Vue3实现图片懒加载及自定义懒加载指令
Vue3实现图片懒加载及自定义懒加载指令
- 前言
- 1.使用vue3-lazyload插件
- 2.自定义v-lazy懒加载指令
- 2.1 使用VueUse
- 2.2 使用IntersectionObserver
前言
图片懒加载是一种常见性能优化的方式,它只去加载可视区域图片,而不是在网页加载完毕后就立即加载所有图片,能减少很多不必要的请求,极大的提升用户体验。
图片懒加载的实现原理:在图片没进入可视区域的时候,只需要让 img 标签的 src 属性指向一张默认图片,在它进入可视区后,再替换它的 src 指向真实图片地址即可。
本文就分享一下在vue3中实现图片懒加载的几种方式,包括使用插件以及自定义指令,实现的最终效果如下图所示:

1.使用vue3-lazyload插件
第一种方式就是使用插件,使用插件的方式非常简单,只需要简单的几步即可实现。
Vue2中可以使用vue-lazyload插件来实现图片懒加载,在Vue3中可以使用vue3-lazyload插件实现图片懒加载。
- 1.安装vue3-lazyload插件
$ npm i vue3-lazyload
# or
$ yarn add vue3-lazyload
# or
$ pnpm i vue3-lazyload
- 2.main.js入口文件注册插件
import { createApp } from "vue";
import App from "./App.vue";
//引入图片懒加载插件
import Lazyload from "vue3-lazyload";const app = createApp(App);//注册插件
app.use(Lazyload, {loading: "@/assets/images/default.png",//可以指定加载中的图像error: "@/assets/images/err.png",//可以指定加载失败的图像
});app.mount("#app");
- 3.模板中使用v-lazy指令来延迟加载图像
<template><ul class="container"><li v-for="item in imgList" :key="item.id"><img v-lazy="item.url" class="item" /></li></ul>
</template><script lang="ts" setup>
import { reactive } from "vue";
const data = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map((i) => {return {id: `${i}`,url: `@/assets/images/${i}.jpg`,};
});
const imgList = reactive(data);
</script><style scoped lang="scss">
.container {width: 100vw;height: 100vh;overflow: auto;.item {width: 100%;height: 200px;}
}
</style>
2.自定义v-lazy懒加载指令
- 下面一种方式是自定义一个懒加载的指令,如何实现呢?
图片懒加载的核心是监听图片是否进入可视区域,如果进入就替换src,即懒加载指令的核心。
网上看了很多教程,大多都使用Element.getBoundingClientRect()这个方法,该方法返回一个 DOMRect 对象,提供了元素的大小及其相对于视口的位置,然后监听滚动条事件,通过img.getBoundingClientRect()进行一系列的比较来判断图片是否在视口内,这种方式略显复杂。其实,只要我们能够简化判断图片是否进入可视区域这一流程,实现一个自定义的懒加载指令就很简单了。
- 有没有什么简化的方式呢?
可以通过VueUse中的useIntersectionObserver和原生的IntersectionObserver api来简化判断图片是否进入可视区域,下面就分别通过这两种简化的方式来实现一个自定义的懒加载指令。
2.1 使用VueUse
VueUse 是什么?
一款基于Vue组合式API的函数工具集。
以上是官方网站关于它的定义。
简单的说就是一个工具函数包,它可以帮助你快速实现一些常见的功能。比如下面的一些:
- useLocalStorage:提供在本地存储中保存和获取数据的功能。
- useMouse:提供跟踪鼠标位置和鼠标按下状态的功能。
- useDebounce:提供防抖功能。
- useThrottle:提供节流功能。
- useIntersectionObserver:提供对元素是否可见进行观察的功能,可用于实现懒加载等效果。
本文要用到的就是其中的useIntersectionObserver这个函数,来监听图片的可见性。
- 首先安装 VueUse
npm i @vueuse/core
- main.js入口文件导入
import { createApp } from "vue";
import App from "./App.vue";//从@vueuse/core中导入useIntersectionObserver函数
import { useIntersectionObserver } from "@vueuse/core";const app = createApp(App);app.mount("#app");
- directive注册v-lazy全局指令
//main.js
//注册v-lazy全局指令,使v-lazy在所有组件中都可用
app.directive("lazy", {//节点挂载完成后调用mounted(el, binding) {useIntersectionObserver(el, ([{ isIntersecting }]) => {//判断当前监听元素是否进入视口区域if (isIntersecting) {el.src = binding.value;}});},
});
一个指令定义对象可以提供多个钩子函数,比如 mounted、updated、unmounted 等,我们使用mounted,也就是在节点挂载完成后调用。指令的钩子有两个主要的参数:el和binding。el是指令绑定到的元素,binding中使用最多的是value,即传递给指令的值,例如在 v-lazy=“imgSrc” 中,值是 imgSrc对应的真实图片地址。
然后使用useIntersectionObserver函数,它的两个参数,一个是需要监听的元素,另一个是回调函数,参数值isIntersecting为一个布尔值,用来判断当前监听元素是否进入视口区域,如果进入视口区域,那么我们就可以将图片的真实url赋值给图片的src。
其实上述代码还有不完善的地方,首先是重复监听的问题,可以进行console调试一下:
useIntersectionObserver(el, ([{ isIntersecting }]) => {console.log(isIntersecting);//测试if (isIntersecting) {el.src = binding.value;}
});
此时的效果如下图所示:

从上图可以看到,往上滚动,监听过的图片会重复监听,这是我们不想要的,会造成性能浪费。
解决思路:在监听的图片第一次完成加载后就停止监听。可以利用useIntersectionObserver函数提供的stop方法,修改后的代码如下:
app.directive("lazy", {mounted(el, binding) {const { stop } = useIntersectionObserver(el, ([{ isIntersecting }]) => {console.log(isIntersecting);if (isIntersecting) {el.src = binding.value;//在监听的图片第一次完成加载后就停止监听stop();}});},
});
完善后的效果如下,解决了重复监听问题。

我们还可以设置一个默认图片,当图片还没加载完成时,就显示默认图片。
app.directive("lazy", {mounted(el, binding) {el.src = "@/assets/images/default.png"; // 使用默认图片const { stop } = useIntersectionObserver(el, ([{ isIntersecting }]) => {if (isIntersecting) {el.src = binding.value;//在监听的图片第一次完成加载后就停止监听stop();}});},
});
此时还存在着的一个问题是,当前注册了一个全局的自定义指令,所有的代码逻辑全写在入口文件中,这样会造成代码的臃肿。
解决思路:拆分代码,通过插件的方法把懒加载指令封装为插件,main.js入口文件只需负责注册插件即可。
src下新建directive/index.js文件,专门存放自定义的插件,把代码逻辑进行转移。
// src/directive/index.js
import { useIntersectionObserver } from "@vueuse/core";
// 封装插件
export const lazyPlugin = {install(app) {app.directive("lazy", {mounted(el, binding) {el.src = "@/assets/images/default.png"; const { stop } = useIntersectionObserver(el, ([{ isIntersecting }]) => {if (isIntersecting) {el.src = binding.value;stop();}});},});},
};
然后在main.js中注册插件
import { createApp } from "vue";
import App from "./App.vue";
import { lazyPlugin } from "./directive";const app = createApp(App);
//注册插件
app.use(lazyPlugin);
app.mount("#app");
定义插件可以参考Vue官网。通常一个 Vue3 的插件会暴露 install 函数,当 app 实例 use 该插件时,就会执行该函数。然后在 install 函数内部,通过 app.directive 去注册一个全局指令,这样就可以在组件中使用它们了。
现在的效果就和一开始介绍的效果一致了。

2.2 使用IntersectionObserver
其实查看vue3-lazy源码和useIntersectionObserver源码,会发现,它们使用的就是原生IntersectionObserver api。那么接下来我们也可以使用这个api来实现一个自定义的懒加载指令。
- MDN:IntersectionObserver 提供了一种异步观察目标元素与其祖先元素或顶级文档视口交叉状态的方法。当它被创建时,其被配置为监听根中一段给定比例的可见区域。当其监听到目标元素的可见部分(的比例)超过了一个或多个阈值(threshold)时,会执行指定的回调函数。
简单来说就是IntersectionObserver可以来判断图片是否进入可视区。
它对应的回调函数的参数 entries,是 IntersectionObserverEntry 对象数组。当观测的元素可见比例超过指定阈值时,就会执行该回调函数(默认阈值为 0,表示目标元素刚进入根元素可见范围时触发回调函数),对 entries 进行遍历,拿到每一个 entry,然后判断 entry.isIntersecting 是否为 true,如果是则说明 entry 对象对应的 DOM 元素进入了可视区。
具体代码如下:
// src/directive/index.js
import defaultImg from "@/assets/images/default.png";
//定义一个数组用来存储尚未加载的图片
let imgsList = [];//加载图片
function loadingImg(imgDOM) {//获得图片的srclet imgSrc = imgsList.filter((item) => item.el === imgDOM)[0].src;//新建Image对象实例来代替当前图片的加载,图片加载完毕就会触发onload事件,替换img元素的src属性const img = new Image();img.src = imgSrc; img.onload = function () {// 当图片加载完成之后 替换img元素的src属性imgDOM.src = imgSrc;};//将已加载好的图片从数组中删除imgsList = imgsList.filter((item) => item.el !== imgDOM);
}const io = new IntersectionObserver((entries) => {entries.forEach((item) => {// isIntersecting属性判断目标元素当前是否可见if (item.isIntersecting) {//加载图片,加载完后停止监听loadingImg(item.target);io.unobserve(item.target); }});
});export const lazyPlugin = {install(app) {app.directive("lazy", {mounted(el, binding) {el.src = defaultImg; // 使用默认图片io.observe(el); //监听图片imgsList.push({ el: el, src: binding.value }); //数组中加入当前图片},beforeUnmount(el) {//某个img元素解绑时,停止监听,从数组中删除io.unobserve(el);imgsList = imgsList.filter((item) => item.el !== el);},});},
};
主要思路就是:定义一个数组用来存储尚未加载的图片,observe方法对每个图片进行监听,如果当前图片在可视区域,就加载图片,并且从数组中删除图片,然后unobserve停止监听。
最后依然需要在main.js中注册插件,即可使用v-lazy自定义指令。
参考资料:
https://www.npmjs.com/package/vue3-lazyload
https://cn.vuejs.org/guide/reusability/custom-directives.html
https://cn.vuejs.org/guide/reusability/plugins.html
https://www.vueusejs.com/core/useIntersectionObserver/
https://developer.mozilla.org/zh-CN/docs/Web/API/IntersectionObserver
好了,以上就是本文的全部内容,如有问题,欢迎指出!
相关文章:

Vue3实现图片懒加载及自定义懒加载指令
Vue3实现图片懒加载及自定义懒加载指令 前言1.使用vue3-lazyload插件2.自定义v-lazy懒加载指令2.1 使用VueUse2.2 使用IntersectionObserver 前言 图片懒加载是一种常见性能优化的方式,它只去加载可视区域图片,而不是在网页加载完毕后就立即加载所有图片…...

LeetCode150道面试经典题-- 环形链表(简单)
1.题目 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&…...

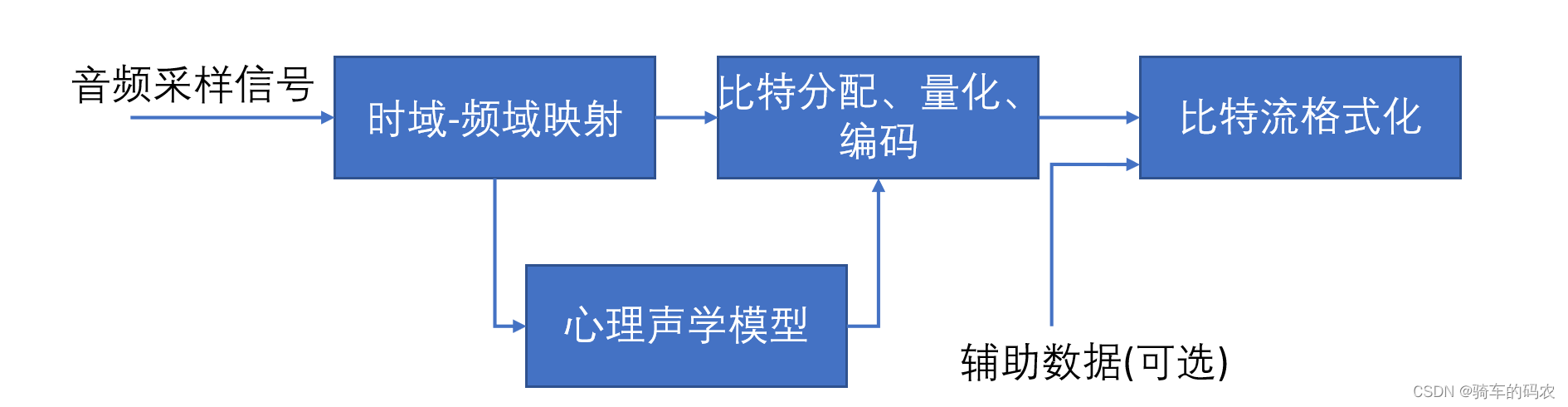
音视频学习-音视频基础
文章目录 一、 音视频录制原理二、音视频播放原理三、图像基础概念1.像素2.分辨率3.位深4.帧率5.码率6.Stride跨距 四、RGB、YUV1.RGB2.YUV1. 4:4:4格式2. 4:2:2格式3. 4:2:0格式4. 4:2:0数据格式对比 3.RGB和YUV的转换4.YUV Stride对齐问题 五、视频的主要概念1.基本概念2.I P…...

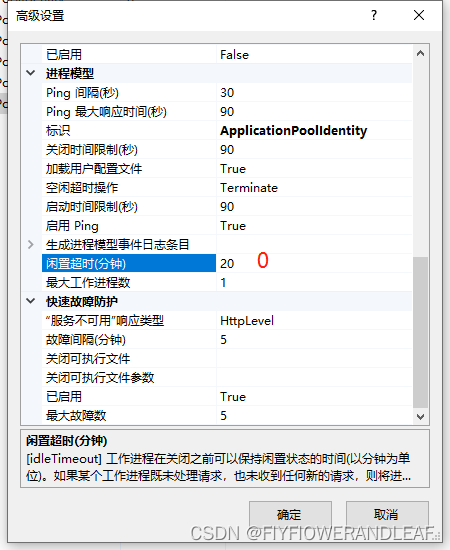
asp.net core webapi如何执行周期性任务
使用Api执行周期性任务 第一种,无图形化界面1.新建类,继承IJob,在实现的方法种书写需要周期性执行的事件。2.编写方法类,定义事件执行方式3.在启动方法中,进行设置,.net 6中在program.cs的Main方法中&#…...

快速搭建图书商城小程序的简易流程与优势
很多人喜欢阅读电子书,又有很多人依旧喜欢实体书,而实体书店拥有一个图书商城小程序便成为了满足用户需求的理想选择。如果您也想进入这一充满潜力的领域,但担心开发难度和复杂流程,别担心!您能做到快速搭建一个专业、…...

C++ template 循环
在元编程循环中,我们不需要用while,for来循环,一般情况下都要用递归,例如: #include <iostream> using namespace std; template <int Head, int...Data> constexpr static int num Head num<Data..…...

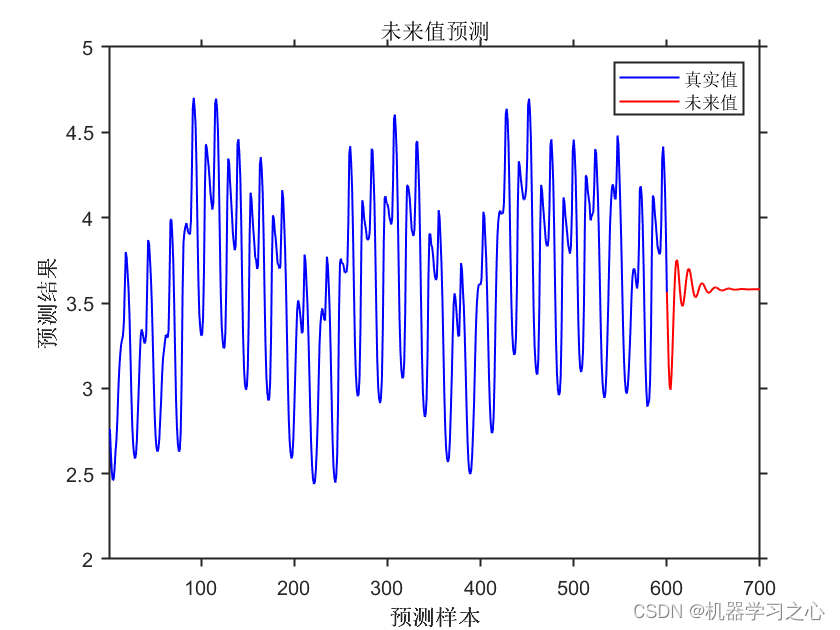
时序预测 | MATLAB实现基于CNN-BiGRU卷积双向门控循环单元的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于CNN-BiGRU卷积双向门控循环单元的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于CNN-BiGRU卷积双向门控循环单元的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 MATLAB实现基于…...

mysql 数据备份和恢复
操作系统:22.04.1-Ubuntu mysql 版本:8.033 binlog 介绍 binlog 是mysql 二进制日志 binary log的简称,可以简单理解为数据的修改记录。 需要开启binlog,才会产生文件,mysql 8.0 默认开启,开启后可以在 /var/lib/mysql ÿ…...

Lucene教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Lucene是apache软件基金会 jakarta项目组的一个子项目,是一个开放源代码的全文检索引擎工具包,但它不是一个完整的全文检索引擎,而是一个全文检索引擎的架构,提供了完整的查询引擎和索引引擎,部分文本分析引…...

物联网工程应用实训室建设方案
一、物联网工程应用系统概述 1.1物联网工程定义 物联网工程(Internet of Things Engineering)是一种以信息技术(IT)来改善实体世界中人们生活方式的新兴学科,它利用互联网技术为我们的日常生活活动提供服务和增益&am…...

【AI绘画】3分钟学会ikun幻术图
目录 前言一、效果展示二、准备工作三、操作步骤3.1平台创建实例3.2 启动SD 四、安装QR Code Monster 模型五、成图 前言 大家热爱的ikun幻术在今天的分享中将呈现。在本文中,我们将揭示一个备受欢迎的图像幻术技术,让您感受到令人惊叹的视觉创造力。 …...

Spring 框架入门介绍及IoC的三种注入方式
目录 一、Spring 简介 1. 简介 2. spring 的核心模块 ⭐ 二、IoC 的概念 2.1 IoC 详解 2.2 IoC的好处 2.3 谈谈你对IoC的理解 三、IoC的三种注入方式 3.1 构造方法注入 3.2 setter方法注入 3.3 接口注入(自动分配) 3.4 spring上下文与tomcat整…...

Centos升级openssl
依赖包 安装编译 OpenSSL 所需的包,包括 gcc、make、perl 和 zlib-devel。可以通过运行以下命令完成: yum install -y gcc make perl zlib-devel安装包下载 下载 OpenSSL 1.1.1 的源码包,可以从 OpenSSL 官网下载(https://www.op…...

第4章:决策树
停止 当前分支样本均为同一类时,变成该类的叶子节点。当前分支类型不同,但是已经没有可以用来分裂的属性时,变成类别样本更多的那个类别的叶子节点。当前分支为空时,变成父节点类别最多的类的叶子节点。 ID3 C4.5 Cart 过拟合 缺…...

小米平板6Max14即将发布:自研G1 电池管理芯片,支持33W反向快充
明天晚上7点(8 月 14 日),雷军将进行年度演讲,重点探讨“成长”主题。与此同时,小米将推出一系列全新产品,其中包括备受瞩目的小米MIX Fold 3折叠屏手机和小米平板6 Max 14。近期,小米官方一直在…...

Elasticsearch复合查询之Boosting Query
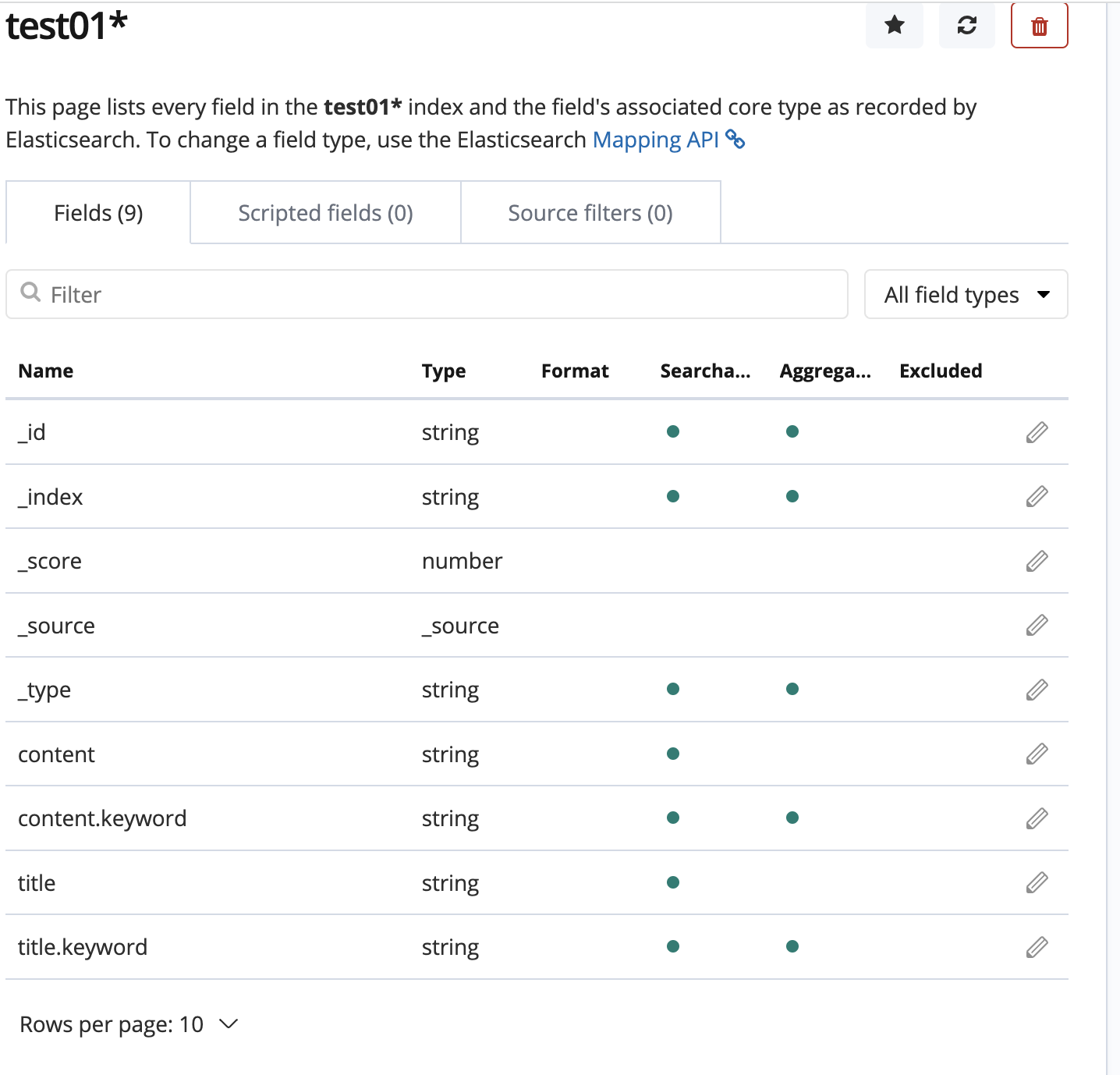
前言 ES 里面有 5 种复合查询,分别是: Boolean QueryBoosting QueryConstant Score QueryDisjunction Max QueryFunction Score Query Boolean Query在之前已经介绍过了,今天来看一下 Boosting Query 用法,其实也非常简单&…...

Clickhouse基于文件复制写入
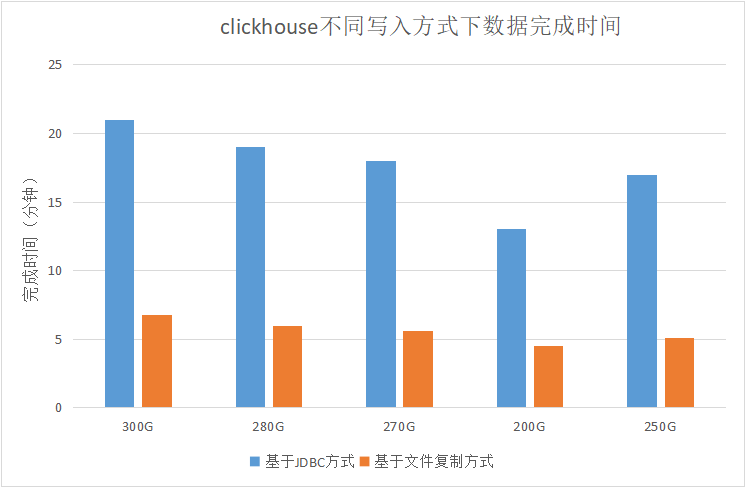
背景 目前clickhouse社区对于数据的写入主要基于文件本地表、分布式表方式为主,但缺乏大批量快速写入场景下的数据写入方式,本文提供了一种基于clickhouse local 客户端工具分布式处理hdfs数据表文件,并将clickhouse以文件复制的方式完成写入…...

梅赛德斯-奔驰将成为首家集成ChatGPT的汽车制造商
ChatGPT的受欢迎程度毋庸置疑。OpenAI这个基于人工智能的工具,每天能够吸引无数用户使用,已成为当下很受欢迎的技术热点。因此,有许多公司都在想方设法利用ChatGPT来提高产品吸引力,卖点以及性能。在汽车领域,梅赛德斯…...

QT-播放原始PCM音频流
QT multimedia audioplay.h /************************************************************************* 接口描述:原始音频播放类 拟制: 接口版本:V1.0 时间:20220922 说明: ********************************…...

【杂谈】聊聊我是如何从Java转入Web3的
我先说说我基本的一个情况吧: 我是之前是一位从业了传统web2行业三年的Java开发,在2018年尾才开始去关注区块链的,之前虽然也有混迹在币圈,但是没怎么关注到币圈的内在运行逻辑。 后面因为当时元宇宙和Web3的概念特别火&a…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
