学习篇之React Fiber概念及原理
什么是React Fibber?
React Fiber 是 React 框架的一种底层架构,为了改进 React 的渲染引擎,使其更加高效、灵活和可扩展。
传统上,React 使用一种称为堆栈调和递归算法来处理虚拟 DOM 的更新,这种方法在大型应用或者频繁更新的情况下可能会产生性能问题。React Fiber 则是基于一种增量渲染的思想,它将更新任务分解成小的、可中断的单元,使得 React 在更新时可以更灵活地控制和切换任务,提高应用的响应性。
React Fiber 的核心特点包括:
-
增量渲染: React Fiber 将更新任务拆分成多个小任务单元(称为 “fiber”),并使用优先级调度器来处理这些任务,以提高响应性和用户体验。
-
优先级调度: Fiber 引入了优先级概念,使 React 能够根据任务的优先级来决定任务的执行顺序,确保高优先级任务得到及时处理。
-
中断与恢复: React Fiber 允许在渲染过程中中断任务,然后在适当的时机恢复执行,从而避免了阻塞的情况。
-
任务取消: Fiber 具备任务取消的能力,可以取消不必要的更新,提高性能。
React Fiber 架构的引入使得 React 更适用于构建大型、复杂的应用,同时也为引入一些新的功能(如异步渲染、懒加载等)提供了基础。需要注意的是,从用户角度看,React Fiber 并不会引入显著的变化,它是在底层实现上进行的优化,但这些优化在一些场景下可能会显著地提升应用的性能。
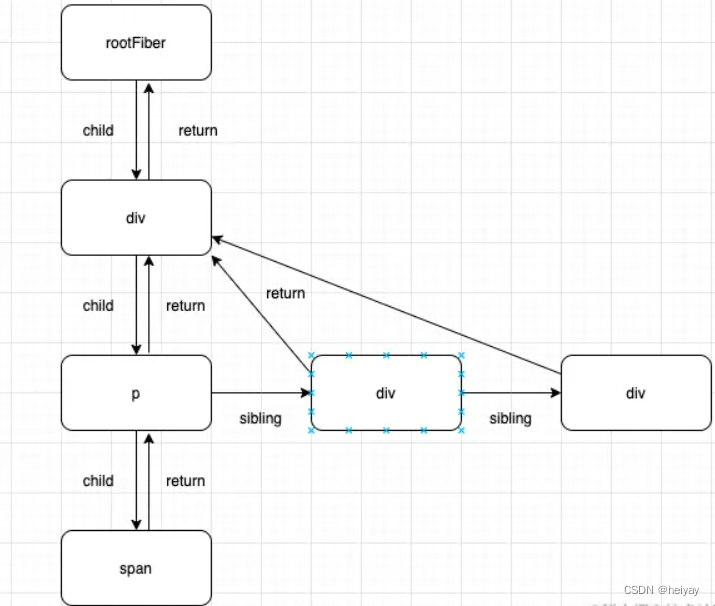
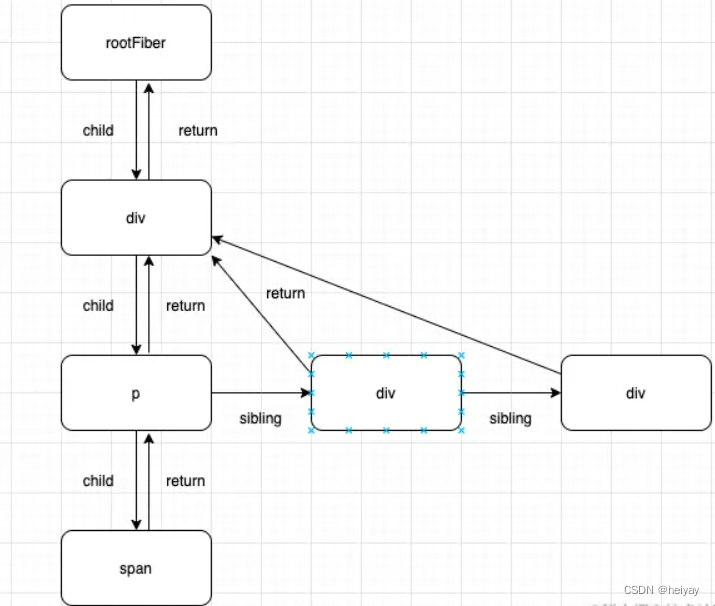
在代码中fiber其实fiber就是一个类似双向链表的数据结构。如下图:

FiberNode
在 React Fiber 架构中,“FiberNode”(也称为 “Fiber”)是一个重要的概念,它代表了 React 中虚拟 DOM 树中的一个节点。FiberNode 是一个 JavaScript 对象,用于描述组件、元素或者其他 DOM 节点在虚拟 DOM 树中的信息。
每个 FiberNode 包含了组件的状态、属性、样式等信息,以及与其他节点的关系和更新状态。在 React Fiber 中,FiberNode 是实现增量渲染和协调的关键数据结构。通过 FiberNode,React 可以追踪组件树的变化、处理更新以及优先级调度等操作。
,它包含了节点的类型、属性、关系和状态等信息,是实现增量渲染和协调的关键。
FiberNode 的一些重要属性和信息包括:
- type: 表示节点的类型,可以是函数组件、类组件、原生 DOM 元素等。
- key 和 props: 节点的唯一标识符和属性,用于对比不同渲染周期的节点。
- alternate: 用于双缓存技术,表示与当前 FiberNode 相对应的上一次渲染的 FiberNode。
- child、sibling 和 return: 用于表示节点的子节点、兄弟节点和父节点的关系。
- effectTag 和 effect: 表示节点的操作类型(插入、更新、删除等)和需要执行的副作用。
- stateNode: 与节点对应的实际 DOM 元素、组件实例等。
通过这些属性,React Fiber 可以构建一棵虚拟 DOM 树,并在渲染过程中对其进行协调、更新和处理。FiberNode 的设计使得 React 能够实现增量渲染和中断恢复等特性,从而提高应用的性能和响应性。
举个例子来理解理解:
function App() {return (<div><h1>Hello, world!</h1><p>This is a simple example.</p></div>);
}
在 React Fiber 中,每个组件、元素和 DOM 节点都对应一个 FiberNode。以下是对应上述组件的 FiberNode 结构的简化示意:
// 节点类型、标签和属性
const appFiber = {type: "div",key: null,props: {children: [{ type: "h1", key: null, props: { children: "Hello, world!" }, ... },{ type: "p", key: null, props: { children: "This is a simple example." }, ... }]},stateNode: null, // 与实际 DOM 节点关联child: h1Fiber, // 子节点 Fibersibling: null, // 兄弟节点 Fiberreturn: null, // 父节点 FibereffectTag: null, // 用于表示更新操作类型effect: null, // 用于存储副作用操作,如 DOM 更新alternate: null // 对应上一次渲染的 FiberNode
};const h1Fiber = {type: "h1",key: null,props: { children: "Hello, world!" },stateNode: null, // 与实际 DOM 节点关联child: null,sibling: pFiber,return: appFiber,effectTag: null,effect: null,alternate: null
};const pFiber = {type: "p",key: null,props: { children: "This is a simple example." },stateNode: null, // 与实际 DOM 节点关联child: null,sibling: null,return: appFiber,effectTag: null,effect: null,alternate: null
};
在这个示例中,appFiber 代表 <div> 组件的 FiberNode,h1Fiber 和 pFiber 分别代表 <h1> 和 <p> 元素的 FiberNode。每个 FiberNode 包含了类型、属性、关系、状态等信息,这些信息用于构建虚拟 DOM 树并协调更新。
通过 child、sibling 和 return 属性,FiberNodes 之间建立了层次关系。通过 effectTag 和 effect 属性,React Fiber 可以追踪更新操作和副作用操作。
为什么不用 generator 或 async/await?
在 React Fiber 架构中,为什么不使用 Generator 或 async/await 这些异步编程的特性主要涉及到性能和控制的问题。以下是一些原因:
-
细粒度控制: React Fiber 需要在渲染过程中对任务执行顺序进行细粒度的控制,以实现优先级调度、中断恢复等特性。使用 Generator 或 async/await 等语言特性,无法提供足够细致的控制,难以实现这种精细的任务管理。
-
异步中断与恢复: React Fiber 需要能够在渲染过程中中断任务,并在适当的时候恢复。Generator 和 async/await 难以在任务中途中断,并在稍后恢复。而 Fiber 架构通过分割任务成可中断的小单元,实现了中断与恢复的能力。
-
性能和内存消耗: Generator 和 async/await 通常会引入更多的异步调度开销,可能导致额外的性能损失和内存消耗。React Fiber 为了提高性能,需要更高效地管理任务的执行顺序,从而减少不必要的开销。
-
更细致的优化: React Fiber 通过任务的优先级调度,可以更好地处理高优先级任务,使得用户操作的响应更迅速。这种优化在异步 Generator 或 async/await 中可能难以实现。
虽然 Generator 和 async/await 是在处理异步逻辑时非常有用的工具,但在 React Fiber 这种需要精细控制任务调度、中断和恢复的情况下,它们的限制可能会导致无法实现所需的功能。因此,React Fiber 架构选择了自己的方式来管理任务和优先级,以实现更高效、更精确的渲染和协调。
总结
今天分享的是才学习到的知识点,React框架东西很多,仍在那里探索中,争取每天进步一点点。
相关文章:

学习篇之React Fiber概念及原理
什么是React Fibber? React Fiber 是 React 框架的一种底层架构,为了改进 React 的渲染引擎,使其更加高效、灵活和可扩展。 传统上,React 使用一种称为堆栈调和递归算法来处理虚拟 DOM 的更新,这种方法在大型应用或者…...

商城-学习整理-高级-全文检索-ES(九)
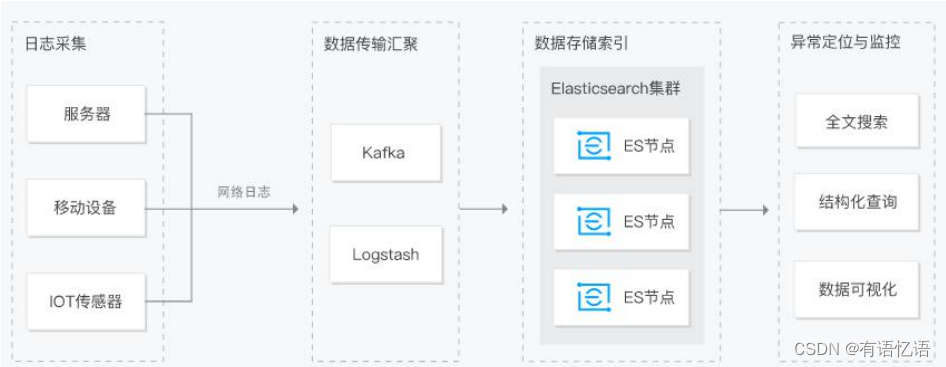
目录 一、ES简介1、网址2、基本概念1、Index(索引)2、Type(类型)3、Document(文档)4、倒排索引机制4.1 正向索引和倒排索引4.2 正向索引4.3 倒排索引 3、相关软件及下载地址3.1 Kibana简介3.2 logstash简介…...

无人机跟随一维高度避障场景--逻辑分析
无人机跟随一维高度避障场景--逻辑分析 1. 源由2. 视频3. 问题3.1 思维发散3.2 问题收敛 4. 图示4.1 水平模式4.2 下坡模式4.3 上坡模式4.4 碰撞分析 5. 总结5.1 一维高度避障场景5.2 业界跟随产品5.3 APM集成跟随 6. 参考资料7. 补充资料 - 大疆智能跟随7.1 炸机7.2 成功 1. 源…...

Android Studio Giraffe控制台乱码
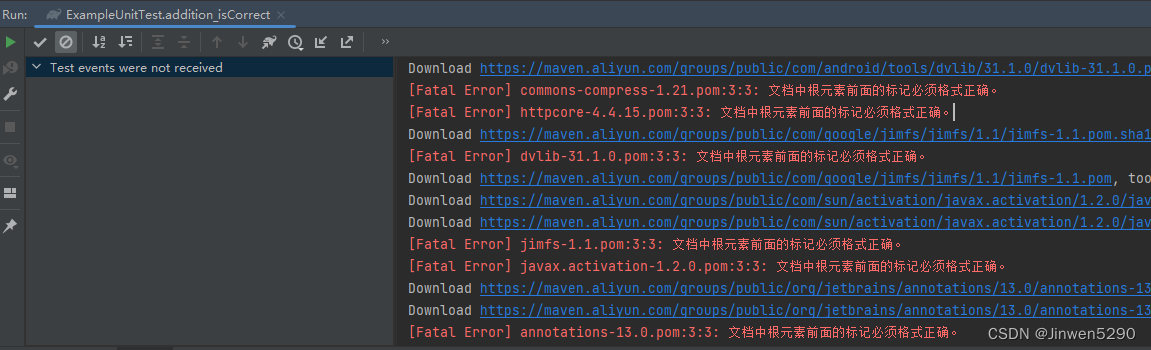
这几天在使用Android Studio Giraffe进行一个App的开发,在项目构建的时候,控制台输出中文都是乱码,看着很不爽,进行了两项配置,中文就可以正常输出了,看起来就爽多了。 第一个配置:点击Help菜单…...

云原生 envoy xDS 动态配置 java控制平面开发 支持restful grpc实现 EDS 动态endpoint配置
envoy xDS 动态配置 java控制平面开发 支持restful grpc 动态endpoint配置 大纲 基础概念Envoy 动态配置API配置方式动静结合的配置方式纯动态配置方式实战 基础概念 Envoy 的强大功能之一是支持动态配置,当使用动态配置时,我们不需要重新启动 Envoy…...
)
Linux--实用指令与方法(部分)
下文主要是一些工作中零碎的常用指令与方法 实用指令与方法(部分) linux长时间保持ssh连接 这个问题的原因是:设置检测时间太短,或者没有保持tcp长连接。 解决步骤: 步骤1:打开sshd配置文件࿰…...

常见期权策略类型有哪些?
这几天在做一个期权策略类型的整理分类,怎么解释期权策略,期权策略是现代金融市场中运用非常广泛、变化非常丰富、结构非常精妙的金融衍生产品;同时也是一种更为复杂也更为灵活的投资工具,下文介绍常见期权策略类型有哪些…...

tomcat服务七层搭建动态页面查看
一个服务器多实例复制完成 配置tomcat多实例的环境变量 vim /etc/profile.d/tomcat.sh配置tomcat1和tomcat2的环境变量 进入tomcat1修改配置 测试通信端口是否正常 连接正常 toncat 2 配置修改 修改这三个 端口配置修改完成 修改tomcat1 shudown 分别把启动文件指向tomcat1…...
 向B表插入A表数据)
sql A表(含有部分B表字段) 向B表插入A表数据
今天遇到一个数据库插入问题 向表中插入 生产状态 为 2 的数据 但生产状态为改为12 的所有数据 查看网上的评论 参考 insert into b (a,b,c) select ‘1’,‘2’,c from a where a1 这样就可以a,b字段是插入指定某个值,而C字段则用表a的c字段. 最后解决了。忽然想起原来也有这…...

如何用思维导图+Markdown提升工作效率?
在日常的工作中,我们常常需要记录一些信息、重要的事情或者一些重要的想法,Markdown就是一种非常好用的记录工具。搭配思维导图可以提高我们的记录效率,让我们的记录更加结构化。 为什么使用思维导图? 思维导图可以帮助我们整理…...

睿趣科技:抖音开网店现在做还来得及吗
随着社交媒体的迅速发展,抖音作为一款短视频平台,已经在年轻人中间取得了巨大的成功。而近年来,越来越多的人开始考虑在抖音上开设网店,以迎合这一潮流。那么,抖音开网店现在还来得及吗? 首先,要明确的是&…...

C++——list的简要介绍
list的介绍 详细请看(https://cplusplus.com/reference/list/list/?kwlist) 1.list是一个可以在常数范围内在任意位置,进行插入和删除的序列式容器,并且此容器可以前后双向迭代。 2.list的底层实质是一个双向链表结构…...

Java自学网站推荐,专业教学快速提升
Java自学书籍推荐,很多同学在找小编要一些比较适合初学者的学习书籍,Java自学书籍可以帮助您学习和掌握Java编程语言。以下是一些常见的Java自学书籍,它们涵盖了Java的基础知识、编程技巧和应用开发等方面: 1."Java核心技术&…...

深入学习SpringCloud Alibaba微服务架构,揭秘Nacos、Sentinel、Seata等核心技术,助力构建高效系统!
课程链接: 链接: https://pan.baidu.com/s/1hRN0R8VFcwjyCTWCEsz-8Q?pwdj6ej 提取码: j6ej 复制这段内容后打开百度网盘手机App,操作更方便哦 --来自百度网盘超级会员v4的分享 课程介绍: 📚【第01阶段】课程简介:全…...

【iMessage频發软件苹果群发技术开源原创】当 APNs 发送通知到一个离线设备时,APNs 会把通知存储起来(一定的时间内),当设备上线时再递送给设备。
推荐内容IMESSGAE相关 作者✈️IMEAE推荐内容iMessage苹果推软件 *** 点击即可查看作者要求内容信息作者✈️IMEAE推荐内容1.家庭推内容 *** 点击即可查看作者要求内容信息作者✈️IMEAE推荐内容2.相册推 *** 点击即可查看作者要求内容信息作者✈️IMEAE推荐内容3.日历推 *** …...

【数据结构】_8.二叉树OJ
目录 1. 题目1:检查两棵树是否相同 2. 题目2:判断一棵树是否为另一棵树的子树 3. 题目3:翻转二叉树 4. 题目4:判断一棵树是否为平衡二叉树 5. 题目5:判断一棵树是否为对称二叉树 6. 题目6:二叉树的层序…...

酷开系统 | 酷开科技大数据,更好的与目标消费人群建立联系
众所周知,OTT的一大优势在于强曝光,能够给消费者带来强烈的视觉冲击,强化品牌认知。但是,要想达到提升品牌认知,首先要保证OTT的流量规模,实现对目标人群的有效覆盖。得年轻消费者得“天下”,年…...

无涯教程-Perl - study函数
描述 此功能需要花费额外的时间来研究EXPR,以改善在EXPR上执行的正则表达式的性能。如果省略EXPR,则使用$_。实际的速度增益可能非常小,具体取决于您希望搜索字符串的次数。 您一次只能学习一种表达式或标量。 语法 以下是此函数的简单语法- study EXPRstudy返回值 此函数…...

dfs深度搜索入门之滑雪
P1434 [SHOI2002] 滑雪 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 本题我们主要使用了深度搜索和记忆化搜所。 首先我们可从任意一点开始滑行,这要求我们每一个点都进行一次深搜。但是如果每个点进行的话肯定会有许多个点重复被寻找最长滑雪长度,…...

Python程序设计——元组、集合和字典
可以使用元组存储一个固定的元素列表,使用集合存储和快速访问不重复的元素、使用字典存储键值对并使用这些关键字来快速访问元素。 一、元组 元组跟列表类似,但是元组中的元素是固定的;也就是说,一旦一个元组被创建,就无法对元组中的元素进行…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
