后端人员如何快速上手vue
一、环境搭建
-
了解更多vue-cli
官网地址:https://cli.vuejs.org/zh/guide/browser-compatibility.html -
前提
1.安装node(js代码的运行环境)、npm、cnpm/yarn;
nodejs官网:https://nodejs.org/en
cnpm安装:https://www.python100.com/html/72H7021PAVBK.html
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.全局安装vue-cli;
在cmd中输入命令:npm install --global @vue/cli
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功
- 如何快速初始化项目
vue create test
vue-cli官网:https://cn.vuejs.org/
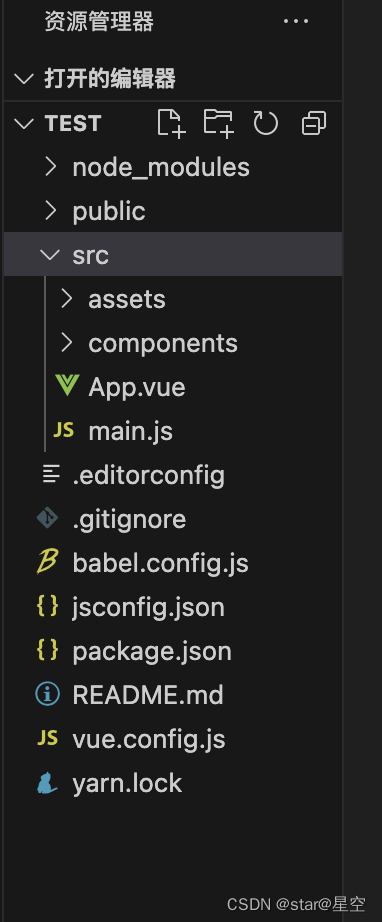
- 目录结构

- 组件的拆分
组件定义
组件引入
组件调用
发现现在是一个默认页面,我们需要进行更改,打开项目的src目录,点击main.js文件(入口文件)
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')再打开App.vue(根组件),将根组件的内容进行操作梳理(template中留下根节点,script中留下默认导出,去掉组件,style中去掉所有样式)
<template><div id="app"><router-view></router-view></div>
</template><script>
export default {name: 'app'
}
</script><style>
</style>
再打开router.js(路由),将routes数组中的路由规则清除,然后将views删除,将components中的helloworld.vue删除
import Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)export default new Router({routes: []
})
在components文件夹中新建Login.vue组件,添加template,script,style标签,style标签中的scoped可以防止组件之间的样式冲突,没有scoped则样式是全局的
<template><div class="login_container"></div>
</template><script>
export default {}
</script><style lang="less" scoped>
.login_container {background-color: #2b5b6b;height: 100%;
}</style>
在router.js中导入组件并设置规则
在App.vue中添加路由占位符
const router = new Router({routes: [{ path: '/', redirect: '/login' },{ path: '/login', component: Login }]
})
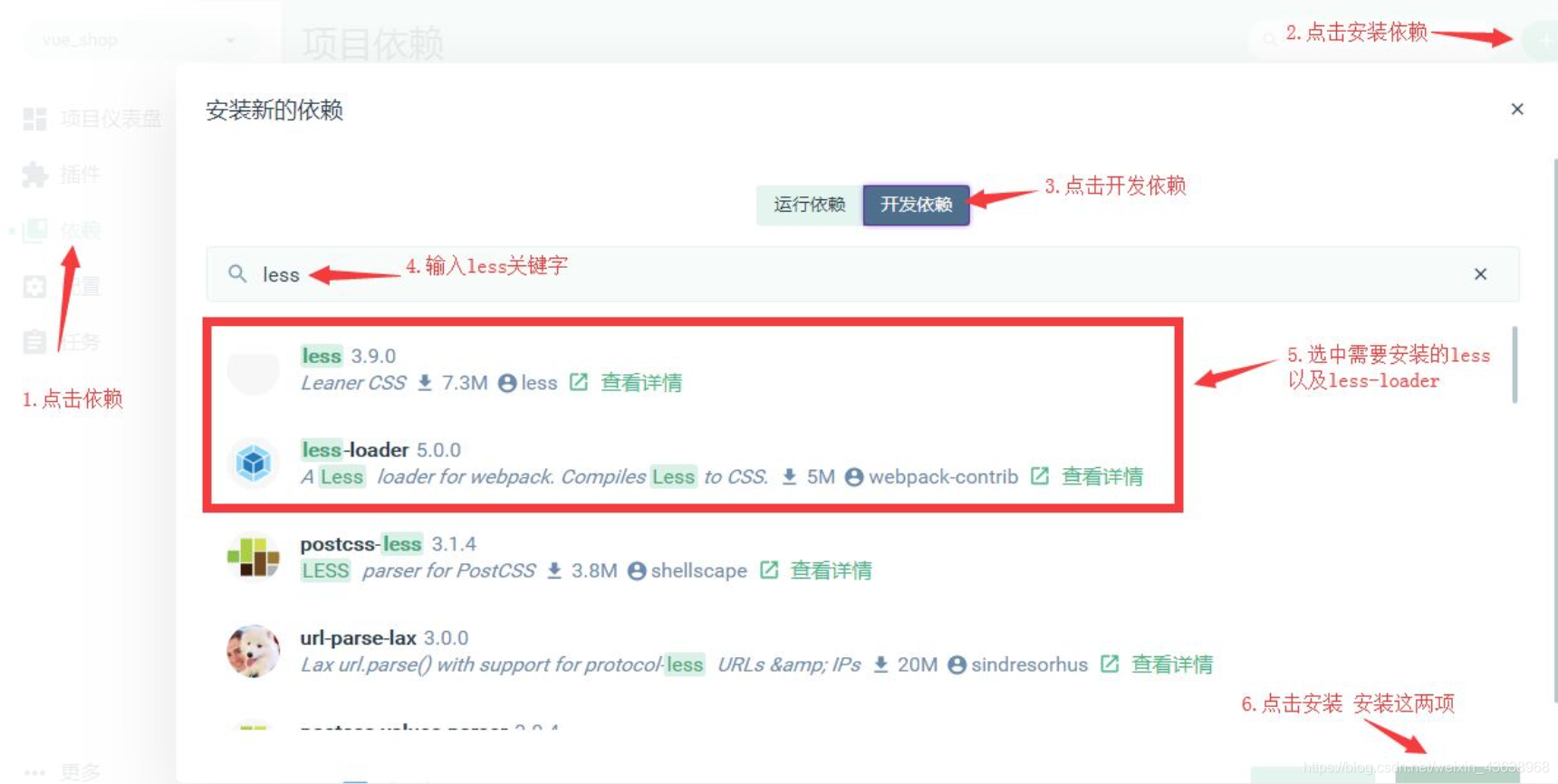
当我们给Login.vue中的内容添加样式的时候,会报错“缺少less-loader”,需要配置less加载器(开发依赖),安装less(开发依赖)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e98cia85-1606370641250)(images/less.jpg)]](https://img-blog.csdnimg.cn/20210607134054861.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80MzYzODk2OA==,size_16,color_FFFFFF,t_70)
然后需要添加公共样式,在assets文件夹下面添加css文件夹,创建global.css文件,添加全局样式
/* 全局样式表 */
html,body,#app{width: 100%;height: 100%;margin: 0;padding: 0;
}
在main.js中导入global.css,使得全局样式生效
import "./assets/css/global.css"
然后Login.vue中的根元素也需要设置撑满全屏(height:100%)
最终Login.vue文件中的代码如下
<template><div class="login_container"><!-- 登录盒子 --><div class="login_box"><!-- 头像 --><div class="avatar_box"><img src="../assets/logo.png" alt=""></div><!-- 登录表单 --><el-form :model="loginForm" ref="LoginFormRef" :rules="loginFormRules" label-width="0px" class="login_form"><!-- 用户名 --><el-form-item prop="username"><el-input v-model="loginForm.username" prefix-icon="iconfont icon-user" ></el-input></el-form-item> <!-- 密码 --><el-form-item prop="password"><el-input type="password" v-model="loginForm.password" prefix-icon="iconfont icon-3702mima"></el-input></el-form-item> <!-- 按钮 --><el-form-item class="btns"><el-button type="primary" @click="login">登录</el-button><el-button type="info" @click="resetLoginForm">重置</el-button></el-form-item> </el-form></div></div>
</template><script>
export default {data() {return {//数据绑定loginForm: {username: 'admin',password: '123456'},//表单验证规则loginFormRules: {username: [{ required: true, message: '请输入登录名', trigger: 'blur' },{min: 3,max: 10,message: '登录名长度在 3 到 10 个字符',trigger: 'blur'}],password: [{ required: true, message: '请输入密码', trigger: 'blur' },{min: 6,max: 15,message: '密码长度在 6 到 15 个字符',trigger: 'blur'}]}}},//添加行为,methods: {//添加表单重置方法resetLoginForm() {//this=>当前组件对象,其中的属性$refs包含了设置的表单ref// console.log(this)this.$refs.LoginFormRef.resetFields()},login() {//点击登录的时候先调用validate方法验证表单内容是否有误this.$refs.LoginFormRef.validate(async valid => {console.log(this.loginFormRules)//如果valid参数为true则验证通过if (!valid) {return}//发送请求进行登录const { data: res } = await this.$http.post('login', this.loginForm)// console.log(res);if (res.meta.status !== 200) {return this.$message.error('登录失败:' + res.meta.msg) //console.log("登录失败:"+res.meta.msg)}this.$message.success('登录成功')console.log(res)//保存tokenwindow.sessionStorage.setItem('token', res.data.token)// 导航至/homethis.$router.push('/home')})}}
}
</script><style lang="sass" scoped>
.login_container {background-color: #2b5b6b;height: 100%;
}
.login_box {width: 450px;height: 300px;background: #fff;border-radius: 3px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);.avatar_box {height: 130px;width: 130px;border: 1px solid #eee;border-radius: 50%;padding: 10px;box-shadow: 0 0 10px #ddd;position: absolute;left: 50%;transform: translate(-50%, -50%);background-color: #fff;img {width: 100%;height: 100%;border-radius: 50%;background-color: #eee;}}
}
.login_form {position: absolute;bottom: 0;width: 100%;padding: 0 20px;box-sizing: border-box;
}
.btns {display: flex;justify-content: flex-end;
}
</style>其中我们有用到一下内容,需要进行进一步处理:
A. 添加element-ui的表单组件
在plugins文件夹中打开element.js文件,进行elementui的按需导入
import Vue from 'vue'
import { Button } from 'element-ui'
import { Form, FormItem } from 'element-ui'
import { Input } from 'element-ui'Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
B. 添加第三方字体
复制素材中的fonts文件夹到assets中,在入口文件main.js中导入
import './assets/fonts/iconfont.css'
然后直接在
<el-input prefix-icon="iconfont icon-3702mima"></el-input>
接着添加登录盒子
C.添加表单验证的步骤
1).给<el-form>添加属性:rules="rules",rules是一堆验证规则,定义在script中
2).在script中添加
rules:export default{
data(){return{......,
rules: {name: [{ required: true, message: '请输入活动名称', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],region: [{ required: true, message: '请选择活动区域', trigger: 'change' }]
}......
3).通过<el-form-item>的prop属性设置验证规则<el-form-item label="活动名称" prop="name">
4.导入axios以发送ajax请求
打开main.js,import axios from 'axios';
设置请求的根路径:axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/';
挂载axios:Vue.prototype.$http = axios;
5.配置弹窗提示:
在plugins文件夹中打开element.js文件,进行elementui的按需导入
import {Message} from 'element-ui'
进行全局挂载:
Vue.prototype.$message = Message;
在login.vue组件中编写弹窗代码:this.$message.error('登录失败')
6.登录成功之后的操作
A.登录成功之后,需要将后台返回的token保存到sessionStorage中
操作完毕之后,需要跳转到/home
login() {//点击登录的时候先调用validate方法验证表单内容是否有误this.$refs.LoginFormRef.validate(async valid => {console.log(this.loginFormRules)//如果valid参数为true则验证通过if (!valid) {return}//发送请求进行登录const { data: res } = await this.$http.post('login', this.loginForm)// console.log(res);if (res.meta.status !== 200) {return this.$message.error('登录失败:' + res.meta.msg) //console.log("登录失败:"+res.meta.msg)}this.$message.success('登录成功')console.log(res)//保存tokenwindow.sessionStorage.setItem('token', res.data.token)// 导航至/homethis.$router.push('/home')})}
添加一个组件Home.vue,并为之添加规则
<template><div>this is home<el-button type="info" @click="logout"> 退出 </el-button></div>
</template><script>
export default {methods: {logout() {window.sessionStorage.clear()this.$router.push('/login')}}
}
</script><style lang='less' scoped>
</style>
添加路由规则
const router = new Router({routes: [{ path: '/', redirect: '/login' },{ path: '/login', component: Login },{ path: '/home', component: Home }]
})
添加路由守卫
如果用户没有登录,不能访问/home,如果用户通过url地址直接访问,则强制跳转到登录页面
打开router.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from './components/Login.vue'
import Home from './components/Home.vue'Vue.use(Router)const router = new Router({routes: [{ path:'/', redirect:'/login'},{ path:'/login' , component:Login },{ path:'/home' , component:Home}]
})//挂载路由导航守卫,to表示将要访问的路径,from表示从哪里来,next是下一个要做的操作
router.beforeEach((to,from,next)=>{ if(to.path === '/login')return next();//获取tokenconst tokenStr = window.sessionStorage.getItem('token');if(!tokenStr)return next('/login');next();})export default router
实现退出功能
在Home组件中添加一个退出功能按钮,给退出按钮添加点击事件,添加事件处理代码如下:
export default {methods:{logout(){window.sessionStorage.clear();this.$router.push('/login');}}
}
补充
A. 处理ESLint警告
打开脚手架面板,查看警告信息
[图片]
默认情况下,ESLint和vscode格式化工具有冲突,需要添加配置文件解决冲突。
在项目根目录添加 .prettierrc 文件
{"semi":false,"singleQuote":true
}
打开.eslintrc.js文件,禁用对 space-before-function-paren 的检查:
rules: {'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off','space-before-function-paren' : 0},
B. 合并按需导入的element-ui
import Vue from 'vue'
import { Button, Form, FormItem, Input, Message } from 'element-ui'Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
// 进行全局挂载:
Vue.prototype.$message = Message
C. 将代码提交到码云
新建一个项目终端,输入命令git status查看修改过的与新增的文件内容
将所有文件添加到暂存区:git add .
将所有代码提交到本地仓库:git commit -m "添加登录功能以及/home的基本结构"
查看分支: git branch 发现所有代码都被提交到了login分支
将login分支代码合并到master主分支,先切换到master:git checkout master
在master分支进行代码合并:git merge login
将本地的master推送到远端的码云:git push
推送本地的子分支到码云,先切换到子分支:git checkout 分支名
然后推送到码云:git push -u origin 远端分支名
相关文章:

后端人员如何快速上手vue
一、环境搭建 了解更多vue-cli 官网地址:https://cli.vuejs.org/zh/guide/browser-compatibility.html 前提 1.安装node(js代码的运行环境)、npm、cnpm/yarn; nodejs官网:https://nodejs.org/en cnpm安装:https://www.python100.com/htm…...

基于Prometheus监控Kubernetes集群
目录 一、环境准备 1.1、主机初始化配置 1.2、部署docker环境 二、部署kubernetes集群 2.1、组件介绍 2.2、配置阿里云yum源 2.3、安装kubelet kubeadm kubectl 2.4、配置init-config.yaml 2.5、安装master节点 2.6、安装node节点 2.7、安装flannel、cni 2.8、部署测…...

【数据分析】pandas (三)
基本功能 在这里,我们将讨论pandas数据结构中常见的许多基本功能 让我们创建一些示例对象: index pd.date_range(“1/1/2000”, periods8) s pd.Series(np.random.randn(5), index[“a”, “b”, “c”, “d”, “e”]). df pd.DataFrame(np.random.…...

nvm命令
1. 常见命令 1. nvm -v //查看nvm版本 nvm --version :显示 nvm 版本 2. nvm list //显示版本列表 nvm list :显示已安装的版本(同 nvm list installednvm list installed:显示已安装的版本nvm list available:显示所有…...

从此已是义无反顾
距离上次发这个专栏的文章已经过去了十多天,现在我已经开始准备面试内容,迟迟还没有投出第一份简历,只是因为我感觉对知识点的理解还不到位,于是开始一边看JavaGuide老师总结的面试题目,一边翻看以前学习的笔记&#x…...

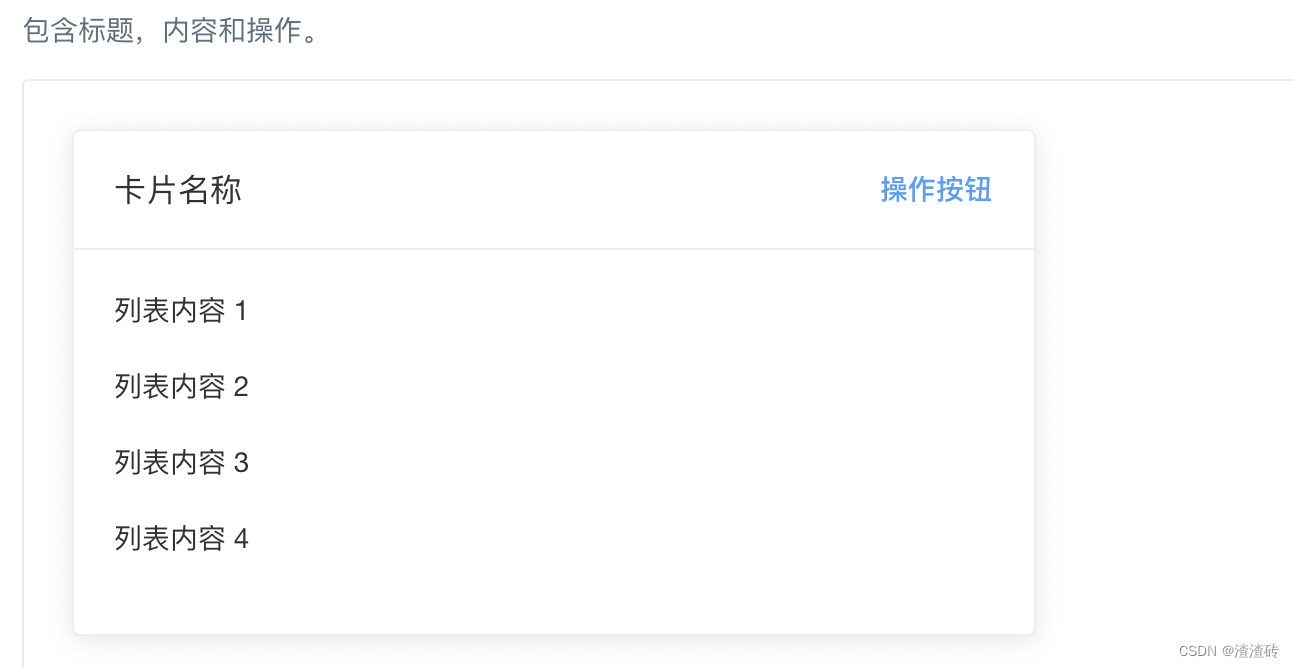
Element组件浅尝辄止2:Card卡片组件
根据官方说法: 将信息聚合在卡片容器中展示。 1.啥时候使用?When? 既然是信息聚合的容器,那场景就好说了 新建页面时可以用来当做页面容器页面的某一部分,可以用来当做子容器 2.怎样使用?How? //Card …...

“深入剖析Java多态:点燃编程世界火花“
White graces:个人主页 🙉专栏推荐:Java入门知识🙉 🙉 内容推荐:“继承与组合:代码复用的两种策略“🙉 🐹今日诗词:马踏祁连山河动,兵起玄黄奈何天🐹 快去学习 🌸思维导…...

golang官方限流器rate包实践
日常开发中,对于某些接口有请求频率的限制。比如登录的接口、发送短信的接口、秒杀商品的接口等等。 官方的golang.org/x/time/rate包中实现了令牌桶的算法。 封装限流器可以将ip、手机号这种的作为限流器组的标识。 接下来就是实例化限流器和获取令牌函数的实现…...

[windows]MAT- 下载及安装
1. 下载安装包 1.1MAT下载链接: https://pan.baidu.com/s/1sUWPITSto8MjOrcF0BsJQg?pwd1111 提取码:1111 1.2MAT需要jdk17版本及以上支持,下载链接: https://pan.baidu.com/s/111jz90S4tie_48lQeExcZg?pwd1111 提取码:1…...

数组模拟环形队列详解
数组模拟环形队列 实现逻辑 创建一个固定大小的数组作为队列的存储空间,同时定义队列的头部和尾部指针(front和rear)。初始时,将头部和尾部指针都设置为0,表示队列为空。入队操作(enqueue)&am…...

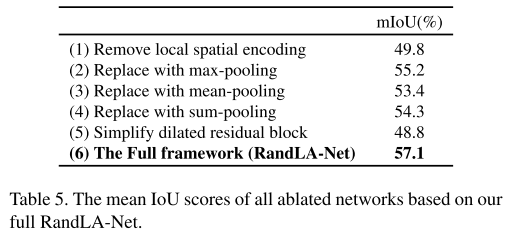
《论文阅读12》RandLA-Net: Efficient Semantic Segmentation of Large-Scale Point Clouds
一、论文 研究领域:全监督3D语义分割(室内,室外RGB,kitti)论文:RandLA-Net: Efficient Semantic Segmentation of Large-Scale Point Clouds CVPR 2020 牛津大学、中山大学、国防科技大学 论文链接论文gi…...
elementPlus使用el-icon
安装 # NPM $ npm install element-plus/icons-vue # Yarn $ yarn add element-plus/icons-vue # pnpm $ pnpm install element-plus/icons-vue一、main.ts(全局注册) import * as ElementIcons from element-plus/icons-vuefor (const key in Element…...

预测知识 | 神经网络、机器学习、深度学习
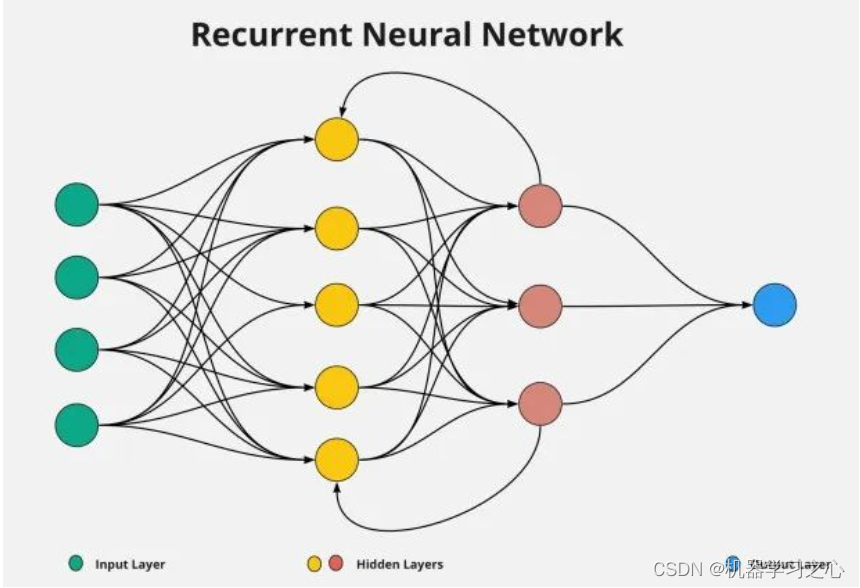
预测知识 | 预测技术流程及模型评价 目录 预测知识 | 预测技术流程及模型评价神经网络机器学习深度学习参考资料 神经网络 神经网络(neural network)是机器学习的一个重要分支,也是深度学习的核心算法。神经网络的名字和结构,源自…...

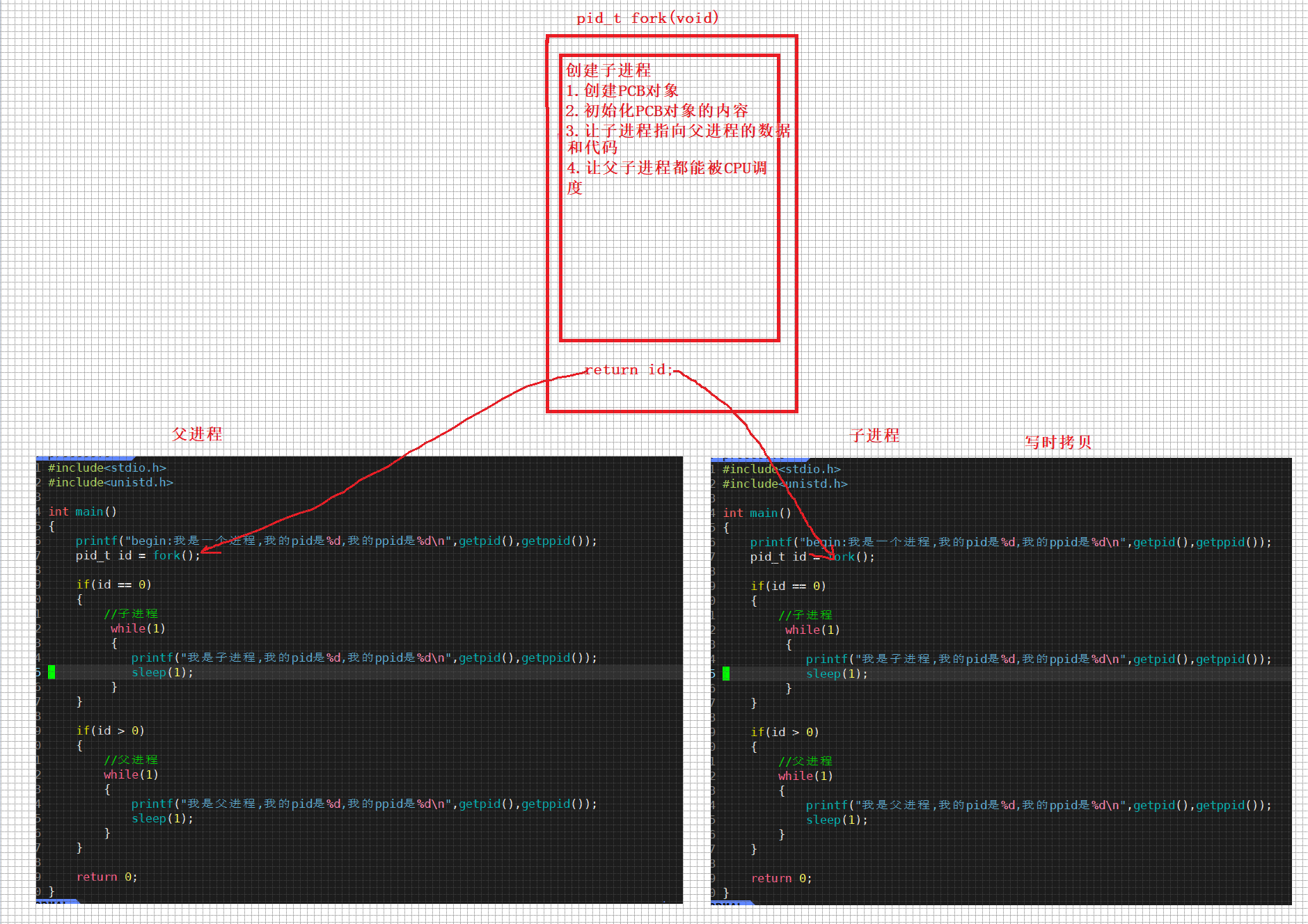
【Linux】进程的基本属性|父子进程关系
个人主页:🍝在肯德基吃麻辣烫 我的gitee:Linux仓库 个人专栏:Linux专栏 分享一句喜欢的话:热烈的火焰,冰封在最沉默的火山深处 文章目录 前言进程属性1.进程PID和PPID2.fork函数创建子进程1)为什…...
)
CCF考试:201809-1 卖菜(java代码)
目录 1、【问题描述】 2、【思路分析】 3、【代码区】 1、【问题描述】 在一条街上有n个卖菜的商店,按1至n的顺序排成一排,这些商店都卖一种蔬菜。 第一天,每个商店都自己定了一个价格。店主们希望自己的菜价和其他商店的一致…...

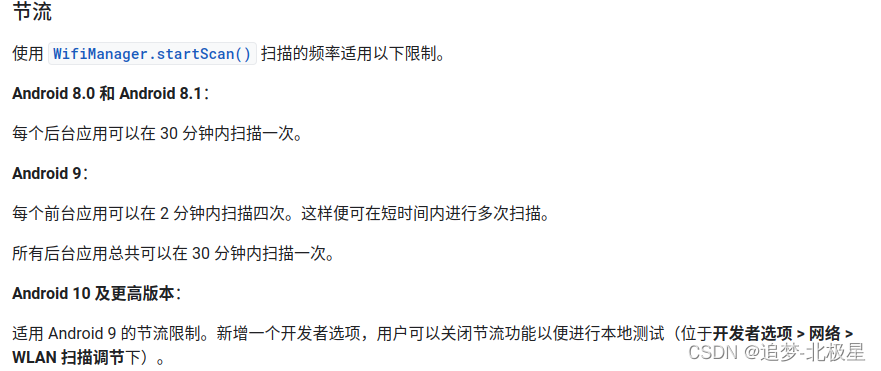
android wifi扫描 framework层修改扫描间隔
frameworks/opt/net/wifi/service/java/com/android/server/wifi/ScanRequestProxy.java 这个也就是说前台应用可以在120s(2分钟) 扫描 4 次 * a) Each foreground app can request a max of* {link #SCAN_REQUEST_THROTTLE_MAX_IN_TIME_WINDOW_FG_APPS} scan every* {l…...

webstorm debug调试vue项目
1.运行npm,然后控制台会打印下图中的地址,复制local的地址 2.run–>Edit Configuration,如下图 3.设置测试项 4.在你需要的js段打好断点 5.在上边框的工具栏里面有debug运行,点击debug运行的图标运行即可...

嵌入式linux的八股文之旅 DAY1
1 三次握手 四次挥手 服务端 先从close到listen 然后第一个syn报文 客户端 生成初始序列号 client_isn (就是iternal sequence number 初始序列号) 然后放到TCP首部的序列号端里 然后把SYN标志位置一 然后发送给服务器端 之后处于SYN-SENT状态 服务器…...

同创永益郑阳|与数智化共舞·业务稳定性保障新动力
2023年8月2日,由北大创新评论主办的2023 Inno China中国产业创新大会-保险产业创新论坛在京举办。本次论坛由同创永益、青牛软件、DaoCloud道客联合主办,INNO创新家、产业集群发展提供战略支持,未名数创承办,邀请到了学术专家、行…...

史上最全的Qt控件
本软件是收费工具,学生党勿扰,闹眼子党勿扰,白嫖党勿扰 收费金额:1000元 1 概述 经过这两年的编写,写不少控件,甚至把刘某某90%的控件都绘制了一遍。当然后还有一些其他刘某没有控件。 2 功能 借用刘某博…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
