element+vue 表格行拖拽功能
解决方案
使用 sortable.js
步骤一: 安装
npm install vuedraggable
步骤二:引入
import Sortable from 'sortablejs';
步骤三: el-table 添加row-key属性,外层包一层 sortableDiv
<div class="sortableDiv"> 拖拽的盒子名字sortableDiv
<el-tableref="filterTable"row-key="ip" :data="resourceList" ><el-table-columnprop="name"label="主机名" :min-width="150" show-overflow-tooltip></el-table-column></el-table>
实例:
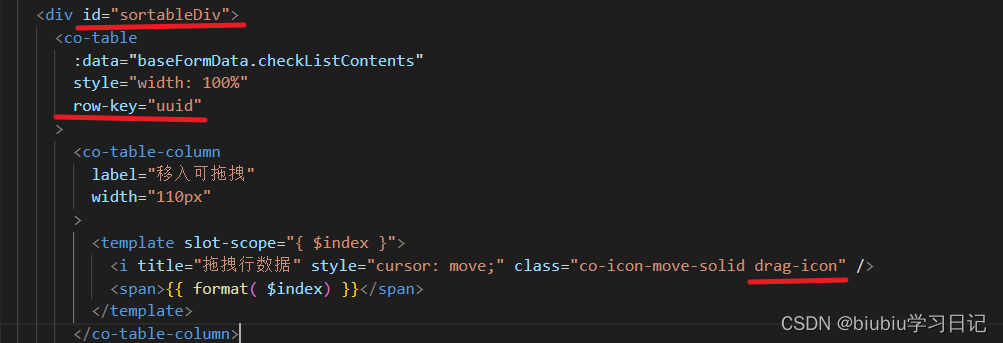
下图的重点: 1.el-table 添加row-key属性,2.外层包一层 sortableDiv, 3.图标drag-icon
步骤四 : 将拖拽元素设置为要拖动项的父级元素


看完整的demo示例:
-------------------------- html --------------------------
<div class="sortableDiv"> 1.拖拽的盒子名字sortableDiv
<el-tableref="filterTable"row-key="id" :data="planData" v-loading="resourceListLoading" ><el-table-column align="center" label="移入可拖拽(仅支持手工)" width="110px"><template slot-scope="{row, $index}"><i title="拖拽行数据" class="co-icon-move-solid drag-icon" /><span>名字</span></template></el-table-column><el-table-column prop="name" align="center" label="计划名称"></el-table-column></el-table></div>
-------------------------- method --------------------------
import Sortable from 'sortablejs';
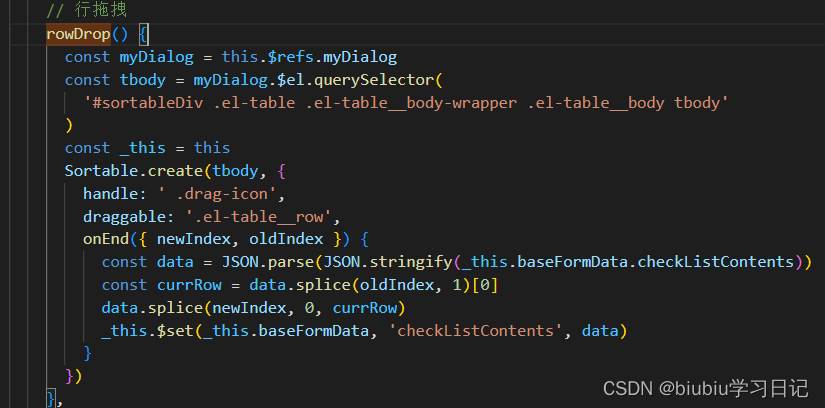
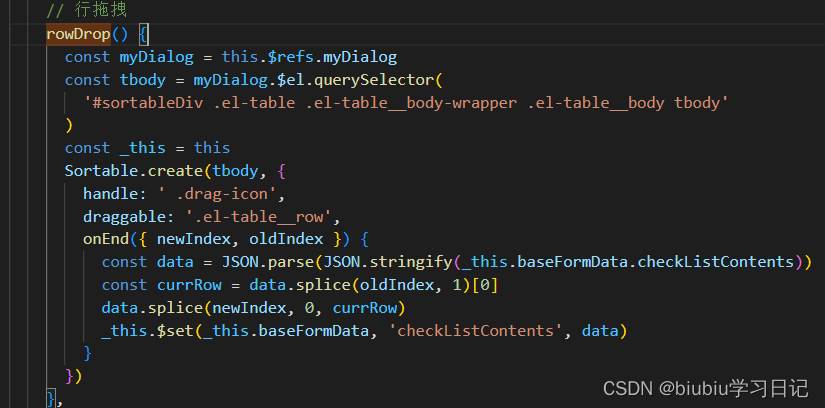
行拖拽
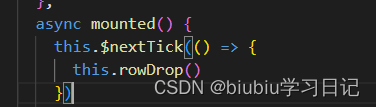
mounted() {this.rowDrop()},// 下面是 methods
rowDrop() {// 获取tbody 第一种const tbody = document.querySelector('.sortableDiv .el-table__body-wrapper tbody')// 获取tbody 第二种 有时候document取不到的时候可以使用refconst myDialog = this.$refs.myDialogconst tbody = myDialog.$el.querySelector('#sortableDiv .el-table .el-table__body-wrapper .el-table__body tbody')const _this = thisSortable.create(tbody, {handle: ' .drag-icon',draggable: '.el-table__row',onEnd({ newIndex, oldIndex }) {const currRow = _this.tableData.splice(oldIndex, 1)[0]_this.tableData.splice(newIndex, 0, currRow)}})},
相关文章:

element+vue 表格行拖拽功能
解决方案 使用 sortable.js 步骤一: 安装 npm install vuedraggable步骤二:引入 import Sortable from sortablejs;步骤三: el-table 添加row-key属性,外层包一层 sortableDiv <div class"sortableDiv"> 拖…...

Python学习笔记_基础篇(三)_数据类型之列表
一.基本数据类型 整数:int 字符串:str(注:\t等于一个tab键) 布尔值: bool 列表:list (元素的集合) 列表用[] 元祖:tuple 元祖用() 字典:dict 注&a…...

目标检测YOLO实战应用案例100讲-交通目标检测中传感器数据采集容错控制方法
目录 前言 交通传感器数据采集相关理论基础 2.1交通目标检测系统数据采集简介...

ElasticSearch 8.9.0 开发模式安装
ElasticSearch 8.9.0 开发模式安装 MacOS(Apple芯片):https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-8.9.0-darwin-aarch64.tar.gz Linux:https://artifacts.elastic.co/downloads/elasticsearch/elasti…...

docker部署redis
这里写目录标题 1.安装Redis2.新建挂载文件夹3.配置redis4.创建redis容器,挂载启动命令连接测试 Docker停止、删除、重启、启动容器 1.安装Redis 通过docker search redis和docker pull redis下载redis镜像 2.新建挂载文件夹 新建data和conf两个文件夹࿰…...

ZooKeeper的应用场景(分布式锁、分布式队列)
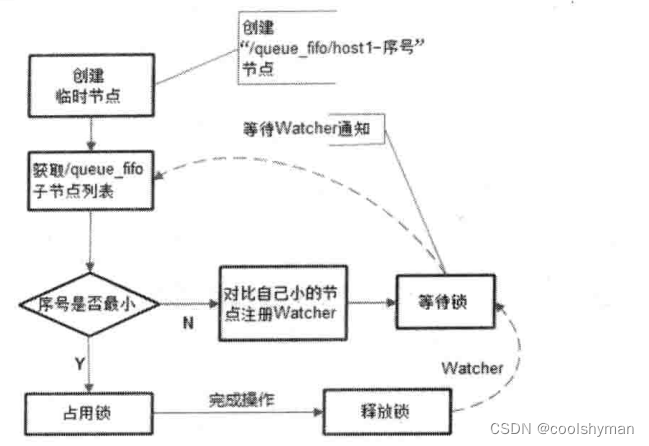
7 分布式锁 分布式锁是控制分布式系统之间同步访问共享资源的一种方式。如果不同的系统或是同一个系统的不同主机之间共享了一个或一组资源,那么访问这些资源的时候,往往需要通过一些互斥手段来防止彼此之间的干扰,以保证一致性,…...

seata 的部署和集成
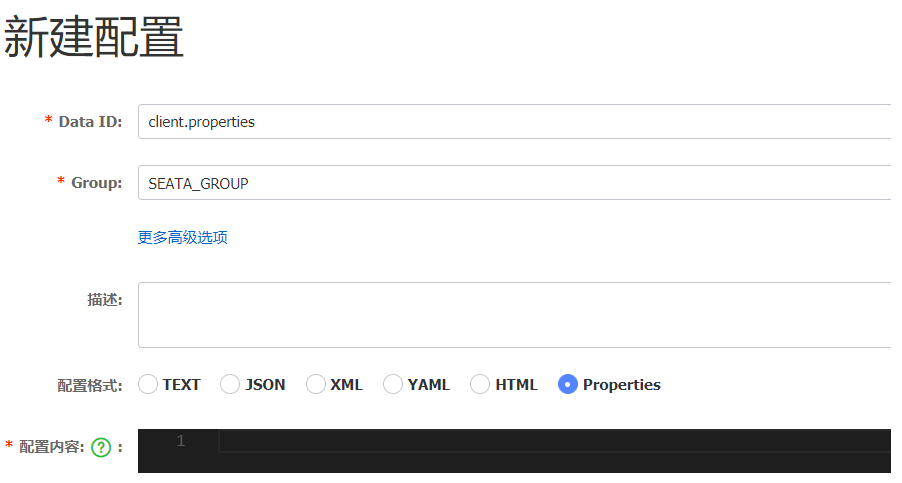
文章目录 seata的部署和集成一、部署Seata的tc-server1.下载2.解压3.修改配置4.在nacos添加配置5.创建数据库表6.启动TC服务 二、微服务集成seata1.引入依赖2.修改配置文件 TODO三、TC服务的高可用和异地容灾1.模拟异地容灾的TC集群2.将事务组映射配置到nacos3.微服务读取nacos…...

C++入门基础(万字详解!!!)
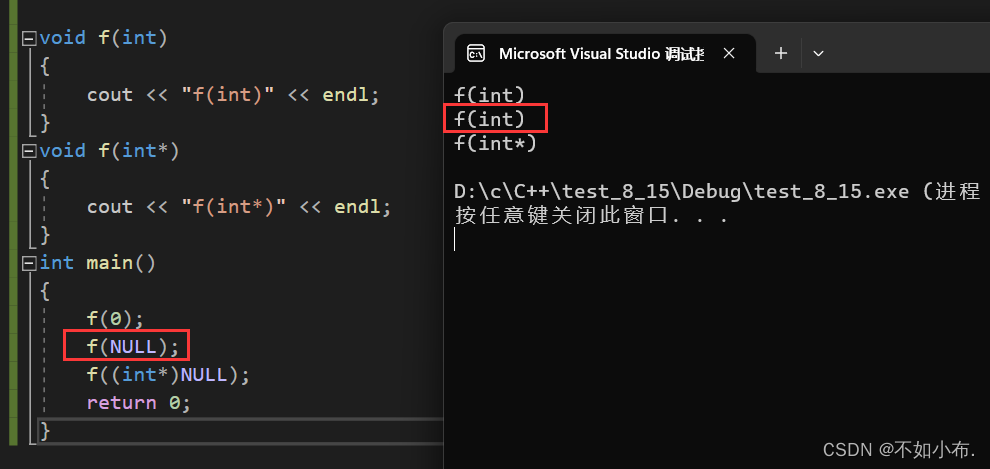
文章目录 前言1.C关键字2.命名空间3.C的输入输出4.缺省参数4.1 全缺省4.2 半缺省 5.函数重载6. 引用6.1 引用的特性6.2 引用的使用场景6.3 引用和指针 7.内联函数7.1 特性 8.auto关键字8.1 注意事项 9. 基于范围的for循环9.1 使用条件 10.指针控制nullptr10.1 注意事项 11.总结…...

神经网络基础-神经网络补充概念-53-将batch norm拟合进神经网络
代码实现 import numpy as np import tensorflow as tf from tensorflow.keras.models import Sequential from tensorflow.keras.layers import Dense, BatchNormalization, Activation from tensorflow.keras.optimizers import SGD# 生成随机数据 np.random.seed(0) X np.…...
— prepareBeanFactory())
Sping源码(六)— prepareBeanFactory()
前言 前几篇已经介绍lBeanFactory的创建已经xml配置文件中自定义标签和默认标签的解析过程,此时的BeanFactory中已经包含了xml文件中的标签属性。但BeanFactory中还有一些本身重要的属性没有填充,所以接着方法继续往下看BeanFactory中的属性是如何填充的…...

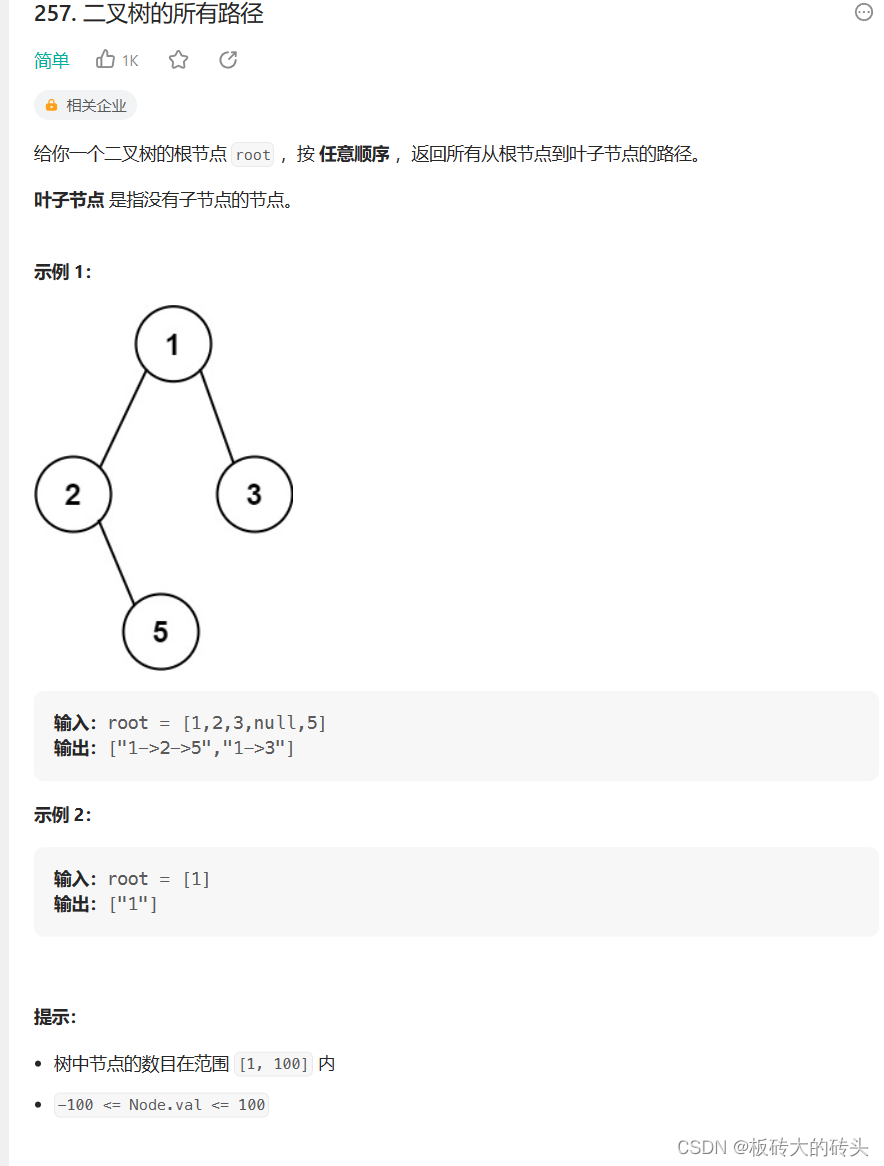
LeetCode(力扣)257. 二叉树的所有路径Python
LeetCode257. 二叉树的所有路径 题目链接代码 题目链接 https://leetcode.cn/problems/binary-tree-paths/ 代码 # Definition for a binary tree node. # class TreeNode: # def __init__(self, val0, leftNone, rightNone): # self.val val # self.…...

nodejs实现http与https服务;同时处理proxy代理的解决方案
// nodejs服务提供的http协议示例 const http require(http); const server http.createServer((req, res) > {res.writeHead(200, { Content-Type: text/html;charsetutf8 });res.end(Date.now() > http访问成功8080) }); server.listen(8080, () > {console.lo…...

C# WPF ListBox 动态显示图片
前言 最近在和其他软件联合做一个本地图片选择传输功能,为此希望图片能够有序的呈现在客户端,简单的实现了一下功能,通过Mvvm模式进行呈现,过程简单通俗,话不多说直接上图。 处理过程 前台代码 你只需要粘贴到你的前台…...

游戏如何防御DDOS流量攻击呢,用游戏盾真的有用么?
针对在线游戏行业来说,DDoS(分布式拒绝服务)攻击是一种极具破坏性的威胁。DDoS攻击可能导致游戏服务器不可用,严重影响游戏体验和运营。为了解决这一问题,游戏盾作为一种专门为游戏行业设计的安全解决方案,…...

vue项目引入antDesignUI组件
快速安装ant-design-vue并配置,vue2.0 antDesign1.7.8 第一步:安装ant-deisgn-vue 1.7.8 npm install ant-design-vue1.7.8 --save第二步:配置package.json文件,将依赖写入后,npm install 安装依赖 "dependenc…...

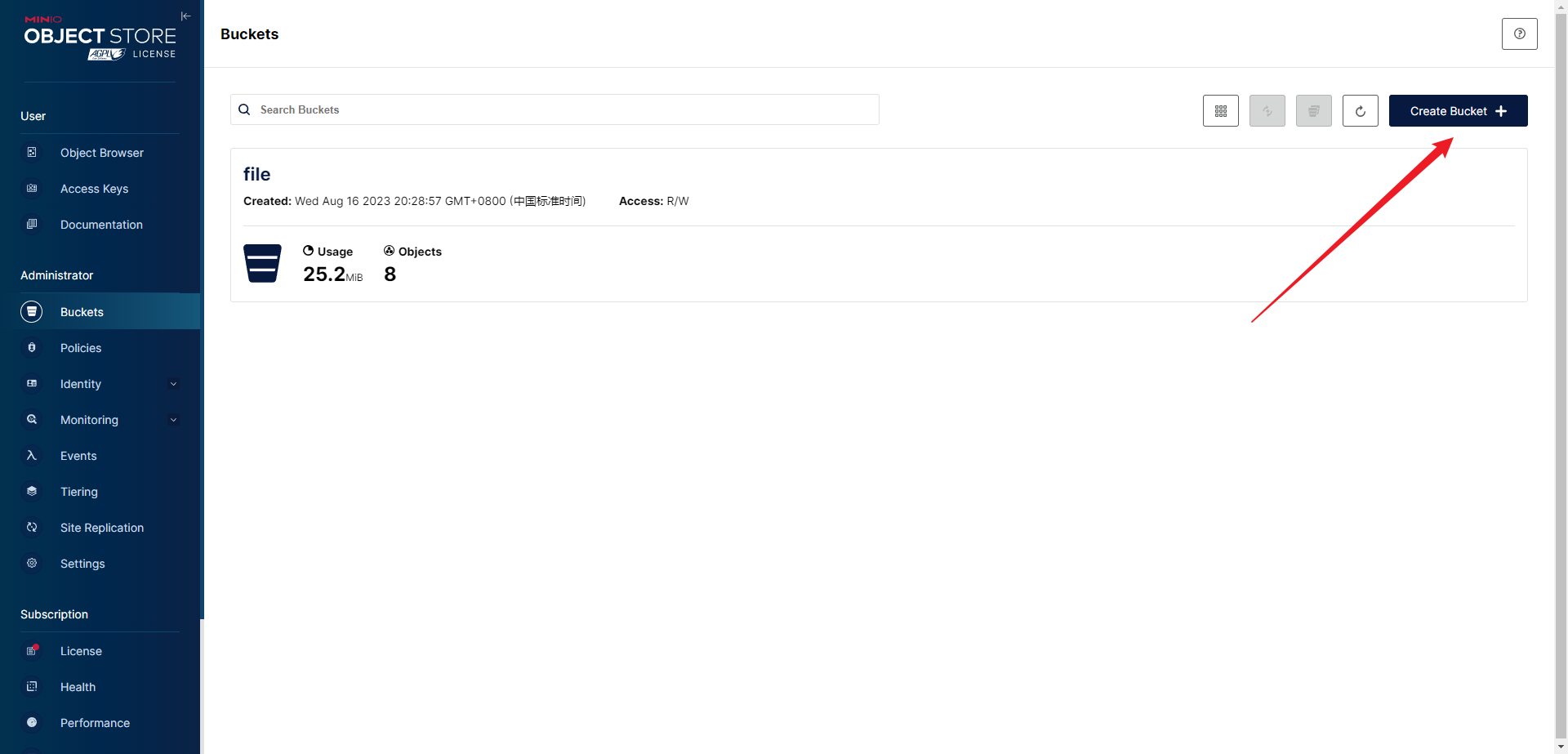
非结构化数据库-MinIO基本集成
是什么 MinIO 是一个高性能的分布式对象存储服务,适合存储非结构化数据,如图片,音频,视频,日志等。对象文件最大可以达到5TB。 安装启动 mkdir -p /usr/local/minio cd /usr/local/minio# 下载安装包 wget https:/…...

Etcd备份及恢复
一、Etcd数据备份 1、备份命令 [rootlocalhost ~]# export ETCDCTL_API3 [rootlocalhost ~]# /data/etcd-3.4.9/bin/etcdctl --endpoints10.2.20.108:2379 snapshot save etcd-date "%Y-%m-%d_%H-%M-%S".snapshot 2、备份完成后会在当前目录生成备份文件 [rootlo…...

使用JavaMail发送邮件时嵌入公司logo图片
使用JavaMail发送邮件时嵌入公司logo图片 第一种方式:img标签和logo图片链接第二种方式:使用img标签和图片base64字符串第三种方式(推荐):将logo当做附件一起发送并设置ContentID,再使用img标签,…...

注解 @Async
注解 Async 1. 注解由来: Async 是 Spring 框架提供的注解,用于将方法标记为异步执行。通过使用 Async 注解,可以告知 Spring 在调用被注解的方法时,使用新的线程或线程池进行异步执行。 2. 注解示例: import org.s…...

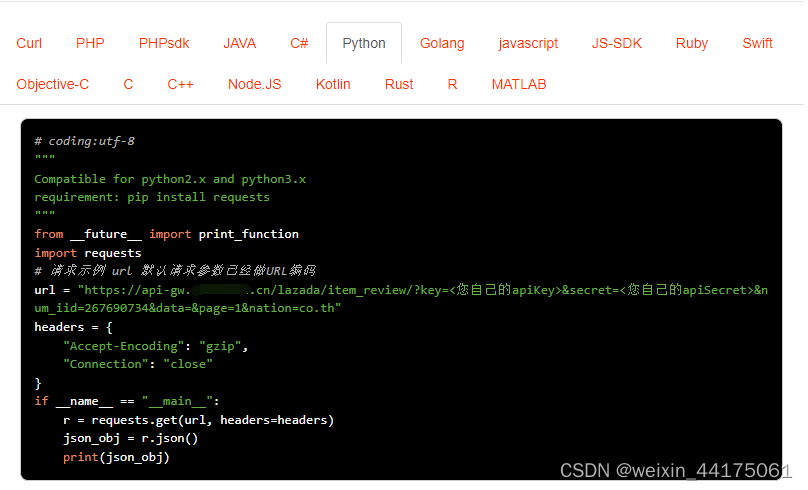
Python“牵手”lazada商品评论数据采集方法,lazadaAPI申请指南
lazada平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,lazadaAPI接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问lazada平台的数据,包括商品信息、店铺信息、物流信息等,从而实现la…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...
