使用JavaMail发送邮件时嵌入公司logo图片
使用JavaMail发送邮件时嵌入公司logo图片
- 第一种方式:`img`标签和`logo`图片链接
- 第二种方式:使用`img`标签和图片`base64`字符串
- 第三种方式(推荐):将`logo`当做附件一起发送并设置`ContentID`,再使用`img`标签,使用`cid`指向`ContentID`
- 参考文章
最近有个优化,是给公司发出邮件的正文后面加一个公司logo,下面记录一下踩坑过程。
发送邮件的功能这里就不赘述了,大家自行百度参考,我这里随便贴一个参考链接:https://blog.51cto.com/u_16099331/6477716
公司用的是Outlook邮箱进行邮件接收,其他邮箱暂时没有试过。以下示例都基于此邮箱接收邮件进行展示。
这里先放附件的属性类 AppendixEntity:

第一种方式:img标签和logo图片链接
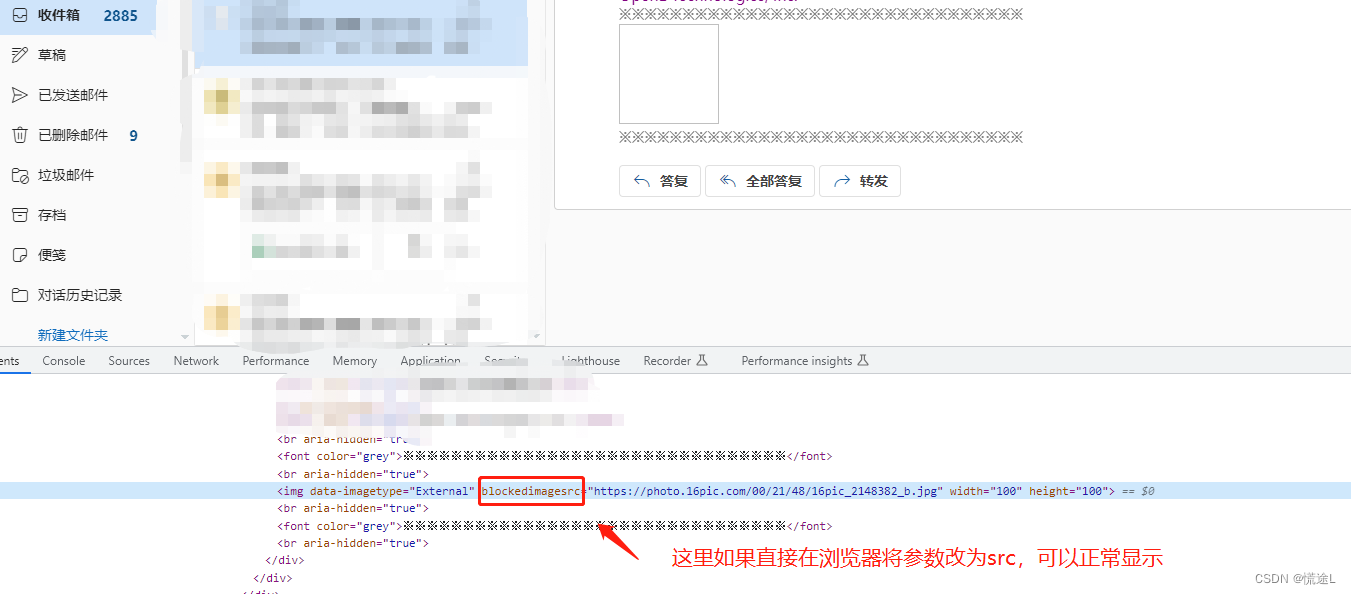
开始的想法是在正文中嵌入一个img标签,然后使用一个可访问的图片链接,最终发现不可行,原因为Outlook邮箱将img标签的src参数改为了blockedimagesrc参数,最终导致logo显示为空白图标
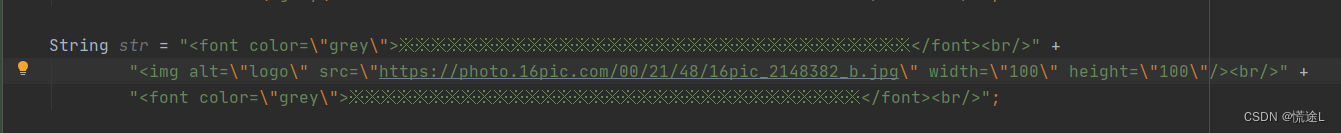
这里将正文内容抽出来了,后面的截图会进行打码
邮件正文嵌套logo:

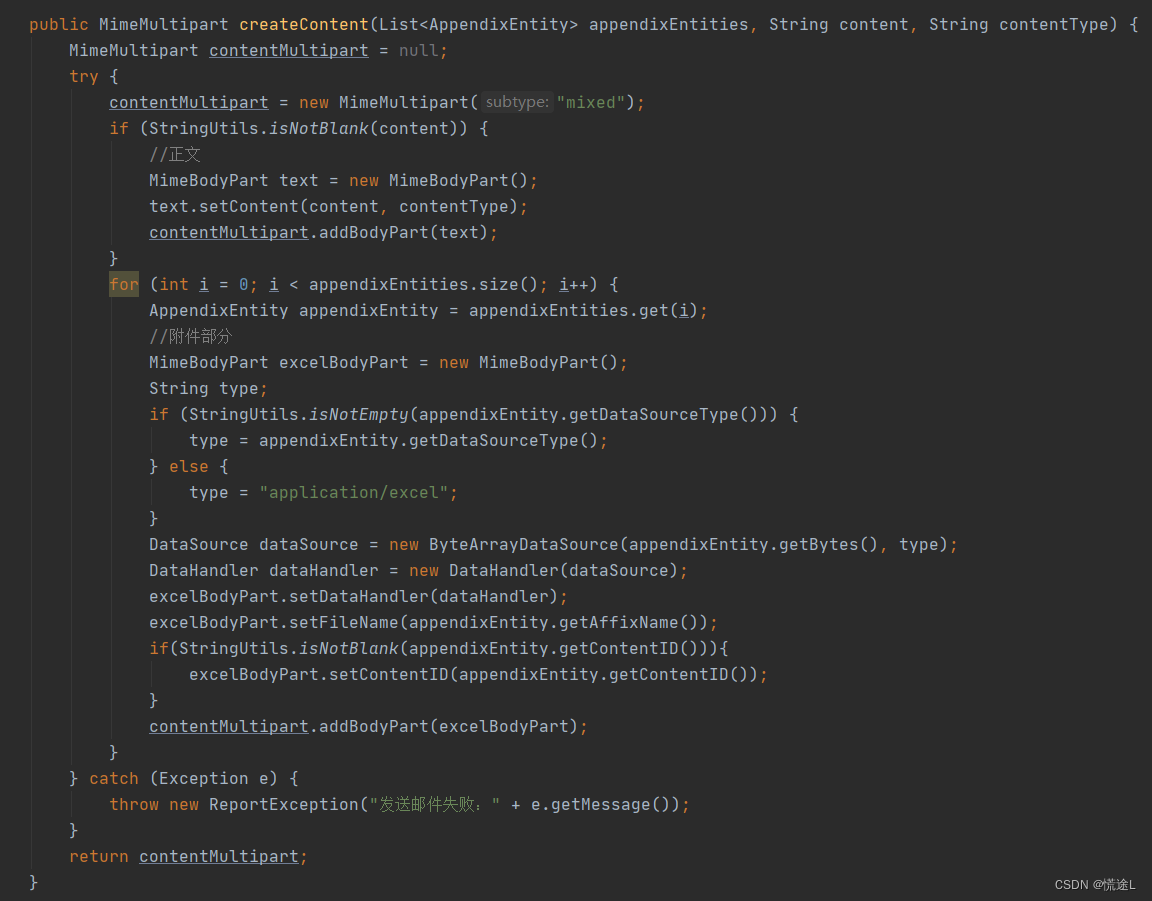
邮件填充内容和附件部分:

这里扩展一下MIMEMultipart的类型:https://blog.csdn.net/weixin_43199103/article/details/89681221
发送邮件结果:(可以看到图片显示为空白图片)

第二种方式:使用img标签和图片base64字符串
这种方式直接报错了,提示字符串过长了。而且也看到其他文章说base64字符串对gmail和outlook两种邮箱不显示。
这种我程序运行就直接报错了,就没试了,大家可自行实验。
第三种方式(推荐):将logo当做附件一起发送并设置ContentID,再使用img标签,使用cid指向ContentID
这种方式就是把img标签内容直接指向附件图片,需要在发送的时候设置唯一的ContentID
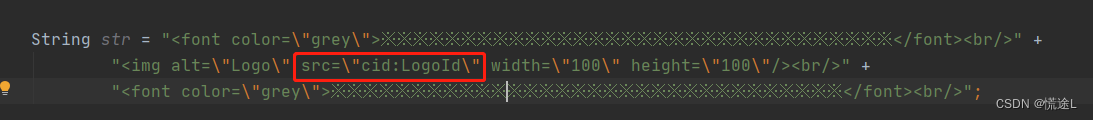
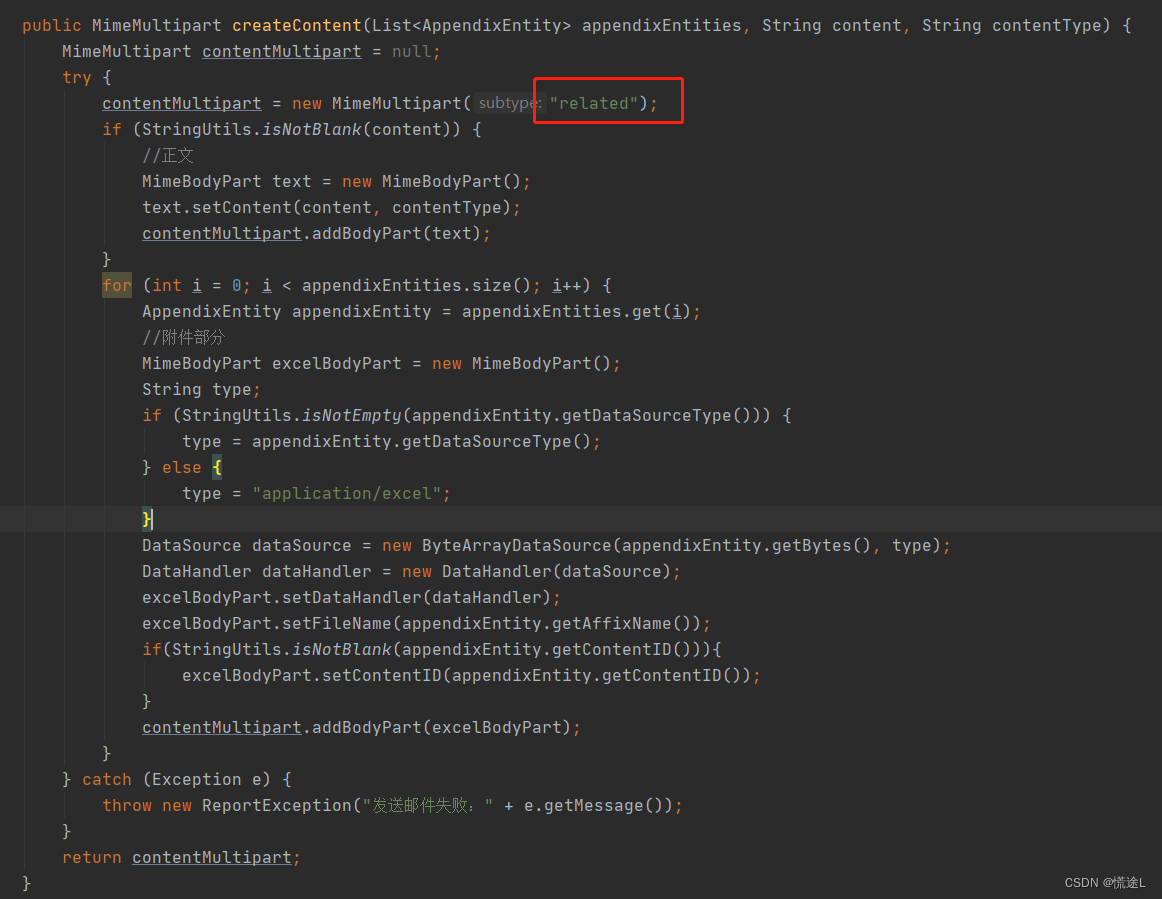
邮箱正文(注意标红处):

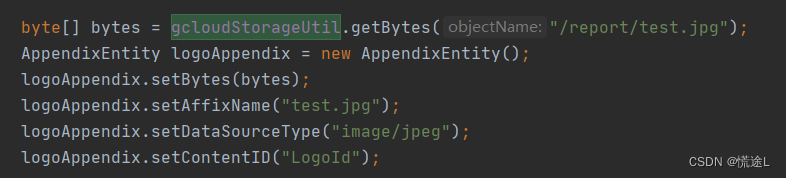
设置logo属性(这里我们用的google云,直接在云上拉取图片):

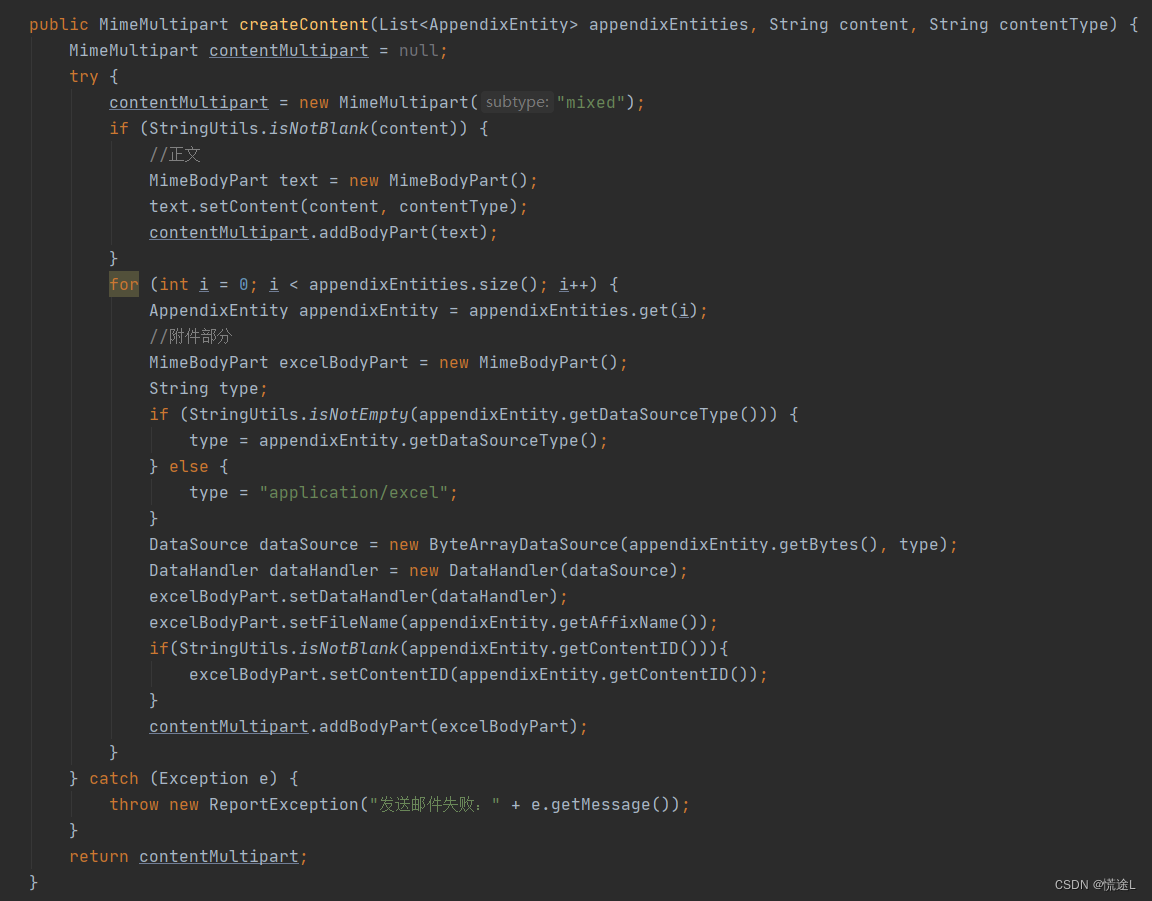
邮件附件部分:

发送结果展示:发现附件中的图片没有出来,logo出也没有出来

这里就需要修改上面邮件部分划红线的地方的MIMEMultipart类型:

重新发送邮件结果如下

不过后来写博客重新试了一下,发现MIMEMultipart类型用mixed和related都能正常发送,上面出现的问题没有复现,大家看看就行了。
参考文章
- https://blog.csdn.net/shengruxiahua2571/article/details/103293981
- https://www.jianshu.com/p/60a6d69544a8
相关文章:

使用JavaMail发送邮件时嵌入公司logo图片
使用JavaMail发送邮件时嵌入公司logo图片 第一种方式:img标签和logo图片链接第二种方式:使用img标签和图片base64字符串第三种方式(推荐):将logo当做附件一起发送并设置ContentID,再使用img标签,…...

注解 @Async
注解 Async 1. 注解由来: Async 是 Spring 框架提供的注解,用于将方法标记为异步执行。通过使用 Async 注解,可以告知 Spring 在调用被注解的方法时,使用新的线程或线程池进行异步执行。 2. 注解示例: import org.s…...

Python“牵手”lazada商品评论数据采集方法,lazadaAPI申请指南
lazada平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,lazadaAPI接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问lazada平台的数据,包括商品信息、店铺信息、物流信息等,从而实现la…...

微信小程序通用字体代码
下面是一个简单的微信小程序通用字体代码示例: // 在app.wxss中设置全局字体样式 import ./styles/fonts.wxss;// 在fonts.wxss中定义字体样式 font-face {font-family: CustomFont;src: url(font.ttf) format(truetype); }// 在page.wxss中使用自定义字体样式 .cus…...

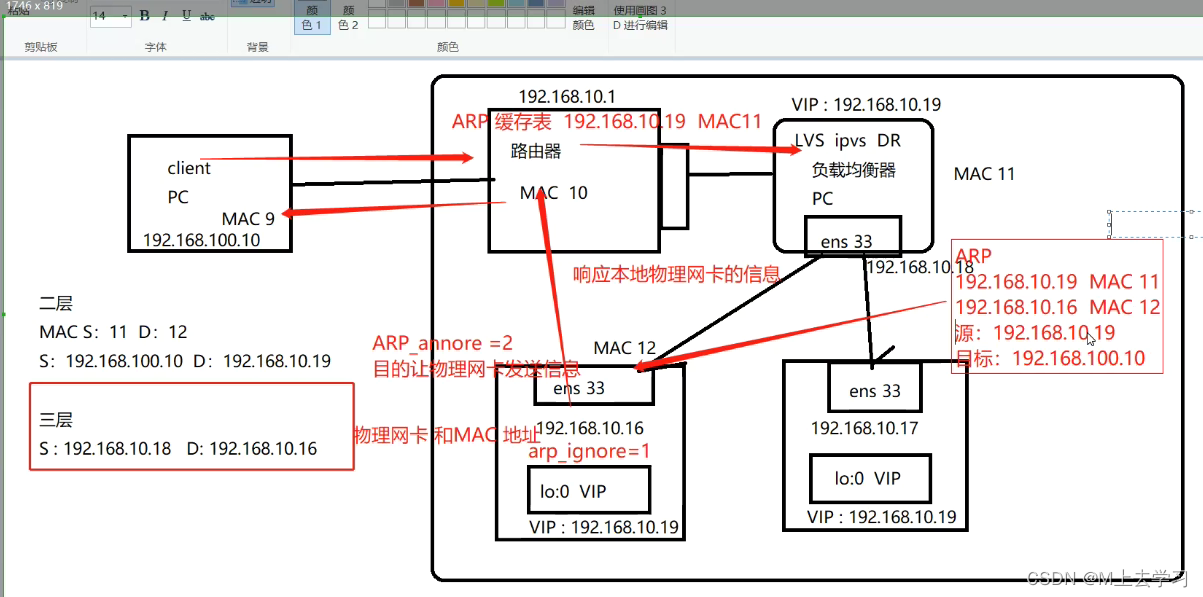
LVS负载均衡DR模式
在LVS(Linux Virtual Server)负载均衡中的DR(Direct Routing)模式下,数据包的流向如下: 客户端发送请求到负载均衡器(LVS)的虚拟IP(VIP)。负载均衡器&#x…...

ArcGIS Pro基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例全流程科研能力提升
目录 第一章 入门篇 GIS理论及ArcGIS Pro基础 第二章 基础篇 ArcGIS数据管理与转换 第三章 数据编辑与查询、拓扑检查 第四章 制图篇 地图符号与版面设计 第五章 空间分析篇 ArcGIS矢量空间分析及应用 第六章 ArcGIS栅格空间分析及应用 第七章 影像篇 遥感影像处理 第八…...

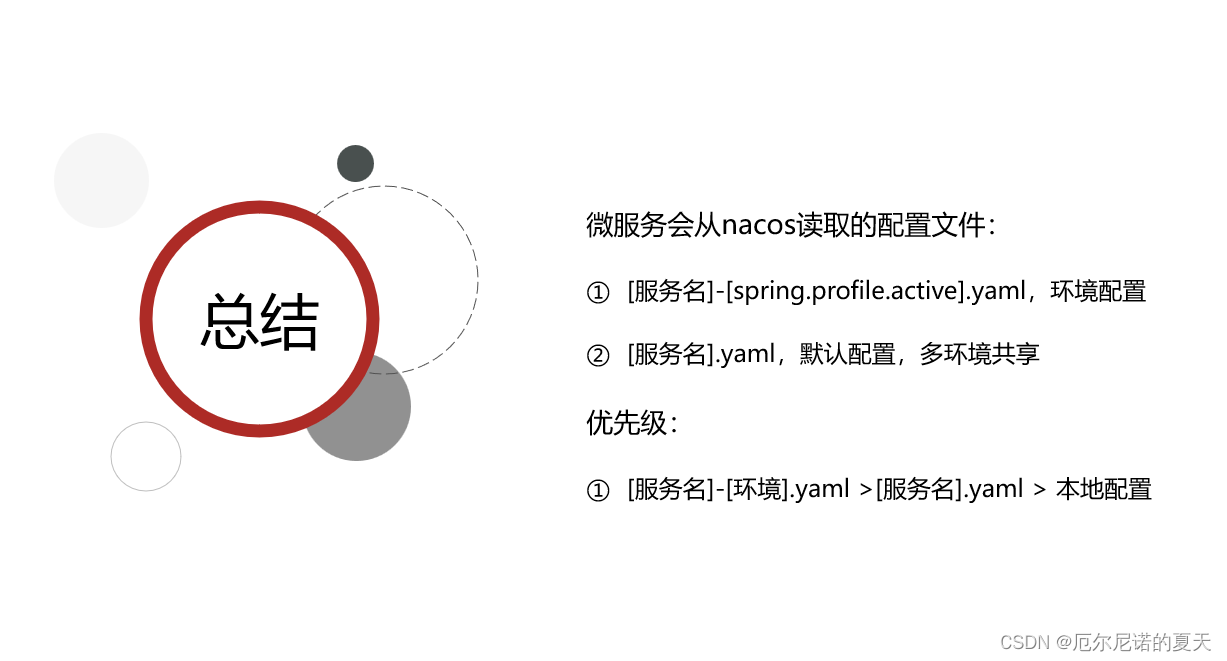
Spring Clould 配置中心 - Nacos
视频地址:微服务(SpringCloudRabbitMQDockerRedis搜索分布式) Nacos配置管理-Nacos实现配置管理(P24、P25) Nacos除了可以做注册中心,同样可以做配置管理来使用。 当微服务部署的实例越来越多,…...

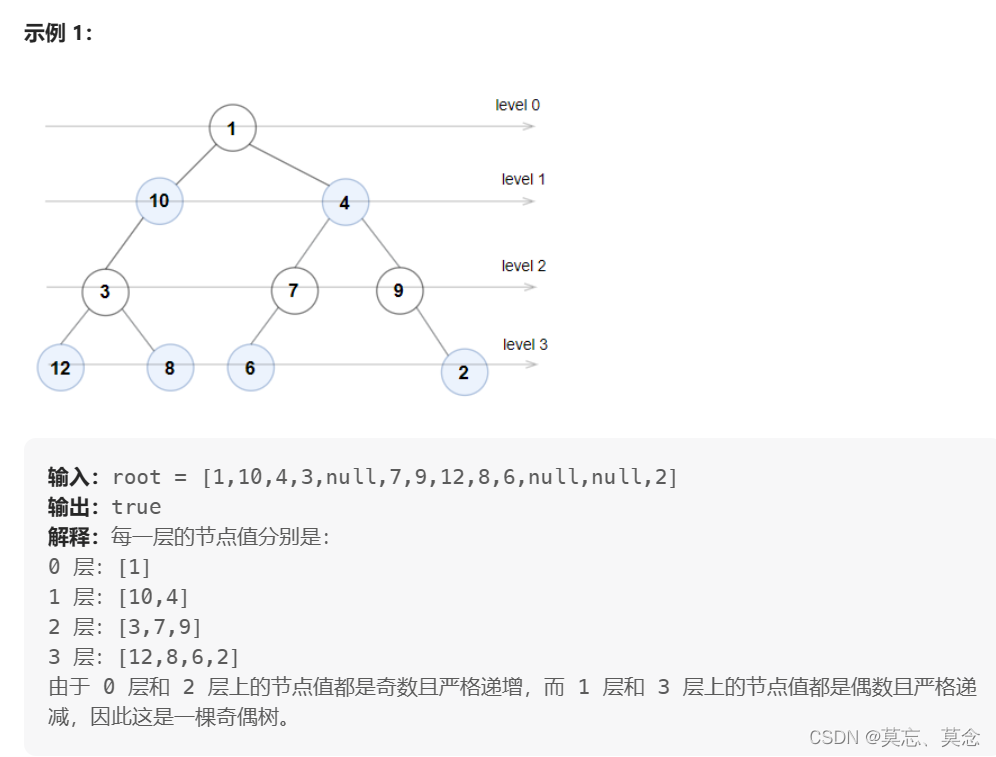
1609.奇偶数
目录 一、题目 二、代码 三、完整测试代码 一、题目 1609. 奇偶树 - 力扣(LeetCode) 二、代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0),…...

c++--异常
1.什么是异常 对于C语言来说,处理错误的机制有: 1.终止程序:如assert,缺陷,如发生内存错误,除0之外发生程序终止,用户无法接受。 2.返回错误码:对于大型程序来说,需要…...

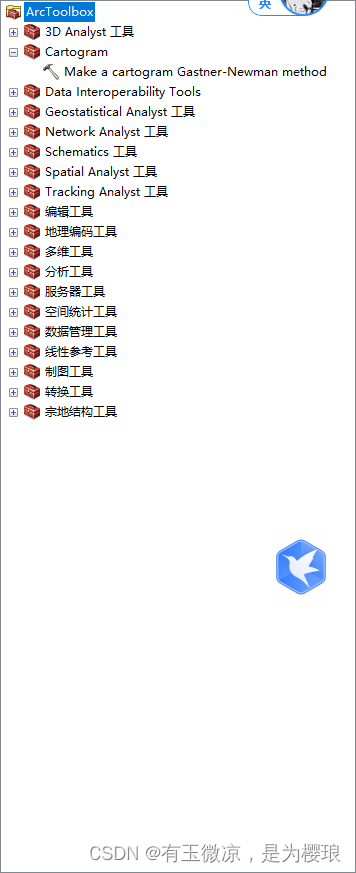
ArcGIS 利用cartogram插件制作变形地图
成果图 注:本图数据并不完全对,只做为测试用例 操作 首先需要下载一个插件cartogram 下载地址在这里 https://www.arcgis.com/home/item.html?idd348614c97264ae19b0311019a5f2276 下载完毕之后解压将Cartograms\HelpFiles下的所有文件复制到ArcGIS…...

Mybatis批量插入方式有哪些
MyBatis的批量插入有多种写法,下面我将列出一些常见的批量插入写法 方式列表 使用XML配置文件进行批量插入:在XML映射文件中使用<insert>标签,并通过foreach标签迭代批量数据,然后在SQL语句中使用VALUES关键字。使用Java注…...
)
前端框架学习-React(一)
React 应用程序是由组件组成的。 react 程序是用的jsx语法,使用这种语法的代码需要由babel进行解析,解析成js代码。 jsx语法: 只能返回一个根元素 所有的标签都必须闭合(自闭和或使用一对标签的方式闭合) 使用驼峰式…...

Android Studio实现解析HTML获取图片URL将图片保存到本地
目录 效果activity_main.xmlMainActivityImageItemImageAdapter 效果 项目本来是要做成图片保存到手机然后读取数据后瀑布流展示,但是有问题,目前只能做到保存到手机 activity_main.xml <?xml version"1.0" encoding"utf-8"?…...

单例模式的理论与实践
本文实践代码仓库:https://github.com/goSilver/my_practice 文章目录 一、定义二、作用三、实现3.1 饿汉式3.2 懒汉式3.3 双重检查3.4 静态内部类3.5 枚举 四、总结4.1 单例存在哪些问题?4.2 单例有什么替代解决方案? 一、定义 单例模式是一…...

深入了解MongoDB:灵活的文档型数据库与应用案例
什么是MongoDB ? MongoDB 是由C语言编写的,是一个基于分布式文件存储的开源数据库系统。 在高负载的情况下,添加更多的节点,可以保证服务器性能。 MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解决方案。 MongoDB 将数据存储为一个…...

【HarmonyOS北向开发】-01 HarmonyOS概述
飞书原文链接-【HarmonyOS北向开发】-01 HarmonyOS概述https://fvcs2dhq8qs.feishu.cn/docx/TDf2d2KMaoPSUUxnvg2cASDdnCe?fromfrom_copylink...

Node.js入门
安装 前往官网下载即可:https://nodejs.org/zh-cn 安装之后检查是否成功并查看版本,winr --> 输入cmd --> 确认 --> 进入命令提示符窗口 --> 输入 node -v --> 出现以下就代表成功了,这也是node的版本号 什么是Node.js Nod…...

指针、数组、sizeof、strlen相关知识与练习题目
目录 前提回顾🔍: 关于一维数组🤮: 关于二维数组😀: sizeof与strlen🐕: sizeof🏀: strlen🐓: 相关练习📚:…...

分类预测 | MATLAB实现WOA-CNN-BiLSTM-Attention数据分类预测
分类预测 | MATLAB实现WOA-CNN-BiLSTM-Attention数据分类预测 目录 分类预测 | MATLAB实现WOA-CNN-BiLSTM-Attention数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.MATLAB实现WOA-CNN-BiLSTM-Attention数据分类预测,运行环境Matlab2023b及以上…...

MyBatis动态SQL:打造灵活可变的数据库操作
目录 if标签trim标签where标签set标签foreach标签 动态SQL就是根据不同的条件或需求动态地生成查询语句,比如动态搜索条件、动态表或列名、动态排序等。 if标签 在我们填写一些信息时,有些信息是必填字段,有的则是非必填的,这些…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
