前端性能优化——包体积压缩插件,打包速度提升插件,提升浏览器响应的速率模式
前端代码优化
–其他的优化可以具体在网上搜索
压缩项目打包后的体积大小、提升打包速度,是前端性能优化中非常重要的环节,结合工作中的实践总结,梳理出一些 常规且有效 的性能优化建议
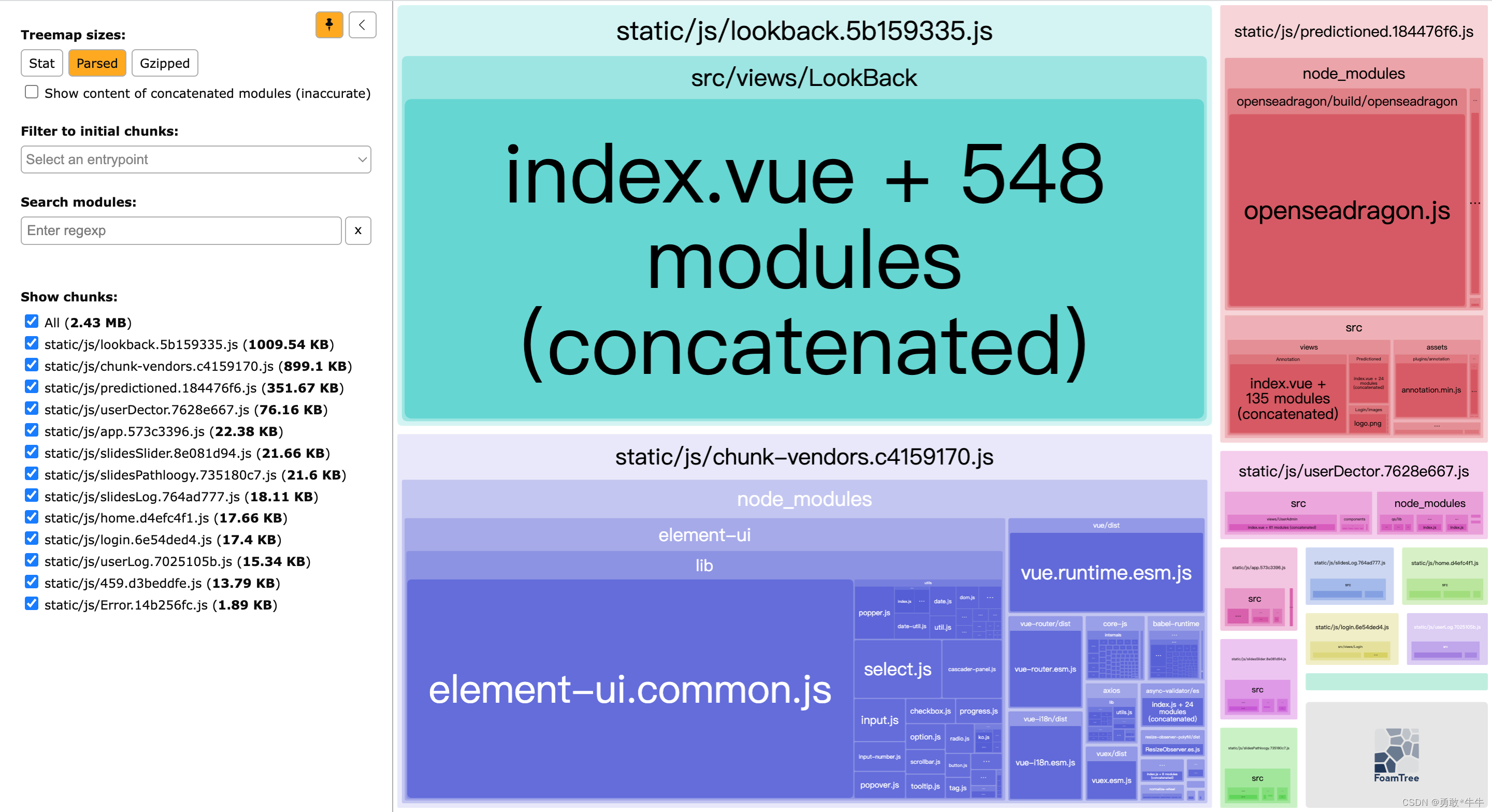
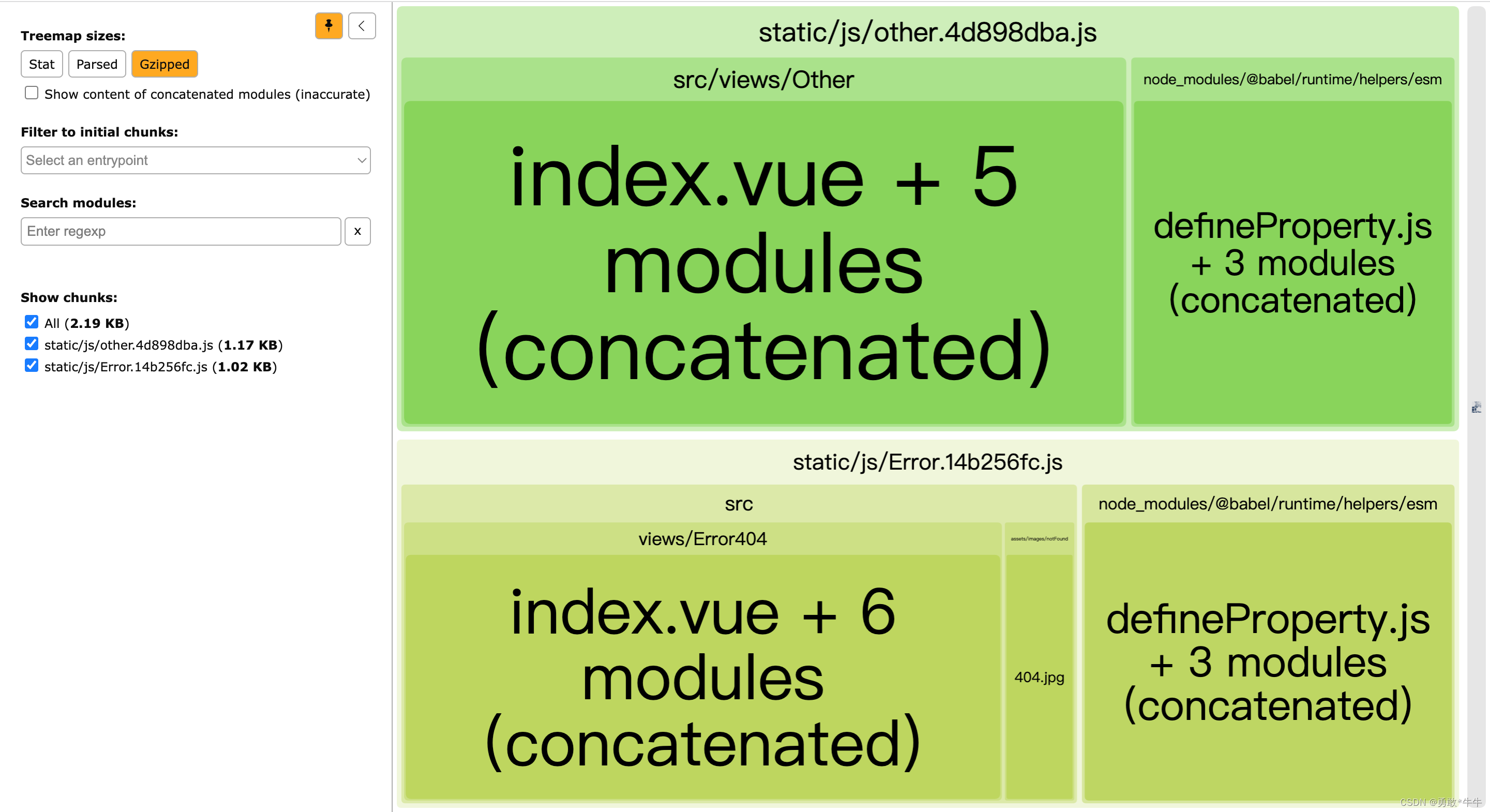
ue 项目可以通过添加–report命令: "build": "vue-cli-service build --report",打包后 dist 目录会生成 report.html 文件,用来分析各文件的大小
代码中,去除没有利用到的库文件,去除没有关于业务方面的demo程序以及页面。
代码未开启压缩,进行分析研究

js包体积有2.43MB.构建的文件就多而大,整个项目包括静态资源14MB多,之前用了部分高清的背景图,替换为精灵图之后以及删除部分代码和优化之后。项目整体为11MB大小。

花费时间29653ms构建成功。此图为打包后的结构目录。

响应gz模式的打包
即compression-webpack-plugin插件的使用
线上的项目,一般都会结合构建工具 webpack 插件或服务端配置 nginx,来实现 http 传输的 gzip 压缩,目的就是把服务端响应文件的体积尽量减小,优化返回速度
html、js、css资源,使用 gzip 后通常可以将体积压缩70%以上
这里介绍下使用 webpack 进行 gzip 压缩的方式,使用 compression-webpack-plugin 插件
浏览器可以自己解析gz包
npm install compression-webpack-plugin -D
配置:
configureWebpack:config => {// 开发环境不配置if (process.env.NODE_ENV !== 'production') returnreturn {plugins: [new CompressionPlugin({filename: "[path][base].gz", // 这种方式是默认的,多个文件压缩就有多个.gz文件,// filename: '[path].gz[query]', // 使得多个.gz文件合并成一个文件,这种方式压缩后的文件少,本项目初次学习不建议使用algorithm: 'gzip', // 官方默认压缩算法也是gziptest: /\.js$|\.css$|\.html$|\.ttf$|\.eot$|\.woff$/, // 使用正则给匹配到的文件做压缩,这里是给html、css、js以及字体(.ttf和.woff和.eot)做压缩threshold: 10240, //以字节为单位压缩超过此大小的文件,使用默认值10240吧minRatio: 0.8, // 最小压缩比率,官方默认0.8//是否删除原有静态资源文件,即只保留压缩后的.gz文件,建议这个置为false,还保留源文件。以防:// 假如出现访问.gz文件访问不到的时候,还可以访问源文件双重保障也就是配置为false,我这里就直接使用gz单模式deleteOriginalAssets: true})]}}
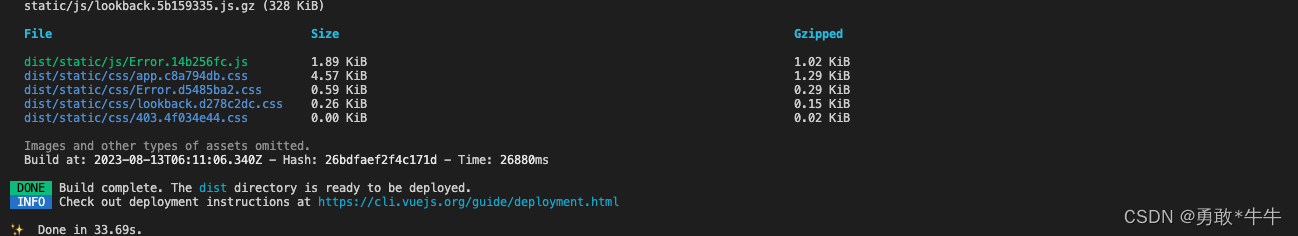
打包后的代码目录结构
现在整个打包好后的包是5.6MB。很极限的压缩

可以看出,全部变成了.gz的文件包,浏览器是可以解析这样的包的。

之后将这个包推到nginx环境下,浏览器就可以请求(情空缓存,秒显首页等资源),因为gz文件是在网络传输时候减小网络开销用的,如何请求的话在服务器配置开启gzip,请求会优先匹配同文件名的gz压缩格式返回,要注意页面请求后的Response Headers中的Content-Encoding的值为“gzip”,Request Headers中Accept-Encoding的值存在“gzip”值就可以了。

验证插件的有效性:

提升打包速度

开启gzip压缩之后,包的体积大幅缩减,但是打包的时间还是过长26880ms
HappyPack 多线程打包
由于运行在 Node.js 之上的 webpack 是单线程模型的,我们需要 webpack 能同一时间处理多个任务,发挥多核 CPU 电脑的威力
HappyPack 就能实现多线程打包,它把任务分解给多个子进程去并发的执行,子进程处理完后再把结果发送给主进程,来提升打包速度
- 安装
npm install HappyPack -D
- vue.config.js 中引入
const HappyPack = require('happypack');
const os = require('os');
// 开辟一个线程池,拿到系统CPU的核数,happypack 将编译工作利用所有线程
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });module.exports = {configureWebpack: {plugins: [new HappyPack({id: 'happybabel',loaders: ['babel-loader'],threadPool: happyThreadPool})]}
}
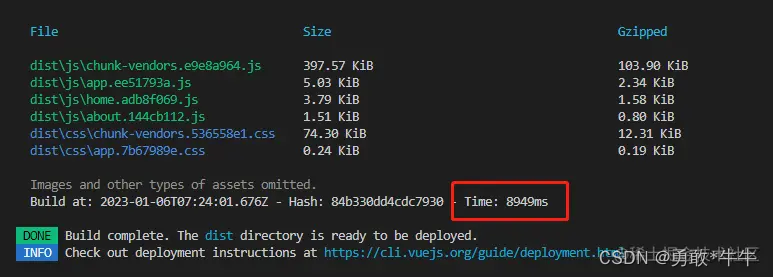
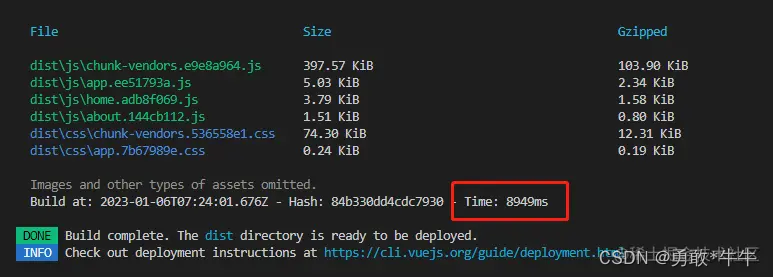
验证 HappyPack 的有效性:
重新打包,最新数据如下:
打包速度:8949ms
使用HappyPack后,打包速度进一步提升了65%

可根据项目的实际情况来做合理的项目优化
https://juejin.cn/post/7186315052465520698#heading-7
相关文章:

前端性能优化——包体积压缩插件,打包速度提升插件,提升浏览器响应的速率模式
前端代码优化 –其他的优化可以具体在网上搜索 压缩项目打包后的体积大小、提升打包速度,是前端性能优化中非常重要的环节,结合工作中的实践总结,梳理出一些 常规且有效 的性能优化建议 ue 项目可以通过添加–report命令: "…...

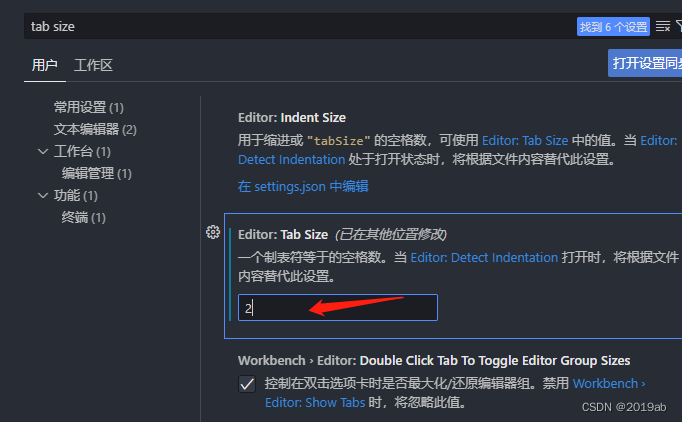
配置vscode
配置vscode 设置相关 网址:https://code.visualstudio.com/ 搜索不要用百度用这个:cn.bing.com 1.安装中文包 Chinese (Simplified) (简体中文) 2.安装 open in browser 3.安装主题 Atom One Dark Theme 4. 安装图标样式 VSCode Great Icons 5.安装 L…...

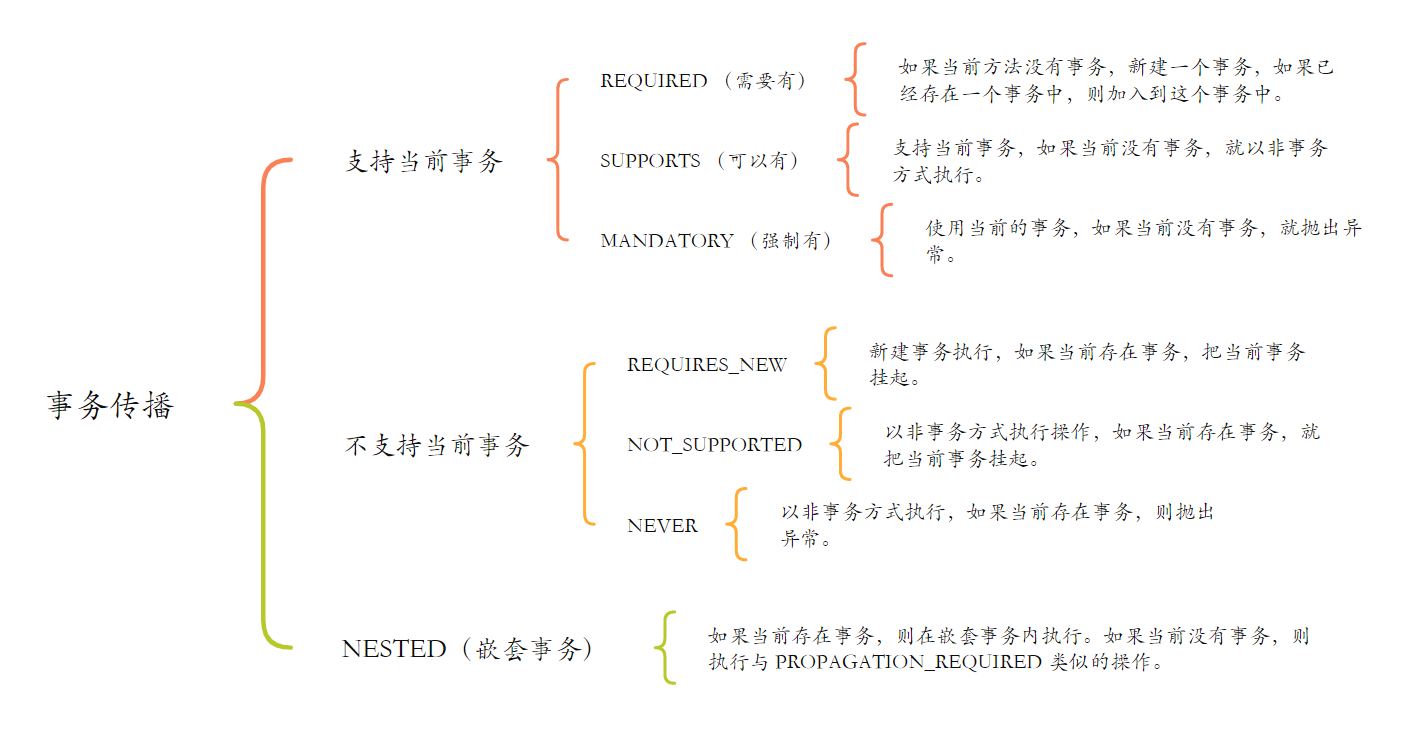
【Spring】深入理解 Spring 事务及其传播机制
文章目录 一、Spring 事务是什么二、Spring 中事务的实现方法2.1 Spring 编程式事务(手动)2.1.1 编程式事务的使用演示2.1.2 编程式事务存在的问题 2.2 Spring 声明式事务(自动)2.2.1 Transactional 作用范围2.2.2 Transactional …...

eclipse常用设置
1、调整编辑页面字体大小 窗口 (Window)- 首选项(Preferences)- 常规(General)- 外观 (Appearence)- 颜色与字体 (Colors And Fonts),在右边的对话框里选择 Java - Java Editor Text Font,点击出现的修改&…...

ajax解析
Ajax(Asynchronous JavaScript and XML)是一种用于在不重新加载整个页面的情况下与服务器交换数据的技术。它通过异步的方式发送请求和接收响应,能够实现在后台与服务器进行数据交互,然后更新页面的部分内容,从而提升用…...

CSS3:图片边框
简介 图片也可以作为边框,以下是实例演示 注意 实现该效果必须添加border样式,且必须位于border-image-socure之前否则不会生效 实例 <html lang"en"><head><style>p {width: 600px;margin: 200px auto;border: 30px soli…...
(七)Unity VR项目升级至Vision Pro需要做的工作
Vision Pro 概述 定位为混合现实眼镜,对AR支持更友好 无手柄,支持手(手势)、眼(注视)、语音交互 支持空间音频,相比立体声、环绕声更有沉浸感和空间感 支持VR/AR应用,支持多种应用模…...

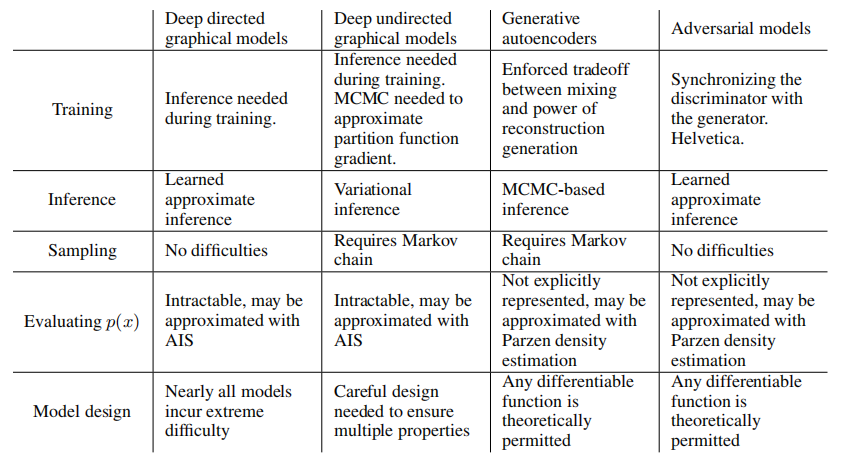
【计算机视觉|生成对抗】生成对抗网络(GAN)
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:Generative Adversarial Nets 链接:Generative Adversarial Nets (nips.cc) 摘要 我们提出了一个通过**对抗(adversarial)**过程估计生成模型的新框架…...

神经网络基础-神经网络补充概念-15-神经网络概览
概念 神经网络是一种机器学习模型,受到人脑神经元网络的启发而设计。它可以用来解决各种各样的问题,包括图像识别、自然语言处理、语音识别、游戏策略等。神经网络的核心思想是通过一系列的层次结构,从原始数据中自动地学习和提取特征&#…...

iOS Epub阅读器改造记录
六个月前在这个YHEpubDemo阅读器的基础上做了一些优化,这里做一下记录。 1.首行缩进修复 由于分页的存在,新的一页的首行可能是新的一行,则应该缩进;也可能是前面一页段落的延续,这时候不应该缩进。YHEpubDemo基于XDS…...

负载均衡搭建
LVS-DR部署 [客户端] node1 192.168.157.148 [lvs] node2 192.168.157.142 [web服务器] node3 192.168.157.145 node4 192.168.157.146(1)[lvs] yum install -y ipvsadm.x86_64 配置LVS负载均衡服务 (1)手动添加LVS转发1ÿ…...

form表单input标签的23种type类型值?
当你学了很多技术以后,再回头看来,竟然被一个被一个基础问题虐了,23个类型值说不全,不是少这个,就是少那个,那么23种类型都有什么呢? text 单行文本输入框 password 密码输入框 file …...

python selenium如何保存网站的cookie用于下次自动登录
## 一、python selenium如何保存网站的cookie 使用Selenium保存网站的Cookie非常简单。下面是一个示例,展示了如何使用Selenium打开网站,然后保存获取到的Cookie: from selenium import webdriver# 初始化浏览器 browser webdriver.Chrome…...

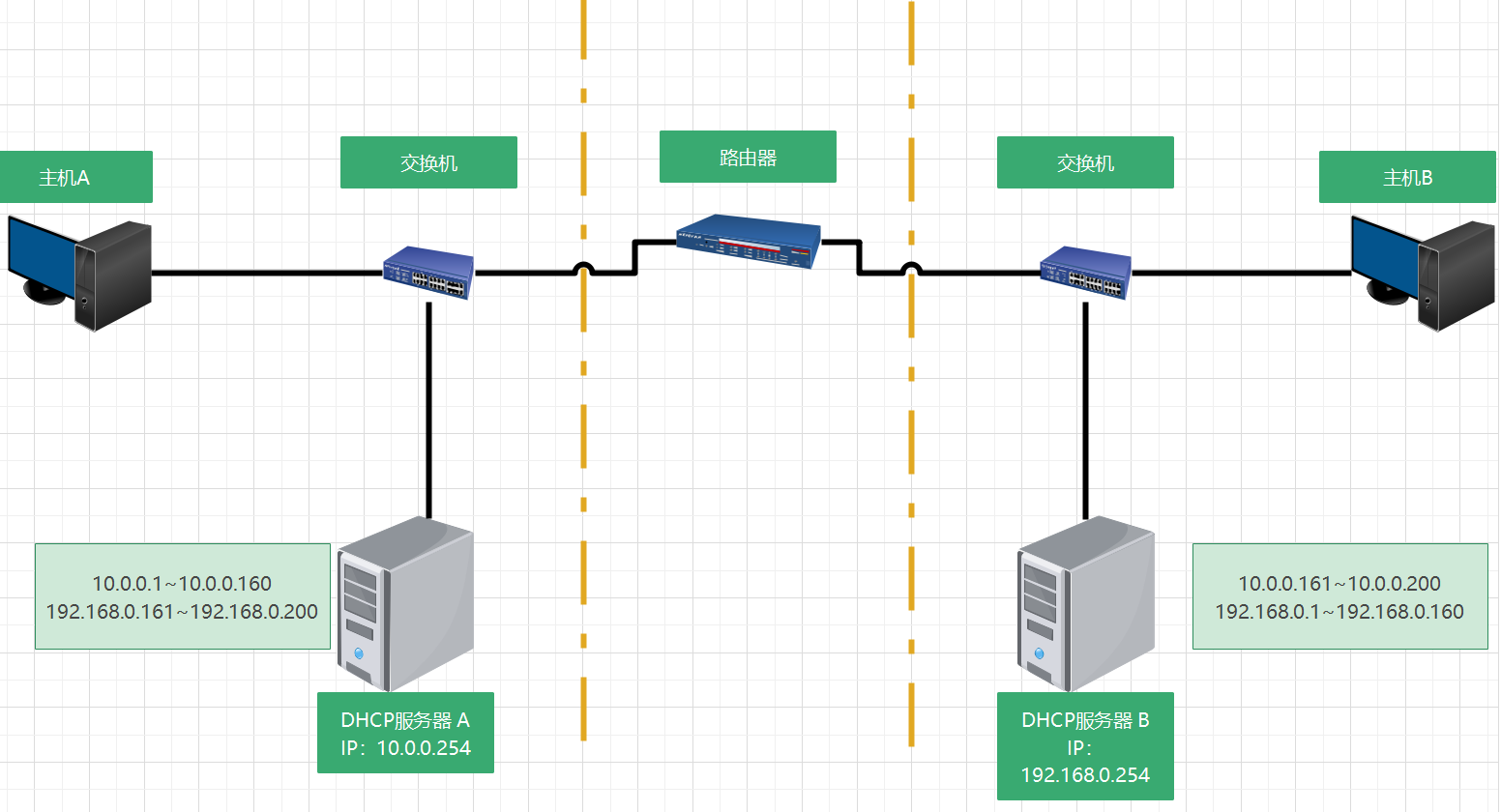
DHCP Server
简介 动态主机配置协议 DHCP(Dynamic Host Configuration Protocol,动态主机配置协议) 是 RFC 1541(已被 RFC 2131 取代)定义的标准协议,该协议允许服务器向客户端动态分配 IP 地址和配置信息。 使用UDP协…...

DMR+PoC宽窄融合互通解决方案
当前,Tetra、PDT、DMR、P25等专网通信的主流窄带技术,能够保障在紧急情况下可靠的关键语音通信对讲,但随着行业用户对图片、视频、数据等宽带业务的需求越来越强烈,原本单一的语音通信早已无法满足用户对新需求。 北峰BF-SCP810 D…...

Springboot定时执行任务
定时任务 TaskScheduler 任务调度者 TaskExecutor 任务执行者 EnableScheduling//开启定时功能的注释 Scheduled(cron"* * * * * * *")//什么时候执行~ cron表达式(秒 分 时 日 月 星期 ) Cron表达式 主启动类加上注解开启任务调度 package com.qf.sping09te…...

【Apollo】阿波罗自动驾驶:塑造自动驾驶技术的未来
前言 Apollo (阿波罗)是一个开放的、完整的、安全的平台,将帮助汽车行业及自动驾驶领域的合作伙伴结合车辆和硬件系统,快速搭建一套属于自己的自动驾驶系统。 开放能力、共享资源、加速创新、持续共赢是 Apollo 开放平台的口号。百度把自己所拥有的强大、…...

JavaEE初阶:多线程 - Thread 类的基本用法
上次我们了解了多线程的五种创建方法,今天来学习Thread的基本用法。 目录 run和start Thread常见的构造方法 Thread的几个常见属性 后台线程 是否存活 线程终止 1.使用标志位 2.使用Thread自带的标志 等待线程 run和start 首先需要理解Thread的run和star…...

编写 loading、加密解密 发布NPM依赖包,并实施落地使用
你的 Loading 开箱即可用的 loading, 说明:vue3-loading 是一个方便在 Vue 3 项目中使用的加载指示器组件的 npm 插件。它允许您轻松地在项目中添加加载动画,提升用户体验。 目录 你的 Loading🌍 安装🛹 演示地址&…...

【剑指Offer 57】和为s的连续正数序列,Java解密。
LeetCode 剑指Offer 75道练习题 文章目录 剑指Offer:和为s的连续正数序列示例:限制:解题思路:剑指Offer:和为s的连续正数序列 【题目描述】 输入一个正整数 target ,输出所有和为 target 的连续正整数序列(至少含有两个数)。 序列内的数字由小到大排列,不同序列按照首…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
