express学习笔记8 - 文件上传 下载以及预览
一、上传
1、 安装multer (任意选其中一种)
yarn add multer --S
npm install multer --S2、新建配置文件(utils/multerConfig)
const multer = require('multer');
const mkdirp = require('mkdirp');
// const sd = require('silly-datetime');
const path = require('path');const storage = multer.diskStorage({//配置上传的目录destination: async (req, file, cb) => {// 生成格式化日期// let date = sd.format(new Date(), 'YYYYMMDD');// let date = '1dfrswdesw'let date = String((new Date()).getTime())// 获取目录路径let dir = path.join('static/uploads', date)// 生成目录,异步改同步await mkdirp(dir);cb(null, dir);},//修改上传后的文件名filename: function (req, file, cb) {//1、获取后缀名let extname = path.extname(file.originalname);//2、根据时间戳生成文件名cb(null, Date.now()+extname)}
})// 4. 为 multer 添加配置
const multerConfig = multer({storage: storage,limits: { fileSize: 2097152 } // 2M
})module.exports = multerConfig
3、新建文件(router/upload)
const express = require("express");
const router = express.Router();
const multer = require('multer')
const upload = multer({ dest: 'uploads/' })
const {debug} =require('../utils/constant')
const multerConfig = require('../utils/multerConfig')// const boom= require('boom')
// const uuid = require('node-uuid');
// const jwt = require('jsonwebtoken') //用来生成token
const Result = require('../models/Result') //封住返回结果类
// express-validator 是一个功能强大的表单验证器,它是 validator.js 的中间件
// const { body, validationResult } = require('express-validator')
// https://blog.51cto.com/coderbin/6085770
router.post('/upload',multerConfig.single('file'),(req,res,next)=>{debug && console.log('/file/upload', req.body)console.log(req.file);new Result(req.file).success(res)// listHouseInfo(req.body).then(list=>{// debug && console.log(list)// new Result(list).success(res)// }).catch(err=>{ // next(boom.badImplementation(err))// })
})
module.exports = router;
4、用postman进行测试 (如果返回下面的内容 说明上传成功)
在目录里面可以看到刚刚上传的那张图片

二、下载
1、在router/upload里面加入下面代码 (我写了一个静态的文件做测试,后期你可以通过传参数把它变成动态的)
// 下载
router.get('/download',(req,res,next)=>{debug && console.log('/file/download', req.body)console.log(req.file);let filePath = path.join(__dirname,'../static/uploads/1692155801705/1692155801706.png' )console.log(__dirname)res.download(filePath)// new Result(req.file).success(res)// listHouseInfo(req.body).then(list=>{// debug && console.log(list)// new Result(list).success(res)// }).catch(err=>{ // next(boom.badImplementation(err))// })
})然后在postman做测试(返回出现图片说明成功了),你也可以直接在浏览器做测试
三、文件预览
在app.js加入下面代码
const path = require('path');
//开放upload静态文件
app.use(express.static(path.join(__dirname, 'static')));显示结果:

如果不显示,看看你的文件的文件夹名称是啥
相关文章:

express学习笔记8 - 文件上传 下载以及预览
一、上传 1、 安装multer (任意选其中一种) yarn add multer --S npm install multer --S 2、新建配置文件(utils/multerConfig) const multer require(multer); const mkdirp require(mkdirp); // const sd require(silly-datetime); const path require(path);con…...

Python系统学习1-9-类(一)
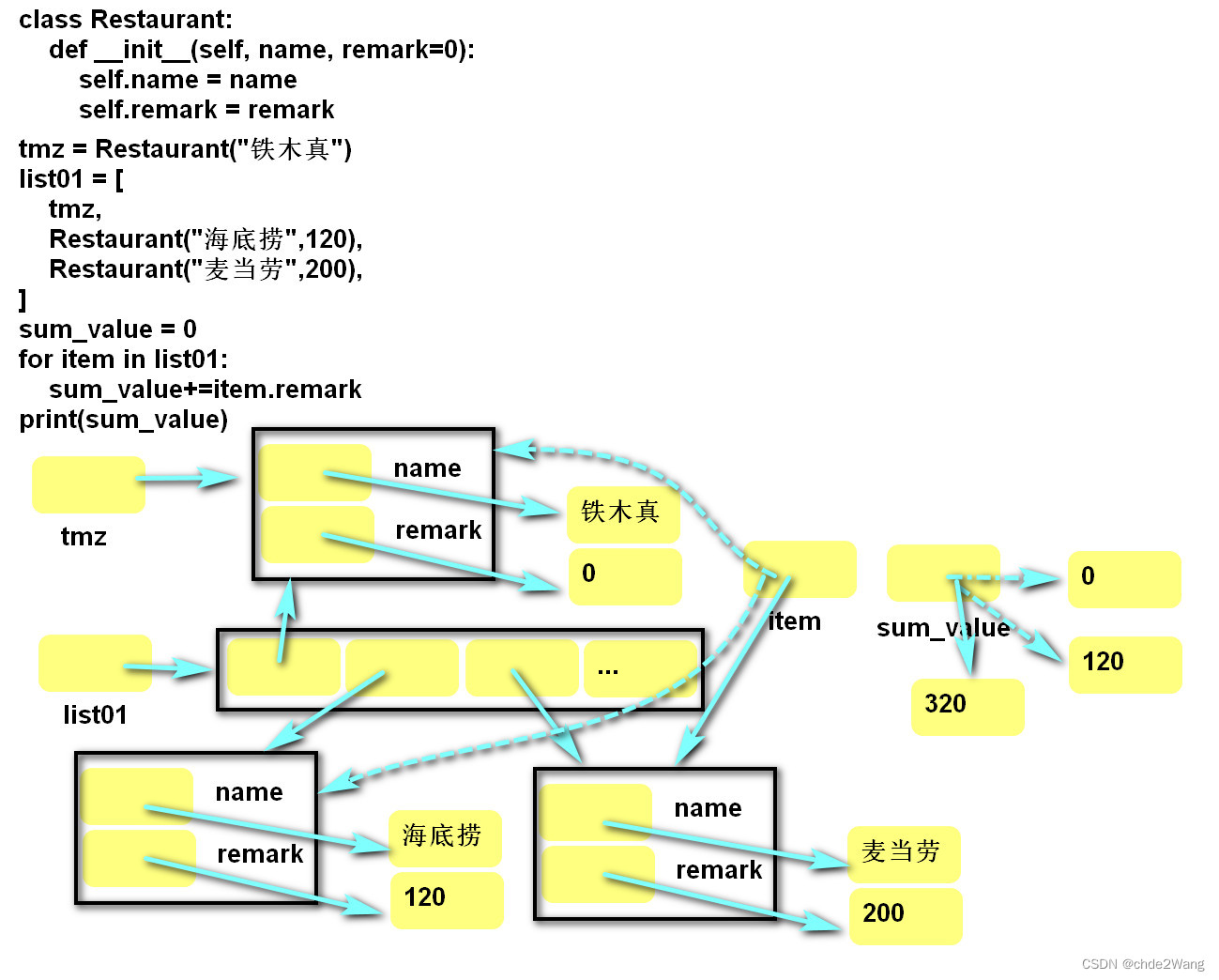
一、类之初印象 1、类就是空表格,将变量(列名)和函数(行为)结合起来 2、创建对象,表达具体行 3、创建类就是创建数据的模板 --操作数据时有提示 --还能再组合数据的行为 --结构更加清晰 4、类的内存分配…...

什么是公网、私网、内网、外网?
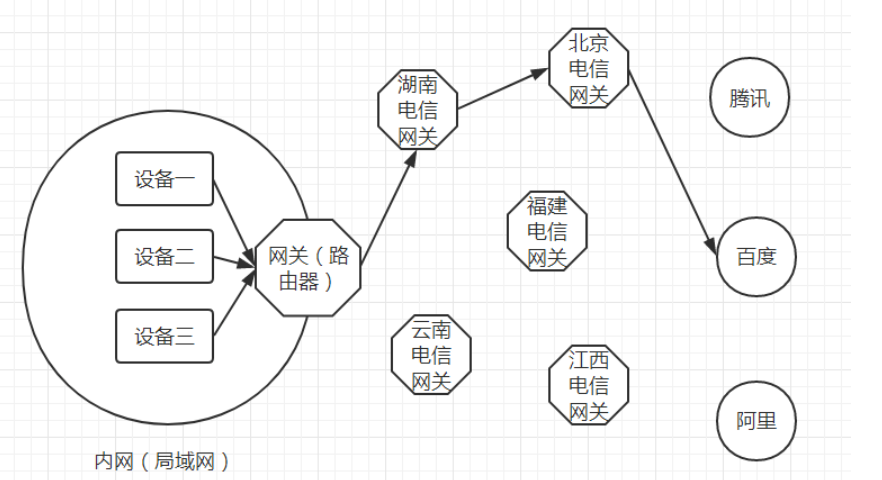
中午好,我的网工朋友。 最近经常有很多小白朋友在问,公网、私网、内网、外网,这些的概念是啥样的,又该怎么去界定。 关于IP地址,确实没有太明确的区分,其实也不必太过咬文嚼字。 内网、外网就是一个参考…...

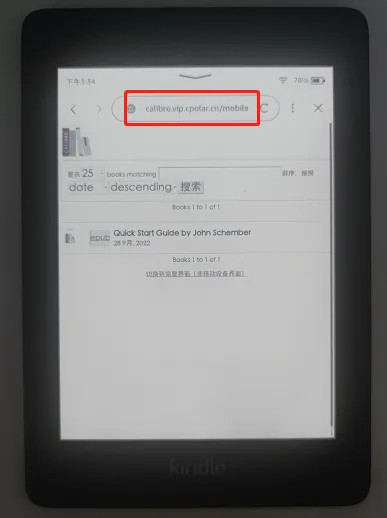
一篇文章教会你搭建私人kindle图书馆,并内网穿透实现公网访问
搭建私人kindle图书馆,并内网穿透实现公网访问 在电子书风靡的时期,大部分人都购买了一本电子书,虽然这本电子书更多的时候是被搁置在储物架上吃灰,或者成为盖泡面的神器,但当亚马逊发布消息将放弃电子书在中国的服务…...

好用的安卓手机投屏到mac分享
工具推荐:scrcpy github地址:https://github.com/Genymobile/scrcpy/tree/master mac使用方式 安装环境,打开terminal,执行以下命令,没有brew的先安装brew brew install scrcpy brew install android-platform-too…...

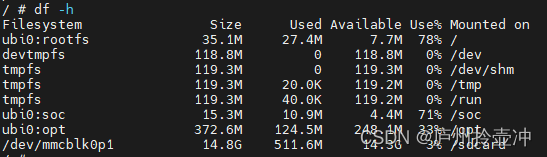
df -h
df -h 命令用于查看磁盘占用的空间 Filesystem:表示该文件系统位于哪个分区,因此该列显示的是设备名称; Used:表示用掉的磁盘空间大小; Available:表示剩余的磁盘空间大小; Use%:磁盘…...

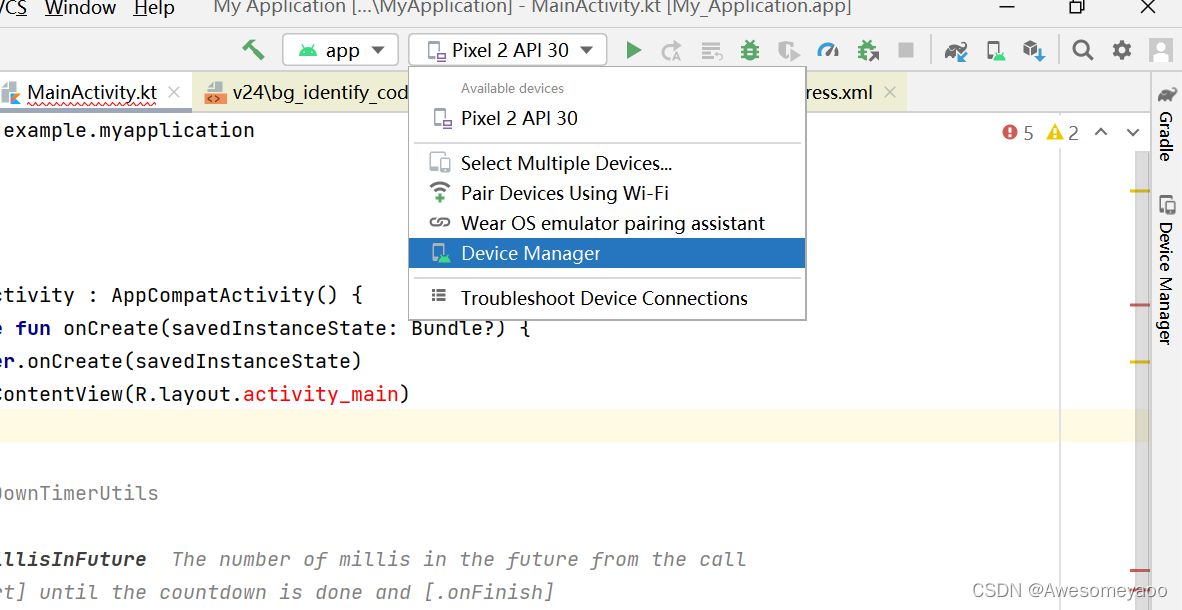
彻底卸载Android Studio
永恒的爱是永远恪守最初的诺言。 在安装Android Studio会有很多问题导致无法正常运行,多次下载AS多次错误后了解到,删除以下四个文件才能彻底卸载Android Studio。 第一个文件:.gradle 路径:C:\Users\yao(这里yao是本…...

QT 5.12配置OpenCV3.4.10
主要过程:使用cmake编译源码,生成Mingw64位 下的OpenCV库 三篇博客解决问题: 1.Windows下安装Qt并使用cmake配置opencv3.4.10(含错误记录及解决办法)_d:\qt\qt5.14.2\5.14.2\mingw73_64\include\qtcore\qg_会飞的DA象的博客-CSDN博客 2.【…...

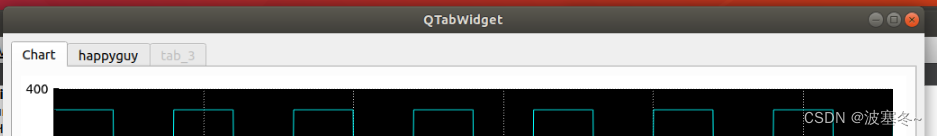
Qt应用开发(基础篇)——选项卡窗口 QTabWidget
一、前言 QTabWidget类继承于QWidget,是一个拥有选项卡的窗口部件。 QTabWidget类有一个选项卡栏QTabBar和一个页面区域,用来显示和选项卡相关联的界面。用户通过点击选项卡或者自定义快捷方式(ALTKey)切换页面。 二、QTabWidget类 1、count 该属…...

Socks5代理在多线程爬虫中的应用
在进行爬虫开发过程中,我们常常需要处理大量的数据,并执行多任务并发操作。然而,频繁的请求可能会引起目标网站的反爬机制,导致IP封禁或限制访问。为了规避这些限制,我们可以借助Socks5代理的强大功能,通过…...
初探)
机器学习笔记:主动学习(Active Learning)初探
1 基本介绍 监督学习问题中,存在标记成本昂贵且难以大量获取的问题。 针对一些特定任务,只有行业专家才能为样本做上准确标记。在此问题背景下,主动学习(Active Learning, AL)尝试通过选择性地标记较少数据而训练出表…...

linux github 仓库管理常用操作
linux 的常用操作 linux 本地 ssh验证连接github账号本地仓库连接远程私有仓库push/pull操作 Connecting to Github with ssh git local configuration If you are using git for the first time, configure the user name and email in the device. git config --global u…...

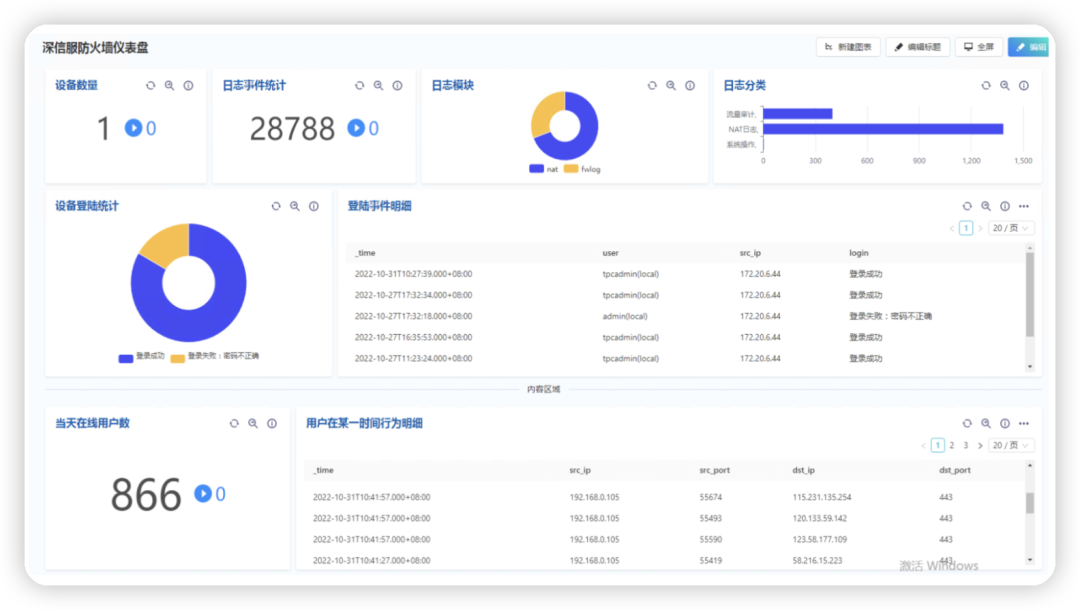
IT运维:使用数据分析平台监控深信服防火墙
概述 深信服防火墙自身监控可以满足绝大部分需求,比如哪个应用占了最大带宽,哪个用户访问了哪些网站?这里我们为什么使用鸿鹄呢?因为我们要的是数据的处理和分析,比如某个用户在某个事件都做了哪些行为,这个…...

深入解析 Axios Blob 的使用方法及技巧
在 Web 开发中,处理文件传输是一个常见的需求。Blob(二进制对象)是一种表示二进制数据的方式,常用于处理文件和多媒体数据。本文将介绍如何使用 Axios 和 Blob 来处理文件传输。 Axios Blob 概念 在开始之前,让我们先…...

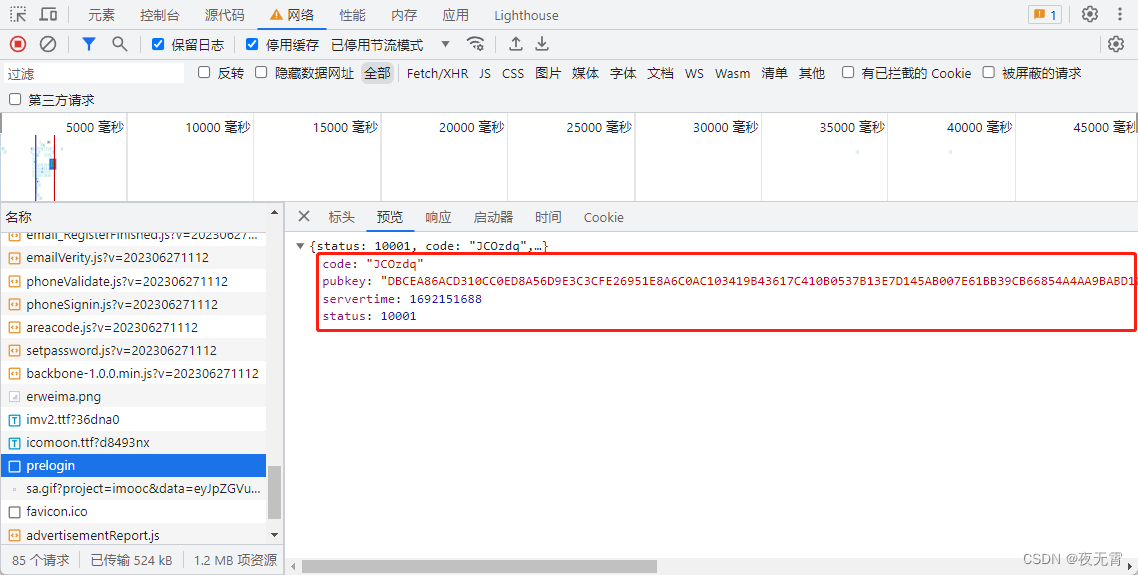
爬虫逆向实战(十三)--某课网登录
一、数据接口分析 主页地址:某课网 1、抓包 通过抓包可以发现登录接口是user/login 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个password加密参数,还有一个browser_key这个可以写死不需要关心 请求头…...

4.SpringCloud
1.SpringCloud概述 Spring Cloud为开发人员提供了快速构建分布式系统中一些常见模式的工具(例如配置管理,服务发现,断路器,智能路由,微代理,控制总线,一次性令牌,全局锁,…...

OLED透明屏采购指南:如何选择高质量产品?
着科技的不断进步,OLED透明屏作为一种创新的显示技术,在各个行业中得到了广泛应用。 在进行OLED透明屏采购时,选择高质量的产品至关重要。在这篇文章中,尼伽将为您提供一个全面的OLED透明屏采购指南,帮助您了解关键步…...

机器学习编译系列
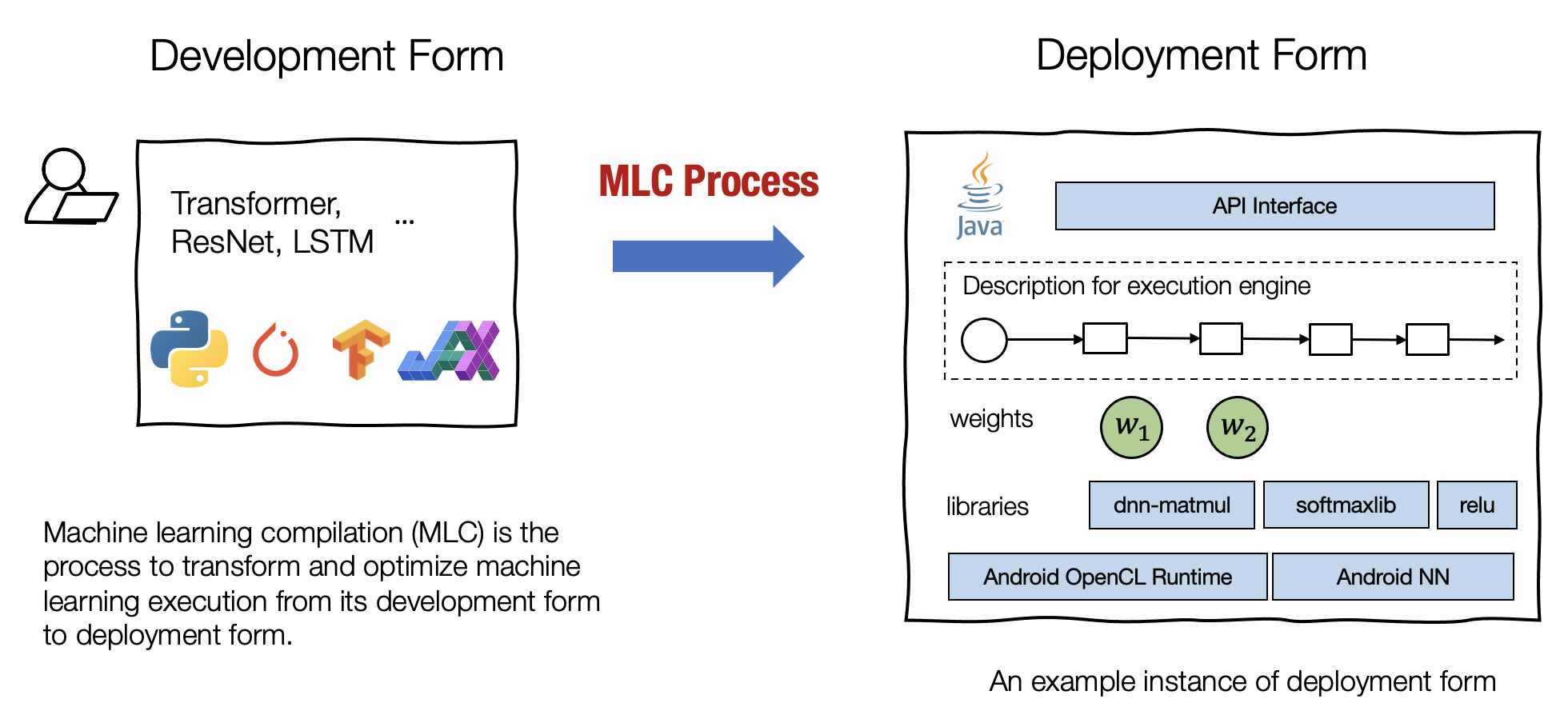
机器学习编译MLC 1. 引言2. 机器学习编译--概述2.1 什么是机器学习编译 1. 引言 陈天奇目前任教于CMU,研究方向为机器学习系统。他是TVM、MXNET、XGBoost的主要作者。2022年夏天,陈天奇在B站开设了《机器学习编译》的课程。 《机器学习编译》课程共分…...

MySQL 数据库巡检系统的设计与应用
文章目录 MySQL 数据库巡检系统的设计与应用引言1. 设计思路1.1 数据采集模块1.2 数据分析模块1.3 前端展示模块1.4 报警模块2. 实现步骤2.1 数据采集2.2 数据分析2.3 前端展示2.4 报警模块3. 应用案例3.1 数据采集步骤一:安装 Zabbix Agent步骤二:添加监控项步骤三:添加用户…...

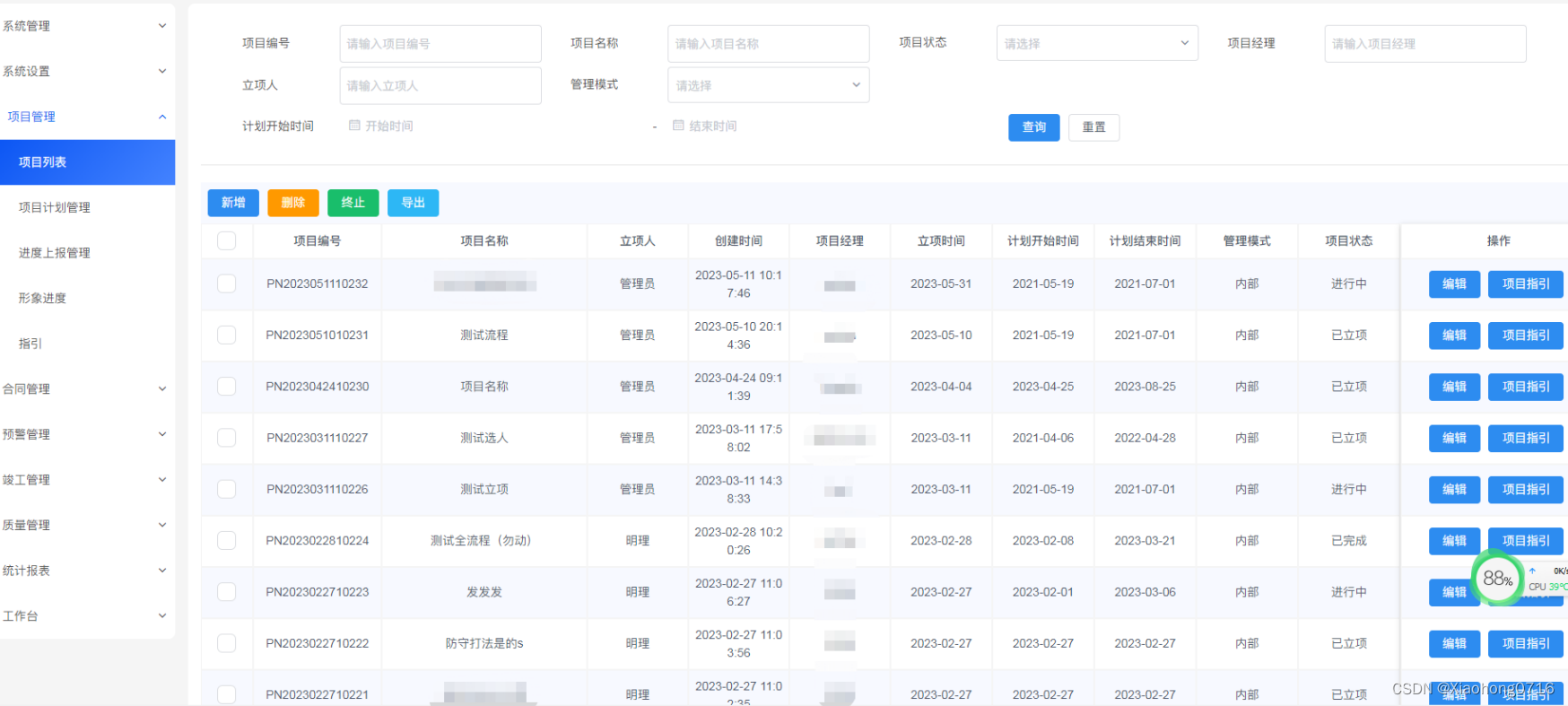
工程项目管理系统源码+功能清单+项目模块+spring cloud +spring boot em
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&#…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
