uni-app中监听网络状态,并在嵌入webView页面的组件中添加网络监测
uni-app中监听网络状态,并在嵌入webView页面的组件中添加网络监测
uni-app中监听网络状态
下载插件
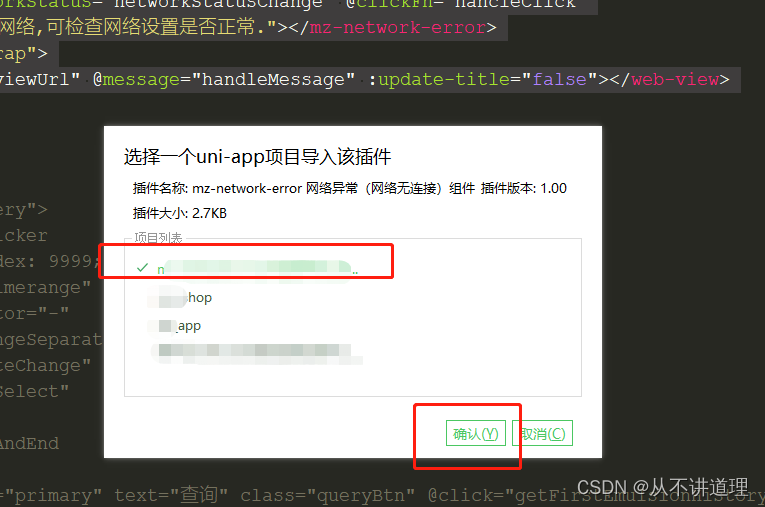
打开网络异常组件页面,点击"下载插件并导入HBuilderX"按钮,打开HBuilderX软件后,选择需要导入插件的项目,点击“确定即可”。


使用插件
<template><view class="content"><mz-network-error @clickFn="hancleClick" message="当前无法连接网络,可检查网络设置是否正常."></mz-network-error></view>
</template>
import mzNetworkError from '@/components/mz-network-error/mz-network-error.vue'
components: {mzNetworkError
},
methods: {hancleClick() {uni.navigateTo({url: 'pages/network/index'});}
}
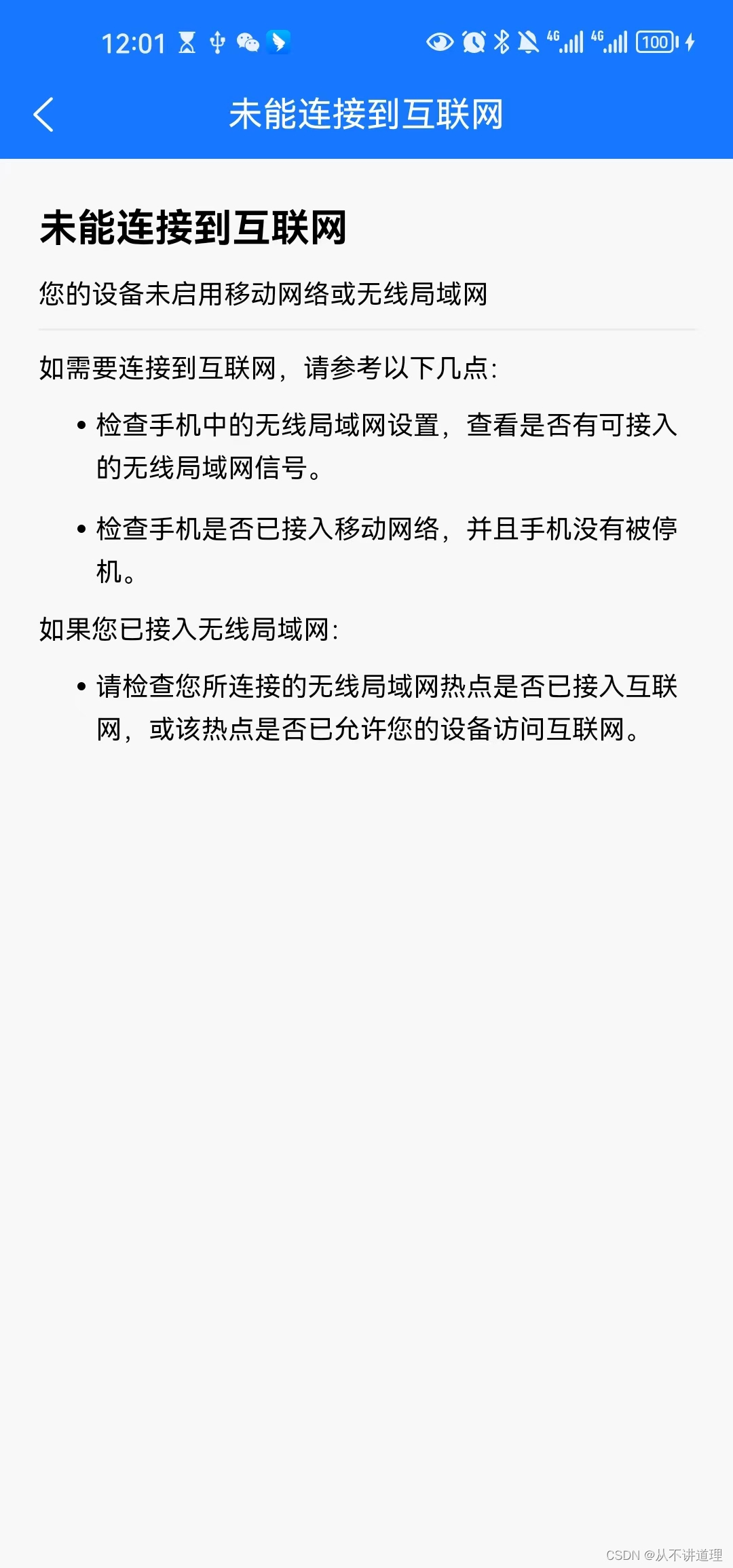
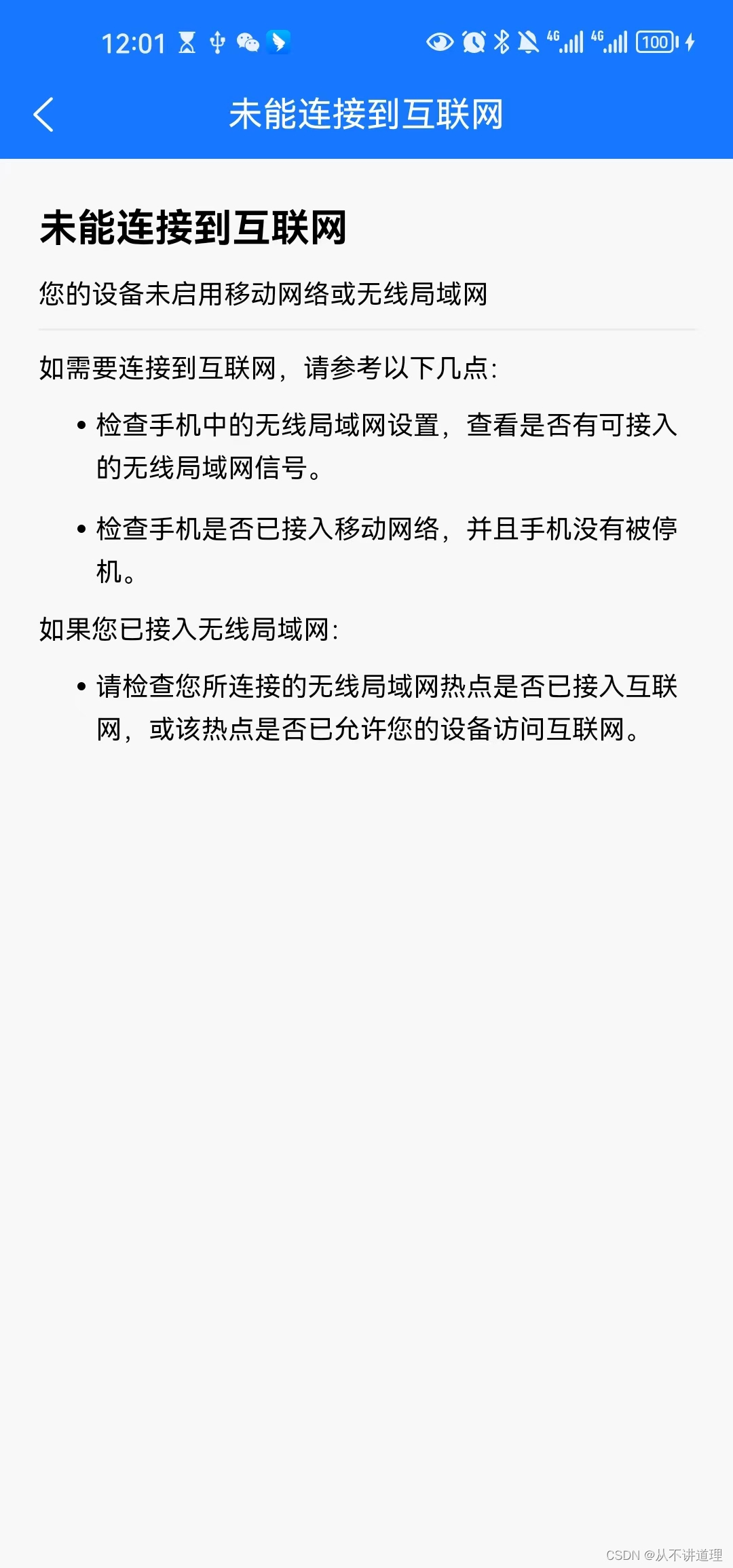
pages/network/index页面,仿照微信。
<template><view class="main-wrapper"><view class="title">未能连接到互联网</view><view class="subtitle">您的设备未启用移动网络或无线局域网</view><view class="setting-content"><view class="setting-content-title">如需要连接到互联网,请参考以下几点:</view><view class="setting-content-main">检查手机中的无线局域网设置,查看是否有可接入的无线局域网信号。</view><view class="setting-content-main">检查手机是否已接入移动网络,并且手机没有被停机。</view></view><view class="setting-content"><view class="setting-content-title">如果您已接入无线局域网:</view><view class="setting-content-main">请检查您所连接的无线局域网热点是否已接入互联网,或该热点是否已允许您的设备访问互联网。</view></view></view>
</template><script>
</script><style scoped lang="scss">.main-wrapper {padding: 20rpx 40rpx;.title {font-size: 40rpx;height: 100rpx;line-height: 100rpx;font-weight: bolder;}.subtitle {font-size: 28rpx;padding-bottom: 20rpx;margin-bottom: 20rpx;border-bottom: 1px solid rgba(151, 151, 151, 0.15);}.setting-content {.setting-content-title {font-size: 28rpx;margin-bottom: 20rpx;}.setting-content-main {font-size: 28rpx;line-height: 44rpx;padding-left: 60rpx;margin-bottom: 20rpx;position: relative;&::before {content: '';position: absolute;left: 40rpx;top: 20rpx;display: inline-block;width: 10rpx;height: 10rpx;border-radius: 50%;background: #000;}}}}
</style>
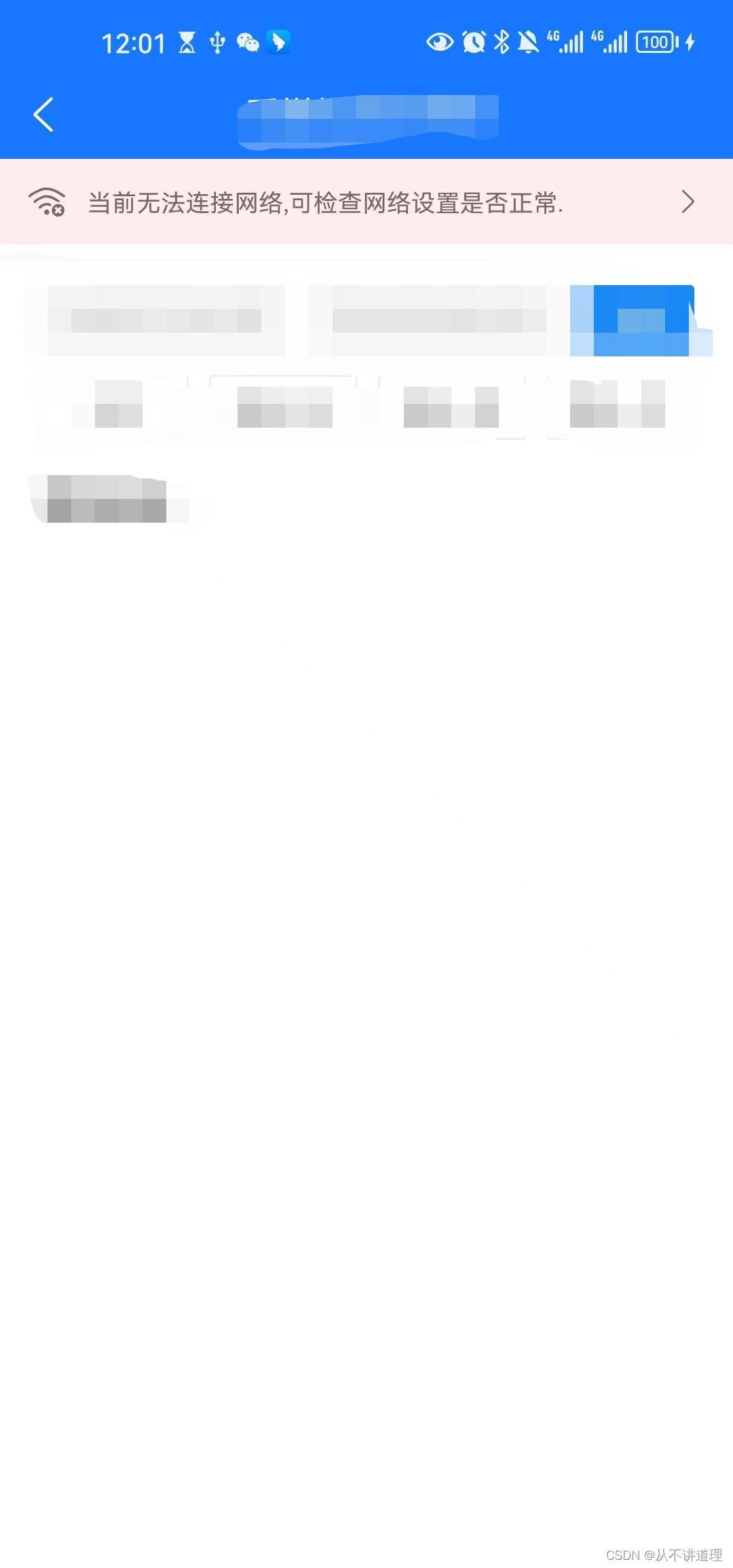
效果展示


在嵌入webView页面的组件中添加网络监测
修改网络监测组件mz-network-error
当网络状态发生变化时emit相关事件
created() {this.isNetworkCanUse(usable => {this.show = !usable;this.$emit('networkStatus', this.show);});uni.onNetworkStatusChange(res => {this.show = !res.isConnected;this.$emit('networkStatus', this.show);});
},
修改组件调用
调用网络监测组件mz-network-error 时,绑定networkStatus事件,由于webview会覆盖整个页面,所以需要在监听到网络状态变化时手动修改webview距离顶部的top距离。
<mz-network-error @networkStatus="networkStatusChange" @clickFn="hancleClick"message="当前无法连接网络,可检查网络设置是否正常."></mz-network-error>
<script>import mzNetworkError from '@/components/mz-network-error/mz-network-error.vue'export default {components: {mzNetworkError},data() {return {currentNetworkStatus: true, // true表示网络异常,false表示网络正常webviewUrl: "***",}},watch: {currentNetworkStatus: {handler(newVal) {const top = newVal ? 120 : 64;this.setWebviewTop(top)},deep: true,immediate: true},},methods: {hancleClick() {uni.navigateTo({url: '/pages/network/index'});},networkStatusChange(show) {this.currentNetworkStatus = show},setWebviewTop(top) {// #ifdef APP-PLUSvar currentWebview = this.$scope.$getAppWebview()setTimeout(function() {let wv = currentWebview.children()[0]wv.setStyle({top: top})}, 1000); //如果是页面初始化调用时,需要延时一下// #endif},}}
</script>
相关文章:

uni-app中监听网络状态,并在嵌入webView页面的组件中添加网络监测
uni-app中监听网络状态,并在嵌入webView页面的组件中添加网络监测 uni-app中监听网络状态 下载插件 打开网络异常组件页面,点击"下载插件并导入HBuilderX"按钮,打开HBuilderX软件后,选择需要导入插件的项目ÿ…...

TP5前后端分离RBAC权限管理API
TP5前后端分离RBAC权限管理API 1.创建配置项目2.管理员功能2.1登录验证2.2.返回分页数据2.3增删改功能 3.角色功能3.权限管理4.给管理员分配角色5.给角色分配权限6.导航菜单功能 坑神的博客文章可以参考,还可以和他交流请教,坑神人很nice! 1.…...

p-级数的上界(Upper bound of p-series)
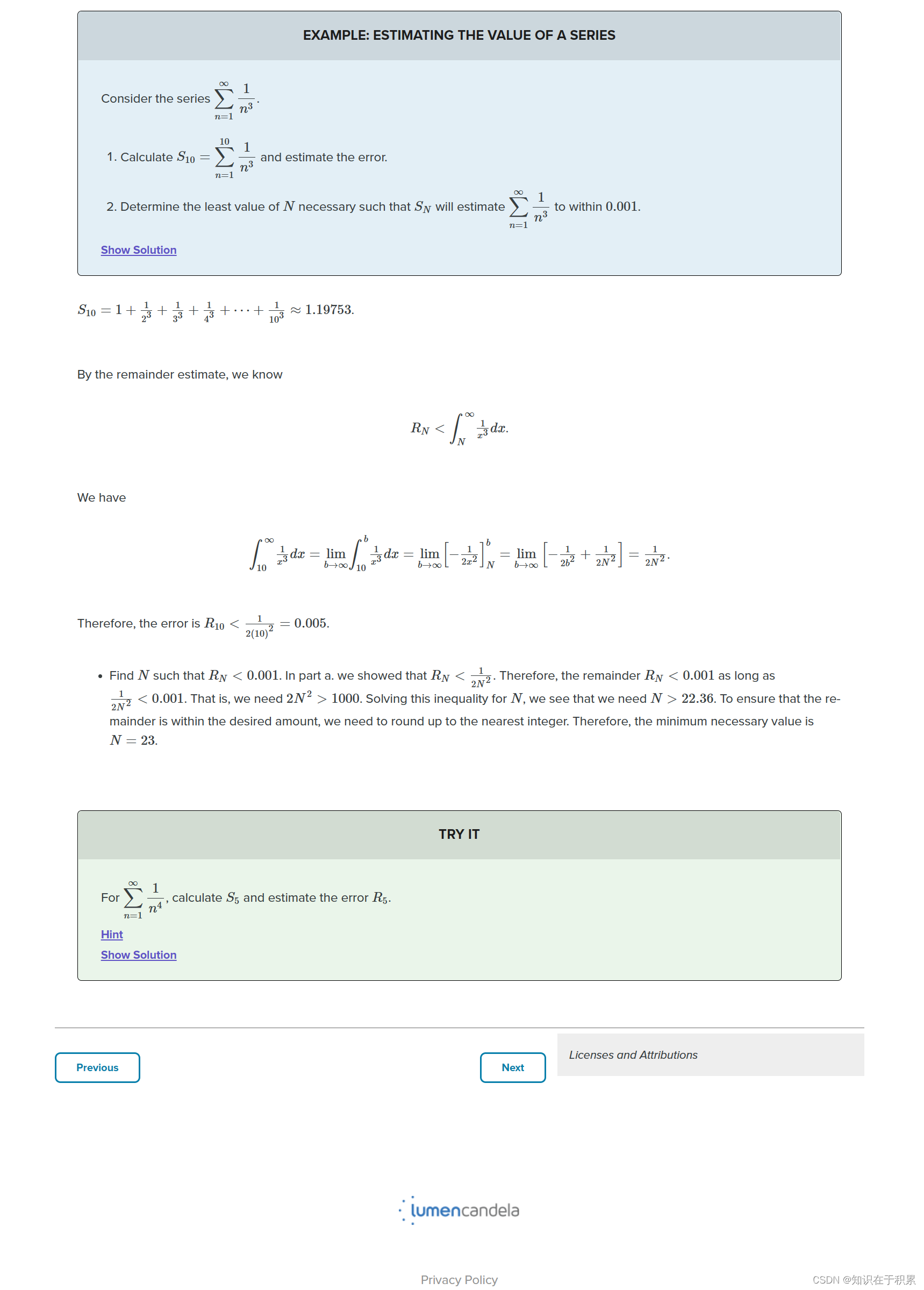
积分判别法-The Integral Test https://math.stackexchange.com/questions/2858067/upper-bound-of-p-series https://courses.lumenlearning.com/calculus2/chapter/the-p-series-and-estimating-series-value/ 两个重要级数(p级数和几何级数) ht…...

QT如何打包
目录 1.windeployqt工具 2.工具位置 3.使用方法 4.注意事项 Qt Creator 默认以动态链接的方式生成可执行文件,该文件无法独立运行,必须为其提供所需的动态链接库。也就是说,只分享 Qt Creator 生成的可执行文件是不行的,必须将…...

【c语言】通讯录(动态版+文件+背景音乐)含源码
开饭了,之前写的通讯录,是否会有人觉得申请1000人的空间是不是有点用不上呀,怎么才能做到要多少申请多少个呢??我们学完动态内存管理,和文件的相关操作,终于可以继续完善我们的通讯录了 船新版本…...

c#后端获实体类多列最大值
如何在一个返回一个实体求某些列的最大值,最小值,平均值,求和呢? 过去一直都是用的循环对比,没有进行归纳,或者就是最笨的办法 var demos new List<Demo>();foreach (var item in demos){var values…...

腾讯云国际轻量应用服务器使用流程是什么呢?
腾讯云国际轻量应用服务器怎么使用呢?下面一起来了解一下: 1. 熟悉轻量应用服务器基础知识 ①什么是轻量应用服务器 TencentCloud Lighthouse? ②轻量应用服务器与云服务器 CVM 的区别是什么? ③为什么选择轻量应用服务器…...

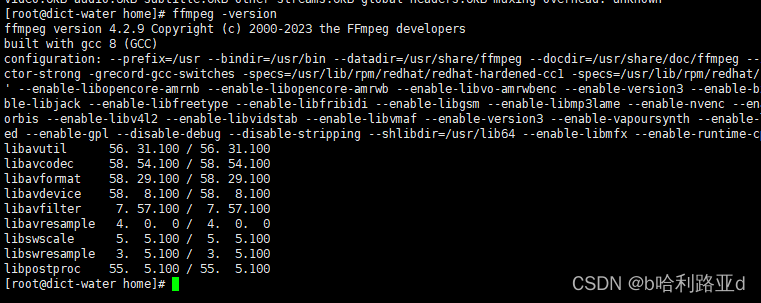
CentOS 8 非编译方式 yum 安装 FFmpeg
FFmpeg 是一套免费的开源计算机程序,它提供了录制、转换以及流化音视频的完整解决方案。FFmpeg 在 Linux 平台下开发,但它同样也可以在其它操作系统环境中编译运行,包括 Windows、Mac OS X 等。大多数文章都是说的ubuntu上如何安装࿰…...

【Linux命令详解 | ssh命令】 ssh命令用于远程登录到其他计算机,实现安全的远程管理
文章标题 简介一,参数列表二,使用介绍1. 连接远程服务器2. 使用SSH密钥登录2.1 生成密钥对2.2 将公钥复制到远程服务器 3. 端口转发3.1 本地端口转发3.2 远程端口转发 4. X11转发5. 文件传输与远程命令执行5.1 文件传输5.1.1 从本地向远程传输文件5.1.2 …...

IP 地址监控工具
地址监控实用程序是一套 IP 工具,包括 IP 地址监控工具、流氓检测工具和 MAC 地址解析器,用于日常监控和管理 DNS 名称、IP和 MAC 地址。地址监控工具用于 IP监控,用于管理 DNS 名称、网络的 IP 和 MAC 地址,并跟踪 IP 地址。 IP…...

基于OpenCV的人脸识别和模型训练系统(万字详解)
前言 我们身边的人脸识别有车站检票,监控人脸,无人超市,支付宝人脸支付,上班打卡,人脸解锁手机。 人脸检测是人脸识别系统组成的关键部分之一,其目的是检测出任意给定图片中的包含的一个或多个人脸&#…...

Docker容器与虚拟化技术:Docker镜像创建、Dockerfile实例
目录 一、理论 1.Docker镜像的创建方法 2.Docker镜像结构的分层 3.Dockerfile 案例 4.构建Systemctl镜像(基于SSH镜像) 5.构建Tomcat 镜像 6.构建Mysql镜像 二、实验 1.Docker镜像的创建 2. Dockerfile 案例 3.构建Systemctl镜像(…...

每天一道leetcode:646. 最长数对链(动态规划中等)
今日份题目: 给你一个由 n 个数对组成的数对数组 pairs ,其中 pairs[i] [lefti, righti] 且 lefti < righti 。 现在,我们定义一种 跟随 关系,当且仅当 b < c 时,数对 p2 [c, d] 才可以跟在 p1 [a, b] 后面…...

651页23万字智慧教育大数据信息化顶层设计及建设方案WORD
导读:原文《651页23万字智慧教育大数据信息化顶层设计及建设方案WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 目录 一、 方案背景 1.1 以教育…...

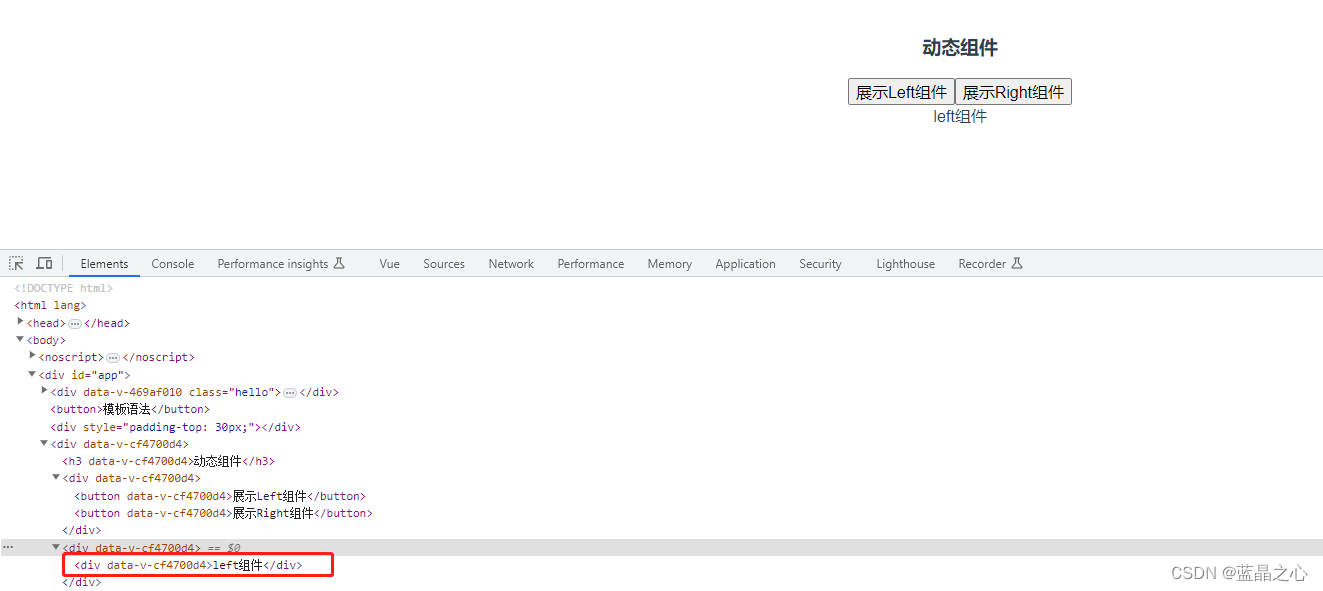
Vue3 使用json编辑器
安装 npm install json-editor-vue3 main中引入 main.js 中加入下面代码 import "jsoneditor";不然会有报错,如jsoneditor does not provide an export named ‘default’。 图片信息来源-github 代码示例 <template><json-editor-vue class…...

centos7 docker离线安装教程
centos7 docker离线安装教程 离线安装包下载# docker离线安装时需要两个安装包:selinux包、docker包, 下载地址: https://download.docker.com/linux/centos/7/x86_64/stable/Packages/selinux包下载 https://download.docker.com/linux/…...

解决爬虫上下行传输效率问题的实用指南
嗨,大家好!作为一名专业的爬虫程序员,我们经常会面临上下行传输效率低下的问题。在处理大量数据时,如果传输效率不高,可能会导致爬虫任务速度慢,甚至中断。今天,我将和大家分享一些解决爬虫上下…...

Vue2入门学习汇总
1.介绍及安装 1.1 介绍 Vue是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 学习vue之前主要掌握的知识:HTML、CSS、JavaScript、TypeScript …...

收支明细高效管理,轻松查看和统计时间段内的开销收支明细!
亲爱的用户们,您是否经常需要查看某一时间段内的所有开销和收支明细,并进行自动统计和分析?现在,我们为您带来一款智能财务管家,让您轻松管理财务! 首先,我们要进入晨曦记账本主页面࿰…...

c++ 成绩统计
Q: 有一个二维表格数据,它的值全部是整数,其中存储了若干个选手参与5分钟汉字输入比赛的成绩。数据中每一行是一条记录,每条记录包含两个整数,第1个整数为选手编号,它应该是一个4位整数;第2个整…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
