Flutter 宽高自适应
在Flutter开发中也需要宽高自适应,手动写一个工具类,集成之后在像素后面直接使用 px或者 rpx即可。
工具类代码如下:
import 'dart:ui';class HYSizeFit {static double screenWidth = 0.0;static double screenHeight = 0.0;static double physicalWidth = 0.0;static double physicalHeight = 0.0;static double dpr = 0.0;static double statusHeight = 0.0;static double rpx = 0.0;static double px = 0.0;static void initialize({double standardSize = 750}) {// 1、手机的物理分辨率physicalWidth = window.physicalSize.width;physicalHeight = window.physicalSize.height;// 2、 获取dprdpr = window.devicePixelRatio;// 3、宽度和高度screenWidth = physicalWidth / dpr;screenHeight = physicalHeight / dpr;// 4、 状态栏高度statusHeight = window.padding.top / dpr;// 5、计算 rpx 的大小rpx = screenWidth / standardSize;px = screenWidth / standardSize * 2;}// 按照像素来设置static double setPx(double size) {return px * size;}// 按照rpx来设置static double setRpx(double size) {return rpx * size;}
}扩展(extension)代码
import 'hysize.dart';extension DoubleFit on double {double get px {return HYSizeFit.setPx(this);}double get rpx {return HYSizeFit.setRpx(this);}
}extension IntFit on int {double get px {return HYSizeFit.setPx(toDouble());}double get rpx {return HYSizeFit.setRpx(toDouble());}
}
开始使用
1、需要在 main中进行初始化
Widget build(BuildContext context) {// 初始化HYSizeFit.initialize();return FlutterBoostApp(routeFactory, appBuilder: appBuilder);}
}
2、在使用的地方导入扩展文件直接使用即可
Container(width: 200.0.px,height: 200.px,
)
相关文章:

Flutter 宽高自适应
在Flutter开发中也需要宽高自适应,手动写一个工具类,集成之后在像素后面直接使用 px或者 rpx即可。 工具类代码如下: import dart:ui;class HYSizeFit {static double screenWidth 0.0;static double screenHeight 0.0;static double phys…...

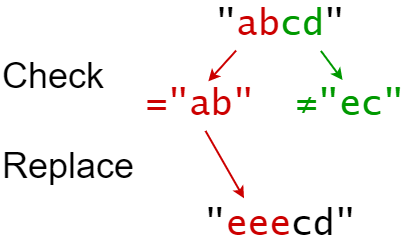
LeetCode 0833. 字符串中的查找与替换
【LetMeFly】833.字符串中的查找与替换 力扣题目链接:https://leetcode.cn/problems/find-and-replace-in-string/ 你会得到一个字符串 s (索引从 0 开始),你必须对它执行 k 个替换操作。替换操作以三个长度均为 k 的并行数组给出:indices,…...

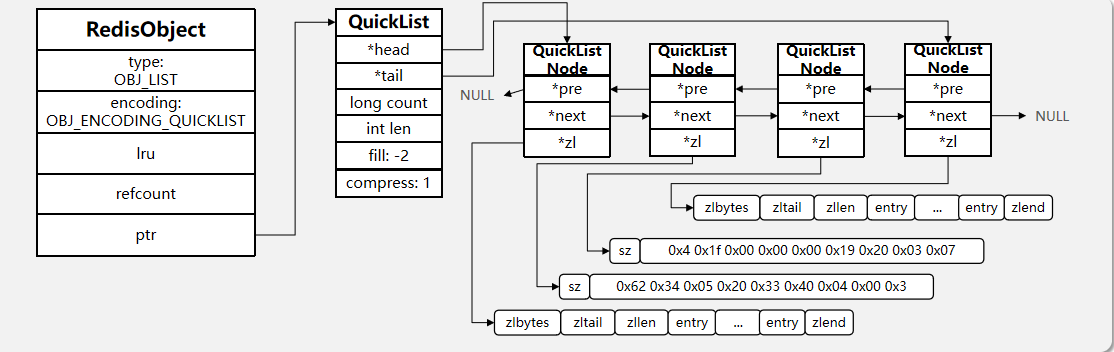
Redis对象和五种常用数据类型
Redisobject 对象 对象分为键对象和值对象 键对象一般是string类型 值对象可以是string,list,set,zset,hash q:redisobj的结构 typedef struct redisObject { //类型 unsigned type:4; //编码 unsigned encoding:4; //指向底层实现…...

常用的Elasticsearch查询DSL
1.基本查询 GET /index_name/_search {"query": {"match": {"dispatchClass": "1"}} }2.多条件查询 GET /index_name/_search {"query": {"bool": {"must": [{"match": {"createUser&…...

计算机网络笔记
TCP有连接可靠服务 TCP特点: 1.TCP是面向连接的传输层协议; 2.每条TCP连接只能有两个端点,每条TCP连接是一对一的; 3.TCP提供可靠交付,保证传送数据无差错,不丢失,不重复且有序; 4.…...

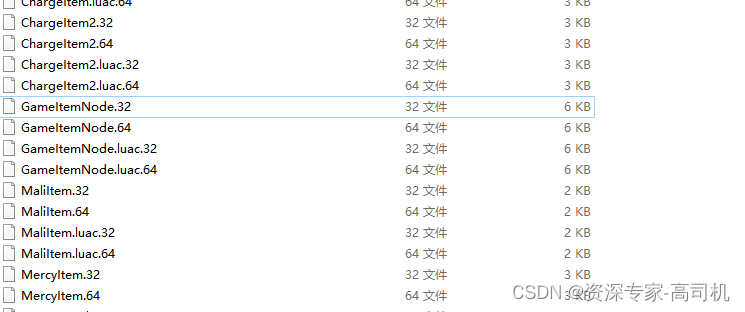
高效反编译luac文件
对于游戏开发人员,有时候希望从一些游戏apk中反编译出源代码,进行学习,但是如果你触碰到法律边缘,那么你要非常小心。 这篇文章,我针对一些用lua写客户端或者服务器的编译过的luac文件进行反编译,获取其源代码的过程。 这里我不赘述如何反编译解压apk包的过程了,只说重点…...

密码湘军,融合创新!麒麟信安参展2023商用密码大会,铸牢数据安全坚固堡垒
2023年8月9日至11日,商用密码大会在郑州国际会展中心正式开幕。本次大会由国家密码管理局指导,中国密码学会支持,郑州市人民政府、河南省密码管理局主办,以“密码赋能美好发展”为主题,旨在推进商用密码创新驱动、前沿…...

关于视频监控平台EasyCVR视频汇聚平台建设“明厨亮灶”具体实施方案以及应用
一、方案背景 近几年来,餐饮行业的食品安全、食品卫生等新闻频频发生,比如某火锅店、某网红奶茶,食材以次充好、后厨卫生被爆堪忧,种种问题引起大众关注和热议。这些负面新闻不仅让餐饮门店的品牌口碑暴跌,附带的连锁…...

区块链系统探索之路:私钥的压缩和WIF格式详解
在前面章节中,我们详细介绍了公钥的压缩,在比特币网络中,一个私钥可以对应两个地址,一个地址是由未压缩公钥所生成的地址,另一个就是由压缩公钥所创建的地址,从公钥到区块链地址的转换算法,我们…...

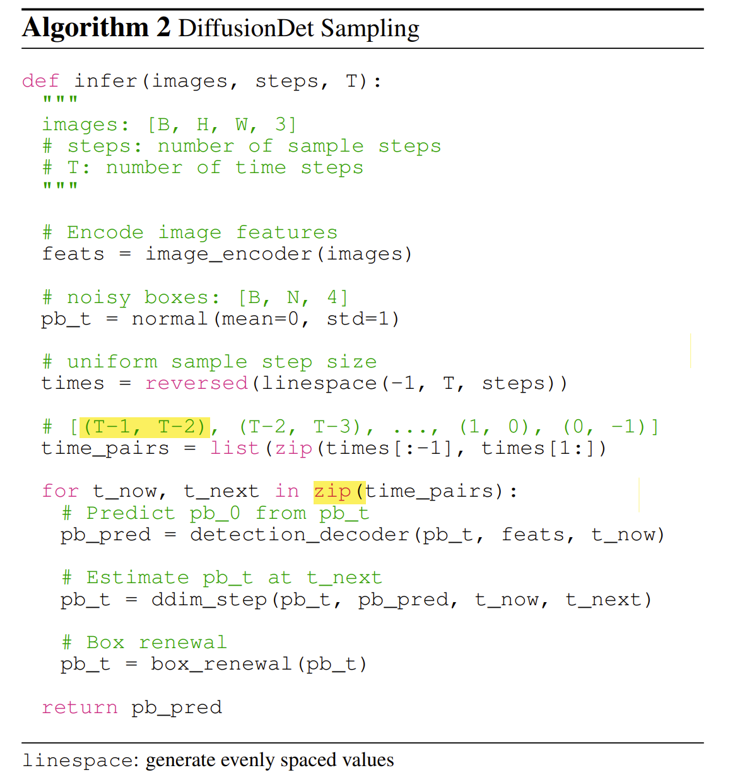
DiffusionDet: Diffusion Model for Object Detection
DiffusionDet: Diffusion Model for Object Detection 论文概述不同之处整体流程 论文题目:DiffusionDet: Diffusion Model for Object Detection 论文来源:arXiv preprint 2022 论文地址:https://arxiv.org/abs/2211.09788 论文代码…...

CH01_重构、第一个示例
概述 在这一章节,作者给出了一个戏剧演出团售票的示例:剧目有悲剧(tragedy)和喜剧(comedy);为了卖出更多的票,剧团则更具观众的数量来为下次演出打折扣(大致意思是这次的…...

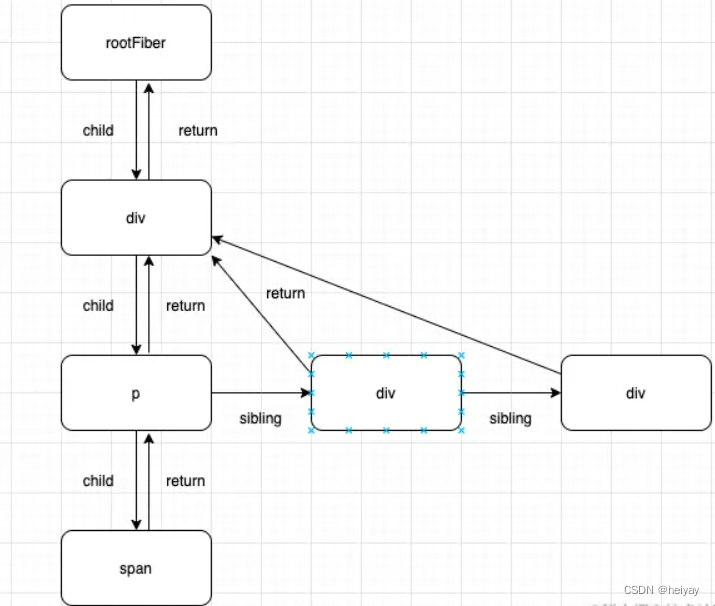
学习篇之React Fiber概念及原理
什么是React Fibber? React Fiber 是 React 框架的一种底层架构,为了改进 React 的渲染引擎,使其更加高效、灵活和可扩展。 传统上,React 使用一种称为堆栈调和递归算法来处理虚拟 DOM 的更新,这种方法在大型应用或者…...

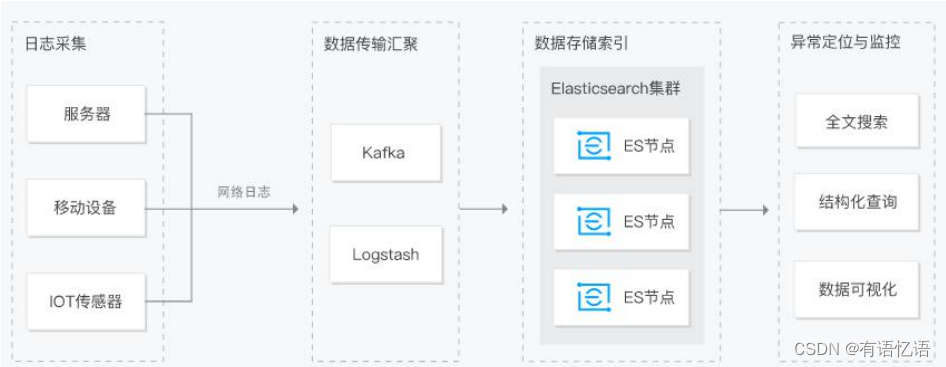
商城-学习整理-高级-全文检索-ES(九)
目录 一、ES简介1、网址2、基本概念1、Index(索引)2、Type(类型)3、Document(文档)4、倒排索引机制4.1 正向索引和倒排索引4.2 正向索引4.3 倒排索引 3、相关软件及下载地址3.1 Kibana简介3.2 logstash简介…...

无人机跟随一维高度避障场景--逻辑分析
无人机跟随一维高度避障场景--逻辑分析 1. 源由2. 视频3. 问题3.1 思维发散3.2 问题收敛 4. 图示4.1 水平模式4.2 下坡模式4.3 上坡模式4.4 碰撞分析 5. 总结5.1 一维高度避障场景5.2 业界跟随产品5.3 APM集成跟随 6. 参考资料7. 补充资料 - 大疆智能跟随7.1 炸机7.2 成功 1. 源…...

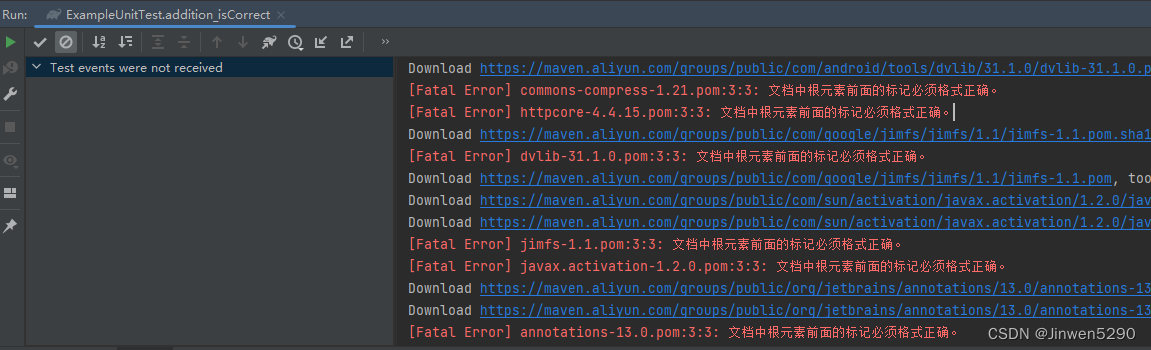
Android Studio Giraffe控制台乱码
这几天在使用Android Studio Giraffe进行一个App的开发,在项目构建的时候,控制台输出中文都是乱码,看着很不爽,进行了两项配置,中文就可以正常输出了,看起来就爽多了。 第一个配置:点击Help菜单…...

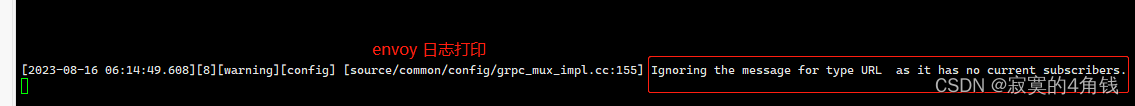
云原生 envoy xDS 动态配置 java控制平面开发 支持restful grpc实现 EDS 动态endpoint配置
envoy xDS 动态配置 java控制平面开发 支持restful grpc 动态endpoint配置 大纲 基础概念Envoy 动态配置API配置方式动静结合的配置方式纯动态配置方式实战 基础概念 Envoy 的强大功能之一是支持动态配置,当使用动态配置时,我们不需要重新启动 Envoy…...
)
Linux--实用指令与方法(部分)
下文主要是一些工作中零碎的常用指令与方法 实用指令与方法(部分) linux长时间保持ssh连接 这个问题的原因是:设置检测时间太短,或者没有保持tcp长连接。 解决步骤: 步骤1:打开sshd配置文件࿰…...

常见期权策略类型有哪些?
这几天在做一个期权策略类型的整理分类,怎么解释期权策略,期权策略是现代金融市场中运用非常广泛、变化非常丰富、结构非常精妙的金融衍生产品;同时也是一种更为复杂也更为灵活的投资工具,下文介绍常见期权策略类型有哪些…...

tomcat服务七层搭建动态页面查看
一个服务器多实例复制完成 配置tomcat多实例的环境变量 vim /etc/profile.d/tomcat.sh配置tomcat1和tomcat2的环境变量 进入tomcat1修改配置 测试通信端口是否正常 连接正常 toncat 2 配置修改 修改这三个 端口配置修改完成 修改tomcat1 shudown 分别把启动文件指向tomcat1…...
 向B表插入A表数据)
sql A表(含有部分B表字段) 向B表插入A表数据
今天遇到一个数据库插入问题 向表中插入 生产状态 为 2 的数据 但生产状态为改为12 的所有数据 查看网上的评论 参考 insert into b (a,b,c) select ‘1’,‘2’,c from a where a1 这样就可以a,b字段是插入指定某个值,而C字段则用表a的c字段. 最后解决了。忽然想起原来也有这…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
