elementUI 的上传组件<el-upload>,自定义上传按钮样式
方法一:
原理:调用<el-upload>组件的方法唤起选择文件事件
效果:

页面代码:
1、选择图片按钮
<div class="flex_row_spacebetween btn" @click="chooseImg"><span class="el-icon-plus ic-plus-sign"></span> <span style="font-size: 13px;">更换票种图片</span>
</div>
2、展示选择的图片
<div><el-uploadref="piaoTypeDialogUpload"class="piao-type-dialog-upload"action="#":limit="2" :file-list="dialogform.img_files" list-type="picture-card":auto-upload="false" :before-upload="beforeAvatarUpload":on-change="piaoTypePicChange"accept=".png,.jpg"><i slot="default" class="el-icon-plus" ></i><div slot="file" slot-scope="{file}"><img class="el-upload-list__item-thumbnail" :src="file.url" alt=""><span class="el-upload-list__item-actions"><span class="el-upload-list__item-preview" @click="picShow(file)"><i class="el-icon-zoom-in"></i></span><span class="el-upload-list__item-delete" @click="picDel('dialogform',file)"><i class="el-icon-delete"></i></span></span></div></el-upload>
</div>js代码:(其他逻辑与element文档的上使用一致)
chooseImg(){this.$refs['piaoTypeDialogUpload'].$refs['upload-inner'].handleClick()
},css代码:
隐藏原来的选择图片按钮
.piao-type-dialog-upload .el-upload-list--picture-card .el-upload-list__item {width: 90px;height: 90px;
}.piao-type-dialog-upload .el-upload--picture-card {display: none;
}方法二:
原理:把图片显示分离出来,<el-upload>做选择图片使用,单独做一个显示图片的区域
效果:

页面代码:
1、选择文件按钮
<div><el-uploadaction="#"accept="image/*":on-change="(file)=>picChange(file,item)":show-file-list="false":multiple="item.multiple":before-upload="beforeAvatarUpload":auto-upload="false"><div><i class="el-icon-plus" style="color: #FF4C15;"></i><span style="color: #FF4C15;">上传</span></div></el-upload>
</div>
2、显示图片区域
<div class="imglist" v-if="item.file_list.length != 0"><div class="img-item" v-for="(img,index) in item.file_list" :key="item.pic_id"><img :src="img.url" class="hover" alt="" style="width: 100%;height:100%">3、预览图片,删除图片按钮<span class="el-upload-list--picture-card"><span class="el-upload-list__item-actions"><span class="el-upload-list__item-preview" @click="picShow(img)"><i class="el-icon-zoom-in"></i></span><span class="el-upload-list__item-delete" @click="zizhiPicDel(typeIndex+1,img)"><i class="el-icon-delete"></i></span></span></span></div>
</div>js 代码:
picChange(file,item){item.file_list.push({pic_id: xxxx,url: xxxx, // 图片地址,就如何从file里获取图片地址(可能你选择图片就上传到服务器了,这时候放的就是服务器返回的地址)});
}css代码:
.imglist{display: flex;flex-wrap: wrap;
}
.imglist .img-item{width:120px;height:120px;margin-right: 15px;margin-top: 15px;
}总结
两个方法的代码量都差不多,看自己的逻辑偏向哪个转得快一点。方法二还需要自己写上删除图片的东西。方法一,图片放大删除都用elementui文档说明里就可以了
相关文章:

elementUI 的上传组件<el-upload>,自定义上传按钮样式
方法一: 原理:调用<el-upload>组件的方法唤起选择文件事件 效果: 页面代码: 1、选择图片按钮 <div class"flex_row_spacebetween btn" click"chooseImg"><span class"el-icon-plus ic…...

【卷积神经网络】卷积,池化,全连接
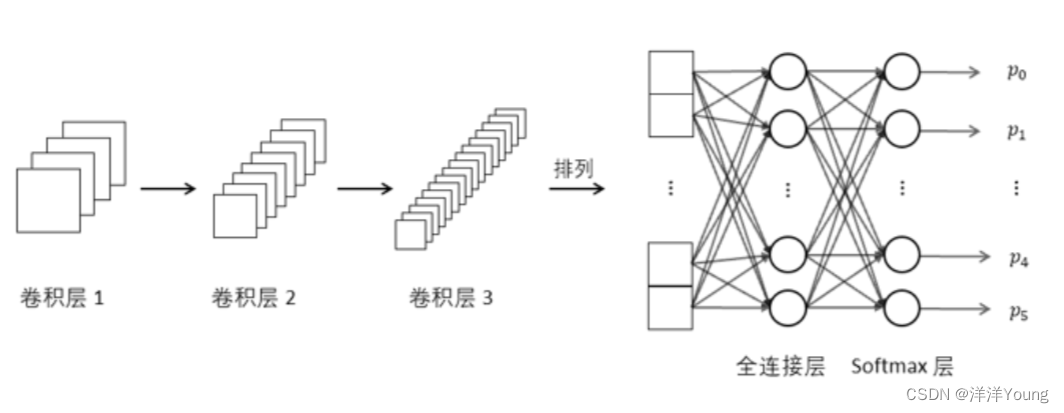
随着计算机硬件的升级与性能的提高,运算量已不再是阻碍深度学习发展的难题。卷积神经网络(Convolution Neural Network,CNN)是深度学习中一项代表性的工作,CNN 是受人脑对图像的理解过程启发而提出的模型,其…...

【SA8295P 源码分析】76 - Thermal 功耗 之 /dev/thermalmgr 相关调试命令汇总
【SA8295P 源码分析】76 - Thermal 功耗 之 /dev/thermalmgr 相关调试命令汇总 1、配置文件:/mnt/etc/system/config/thermal-engine.conf2、获取当前SOC所有温度传感器的温度:cat /dev/thermalmgr3、查看所有 Thermal 默认配置和自定义配置:echo query config > /dev/th…...

以太网(一):PoE供电
一、定义: PoE系统包括供电端设备(PSE)和受电端设备(PD)两部分PoE(Power over Ethernet):是一种可以在以太网中透过双绞线来传输电力与数据到设备上的技术PSE(Power S…...

骨传导耳机游泳能戴吗?骨传导游泳耳机哪个牌子好?
溽热的夏日,如果能够跳入水中畅游一番,那真的是再好不过了,既能强身健体,又能降温解暑。公共的游泳场馆人声鼎沸,像我这种“社恐”患者,如果在场馆中要待好几个小时,难免会觉得时间漫长…...

18万字应急管理局智慧矿山煤矿数字化矿山技术解决方案WORD
导读:原文《18万字应急管理局智慧矿山煤矿数字化矿山技术解决方案WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 目 录 第一章 项目概述 1.1项目…...

【mysql】MySQL CUP过高如何排查?
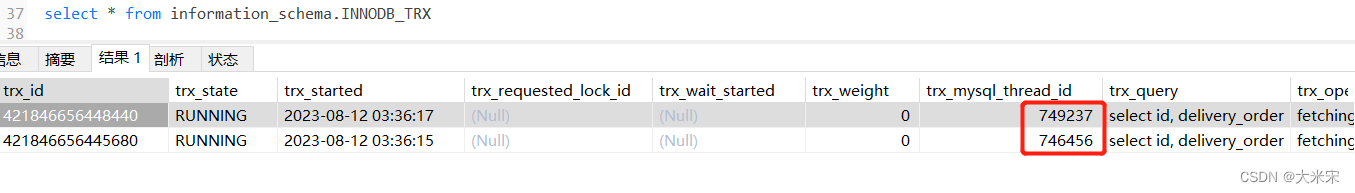
文章目录 一. 问题锁定二. QPS激增会导致CPU飘高三. 慢SQL会导致CPU飘高四. 大量空闲连接会导致CPU飘高五. MySQL问题排查常用命令 一. 问题锁定 通过top命令查看服务器CPU资源使用情况,明确CPU占用率较高的是否是mysqld进程,如果是则可以明确CUP飘高的原…...

lua实现http的异步回调
想用lua实现与http服务器的通信,请求一些数据会回来,默认lua.socket.http是同步的,所以想弄一个异步的方式 测试环境 lua 5.1 同步 以下是同步的代码,其中http.request会被阻塞住的 local function send_request()local res,…...

云服务 Ubuntu 20.04 版本 使用 Nginx 配置SSL证书和nginx从HTTP跳转到HTTPS
1.云服务申请免费的SSL证书 2.从云服务SSL证书下载到本地解压上传到服务器 3.配置Nginx下的 nginx.cof 文件 4.开放安全组,内部与外部 5.测试配置与跳转是否成功 1.云服务申请免费的SSL证书 1.1.登录云平台找到SSL证书 注意:博主这里是腾讯云&#x…...

隧道代理技术解析:为批量数据采集提供强大支持
嘿!作为一名专业的爬虫程序员,我今天要和大家分享一个强大的技术,它能够为批量数据采集提供强大的支持——隧道代理技术。如果你在进行大规模数据采集任务时遇到了IP封禁和限制的问题,那么这项技术将是你的救星。废话不多说&#…...

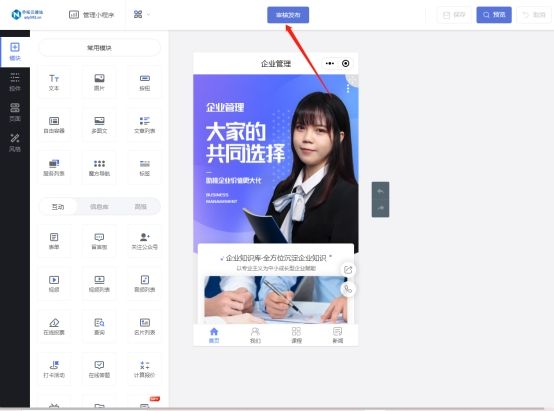
小程序制作教程:从零开始搭建企业小程序
在如今的数字化时代,企业介绍小程序成为了企业展示与推广的重要工具。通过企业介绍小程序,企业可以向用户展示自己的品牌形象、产品服务以及企业文化等内容,进而提高用户对企业的认知度和信任度。本文将介绍如何从零开始搭建一个企业介绍小程…...

Redis-秒杀
唉 就记得当时抢冰墩墩的时候的秒杀了 我们要注意什么问题呢? 1.几百万人在这个瞬间抢冰墩墩 这个瞬间会有大量的请求 服务器要能抗的住 2.不能超卖,就那些冰墩墩 卖多了压根没有 好不容易抢到你说没货了怕不是要被冲烂 3.避免少卖 拢共就那些 你再少卖点 没屁了 4.防黄牛…...

2022年下半年信息安全工程师下午真题及答案解析
试题一 (20分) 已知某公司网络环境结构主要由三个部分组成,分别是DMZ区、内网办公区和生产区,其拓扑结构如图1-1所示。信息安全部的王工正在按照等级保护2.0的要求对部分业务系统开展安全配置。图1-1当中,网站服务器的IP地址是192.168.70.14…...

【前端|Javascript第5篇】全网最详细的JS的内置对象文章!
前言 在当今数字时代,前端技术正日益成为塑造用户体验的关键。我们在开发中需要用到很多js的内置对象的一些属性来帮助我们更快速的进行开发。或许你是刚踏入前端领域的小白,或者是希望深入了解内置对象的开发者,不论你的经验如何,…...

Python pycparser(c文件解析)模块使用教程
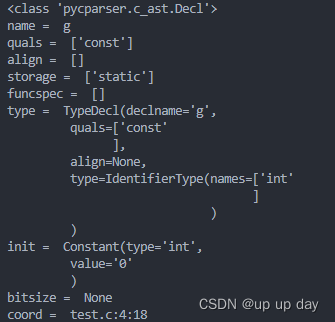
文章目录 安装 pycparser 模块模块开发者网址获取抽象语法树1. 需要导入的模块2. 获取 不关注预处理相关 c语言文件的抽象语法树ast3. 获取 预处理后的c语言文件的抽象语法树ast 语法树组成1. 数据类型定义 Typedef2. 类型声明 TypeDecl3. 标识符类型 IdentifierType4. 变量声明…...

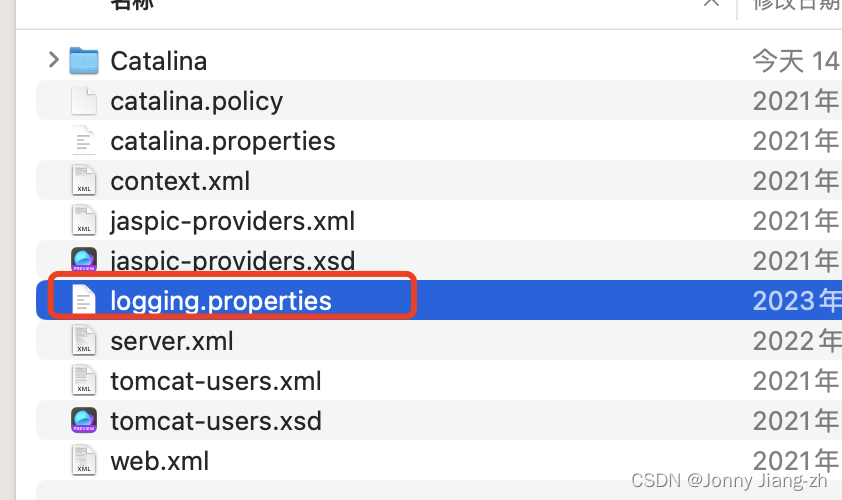
解决IDEA tomcat控制台只有server日志
解决IDEA tomcat控制台只有server日志 确认tomcatxxx/conf/logging.properties文件是否存在,存在就会有。前提是在run configuration配置了打印多个日志...

Java版本+企业电子招投标系统源代码+支持二开+Spring cloud tbms
项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范,以…...

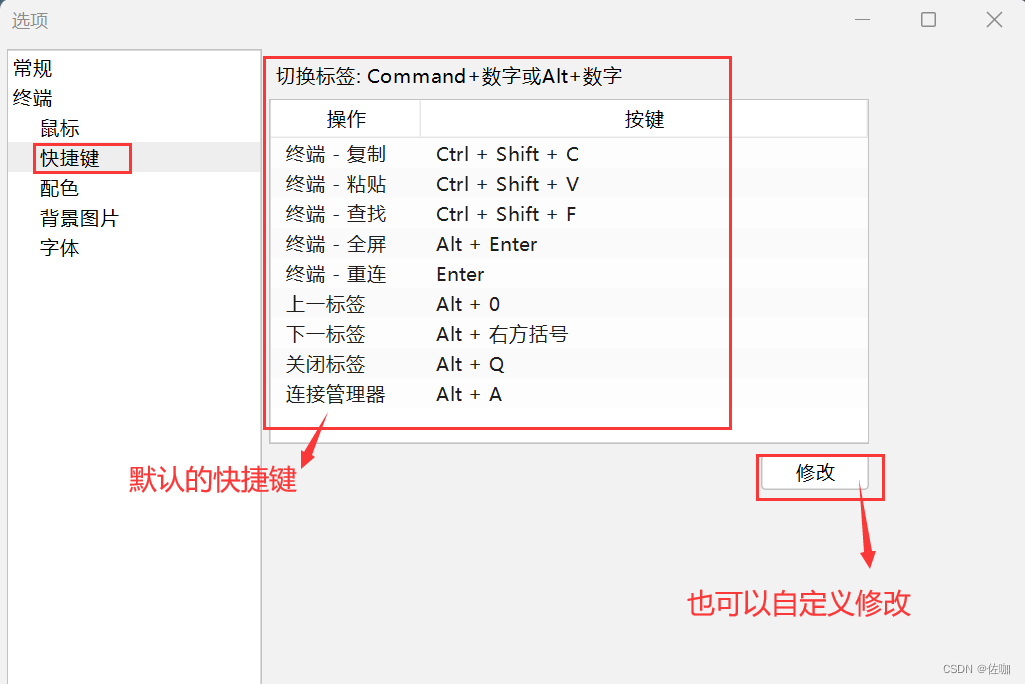
FinalShell SSH工具安装教程及编辑窗口修改背景颜色,自定义背景图片,修改字体,修改快捷键(详细图文教程)
FinalShell 在 Windows 上提供了一个方便、安全、功能完备的远程管理工具。它的中文支持和自定义功能让其适合国内 Linux 系统管理者使用。与 Xshell 等软件相比,FinalShell 更注重功能实用性。 目录 FinalShellFinalShell的安装教程FinalShell 的一些主要功能和特点…...

uni-app中监听网络状态,并在嵌入webView页面的组件中添加网络监测
uni-app中监听网络状态,并在嵌入webView页面的组件中添加网络监测 uni-app中监听网络状态 下载插件 打开网络异常组件页面,点击"下载插件并导入HBuilderX"按钮,打开HBuilderX软件后,选择需要导入插件的项目ÿ…...

TP5前后端分离RBAC权限管理API
TP5前后端分离RBAC权限管理API 1.创建配置项目2.管理员功能2.1登录验证2.2.返回分页数据2.3增删改功能 3.角色功能3.权限管理4.给管理员分配角色5.给角色分配权限6.导航菜单功能 坑神的博客文章可以参考,还可以和他交流请教,坑神人很nice! 1.…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...
