response)// //此时的this指的是当前函数的应用// this.url = response.data.message// })// //如果请求失败,就会执行.catch回调函数// .catch(function (err) {// console.log(err)// });dogs()//如果请求成功,就会执行.then回调函数//方法二:使用箭头函数.then(response => {console.log('data:', response.data)console.log('response:', response)//此时的this指的是当前函数的应用this.url = response.data.message})//如果请求失败,就会执行.catch回调函数.catch(function (err) {console.log(err)});}
}</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped></style>作用域插槽
是 Vue.js 组件中一种高级插槽技术,它允许父组件向子组件传递数据,并在子组件中根据这些数据自定义渲染逻辑。作用域插槽允许子组件对传递的数据进行更灵活的处理和展示,从而实现更高级的定制。
作用域插槽适用于以下情况:
- 当父组件需要向子组件传递数据,以在子组件内部进行渲染和处理。
- 当子组件需要在不同的上下文中使用传递的数据,例如在列表渲染或嵌套组件中。
以下是一个使用作用域插槽的示例:
List.vue:
<template><div><ul><li v-for="(item, index) in items" :key="item.id"><slot :item="item" :index="index"></slot></li></ul></div>
</template><script>
export default {name: 'List',props: {items: Array}
};
</script>
ParentComponent.vue:
<template><div><h1>Parent Component</h1><list :items="dataItems"><template v-slot="slotProps"><p>Item {{ slotProps.index }}: {{ slotProps.item.name }}</p></template></list></div>
</template><script>
import List from './List.vue';export default {name: 'ParentComponent',components: {List},data() {return {dataItems: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]};}
};
</script>
在上述示例中,
List组件使用作用域插槽将每个列表项的数据和索引传递给插槽内容。在ParentComponent中,通过<template>元素使用v-slot缩写来定义作用域插槽,并在插槽内部使用传递的数据进行渲染。作用域插槽的特点是,它将子组件内部的渲染逻辑交由父组件控制,子组件只需要关心数据的展示。这样可以实现更大程度的组件复用和定制。
作用域插槽是 Vue.js 中非常强大和有用的特性,能够使您的组件更加灵活和高效
相关文章:

【vue】vue中的插槽以及使用方法
插槽 普通插槽 1、在父组件中直接调用子组件的标签,是可以渲染出子组件的内容;如果在子组件标签中添加了内容,父组件就渲染不出来了; ParentComponent.vue: <template><div><h1>Parent Componen…...

javaScript:分支语句的理解与使用(附带案例)
目录 前言 补充 另一种说法 分支语句 1.if语句 a.单分支语句 注意 b.双分支语句 注意点 c.多分支语句(分支语句的联级语句) 补充 2.三元运算符 三元运算符 ? : 使用场景 3.switch语句 解释 释义:…...
事务的并发问题和隔离级别)
MySQL高阶知识点(一)事务的并发问题和隔离级别
简单来说,事务就是要保证一组数据库操作,要么全部成功,要么全部失败。 在 MySQL 中,事务支持是在引擎层实现的。 MySQL 是一个支持多引擎的系统,但并不是所有的引擎都支持事务。 如 MySQL 原生的 MyISAM 引擎就不支持…...

医疗PACS源码,支持三维多平面重建、三维容积重建、三维表面重建、三维虚拟内窥镜
C/S架构的PACS系统源码,PACS主要进行病人信息和影像的获取、处理、存储、调阅、检索、管理,并通过网络向全院提供病人检查影像及诊断报告;各影像科室之间共享不同设备的病人检查影像及诊断报告;在诊断工作站上,调阅HIS中病人的其它…...

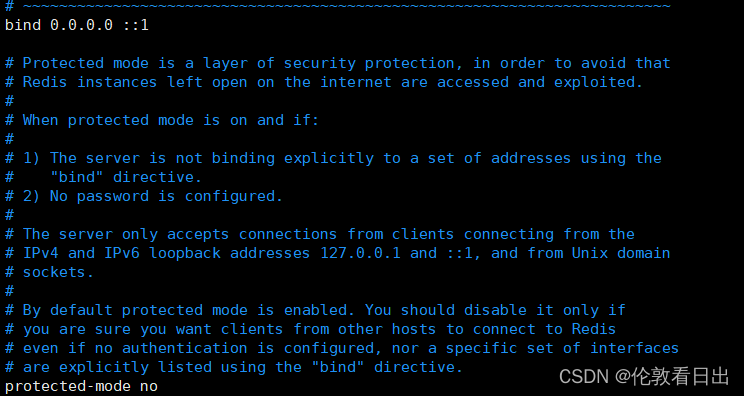
Ubuntu安装Redis
首先要切换到root用户 1.apt安装 apt install redis 2.⽀持远程连接 修改 /etc/redis/redis.conf • 修改 bind 127.0.0.1 为 bind 0.0.0.0 • 修改 protected-mode yes 为 protected-mode no 3.控制 Redis 启动 1.启动 Redis 服务 service redis-server start 2.停⽌ Redis …...

“深入解析JVM内部机制:探索Java虚拟机的奥秘“
标题:深入解析JVM内部机制:探索Java虚拟机的奥秘 JVM(Java虚拟机)是Java程序的核心执行环境,它负责将Java字节码转换为机器码并执行。了解JVM的内部机制对于理解Java程序的执行过程和性能优化至关重要。本文将深入解析…...

vim打开文件中文是乱码
vim打开文件中文是乱码 问题:在Linux系统下,使用cat查看含有中文的文本文件正常,但是使用vim打开却是乱码 解决方法: 方法一: 在文件中设定 在vim的退出模式下 :set encodingutf8 方法二: 直接写入/etc/…...

【正点原子STM32连载】 第七章 Geehy标准库版本MDK工程创建 摘自【正点原子】APM32F407最小系统板使用指南
1)实验平台:正点原子stm32f103战舰开发板V4 2)平台购买地址:https://detail.tmall.com/item.htm?id609294757420 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html# 第七…...
的不同用法)
SQL中count()的不同用法
1.count(*):统计所有列的行数,包括均为null值的行; 2.count(1):统计所有列的行数,包括均为null值的行; 3.count(列名):统计指定列的行数,不包括null值; 实例:…...

go_细节注意
go细节 一、使用指针接受者和不使用指针接受者1,不使用指针接受者:2,使用指针接受者3,区别与优劣势 一、使用指针接受者和不使用指针接受者 1,不使用指针接受者: func (d dog) move() {fmt.Println("…...

屏蔽恶意域名的DNS查询
因为有一些恶意域名, 已经在防火墙上做了封禁了, 但是如果收到中毒主机的请求, 还是要去做一次DNS查询, 因此被上级单位通告, 因此想把恶意域名的DNS查询封禁做到防火墙下联的AC上面, 一方面因为防火墙的策略优先级DNS代理比较靠后, 另一方面也是为了减小防火墙压力, 简化配置:…...

SQL-每日一题【1251. 平均售价】
题目 Table: Prices Table: UnitsSold 编写SQL查询以查找每种产品的平均售价。average_price 应该四舍五入到小数点后两位。 查询结果格式如下例所示: 解题思路 1.题目要求查询每种产品的平均售价。给出了两个表,我们用聚合查询来解决此问题。 2.首先我…...

Win11中使用pip或者Cython报错 —— error: Microsoft Visual C++ 14.0 is required.
第一步:下载Visual Studio 2019 下载地址: https://learn.microsoft.com/zh-cn/visualstudio/releases/2019/release-notes 第二步:安装组件 选择单个组件,勾选以下两个组件 其他错误: 无法打开文件“python37.li…...

Spring学习笔记之Bean的“出生入死”
文章目录 什么是Bean的生命周期为什么要知道Bean的生命周期Bean的生命周期之五个阶段Bean生命周期之七个阶段Bean生命周期的十个阶段Bean的作用域不同,管理方式不同自己new的对象如何让Spring管理 什么是Bean的生命周期 Spring其实就是一个管理Bean对象的工厂。它负…...

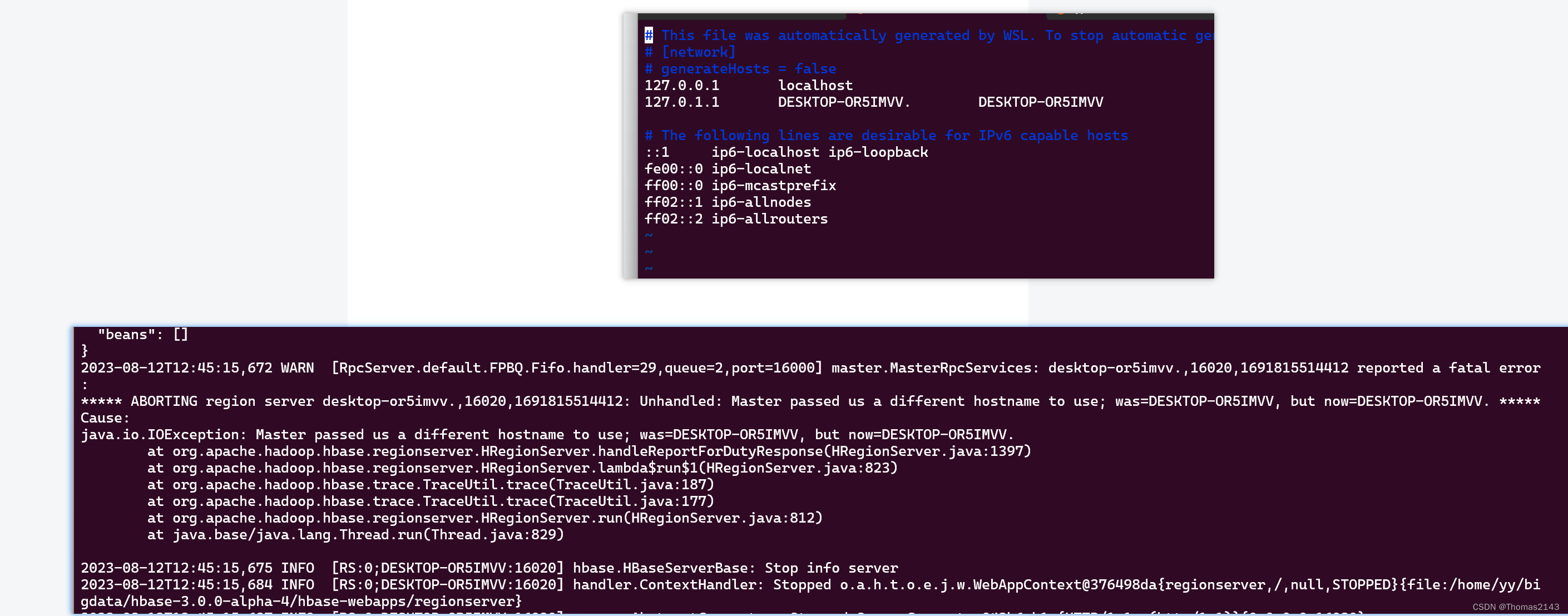
hbase 报错 Master passed us a different hostname to use; was=
原因 wsl2的 /etc/hosts 配置的不兼容,我这里是ubuntu22 命令行输入hostname 看输出什么,比如输出 aaa 那么替换/etc/hosts 127.0.0.1 aaa...

Aspera替代方案:探索这些安全且可靠的文件传输工具
科技的发展日新月异,文件的传输方式也在不断地更新换代。传统的邮件附件、FTP等方式已经难以满足人们对于传输速度和安全性的需求了。近年来,一些新兴的文件传输工具受到了人们的关注,其中除了知名的Aspera之外,还有许多可靠安全的…...

你真的了解数据结构与算法吗?
数据结构与算法,是理论和实践必须紧密结合的一门学科,有关数据结构和算法同类的课程或书籍,有些只是名为“数据结构”,而非“数据结构与算法”,它们在内容上并无很大区别。 实际上,数据结构和算法…...
)
kafka使用心得(一)
kafka入门 一种分布式的、基于发布/订阅的消息系统,scala编写,具备快速、可扩展、可持久化的特点。 基本概念 topic 主题 partition 分区,一个topic下可以有多个partition,消息是分散到多个partition里存储的,part…...

Django图书商城系统实战开发-实现商品管理
Django图书商城系统实战开发 - 实现商品管理 在本教程中,我们将使用Django框架来实现一个简单的图书商城系统,并重点讨论如何实现商品管理功能。此外,我们还将介绍如何使用Markdown格式来写博客,并将其集成到我们的图书商城系统中…...

走出象牙塔:李郓梁的区块链实践之路丨对话MVP
如何从科研走向实践?李郓梁在社区找到了答案。 作为西安工业大学的硕士研究生,李郓梁从学校的实验室接触区块链技术。通过研读大量论文,李郓梁为区块链多中心化、不可篡改等前沿理论深深着迷,并选择将区块链作为主要研究方向&…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...
