C# WPF ListBox 动态显示图片
前言
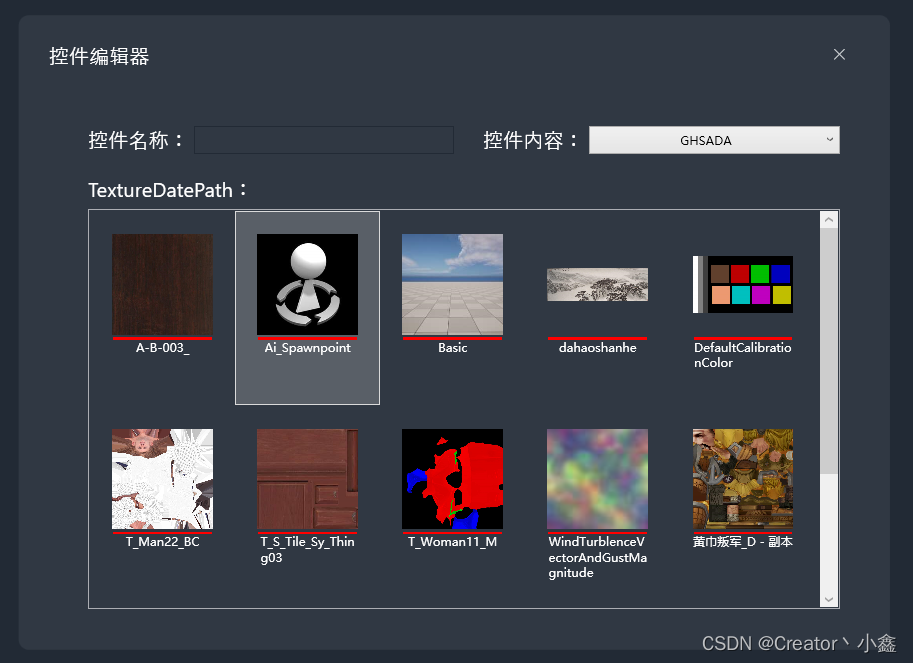
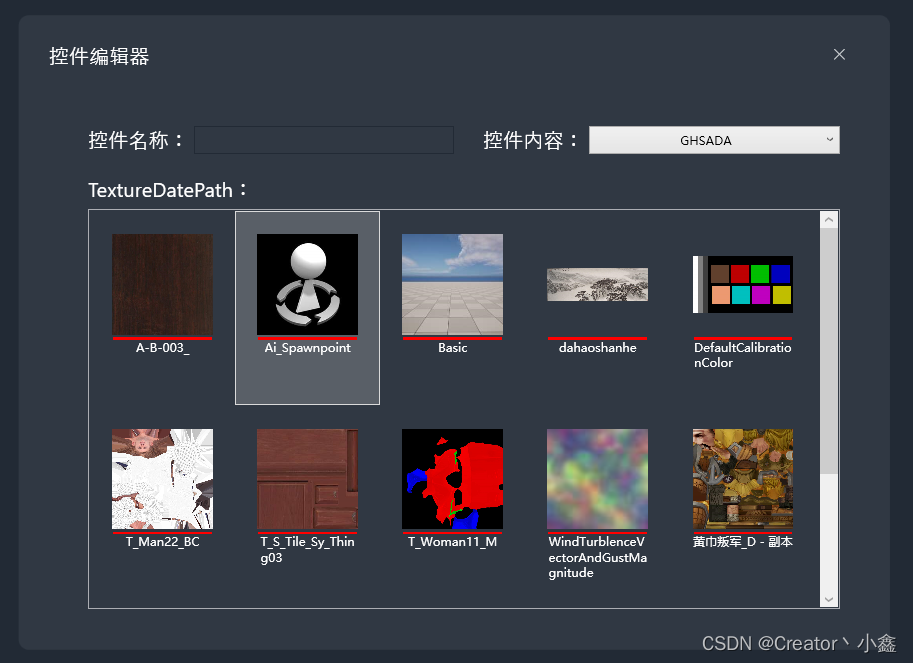
最近在和其他软件联合做一个本地图片选择传输功能,为此希望图片能够有序的呈现在客户端,简单的实现了一下功能,通过Mvvm模式进行呈现,过程简单通俗,话不多说直接上图。

处理过程
前台代码
- 你只需要粘贴到你的前台xml中就可以,位置记得调整下Margin,我这是按照我的位置进行调整的,所以针对ListBox在你的前台你还需要调整下。
<ListBox Name="lstFileManager" Background ="Transparent" ItemsSource="{Binding}" ScrollViewer.HorizontalScrollBarVisibility="Disabled" ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.CanContentScroll="True" Margin="69,192,50,40"><ListBox.ItemsPanel><ItemsPanelTemplate><WrapPanel/></ItemsPanelTemplate></ListBox.ItemsPanel><ListBox.ItemTemplate><DataTemplate><!--这里修改内容整体大小以及在你框内的占比,我这一行显示5个--><Grid Margin="17" Width="100" Height="155"><Grid.RowDefinitions><RowDefinition Height="Auto" ></RowDefinition><RowDefinition Height="Auto" ></RowDefinition><RowDefinition Height="Auto" ></RowDefinition></Grid.RowDefinitions><Image Source="{Binding Pic}" HorizontalAlignment="Center" VerticalAlignment="Center" Width="100" Height="100"/><Border BorderThickness="1" BorderBrush="red" Margin="1,107,1,0"/><TextBlock Text="{Binding Name}" Grid.Row="1" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center" Height="Auto" TextWrapping="Wrap"/></Grid></DataTemplate></ListBox.ItemTemplate> </ListBox>
后台代码
- 创建一个类进行数据绑定
public class LVData{public string Name { get; set; }public BitmapImage Pic { get; set; }} - 定义一个集合进行数据缓存 (集合定义在MainWindow的类中)
ObservableCollection<LVData> LVDatas = new ObservableCollection<LVData>(); - 在我们的逻辑中进行数据填充和呈现,清除集合清空ListBox中的Item显示
//添加图 LVDatas.Add(new LVData { Name = "图片在ListBox中显示的名称(建议直接显示图片名称)", Pic = new BitmapImage(new Uri("完整的图片路径")) }); //显示在ListBox中 lstFileManager.ItemsSource = LVDatas; //清除集合清空呈现 LVDatas.Clear(); //当前点击的图片名称(lstFileManager.SelectedIndex 这是目前点击的下标) Console.WriteLine(LVDatas[lstFileManager.SelectedIndex].Name); - 整体代码
using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes;namespace ImageTexture {/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{//定义集合ObservableCollection<LVData> LVDatas = new ObservableCollection<LVData>();public MainWindow(){InitializeComponent();ImageTexture2DView("E:\\ProjectFiles\\ImageTexture");}private void ImageTexture2DView(string path){//Path是图片所在的文件夹路径var apps = System.IO.Directory.GetFiles(path);List<string> images = new List<string>();foreach (string app in apps)//---遍历文件夹所有文件{var fi = new FileInfo(app);//---使用FileInfo类进行操作if (fi.Extension == ".png"){//将图片添加到LVData中LVDatas.Add(new LVData { Name = fi.Name.Remove(fi.Name.LastIndexOf(".")), Pic = new BitmapImage(new Uri(fi.FullName)) });}}//进行呈现lstFileManager.ItemsSource = LVDatas;}private void ImageClear_Click(object sender, RoutedEventArgs e){//清除集合清空ListBox中的Item显示LVDatas.Clear();}}public class LVData{public string Name { get; set; }public BitmapImage Pic { get; set; }} }
结局
后续想从数据库或者其他地方添加就根据自己的想法添加就可以了,另外获取点击的是哪个绑定个监听事件就可以了,希望对大家有帮助。
相关文章:

C# WPF ListBox 动态显示图片
前言 最近在和其他软件联合做一个本地图片选择传输功能,为此希望图片能够有序的呈现在客户端,简单的实现了一下功能,通过Mvvm模式进行呈现,过程简单通俗,话不多说直接上图。 处理过程 前台代码 你只需要粘贴到你的前台…...

游戏如何防御DDOS流量攻击呢,用游戏盾真的有用么?
针对在线游戏行业来说,DDoS(分布式拒绝服务)攻击是一种极具破坏性的威胁。DDoS攻击可能导致游戏服务器不可用,严重影响游戏体验和运营。为了解决这一问题,游戏盾作为一种专门为游戏行业设计的安全解决方案,…...

vue项目引入antDesignUI组件
快速安装ant-design-vue并配置,vue2.0 antDesign1.7.8 第一步:安装ant-deisgn-vue 1.7.8 npm install ant-design-vue1.7.8 --save第二步:配置package.json文件,将依赖写入后,npm install 安装依赖 "dependenc…...

非结构化数据库-MinIO基本集成
是什么 MinIO 是一个高性能的分布式对象存储服务,适合存储非结构化数据,如图片,音频,视频,日志等。对象文件最大可以达到5TB。 安装启动 mkdir -p /usr/local/minio cd /usr/local/minio# 下载安装包 wget https:/…...

Etcd备份及恢复
一、Etcd数据备份 1、备份命令 [rootlocalhost ~]# export ETCDCTL_API3 [rootlocalhost ~]# /data/etcd-3.4.9/bin/etcdctl --endpoints10.2.20.108:2379 snapshot save etcd-date "%Y-%m-%d_%H-%M-%S".snapshot 2、备份完成后会在当前目录生成备份文件 [rootlo…...

使用JavaMail发送邮件时嵌入公司logo图片
使用JavaMail发送邮件时嵌入公司logo图片 第一种方式:img标签和logo图片链接第二种方式:使用img标签和图片base64字符串第三种方式(推荐):将logo当做附件一起发送并设置ContentID,再使用img标签,…...

注解 @Async
注解 Async 1. 注解由来: Async 是 Spring 框架提供的注解,用于将方法标记为异步执行。通过使用 Async 注解,可以告知 Spring 在调用被注解的方法时,使用新的线程或线程池进行异步执行。 2. 注解示例: import org.s…...

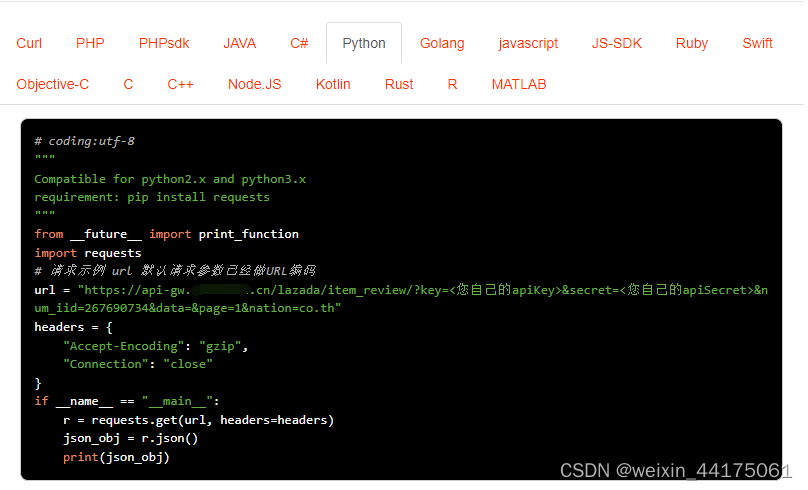
Python“牵手”lazada商品评论数据采集方法,lazadaAPI申请指南
lazada平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,lazadaAPI接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问lazada平台的数据,包括商品信息、店铺信息、物流信息等,从而实现la…...

微信小程序通用字体代码
下面是一个简单的微信小程序通用字体代码示例: // 在app.wxss中设置全局字体样式 import ./styles/fonts.wxss;// 在fonts.wxss中定义字体样式 font-face {font-family: CustomFont;src: url(font.ttf) format(truetype); }// 在page.wxss中使用自定义字体样式 .cus…...

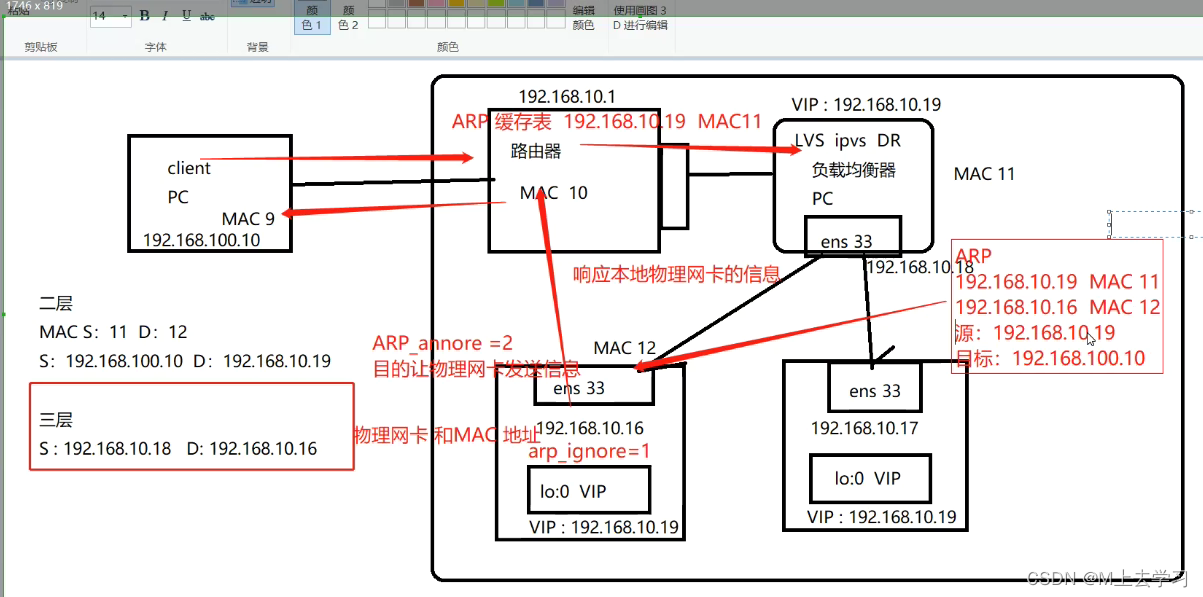
LVS负载均衡DR模式
在LVS(Linux Virtual Server)负载均衡中的DR(Direct Routing)模式下,数据包的流向如下: 客户端发送请求到负载均衡器(LVS)的虚拟IP(VIP)。负载均衡器&#x…...

ArcGIS Pro基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例全流程科研能力提升
目录 第一章 入门篇 GIS理论及ArcGIS Pro基础 第二章 基础篇 ArcGIS数据管理与转换 第三章 数据编辑与查询、拓扑检查 第四章 制图篇 地图符号与版面设计 第五章 空间分析篇 ArcGIS矢量空间分析及应用 第六章 ArcGIS栅格空间分析及应用 第七章 影像篇 遥感影像处理 第八…...

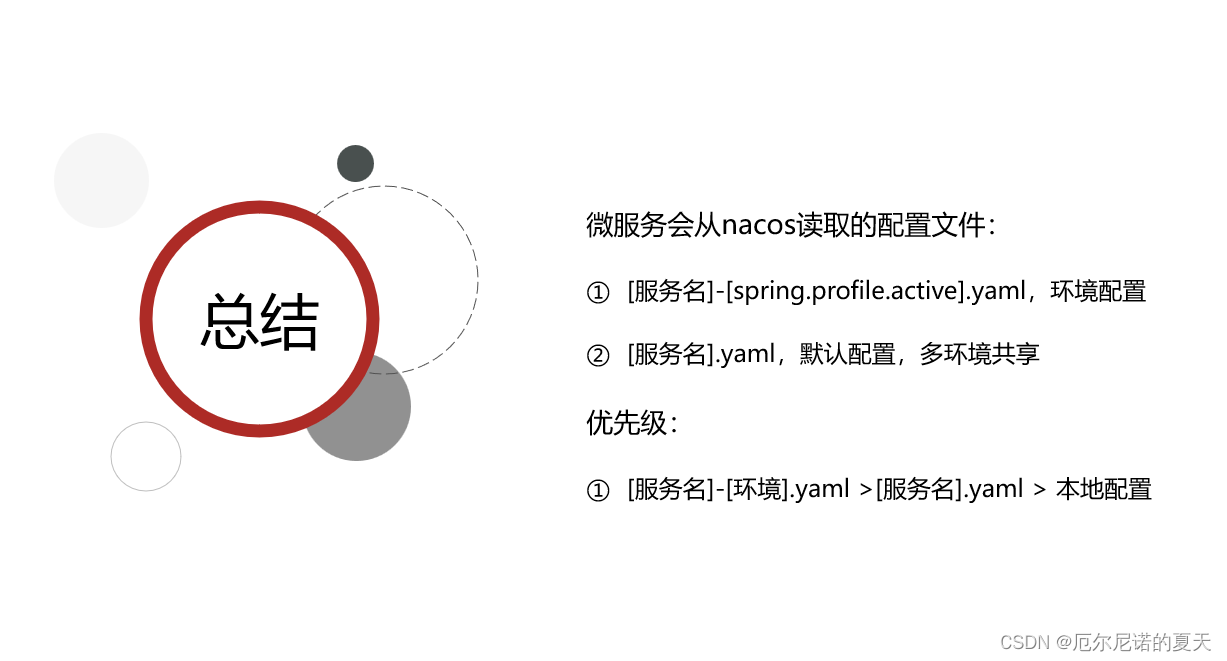
Spring Clould 配置中心 - Nacos
视频地址:微服务(SpringCloudRabbitMQDockerRedis搜索分布式) Nacos配置管理-Nacos实现配置管理(P24、P25) Nacos除了可以做注册中心,同样可以做配置管理来使用。 当微服务部署的实例越来越多,…...

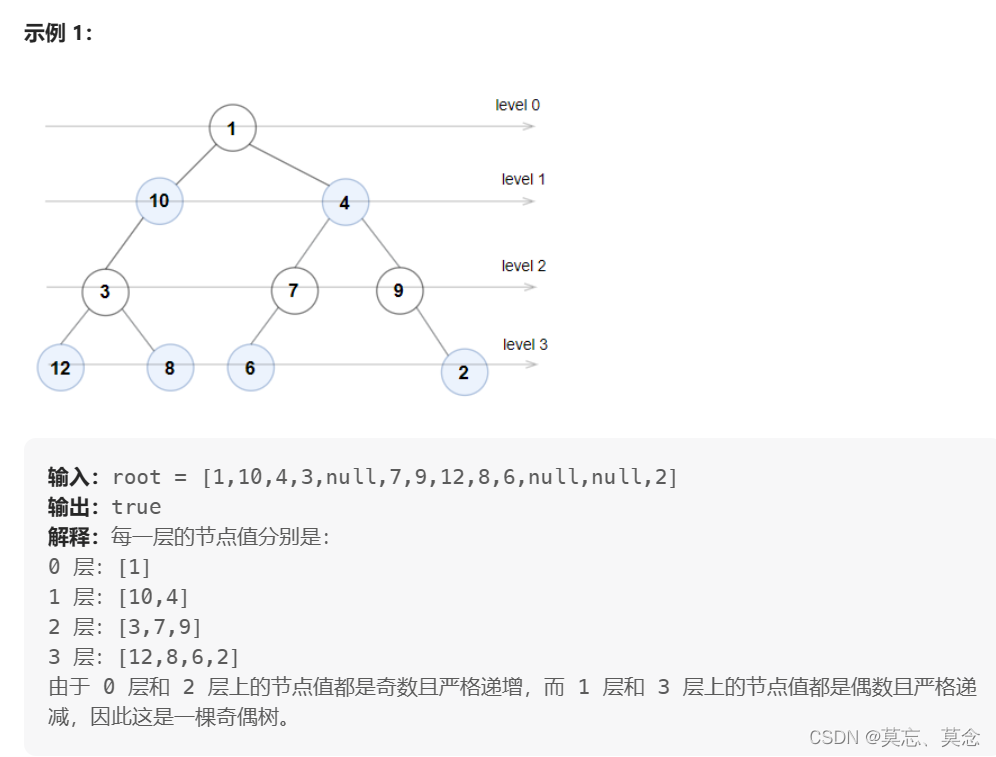
1609.奇偶数
目录 一、题目 二、代码 三、完整测试代码 一、题目 1609. 奇偶树 - 力扣(LeetCode) 二、代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0),…...

c++--异常
1.什么是异常 对于C语言来说,处理错误的机制有: 1.终止程序:如assert,缺陷,如发生内存错误,除0之外发生程序终止,用户无法接受。 2.返回错误码:对于大型程序来说,需要…...

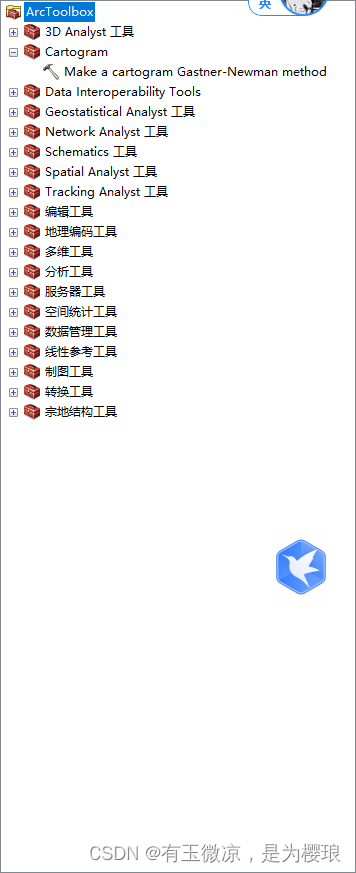
ArcGIS 利用cartogram插件制作变形地图
成果图 注:本图数据并不完全对,只做为测试用例 操作 首先需要下载一个插件cartogram 下载地址在这里 https://www.arcgis.com/home/item.html?idd348614c97264ae19b0311019a5f2276 下载完毕之后解压将Cartograms\HelpFiles下的所有文件复制到ArcGIS…...

Mybatis批量插入方式有哪些
MyBatis的批量插入有多种写法,下面我将列出一些常见的批量插入写法 方式列表 使用XML配置文件进行批量插入:在XML映射文件中使用<insert>标签,并通过foreach标签迭代批量数据,然后在SQL语句中使用VALUES关键字。使用Java注…...
)
前端框架学习-React(一)
React 应用程序是由组件组成的。 react 程序是用的jsx语法,使用这种语法的代码需要由babel进行解析,解析成js代码。 jsx语法: 只能返回一个根元素 所有的标签都必须闭合(自闭和或使用一对标签的方式闭合) 使用驼峰式…...

Android Studio实现解析HTML获取图片URL将图片保存到本地
目录 效果activity_main.xmlMainActivityImageItemImageAdapter 效果 项目本来是要做成图片保存到手机然后读取数据后瀑布流展示,但是有问题,目前只能做到保存到手机 activity_main.xml <?xml version"1.0" encoding"utf-8"?…...

单例模式的理论与实践
本文实践代码仓库:https://github.com/goSilver/my_practice 文章目录 一、定义二、作用三、实现3.1 饿汉式3.2 懒汉式3.3 双重检查3.4 静态内部类3.5 枚举 四、总结4.1 单例存在哪些问题?4.2 单例有什么替代解决方案? 一、定义 单例模式是一…...

深入了解MongoDB:灵活的文档型数据库与应用案例
什么是MongoDB ? MongoDB 是由C语言编写的,是一个基于分布式文件存储的开源数据库系统。 在高负载的情况下,添加更多的节点,可以保证服务器性能。 MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解决方案。 MongoDB 将数据存储为一个…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
