css3-grid:grid 布局 / 基础使用
一、理解 grid

二、理解 css grid 布局
CSS Grid布局是一个二维的布局系统,它允许我们通过定义网格和网格中每个元素的位置和尺寸来进行页面布局。CSS Grid是一个非常强大的布局系统,它不仅可以用于构建网格布局,还可以用于定位元素,并且可以很好地处理复杂的布局。
CSS Grid布局由两个主要的组成部分组成:容器和项目。容器是我们要定义网格的元素,它的display属性必须设置为grid或inline-grid。而项目是容器内的元素,它们被放置在网格中,并占据一个或多个网格单元。
要创建一个网格布局,我们需要先定义一个网格容器,然后使用grid-template-columns和grid-template-rows属性定义行和列的大小和数量。我们还可以使用grid-column和grid-row属性来控制每个项目在网格中的位置。
除了基本的网格布局,CSS Grid还提供了许多其他的布局特性,如重叠元素、自适应大小、对齐和间距等。这使得我们能够使用CSS Grid来创建各种各样的布局,从简单的网格到复杂的响应式布局,以满足不同的设计需求。
CSS Grid布局是一个灵活、强大和易于使用的布局系统,它提供了许多功能来帮助我们创建各种各样的布局。它已经受到了广泛的支持,并且越来越受到前端开发人员的重视。
三、grid布局有哪些核心概念
| 序号 | 概念 | 概念描述 |
| 1 | 网格容器(Grid Container) | 包含整个CSS Grid布局的父元素,通过设置该元素的display属性为grid或inline-grid,即可将其定义为网格容器。 |
| 2 | 网格线(Grid Line) | 网格容器中划分行列的分割线,可以通过数字或名称进行标识。 |
| 3 | 网格轨道(Grid Track) | 两个相邻网格线之间的空间称为网格轨道(可以是行轨道或列轨道),可以通过设置grid-template-columns和grid-template-rows属性来定义。 |
| 4 | 网格单元(Grid Cell) | 两个相邻行列网格线交叉形成的方块区域,用于定义网格中的项目。 由四个相邻的网格线所围成的矩形区域,是网格中的基本单位。 |
| 5 | 网格项(Grid Item) | 网格容器中的任何元素都可以成为网格项,规定了网格项在网格单元中的位置和大小。 位于网格单元中的内容,可以是任何HTML元素。 |
| 6 | 网格区域(Grid Area) | 由多个网格单元组成的矩形区域,用于定义项目的位置和跨度。 可以通过grid-template-areas属性进行定义。 |
| 7 | 网格模板(Grid Template) | 通过设置grid-template-columns和grid-template-rows属性来定义网格轨道的大小和数量。 描述网格行数、列数和每个单元格的大小,可以通过grid-template-rows、grid-template-columns和grid-template-areas属性进行定义。 |
| 8 | 网格属性(grid property) | 用于控制网格项在网格容器中的位置和大小,包括grid-row、grid-column、grid-row-start、grid-column-start、grid-row-end、grid-column-end等属性。 |
| 9 | 对齐(Alignment) | 设置网格项在网格单元中水平和垂直方向的对齐方式,可以分别使用justify-items和align-items属性,也可以使用justify-self和align-self属性分别定义每个网格项的对齐方式。 |
| 10 | 重叠(Overlap) | CSS Grid布局允许网格项在网格单元中互相重叠,这可以通过设置grid-template-areas属性来实现。 |
| 理解这些核心概念可以更好地理解和使用CSS Grid布局。 | ||
四、浏览器兼容性
不考虑老旧的浏览器已经是可以使用了。
旧版浏览器可能需要添加一些前缀才能支持CSS Grid布局,而新版浏览器已经不需要前缀了。在编写CSS Grid布局时,建议用适当的前缀完成兼容性工作,现在css工具也可以自动添加。
如果您的站点需要支持较老版本的浏览器,可以使用其他CSS布局方式来弥补CSS Grid布局的缺陷。例如,可以使用Flexbox布局或传统的基于表格的布局来实现相应的设计效果。

五、当设置了 grid 布局后,哪些属性将失效
| 当设置了 grid 布局后,以下属性将失效 | ||
| 序号 | 属性 | 备注 |
| 1 | float | |
| 2 | clear | |
| 3 | display: table-cell | |
| 4 | vertical-align | |
| 5 | width | 通过 grid-template-columns 和 grid-template-rows 定义列和行宽度 |
| 6 | height | 通过 grid-template-columns 和 grid-template-rows 定义列和行高度 |
| 7 | margin | 相关属性(margin-top、margin-right、margin-bottom、margin-left、margin、margin-inline、margin-block) |
| 8 | padding | 相关属性(padding-top、padding-right、padding-bottom、padding-left、padding、padding-inline、padding-block) |
| 9 | display: inline-grid | inline-grid 只能定义单行/单列 |
| 以上属性失效是因为 grid 布局已经提供了更加灵活和高效的布局方式 | ||
六、grid 常用属性
| 序号 | 属性 | 属性描述 |
| 1 | display | 用于定义网格容器的类型,可以设置为grid或inline-grid |
| 2 | grid-template-columns grid-template-rows | 用于定义网格的列数和行数,可以使用长度、百分比、auto、minmax()等值进行设置。 |
| 3 | grid-template-areas | 用于定义网格区域,在一个字符串中使用空格分隔每个单元格,可以使用句点(.)表示一个空单元格,使用名称为none的单元格将不被占用 |
| 4 | grid-template | 用于同时定义网格的列数、行数和区域。 |
| 5 | grid-column-gap grid-row-gap | 用于定义网格行和列之间的间隙 |
| 6 | grid-auto-columns grid-auto-rows | 用于定义自动网格的列数和行数,当网格中的单元格无法满足网格模板时,会使用自动网格填充剩余空间。 |
| 7 | grid-auto-flow | 用于定义自动网格的方向,可以设置为row、column或dense。 |
| 8 | grid-column-start grid-column-end grid-row-start grid-row-end | 用于定义单元格的位置,通过网格线的位置进行设置。 |
| 9 | grid-column grid-row | 用于同时定义单元格的开始和结束位置。 |
| 10 | grid-area | 用于为单元格定义一个名称,以便在grid-template-areas属性中进行引用 |
| 了解和掌握这些属性可以帮助我们更好地使用CSS Grid布局来实现网页布局。 | ||
七、DEMO
布局:大屏方案(grid)_大屏布局方案_snow@li的博客-CSDN博客
八、欢迎交流指正
参考链接
css3-flex布局:基础使用 / Flexbox布局_snow@li的博客-CSDN博客
grid布局详解 - Des李白 - 博客园
相关文章:

css3-grid:grid 布局 / 基础使用
一、理解 grid 二、理解 css grid 布局 CSS Grid布局是一个二维的布局系统,它允许我们通过定义网格和网格中每个元素的位置和尺寸来进行页面布局。CSS Grid是一个非常强大的布局系统,它不仅可以用于构建网格布局,还可以用于定位元素…...

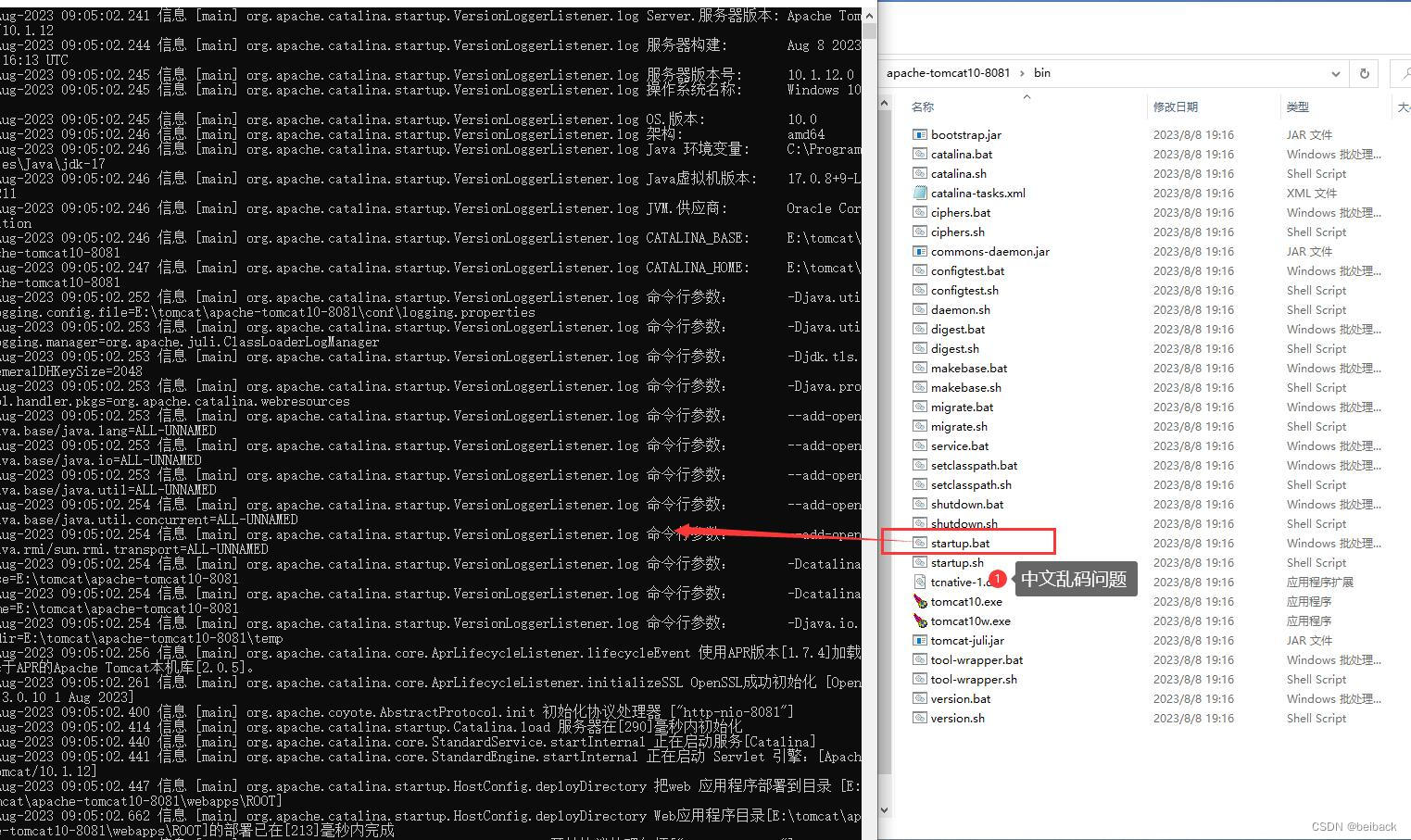
如何在windows电脑安装多个tomcat服务器和乱码问题
前提条件安装jdk 以17版本为例,将jdk8卸载干净 1.首先进入tomcat官网下载 tomcat网址 这里下载tomcat10为例子 1.1 这里选择方式一 下载解压版 2.解压后拷贝三份 分别命名为 8081、 8082、 8083 3.分别对每个tomcat执行以下操作 3.1 找到tomcat所在webapps文…...

flutter:webview_flutter的简单使用
前言 最近在研究如何在应用程序中嵌入Web视图,发现有两个库不错。 一个是官方维护、一个是第三方维护。因为没说特别的需求,就使用了官方库,实现一些简单功能是完全ok的 基本使用 官方文档 https://pub-web.flutter-io.cn/packages/webv…...

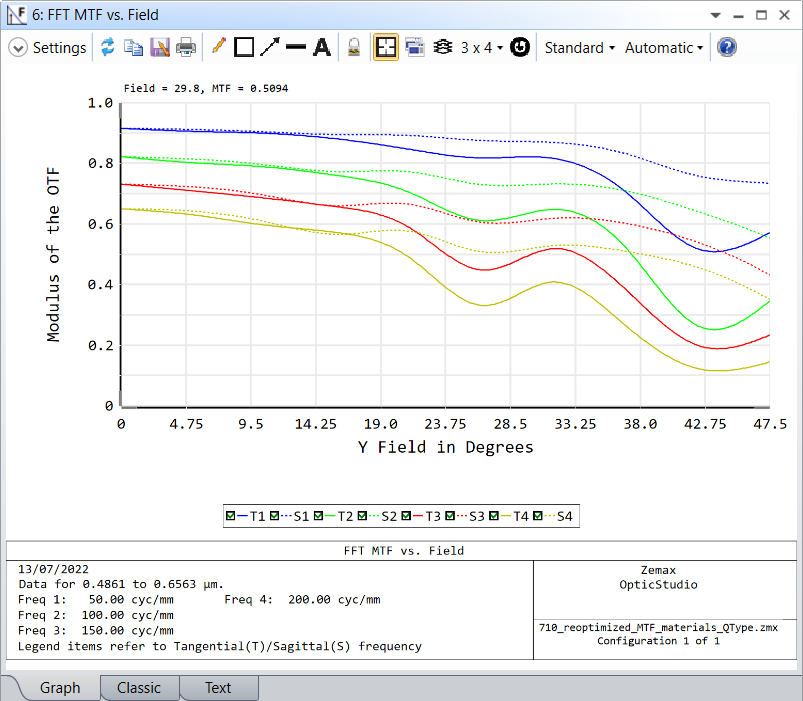
Ansys Zemax | 手机镜头设计 - 第 1 部分:光学设计
本文是 3 篇系列文章的一部分,该系列文章将讨论智能手机镜头模组设计的挑战,从概念、设计到制造和结构变形的分析。本文是三部分系列的第一部分,将专注于OpticStudio中镜头模组的设计、分析和可制造性评估。(联系我们获取文章附件…...

jvm从入门到精通
jvm 1.jvm与java体系结构...

[NLP]LLM 训练时GPU显存耗用量估计
以LLM中最常见的Adam fp16混合精度训练为例,分析其显存占用有以下四个部分: GPT-2含有1.5B个参数,如果用fp16格式,只需要1.5G*2Byte3GB显存, 但是模型状态实际上需要耗费1.5B*1624GB. 比如说有一个模型参数量是1M,在…...

Unity引擎使用InteriorCubeMap采样制作假室内效果
Unity引擎制作假室内效果 大家好,我是阿赵。 这次来介绍一种使用CubeMap做假室内效果的方式。这种技术名叫InteriorCubeMap,是UE引擎自带的节点效果。我这里是在Unity引擎里面的实现。 一、效果展示 这个假室内效果,要动态看才能看出效…...

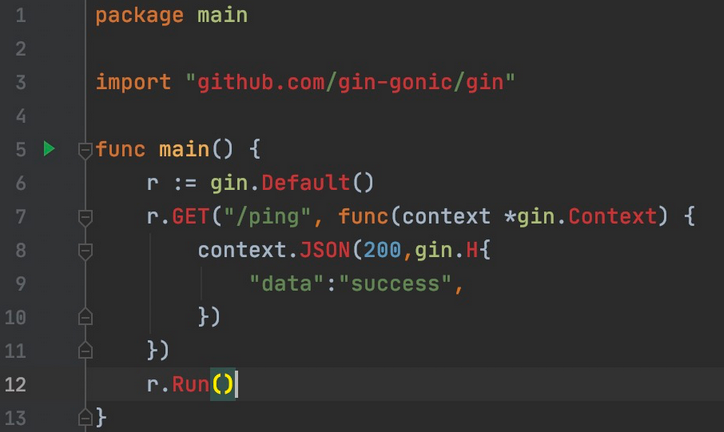
Gin安装解决国内go 与 热加载
get 方式安装超时问题,国内直接用官网推荐的下面这个命令大概率是安装不成功的 go get -u github.com/gin-gonic/gin 可以在你的项目目录下执行下面几个命令: 比如我的项目在E:\Oproject\zl cmd E:\Oproject\zl>就在目录下执行 go env -w GO111…...

安防监控视频云存储平台EasyCVRH.265转码功能更新:新增分辨率配置
安防视频集中存储EasyCVR视频监控综合管理平台可以根据不同的场景需求,让平台在内网、专网、VPN、广域网、互联网等各种环境下进行音视频的采集、接入与多端分发。在视频能力上,视频云存储平台EasyCVR可实现视频实时直播、云端录像、视频云存储、视频存储…...

Linux 创建用户赋予root权限,并限定登录ip
1.创建jms用户 创建组 groupadd jms创建用户 -g 指定分组 useradd -m -d /home/jms jms -g jms -s /bin/bash设置用户密码 passwd jms2.赋予root权限 编辑文件 vim /etc/sudoers添加如下内容 jms ALL(ALL:ALL) NOPASSWD: ALL3.限定登录ip 编辑文件,在末尾添…...

基于令牌级 BERT 嵌入的趋势生成句子级嵌入
一、说明 句子(短语或段落)级别嵌入通常用作许多 NLP 分类问题的输入,例如,在垃圾邮件检测和问答 (QA) 系统中。在我上一篇文章发现不同级别的BERT嵌入的趋势中,我讨论了如何生成一个向量表示&a…...

计算机视觉目标检测性能指标
目录 精确率(Precision)和召回率(Recall) F1分数(F1 Score) IoU(Intersection over Union) P-R曲线(Precision-Recall Curve)和 AP mAP(mean…...

什么是webpack?如何在项目中安装配置webpack?
webpack 是前端项目工程化的具体解决方案。 它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。 让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。目前企业…...

linux两台服务器互相备份文件(sshpass + crontab)
crontab crontab是linux系统自带的定时调度软件,可用于设置周期性被执行的指令,一般用在每天的非高峰负荷时间段运行作业,可在无需人工干预的情况下运行作业。支持在一周或一月中的不同时段运行。 crontab命令允许用户提交、编辑或删除相应的…...
:flask使用日志)
Flask框架-配置日志(1):flask使用日志
一、项目结构 study_flask --| apps/ --| __init__.py --| base/ --| logger.py --| __init__.py --| app.py 二、配置日志功能 1、base/logger.py import os import logging from datetime import datetime,date,timedelta from logging.handlers import RotatingFileHandl…...

每天一道leetcode:1192. 查找集群内的关键连接(图论困难tarjan算法)
今日份题目: 力扣数据中心有 n 台服务器,分别按从 0 到 n-1 的方式进行了编号。它们之间以 服务器到服务器 的形式相互连接组成了一个内部集群,连接是无向的。用 connections 表示集群网络,connections[i] [a, b] 表示服务器 a …...

解决Windows系统远程登陆后vscdoe无法输入字符,键盘没有反应,鼠标可以点击,没有反应
文章目录 前言操作过程 前言 使用vscode编译器时,通过远程登录或者屏幕锁屏解锁后,vscode出现无法输入字符内容,但vscode没有死机,切换到其他软件的窗口再切换回来后,可以使用鼠标点击,但是只要使用键盘输…...

axios同一个接口,同时接收 文件 或者 数据
1、前端代码 const service axios.create({baseURL: "http://192.168.2.200:8080/api",timeout: 180000 })// 响应拦截 service.interceptors.response.use(async response > {if(response){// 请求时设置返回blob, 但是实际上可能返回的是json的情况if (respon…...

【腾讯云 TDSQL-C Serverless产品体验】抓取processon热门模版的标题生成词云
【腾讯云 TDSQL-C Serverless产品体验】抓取processon热门模版的标题生成词云 serverless服务是腾讯云自研的新一代云原生关系型数据库TDSQ L-C的无服务器架构版,是全Serverless架构的云原生数据库 前言 体验了一下腾讯云刚出的TDSQL-C Serverless,使用…...

算法通关村第九关 | 二叉树查找和搜索树原理
1. 二分查找的扩展问题 1.1山脉数组的巅峰索引 LeetCode852:题目核心意思是在数组中,从0到i是递增的,从i1到数组最后是递减的,让你找到这个最高点。 三种情况: mid在上升阶段的时候,满足arr[mid] > a…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
