nodejs实现http与https服务;同时处理proxy代理的解决方案
// nodejs服务提供的http协议示例
const http = require('http');
const server = http.createServer((req, res) => {res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });res.end(Date.now() + ' == > http访问成功8080')
});
server.listen(8080, () => {console.log('服务已开启');
})// nodejs服务提供的https协议示例
const https = require('https');
const fs = require('fs');
const path = require('path');
const options = {key: fs.readFileSync(path.join(__dirname, './key.pem')),cert: fs.readFileSync(path.join(__dirname, './cert.pem')),
};
const server = https.createServer(options, (req, res) => {res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });res.end('https访问8081成功 == > ' + Date.now())
});
server.listen(8081, () => {console.log('服务已开启');
})// 正向代理 :如axios,http.proxy 用户直到,类似于梯子
var http = require('http');
var httpProxy = require('http-proxy')// 创建代理服务器
let proxy = httpProxy.createProxyServer()let server = http.createServer((req, res) => {proxy.web(req, res, {target: 'http://localhost:8080',// target: 'https://localhost:8081', // 并不能代理https})
})server.listen(3000)
// server启动成功
server.on('listening', () => {console.log('http启动完成')
})// 关闭HTTP服务器server.on('close', () => {console.log('服务器关闭')
})
// 反向代理 :解决用户请求的,用户不知道
let httpProxy = require('http-proxy')
let https = require('https');
const fs = require('fs');
const path = require('path');const options = {key: fs.readFileSync(path.join(__dirname, './key.pem')),cert: fs.readFileSync(path.join(__dirname, './cert.pem')),
};// 这是我们配置的域名,我们可以访问这些域名,拿到对应的结果
let hosts = {'as.cc': 'http://localhost:8080',// 'as.com': 'https://localhost:8081',// 也不支持https
}// 创建代理服务器
let proxy = httpProxy.createProxyServer()let server = https.createServer(options, (req, res) => {// 拿到host 访问对应的服务器let host = req.headers['host'].split(':')[0]console.log(666.789, host, hosts[host])proxy.web(req, res, {target: hosts[host] || 'https://localhost:8081'})
})server.listen(3001)
// server启动成功
server.on('listening', () => {console.log('https启动完成')
})// 关闭HTTPS服务器
server.on('close', () => {console.log('服务器关闭')
})
// # nodejs原生实现转发http请求,方案一
const http = require("http");
const server = http.createServer();server.on("request", (req, res) => {var { connection, host, ...originHeaders } = req.headers;var options = {"method": req.method,"hostname": "localhost","port": "8080","path": req.url,"headers": { originHeaders }}//接收客户端发送的数据var p = new Promise((resolve, reject) => {let postbody = [];req.on("data", chunk => {postbody.push(chunk);})req.on('end', () => {let postbodyBuffer = Buffer.concat(postbody);resolve(postbodyBuffer)})});//将数据转发,并接收目标服务器返回的数据,然后转发给客户端p.then((postbodyBuffer) => {let responsebody = []var request = http.request(options, (response) => {response.on('data', (chunk) => {responsebody.push(chunk)})response.on("end", () => {responsebodyBuffer = Buffer.concat(responsebody)res.setHeader('Content-Type', 'text/html;charset=utf-8');res.end(responsebodyBuffer);})})// 使用request的write方法传递请求体request.write(postbodyBuffer)// 使用end方法将请求发出去request.end();})
});
server.listen(3002, () => {console.log("runnng3002");
})
// # nodejs原生实现转发http请求,方案二
const http = require('http');
const server = http.createServer((req, res) => {res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });const options = {hostname: 'localhost',port: 8080,path: req.url,method: req.method};const proxyReq = http.request(options, (proxyRes) => {proxyRes.on('data', (chunk) => {res.write(chunk);});proxyRes.on('end', () => {res.end();});});proxyReq.on('error', (e) => {console.error(`请求遇到问题: ${e.message}`);});req.on('data', (chunk) => {proxyReq.write(chunk);});req.on('end', () => {proxyReq.setHeader('Content-Type', 'text/html;charset=utf-8');proxyReq.end();});
});server.listen(3003, () => {console.log('服务器正在监听3003端口');
});
// # nodejs原生实现转发https请求,方案一
const fs = require('fs');
const path = require('path');
let http = require('http');
let https = require('https');const proxyoptions = {key: fs.readFileSync(path.join(__dirname, './key.pem')),cert: fs.readFileSync(path.join(__dirname, './cert.pem')),
};const server = https.createServer(proxyoptions);server.on("request", (req, res) => {var { connection, host, ...originHeaders } = req.headers;var options = {"method": req.method,// 随表找了一个网站做测试,被代理网站修改这里"hostname": "localhost","port": "8080","path": req.url,"headers": { originHeaders }}//接收客户端发送的数据var p = new Promise((resolve, reject) => {let postbody = [];req.on("data", chunk => {postbody.push(chunk);})req.on('end', () => {let postbodyBuffer = Buffer.concat(postbody);resolve(postbodyBuffer)})});//将数据转发,并接收目标服务器返回的数据,然后转发给客户端p.then((postbodyBuffer) => {let responsebody = []var request = http.request(options, (response) => {response.on('data', (chunk) => {responsebody.push(chunk)})response.on("end", () => {responsebodyBuffer = Buffer.concat(responsebody)res.setHeader('Content-Type', 'text/html;charset=utf-8');res.end(responsebodyBuffer);})})// 使用request的write方法传递请求体request.write(postbodyBuffer)// 使用end方法将请求发出去request.end();})
});
server.listen(3004, () => {console.log("runnng3004");
})
// # nodejs原生实现转发https请求,方案一
const fs = require('fs');
const path = require('path');
let http = require('http');
let https = require('https');const proxyoptions = {key: fs.readFileSync(path.join(__dirname, './key.pem')),cert: fs.readFileSync(path.join(__dirname, './cert.pem')),
};const server = https.createServer(proxyoptions, (req, res) => {res.writeHead(200, { 'Content-Type': 'text/html;charset=utf8' });const options = {hostname: 'localhost',port: 8080,path: req.url,method: req.method};const proxyReq = http.request(options, (proxyRes) => {proxyRes.on('data', (chunk) => {res.write(chunk);});proxyRes.on('end', () => {res.end();});});proxyReq.on('error', (e) => {console.error(`请求遇到问题: ${e.message}`);});req.on('data', (chunk) => {proxyReq.write(chunk);});req.on('end', () => {proxyReq.setHeader('Content-Type', 'text/html;charset=utf-8');proxyReq.end();});
});server.listen(3004, () => {console.log('服务器正在监听3004端口');
});
相关文章:

nodejs实现http与https服务;同时处理proxy代理的解决方案
// nodejs服务提供的http协议示例 const http require(http); const server http.createServer((req, res) > {res.writeHead(200, { Content-Type: text/html;charsetutf8 });res.end(Date.now() > http访问成功8080) }); server.listen(8080, () > {console.lo…...

C# WPF ListBox 动态显示图片
前言 最近在和其他软件联合做一个本地图片选择传输功能,为此希望图片能够有序的呈现在客户端,简单的实现了一下功能,通过Mvvm模式进行呈现,过程简单通俗,话不多说直接上图。 处理过程 前台代码 你只需要粘贴到你的前台…...

游戏如何防御DDOS流量攻击呢,用游戏盾真的有用么?
针对在线游戏行业来说,DDoS(分布式拒绝服务)攻击是一种极具破坏性的威胁。DDoS攻击可能导致游戏服务器不可用,严重影响游戏体验和运营。为了解决这一问题,游戏盾作为一种专门为游戏行业设计的安全解决方案,…...

vue项目引入antDesignUI组件
快速安装ant-design-vue并配置,vue2.0 antDesign1.7.8 第一步:安装ant-deisgn-vue 1.7.8 npm install ant-design-vue1.7.8 --save第二步:配置package.json文件,将依赖写入后,npm install 安装依赖 "dependenc…...

非结构化数据库-MinIO基本集成
是什么 MinIO 是一个高性能的分布式对象存储服务,适合存储非结构化数据,如图片,音频,视频,日志等。对象文件最大可以达到5TB。 安装启动 mkdir -p /usr/local/minio cd /usr/local/minio# 下载安装包 wget https:/…...

Etcd备份及恢复
一、Etcd数据备份 1、备份命令 [rootlocalhost ~]# export ETCDCTL_API3 [rootlocalhost ~]# /data/etcd-3.4.9/bin/etcdctl --endpoints10.2.20.108:2379 snapshot save etcd-date "%Y-%m-%d_%H-%M-%S".snapshot 2、备份完成后会在当前目录生成备份文件 [rootlo…...

使用JavaMail发送邮件时嵌入公司logo图片
使用JavaMail发送邮件时嵌入公司logo图片 第一种方式:img标签和logo图片链接第二种方式:使用img标签和图片base64字符串第三种方式(推荐):将logo当做附件一起发送并设置ContentID,再使用img标签,…...

注解 @Async
注解 Async 1. 注解由来: Async 是 Spring 框架提供的注解,用于将方法标记为异步执行。通过使用 Async 注解,可以告知 Spring 在调用被注解的方法时,使用新的线程或线程池进行异步执行。 2. 注解示例: import org.s…...

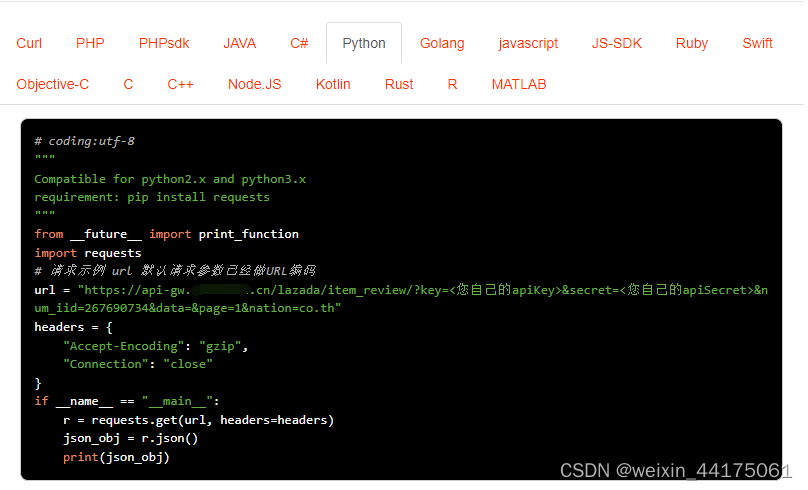
Python“牵手”lazada商品评论数据采集方法,lazadaAPI申请指南
lazada平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,lazadaAPI接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问lazada平台的数据,包括商品信息、店铺信息、物流信息等,从而实现la…...

微信小程序通用字体代码
下面是一个简单的微信小程序通用字体代码示例: // 在app.wxss中设置全局字体样式 import ./styles/fonts.wxss;// 在fonts.wxss中定义字体样式 font-face {font-family: CustomFont;src: url(font.ttf) format(truetype); }// 在page.wxss中使用自定义字体样式 .cus…...

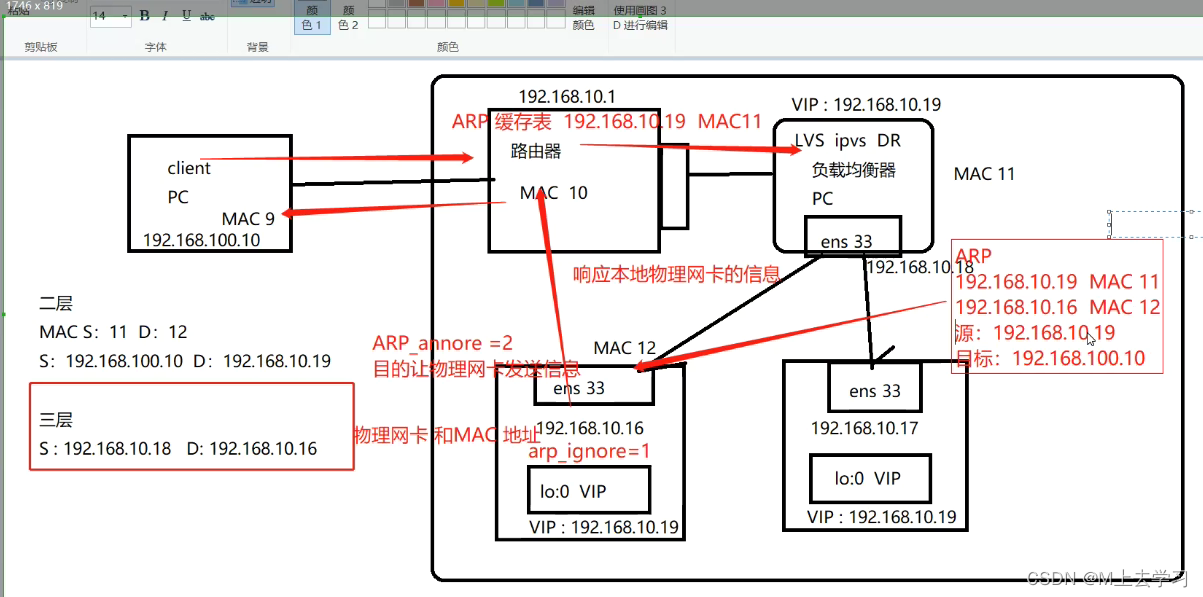
LVS负载均衡DR模式
在LVS(Linux Virtual Server)负载均衡中的DR(Direct Routing)模式下,数据包的流向如下: 客户端发送请求到负载均衡器(LVS)的虚拟IP(VIP)。负载均衡器&#x…...

ArcGIS Pro基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例全流程科研能力提升
目录 第一章 入门篇 GIS理论及ArcGIS Pro基础 第二章 基础篇 ArcGIS数据管理与转换 第三章 数据编辑与查询、拓扑检查 第四章 制图篇 地图符号与版面设计 第五章 空间分析篇 ArcGIS矢量空间分析及应用 第六章 ArcGIS栅格空间分析及应用 第七章 影像篇 遥感影像处理 第八…...

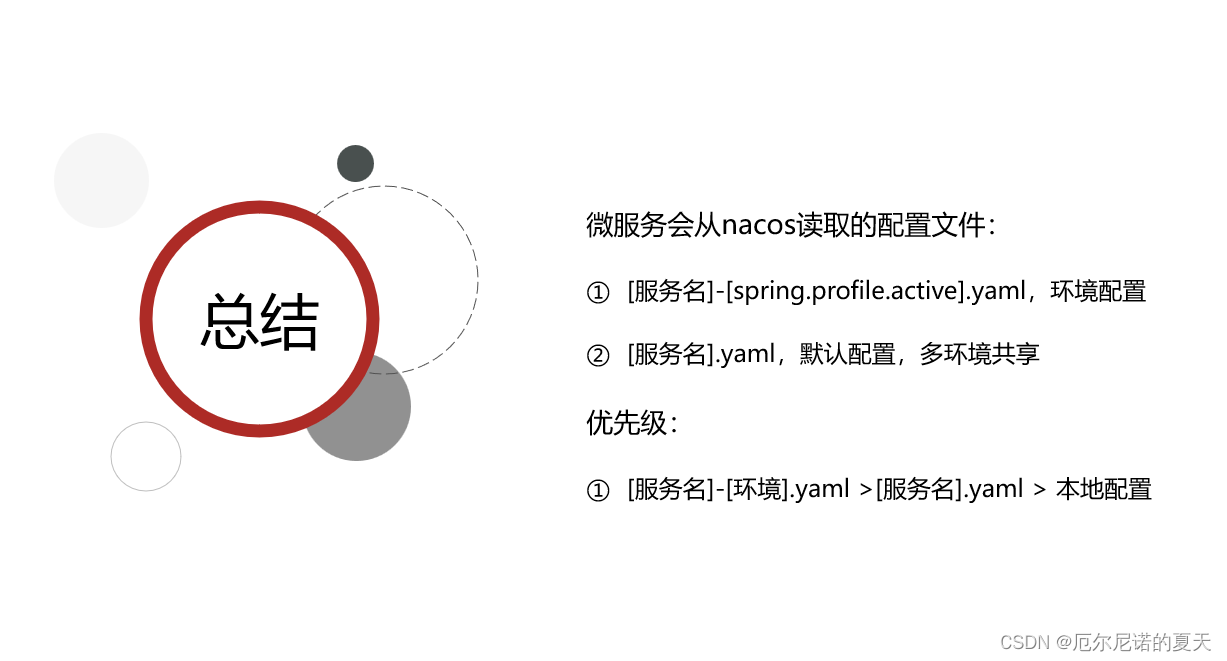
Spring Clould 配置中心 - Nacos
视频地址:微服务(SpringCloudRabbitMQDockerRedis搜索分布式) Nacos配置管理-Nacos实现配置管理(P24、P25) Nacos除了可以做注册中心,同样可以做配置管理来使用。 当微服务部署的实例越来越多,…...

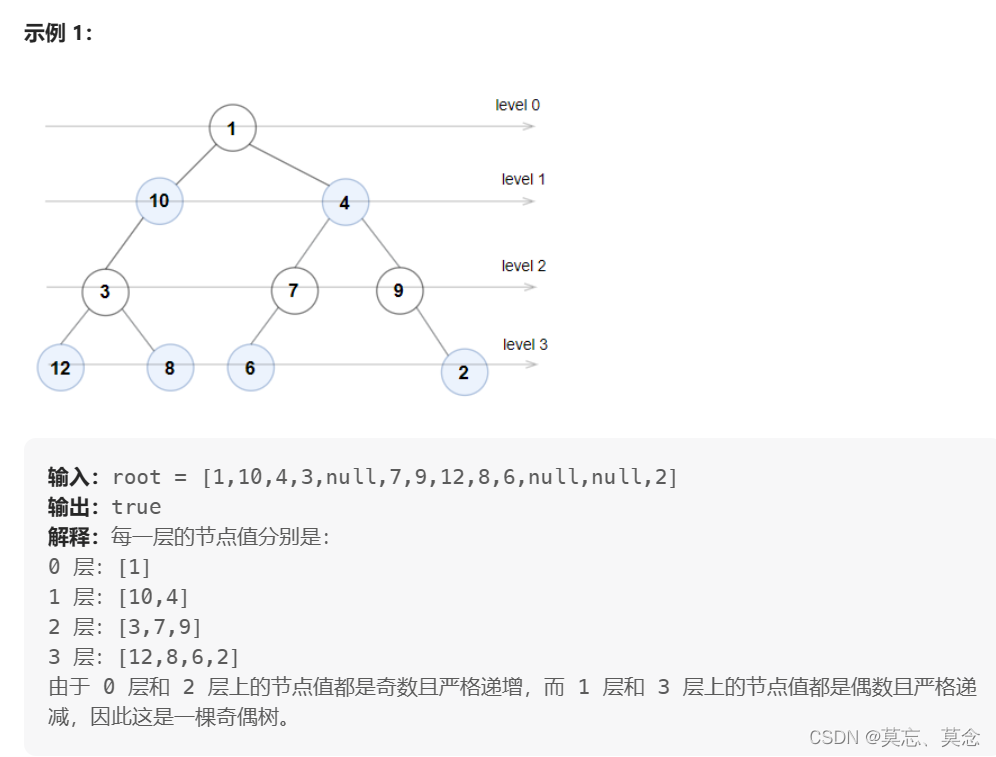
1609.奇偶数
目录 一、题目 二、代码 三、完整测试代码 一、题目 1609. 奇偶树 - 力扣(LeetCode) 二、代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0),…...

c++--异常
1.什么是异常 对于C语言来说,处理错误的机制有: 1.终止程序:如assert,缺陷,如发生内存错误,除0之外发生程序终止,用户无法接受。 2.返回错误码:对于大型程序来说,需要…...

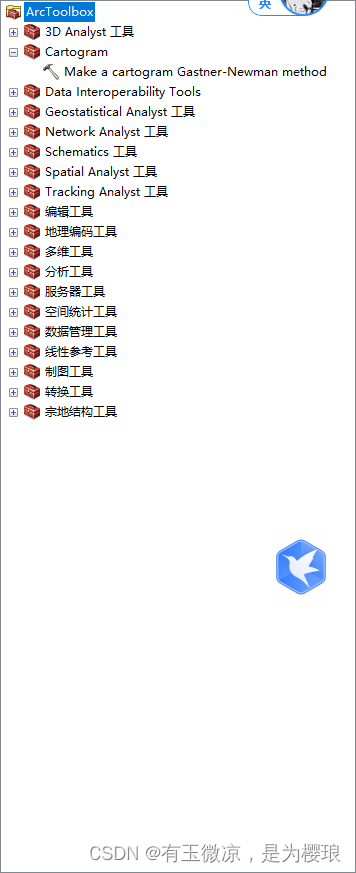
ArcGIS 利用cartogram插件制作变形地图
成果图 注:本图数据并不完全对,只做为测试用例 操作 首先需要下载一个插件cartogram 下载地址在这里 https://www.arcgis.com/home/item.html?idd348614c97264ae19b0311019a5f2276 下载完毕之后解压将Cartograms\HelpFiles下的所有文件复制到ArcGIS…...

Mybatis批量插入方式有哪些
MyBatis的批量插入有多种写法,下面我将列出一些常见的批量插入写法 方式列表 使用XML配置文件进行批量插入:在XML映射文件中使用<insert>标签,并通过foreach标签迭代批量数据,然后在SQL语句中使用VALUES关键字。使用Java注…...
)
前端框架学习-React(一)
React 应用程序是由组件组成的。 react 程序是用的jsx语法,使用这种语法的代码需要由babel进行解析,解析成js代码。 jsx语法: 只能返回一个根元素 所有的标签都必须闭合(自闭和或使用一对标签的方式闭合) 使用驼峰式…...

Android Studio实现解析HTML获取图片URL将图片保存到本地
目录 效果activity_main.xmlMainActivityImageItemImageAdapter 效果 项目本来是要做成图片保存到手机然后读取数据后瀑布流展示,但是有问题,目前只能做到保存到手机 activity_main.xml <?xml version"1.0" encoding"utf-8"?…...

单例模式的理论与实践
本文实践代码仓库:https://github.com/goSilver/my_practice 文章目录 一、定义二、作用三、实现3.1 饿汉式3.2 懒汉式3.3 双重检查3.4 静态内部类3.5 枚举 四、总结4.1 单例存在哪些问题?4.2 单例有什么替代解决方案? 一、定义 单例模式是一…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
