前端框架学习-React(一)
React 应用程序是由组件组成的。
-
react 程序是用的jsx语法,使用这种语法的代码需要由babel进行解析,解析成js代码。
jsx语法:
-
只能返回一个根元素
-
所有的标签都必须闭合(自闭和或使用一对标签的方式闭合)
-
使用驼峰式命名法给大部分属性命名如:className
-
大写字母开头的标签一般都是组件
-
jsx标签的属性,使用引号传递字符串,使用一组
{和}传递js变量,且大括号中可以写js的表达式,也可以传递使用个另外一对额外的大括号包裹对象。 -
标签中可以使用三目运算符
在 JSX 中,
{cond ? <A /> : <B />}表示 “当cond为真值时, 渲染<A />,否则<B />”在 JSX 中,
{cond && <A />}表示 “当cond为真值时, 渲染<A />,否则不进行渲染”。return (<li className="item">{isPacked ? name + ' ✔' : name}</li> ); -
渲染列表:使用map()方法生成一组相似组件,使用filter()方法来筛选数组
const listItems = chemists.map(person =><li>...</li> // 隐式地返回! );const listItems = chemists.map(person => { // 花括号return <li>...</li>; });
-
-
组件引入语法用到了ES6的模块化编程语法
-
解构赋值语法:可以将数组中的值或对象的属性取出,赋值给其他变量。
-
展开运算符:
function Profile({ person, size, isSepia, thickBorder }) {return (<div className="card"><Avatarperson={person}size={size}isSepia={isSepia}thickBorder={thickBorder}/></div>); } {/* 关于Avatar那一部分可以写成 */} <Avatar {...props} />
-
-
React 三大元素:
-
State对象(要将state视为只读的)
在数据发生改变之后页面上的内容才会重新渲染、
- 设置 state 不会更改现有渲染中的变量,会请求一次新的渲染。
- React 将 state 存储在组件之外,就像在架子上一样。
- 当你调用
useState时,React 会为你提供该次渲染 的一张 state 快照。
更新state对象时要传递一个新的值,即使时一个json对象。
- 你可以使用这样的
{...obj, something: 'newValue'}对象展开语法来创建对象的拷贝。
更新state中的数组:
推荐使用(会返回一个新数组) 添加元素 concat,[…arr] 删除元素 filter,slice 替换元素 map 排序 先将数组复制一份儿 可以使用 Immer 来保持代码简洁。
相同UI树上的元素的State将会被保留,位置不同的组件会使state重置
- 你可以通过为一个子树指定一个不同的 key 来重置它的 state。
-
props对象
在标签上添加属性,即可给组件添加prop属性。在子组件中可以通过props读取到对应的属性,解构赋值时可以给一个默认值
function Avatar({ person, size = 100 }) {// ... }组件间共享状态:可以通过状态提升的方式,让后再通过props传递给子组件。
通过context上下文传递参数
-
创建context
import { createContext } from 'react'; export const LevelContext = createContext(1); -
使用context
{/* 组件会使用 UI 树中在它上层最近的那个 <LevelContext.Provider> 传递过来的值。 */} import { LevelContext } from './LevelContext.js'; const level = useContext(LevelContext); -
提供context
{/* 在父组件中设定对应的值 */} <section className="section"><LevelContext.Provider value={level}>{children}</LevelContext.Provider> </section>
-
-
ref对象
-
-
React的交互:
-
给元素的事件传递一个函数,而调用一个函数。
<button onClick={handleClick}> {/* 正确 */} <button onClick={handleClick()}>{/* 错误 */}
-
-
在 React 中,
useState以及任何其他以“use”开头的函数都被称为 Hook。-
使用
useImmerReducer可以将通知同一个state的方法,组织到一起。提高代码的可读性。- 把
useState转化为useReducer:- 通过事件处理函数 dispatch actions;
- 编写一个 reducer 函数,它接受传入的 state 和一个 action,并返回一个新的 state;
- 使用
useReducer替换useState;
import { useImmerReducer } from 'use-immer'; import AddTask from './AddTask.js'; import TaskList from './TaskList.js';function tasksReducer(draft, action) {switch (action.type) {case 'changed': {const index = draft.findIndex((t) => t.id === action.task.id);draft[index] = action.task;break;}case 'deleted': {return draft.filter((t) => t.id !== action.id);}default: {throw Error('未知 action:' + action.type);}} }export default function TaskApp() {const [tasks, dispatch] = useImmerReducer(tasksReducer, initialTasks);function handleChangeTask(task) {dispatch({type: 'changed',task: task,});}function handleDeleteTask(taskId) {dispatch({type: 'deleted',id: taskId,});}return (<><h1>布拉格的行程安排</h1><AddTask onAddTask={handleAddTask} /><TaskListtasks={tasks}onChangeTask={handleChangeTask}onDeleteTask={handleDeleteTask}/></>); } let nextId = 3; const initialTasks = [{id: 0, text: '参观卡夫卡博物馆', done: true},{id: 1, text: '看木偶戏', done: false},{id: 2, text: '打卡列侬墙', done: false}, ]; - 把
-
相关文章:
)
前端框架学习-React(一)
React 应用程序是由组件组成的。 react 程序是用的jsx语法,使用这种语法的代码需要由babel进行解析,解析成js代码。 jsx语法: 只能返回一个根元素 所有的标签都必须闭合(自闭和或使用一对标签的方式闭合) 使用驼峰式…...

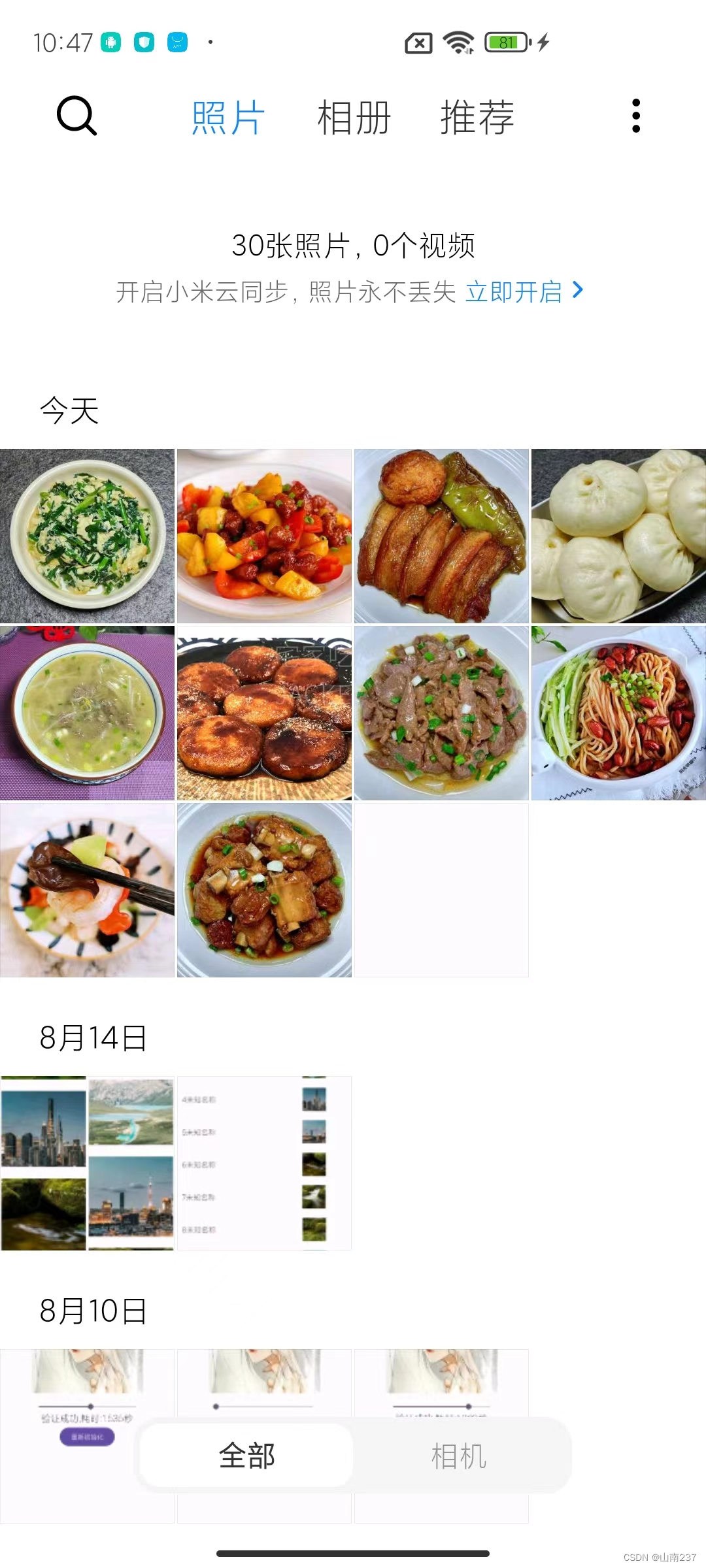
Android Studio实现解析HTML获取图片URL将图片保存到本地
目录 效果activity_main.xmlMainActivityImageItemImageAdapter 效果 项目本来是要做成图片保存到手机然后读取数据后瀑布流展示,但是有问题,目前只能做到保存到手机 activity_main.xml <?xml version"1.0" encoding"utf-8"?…...

单例模式的理论与实践
本文实践代码仓库:https://github.com/goSilver/my_practice 文章目录 一、定义二、作用三、实现3.1 饿汉式3.2 懒汉式3.3 双重检查3.4 静态内部类3.5 枚举 四、总结4.1 单例存在哪些问题?4.2 单例有什么替代解决方案? 一、定义 单例模式是一…...

深入了解MongoDB:灵活的文档型数据库与应用案例
什么是MongoDB ? MongoDB 是由C语言编写的,是一个基于分布式文件存储的开源数据库系统。 在高负载的情况下,添加更多的节点,可以保证服务器性能。 MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解决方案。 MongoDB 将数据存储为一个…...

【HarmonyOS北向开发】-01 HarmonyOS概述
飞书原文链接-【HarmonyOS北向开发】-01 HarmonyOS概述https://fvcs2dhq8qs.feishu.cn/docx/TDf2d2KMaoPSUUxnvg2cASDdnCe?fromfrom_copylink...

Node.js入门
安装 前往官网下载即可:https://nodejs.org/zh-cn 安装之后检查是否成功并查看版本,winr --> 输入cmd --> 确认 --> 进入命令提示符窗口 --> 输入 node -v --> 出现以下就代表成功了,这也是node的版本号 什么是Node.js Nod…...

指针、数组、sizeof、strlen相关知识与练习题目
目录 前提回顾🔍: 关于一维数组🤮: 关于二维数组😀: sizeof与strlen🐕: sizeof🏀: strlen🐓: 相关练习📚:…...

分类预测 | MATLAB实现WOA-CNN-BiLSTM-Attention数据分类预测
分类预测 | MATLAB实现WOA-CNN-BiLSTM-Attention数据分类预测 目录 分类预测 | MATLAB实现WOA-CNN-BiLSTM-Attention数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.MATLAB实现WOA-CNN-BiLSTM-Attention数据分类预测,运行环境Matlab2023b及以上…...

MyBatis动态SQL:打造灵活可变的数据库操作
目录 if标签trim标签where标签set标签foreach标签 动态SQL就是根据不同的条件或需求动态地生成查询语句,比如动态搜索条件、动态表或列名、动态排序等。 if标签 在我们填写一些信息时,有些信息是必填字段,有的则是非必填的,这些…...

nginx代理请求到内网不同服务器
需求:之前用的是frp做的内网穿透,但是每次电脑断电重启,路由或者端口会冲突,现在使用汉土云盒替换frp。 需要把公网ip映射到任意一台内网服务器上,然后在这台内网服务器上用Nginx做代理即可访问内网其它服务器…...

【C# 基础精讲】文件读取和写入
文件读取和写入是计算机程序中常见的操作,用于从文件中读取数据或将数据写入文件。在C#中,使用System.IO命名空间中的类来进行文件读写操作。本文将详细介绍如何在C#中进行文件读取和写入,包括读取文本文件、写入文本文件、读取二进制文件和写…...

设计模式——经典单例
0、核心要素 // 构造、析构函数私有化(一个进程只允许一个对象存在) // 对象私有化、静态化(因为接口静态函数) // 对象调用接口静态化(因为静态函数脱离了类对象,可以直接调用) 一、懒汉 唯…...
)
【HarmonyOS】鸿蒙应用获取华为帐号手机号码步骤(API7及以下)
【写在前面】 本文主要介绍使用API7及以下版本开发HarmonyOS应用时,通过华为帐号SDK和云侧接口获取手机号码的主要开发步骤,注意:开发过程中集成的华为帐号SDK仅支持API7及以下版本的HarmonyOS应用。 【前提准备】 1、HarmonyOS应用已申请获…...

webpack相关面试
运行 npm run xxx 的时候发生了什么? npm run xxx的时候,首先会去项目的package.json文件里找scripts 里找对应的xxx,然后执行 xxx的命令 npm i 的时候,npm 读到该配置后,就将该文件软链接到 ./node_modules/.bin 目录…...

如何使用ChatGPT创建个性化的健身锻炼计划
ChatGPT广泛应用于各个行业,健身也不例外。 ChatGPT 在健身领域的一个常用案例是创建个性化的锻炼计划。 在要求 ChatGPT 创建锻炼计划时,简单地输入自己的目标和当前的健身水平是一个很好的开始。完成此操作后,你还可以使用其他提示和措施来…...

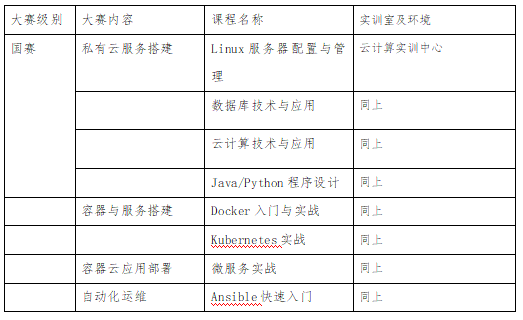
人工智能与云计算实训室建设方案
一、 人工智能与云计算系统概述 人工智能(Artificial Intelligence,简称AI)是一种模拟人类智能的科学和工程,通过使用计算机系统来模拟、扩展和增强人类的智能能力。人工智能涉及多个领域,包括机器学习、深度学习、自然…...

使用 Apache Kafka 和 Go 将数据引入 OpenSearch
需要编写自定义集成层来满足数据管道中的特定要求?了解如何使用 Go 通过 Kafka 和 OpenSearch 实现此目的。 可扩展的数据摄取是OpenSearch等大规模分布式搜索和分析引擎的一个关键方面。构建实时数据摄取管道的方法之一是使用Apache Kafka。它是一个开源事件流平台…...

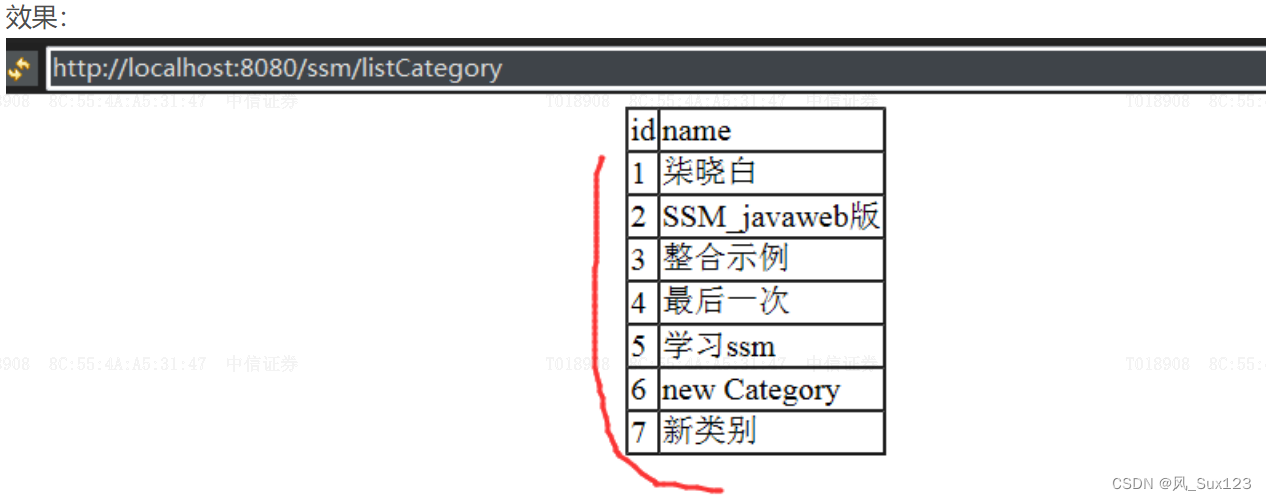
2.SpringMvc中Model、ModelMap和ModelAndView使用详解
1.前言 最近SSM框架开发web项目,用得比较火热。spring-MVC肯定用过,在请求处理方法可出现和返回的参数类型中,最重要就是Model和ModelAndView了,对于MVC框架,控制器Controller执行业务逻辑,用于产生模型数据…...

Spark repartition和coalesce的区别
repartition只是coalesce接口中shuffle为true的实现。不经过 shuffle,也就是coaleasce shuffle为false,是无法增加RDD的分区数的,比如你源RDD 100个分区,想要变成200个分区,只能使用repartition,也就是coal…...

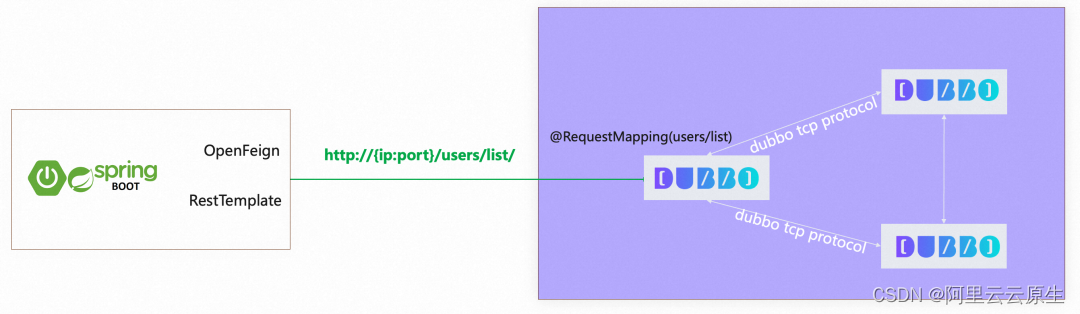
微服务最佳实践,零改造实现 Spring Cloud Apache Dubbo 互通
作者:孙彩荣 很遗憾,这不是一篇关于中间件理论或原理讲解的文章,没有高深晦涩的工作原理分析,文后也没有令人惊叹的工程数字统计。本文以实际项目和代码为示例,一步一步演示如何以最低成本实现 Apache Dubbo 体系与 S…...

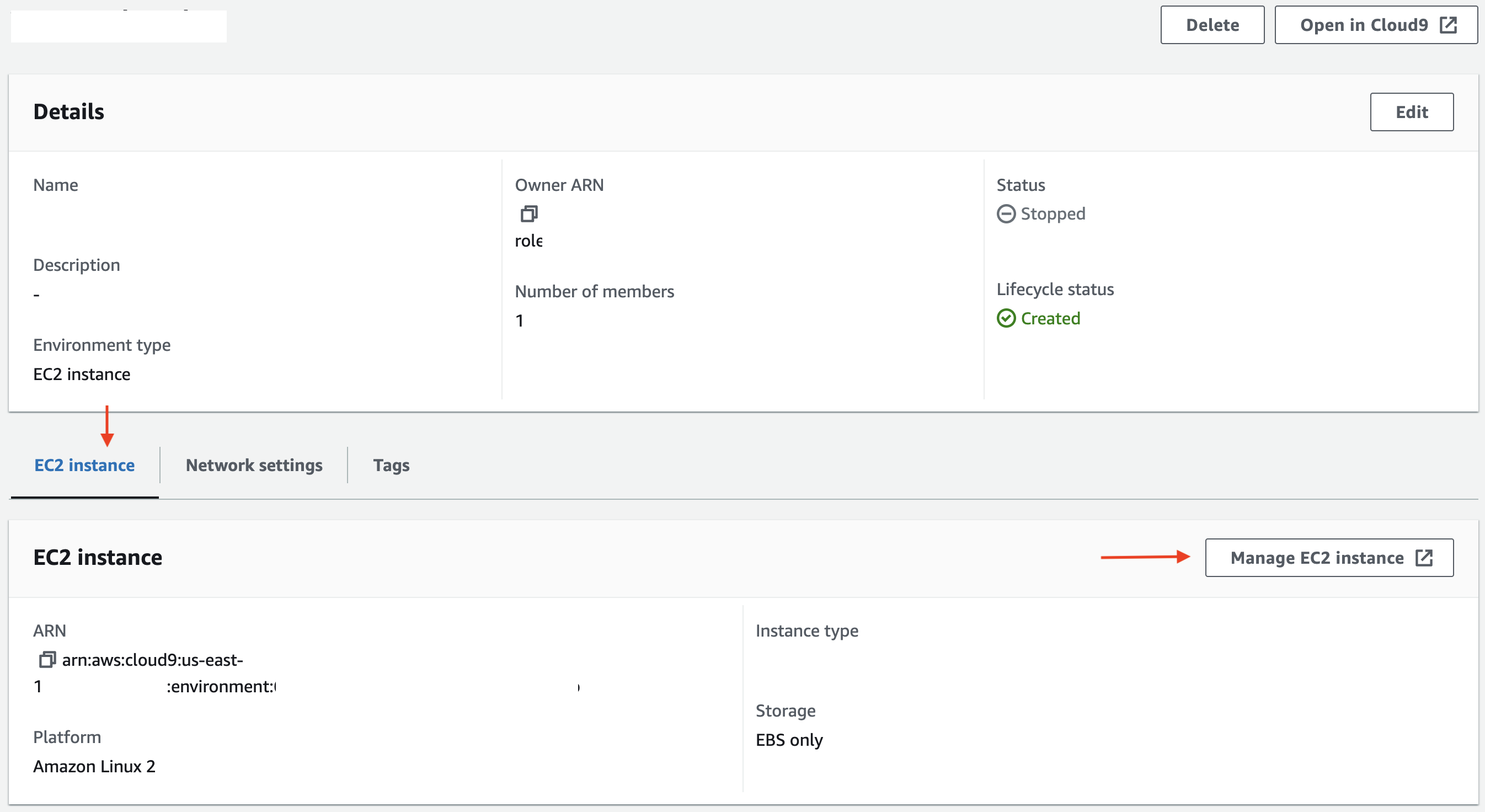
在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
中关于正整数输入的校验规则)
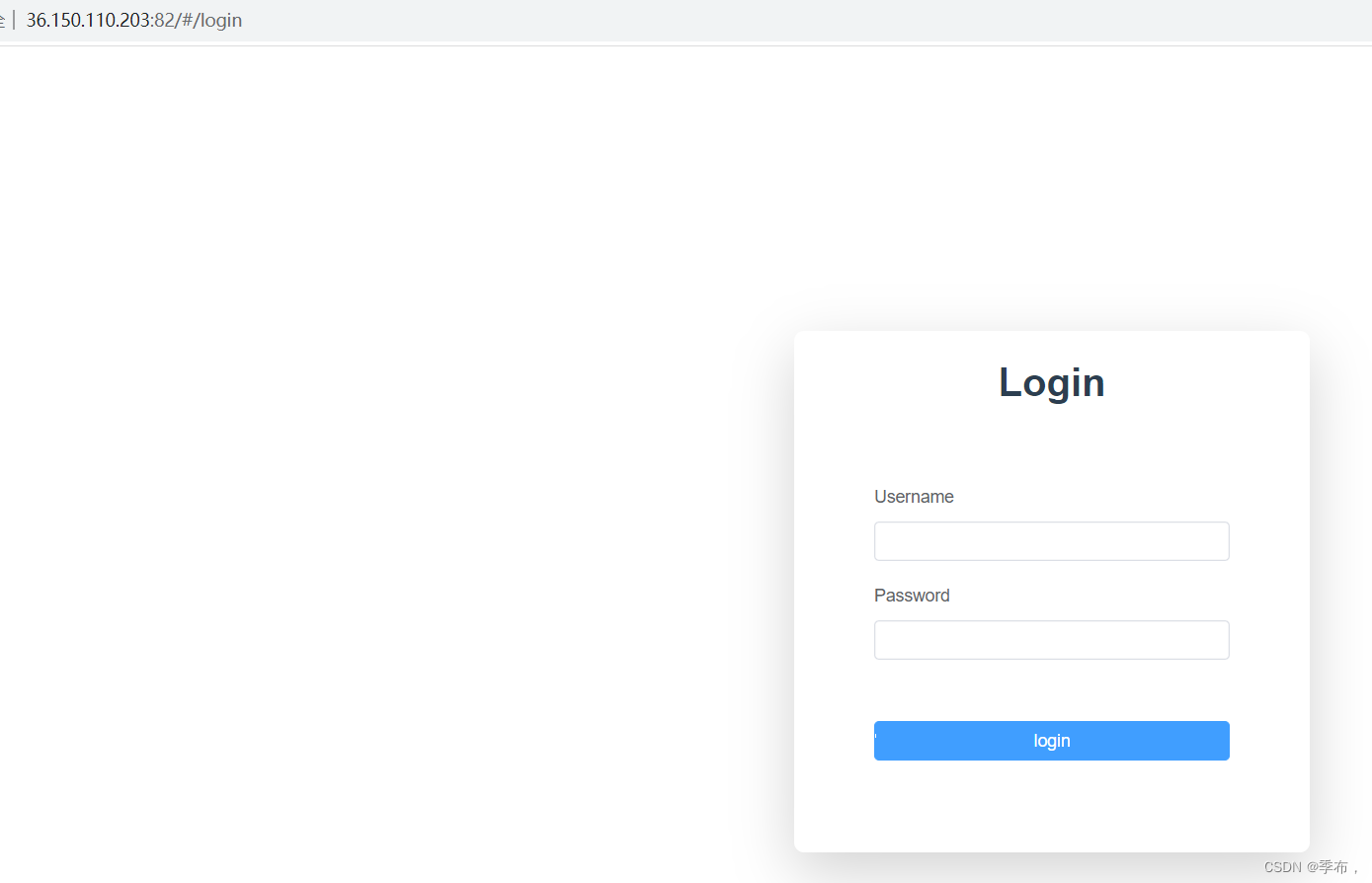
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
