vue项目引入antDesignUI组件
快速安装ant-design-vue并配置,vue2.0 + antDesign@1.7.8
第一步:安装ant-deisgn-vue 1.7.8
npm install ant-design-vue@1.7.8 --save
第二步:配置package.json文件,将依赖写入后,npm install 安装依赖
"dependencies": {"ant-design-vue": "^1.7.8","less": "^4.1.3","less-loader": "^6.2.0",},"devDependencies": {"babel-plugin-import": "^1.13.8",}
第三步:配置vue.config.js文件
css: {requireModuleExtension: true,loaderOptions: {sass: {sassOptions: { outputStyle: "expanded" }},less: {lessOptions:{javascriptEnabled: true,modifyVars: {//在此处设置,也可以设置直角、边框色、字体大小等'primary-color': '#68BDA8',},}}}},
第四步:配置babel.config.js文件,加入plugins
module.exports = {presets: [// https://github.com/vuejs/vue-cli/tree/master/packages/@vue/babel-preset-app'@vue/cli-plugin-babel/preset'],plugins: [["import",{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true }]]
}
第五步:main引入antDesign ui 组件
//引入less
import "ant-design-vue/dist/antd.less"//使用antDesign-vue中的tree组件
import { Tree } from 'ant-design-vue';
import { Table } from 'ant-design-vue';
import { Icon } from 'ant-design-vue';// 全局组件挂载
Vue.component('ATree', Tree)
Vue.component('ATable', Table)
Vue.component('AIcon', Icon)
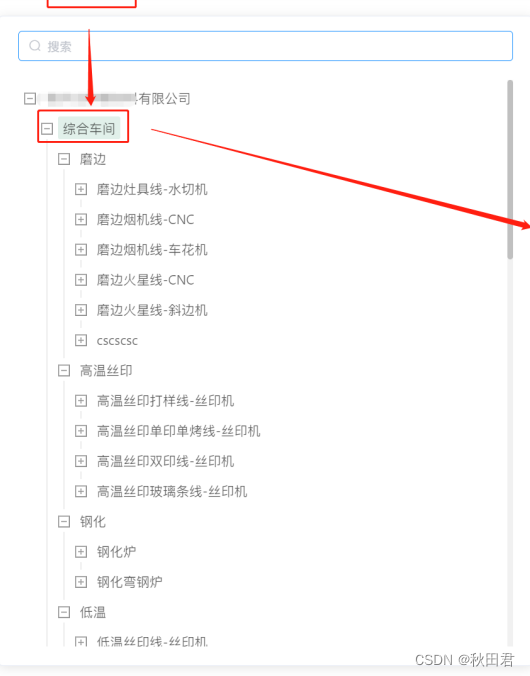
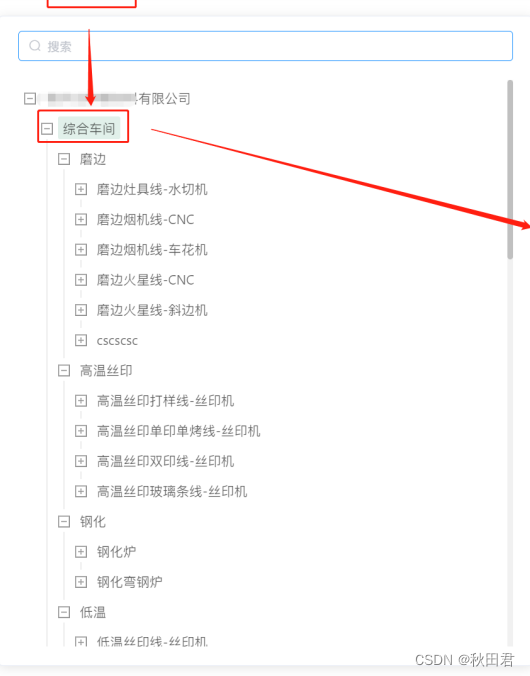
引入成功,使用antDesign-vue 中tree组件效果如下:

完结~
相关文章:

vue项目引入antDesignUI组件
快速安装ant-design-vue并配置,vue2.0 antDesign1.7.8 第一步:安装ant-deisgn-vue 1.7.8 npm install ant-design-vue1.7.8 --save第二步:配置package.json文件,将依赖写入后,npm install 安装依赖 "dependenc…...

非结构化数据库-MinIO基本集成
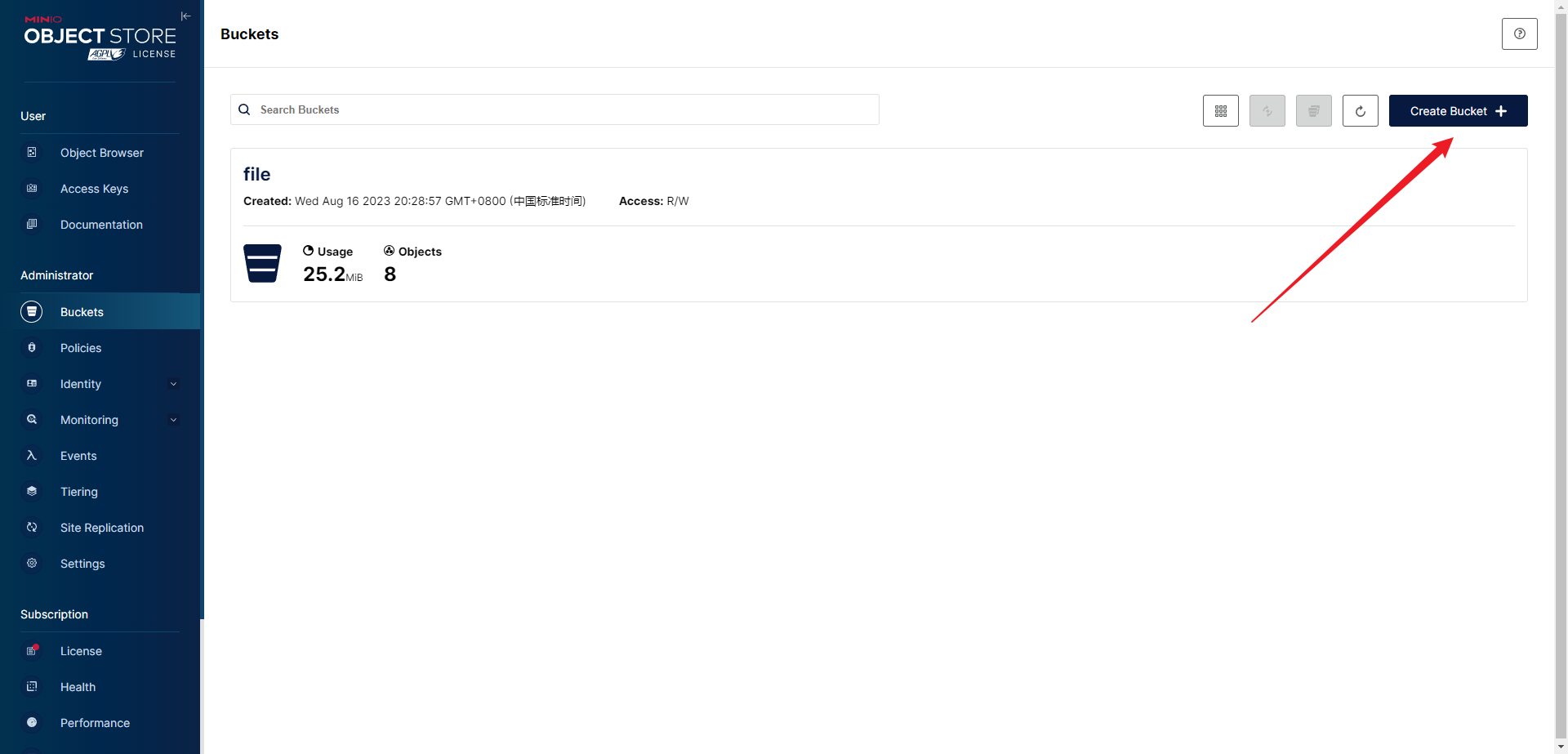
是什么 MinIO 是一个高性能的分布式对象存储服务,适合存储非结构化数据,如图片,音频,视频,日志等。对象文件最大可以达到5TB。 安装启动 mkdir -p /usr/local/minio cd /usr/local/minio# 下载安装包 wget https:/…...

Etcd备份及恢复
一、Etcd数据备份 1、备份命令 [rootlocalhost ~]# export ETCDCTL_API3 [rootlocalhost ~]# /data/etcd-3.4.9/bin/etcdctl --endpoints10.2.20.108:2379 snapshot save etcd-date "%Y-%m-%d_%H-%M-%S".snapshot 2、备份完成后会在当前目录生成备份文件 [rootlo…...

使用JavaMail发送邮件时嵌入公司logo图片
使用JavaMail发送邮件时嵌入公司logo图片 第一种方式:img标签和logo图片链接第二种方式:使用img标签和图片base64字符串第三种方式(推荐):将logo当做附件一起发送并设置ContentID,再使用img标签,…...

注解 @Async
注解 Async 1. 注解由来: Async 是 Spring 框架提供的注解,用于将方法标记为异步执行。通过使用 Async 注解,可以告知 Spring 在调用被注解的方法时,使用新的线程或线程池进行异步执行。 2. 注解示例: import org.s…...

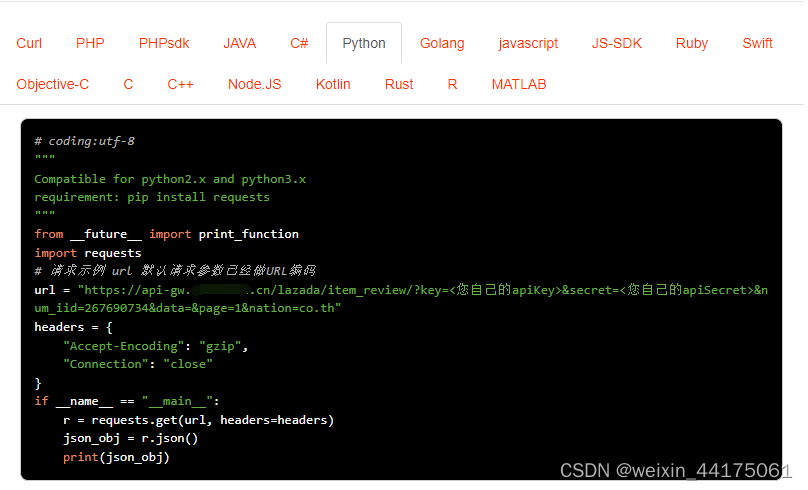
Python“牵手”lazada商品评论数据采集方法,lazadaAPI申请指南
lazada平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,lazadaAPI接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问lazada平台的数据,包括商品信息、店铺信息、物流信息等,从而实现la…...

微信小程序通用字体代码
下面是一个简单的微信小程序通用字体代码示例: // 在app.wxss中设置全局字体样式 import ./styles/fonts.wxss;// 在fonts.wxss中定义字体样式 font-face {font-family: CustomFont;src: url(font.ttf) format(truetype); }// 在page.wxss中使用自定义字体样式 .cus…...

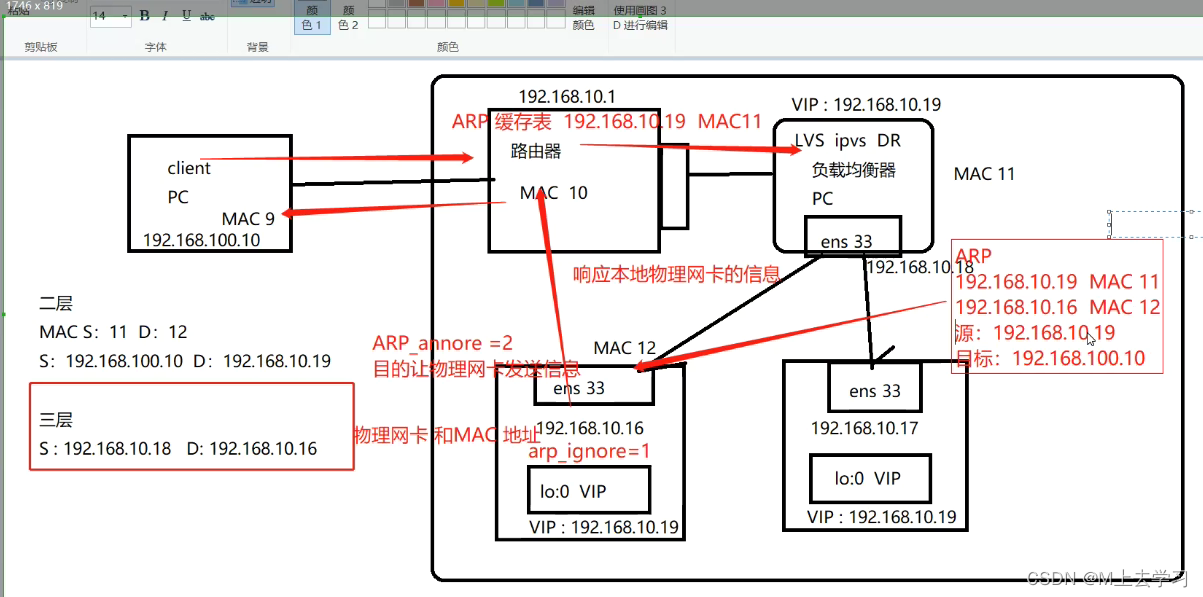
LVS负载均衡DR模式
在LVS(Linux Virtual Server)负载均衡中的DR(Direct Routing)模式下,数据包的流向如下: 客户端发送请求到负载均衡器(LVS)的虚拟IP(VIP)。负载均衡器&#x…...

ArcGIS Pro基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例全流程科研能力提升
目录 第一章 入门篇 GIS理论及ArcGIS Pro基础 第二章 基础篇 ArcGIS数据管理与转换 第三章 数据编辑与查询、拓扑检查 第四章 制图篇 地图符号与版面设计 第五章 空间分析篇 ArcGIS矢量空间分析及应用 第六章 ArcGIS栅格空间分析及应用 第七章 影像篇 遥感影像处理 第八…...

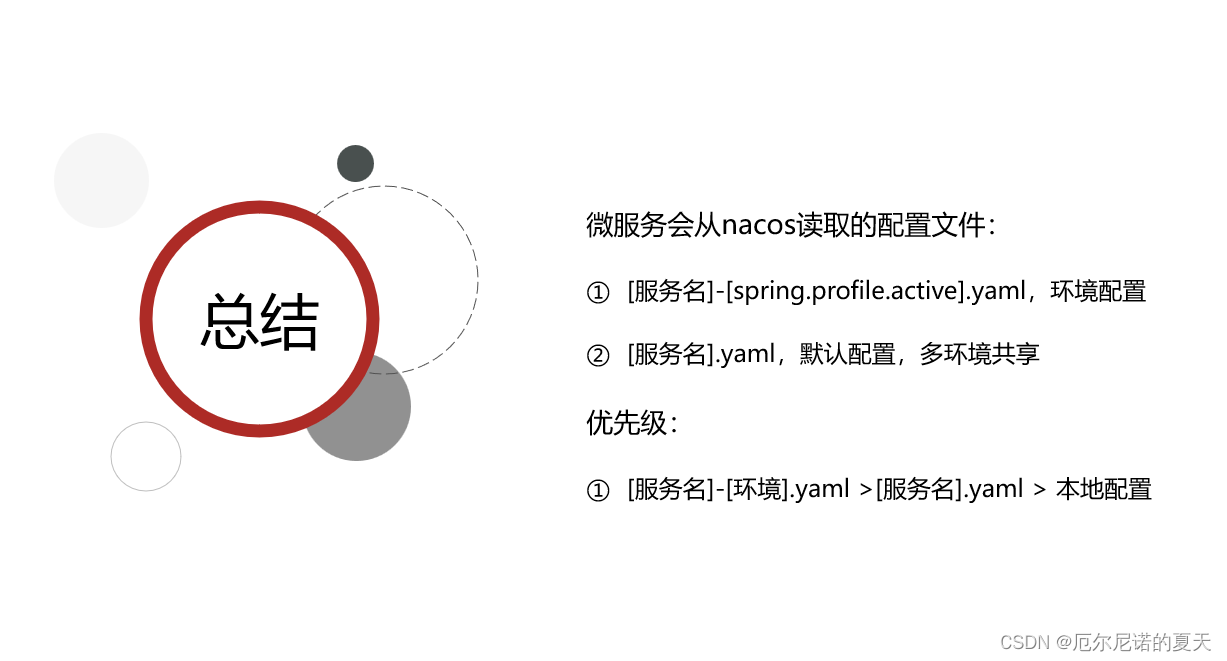
Spring Clould 配置中心 - Nacos
视频地址:微服务(SpringCloudRabbitMQDockerRedis搜索分布式) Nacos配置管理-Nacos实现配置管理(P24、P25) Nacos除了可以做注册中心,同样可以做配置管理来使用。 当微服务部署的实例越来越多,…...

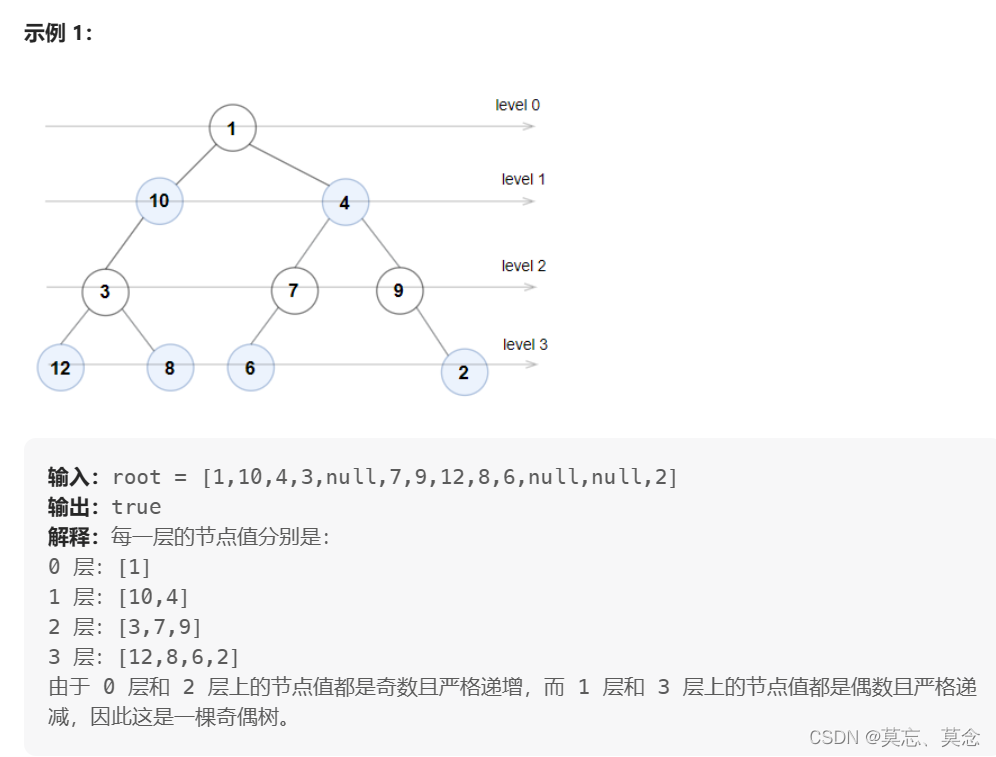
1609.奇偶数
目录 一、题目 二、代码 三、完整测试代码 一、题目 1609. 奇偶树 - 力扣(LeetCode) 二、代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0),…...

c++--异常
1.什么是异常 对于C语言来说,处理错误的机制有: 1.终止程序:如assert,缺陷,如发生内存错误,除0之外发生程序终止,用户无法接受。 2.返回错误码:对于大型程序来说,需要…...

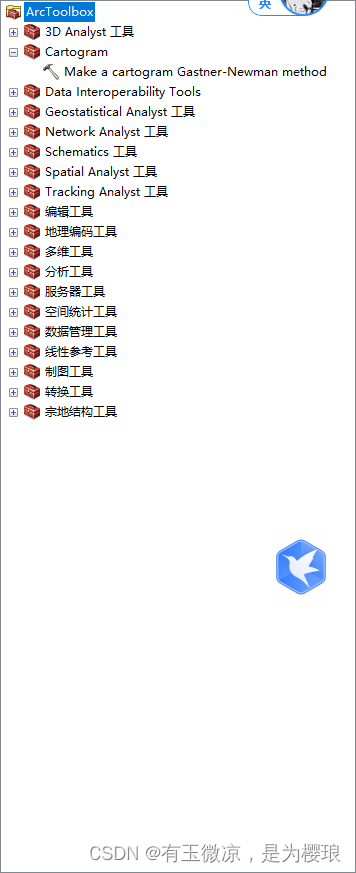
ArcGIS 利用cartogram插件制作变形地图
成果图 注:本图数据并不完全对,只做为测试用例 操作 首先需要下载一个插件cartogram 下载地址在这里 https://www.arcgis.com/home/item.html?idd348614c97264ae19b0311019a5f2276 下载完毕之后解压将Cartograms\HelpFiles下的所有文件复制到ArcGIS…...

Mybatis批量插入方式有哪些
MyBatis的批量插入有多种写法,下面我将列出一些常见的批量插入写法 方式列表 使用XML配置文件进行批量插入:在XML映射文件中使用<insert>标签,并通过foreach标签迭代批量数据,然后在SQL语句中使用VALUES关键字。使用Java注…...
)
前端框架学习-React(一)
React 应用程序是由组件组成的。 react 程序是用的jsx语法,使用这种语法的代码需要由babel进行解析,解析成js代码。 jsx语法: 只能返回一个根元素 所有的标签都必须闭合(自闭和或使用一对标签的方式闭合) 使用驼峰式…...

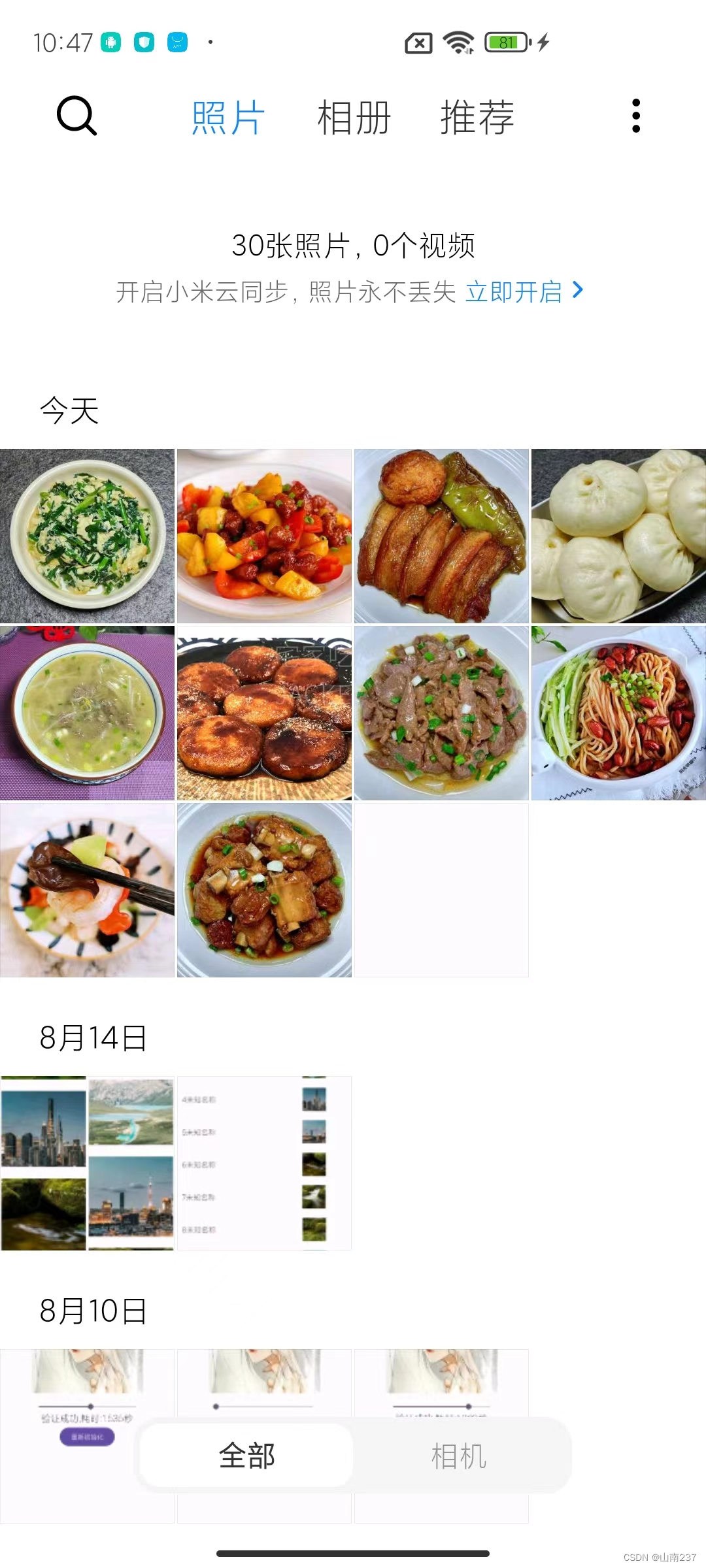
Android Studio实现解析HTML获取图片URL将图片保存到本地
目录 效果activity_main.xmlMainActivityImageItemImageAdapter 效果 项目本来是要做成图片保存到手机然后读取数据后瀑布流展示,但是有问题,目前只能做到保存到手机 activity_main.xml <?xml version"1.0" encoding"utf-8"?…...

单例模式的理论与实践
本文实践代码仓库:https://github.com/goSilver/my_practice 文章目录 一、定义二、作用三、实现3.1 饿汉式3.2 懒汉式3.3 双重检查3.4 静态内部类3.5 枚举 四、总结4.1 单例存在哪些问题?4.2 单例有什么替代解决方案? 一、定义 单例模式是一…...

深入了解MongoDB:灵活的文档型数据库与应用案例
什么是MongoDB ? MongoDB 是由C语言编写的,是一个基于分布式文件存储的开源数据库系统。 在高负载的情况下,添加更多的节点,可以保证服务器性能。 MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解决方案。 MongoDB 将数据存储为一个…...

【HarmonyOS北向开发】-01 HarmonyOS概述
飞书原文链接-【HarmonyOS北向开发】-01 HarmonyOS概述https://fvcs2dhq8qs.feishu.cn/docx/TDf2d2KMaoPSUUxnvg2cASDdnCe?fromfrom_copylink...

Node.js入门
安装 前往官网下载即可:https://nodejs.org/zh-cn 安装之后检查是否成功并查看版本,winr --> 输入cmd --> 确认 --> 进入命令提示符窗口 --> 输入 node -v --> 出现以下就代表成功了,这也是node的版本号 什么是Node.js Nod…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
