Vue2中根据权限添加动态路由
Vue2中根据权限添加动态路由
大概记录一下主要代码
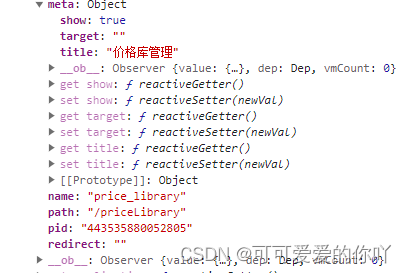
1.根据后端返回的路由列表生成左侧菜单(后端返回的数据结构中用id和pid来区别包含关系)
大概结构如下:


2.前端需要处理成包含children的树形结构
//动态生成菜单
export const generatorDynamicRouter = (data) => {console.log('generatorDynamicRouter', data);return new Promise((resolve, reject) => {const resNav = data.antDesignmenusconst menuNav = []const childrenNav = []// 后端数据, 根级树数组, 根级 PIDlistToTree(resNav, childrenNav, 0)/*** 增加静态网页*/listToTree(userAccount, childrenNav, 0)rootRouter.children = childrenNavmenuNav.push(rootRouter)const routers = generator(menuNav)routers.push(notFoundRouter)resolve(routers)}).catch(err => {// reject('加载菜单失败')return Promise.reject(err)})
}
/*** 数组转树形结构* @param list 源数组* @param tree 树* @param parentId 父ID*/
const listToTree = (list, tree, parentId) => {list.forEach(item => {// 判断是否为父级菜单// eslint-disable-next-line eqeqeqif (item.pid == parentId) {const child = {...item,key: item.key || item.name,children: []}// 迭代 list, 找到当前菜单相符合的所有子菜单listToTree(list, child.children, item.id)// 删掉不存在 children 值的属性if (child.children.length <= 0) {delete child.children}// 加入到树中tree.push(child)}})
}
/*** 格式化树形结构数据 生成 vue-router 层级路由表** @param routerMap* @param parent* @returns {*}*/
export const generator = (routerMap, parent) => {return routerMap.map(item => {// eslint-disable-next-line no-unused-varsconst { title, show, hideChildren, hiddenHeaderContent, target, icon, link } = item.meta || {}const currentRouter = {// 如果路由设置了 path,则作为默认 path,否则 路由地址 动态拼接生成如 /dashboard/workplacepath: item.path || `${parent && parent.path || ''}/${item.key}`,// 路由名称,建议唯一name: item.name || item.key || '',// 该路由对应页面的 组件 :方案1// component: constantRouterComponents[item.component || item.key],// 该路由对应页面的 组件 :方案2 (动态加载)component: (constantRouterComponents[item.component || item.key]) || (() => import(`@/views/${item.component}`)),// meta: 页面标题, 菜单图标, 页面权限(供指令权限用,可去掉)meta: {title: title,icon: icon || undefined,// hiddenHeaderContent: hiddenHeaderContent,target: target,link: link},hidden: item.hidden}// 是否设置了隐藏菜单if (show === false) {currentRouter.hidden = true}// 是否设置了隐藏子菜单if (hideChildren) {currentRouter.hideChildrenInMenu = true}// 为了防止出现后端返回结果不规范,处理有可能出现拼接出两个 反斜杠if (!currentRouter.path.startsWith('http')) {currentRouter.path = currentRouter.path.replace('//', '/')}// 重定向item.redirect && (currentRouter.redirect = item.redirect)// 是否有子菜单,并递归处理if (item.children && item.children.length > 0) {// RecursioncurrentRouter.children = generator(item.children, currentRouter)}return currentRouter})
}3.在Vuex中存储路由
/*** 向后端请求用户的菜单,动态生成路由*/
import { constantRouterMap, detailRouter } from '@/config/router.config'
import { generatorDynamicRouter } from '@/router/generator-routers'const permission = {state: {routers: constantRouterMap,addRouters: []},mutations: {SET_ROUTERS: (state, routers) => {state.addRouters = routersstate.routers = constantRouterMap.concat(routers)console.log("SET_ROUTERS", routers);}},actions: {GenerateRoutes ({ commit }, data) {return new Promise(resolve => {generatorDynamicRouter(data).then(routers => {let _index = routers.findIndex((item) => item.path === '/')if (_index != -1 && routers[_index].children && routers[_index].children.length) {// 这个是路由生成后添加的自定义详情页路由routers[_index].children = routers[_index].children.concat(detailRouter)}console.log(routers, 'routers-----routers---routers')commit('SET_ROUTERS', routers)resolve()})}).catch(err => {// eslint-disable-next-line no-undefreject(err)})}}
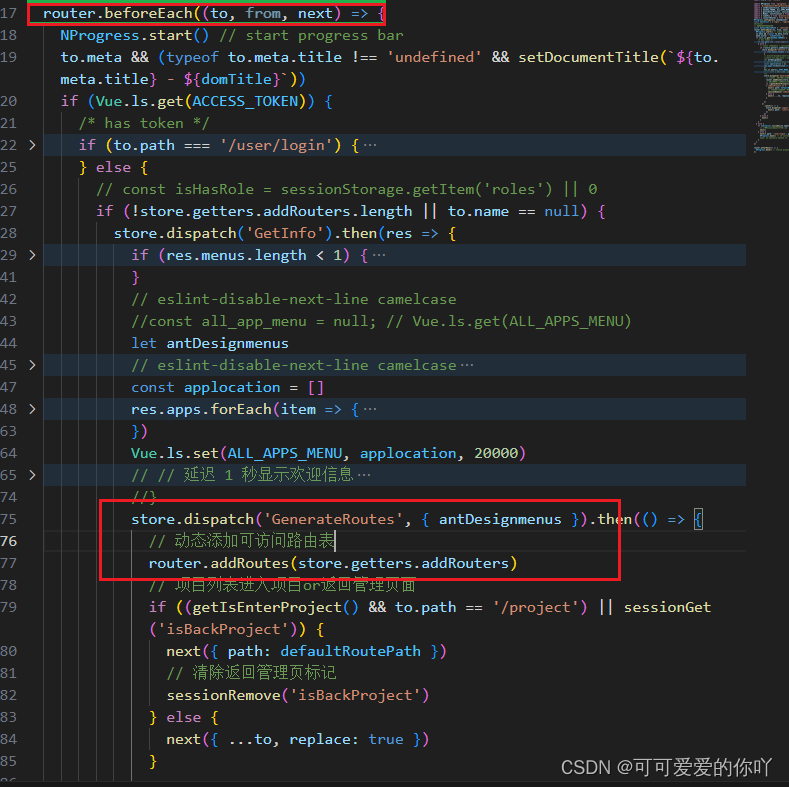
}export default permission4.最后在permission.js文件中的路由守卫里动态添加路由

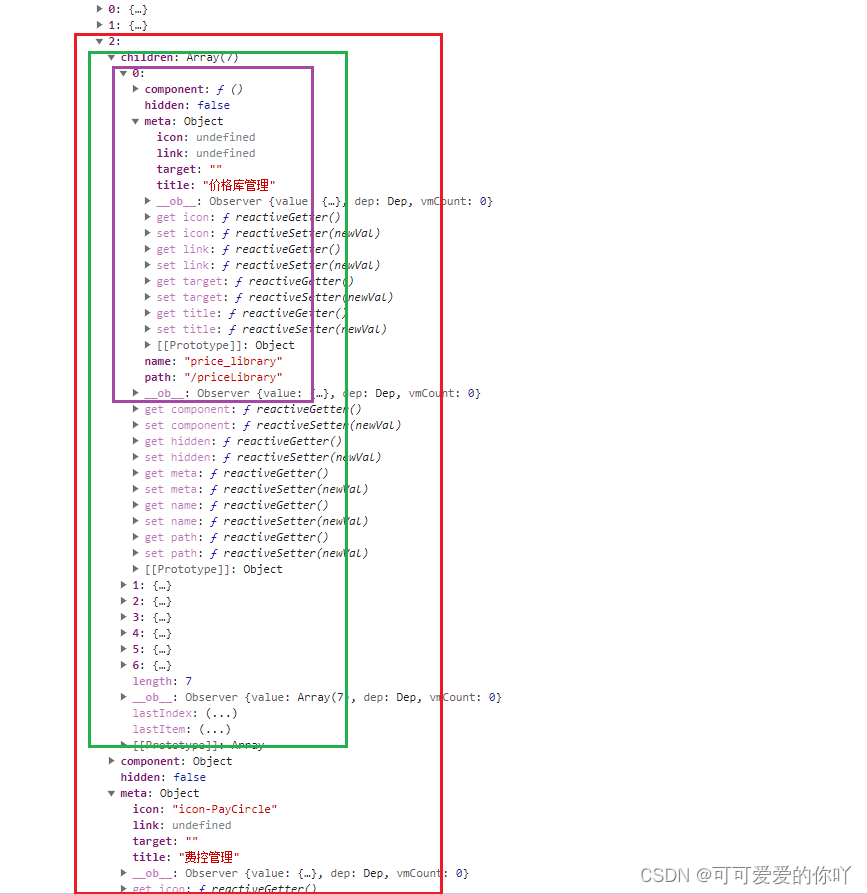
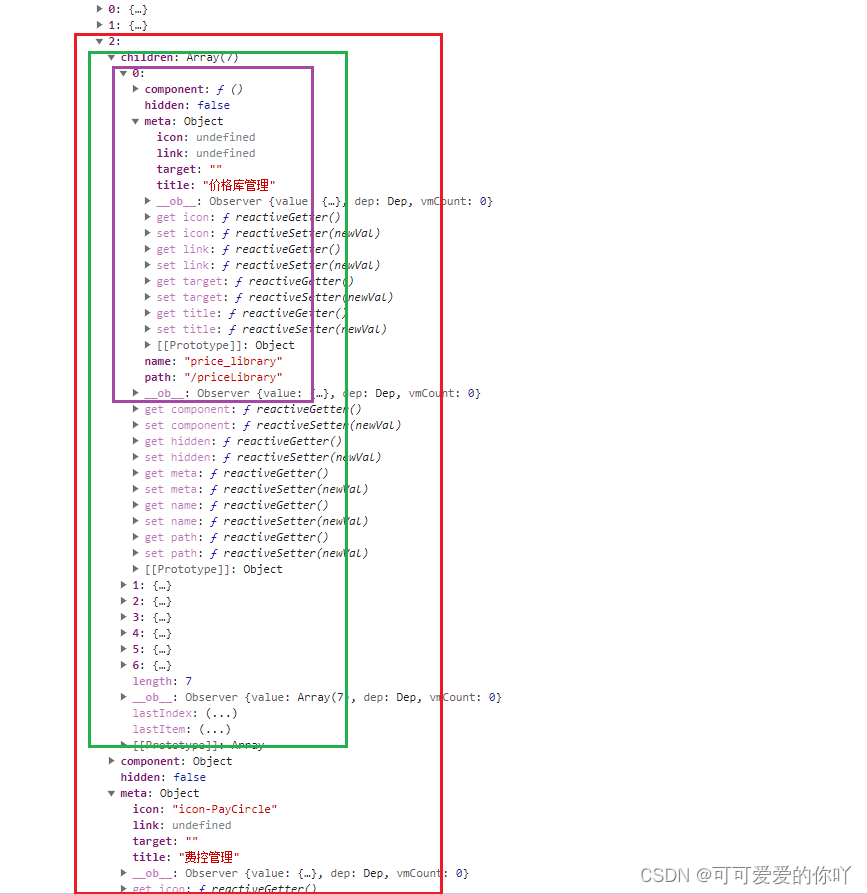
5.最后生成菜单路由格式

相关文章:

Vue2中根据权限添加动态路由
Vue2中根据权限添加动态路由 大概记录一下主要代码 1.根据后端返回的路由列表生成左侧菜单(后端返回的数据结构中用id和pid来区别包含关系) 大概结构如下: 2.前端需要处理成包含children的树形结构 //动态生成菜单 export const gener…...

搭建 Python 环境 | Python、PyCharm
计算机 计算机能完成的工作: 算术运算逻辑判断数据存储网络通信…更多的更复杂的任务 以下这些都可以称为 “计算机”: 一台计算机主要由以下这几个重要的组件构成 CPU 中央处理器:大脑,算术运算,逻辑判断 存储器&…...

NPOI 读取和写入Excel
在C#中使用NPOI库读取和写入Excel文件,你需要先下载并安装NPOI库。你可以在NuGet管理器中搜索NPOI并进行安装。 以下是一个使用NPOI库进行Excel文件读取和写入的示例: 读取Excel文件: using NPOI.SS.UserModel; using NPOI.XSSF.UserModel…...

Linux工具【2】(调试器gdb、项目自动化构建工具make/Makefile)
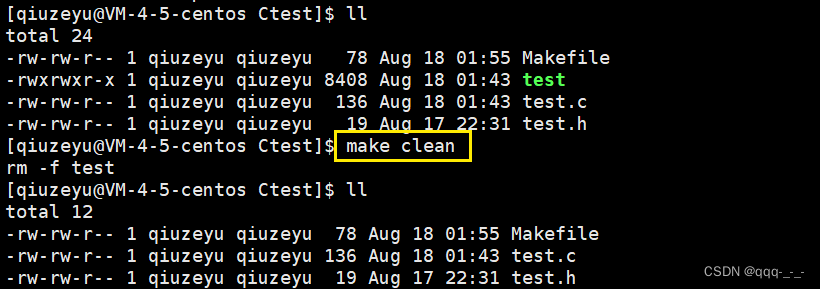
gdb、make/Makefile 引言调试器gdb介绍常用指令 自动化构建工具make/Makefile介绍使用依赖关系与依赖方法编辑Makefile伪目标 总结 引言 在上一篇文章中介绍了Linux中的编辑器vim与编译器gcc与g: 戳我看vim与gcc详解哦 在本篇文章中将继续来介绍Linux中的工具&…...

C++ 网络编程项目fastDFS分布式文件系统(三)-Nginx部分
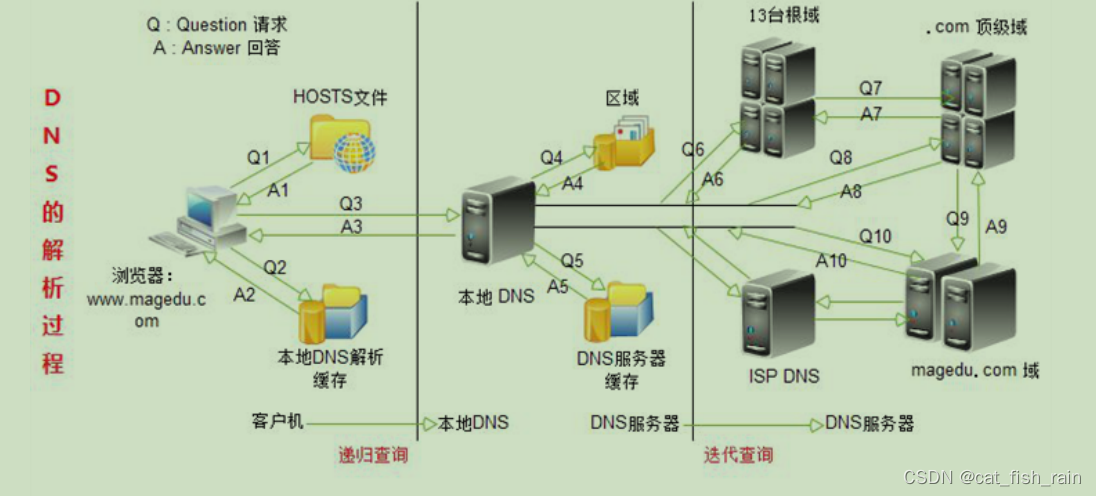
目录 1. 一些基本概念 1.1 Nginx初步认识 1.2 正向/反向代理 1.3 域名和IP 2. Nginx 安装和配置 2.1 安装 2.2 配置 3. Nginx的使用 3.1 部署静态网页 3.2 反向代理和负载均衡 4 课外知识导读 1. URL和URI 编辑 2. DNS解析过程 1. 一些基本概念 1.1 Nginx初步认…...

Apache-DBUtils
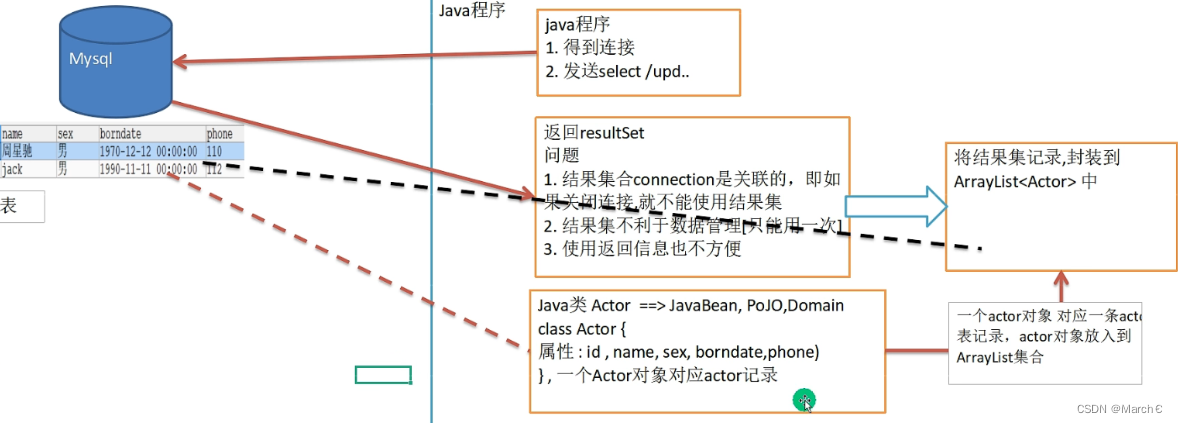
目录 封装方法 引出dbutils 案例 当关闭connection后,resultset结果集就无法使用了,这就使得resultset不利于数据的管理 封装方法 我们可以将结果集先存储在一个集合中,当connection关闭后,我们可以通过访问集合来访问结果集 …...

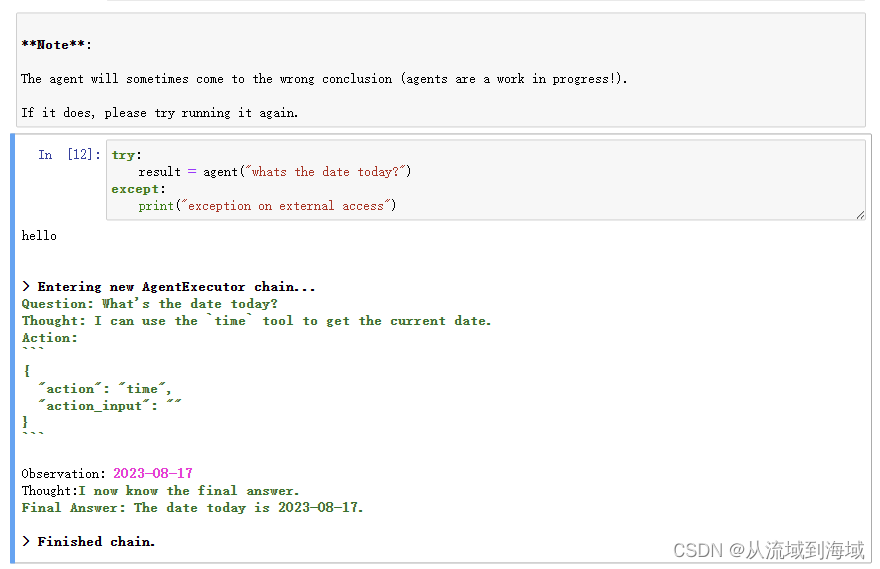
LangChain手记 Agent 智能体
整理并翻译自DeepLearning.AILangChain的官方课程:Agent(源代码可见) “人们有时会将LLM看作是知识库,因为它被训练所以记住了来自互联网或其他地方的海量信息,因而当你向它提问时,它可以回答你的问题。有一…...

87-基于stm32单片机粮仓仓库环境温湿度烟雾监测报警系统Proteus仿真+源码
资料编号:087 一:功能介绍: 1、采用stm32单片机OLED显示屏烟雾浓度检测DHT11温湿度电机按键蜂鸣器,制作一个温湿度采集、烟雾浓度采集,OLED显示相关数据, 2、通过按键设置温度上限、烟雾浓度上限࿰…...
:程序员转量化的背景知识)
ChatGPT 调教日记(二):程序员转量化的背景知识
程序员如何学习量化金融 作为一个程序员学习量化金融(quant)是一个不错的选择。以下是一些建议: 学习金融基础知识:了解金融市场、投资策略和金融产品。这将帮助你理解量化金融的背景和应用场景。 学习统计学和数学:…...

什么是网络地址转换 (NAT)
网络地址转换(NAT)是更改源和目标 IP 地址和端口的过程,地址转换减少了对 IPv4 公共地址的需求,并隐藏了专用网络地址范围,该过程通常由路由器或防火墙完成。 NAT是如何工作的 NAT 允许单个设备(如路由器…...

系统架构设计师---事务管理、并发控制、数据库的备份与恢复
目录 事务管理 定义 事务的四个特性(ACID) 相关SQL语句 并发控制...

如何更好的维护自己的电脑?
我的笔记本电脑 我使用的华硕天选3是一款游戏本,搭载了英特尔酷睿i7-12700H处理器,16GB内存,512GB固态硬盘和NVIDIA GeForce RTX 3050显卡。屏幕尺寸为15.6英寸,分辨率为2560x1440。对于日常使用和工作学习娱乐都能满足要求。 日常…...

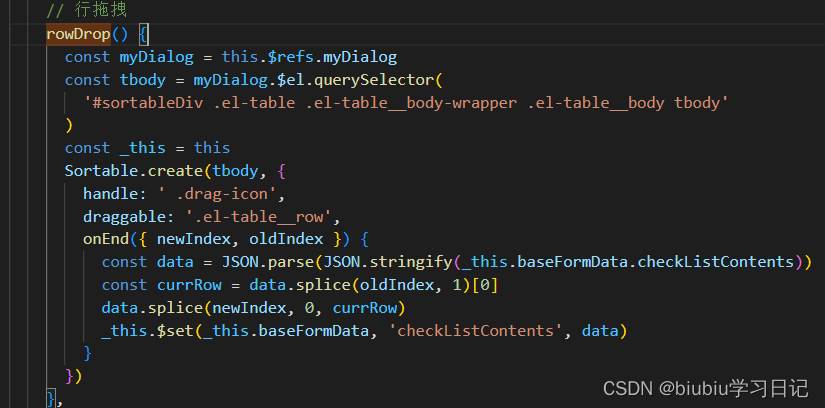
element+vue 表格行拖拽功能
解决方案 使用 sortable.js 步骤一: 安装 npm install vuedraggable步骤二:引入 import Sortable from sortablejs;步骤三: el-table 添加row-key属性,外层包一层 sortableDiv <div class"sortableDiv"> 拖…...

Python学习笔记_基础篇(三)_数据类型之列表
一.基本数据类型 整数:int 字符串:str(注:\t等于一个tab键) 布尔值: bool 列表:list (元素的集合) 列表用[] 元祖:tuple 元祖用() 字典:dict 注&a…...

目标检测YOLO实战应用案例100讲-交通目标检测中传感器数据采集容错控制方法
目录 前言 交通传感器数据采集相关理论基础 2.1交通目标检测系统数据采集简介...

ElasticSearch 8.9.0 开发模式安装
ElasticSearch 8.9.0 开发模式安装 MacOS(Apple芯片):https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-8.9.0-darwin-aarch64.tar.gz Linux:https://artifacts.elastic.co/downloads/elasticsearch/elasti…...

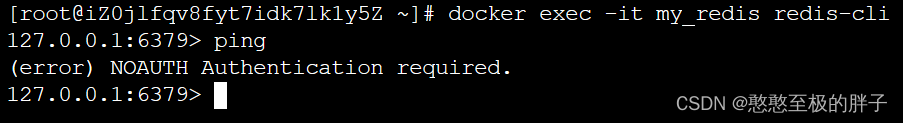
docker部署redis
这里写目录标题 1.安装Redis2.新建挂载文件夹3.配置redis4.创建redis容器,挂载启动命令连接测试 Docker停止、删除、重启、启动容器 1.安装Redis 通过docker search redis和docker pull redis下载redis镜像 2.新建挂载文件夹 新建data和conf两个文件夹࿰…...

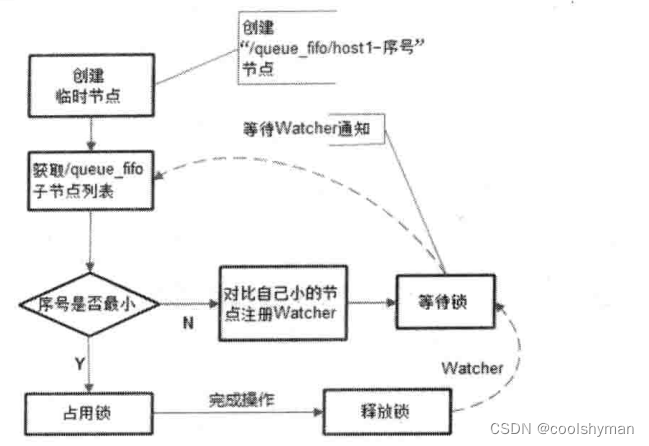
ZooKeeper的应用场景(分布式锁、分布式队列)
7 分布式锁 分布式锁是控制分布式系统之间同步访问共享资源的一种方式。如果不同的系统或是同一个系统的不同主机之间共享了一个或一组资源,那么访问这些资源的时候,往往需要通过一些互斥手段来防止彼此之间的干扰,以保证一致性,…...

seata 的部署和集成
文章目录 seata的部署和集成一、部署Seata的tc-server1.下载2.解压3.修改配置4.在nacos添加配置5.创建数据库表6.启动TC服务 二、微服务集成seata1.引入依赖2.修改配置文件 TODO三、TC服务的高可用和异地容灾1.模拟异地容灾的TC集群2.将事务组映射配置到nacos3.微服务读取nacos…...

C++入门基础(万字详解!!!)
文章目录 前言1.C关键字2.命名空间3.C的输入输出4.缺省参数4.1 全缺省4.2 半缺省 5.函数重载6. 引用6.1 引用的特性6.2 引用的使用场景6.3 引用和指针 7.内联函数7.1 特性 8.auto关键字8.1 注意事项 9. 基于范围的for循环9.1 使用条件 10.指针控制nullptr10.1 注意事项 11.总结…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
