前端笔试+面试分享
以下是个人线下面试遇到的真实的题,仅供参考和学习
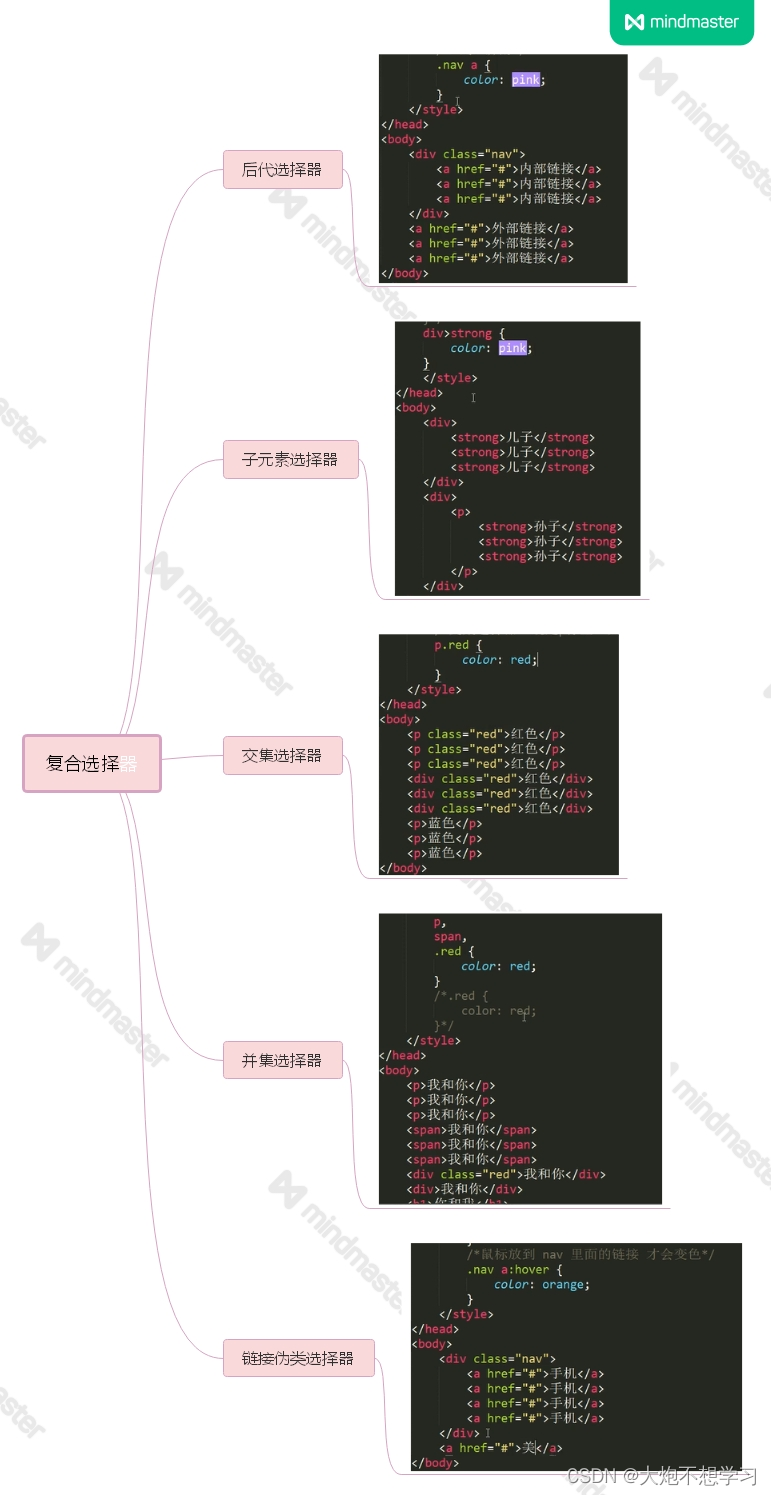
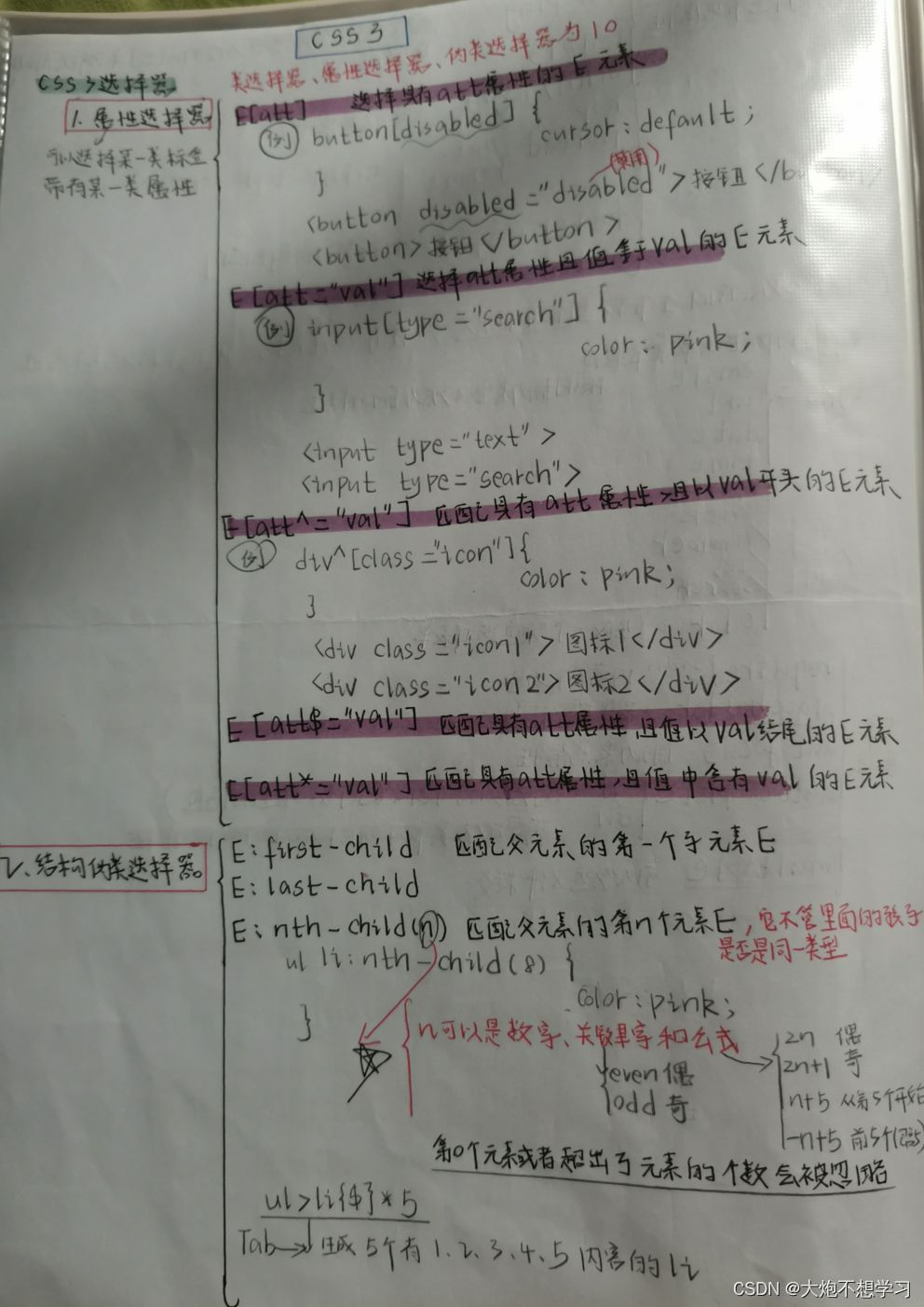
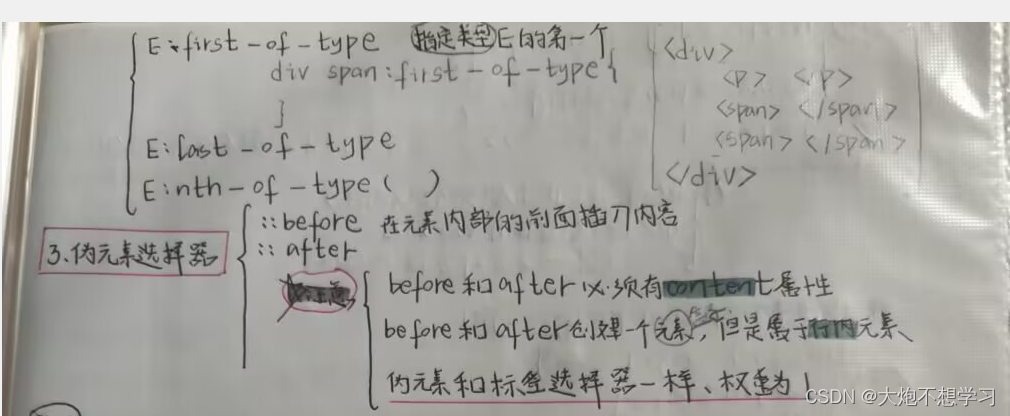
1. css 选择符有哪些?哪些属性可以继承?优先级算法加何计算?

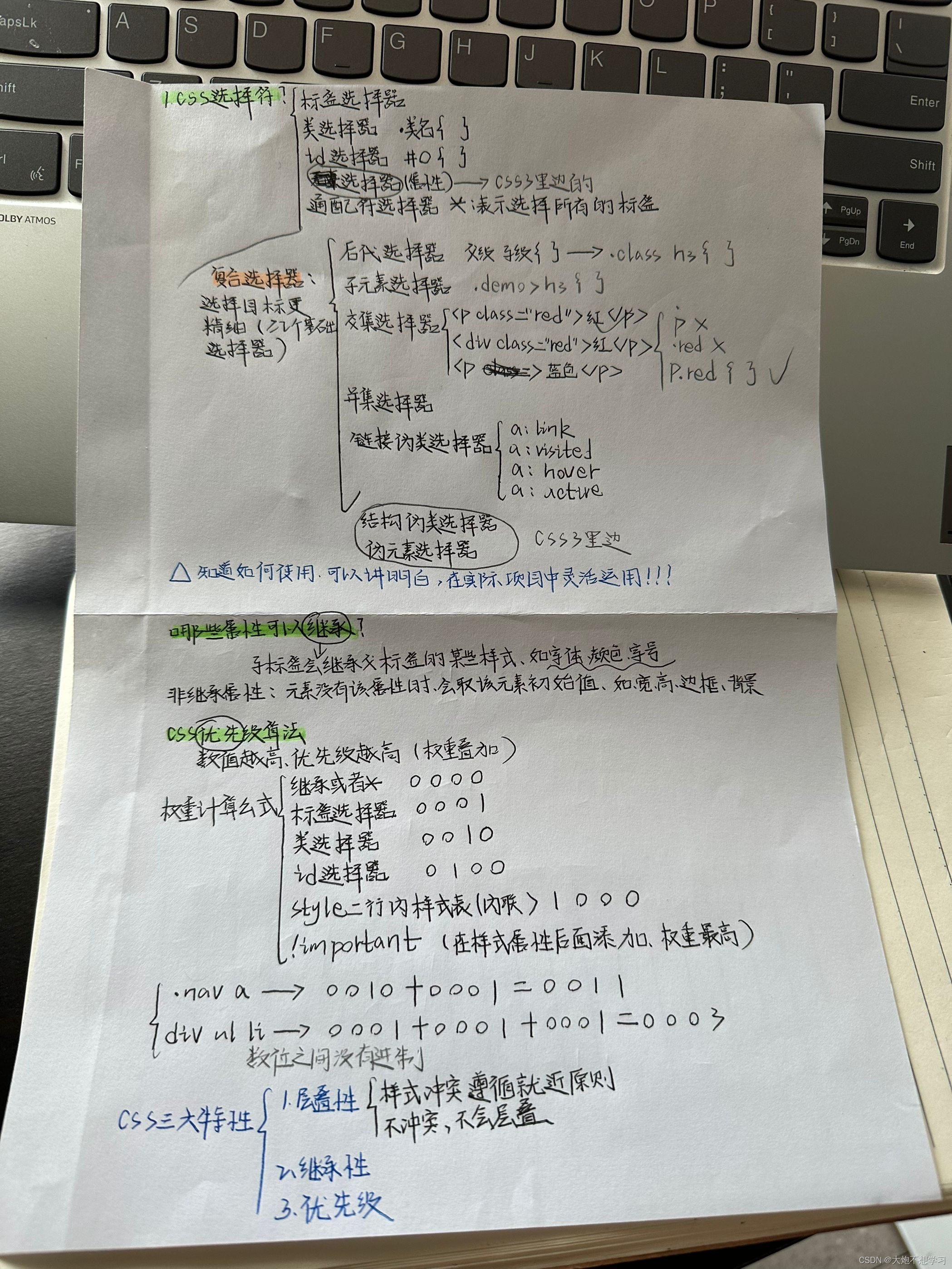
- CSS选择符有很多种,例如类型选择器、类选择器、ID选择器、属性选择器、伪类选择器、伪元素选择器等。
- CSS属性可以分为继承属性和非继承属性。继承属性是指当元素没有指定该属性的值时,会取父元素的同属性的计算值。例如,字体、颜色、文本对齐等属性是继承属性。非继承属性是指当元素没有指定该属性的值时,会取该属性的初始值。例如,宽度、高度、边框、背景等属性是非继承属性。
- CSS优先级算法是根据选择器中的每一种选择器类型的数值来计算的。数值越高,优先级越高。数值由四个部分组成,分别是内联样式、ID选择器、类选择器和类型选择器。每个部分用一个0-255之间的数字表示,数字越大,权重越高。例如,内联样式的数值是1000,ID选择器的数值是100,类选择器的数值是10,类型选择器的数值是1。如果两个规则的数值相同,那么后出现的规则会覆盖前面的规则。
2. GET 和POST 请求的区别? HTTP 与 HTTPS 的区别?

GET和POST都是HTTP协议中的请求方式,它们有以下几个区别:
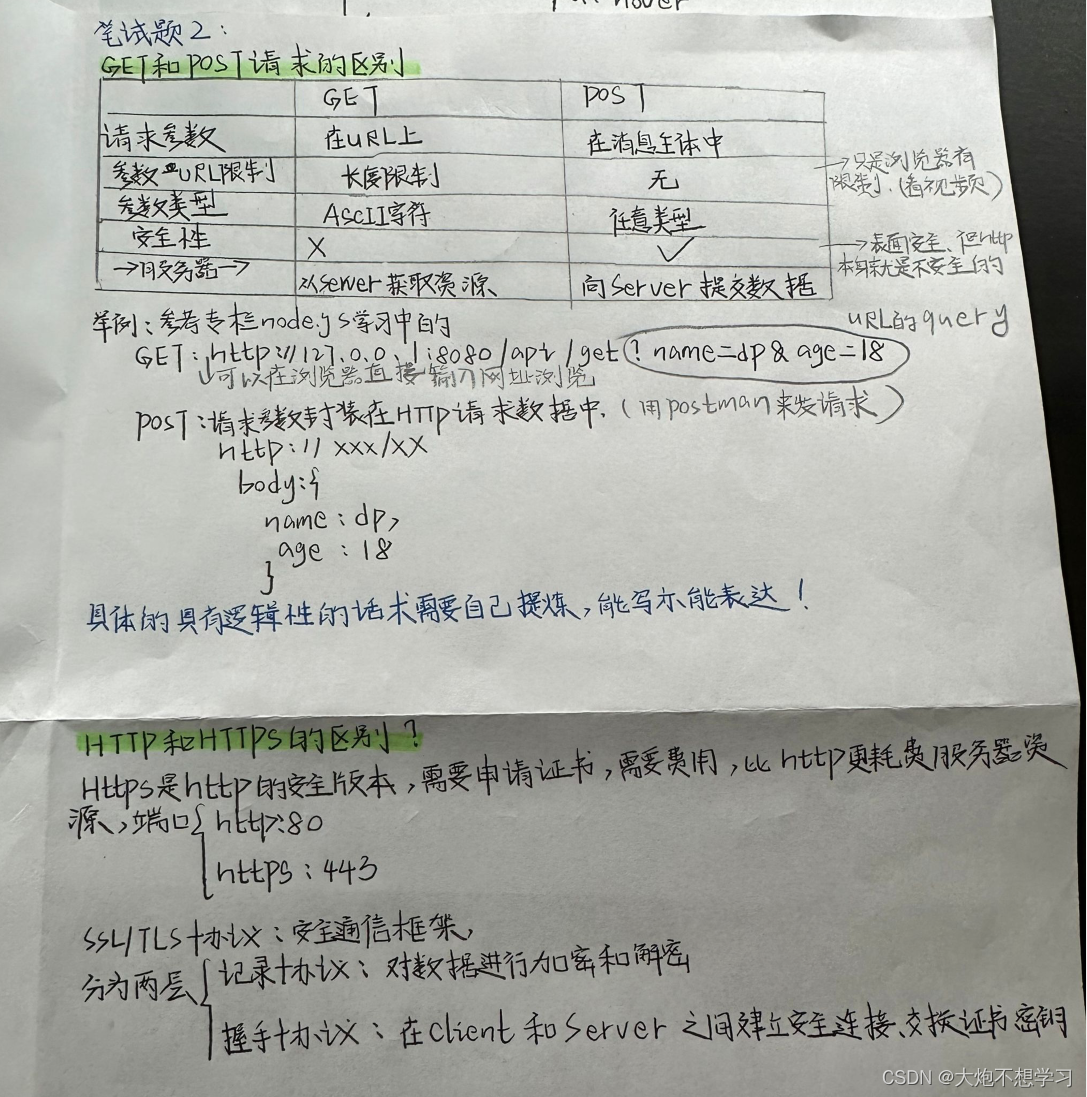
- - GET请求的参数是在URL上,而POST请求的参数是在消息主体中。
- - GET请求的参数有URL长度限制,而POST请求的参数没有限制。
- - GET请求的参数只能是ASCII字符,而POST请求的参数可以是任意类型。
- - GET请求更容易被缓存、保存在服务器日志、以及浏览器浏览记录中,因此POST请求更安全。
- - GET请求表示从服务器获取资源,而POST请求表示向服务器提交数据。
B站一位博主我觉得的讲的很好:
【前端面试】当被面试官问到 get 和 post 的区别
HTTP和HTTPS都是网络协议,它们有以下几个区别:
- - HTTPS是HTTP的安全版本,它使用了SSL/TLS协议进行了加密处理,因此传输的数据更安全。
- - HTTPS需要申请证书,一般需要一定的费用,而HTTP不需要。
- - HTTP和HTTPS使用的是不同的连接方式和端口,HTTP是80端口,HTTPS是443端口
- - HTTPS比HTTP更耗费服务器资源,因为它需要进行加密和解密的操作
B站一位博主我觉得的讲的很好:
http和https到底有什么区别?
3.描述 AJAX 的跨城问题,有哪些解决方案?
AJAX跨域问题是指浏览器的同源策略限制了AJAX请求不同域名的数据。这是为了保护用户的信息安全,防止恶意网站窃取数据。
解决AJAX跨域问题的常用方案有:
- **JSONP**:利用script标签可以跨域的原理,动态插入一个回调函数,由服务器返回数据缺点是只能发起GET请求,需要服务器支持。
- **nginx反向代理**:利用nginx把跨域请求转发为同域请求,从而绕过浏览器的限制。缺点是需要在nginx进行额外配置,语义不清晰。
- **CORS**:跨域资源共享,是一种规范化的跨域请求解决方案,通过在服务器端设置响应头来允许不同域名的请求。优点是安全可靠,支持各种请求方式,可以自定义规则。
ajax请求,解决跨域的问题
同源策略是浏览器的一种安全策略,它用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
如果两个URL的**协议**、**域名**、**端口**都相同的话,则这两个URL是**同源**的。例如,`http://www.example.com/foo.html`和`http://www.example.com/bar.html`是同源的,
但是`http://www.example.com:8080/foo.html`和`http://www.example.net/bar.html`不是同源的。
ajax和接口的关系是
ajax是一种前端技术,它可以通过XMLHttpRequest对象向服务器发送请求和接收响应,从而实现无刷新的页面更新。
接口是后端提供的一种数据交换的方式,它可以返回json或jsonp格式的数据给前端,从而实现前后端的数据交互。
ajax和接口之间需要遵守同源策略,也就是说,如果请求的接口不是同一个域,就会产生跨域问题。解决跨域问题的方法有很多种,例如CORS、JSONP、代理服务器等。CORS和JSONP的原理和用法已经在上一条介绍过了。代理服务器的方法是利用一个中间服务器来转发请求和响应,从而绕过浏览器的跨域限制。
4. JS 的浅拷贝和深拷贝的实现

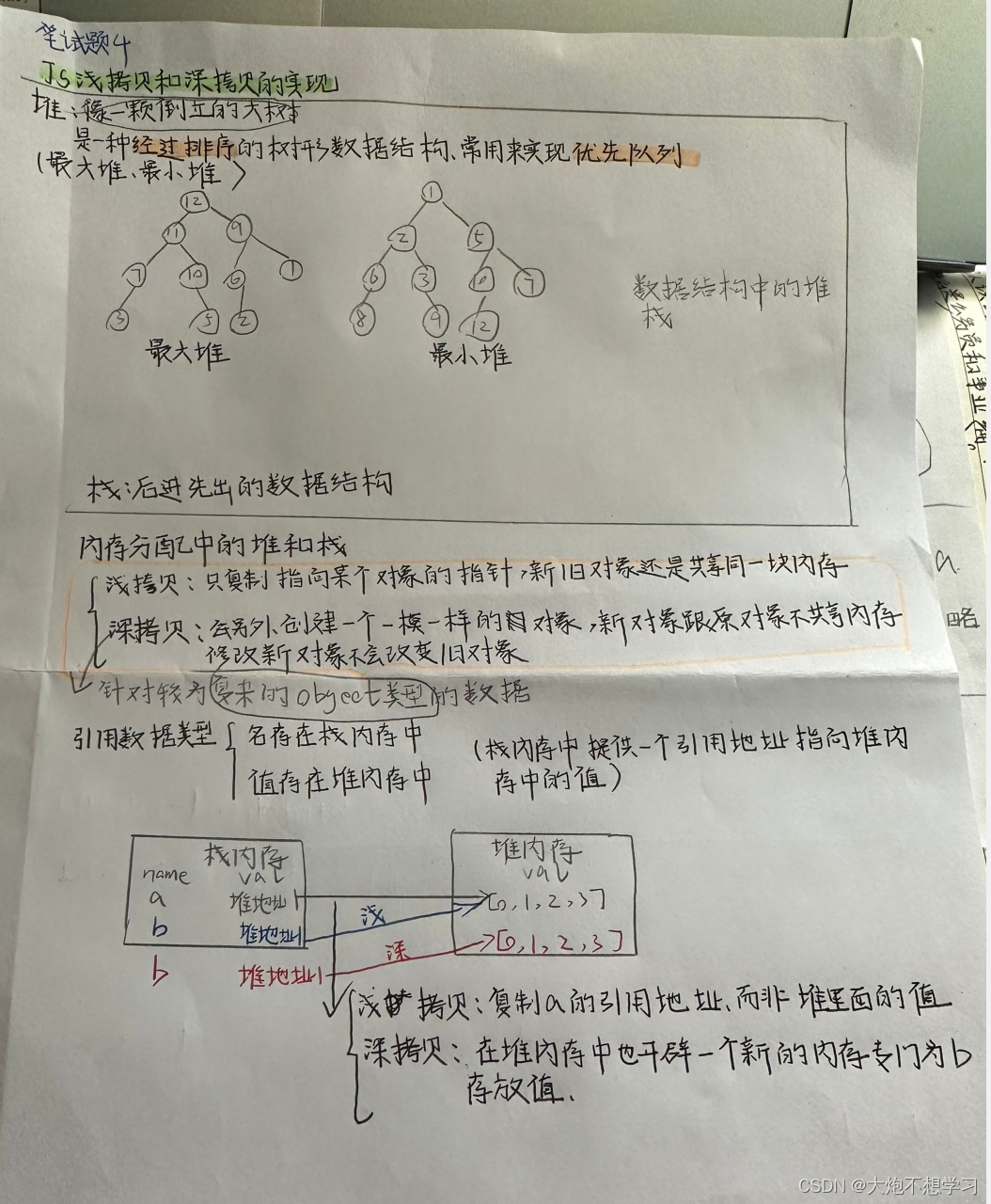
浅拷贝和深拷贝是指复制一个对象时,是否复制对象本身还是只复制对象的引用。
浅拷贝只复制一层,更深层次的对象只拷贝引用,所以修改新对象会影响旧对象。
深拷贝则复制并创建一个一模一样的对象,不共享内存,修改新对象不会影响旧对象。
JS中实现浅拷贝的方法有:Object.assign()Array.prototype.slice()Array.prototype.concat()等
实现深拷贝的方法有:JSON.parse(JSON.stringify())、递归遍历、lodash.cloneDeep()等
浅拷贝:
<script>var obj = {id: 1,name: 'andy',msg: {age: 18,color: ['pink', 'blue']}};var o = {}for (var k in obj) {// k 是属性名 obj[k] 是属性值o[k] = obj[k];}console.log(o);o.msg.age = 20;console.log(obj);// Object.assign(o, obj) // 浅拷贝语法糖// console.log(o);// o.msg.age = 20;// console.log(obj);</script>
深拷贝
<script>var obj = {id: 1,name: 'andy',msg: {age: 18},color: ['pink', 'red']};var o = {};// 用递归的方式完成深拷贝// 封装函数function deepCopy(newobj, oldobj) {// 遍历oldobj的属性名for (var k in oldobj) {// 判断属性属于哪种数据类型// 1.获取属性值 oldobj[k]var item = oldobj[k];// 2.判断是否属于数组(因为数组也属于对象,所以必须先判断数组)if (item instanceof Array) {newobj[k] = []; // (1)先给newobj添加一个属性k,同oldobj里的kdeepCopy(newobj[k], item) // (2)再用oldobj[k]赋值给newobj[k]} else if (item instanceof Object) {// 3.判断是否属于对象newobj[k] = {};deepCopy(newobj[k], item)} else {// 4.属于简单数据类型newobj[k] = item}}}deepCopy(o, obj)console.log(o);</script>
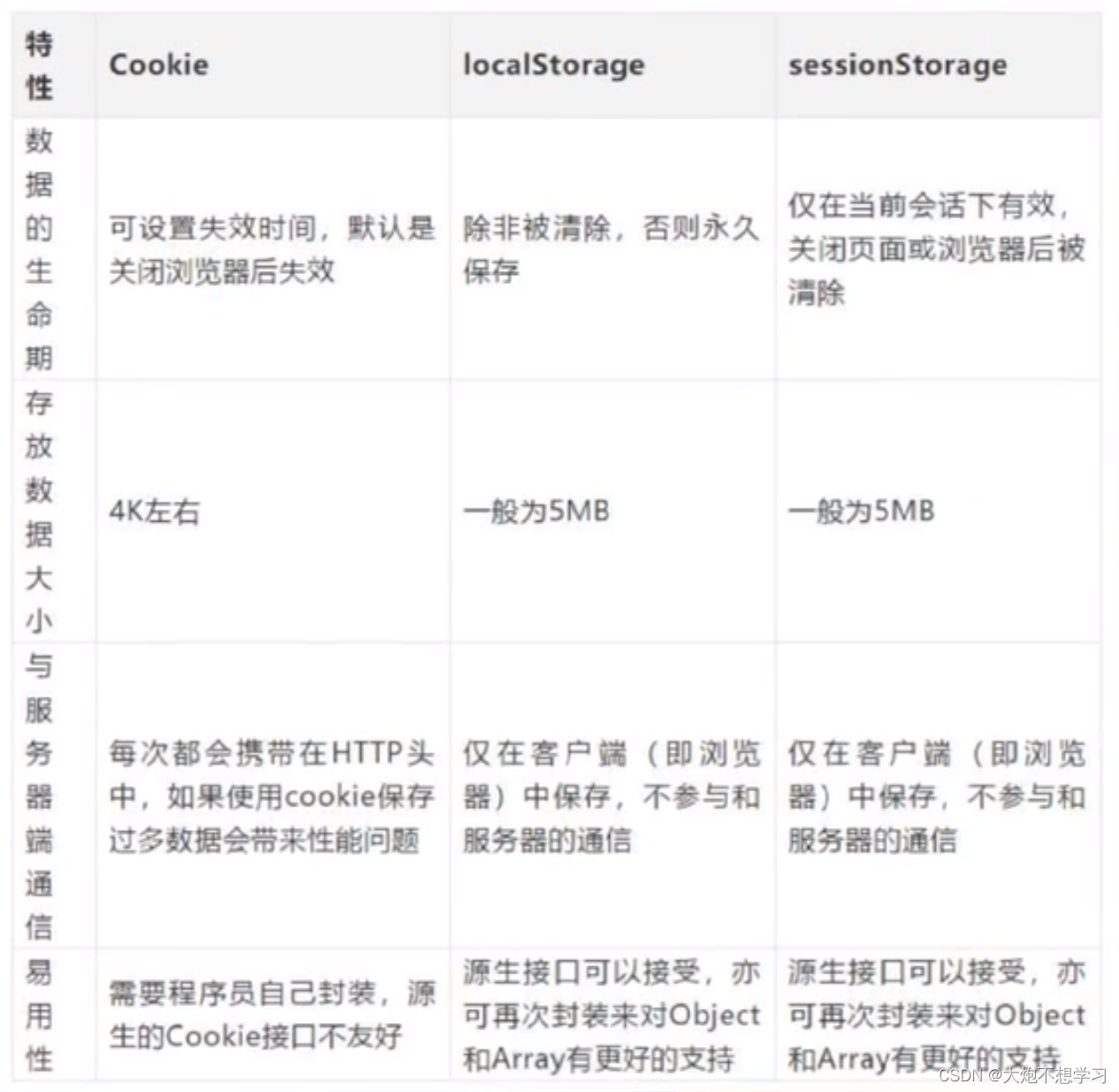
5. 请描述一下 cookies, sessionstorage 和 localStorage 的区别?

cookies, sessionStorage 和 localStorage 都是用于在浏览器端存储数据的技术,但它们有以下区别:
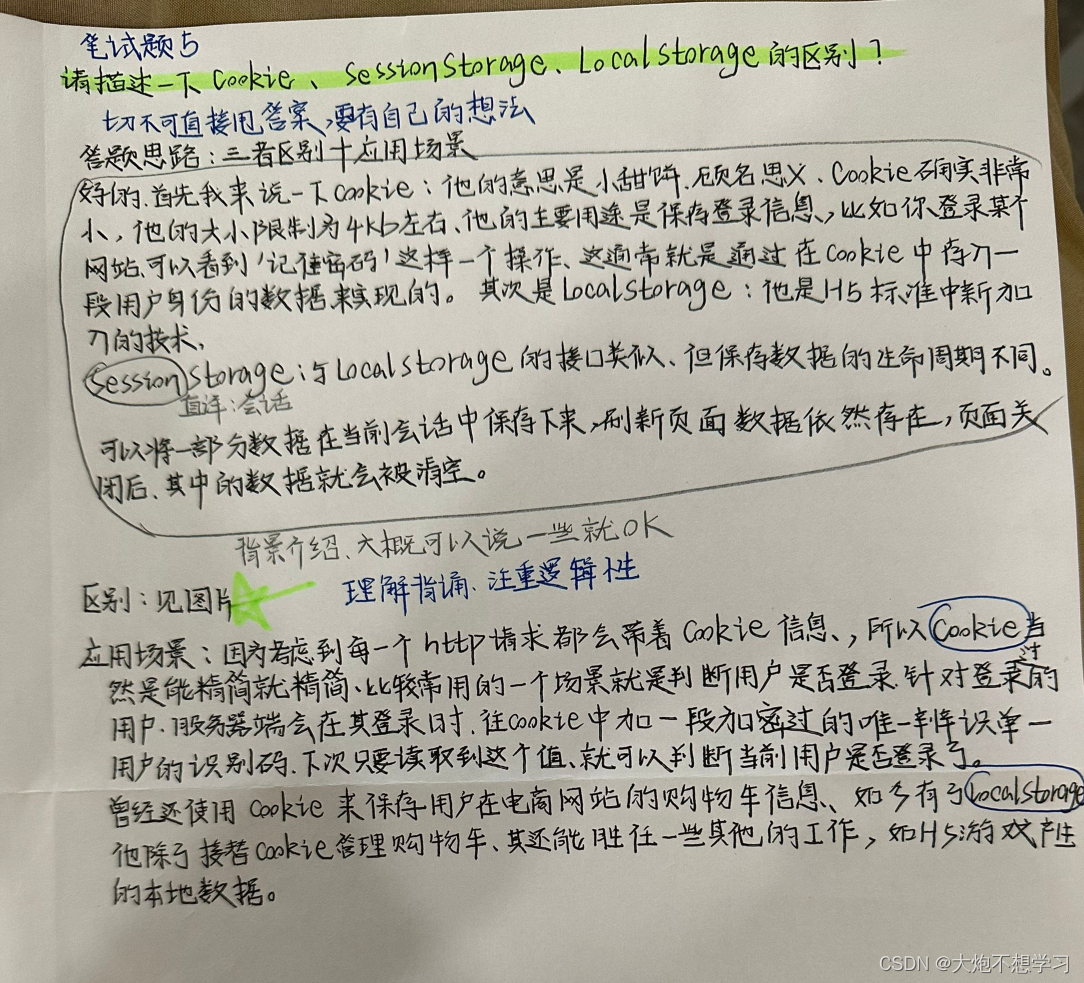
- cookies 数据始终在同源的 http 请求中携带,即 cookies 在浏览器和服务器间来回传递,而 sessionStorage 和 localStorage 不会自动把数据发给服务器,仅在本地保存。
- cookies 的大小一般不超过 4k,而 sessionStorage 和 localStorage 的大小可以达到 5M 甚至更多。
- cookies 可以设置失效时间,如果没有设置时间,关闭浏览器 cookies 失效,如果设置了时间,cookies 就会存储在硬盘中,过期失效。sessionStorage 的有效期是页面会话持续,如果页面会话结束(关闭窗口或标签页),sessionStorage 就会消失。localStorage 的有效期是永久的,除非手动删除。
- cookies 可以设置作用域(domain 和 path),限制其发送范围。sessionStorage 和 localStorage 的作用域是同源的(协议相同/域名相同/端口相同)。
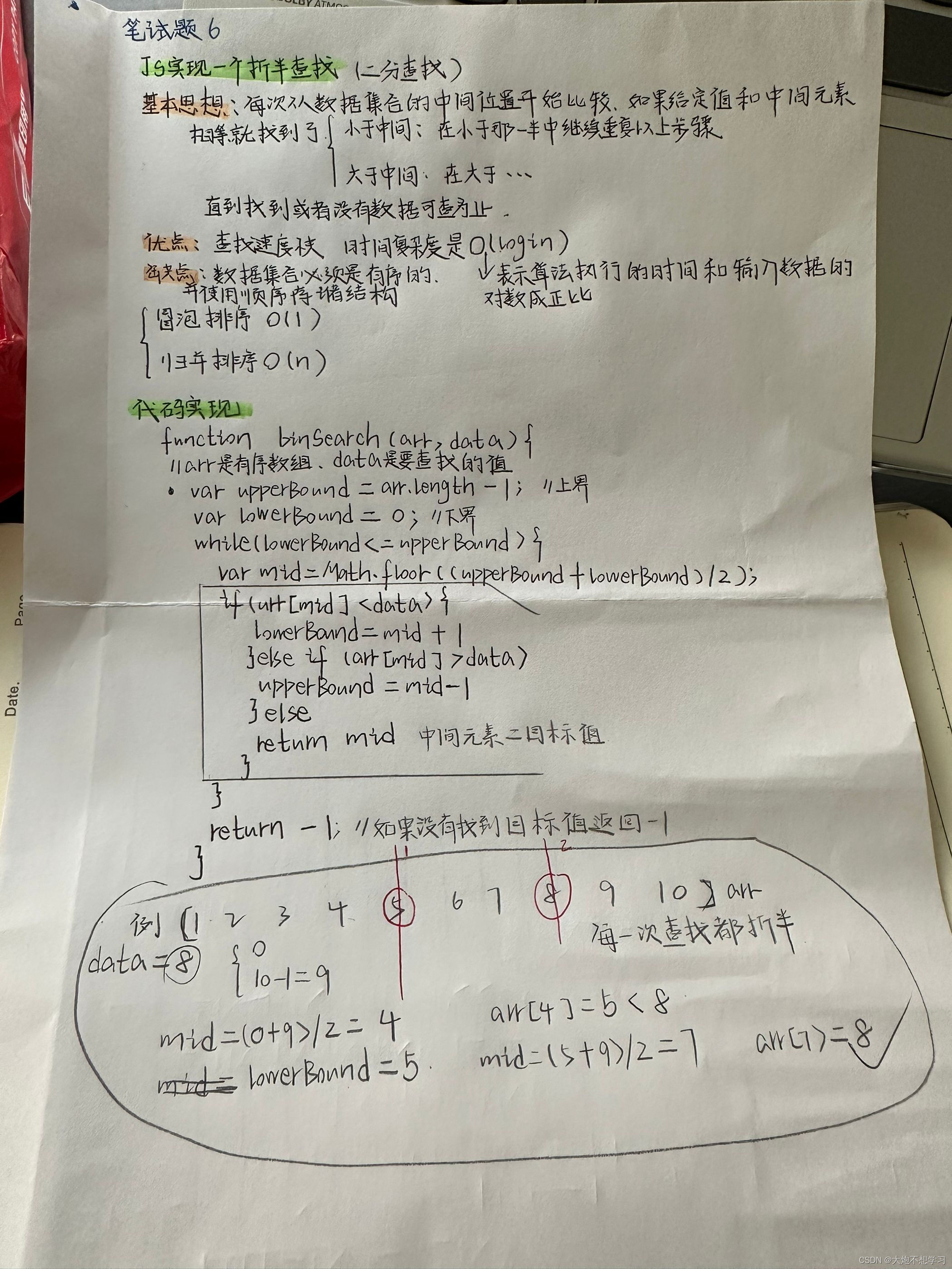
6. JS实现一个折半查找

折半查找,也叫二分查找,是一种在有序数组中查找指定值的高效算法。它的基本思想是,每次比较数组的中间元素和目标值,如果相等,就返回中间元素的索引;如果不等,就根据目标值和中间元素的大小关系,缩小查找范围,重复上述过程,直到找到目标值或者数组为空¹。
JS 实现一个折半查找的代码如下²:
function binSearch(arr, data) {// arr 是有序数组,data 是要查找的值var upperBound = arr.length - 1; // 上界var lowerBound = 0; // 下界while (lowerBound <= upperBound) {var mid = Math.floor((upperBound + lowerBound) / 2); // 中间索引if (arr[mid] < data) {lowerBound = mid + 1; // 如果中间元素小于目标值,下界变为中间索引加一} else if (arr[mid] > data) {upperBound = mid - 1; // 如果中间元素大于目标值,上界变为中间索引减一} else {return mid; // 如果中间元素等于目标值,返回中间索引}}return -1; // 如果没有找到目标值,返回-1 }
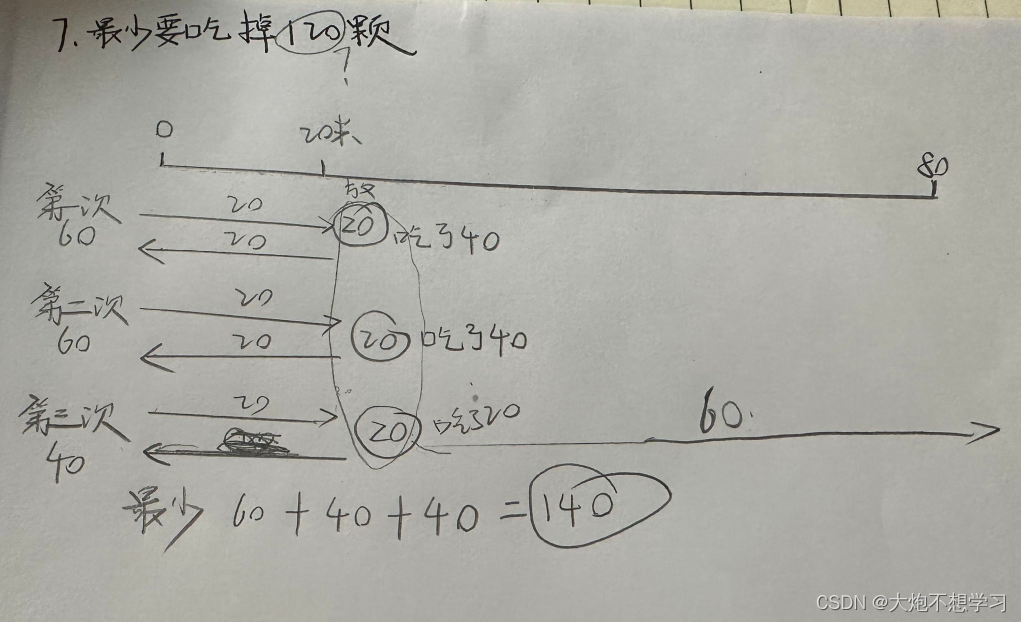
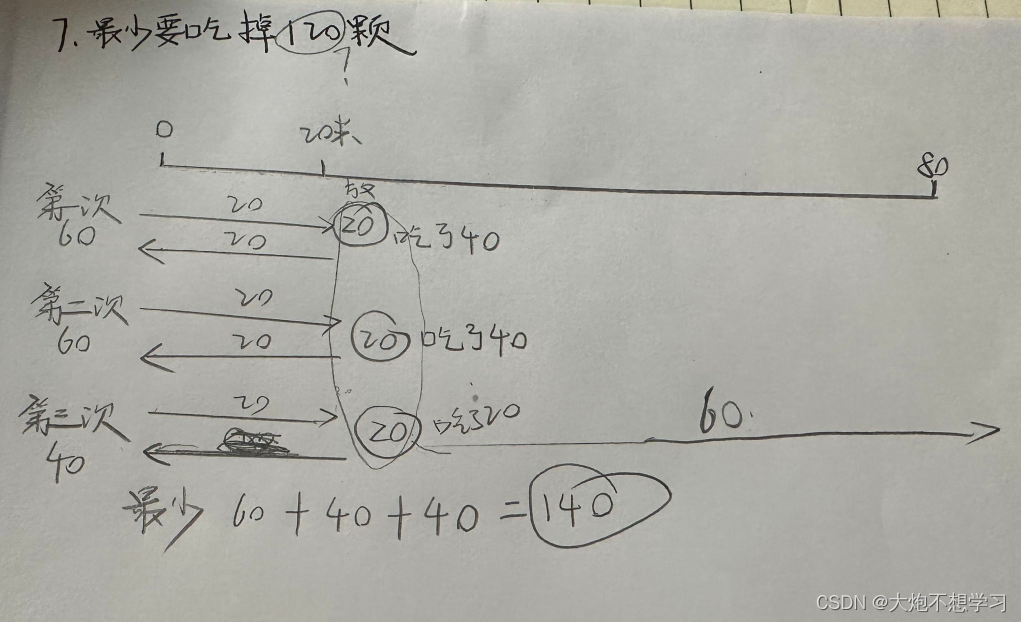
7.有一天,一个人要过一座长为80 米的桥,而这个人有一个特点:他每走1米就要吃掉一颗花生米。可惜的是,这个人的身上最多只能装 60 颗花生米,假如现在桥头边有足够多的花生米,请问,这个人最少要吃多少颗花生米才能顺利过桥呢?

这是一个经典的智力题,也是百度校招面试题。这个人最少要吃**140**颗花生米才能顺利过桥。具体的解法是:
- 第一次(带60)走到20米处,吃掉40颗花生米(走过去+返回桥头),放下20颗花生米,回到桥头;
- 第二次(带60)走到20米处,吃掉40颗花生米(走过去+返回桥头),放下20颗花生米(此时20米处有40颗),回到桥头;
- 第三次(带40),走到20米,还剩下(20)再加上20米处的40,刚好60颗,走完剩下的60米,过桥成功。
- 总共吃掉了60+40+40=140颗花生米。
8.有一种粗细不均匀的绳子,已知从头烧到尾需要1个小时,现在有若干条这样的绳子,问如何用烧绳的方法来计时 45 分钟呢?
这是一个有趣的智力题。根据网上的一些解答,有以下几种方法可以用烧绳来计时45分钟:
- 两根绳子,一根绳子从一头烧,一根绳子从两头烧,第二根烧完的时候第一根还剩半小时。把这还剩半小时的绳子另一头点燃,可以再烧15分钟。
面试视频分享:
前端面试分享
相关文章:

前端笔试+面试分享
以下是个人线下面试遇到的真实的题,仅供参考和学习 1. css 选择符有哪些?哪些属性可以继承?优先级算法加何计算? CSS选择符有很多种,例如类型选择器、类选择器、ID选择器、属性选择器、伪类选择器、伪元素选择器等。 …...

C Language Handout
明天(9月3日)上课时间 上午:09:30 - 12:00 下午:14:30 - 17:00 周末 - 务必 - 找一下报名/班主任老师 - 确认账号是否为正式账号 今日内容: 一.第一个C语言程序 mkdir /home/tarena/stdc/day03 -p cd /home/tarena/stdc/day03 vim hello.c #include <stdio.h> /* 这是…...

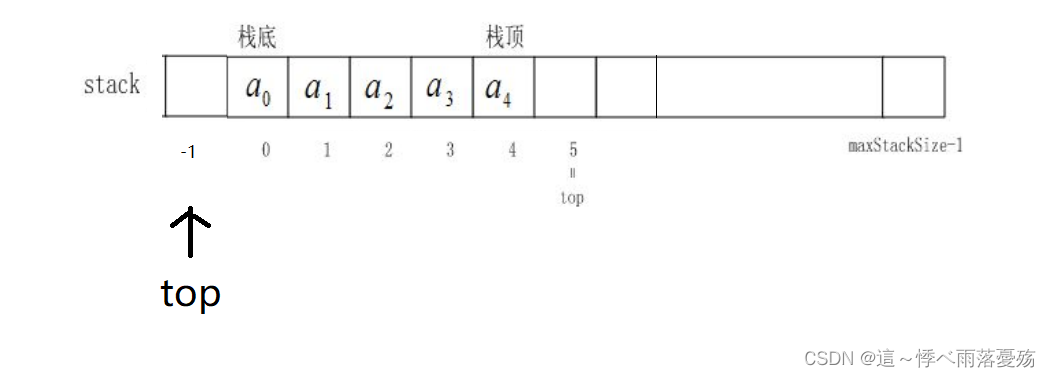
数据结构——栈(C语言)
需求:无 栈的概念: 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端为栈底。栈中的数据元素遵守后进先出(LIFO)原则。压栈&…...

Linux 内核内存管理 page_address 函数
文章目录 一、page_address1.1 page_address1.2 page_to_pfn1.3 PFN_PHYS1.4 __va(x)1.5 总结1.6 page_to_virt 二、使用demo 一、page_address 1.1 page_address 内核用 struct page 结构体来表示系统中的每个物理页面,该结构体用来跟踪和管理这些物理页面的使用…...

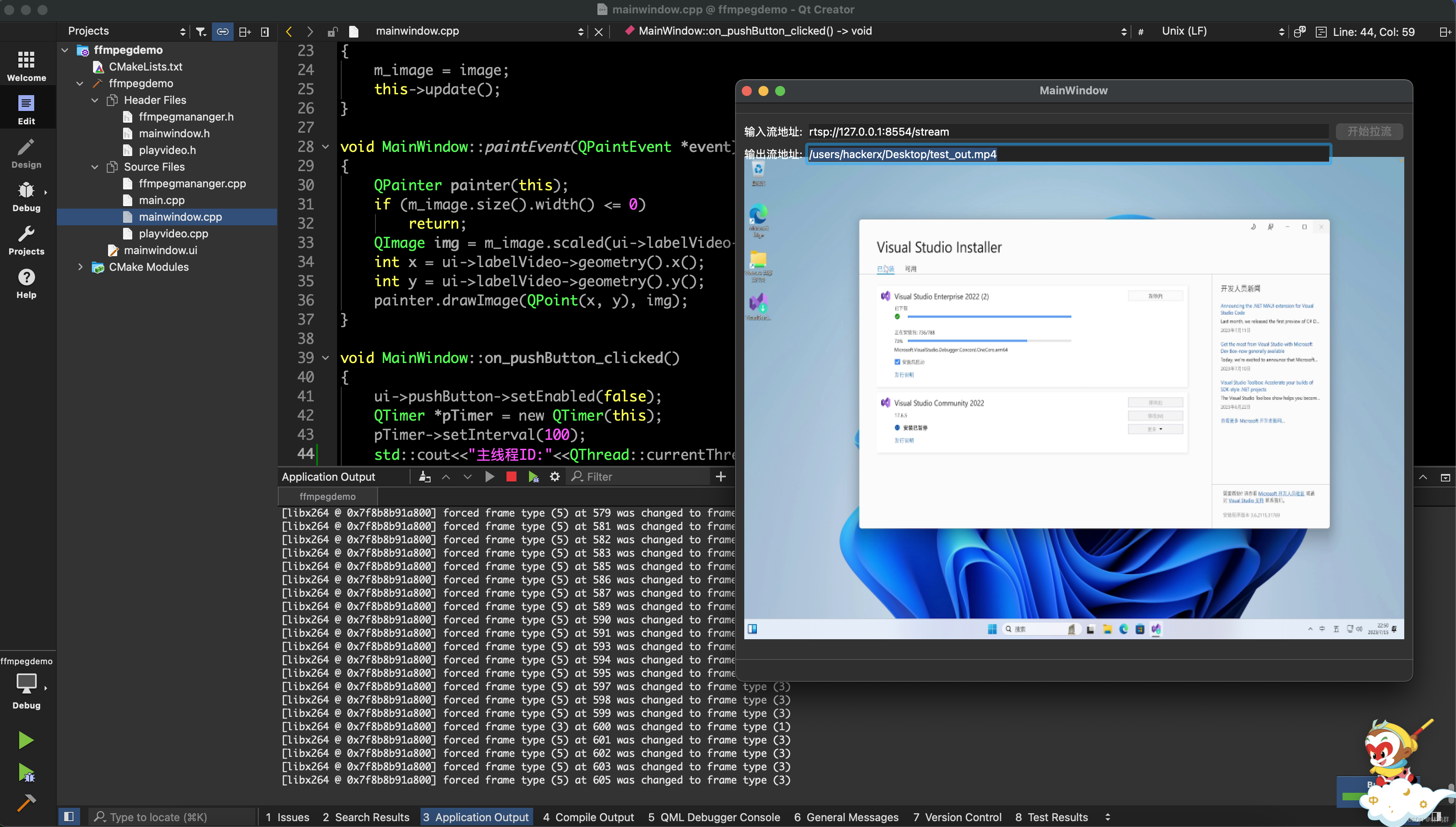
macOS使用ffmpeg与QT进行音视频推拉流
1.先启动流服务器 ./mediamtx 2.开始推流: ffmpeg -re -stream_loop -1 -i /Users/hackerx/Desktop/test.mp4 -c copy -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/stream 3. 安装ffmpeg 4.4 brew install ffmpeg4 4.添加ffmpeg头文件目录与库目录 5.链接ffmpeg相关库…...

ARTS打卡:双指针的尝试
替换空格 <?php class Solution {/*** param String $s* return String*/function replaceSpace($s) {$arrstr_split($s); //转化成数组foreach($arr as &$item){if($item ){//执行替换操作$item%20;}}return implode(,$arr); //数组转化成字符串返回} } 反转链表…...

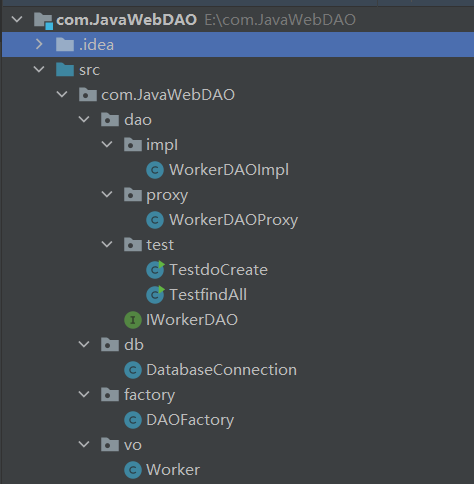
JavaWeb-DAO设计模式
目录 DAO设计模式 1.认识DAO 2.DAO各部分的详解 3.DAO设计模式流程 DAO设计模式 1.认识DAO DAO(Data Acess Object 数据库访问对象)的主要功能是操作数据库,所以DAO在标准开发架构中数据数据层,以下是标准开发的架构 客户层:目前使用B/…...

重温git和GitHub
1.初始化本地库:让git获取到这个目录的管理权 git init 查看文件夹的文件命令:ll 查看文件夹的隐藏的文件命令:ll -a 查看状态的命令:git status cat文件名:查看文件内容 工作区:当git status时,名字为红色则在工作区&…...

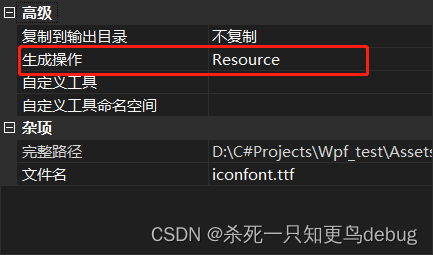
C# WPF 中 外部图标引入iconfont,无法正常显示问题 【小白记录】
wpf iconfont 外部图标引入,无法正常显示问题。 1. 检查资源路径和引入格式是否正确2. 检查资源是否包含在程序集中 1. 检查资源路径和引入格式是否正确 正确的格式,注意字体文件 “xxxx.ttf” 应写为 “#xxxx” <TextBlock Text"…...

Hi-TRS:骨架点视频序列的层级式建模及层级式自监督学习
论文题目:Hierarchically Self-Supervised Transformer for Human Skeleton Representation Learning 论文下载地址:https://www.ecva.net/papers/eccv_2022/papers_ECCV/papers/136860181.pdf 代码地址:https://github.com/yuxiaochen1103…...

FPGA 之 xilinx DDS IP相位控制字及频率控制字浅析
浅析相位环在Xilinx DDS中的理解 本文仅为个人理解之用; 相关仿真结果如下:...

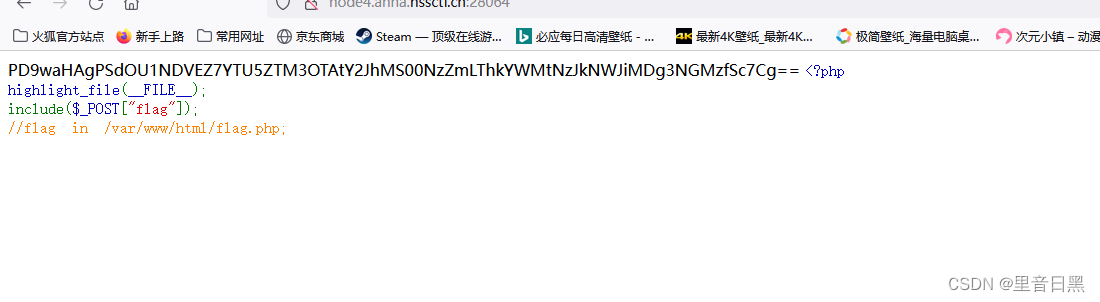
[鹏城杯 2022]简单包含
直接用php:// 有wtf 加脏数据绕过...

Required request parameter ‘XXX‘ for method parameter type XXX is not present问题
今日工作中遇到很奇葩的问题,用翻译软件翻译结果为 方法参数类型XXX所需的请求参数XXX不存在 也就是说前端没有给后端传值 后端的接收方式为 public Result demo(RequestParam("id") String id){}...

centOS 快速安装和配置 NVIDIA docker Container Toolkit
要在 CentOS 上正确安装和配置 NVIDIA Container Toolkit,您可以按照以下步骤进行操作,如果1和2都已经完成,可以直接进行第3步NVIDIA Container Toolkit安装配置。 1. 安装 NVIDIA GPU 驱动程序: 您可以从 NVIDIA 官方网站下载适…...

编程练习(2)
一.选择题 第一题: 考察转义字符和strlen函数求解字符串长度 进一步在VS中可以智能看出哪些字符是转义字符: 因此本体答案选择B 第二题: 本体较为简单,宏定义了三个数N,M,NUM,N值为2,M值为3,因此NUM值为8,…...

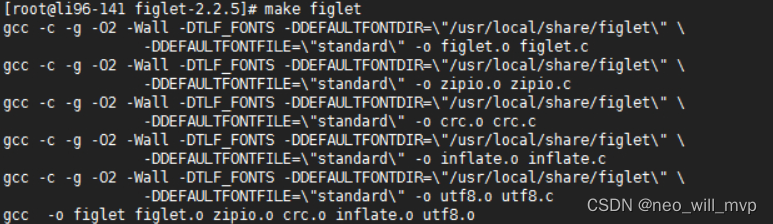
利用Figlet工具创建酷炫Linux Centos8服务器-登录欢迎界面-SHELL自动化编译安装代码
因为我们需要生成需要的特定字符,所以需要在当前服务器中安装Figlet,默认没有安装包的,其实如果我们也只要在一台环境中安装,然后需要什么字符只要复制到需要的服务器中,并不需要所有都安装。同样的,我们也可以利用此生成的字符用到脚本运行的开始起头部分,用ECHO分行标…...

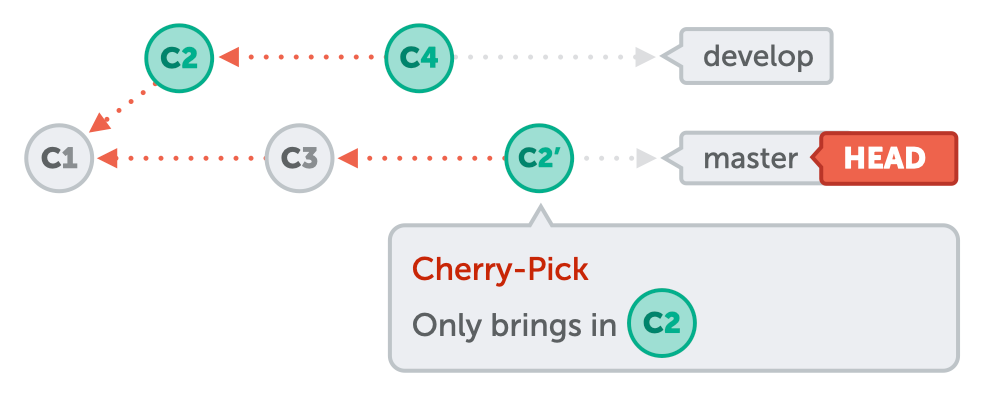
Git Cherry-pick使用
概述 无论项目大小,当你和一群程序员一起工作时,处理多个 Git 分支之间的变更都会变得很困难。有时,与其把整个 Git 分支合并到另一个分支,不如选择并移动几个特定的提交。这个过程被称为 "挑拣", 即 Cherry-pick。 本…...

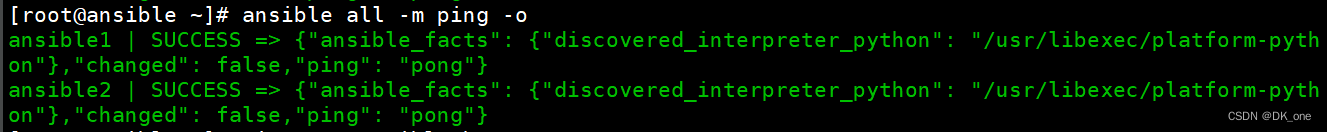
红帽8.5 ansible 安装和部署 |(简单版)
什么是ansible Ansible是一款基于OpenSSH开源的自动化运维工具,可以用它来配置系统、部署软件和编排更高级的 IT 任务,并且使用具有极高的安全性,ansible是当前市面上主流的自动化运维工具之一 为什么使用ansible 比较直观的说,…...

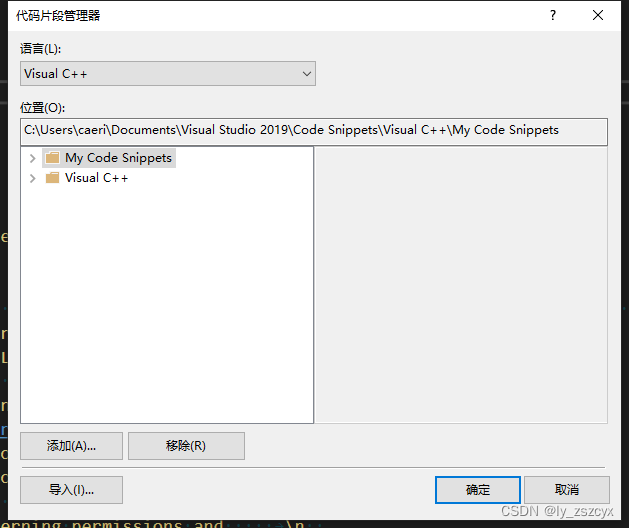
Visual Studio 2019 c++ 自定义注释 ----doxygen
可加入C 也可自定义。 <?xml version"1.0" encoding"utf-8"?> <CodeSnippets xmlns"http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"><CodeSnippet Format"1.0.0"><Header><Title>注释…...

面试题. 零矩阵
编写一种算法,若M N矩阵中某个元素为0,则将其所在的行与列清零。 示例 1: 输入: [[1,1,1],[1,0,1],[1,1,1] ] 输出: [[1,0,1],[0,0,0],[1,0,1] ] 示例 2: 输入: [[0,1,2,0],[3,4,5,2],[1,3…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...