深入解析 Axios Blob 的使用方法及技巧
在 Web 开发中,处理文件传输是一个常见的需求。Blob(二进制对象)是一种表示二进制数据的方式,常用于处理文件和多媒体数据。本文将介绍如何使用 Axios 和 Blob 来处理文件传输。

Axios Blob 概念
在开始之前,让我们先了解一下 Axios 和 Blob 的基本概念。
- Axios:Axios 是一个基于 Promise 的 HTTP 客户端,用于发送 HTTP 请求。它支持在浏览器和 Node.js 中使用,并提供了许多有用的功能,如请求和响应拦截、自动转换 JSON 数据等。
- Blob:Blob代表不可变的原始数据,通常用于存储二进制大对象,如图像、音频和视频文件。它是一个类似于数组的对象,但用于存储二进制数据。
- 在浏览器端,Axios 可以将响应直接存储为 Blob 或 File 对象,这样就可以很方便地处理二进制数据。
- 在服务器端,Axios 可以将响应直接存储为 Buffer 对象。
- Axios 提供了 blob() 和 buffer() 方法,可以很容易地获取二进制响应。
使用 Axios Blob
以下是使用 Axios Blob 的步骤,包括发送包含 Blob 数据的 POST 请求。
1.安装 Axios:如果你尚未安装 Axios,可以通过以下命令安装它:
npm install axios2.导入 Axios:在你的 JavaScript 文件中,导入Axios库:
import axios from 'axios';3.创建 Blob 对象:使用Blob构造函数创建一个 Blob 对象,然后将二进制数据添加到其中。这是一个创建包含文本数据的Blob对象的示例:
const text = 'Hello, Blob!'; const blob = new Blob([text], { type: 'text/plain' });4.发送 POST 请求:使用 Axios 发送 POST 请求,将 Blob 对象作为请求主体发送:
axios.post('your_api_endpoint', blob) .then(response => { console.log('Response:', response); }) .catch(error => { console.error('Error:', error); });实践案例
假设你需要在前端应用中上传用户选择的图像文件。以下是一个使用 Axios Blob 的实践案例:
1.HTML 表单:创建一个包含文件输入的HTML表单。
<form id="upload-form"> <input type="file" id="file-input" /> <button type="submit">Upload</button> </form>2.JavaScript 代码:使用 JavaScript 处理表单提交并发送 Blob 数据。
import axios from 'axios'; document.getElementById('upload-form').addEventListener('submit', async (event) => { event.preventDefault(); const fileInput = document.getElementById('file-input'); const file = fileInput.files[0]; const formData = new FormData(); formData.append('file', file); try { const response = await axios.post('your_upload_endpoint', formData); console.log('Upload successful:', response); } catch (error) { console.error('Upload error:', error); } });提示与注意事项
- 确保在请求头中正确设置 Blob 数据的
Content-Type,以便服务器正确解析数据。 - 了解服务器端对上传文件的要求和处理方式。
- 对于大文件,可以考虑分片上传以提高性能和稳定性。
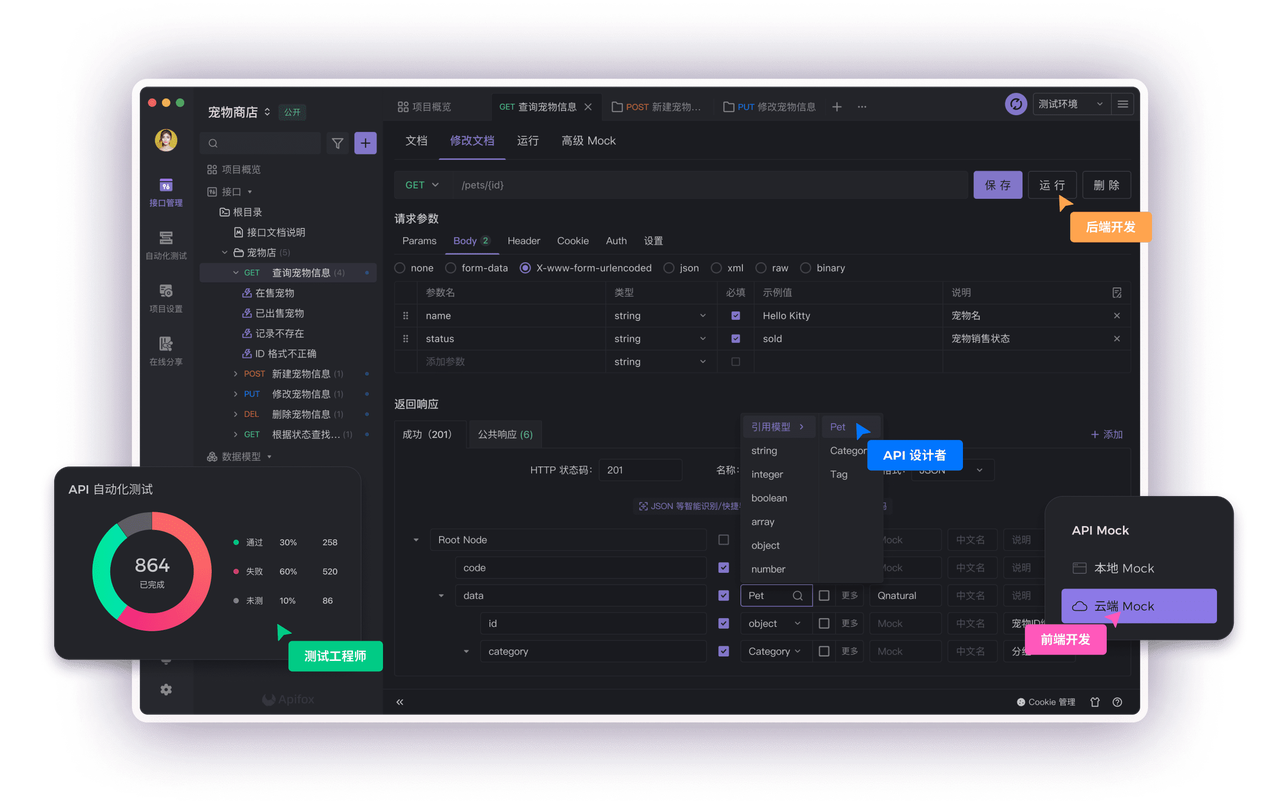
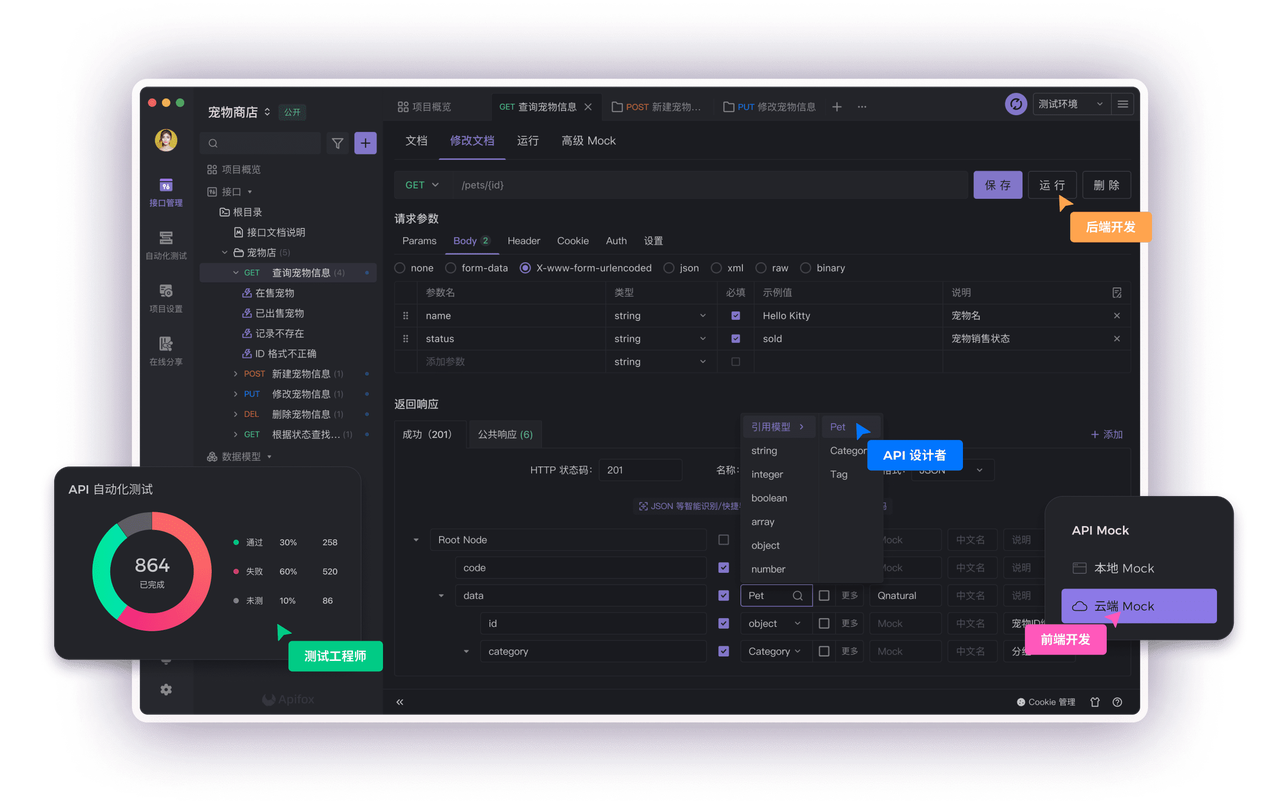
通过 Apifox 调试后端接口
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。

总结
本文介绍了Axios Blob 的基本概念,提供了一个实践案例来演示如何使用它来上传图像文件,并给出了一些提示和注意事项以帮助你更好地完成文件传输任务。通过使用 Axios 的 Blob,你可以轻松地在前端应用中处理文件上传和传输。
知识扩展:
- JavaScript(JS)中如何检查一个对象(Object)是否包含指定的键(属性)
- JavaScript(JS)中的 reduce 如何使用?一文讲解其用法
参考链接:
- MDN Web Docs - Blob:Blob - Web APIs | MDN
相关文章:

深入解析 Axios Blob 的使用方法及技巧
在 Web 开发中,处理文件传输是一个常见的需求。Blob(二进制对象)是一种表示二进制数据的方式,常用于处理文件和多媒体数据。本文将介绍如何使用 Axios 和 Blob 来处理文件传输。 Axios Blob 概念 在开始之前,让我们先…...

爬虫逆向实战(十三)--某课网登录
一、数据接口分析 主页地址:某课网 1、抓包 通过抓包可以发现登录接口是user/login 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个password加密参数,还有一个browser_key这个可以写死不需要关心 请求头…...

4.SpringCloud
1.SpringCloud概述 Spring Cloud为开发人员提供了快速构建分布式系统中一些常见模式的工具(例如配置管理,服务发现,断路器,智能路由,微代理,控制总线,一次性令牌,全局锁,…...

OLED透明屏采购指南:如何选择高质量产品?
着科技的不断进步,OLED透明屏作为一种创新的显示技术,在各个行业中得到了广泛应用。 在进行OLED透明屏采购时,选择高质量的产品至关重要。在这篇文章中,尼伽将为您提供一个全面的OLED透明屏采购指南,帮助您了解关键步…...

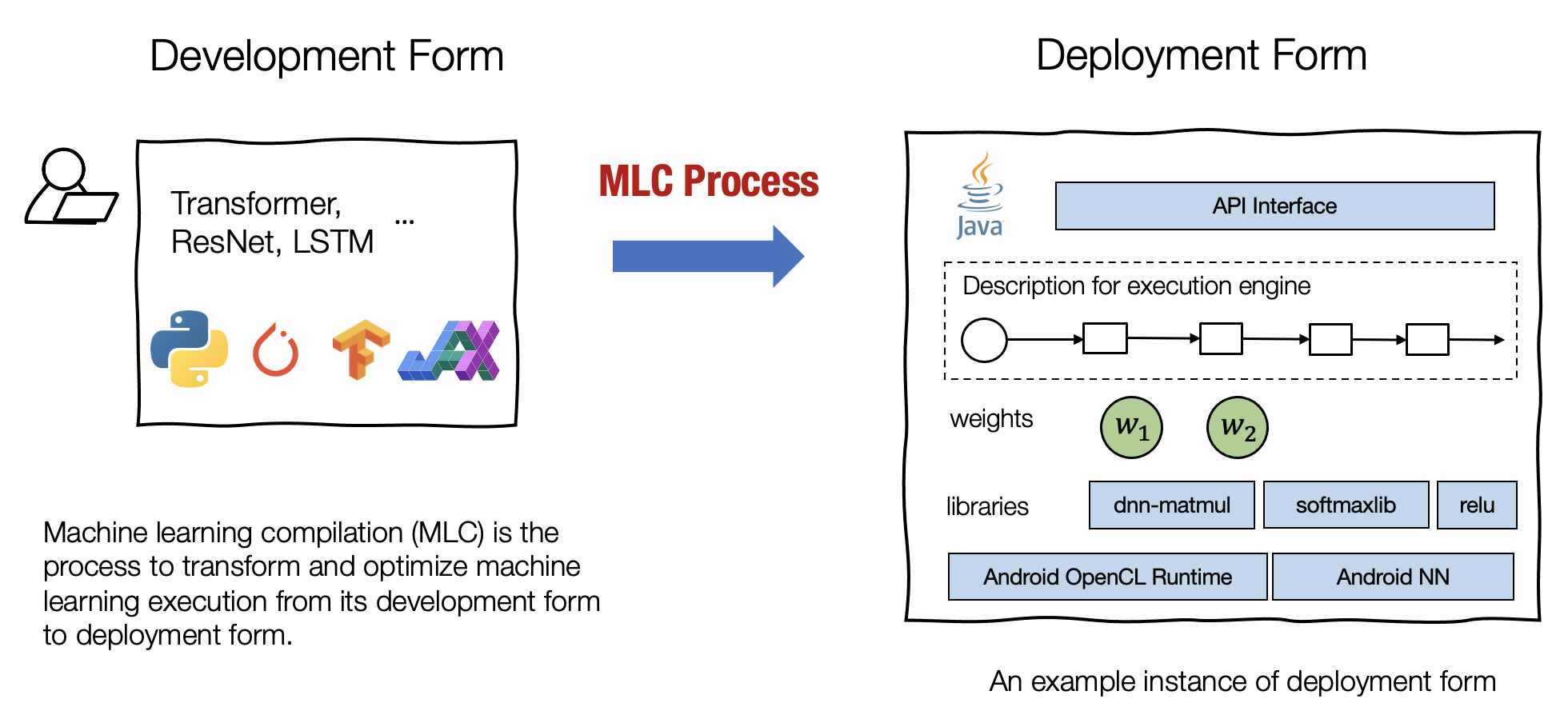
机器学习编译系列
机器学习编译MLC 1. 引言2. 机器学习编译--概述2.1 什么是机器学习编译 1. 引言 陈天奇目前任教于CMU,研究方向为机器学习系统。他是TVM、MXNET、XGBoost的主要作者。2022年夏天,陈天奇在B站开设了《机器学习编译》的课程。 《机器学习编译》课程共分…...

MySQL 数据库巡检系统的设计与应用
文章目录 MySQL 数据库巡检系统的设计与应用引言1. 设计思路1.1 数据采集模块1.2 数据分析模块1.3 前端展示模块1.4 报警模块2. 实现步骤2.1 数据采集2.2 数据分析2.3 前端展示2.4 报警模块3. 应用案例3.1 数据采集步骤一:安装 Zabbix Agent步骤二:添加监控项步骤三:添加用户…...

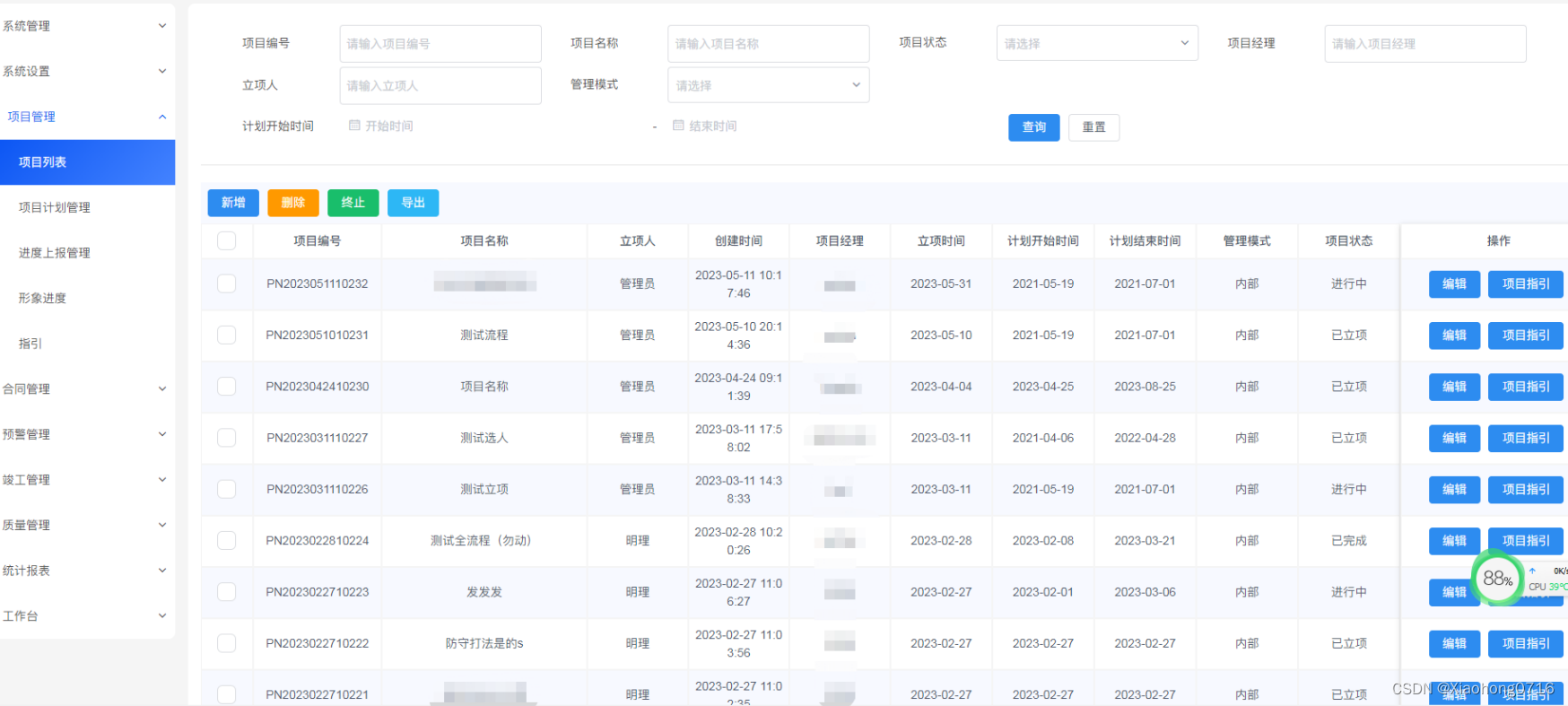
工程项目管理系统源码+功能清单+项目模块+spring cloud +spring boot em
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&#…...

前端笔试+面试分享
以下是个人线下面试遇到的真实的题,仅供参考和学习 1. css 选择符有哪些?哪些属性可以继承?优先级算法加何计算? CSS选择符有很多种,例如类型选择器、类选择器、ID选择器、属性选择器、伪类选择器、伪元素选择器等。 …...

C Language Handout
明天(9月3日)上课时间 上午:09:30 - 12:00 下午:14:30 - 17:00 周末 - 务必 - 找一下报名/班主任老师 - 确认账号是否为正式账号 今日内容: 一.第一个C语言程序 mkdir /home/tarena/stdc/day03 -p cd /home/tarena/stdc/day03 vim hello.c #include <stdio.h> /* 这是…...

数据结构——栈(C语言)
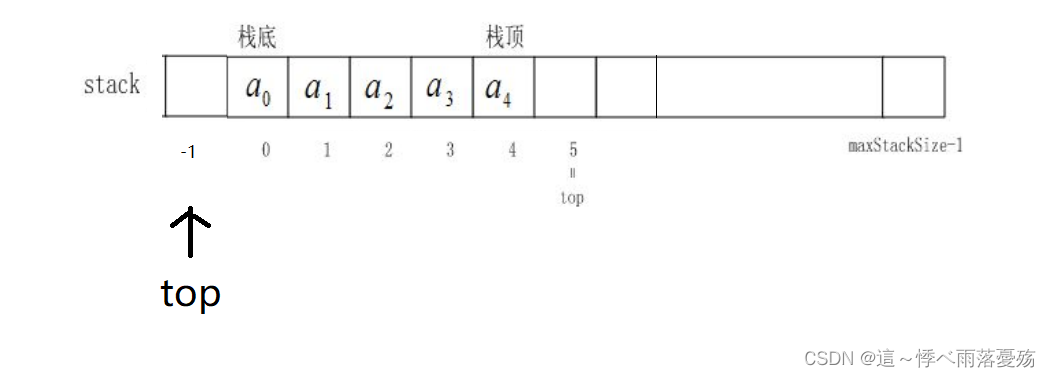
需求:无 栈的概念: 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端为栈底。栈中的数据元素遵守后进先出(LIFO)原则。压栈&…...

Linux 内核内存管理 page_address 函数
文章目录 一、page_address1.1 page_address1.2 page_to_pfn1.3 PFN_PHYS1.4 __va(x)1.5 总结1.6 page_to_virt 二、使用demo 一、page_address 1.1 page_address 内核用 struct page 结构体来表示系统中的每个物理页面,该结构体用来跟踪和管理这些物理页面的使用…...

macOS使用ffmpeg与QT进行音视频推拉流
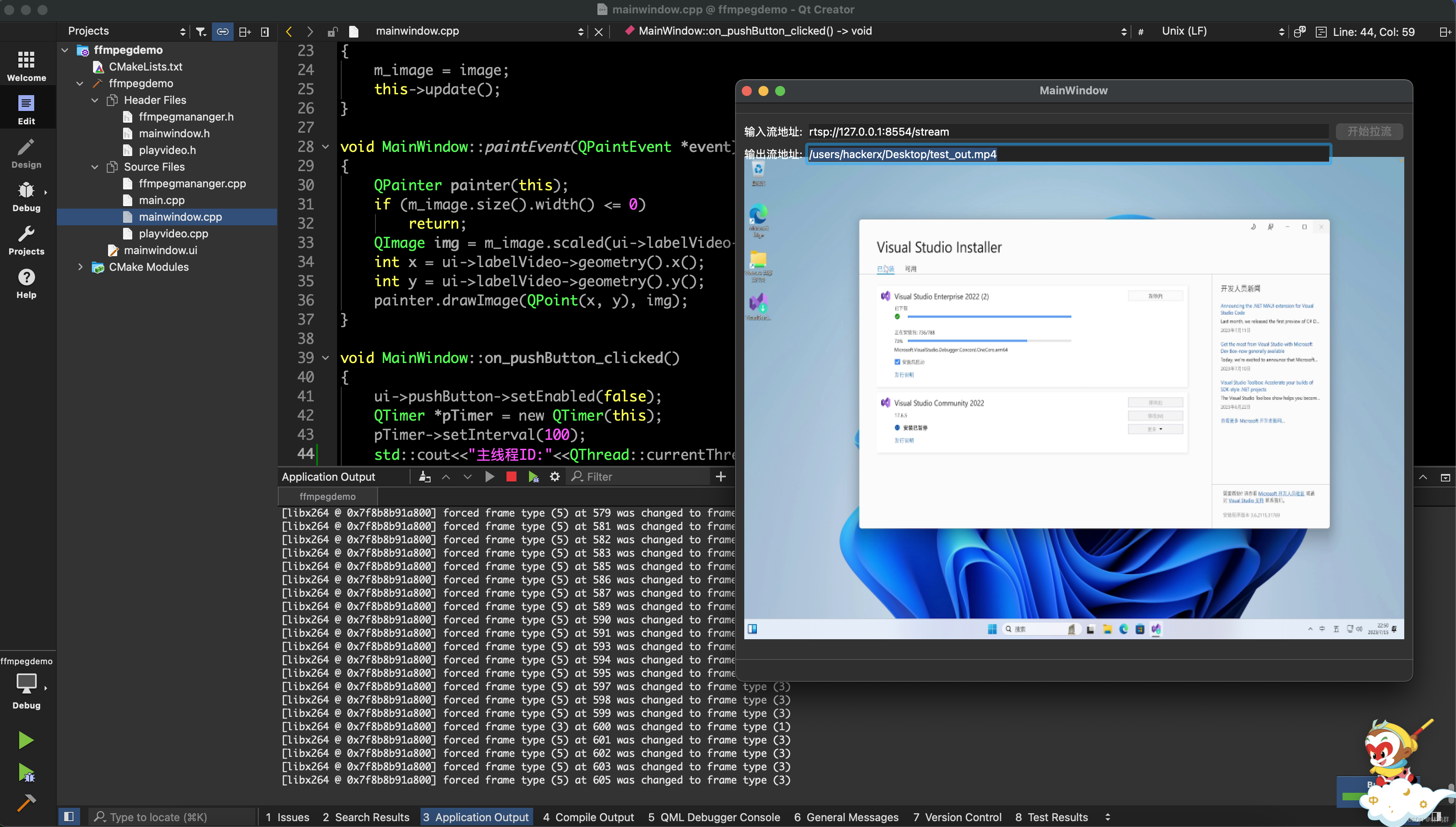
1.先启动流服务器 ./mediamtx 2.开始推流: ffmpeg -re -stream_loop -1 -i /Users/hackerx/Desktop/test.mp4 -c copy -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/stream 3. 安装ffmpeg 4.4 brew install ffmpeg4 4.添加ffmpeg头文件目录与库目录 5.链接ffmpeg相关库…...

ARTS打卡:双指针的尝试
替换空格 <?php class Solution {/*** param String $s* return String*/function replaceSpace($s) {$arrstr_split($s); //转化成数组foreach($arr as &$item){if($item ){//执行替换操作$item%20;}}return implode(,$arr); //数组转化成字符串返回} } 反转链表…...

JavaWeb-DAO设计模式
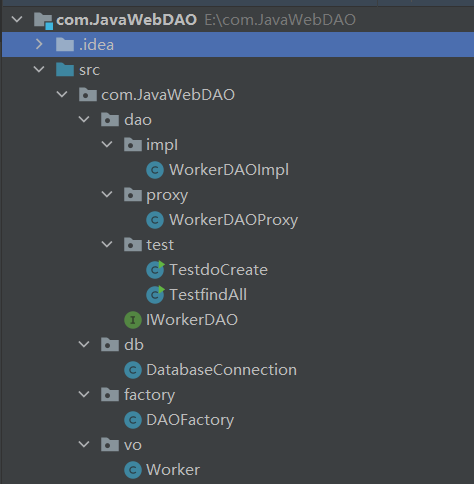
目录 DAO设计模式 1.认识DAO 2.DAO各部分的详解 3.DAO设计模式流程 DAO设计模式 1.认识DAO DAO(Data Acess Object 数据库访问对象)的主要功能是操作数据库,所以DAO在标准开发架构中数据数据层,以下是标准开发的架构 客户层:目前使用B/…...

重温git和GitHub
1.初始化本地库:让git获取到这个目录的管理权 git init 查看文件夹的文件命令:ll 查看文件夹的隐藏的文件命令:ll -a 查看状态的命令:git status cat文件名:查看文件内容 工作区:当git status时,名字为红色则在工作区&…...

C# WPF 中 外部图标引入iconfont,无法正常显示问题 【小白记录】
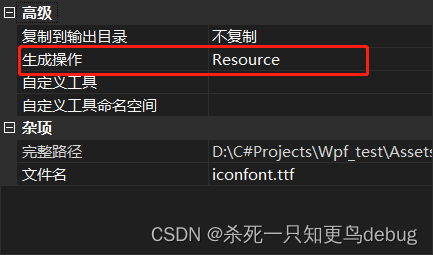
wpf iconfont 外部图标引入,无法正常显示问题。 1. 检查资源路径和引入格式是否正确2. 检查资源是否包含在程序集中 1. 检查资源路径和引入格式是否正确 正确的格式,注意字体文件 “xxxx.ttf” 应写为 “#xxxx” <TextBlock Text"…...

Hi-TRS:骨架点视频序列的层级式建模及层级式自监督学习
论文题目:Hierarchically Self-Supervised Transformer for Human Skeleton Representation Learning 论文下载地址:https://www.ecva.net/papers/eccv_2022/papers_ECCV/papers/136860181.pdf 代码地址:https://github.com/yuxiaochen1103…...

FPGA 之 xilinx DDS IP相位控制字及频率控制字浅析
浅析相位环在Xilinx DDS中的理解 本文仅为个人理解之用; 相关仿真结果如下:...

[鹏城杯 2022]简单包含
直接用php:// 有wtf 加脏数据绕过...

Required request parameter ‘XXX‘ for method parameter type XXX is not present问题
今日工作中遇到很奇葩的问题,用翻译软件翻译结果为 方法参数类型XXX所需的请求参数XXX不存在 也就是说前端没有给后端传值 后端的接收方式为 public Result demo(RequestParam("id") String id){}...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
