ESP32 Arduino(十二)lvgl移植使用
一、简介
LVGL全程LittleVGL,是一个轻量化的,开源的,用于嵌入式GUI设计的图形库。并且配合LVGL模拟器,可以在电脑对界面进行编辑显示,测试通过后再移植进嵌入式设备中,实现高效的项目开发。

SquareLine Studio是LVGL官方推荐的UI设计平台,可以便捷地设计界面并一键生成代码导出。导出的代码在模拟器和嵌入式设备上都适用。目前支持的LVGL版本为8.2和8.3。对个人而言,注册即可免费使用。
官方地址:SquareLine Studio

二、platformio 移植
1 PlatformIO下载LVGL库
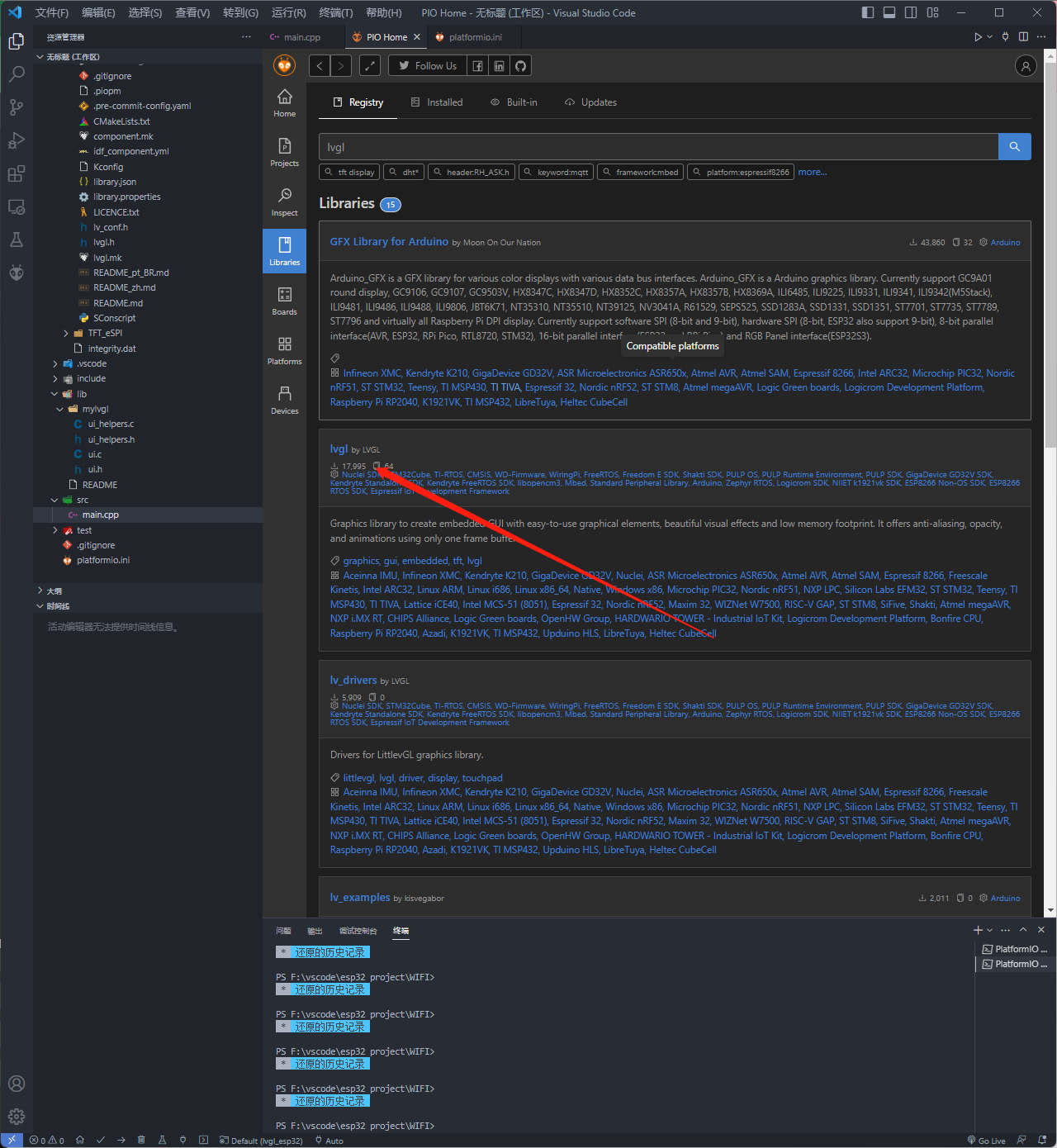
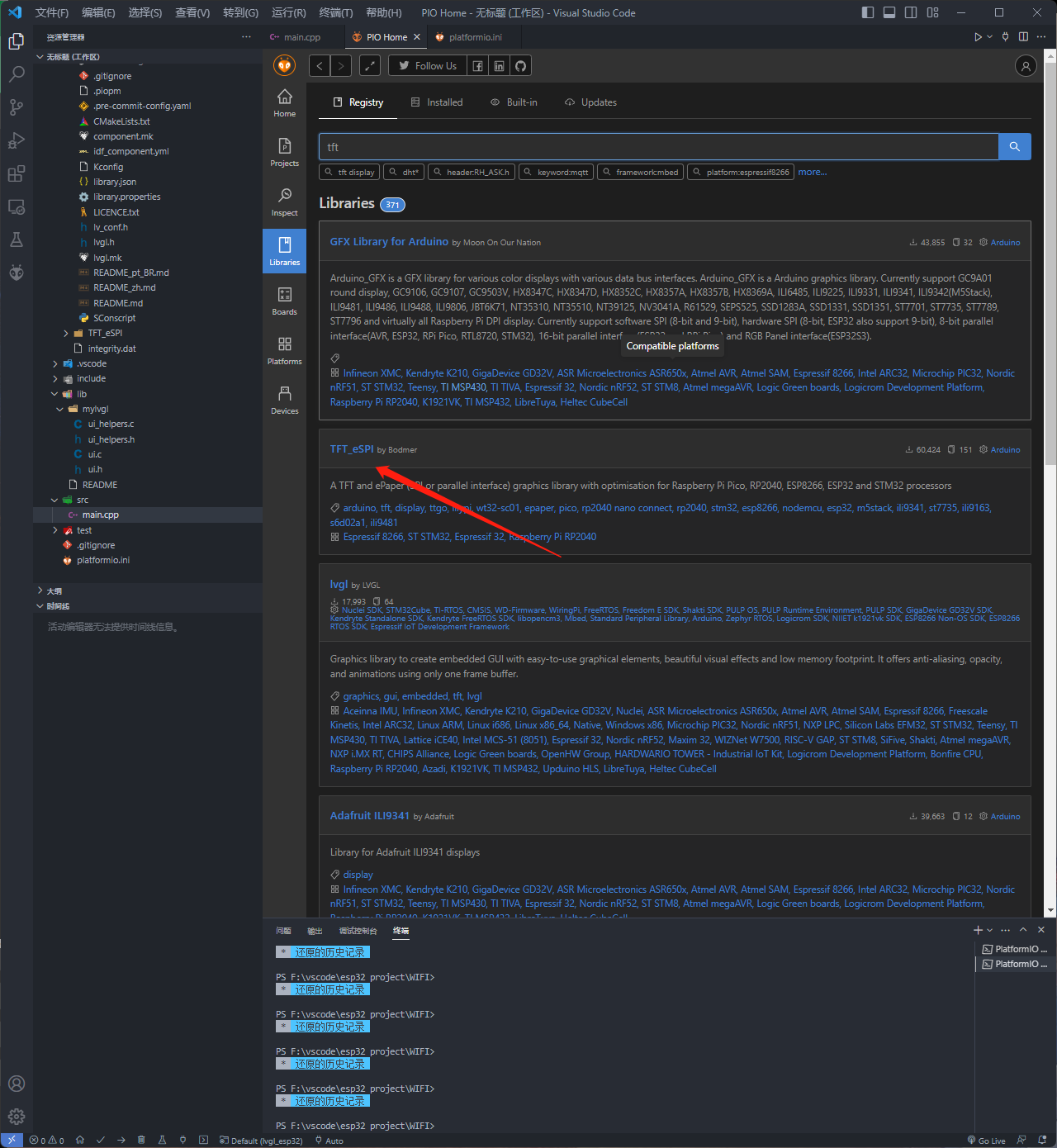
在PlatformIO库中直接搜索LVGL库添加到工程

(ps:因为这里下载的v8.1.0版本没有lv_demos,若需要运行例程可以自己再下载一个,不过注意下载完后需要lv_demo_conf_template.h改成lv_demo_conf.h,要不然不能编译)
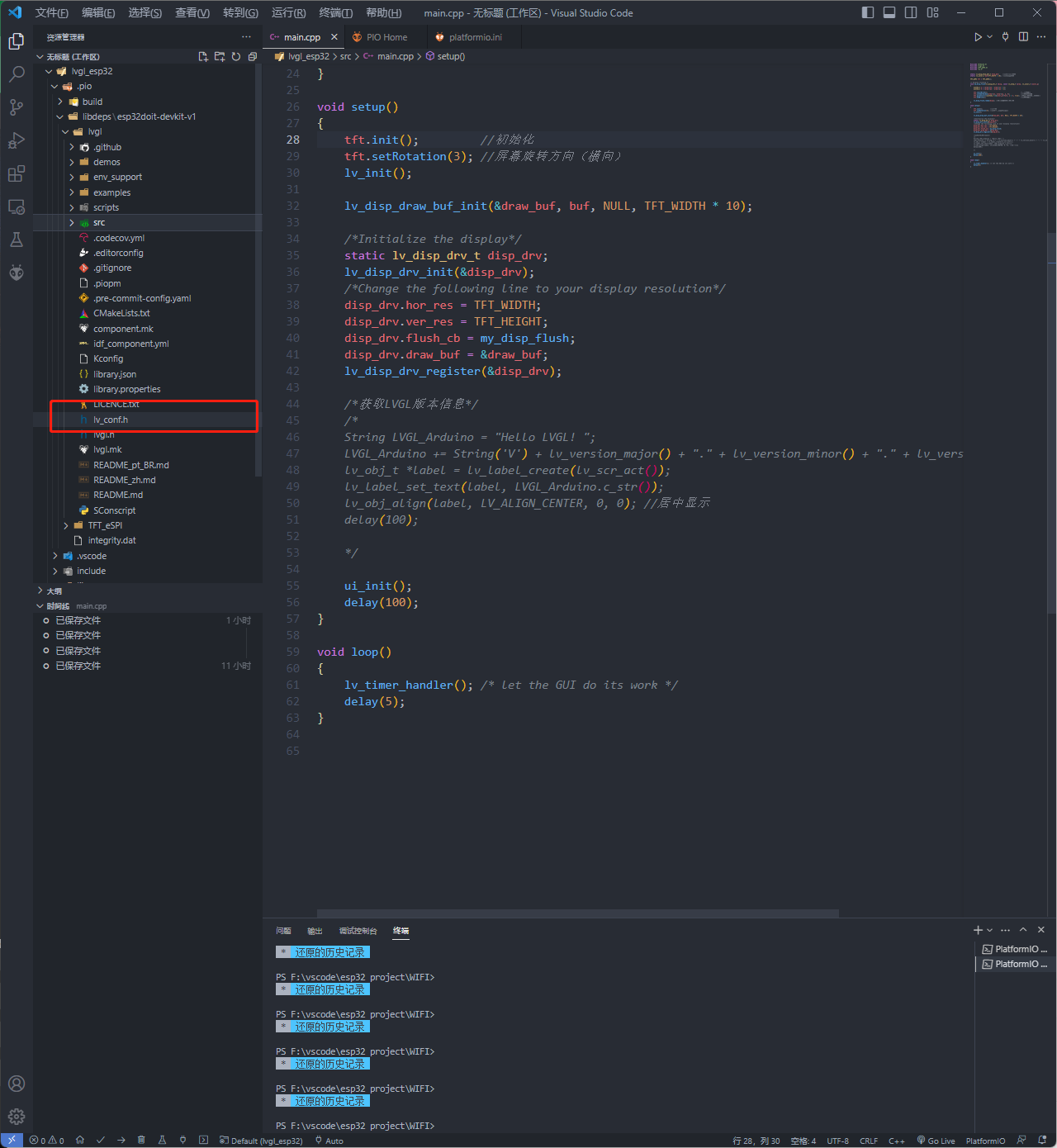
2 修改文件名
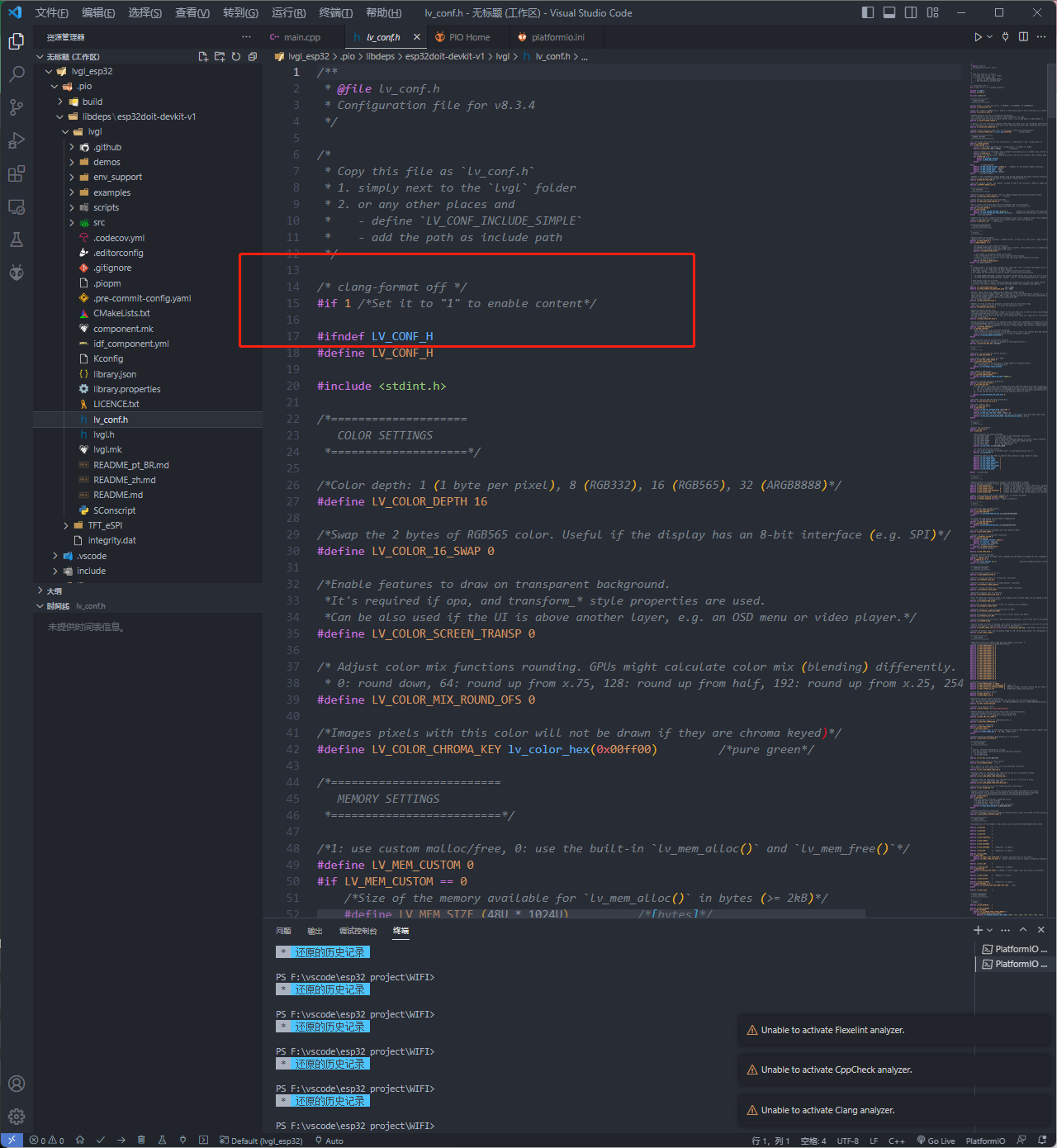
lvgl_config_template.h修改为lvgl_config.h

#if 0 的0改为1

这时候就可以编译了(否则编译报错)
3 移植显示驱动
添加TFT_eSPI库

定义彩屏引脚(在User_Setup.h文件里)

配置文件修改
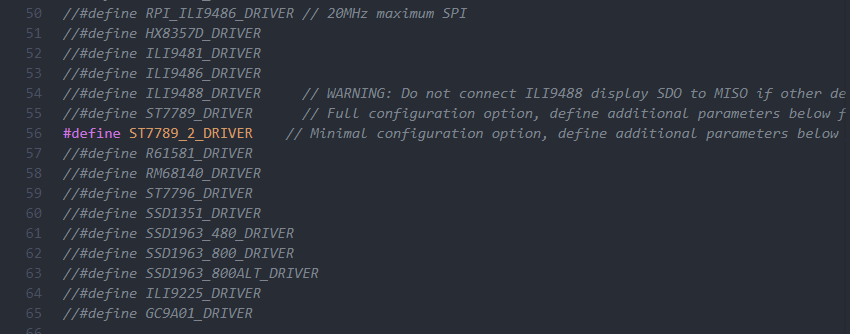
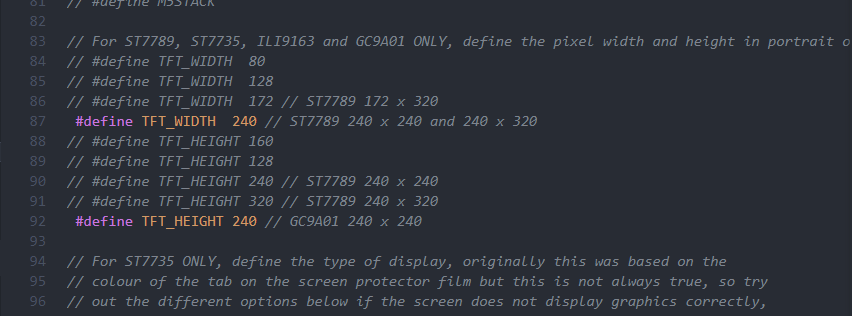
在User_Setup.h文件中选择取消注释你需要的驱动文件

修改分辨率

(ps:LVGL的长宽设置是横着来看的,原本TFT库的是竖着来看的,所以这里长宽需要反过来,当然视具体情况而定)
其他就不说了,具体修改如下
#define ST7789_DRIVER
//色彩
#define ESP32_DMA
#define TFT_RGB_ORDER TFT_BGR
#define TFT_INVERSION_OFF
//分辨率
#define TFT_WIDTH 240
#define TFT_HEIGHT 240
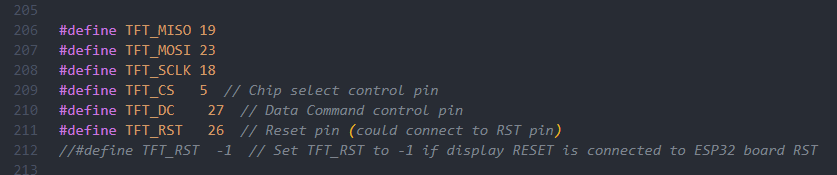
//管脚
#define TFT_MISO 19
#define TFT_MOSI 23
#define TFT_SCLK 18#define TFT_CS 5 // Chip select control pin
#define TFT_CS -1
#define TFT_DC 27 // Data Command control pin
#define TFT_RST 26 // Reset pin (could connect to RST pin)
//字体
#define SMOOTH_FONT
//SPI速率
#define SPI_FREQUENCY 40000000
#define SPI_READ_FREQUENCY 6000000
测试代码:
#include <Arduino.h>
#include <lvgl.h>
#include <TFT_eSPI.h>static lv_disp_draw_buf_t draw_buf; //定义显示器变量
static lv_color_t buf[TFT_WIDTH * 10]; //定义刷新缓存TFT_eSPI tft = TFT_eSPI();/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p)
{uint32_t w = (area->x2 - area->x1 + 1);uint32_t h = (area->y2 - area->y1 + 1);tft.startWrite(); //使能写功能tft.setAddrWindow(area->x1, area->y1, w, h); //设置填充区域tft.pushColors((uint16_t *)&color_p->full, w * h, true); //写入颜色缓存和缓存大小tft.endWrite(); //关闭写功能lv_disp_flush_ready(disp); //调用区域填充颜色函数
}void setup()
{tft.init(); //初始化tft.setRotation(3); //屏幕旋转方向(横向)lv_init();lv_disp_draw_buf_init(&draw_buf, buf, NULL, TFT_WIDTH * 10);/*Initialize the display*/static lv_disp_drv_t disp_drv;lv_disp_drv_init(&disp_drv);/*Change the following line to your display resolution*/disp_drv.hor_res = TFT_WIDTH;disp_drv.ver_res = TFT_HEIGHT;disp_drv.flush_cb = my_disp_flush;disp_drv.draw_buf = &draw_buf;lv_disp_drv_register(&disp_drv);/*获取LVGL版本信息*/String LVGL_Arduino = "Hello LVGL! ";LVGL_Arduino += String('V') + lv_version_major() + "." + lv_version_minor() + "." + lv_version_patch(); //版本lv_obj_t *label = lv_label_create(lv_scr_act());lv_label_set_text(label, LVGL_Arduino.c_str());lv_obj_align(label, LV_ALIGN_CENTER, 0, 0); //居中显示
}void loop()
{lv_timer_handler(); /* let the GUI do its work */delay(5);
}4 使用SquareLine Studio生成ui代码
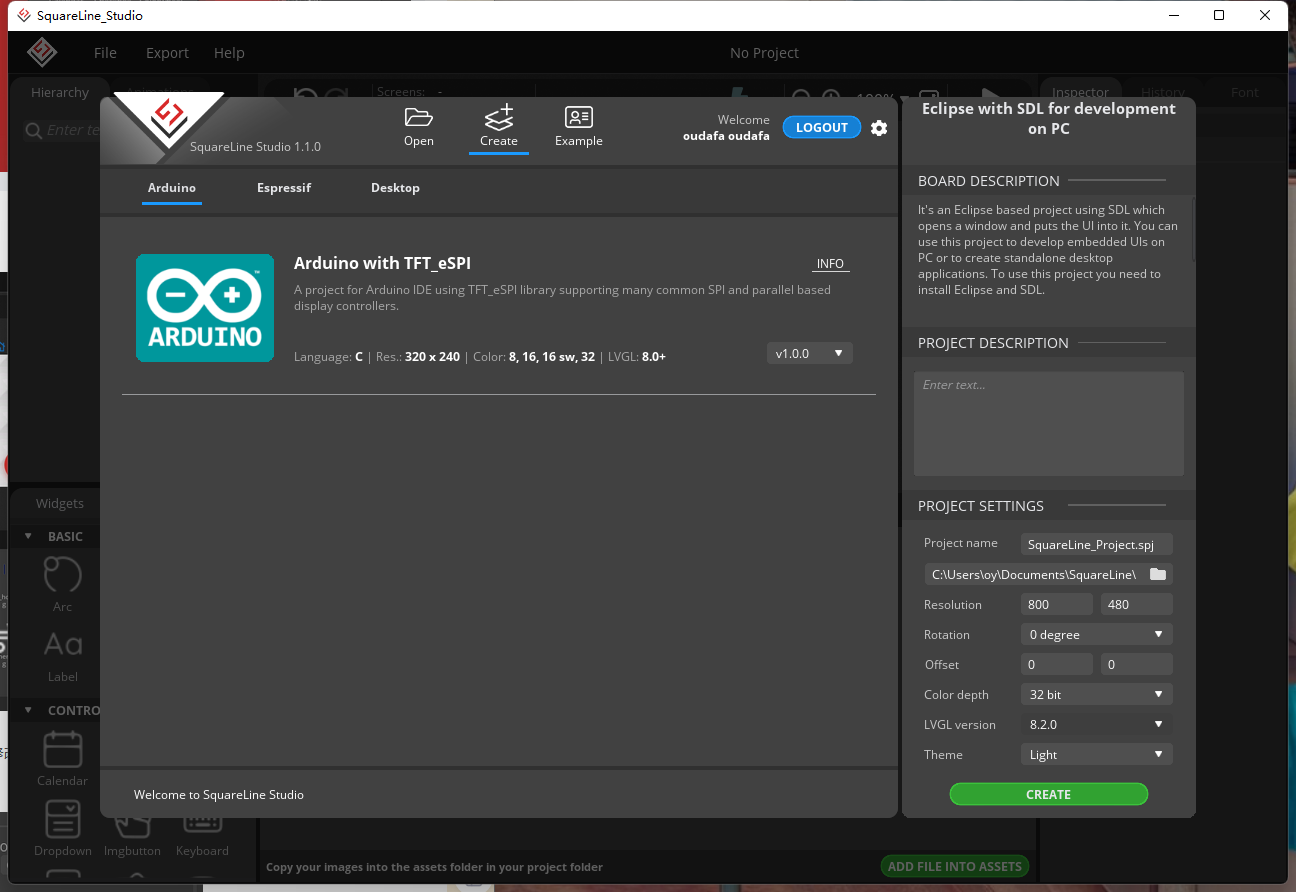
(1)打开创建工程界面

这里可以看到SquareLine Studio可以直接选择Arduino的tft_espi库的接口,这大大方便了我们的移植。
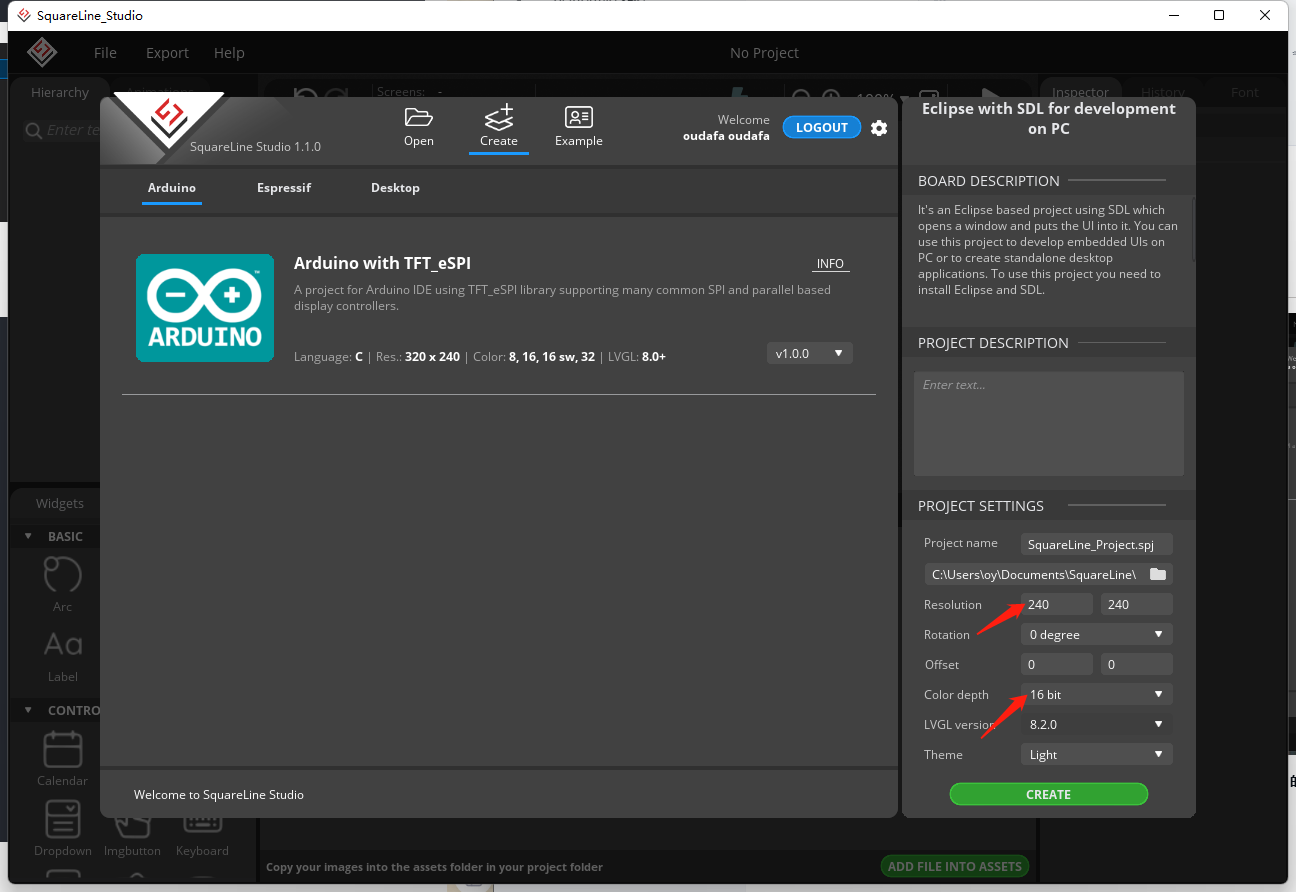
(2)设置屏幕参数

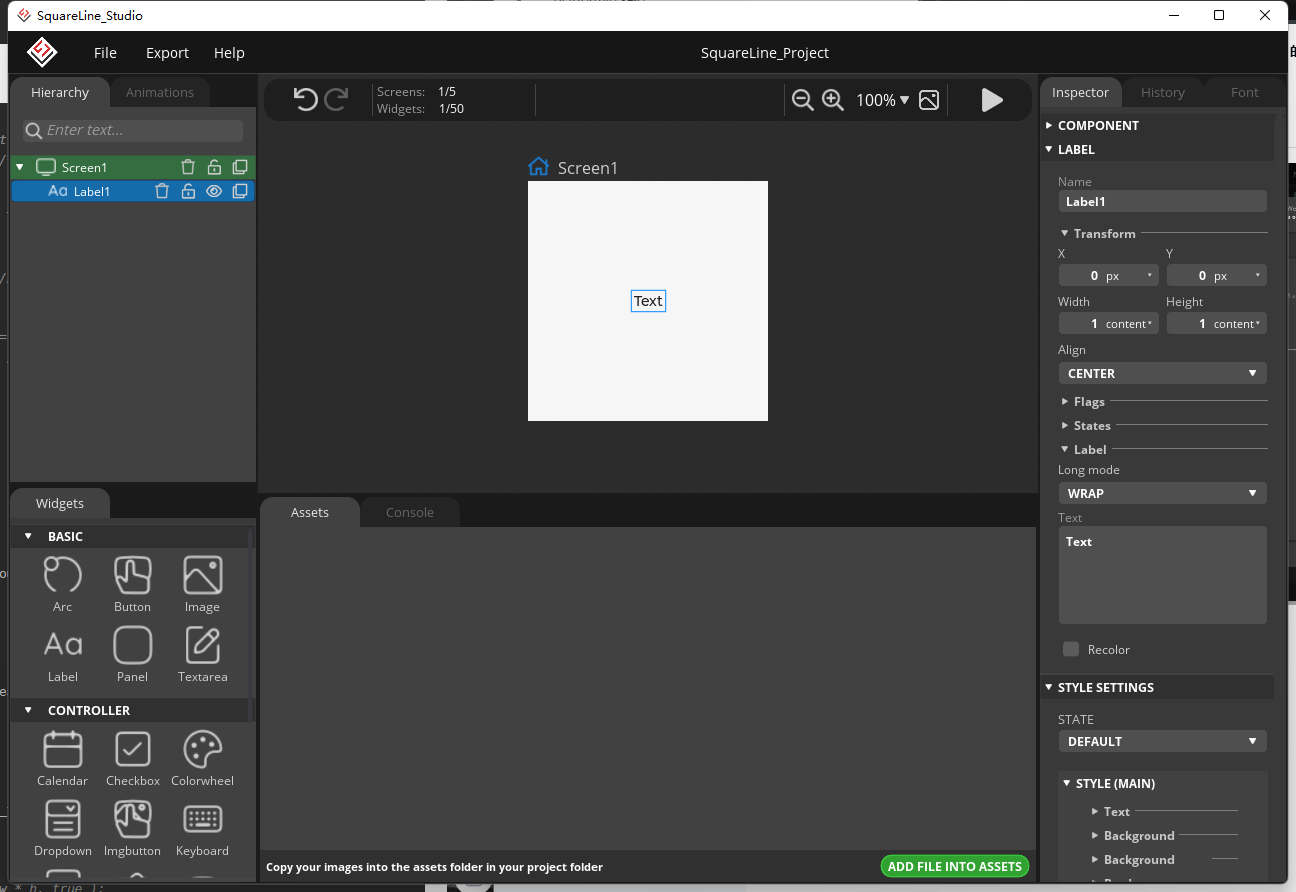
(3)设计UI界面

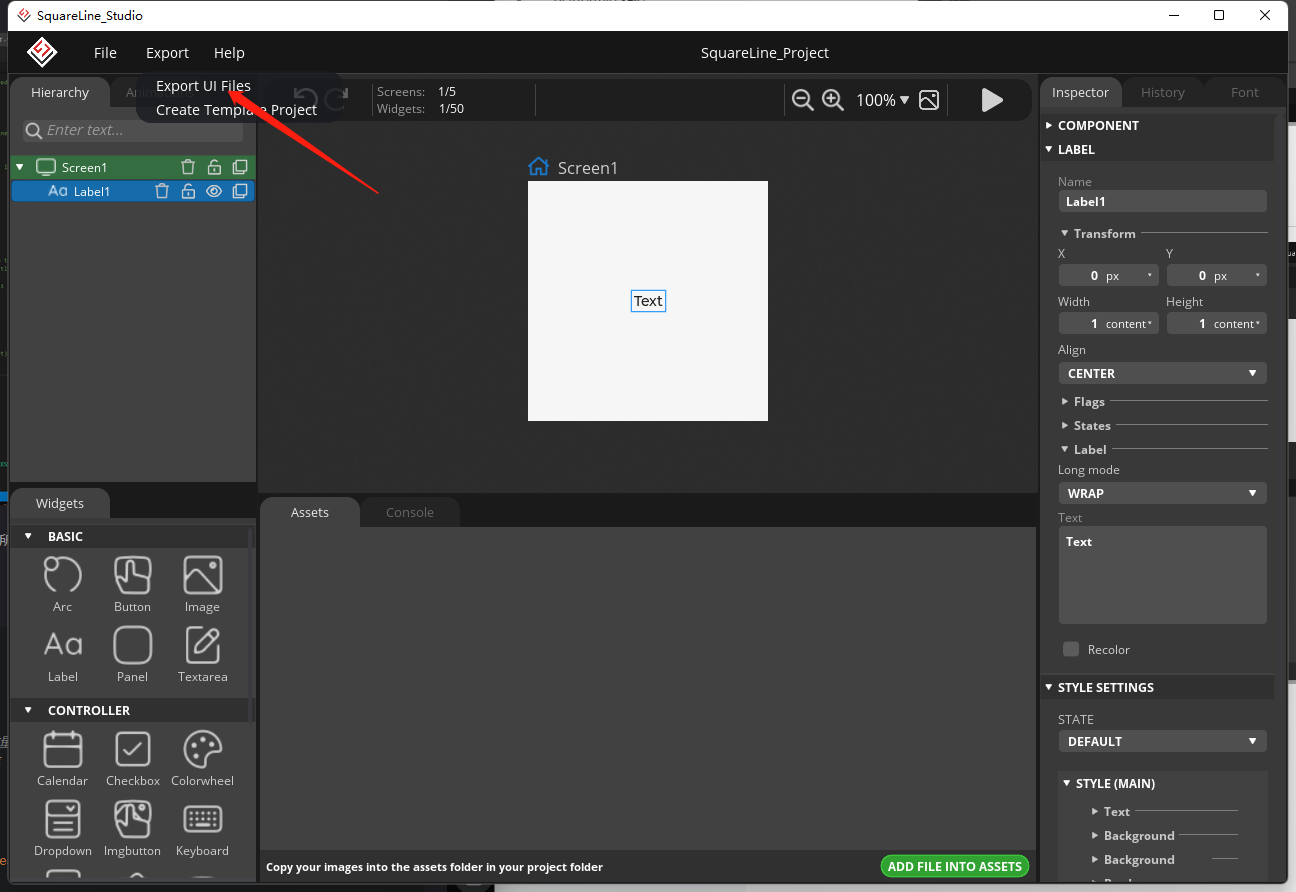
(4)生成代码

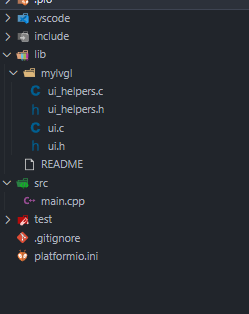
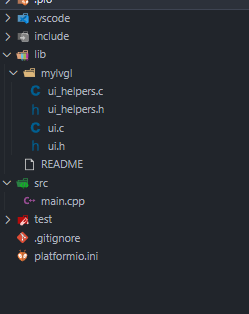
选择Export-Export UI Files导出项目文件,并将该文件夹放置到platform项目中的lib文件目录下

有时候会报一些配置的错误 ,直接排除就好。因为有时候你的屏幕没有触摸功能,但是你的UI有,并且生成了代码,就会报错。
测试代码
#include <Arduino.h>
#include <lvgl.h>
#include <TFT_eSPI.h>
#include "ui.h"static lv_disp_draw_buf_t draw_buf; //定义显示器变量
static lv_color_t buf[TFT_WIDTH * 10]; //定义刷新缓存TFT_eSPI tft = TFT_eSPI();/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p)
{uint32_t w = (area->x2 - area->x1 + 1);uint32_t h = (area->y2 - area->y1 + 1);tft.startWrite(); //使能写功能tft.setAddrWindow(area->x1, area->y1, w, h); //设置填充区域tft.pushColors((uint16_t *)&color_p->full, w * h, true); //写入颜色缓存和缓存大小tft.endWrite(); //关闭写功能lv_disp_flush_ready(disp); //调用区域填充颜色函数
}void setup()
{tft.init(); //初始化lv_init();lv_disp_draw_buf_init(&draw_buf, buf, NULL, TFT_WIDTH * 10);/*Initialize the display*/static lv_disp_drv_t disp_drv;lv_disp_drv_init(&disp_drv);/*Change the following line to your display resolution*/disp_drv.hor_res = TFT_WIDTH;disp_drv.ver_res = TFT_HEIGHT;disp_drv.flush_cb = my_disp_flush;disp_drv.draw_buf = &draw_buf;lv_disp_drv_register(&disp_drv);ui_init();
}void loop()
{lv_timer_handler(); /* let the GUI do its work */delay(5);
}相关文章:

ESP32 Arduino(十二)lvgl移植使用
一、简介LVGL全程LittleVGL,是一个轻量化的,开源的,用于嵌入式GUI设计的图形库。并且配合LVGL模拟器,可以在电脑对界面进行编辑显示,测试通过后再移植进嵌入式设备中,实现高效的项目开发。SquareLine Studi…...

js一数组按照另一数组进行排序
有时我们需要一个数组按另一数组的顺序来进行排序,总结一下方法,同时某些场景也会用到。 首先一个数组相对简单的情况: var arr1 [52,23,36,11,09]; var arr2 [23,09,11,36,52]; // 要求arr1按照arr2的顺序来排序,可以看到两个…...

JavaScript 类继承
JavaScript 类继承是面向对象编程的一个重要概念,它允许一个类从另一个类继承属性和方法。通过使用继承,可以避免代码重复,并可以在现有类的基础上扩展新功能。 在 JavaScript 中,您可以使用关键字 extends 来实现类继承。例如&a…...

MySQL相关面试题
文章目录union 和 unionAll 的区别?drop、delete与truncate的区别 ?sql 语句如何优化 ?什么是事务 ?事务的四个特性(ACID) ?事务的隔离级别?索引主要有哪几种分类 ?什么时候适合添加索引&#x…...

Python创意作品说明怎么写,python创意编程作品集
大家好,小编来为大家解答以下问题,Python创意作品说明怎么写,python创意编程作品集,现在让我们一起来看看吧! 1、有哪些 Python 经典书籍 书名:深度学习入门 作者:[ 日] 斋藤康毅 …...

icomoon字体图标的使用
很久之前就学习过iconfont图标的使用,今天又遇到一个用icomoon字体图标写的案例,于是详细学习了一下,现整理如下。 一、下载 1.网址: https://icomoon.io/#home 2.点击IcoMoon App。 3.点击 https://icomoon.io/app 4.进入IcoM…...

Java · 常量介绍 · 变量类型转换 · 理解数值提升 · int 和 Stirng 之间的相互转换
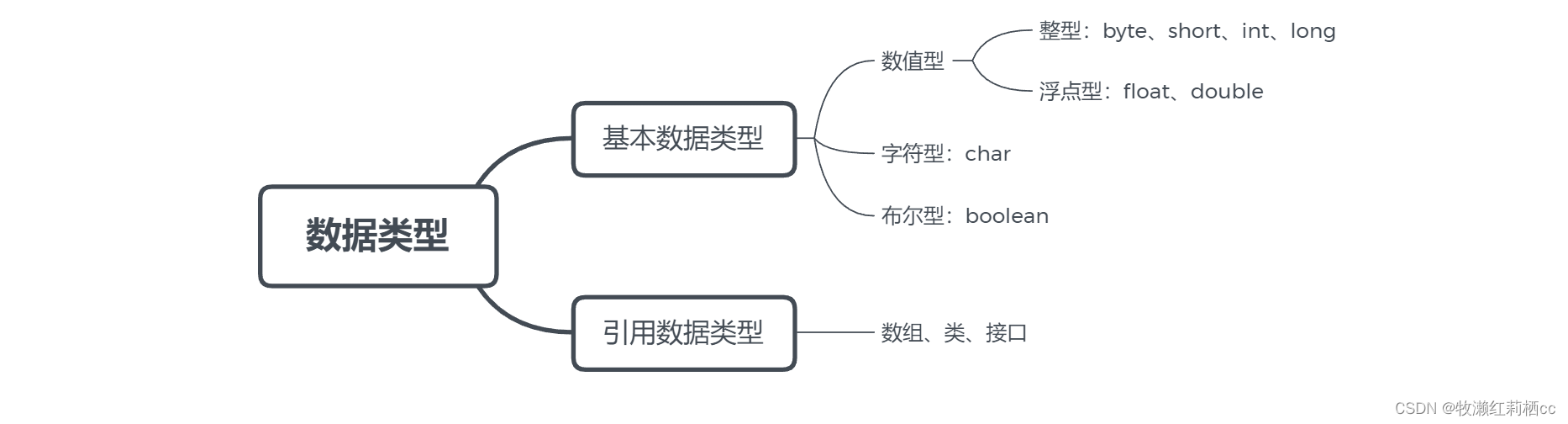
书接上回 Java 变量介绍 我们继续学习以下内容. 四、常量字面值常量final 关键字修饰的常量五、理解类型转换int 和 long/double 相互赋值int 和 boolean 相互赋值int 字面值常量给 byte 赋值强制类型转换类型转换小结六、理解数值提升int 和 long 混合运算byte 和 byte 的运算…...

JVM从跨平台到跨专业 Ⅲ -- 类加载与字节码技术【下】
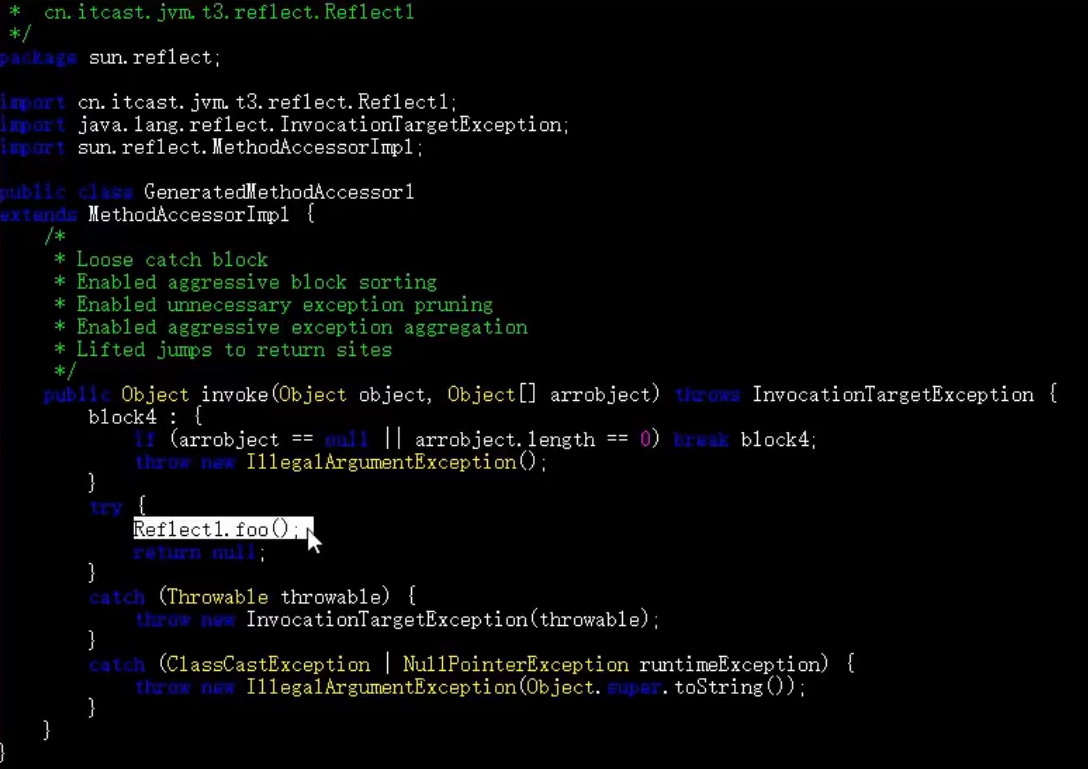
文章目录编译期处理默认构造器自动拆装箱泛型集合取值可变参数foreach 循环switch 字符串switch 枚举枚举类try-with-resources方法重写时的桥接方法匿名内部类类加载阶段加载链接初始化相关练习和应用类加载器类与类加载器启动类加载器拓展类加载器双亲委派模式自定义类加载器…...

ucore的字符输出
ucore的字符输出有cga,lpt,和串口。qemu模拟出来显示器连接到cga中。 cga cga的介绍网站:https://en.wikipedia.org/wiki/Color_Graphics_Adapter cga是显示卡,内部有个叫6845的芯片。cga卡把屏幕划分成一个一个单元格,每个单元格显示一个a…...

【ESP 保姆级教程】玩转emqx数据集成篇① ——认识数据集成
忘记过去,超越自己 ❤️ 博客主页 单片机菜鸟哥,一个野生非专业硬件IOT爱好者 ❤️❤️ 本篇创建记录 2023-02-10 ❤️❤️ 本篇更新记录 2023-02-10 ❤️🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请…...

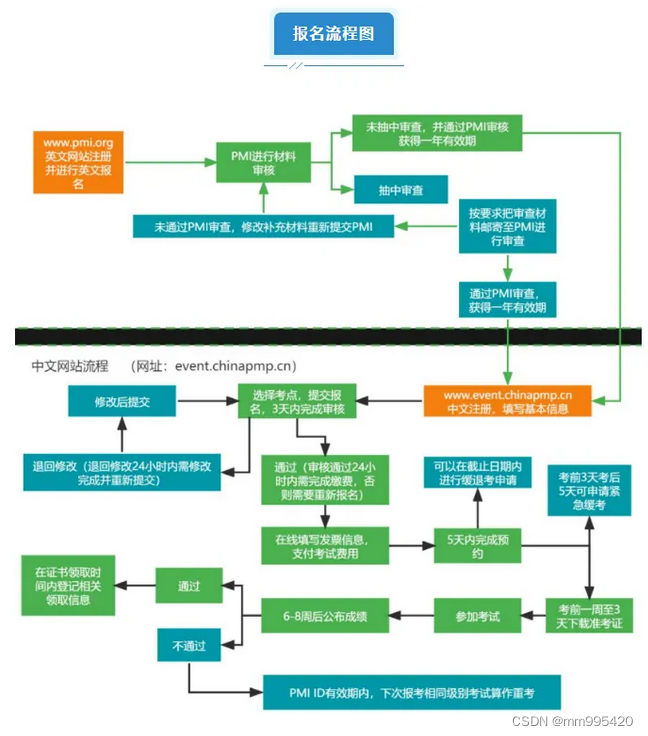
PMP报考条件?
PMP已经被认为是项目管理专业身份的象征,项目经理人取得的重要资质。 PMP考试一般每年在中国大陆地区,会进行四次考试,今天就来详细说一说PMP考试的时间线。 01考试时间PMP考试在中国大陆一年开展四次,分别在每年的3月、6月、9月…...

Vite+Vue3实现版本更新检查,实现页面自动刷新
ViteVue3实现版本更新检查,实现页面自动刷新1、使用Vite插件打包自动生成版本信息2、Vite.config.ts配置3、配置环境变量4、路由配置现有一个需求就是实现管理系统的版本发版,网页实现自动刷新页面获取最新版本 搜索了一下,轮询的方案有点浪费…...

LeetCode刷题模版:292、295、297、299-301、303、304、309、310
目录 简介292. Nim 游戏295. 数据流的中位数297. 二叉树的序列化与反序列化【未理解】299. 猜数字游戏300. 最长递增子序列301. 删除无效的括号【未理解】303. 区域和检索 - 数组不可变304. 二维区域和检索 - 矩阵不可变309. 最佳买卖股票时机含冷冻期310. 最小高度树【未理解】…...

20、CSS中单位:【px和%】【em和rem】【vw|vh|vmin|vmax】的区别
CSS中的px 和 % px (pixels) 是固定单位,也可以叫基本单位,代表像素,可以确保元素的大小不受屏幕分辨率的影响。 % (percentage) 是相对单位,代表元素大小相对于其父元素或视口(viewport)的大小的百分比。使用百分比可…...

第五节 字符设备驱动——点亮LED 灯
通过字符设备章节的学习,我们已经了解了字符设备驱动程序的基本框架,主要是掌握如何申请及释放设备号、添加以及注销设备,初始化、添加与删除cdev 结构体,并通过cdev_init 函数建立cdev 和file_operations 之间的关联,…...

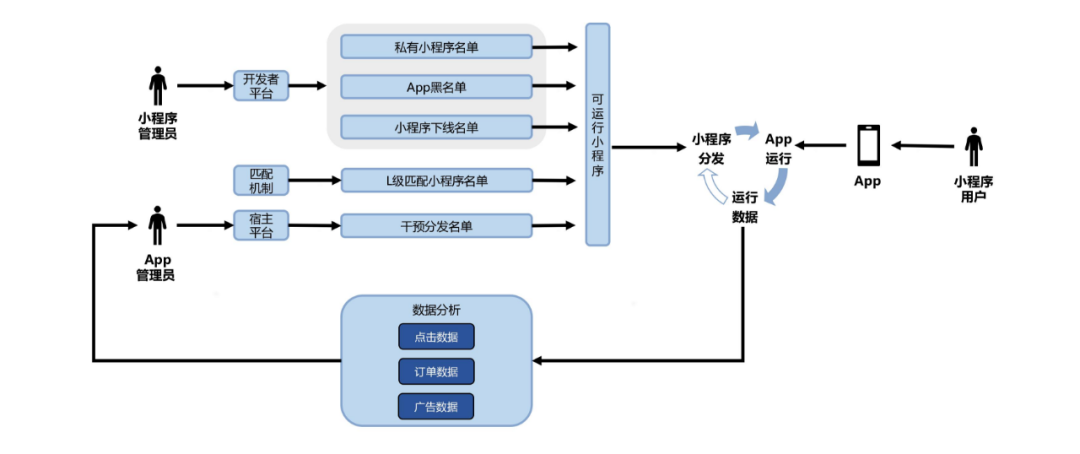
浅谈小程序开源业务架构建设之路
一、业务介绍 1.1 小程序开源整体介绍 百度从做智能小程序的第一天开始就打造真正开源开放的生态,我们的愿景是:定义移动时代最佳体验,建设智能小程序行业标准,打破孤岛,共建开源、开放、繁荣的小程序行业生态。百度…...

git、gitee、github关系梳理及ssh不对称加密大白话解释
温馨提示:本文不会讲解如何下载、安装git,也不会讲解如何注册、使用gitee或GitHub,这些内容网上一大把,B站上的入门课程也很多,自己看看就好了。 本文仅对 git、gitee、github的关系梳理及ssh公钥私钥授权原理用白话讲…...

UDP协议详解
目录 前言: 再谈协议 UDP协议 比较知名的校验和 小结: 前言: UDP和TCP作为传输层非常知名的两个协议,那么将数据从应用层到传输层数据是怎样进行打包的?具体都会增加一些什么样的报头,下面内容详细介绍…...

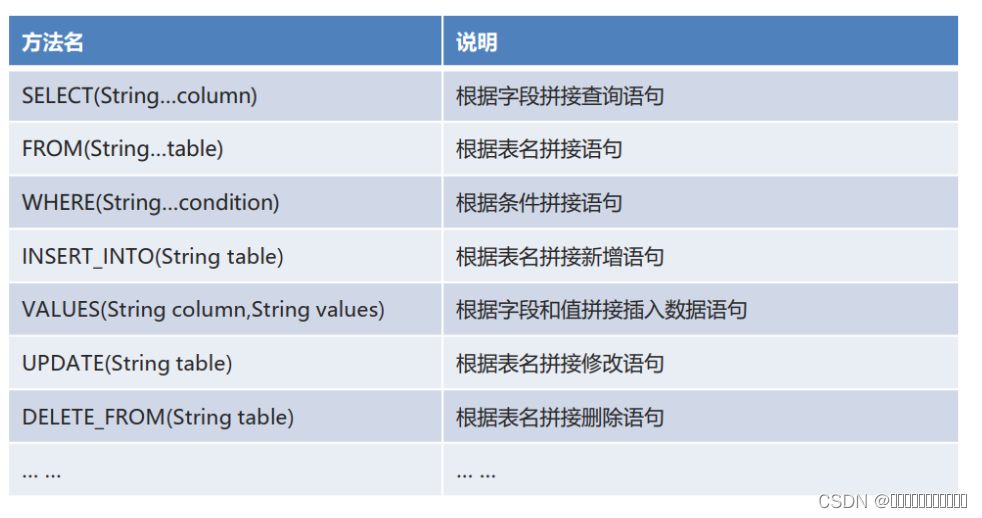
Myb atis基础3
Mybatis注解开发单表操作Mybatis的常用注解Mybatis的增删改查MyBatis注解开发的多表操作MyBatis的注解实现复杂映射开发一对一查询一对多查询多对多查询构建sqlsql构建对象介绍查询功能的实现新增功能的实现修改功能的实现删除功能的实现Mybatis注解开发单表操作 Mybatis的常用…...

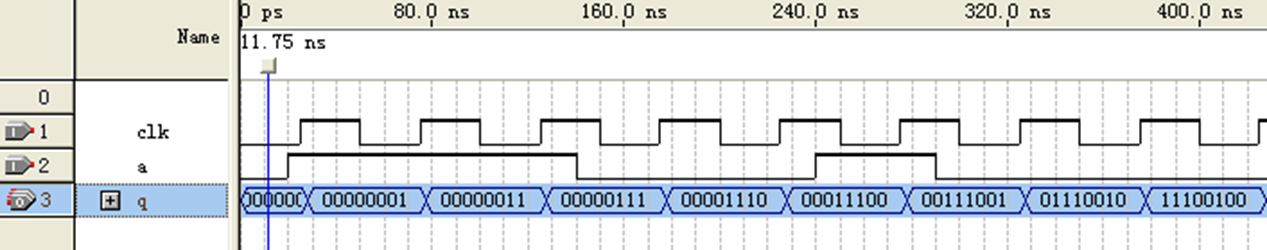
VHDL语言基础-时序逻辑电路-寄存器
目录 寄存器的设计: 多位寄存器: 多位寄存器的VHDL描述: 移位寄存器: 串进并出的移位寄存器的VHDL描述: 寄存器的设计: 多位寄存器: 一个D触发器就是一位寄存器,如果需要多位寄存器&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
