axios同一个接口,同时接收 文件 或者 数据
1、前端代码
const service = axios.create({baseURL: "http://192.168.2.200:8080/api",timeout: 180000
})// 响应拦截
service.interceptors.response.use(async response => {if(response){// 请求时设置返回blob, 但是实际上可能返回的是json的情况if (response.data instanceof Blob) {if (!response.headers['content-type']?.includes('application/json')) {let a = document.createElement("a");a.setAttribute("href", URL.createObjectURL(response.data));a.setAttribute("download", decodeURI(response.headers['filename']));a.setAttribute("target", "_blank");a.click()return null}// 将后台返回的内容转成文本response.data = JSON.parse(await (response.data).text())}return response.data
}, err)主要是:if (response.data instanceof Blob) 判断是否是 Blob 对象,
否则使用:response.data = JSON.parse(await (response.data).text()) 将后台返回的内容转成 文本 返回
const formData = new FormData();
formData.append('id', 1);
formData.append('file', _file.file);const config = {headers: { 'Content-Type': 'multipart/form-data' },responseType: 'blob'
}axios.post('/file/upload', formData, config).then((res: any) => {if (res != null && res.code == 200) {alert("上传成功");} else {alert("上传失败");}})主要是:responseType: 'blob'
2、后端代码
@Controller
@RequestMapping("api/file")
public class FileController {@PostMapping("upload")public void upload(MultipartFile file, HttpServletResponse response) {// 缓存文件String tmpDirPath = FileUtil.getTmpDirPath();// 上传文件名String originalFilename = file.getOriginalFilename();String targetFile = tmpDirPath + File.separator + originalFilename;FileUtil.writeFromStream(file.getInputStream(), targetFile);// 解析文件boolean result = parseFile(targetFile);if(!result){// 解析失败,返回失败文件InputStream in = new FileInputStream(targetFile);String filename = "解析失败_" + System.currentTimeMillis() + "_" + originalFilename;// 告诉浏览器输出内容为流response.setContentType("application/octet-stream;charset=utf-8");// 前端下载时的文件名response.setHeader("filename", URLEncoder.encode(filename, "UTF-8"));// 响应报头 指示哪些报头可以 公开 为通过列出他们的名字的响应的一部分。要公开多个自定义标题,可以用逗号分隔// 默认情况下,只显示6个简单的响应头 Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragmaresponse.setHeader("Access-Control-Expose-Headers", "filename");IOUtils.copy(in, response.getOutputStream());} else {response.setContentType("application/json;charset=utf-8");JSONObject jsonObject = new JSONObject();jsonObject.put("code", 200);jsonObject.put("message", "成功");response.getWriter().write(jsonObject.toJSONString());}// 删除临时文件FileUtil.del(targetFile);}}需要注意的是:response.setHeader("Access-Control-Expose-Headers", "filename");
否则前端读取不到 response.headers['filename'] 的值
相关文章:

axios同一个接口,同时接收 文件 或者 数据
1、前端代码 const service axios.create({baseURL: "http://192.168.2.200:8080/api",timeout: 180000 })// 响应拦截 service.interceptors.response.use(async response > {if(response){// 请求时设置返回blob, 但是实际上可能返回的是json的情况if (respon…...

【腾讯云 TDSQL-C Serverless产品体验】抓取processon热门模版的标题生成词云
【腾讯云 TDSQL-C Serverless产品体验】抓取processon热门模版的标题生成词云 serverless服务是腾讯云自研的新一代云原生关系型数据库TDSQ L-C的无服务器架构版,是全Serverless架构的云原生数据库 前言 体验了一下腾讯云刚出的TDSQL-C Serverless,使用…...

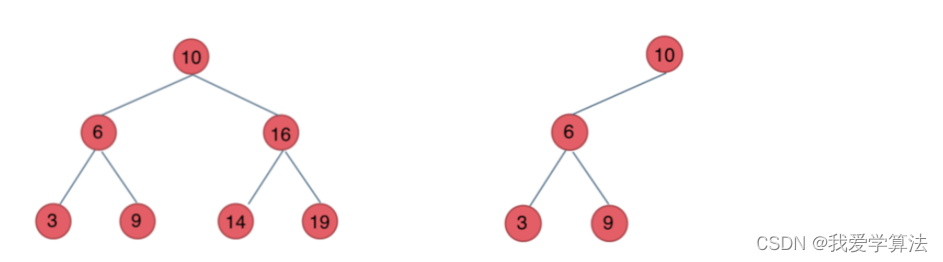
算法通关村第九关 | 二叉树查找和搜索树原理
1. 二分查找的扩展问题 1.1山脉数组的巅峰索引 LeetCode852:题目核心意思是在数组中,从0到i是递增的,从i1到数组最后是递减的,让你找到这个最高点。 三种情况: mid在上升阶段的时候,满足arr[mid] > a…...

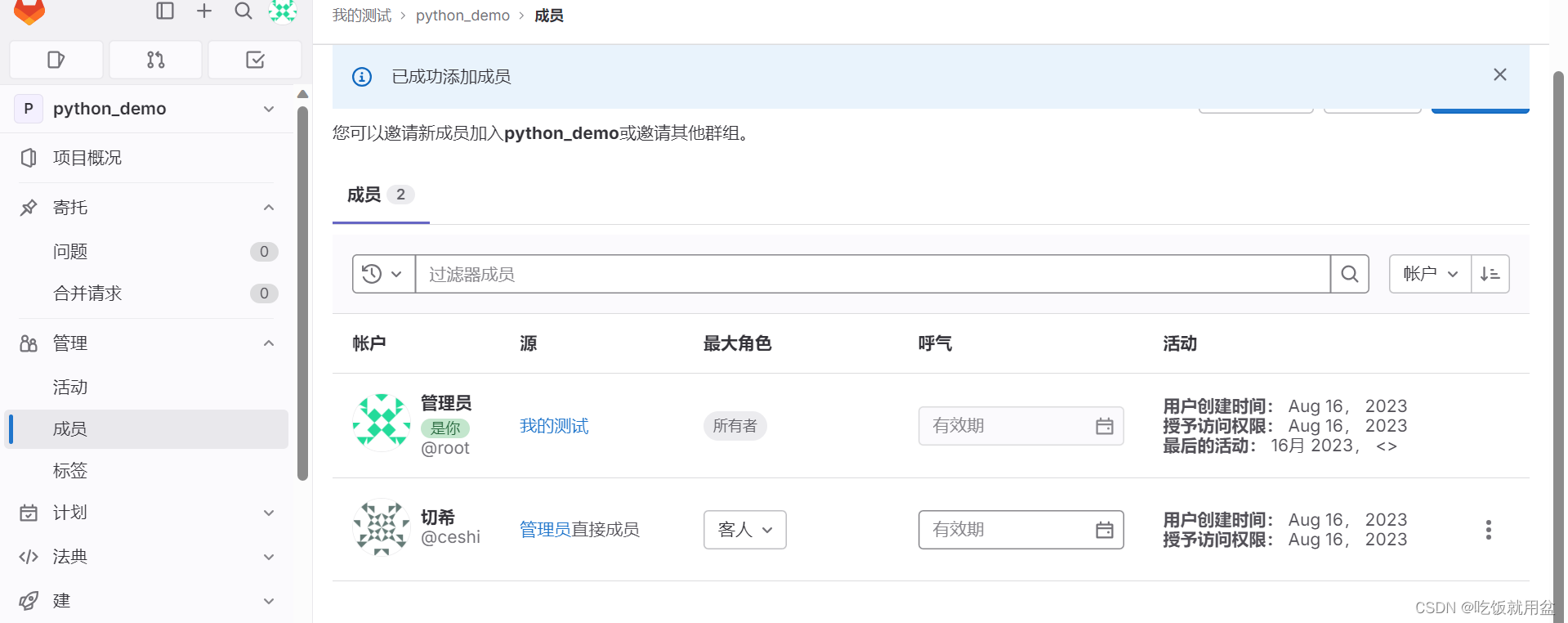
jenkins gitlab 安装
目录 一 准备安装环境 二 安装gitlab软件 三 配置gitlab 四 重新加载配置启动gitlab 五 修改密码 五 创建用户组 一 准备安装环境 sudo yum update sudo yum install -y curl policycoreutils-python openssh-server安装 Postfix 邮件服务器,以便 Git…...

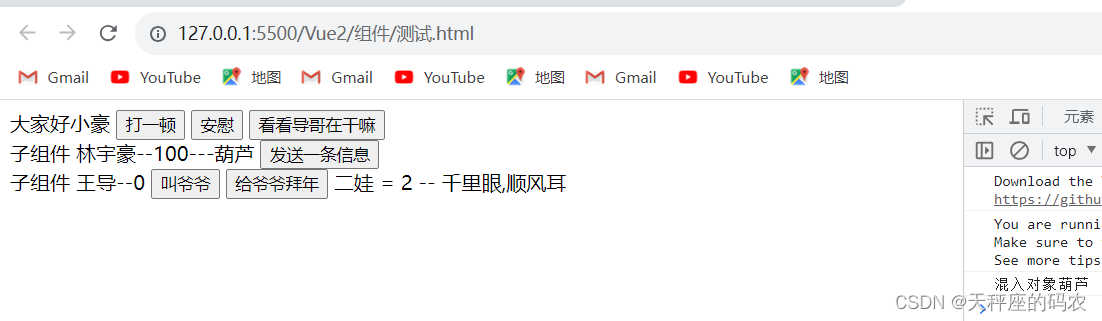
Vue2(组件开发)
目录 前言一,组件的使用二,插槽slot三,refs和parent四,父子组件间的通信4.1,父传子 :父传子的时候,通过属性传递4.2,父组件监听自定义事件 五,非父子组件的通信六&#x…...

(二)结构型模式:8、代理模式(Proxy Pattern)(C++示例)
目录 1、代理模式(Proxy Pattern)含义 2、代理模式的UML图学习 3、代理模式的应用场景 4、代理模式的优缺点 5、C实现代理模式的实例 1、代理模式(Proxy Pattern)含义 代理模式(Proxy),为…...

代码审计-ASP.NET项目-未授权访问漏洞
代码审计必备知识点: 1、代码审计开始前准备: 环境搭建使用,工具插件安装使用,掌握各种漏洞原理及利用,代码开发类知识点。 2、代码审计前信息收集: 审计目标的程序名,版本,当前环境(系统,中间件…...

爬虫逆向实战(十四)--某培训平台登录
一、数据接口分析 主页地址:某培训平台 1、抓包 通过抓包可以发现登录是表单提交到j_spring_security_check 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个j_password加密参数 请求头是否加密? 无响应是…...

GT Code - 图译算法编辑器(集成QT、C++、C、Linux、Git、java、web、go、高并发、服务器、分布式、网络编程、云计算、大数据项目)
目录 项目概述 发文意义 项目介绍 功能分析 设计概要 功能展示 项目文档 项目概述 “GT Code 图译算法编辑器”是一款跨平台、轻量级的代码编辑器,主要面向软件开发人员,它实现了编辑、编译、绘制代码流程图、生成调试演示动画等功能,以…...

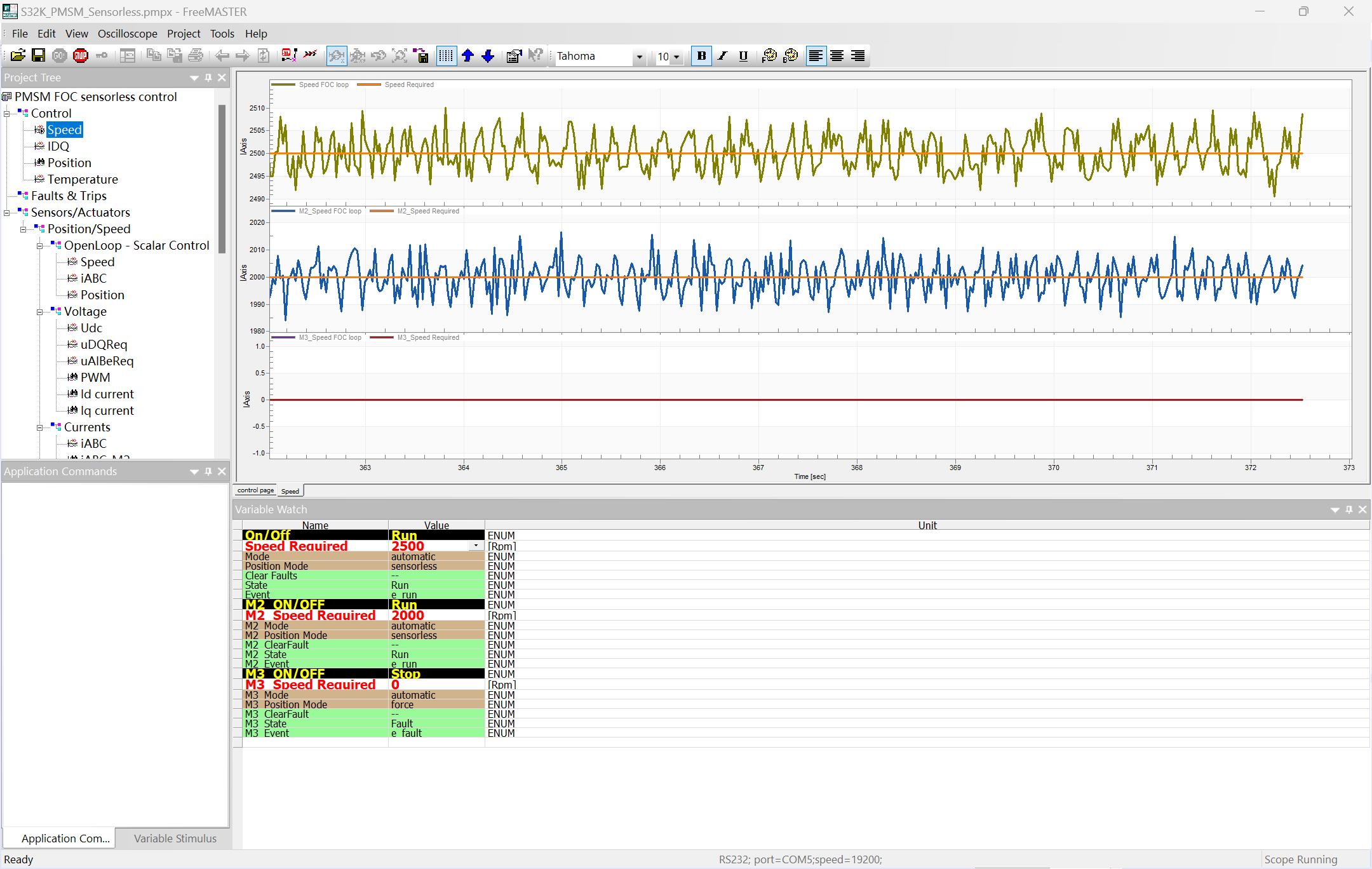
# 快速评估立功科技基于S32K324的TMS方案
文章目录 1.前言2.立功科技的TMS方案介绍2.1 介绍资料2.2 简要介绍 3.S32K3_TriMotor评估板测试3.1 环境搭建S32 Design Studio for S32 Platform 3.4安装RTD 2.0.0安装Freemaster 3.2 3.2 例程测试3.3 例程适配3.4 双核烧录3.5 测试 1.前言 最近和一些做汽车水泵/风机的客户交…...

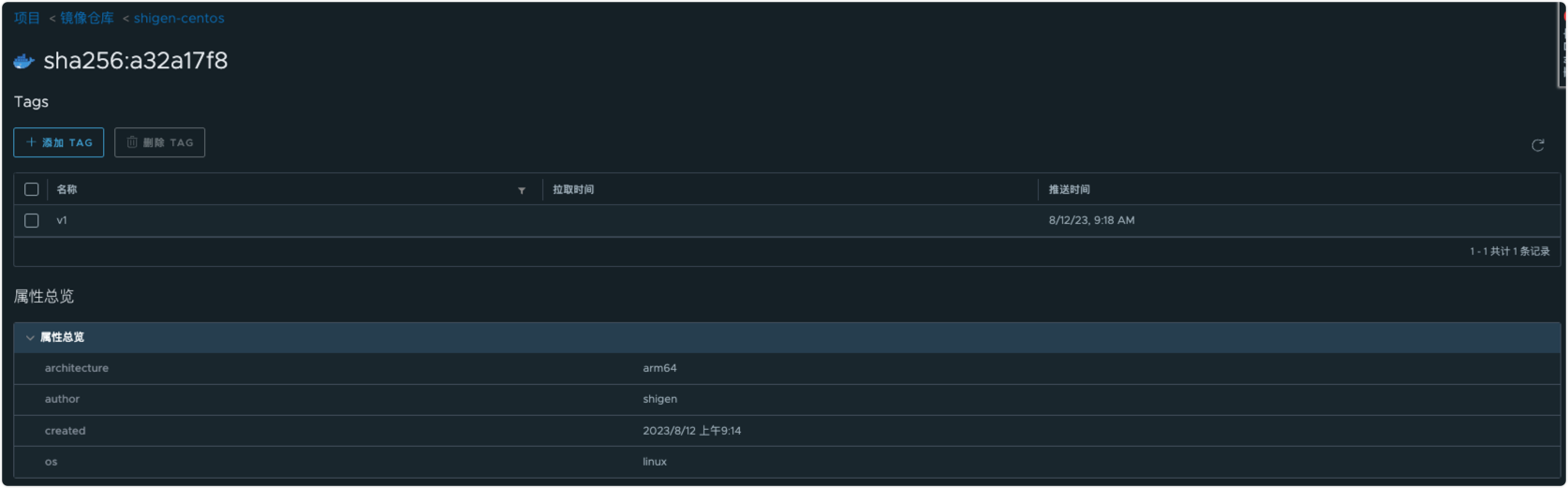
docker+haror
docker 2013年诞生,推荐单容器只运行一个程序或进程,形成一个分布式的应用模型。 总结下来就是:docker带来启动流程更快,运行效率较高、资源损耗较小,属于轻量级的服务。 docker的安装 推荐的一键化安装的脚本&#…...

Shell编程——弱数据类型的脚本语言快速入门指南
目录 Linux Shell 数据类型 变量类型 运算符 算术运算符 赋值运算符 拼接运算符 比较运算符 关系运算符 控制结构 顺序结构 条件分支结构 if 条件语句 case 分支语句 循环结构 for 循环 while 循环 until 循环 break 语句 continue语句 函数 函数定义 …...

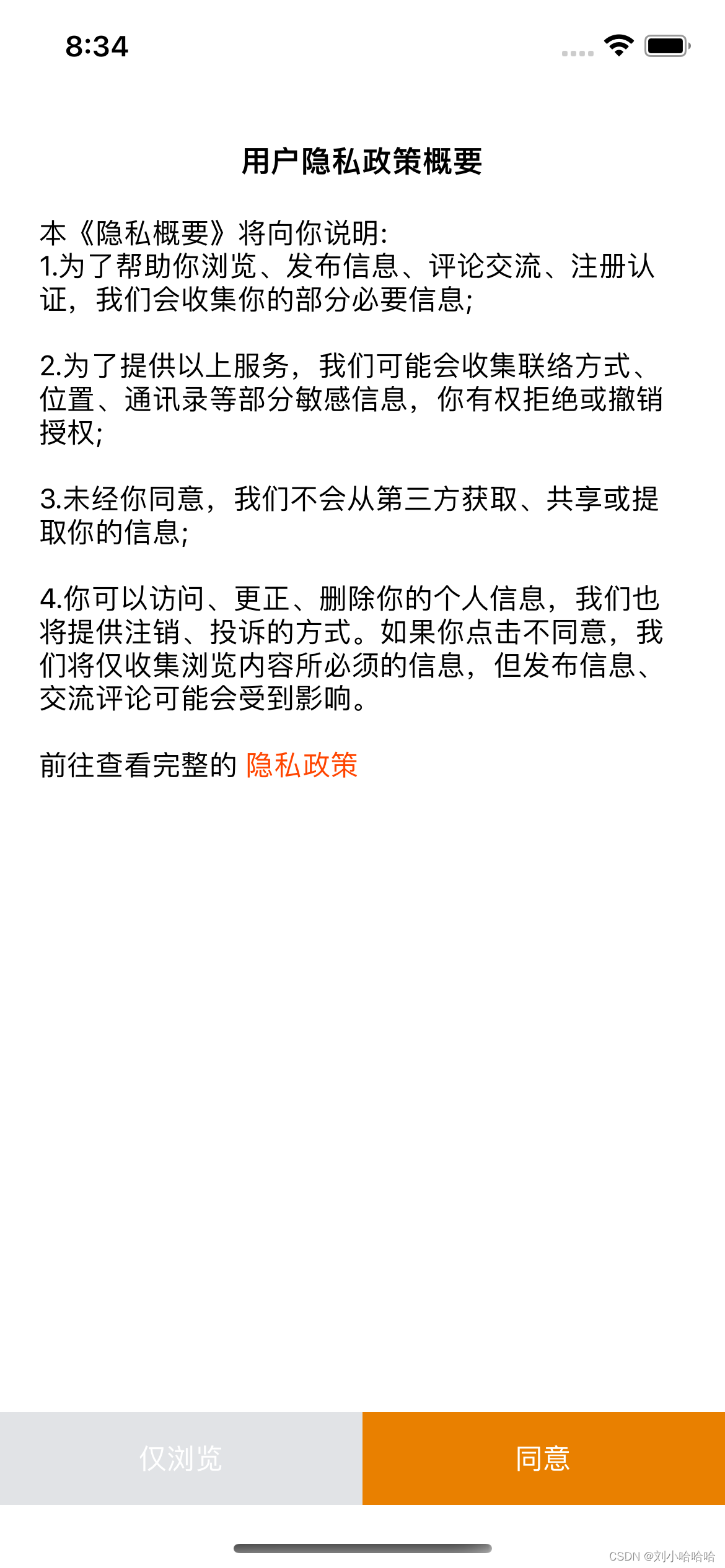
iOS textView支持超链接跳转
将某些文字变成高量可以点击的超链接核心功能代码 attri.addAttribute(NSAttributedString.Key.link, value:NSURL.init(string: "dctt:p/userPrivacy.html")!, range: NSRange.init(location: s.count - 4, length: 4) )textView.linkTextAttributes [NSAttributed…...

大牛分析相机镜头光学中疑难问题
1、变焦和对焦有什么区别? 变焦就是改变镜头的焦距(准确说是像距),以改变拍摄的视角,也就是通常所说的把被摄体拉近或推远。例如18-55mm和70-200mm镜头就是典型的变焦镜头。焦距越长,视角越窄。 对焦通常指调整镜片组和底片(传感器平面)之间的距离,从而使被摄物在CC…...

xacro机器人模型文件转urdf文件怎么编写launch文件启动gazebo仿真和在rviz2内显示模型
urdf文件很直白,每个零件的</link> </joint>都要编写一遍,每个零件数据都要自己算出来结果,很麻烦,但是用起来很简单。xacro写的模型文件可以把好多常量提前定义出来,不同大小的机器人只要只要改一下常量…...

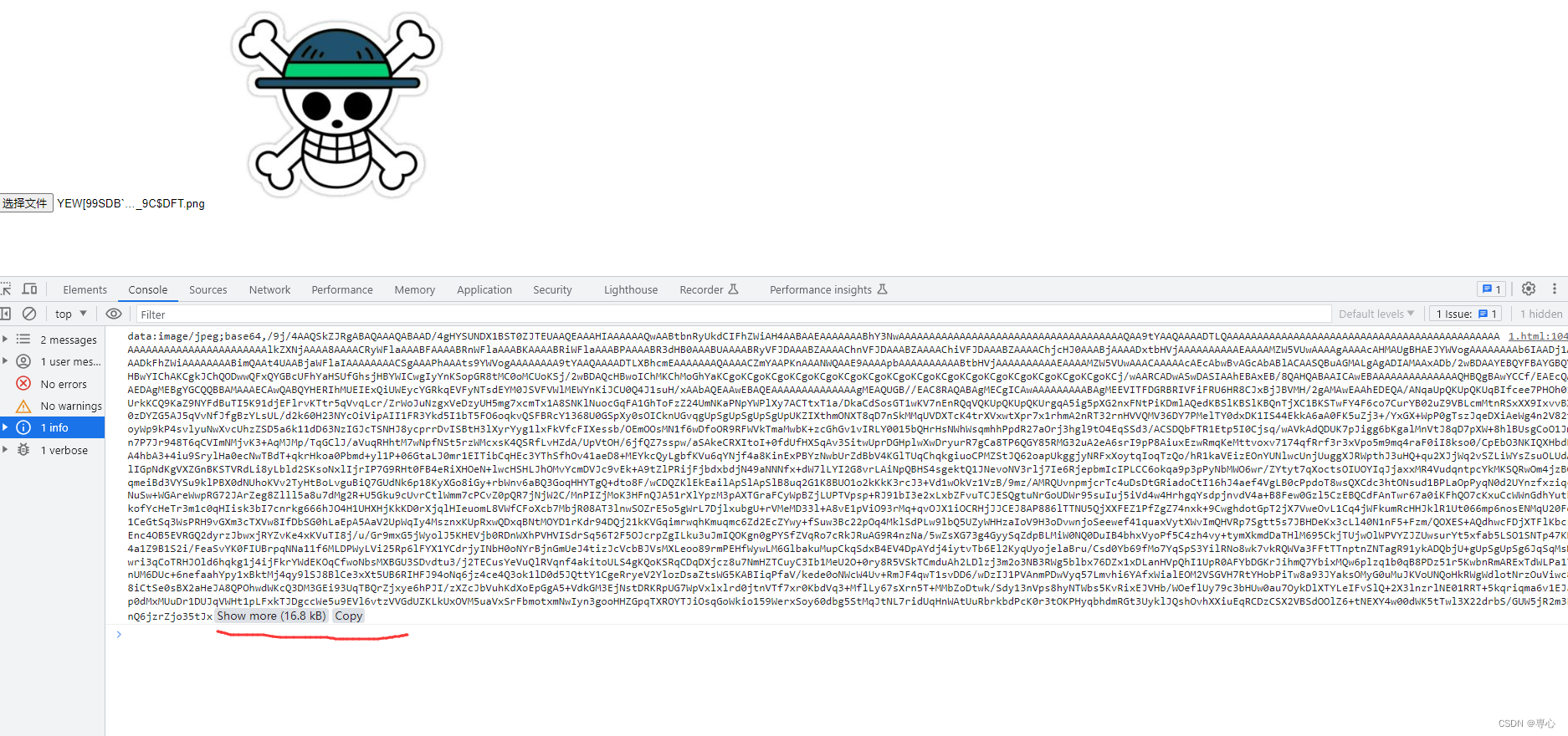
前端图片转base64,并使用canvas对图片进行压缩
目录 1.图片转base64的应用场景 2.图片转base64代码 3.对上传的图片进行压缩 1.图片转base64的应用场景 图片转base64通常用在用户上传图片的情况下使用,他的作用就是让用户看到预览的图片不受网络的影响。 这是传统的文件传输的流程:首先是用户选择…...
电脑键盘打不了字按哪个键恢复?最新分享!
“有没有朋友知道电脑键盘为什么会莫名其妙就打不了字?明明用得好好的,突然就打不了字了,真的让人很迷惑!有什么方法可以解决吗?” 电脑键盘为我们的办公提供了很大的方便,我们可以利用键盘输入我们需要的文…...

ue5读取外部文件
准备环境 我的环境是win10,ue5.1.1,cpux86。 创建工程时,需要选择C模式 这样在Content Browser中会出现C Classes文件夹,下面有一个本项目命名的文件夹,鼠标右键可以看到New C Class选项。 新建类的时候选择父类Blue…...

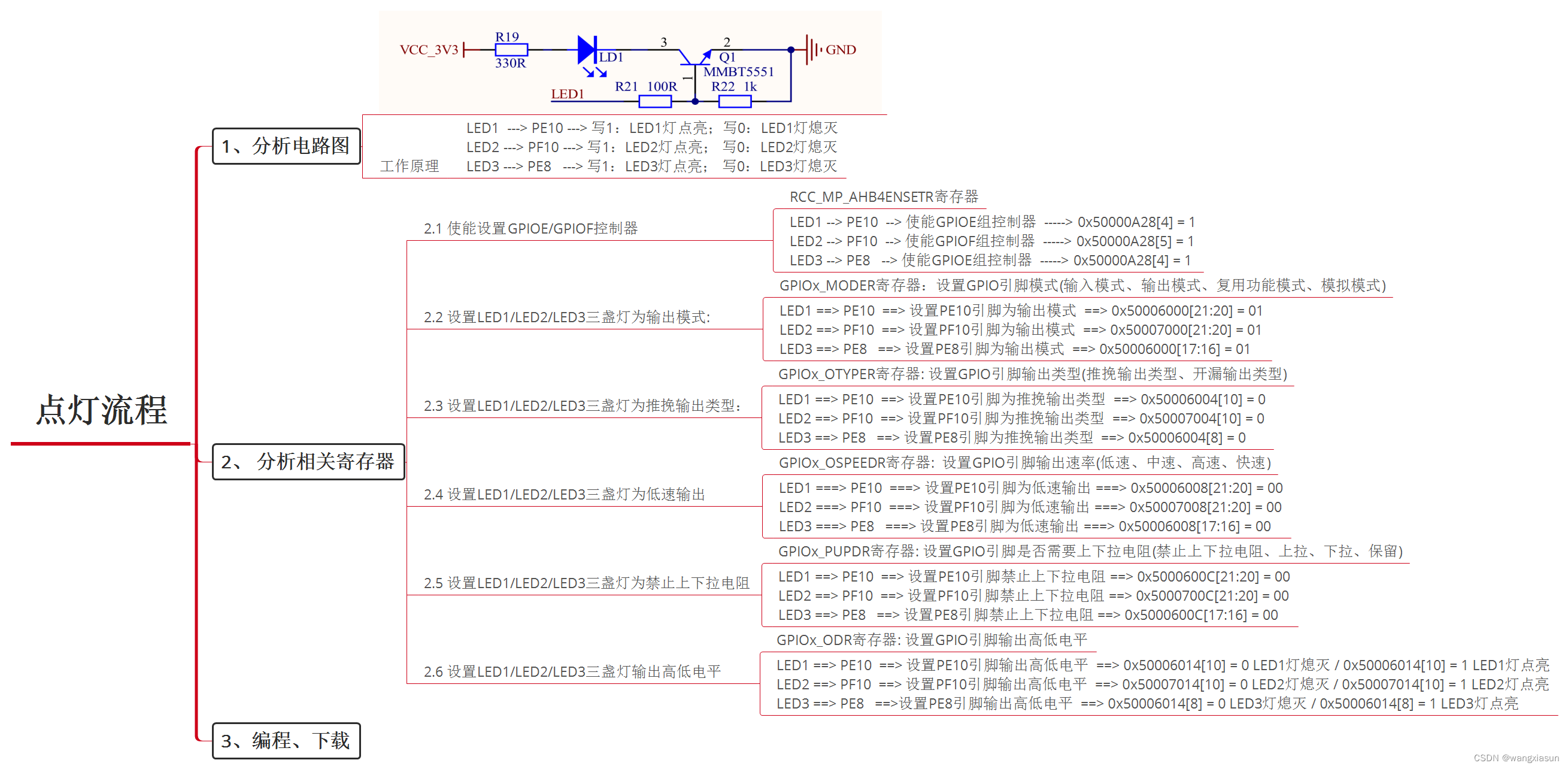
【ARM】Day4 点亮LED灯
1. 思维导图 2. 自己编写代码实现三盏灯点亮 .text .global _start _start: /**********LED1,LED2,LED3点灯:PE10,PF10,PE8**************/ RCC_INIT:使能GPIOE组/GPIOF组控制器,通过RXCC_MP_AHB4ENSETR设置第[5:4]位写1,地址:0x50000A28[5:4]1ldr r0,0x50000A28 …...

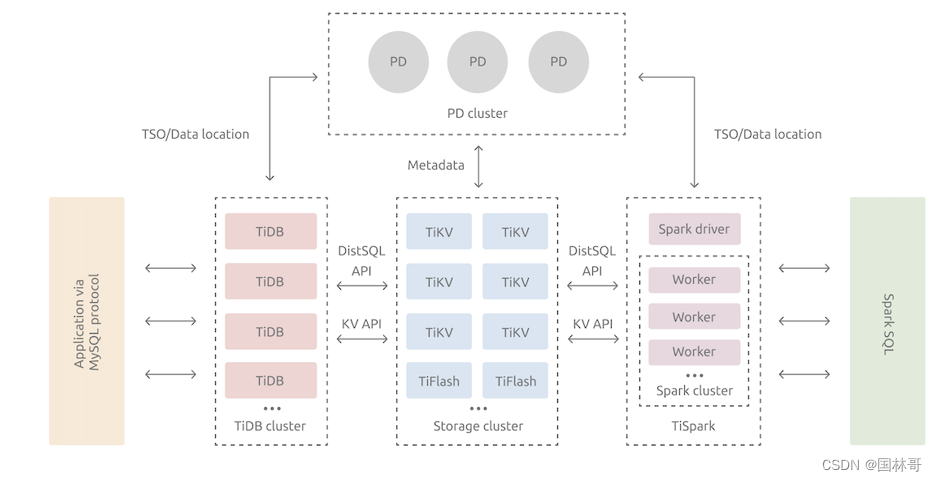
TiDB基础介绍、应用场景及架构
1. 什么是newsql NewSQL 是对各种新的可扩展/高性能数据库的简称,这类数据库不仅具有NoSQL对海量数据的存储管理能力,还保持了传统数据库支持ACID和SQL等特性。 NewSQL是指这样一类新式的关系型数据库管理系统,针对OLTP(读-写&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
