layui第三方组件cron的使用
1. 首先上代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>cron表达式生成</title><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0" /><link href="layui/css/layui.css" rel="stylesheet"></head><body><div class="layui-fluid"><div class="layui-row layui-col-space15"><div class="layui-col-md8"><div class="layui-row layui-col-space15"><div class="layui-col-md12"><div class="layui-card"><div class="layui-card-header">cron表达式</div><div class="layui-card-body"><input type="text" class="layui-input" id="cron" value="0/20 * * * * ?" /></div></div></div></div></div></div></div><script src="layui/layui.js"></script><script>// base中设定的是存放拓展模块的根目录,将 `cron` 文件夹复制到此根目录layui.config({ base: './' }).extend({cron: 'cron/cron'}); //设定模块别名// 然后我们就可以像使用内置模块一样使用扩展模块layui.use(['cron'], function(){var $ = layui.$;var cron = layui.cron;cron.render({elem: "#cron", // 绑定元素url: "https://www.fastmock.site/mock/58329c0ee61b03d6ce3ba0c1e2f13691/world/cron", // 获取最近运行时间的接口value: $("#cron").val(), // 默认值done: function (cronStr) {console.log("生成表达式:" + cronStr);$("#cron").val(cronStr);},});});</script></body>
</html>
下载资源:
1. cron生成组件(开源)
正常来说你只要下载 开源的cron组件,再下载layui,把我上面的html保存到layui文件夹同级目录,浏览器打开这个html,点击输入框的位置就可以正常使用,为避免无法使用,本文章也有嵌入资源可直接下载
相关文章:

layui第三方组件cron的使用
1. 首先上代码 <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>cron表达式生成</title><meta name"renderer" content"webkit" /><meta http-equiv"X-UA-Compatible" con…...

Linux 信号的基本概念
信号的基本概念 1. 信号的概念 信号是Linux系统响应某些条件产生的一些事件。接收到信号的进程会相应地采取一些行动。 2. 信号的生成 信号是由于某些错误条件而生成的,如内存段冲突、浮点处理器错误或非法指令等。信号的生成其实就是一种软件层次的中断&#x…...

神经网络基础-神经网络补充概念-31-参数与超参数
概念 参数(Parameters): 参数是模型内部学习的变量,它们通过训练过程自动调整以最小化损失函数。在神经网络中,参数通常是连接权重(weights)和偏置(biases),…...
)
C# Linq源码分析之Take (二)
概要 本文主要分析Linq中Take带Range参数的重载方法的源码。对于其中的一些关于Range或序列的新概念,不再赘述,请参看C# Linq源码分析之Take (一) 源码分析 基于Range参数的Take重载方法,主要分成两部分实现&#x…...

FPGA控制RGB灯WS2812B
文章目录 FPGA控制RGB灯WS2812B1、简介1.1水一水1.2程序完成目标1.3项目工程结构 2、代码3、仿真代码4、结果展示 FPGA控制RGB灯WS2812B 1、简介 1.1水一水 最近在学习WS2812B手册,是一个简单的协议编写,做的时间也算是比较久,相对做出了一…...

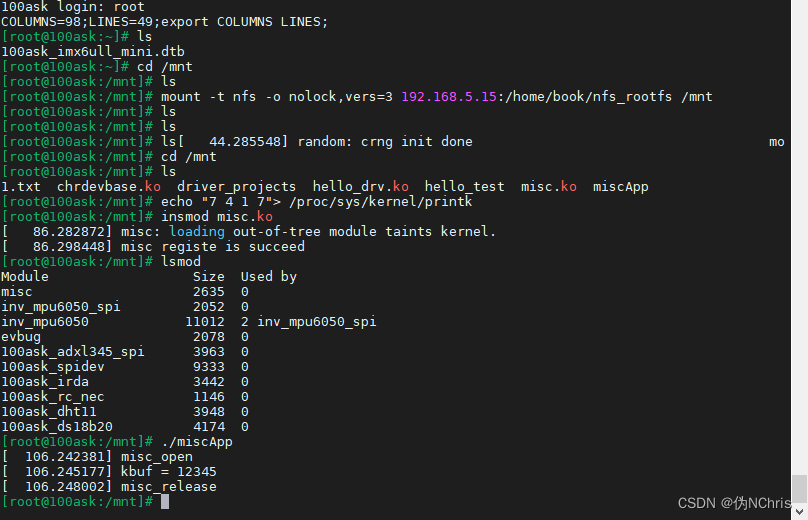
【Linux】【驱动】应用层和驱动层传输数据
【Linux】【驱动】应用层和驱动层传输数据 绪论1.如果我在应用层使用系统0 对设备节点进行打开,关闭,读写等操作会发生什么呢? 2 我们的应用层和内核层是不能直接进行数据传输的3 驱动部分的代码4 应用代码5 编译以及运行代码 绪论 Linux一切皆文件! 文…...

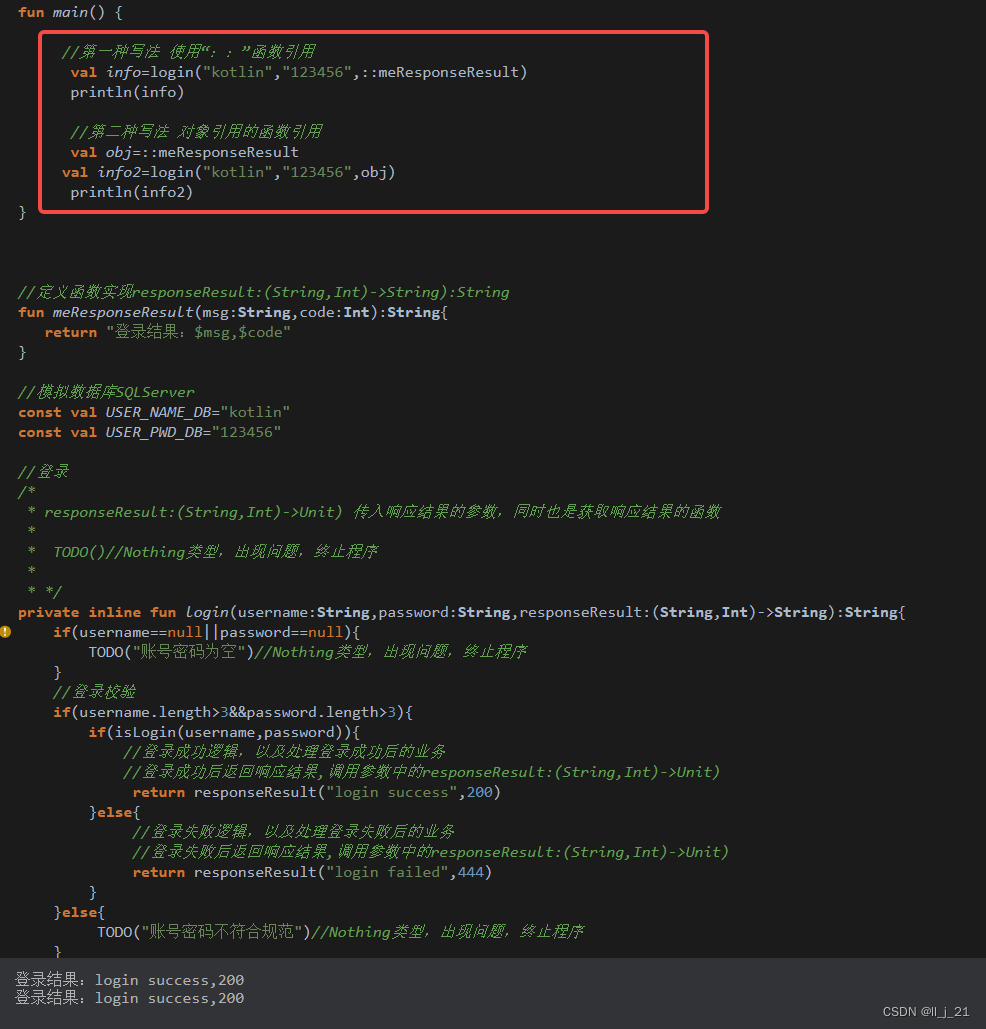
【第二阶段】kotlin函数引用
针对上篇传入函数参数我们也可以重新定义一个函数,然后在main中调用时传入函数对象 lambda属于函数类型的对象,需要把普通函数变成函数类型的对象(函数引用),使用“::” /*** You can edit, ru…...

sip网络号角喇叭 sip音柱 POE供电广播音箱 ip网络防水对讲终端 sip网络功放
SV-7042TP网络号角喇叭 一、描述 SV-7042TP是我司的一款SIP网络号角喇叭,具有10/100M以太网接口,内置有一个高品质扬声器,将网络音源通过自带的功放和喇叭输出播放,可达到功率30W。SV-7042TP作为SIP系统的播放终端,可…...

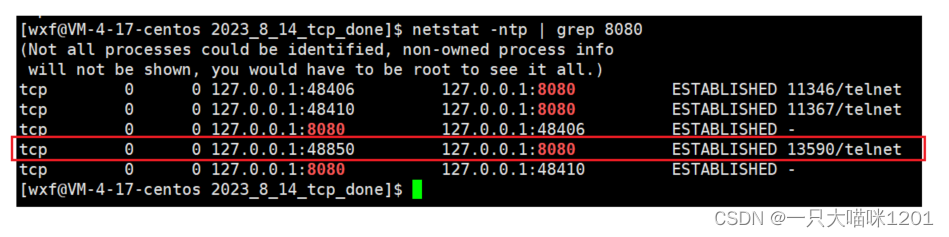
【网络】传输层——TCP(滑动窗口流量控制拥塞控制延迟应答捎带应答)
🐱作者:一只大喵咪1201 🐱专栏:《网络》 🔥格言:你只管努力,剩下的交给时间! 上篇文章对TCP可靠性机制讲解了一部分,这篇文章接着继续讲解。 🎨滑动窗口 在…...

Electron教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Electron是一个是使用JavaScript,HTML和CSS构建跨平台的桌面应用程序框架。 Electron 通过将 Chromium 和 Node.js 合并到同一个运行时环境中,并将其打包为 Mac,Windows 和 Linux 系统下的应用来实现这一目的。 Electron入门教程 …...

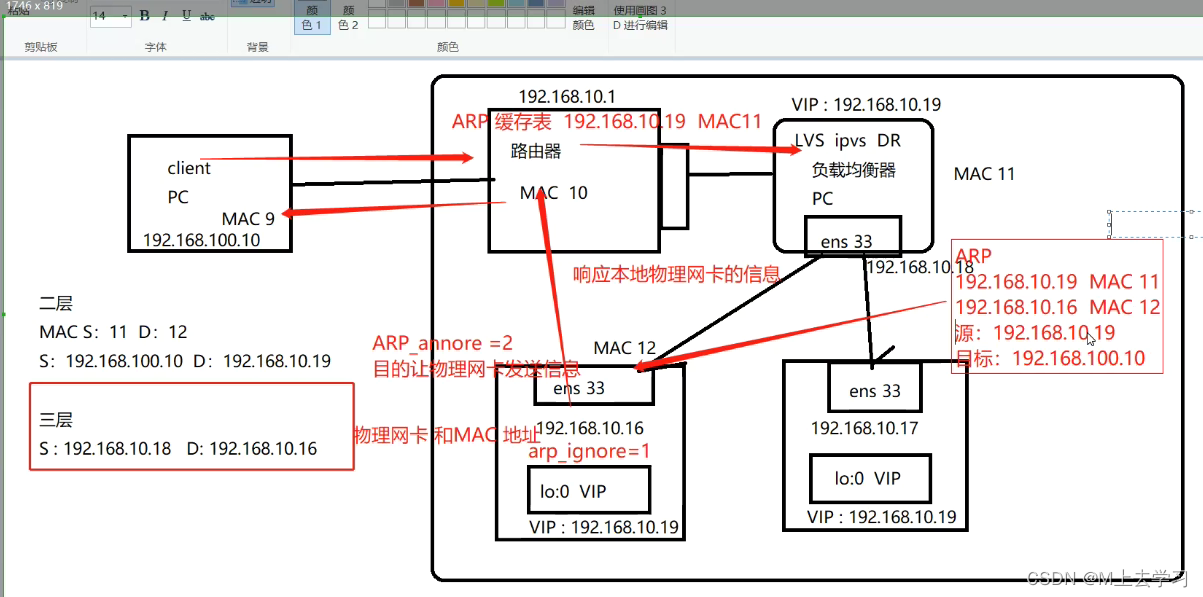
LVS负载均衡DR(直接路由)模式
在LVS(Linux Virtual Server)负载均衡中的DR(Direct Routing)模式下,数据包的流向如下: 客户端发送请求到负载均衡器(LVS)的虚拟IP(VIP)。负载均衡器&#x…...

14 anaconda+pycharm环境管理以及源管理
文章目录 环境管理博主使用的环境环境设置conda常用指令pycharm与环境的连接(新2023版本后)设置国内镜像(源管理)常用操作 环境管理 博主使用的环境 Anaconda3-2023.03-Windows-x86_64 pycharm-professional-2023.2 环境设置 …...

【C语言程序设计】C语言基本数据类型与表达式(思考题)
思考题 1、C语言的主要特点有哪些? ①简单紧凑、灵活方便,②是结构化的语言,③运算符丰富,④是一种高效的语言,⑤可直接对硬件进行操作,⑥具有较好的可移植性。 高效性:C语言是一种高级编程语言…...

Linux 网络发包流程
哈喽大家好,我是咸鱼 之前咸鱼在《Linux 网络收包流程》一文中介绍了 Linux 是如何实现网络接收数据包的 简单回顾一下: 数据到达网卡之后,网卡通过 DMA 将数据放到内存分配好的一块 ring buffer 中,然后触发硬中断CPU 收到硬中…...

Python web实战之Django的AJAX支持详解
关键词:Web开发、Django、AJAX、前端交互、动态网页 今天和大家分享Django的AJAX支持。AJAX可实现在网页上动态加载内容、无刷新更新数据的需求。 1. AJAX简介 AJAX(Asynchronous JavaScript and XML)是一种在网页上实现异步通信的技术。通过…...

spring boot实现实体类参数自定义校验
安装依赖项 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId></dependency>1、新建实体类 Data public class UserEntity {private String name;private Integer age;…...

网络安全威胁与防御策略
第一章:引言 随着数字化时代的快速发展,网络已经成为人们生活和工作中不可或缺的一部分。然而,网络的广泛应用也引发了一系列严峻的网络安全威胁。恶意软件、网络攻击、数据泄露等问题层出不穷,给个人和企业带来了巨大的风险。本文…...

C++:哈希表——模拟散列表
模拟散列表 维护一个集合,支持如下几种操作: 1.“I x”,插入一个数x 2.“Q x”,询问数x是否在集合中出现过 现在要进行N次操作,对于每个询问操作输出对应的结果 输入格式 第一行包含整数N,表示操作数量 …...

项目配置中心介绍
目录 什么是配置中心 为什么要有配置中心 配置中心的做法(读取和通知) 配置中心优点: 常用的配置中心中间件 什么是配置中心 配置中心就是用来管理项目当中所有配置的系统,也是微服务系统当中不可或缺的一部分。项目的配置文件不放到本地…...

14-案例:购物车
综合案例-购物车 需求说明: 1. 渲染功能 v-if/v-else v-for :class 2. 删除功能 点击传参 filter过滤覆盖原数组 3. 修改个数 点击传参 find找对象 4. 全选反选 计算属性computed 完整写法 get/set 5. 统计 选中的 总价 和 数量 计算属性conputed reduce条件求和 6. 持久化到本…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
