Vue2(组件开发)
目录
- 前言
- 一,组件的使用
- 二,插槽slot
- 三,refs和parent
- 四,父子组件间的通信
- 4.1,父传子 :父传子的时候,通过属性传递
- 4.2,父组件监听自定义事件
- 五,非父子组件的通信
- 六,混入(mixin)
- 最后
前言
上一章博客我们讲解了Vue生命周期,列表过滤,计算属性和监听器
这一章我们来讲Vue组件开发
一,组件的使用
创建组件两种方式
var Header = { template:'模板' , data是一个函数,methods:功能,components:子组件们
}//局部声明Vue.component('组件名',组件对象);//全局注册 等于注册加声明了
组件的分类
- 通用组件(例如表单、弹窗、布局类等) (多个项目都可以复用)
- 业务组件(抽奖、机器分类)(本项目中复用)
- 页面组件(单页面开发程序的每个页面的都是一个组件、只完成功能、不复用)
组件开发三部曲:声明、注册、使用
注意:子组件的命名,如果有驼峰命名,在使用子组件标签时用“-”隔开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好,{{name}}<hello></hello><saybyebye></saybyebye></div><template id="myhello"><div>hello,{{name}}</div></template>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 注册了一个全局组件,名字叫helloVue.component('hello',{template:`#myhello`,data(){return{name:'我是hello'}}})// 定义一个局部组件var saybyebye={template:`<div>你好</div>`}var app = new Vue({el:'#app',data(){return{name:"张三",}},// 注册局部组件components:{saybyebye}})</script>
</html>

二,插槽slot
slot就是在声明子组件时给DOM留下的坑位,以便于父组件在使用子组件的时候可以在坑位里动态的插入自己的内容。
并且,坑位是可以命名的,也就是说,子组件在声明的时候命名坑位,方便父组件在指定的坑位中插入内容
slot是动态的DOM
- 插槽的使用:
- 步骤有两步:a.子组件上留坑。b.父组件使用子组件的时候,给坑里赋值.
- 要有父子组件作为前提。
- 目的是让子组件成为动态的组件。
匿名插槽
- 匿名插槽就是在声明的时候没有声明name,会把全部内容都显
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好,{{name}}<hello></hello><saybyebye><div>我是插槽的内容</div></saybyebye></div><template id="myhello"><div>hello,{{name}}</div></template>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 注册了一个全局组件,名字叫helloVue.component('hello',{template:`#myhello`,data(){return{name:'我是hello'}}})// 定义一个局部组件var saybyebye={template:`<div><div>你好</div>// 插槽内容<slot></slot> </div>`}var app = new Vue({el:'#app',data(){return{name:"张三",}},// 注册局部组件components:{saybyebye}})</script>
</html>

具名插槽
- 具名插槽会在声明时,指定name。会在子组件中有选择的进行展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好,{{name}}<hello></hello><saybyebye><div slot="niu1">我是插槽的内容</div><template #niu2><div>你好niu2</div></template><template v-slot:niu3><div>你好niu3</div></template></saybyebye></div><template id="myhello"><div>hello,{{name}}</div></template>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 注册了一个全局组件,名字叫helloVue.component('hello',{template:`#myhello`,data(){return{name:'我是hello'}}})// 定义一个局部组件var saybyebye={template:`<div><slot name="niu1"></slot> <div>你好niu1</div>// 插槽内容<slot name="niu2"></slot> <slot name="niu3"></slot> </div>`}var app = new Vue({el:'#app',data(){return{name:"张三",}},// 注册局部组件components:{saybyebye}})</script>
</html>

三,refs和parent
这两个属性的作用是获取到子组件实例数组和父组件实例。
有了实例,就可以很方便的操作组件的属性和方法。
- refs
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好{{name}}<button @click="ouda">打一顿</button><Myheader ref="dawa"></Myheader></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>Vue.prototype.$middleBus = new Vue();var Myheader = {template:`<div>子组件{{xingming}}--{{Hp}}</div>`,data(){return{xingming:'林宇豪',Hp:100,}},}var app = new Vue({el:'#app',data(){return{name:'小豪',}},methods:{ouda(){console.log("孽子,打一顿");this.$refs.dawa.Hp = this.$refs.dawa.Hp - 10},},components:{Myheader}})</script>
</html>

- parent
$refs的使用需要,在子元素上通过ref属性声明自己的引用名称
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好,我是{{name}}<Myheader ref="dawa"></Myheader><Myheadererwa ref="erwa" ></Myheadererwa></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>Vue.prototype.$middleBus = new Vue();var Myheader = {template:`<div></div>`,}var Myheadererwa = {template:`<div><button @click="jiao">叫爷爷</button> </div>`,data(){return{ }},methods:{jiao(){this.$parent.name="爷爷"}, },}var app = new Vue({el:'#app',data(){return{name:'小豪',}},components:{Myheader,Myheadererwa}})</script>
</html>

四,父子组件间的通信
4.1,父传子 :父传子的时候,通过属性传递
- 在子组件标签中,自定义属性和值
<Myheader ref="header" age="18" :sex="sex"></Myheader>
- 在子组件内部,通过props属性,获取所有的值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好{{name}}<button @click="ouda">打一顿</button><button @click="anwei">安慰</button><button @click="xiaodao">看看导哥在干嘛</button><Myheader ref="dawa"></Myheader><Myheadererwa ref="erwa" age="2" :nengli="nengli2"></Myheadererwa><div id="mydiv"></div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>Vue.prototype.$middleBus = new Vue();var Myheader = {template:`<div>子组件{{xingming}}--{{Hp}}</div>`,data(){return{xingming:'林宇豪',Hp:100,}},}var Myheadererwa = {template:`<div>子组件{{xingming}}--{{Hp}}<button @click="jiao">叫爷爷</button> 二娃 = {{age}} -- {{nengli}}</div>`,data(){return{ xingming:'王导',Hp:0,}},methods:{see(){console.log("再看岛国动作片");},jiao(){this.$parent.name="爷爷"},},mounted(){this.$middleBus.$on('jieshou',val=>{// 使用箭头函数,可以不改变this的指向,仍然和外部的this保持一致,指向child01console.log(val);});},props:['age','nengli'],}var app = new Vue({el:'#app',data(){return{name:'小豪',nengli2:"千里眼,顺风耳"}},methods:{ouda(){console.log("孽子,打一顿");this.$refs.dawa.Hp = this.$refs.dawa.Hp - 10// if(this.$refs.dawa.Hp<=0){// document.getElementById("#mydiv").innerHTML="已经死了不能在死了爹"// }},anwei(){console.log("抽了一巴掌,安慰了一下");this.$refs.erwa.Hp = this.$refs.erwa.Hp + 10},xiaodao(){this.$refs.erwa.see() },},components:{Myheader,Myheadererwa}})</script>
</html>
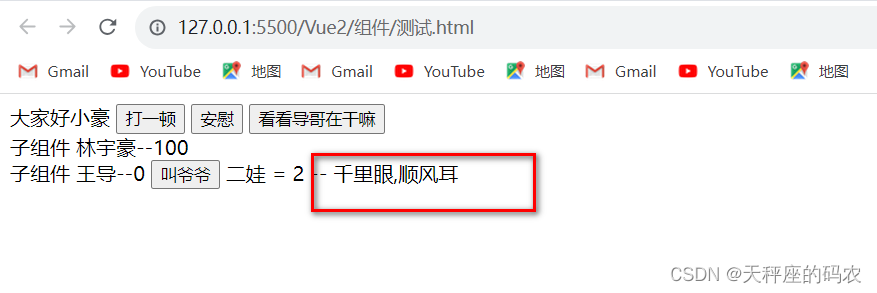
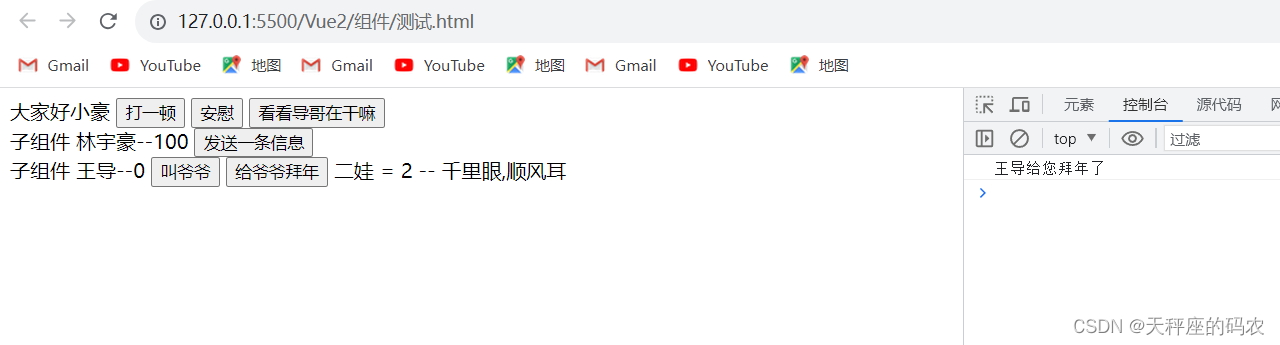
4.2,父组件监听自定义事件
<Myheadererwa -parent-event="bainian" ref="erwa" age="2" :nengli="nengli2"></Myheadererwa>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好{{changname}}<button @click="ouda">打一顿</button><button @click="anwei">安慰</button><button @click="xiaodao">看看导哥在干嘛</button><Myheader ref="dawa"></Myheader><Myheadererwa @to-parent-event="bainian" ref="erwa" age="2" :nengli="nengli2"></Myheadererwa><div id="mydiv"></div></div>
</body>
<script src="../js/vue2.7.js"></script>
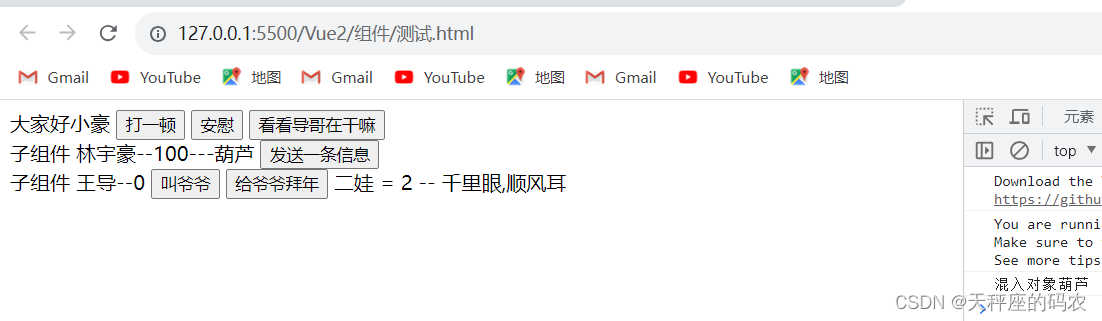
<script>Vue.prototype.$middleBus = new Vue();var Myheader = {template:`<div>子组件{{xingming}}--{{Hp}}<button @click="chuanzhi">发送一条信息</button> </div>`,data(){return{xingming:'林宇豪',Hp:100,}},methods:{chuanzhi(){this.$middleBus.$emit('jieshou','你好child01,我是child02');}}}var Myheadererwa = {template:`<div>子组件{{xingming}}--{{Hp}}<button @click="jiao">叫爷爷</button> <button @click="happyNewYear">给爷爷拜年</button> 二娃 = {{age}} -- {{nengli}}</div>`,data(){return{ xingming:'王导',Hp:0,}},methods:{see(){console.log("再看岛国动作片");},jiao(){this.$parent.name="爷爷"},happyNewYear(){// 触发自定义事件this.$emit('to-parent-event',this.xingming)}},mounted(){this.$middleBus.$on('jieshou',val=>{// 使用箭头函数,可以不改变this的指向,仍然和外部的this保持一致,指向child01console.log(val);});},props:['age','nengli'],}var app = new Vue({el:'#app',data(){return{changname:'小豪',nengli2:"千里眼,顺风耳"}},methods:{ouda(){console.log("孽子,打一顿");this.$refs.dawa.Hp = this.$refs.dawa.Hp - 10// if(this.$refs.dawa.Hp<=0){// document.getElementById("#mydiv").innerHTML="已经死了不能在死了爹"// }},anwei(){console.log("抽了一巴掌,安慰了一下");this.$refs.erwa.Hp = this.$refs.erwa.Hp + 10},xiaodao(){this.$refs.erwa.see() },bainian(xingming){console.log(xingming+"给您拜年了 ");}},components:{Myheader,Myheadererwa}})</script>
</html>
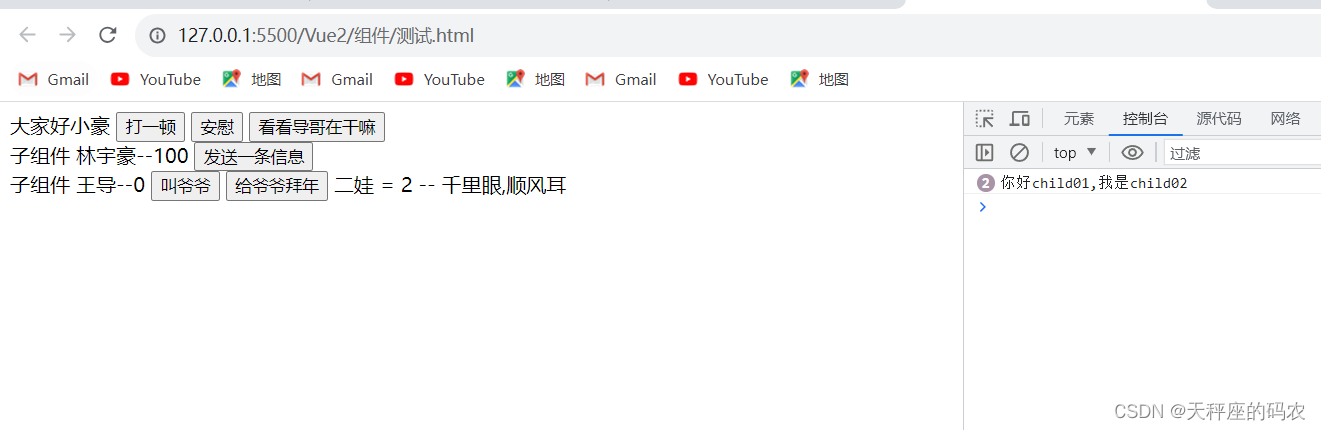
五,非父子组件的通信
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好{{changname}}<button @click="ouda">打一顿</button><button @click="anwei">安慰</button><button @click="xiaodao">看看导哥在干嘛</button><Myheader ref="dawa"></Myheader><Myheadererwa @to-parent-event="bainian" ref="erwa" age="2" :nengli="nengli2"></Myheadererwa><div id="mydiv"></div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>Vue.prototype.$middleBus = new Vue();var Myheader = {template:`<div>子组件{{xingming}}--{{Hp}}<button @click="chuanzhi">发送一条信息</button> </div>`,data(){return{xingming:'林宇豪',Hp:100,}},methods:{chuanzhi(){this.$middleBus.$emit('jieshou','你好child01,我是child02');}}}var Myheadererwa = {template:`<div>子组件{{xingming}}--{{Hp}}<button @click="jiao">叫爷爷</button> <button @click="happyNewYear">给爷爷拜年</button> 二娃 = {{age}} -- {{nengli}}</div>`,data(){return{ xingming:'王导',Hp:0,}},methods:{see(){console.log("再看岛国动作片");},jiao(){this.$parent.name="爷爷"},happyNewYear(){// 触发自定义事件this.$emit('to-parent-event',this.xingming)}},mounted(){this.$middleBus.$on('jieshou',val=>{// 使用箭头函数,可以不改变this的指向,仍然和外部的this保持一致,指向child01console.log(val);});},props:['age','nengli'],}var app = new Vue({el:'#app',data(){return{changname:'小豪',nengli2:"千里眼,顺风耳"}},methods:{ouda(){console.log("孽子,打一顿");this.$refs.dawa.Hp = this.$refs.dawa.Hp - 10// if(this.$refs.dawa.Hp<=0){// document.getElementById("#mydiv").innerHTML="已经死了不能在死了爹"// }},anwei(){console.log("抽了一巴掌,安慰了一下");this.$refs.erwa.Hp = this.$refs.erwa.Hp + 10},xiaodao(){this.$refs.erwa.see() },bainian(xingming){console.log(xingming+"给您拜年了 ");}},components:{Myheader,Myheadererwa}})</script>
</html>
- 创建一个公共组件
Vue.prototype.$middleBus = new Vue();
- 发送方,在公共组件上,触发一个事件
this.$middleBus.$emit('sendMsg','你好child01,我是child02');
- 接收方,监听公共组件上的这个事件,并接受数据
this.$middleBus.$on('sendMsg',val=>{// 使用箭头函数,可以不改变this的指向,仍然和外部的this保持一致,指向child01this.msg = val;
});
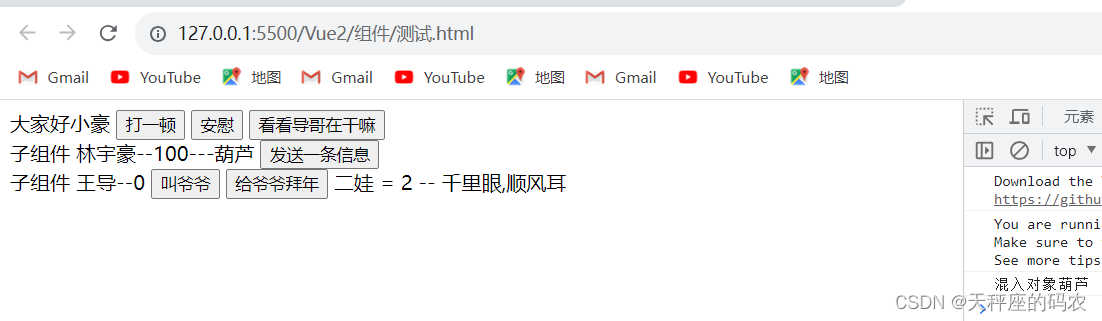
六,混入(mixin)
-
定义
- 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项
-
写法
- 局部
- 定义个混入对象
- 局部
var myMixin = {data() {return {mixinname: '混入姓名',};},mounted() {console.log('我是混入的组件');},
};
- 项目
mixins: [myMixin],
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">大家好{{changname}}<button @click="ouda">打一顿</button><button @click="anwei">安慰</button><button @click="xiaodao">看看导哥在干嘛</button><Myheader ref="dawa"></Myheader><Myheadererwa @to-parent-event="bainian" ref="erwa" age="2" :nengli="nengli2"></Myheadererwa><div id="mydiv"></div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>Vue.prototype.$middleBus = new Vue();var commonMixin = {data(){return{mixinName:'葫芦'}},mounted(){console.log( "混入对象" +this.mixinName);}}var Myheader = {template:`<div>子组件{{xingming}}--{{Hp}}---{{mixinName}}<button @click="chuanzhi">发送一条信息</button> </div>`,data(){return{xingming:'林宇豪',Hp:100,}},methods:{chuanzhi(){this.$middleBus.$emit('jieshou','你好child01,我是child02');}},mixins:[commonMixin]}var Myheadererwa = {template:`<div>子组件{{xingming}}--{{Hp}}<button @click="jiao">叫爷爷</button> <button @click="happyNewYear">给爷爷拜年</button> 二娃 = {{age}} -- {{nengli}}</div>`,data(){return{ xingming:'王导',Hp:0,}},methods:{see(){console.log("再看岛国动作片");},jiao(){this.$parent.name="爷爷"},happyNewYear(){// 触发自定义事件this.$emit('to-parent-event',this.xingming)}},mounted(){this.$middleBus.$on('jieshou',val=>{// 使用箭头函数,可以不改变this的指向,仍然和外部的this保持一致,指向child01console.log(val);});},props:['age','nengli'],}var app = new Vue({el:'#app',data(){return{changname:'小豪',nengli2:"千里眼,顺风耳"}},methods:{ouda(){console.log("孽子,打一顿");this.$refs.dawa.Hp = this.$refs.dawa.Hp - 10// if(this.$refs.dawa.Hp<=0){// document.getElementById("#mydiv").innerHTML="已经死了不能在死了爹"// }},anwei(){console.log("抽了一巴掌,安慰了一下");this.$refs.erwa.Hp = this.$refs.erwa.Hp + 10},xiaodao(){this.$refs.erwa.see() },bainian(xingming){console.log(xingming+"给您拜年了 ");}},components:{Myheader,Myheadererwa}})</script>
</html>

全局混入
- 定义个混入对象
- 引入使用
Vue.mixin(myMixin);
注意
- 当组件和混入对象含有同名选项时,这些选项将进行“合并”
- 在选项发生冲突时以组件数据优先
- 请谨慎使用全局混入,因为会使实例以及每个组件受影响
最后
祝大家: 愿每个人都能遵循自己的时钟,做不后悔的选择。
相关文章:

Vue2(组件开发)
目录 前言一,组件的使用二,插槽slot三,refs和parent四,父子组件间的通信4.1,父传子 :父传子的时候,通过属性传递4.2,父组件监听自定义事件 五,非父子组件的通信六&#x…...

(二)结构型模式:8、代理模式(Proxy Pattern)(C++示例)
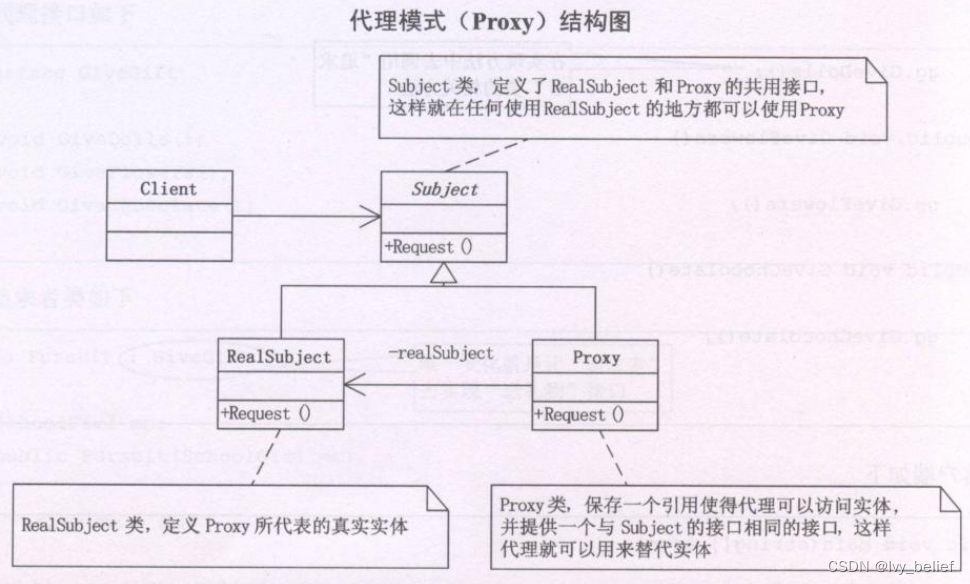
目录 1、代理模式(Proxy Pattern)含义 2、代理模式的UML图学习 3、代理模式的应用场景 4、代理模式的优缺点 5、C实现代理模式的实例 1、代理模式(Proxy Pattern)含义 代理模式(Proxy),为…...

代码审计-ASP.NET项目-未授权访问漏洞
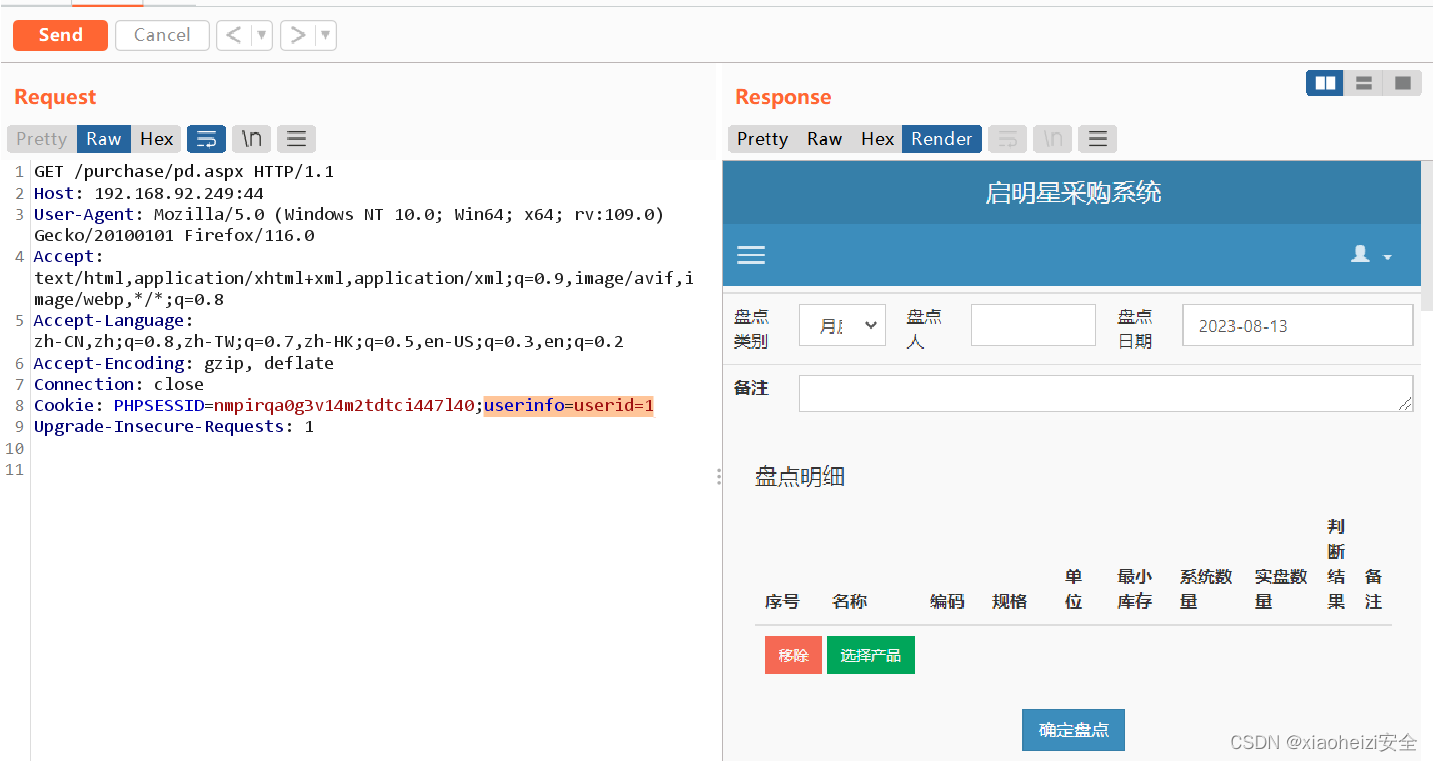
代码审计必备知识点: 1、代码审计开始前准备: 环境搭建使用,工具插件安装使用,掌握各种漏洞原理及利用,代码开发类知识点。 2、代码审计前信息收集: 审计目标的程序名,版本,当前环境(系统,中间件…...

爬虫逆向实战(十四)--某培训平台登录
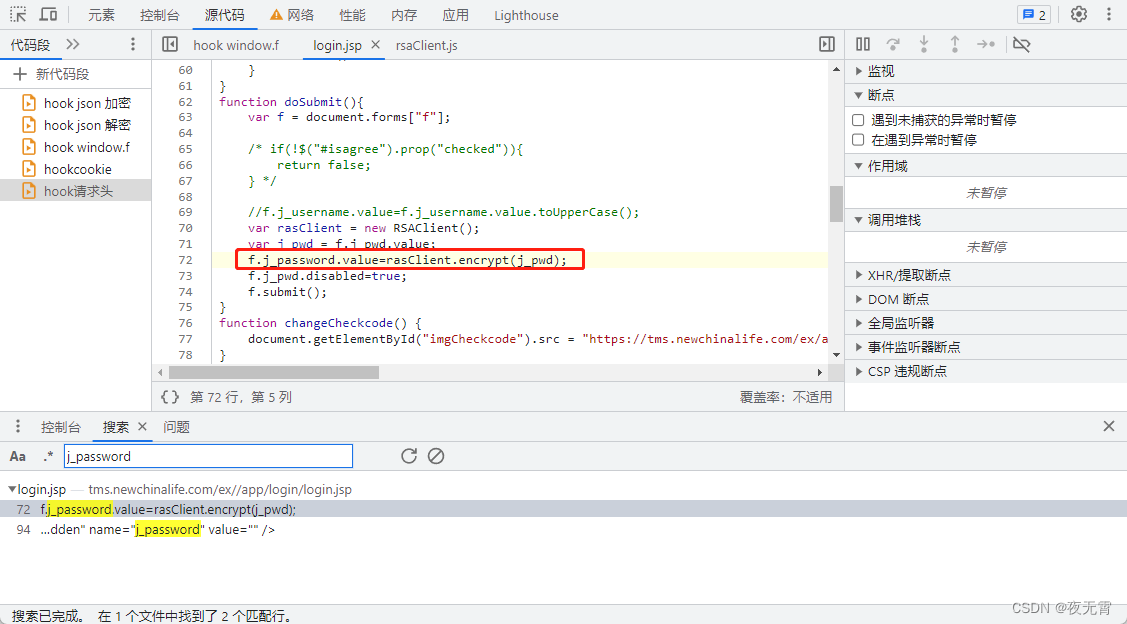
一、数据接口分析 主页地址:某培训平台 1、抓包 通过抓包可以发现登录是表单提交到j_spring_security_check 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个j_password加密参数 请求头是否加密? 无响应是…...

GT Code - 图译算法编辑器(集成QT、C++、C、Linux、Git、java、web、go、高并发、服务器、分布式、网络编程、云计算、大数据项目)
目录 项目概述 发文意义 项目介绍 功能分析 设计概要 功能展示 项目文档 项目概述 “GT Code 图译算法编辑器”是一款跨平台、轻量级的代码编辑器,主要面向软件开发人员,它实现了编辑、编译、绘制代码流程图、生成调试演示动画等功能,以…...

# 快速评估立功科技基于S32K324的TMS方案
文章目录 1.前言2.立功科技的TMS方案介绍2.1 介绍资料2.2 简要介绍 3.S32K3_TriMotor评估板测试3.1 环境搭建S32 Design Studio for S32 Platform 3.4安装RTD 2.0.0安装Freemaster 3.2 3.2 例程测试3.3 例程适配3.4 双核烧录3.5 测试 1.前言 最近和一些做汽车水泵/风机的客户交…...

docker+haror
docker 2013年诞生,推荐单容器只运行一个程序或进程,形成一个分布式的应用模型。 总结下来就是:docker带来启动流程更快,运行效率较高、资源损耗较小,属于轻量级的服务。 docker的安装 推荐的一键化安装的脚本&#…...

Shell编程——弱数据类型的脚本语言快速入门指南
目录 Linux Shell 数据类型 变量类型 运算符 算术运算符 赋值运算符 拼接运算符 比较运算符 关系运算符 控制结构 顺序结构 条件分支结构 if 条件语句 case 分支语句 循环结构 for 循环 while 循环 until 循环 break 语句 continue语句 函数 函数定义 …...

iOS textView支持超链接跳转
将某些文字变成高量可以点击的超链接核心功能代码 attri.addAttribute(NSAttributedString.Key.link, value:NSURL.init(string: "dctt:p/userPrivacy.html")!, range: NSRange.init(location: s.count - 4, length: 4) )textView.linkTextAttributes [NSAttributed…...

大牛分析相机镜头光学中疑难问题
1、变焦和对焦有什么区别? 变焦就是改变镜头的焦距(准确说是像距),以改变拍摄的视角,也就是通常所说的把被摄体拉近或推远。例如18-55mm和70-200mm镜头就是典型的变焦镜头。焦距越长,视角越窄。 对焦通常指调整镜片组和底片(传感器平面)之间的距离,从而使被摄物在CC…...

xacro机器人模型文件转urdf文件怎么编写launch文件启动gazebo仿真和在rviz2内显示模型
urdf文件很直白,每个零件的</link> </joint>都要编写一遍,每个零件数据都要自己算出来结果,很麻烦,但是用起来很简单。xacro写的模型文件可以把好多常量提前定义出来,不同大小的机器人只要只要改一下常量…...

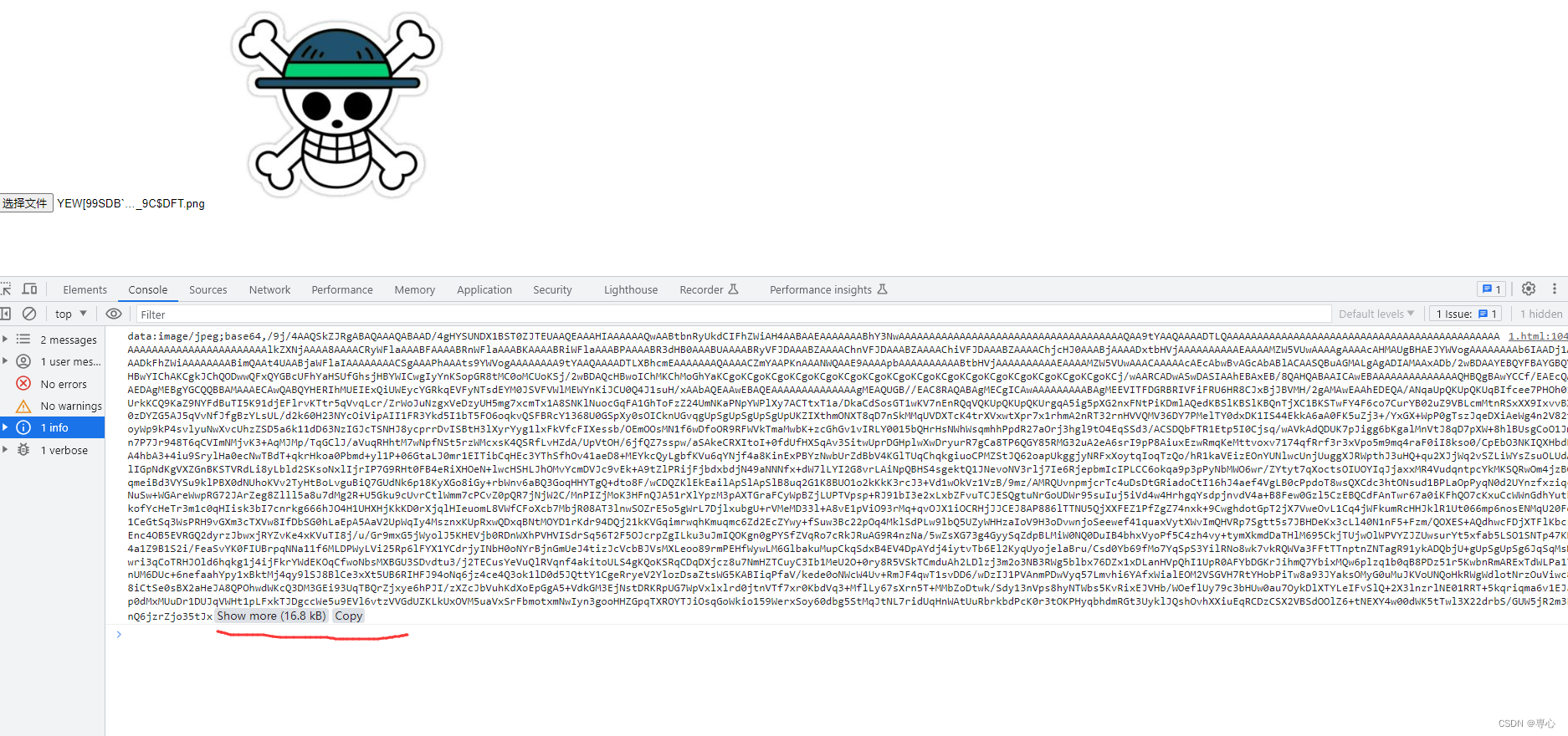
前端图片转base64,并使用canvas对图片进行压缩
目录 1.图片转base64的应用场景 2.图片转base64代码 3.对上传的图片进行压缩 1.图片转base64的应用场景 图片转base64通常用在用户上传图片的情况下使用,他的作用就是让用户看到预览的图片不受网络的影响。 这是传统的文件传输的流程:首先是用户选择…...
电脑键盘打不了字按哪个键恢复?最新分享!
“有没有朋友知道电脑键盘为什么会莫名其妙就打不了字?明明用得好好的,突然就打不了字了,真的让人很迷惑!有什么方法可以解决吗?” 电脑键盘为我们的办公提供了很大的方便,我们可以利用键盘输入我们需要的文…...

ue5读取外部文件
准备环境 我的环境是win10,ue5.1.1,cpux86。 创建工程时,需要选择C模式 这样在Content Browser中会出现C Classes文件夹,下面有一个本项目命名的文件夹,鼠标右键可以看到New C Class选项。 新建类的时候选择父类Blue…...

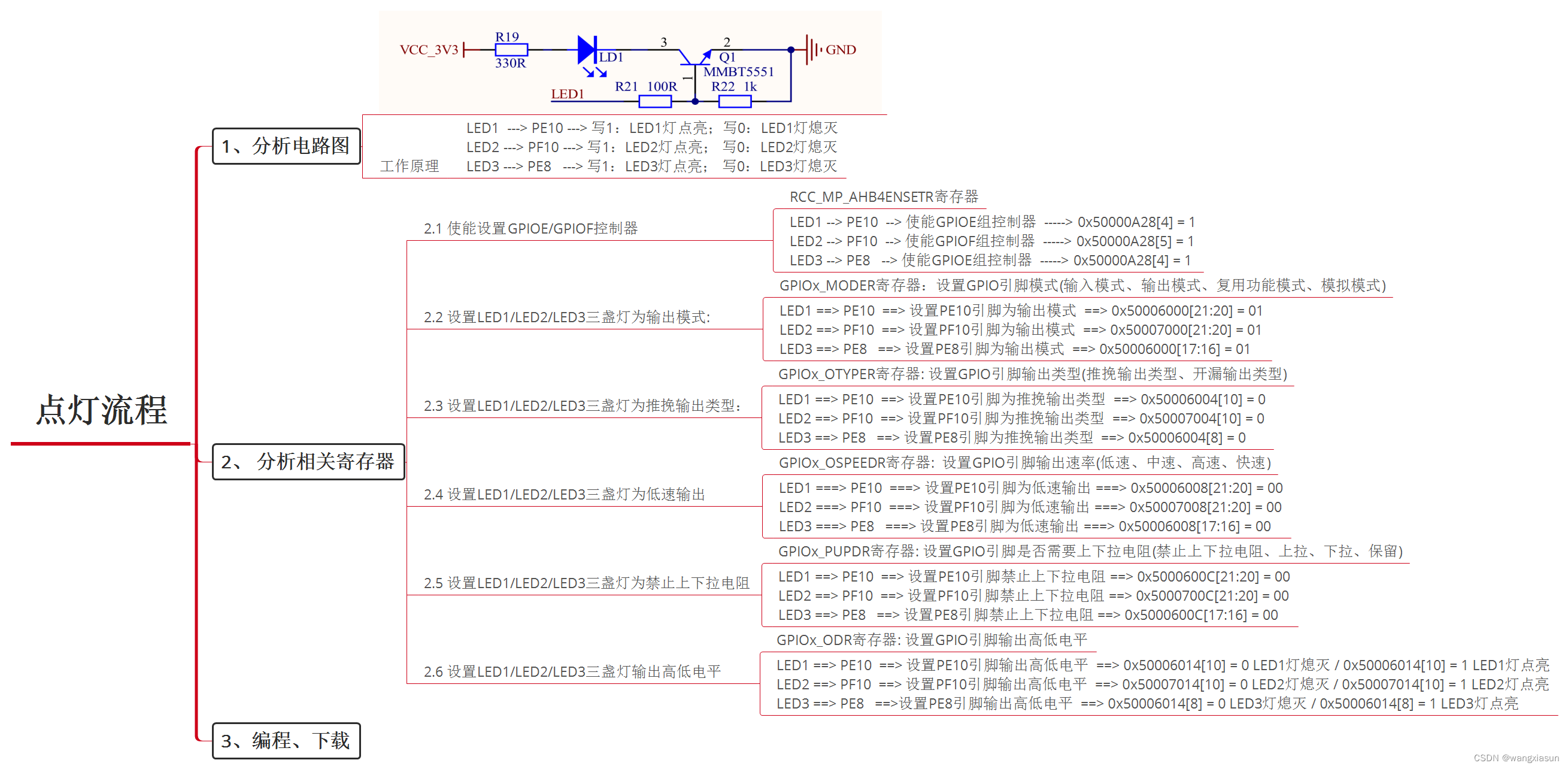
【ARM】Day4 点亮LED灯
1. 思维导图 2. 自己编写代码实现三盏灯点亮 .text .global _start _start: /**********LED1,LED2,LED3点灯:PE10,PF10,PE8**************/ RCC_INIT:使能GPIOE组/GPIOF组控制器,通过RXCC_MP_AHB4ENSETR设置第[5:4]位写1,地址:0x50000A28[5:4]1ldr r0,0x50000A28 …...

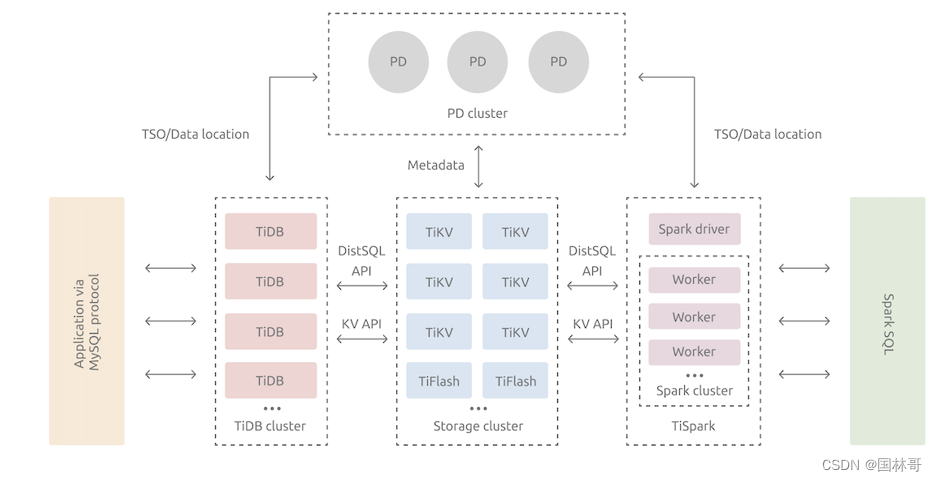
TiDB基础介绍、应用场景及架构
1. 什么是newsql NewSQL 是对各种新的可扩展/高性能数据库的简称,这类数据库不仅具有NoSQL对海量数据的存储管理能力,还保持了传统数据库支持ACID和SQL等特性。 NewSQL是指这样一类新式的关系型数据库管理系统,针对OLTP(读-写&…...

深入学习前端开发,掌握HTML、CSS、JavaScript等技术
课程链接: 链接: https://pan.baidu.com/s/1WECwJ4T8UQfs2FyjUMbxig?pwdi654 提取码: i654 复制这段内容后打开百度网盘手机App,操作更方便哦 --来自百度网盘超级会员v4的分享 课程介绍: 第1周:HTML5基础语法与标签 …...

python编程小游戏 五子棋,python编程小游戏简单的
大家好,本文将围绕python编程小游戏如何停止展开说明,python编程小游戏日语教程是一个很多人都想弄明白的事情,想搞清楚python编程小游戏超级玛丽需要先了解以下几个事情。 今天分享一个有趣的Python游戏库freegames,它里面包含经…...

spring ico容器 spring注入方式 spring与tomcat整合
一、简介 1、什么是spring? Spring是一个开源的轻量级Java应用开发框架,它提供了一种简单、高效、灵活的方式来构建企业级应用程序。Spring框架的核心特点是依赖注入(Dependency Injection)和面向切面编程(Aspect-Ori…...

ansible 修改远程主机nginx配置文件
安装ansible brew install ansible 或者 pip3 install ansible 添加远程主机 设置秘钥 mac登录远程主机 ssh -p 5700 root192.168.123.211 ssh localhost #设置双机信任 ssh-kyegen -t rsa #设置主机两边的ssh配置文件 vi /etc/ssh/sshd_config/ PermitRootL…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...

【多线程初阶】单例模式 指令重排序问题
文章目录 1.单例模式1)饿汉模式2)懒汉模式①.单线程版本②.多线程版本 2.分析单例模式里的线程安全问题1)饿汉模式2)懒汉模式懒汉模式是如何出现线程安全问题的 3.解决问题进一步优化加锁导致的执行效率优化预防内存可见性问题 4.解决指令重排序问题 1.单例模式 单例模式确保某…...

智能体革命:企业如何构建自主决策的AI代理?
OpenAI智能代理构建实用指南详解 随着大型语言模型(LLM)在推理、多模态理解和工具调用能力上的进步,智能代理(Agents)成为自动化领域的新突破。与传统软件仅帮助用户自动化流程不同,智能代理能够自主执行工…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...

AWSLambda之设置时区
目标 希望Lambda运行的时区是东八区。 解决 只需要设置lambda的环境变量TZ为东八区时区即可,即Asia/Shanghai。 参考 使用 Lambda 环境变量...
