创建一个简单的HTML Viewer应用程序
使用wxPython和内嵌浏览器来创建一个简单的HTML Viewer应用程序。
在本篇文章中,我们将使用Python和wxPython模块来创建一个简单的HTML Viewer应用程序。这个应用程序可以让用户输入HTML内容,并在内嵌浏览器中显示该内容的效果。

准备工作
在开始之前,我们需要确保已经安装了以下软件和库:
-
Python:我们将使用Python编写应用程序代码。确保已经安装了Python,并可以在命令行中运行Python解释器。
-
wxPython:这是一个Python的GUI开发工具包,用于创建桌面应用程序。我们将使用wxPython来构建应用程序的用户界面。可以使用pip命令来安装wxPython:
pip install wxPython
编写代码
首先,我们需要导入所需的库和模块,包括wx和wx.html2模块。wx是wxPython的主要模块,用于创建应用程序的窗口和控件,而wx.html2模块用于创建内嵌浏览器。
import wx
import wx.html2 as webview
接下来,我们创建一个继承自wx.Frame的主窗口类MainFrame。在构造函数__init__中,我们设置了窗口的标题和大小,并创建了一个面板(panel)来容纳其他控件。
class MainFrame(wx.Frame):def __init__(self):super().__init__(None, title="HTML Viewer", size=(800, 600))self.panel = wx.Panel(self)
在面板中,我们创建了三个控件:一个多行文本框(memo)、一个按钮(button)和一个内嵌浏览器(web)。
self.memo = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE)self.button = wx.Button(self.panel, label="生成")self.web = webview.WebView.New(self.panel)
我们将按钮的事件绑定到了on_generate方法,该方法在用户点击按钮时被调用。
self.button.Bind(wx.EVT_BUTTON, self.on_generate)
然后,我们使用wx.BoxSizer来设置面板的布局。我们使用垂直方向的BoxSizer,并将memo、button和web控件添加到Sizer中。
sizer = wx.BoxSizer(wx.VERTICAL)sizer.Add(self.memo, proportion=1, flag=wx.EXPAND)sizer.Add(self.button, flag=wx.EXPAND)sizer.Add(self.web, proportion=1, flag=wx.EXPAND)self.panel.SetSizer(sizer)
在on_generate方法中,我们获取memo中的HTML内容,并将其设置为内嵌浏览器的页面内容。
def on_generate(self, event):html_content = self.memo.GetValue()self.web.SetPage(html_content, "")
然后,我们创建一个对话框(Dialog),并将内嵌浏览器添加到对话框的布局中。最后,我们显示对话框。
dialog = wx.Dialog(self, title="HTML Viewer")dialog.Sizer = wx.BoxSizer(wx.VERTICAL)dialog.Sizer.Add(self.web, proportion=1, flag=wx.EXPAND)dialog.ShowModal()
最后,在主程序中,我们创建了一个wx.App实例,并创建了MainFrame实例,并显示主窗口。
if __name__ == '__main__':app = wx.App()frame = MainFrame()frame.Show()app.MainLoop()
运行应用程序
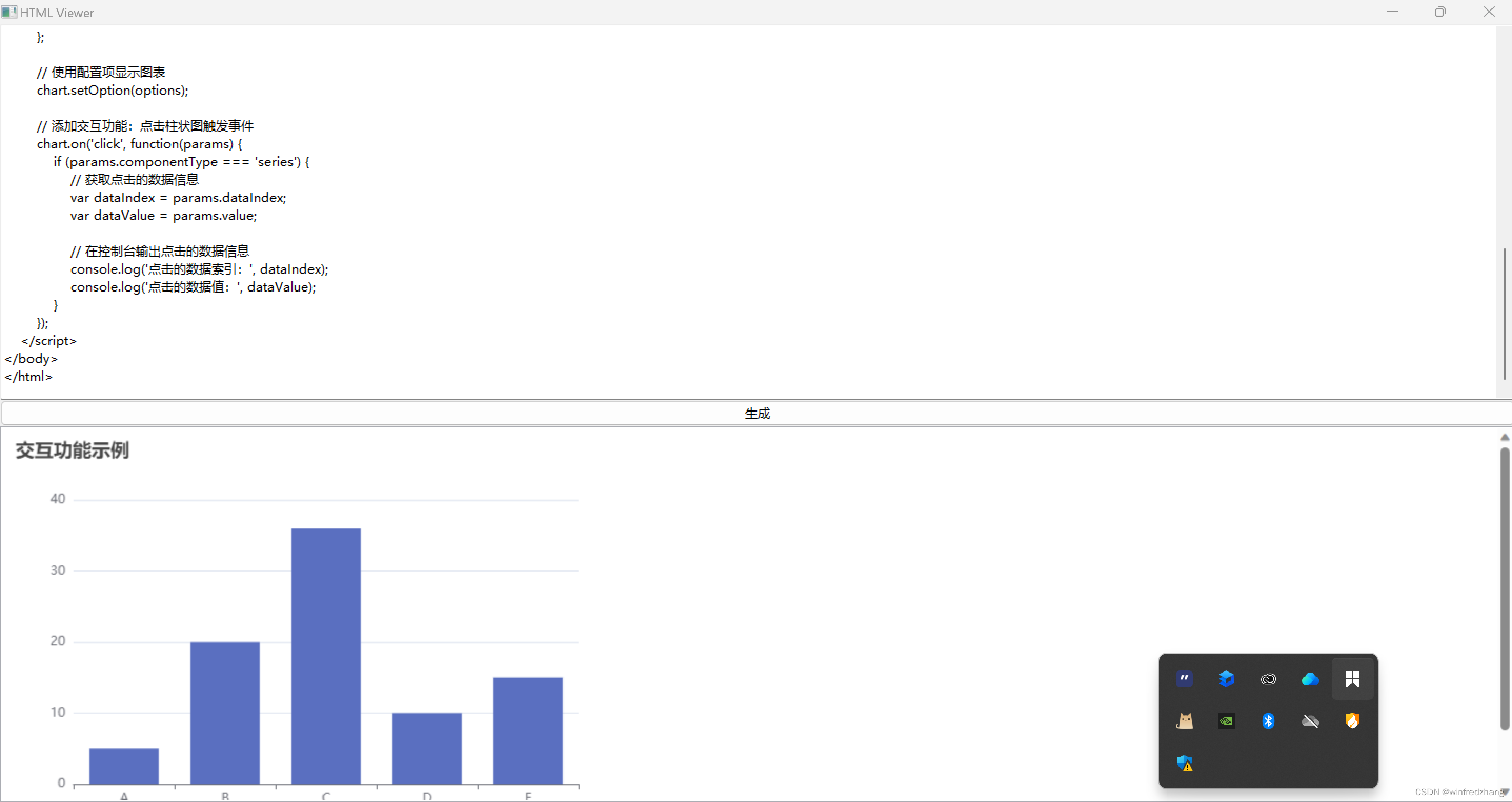
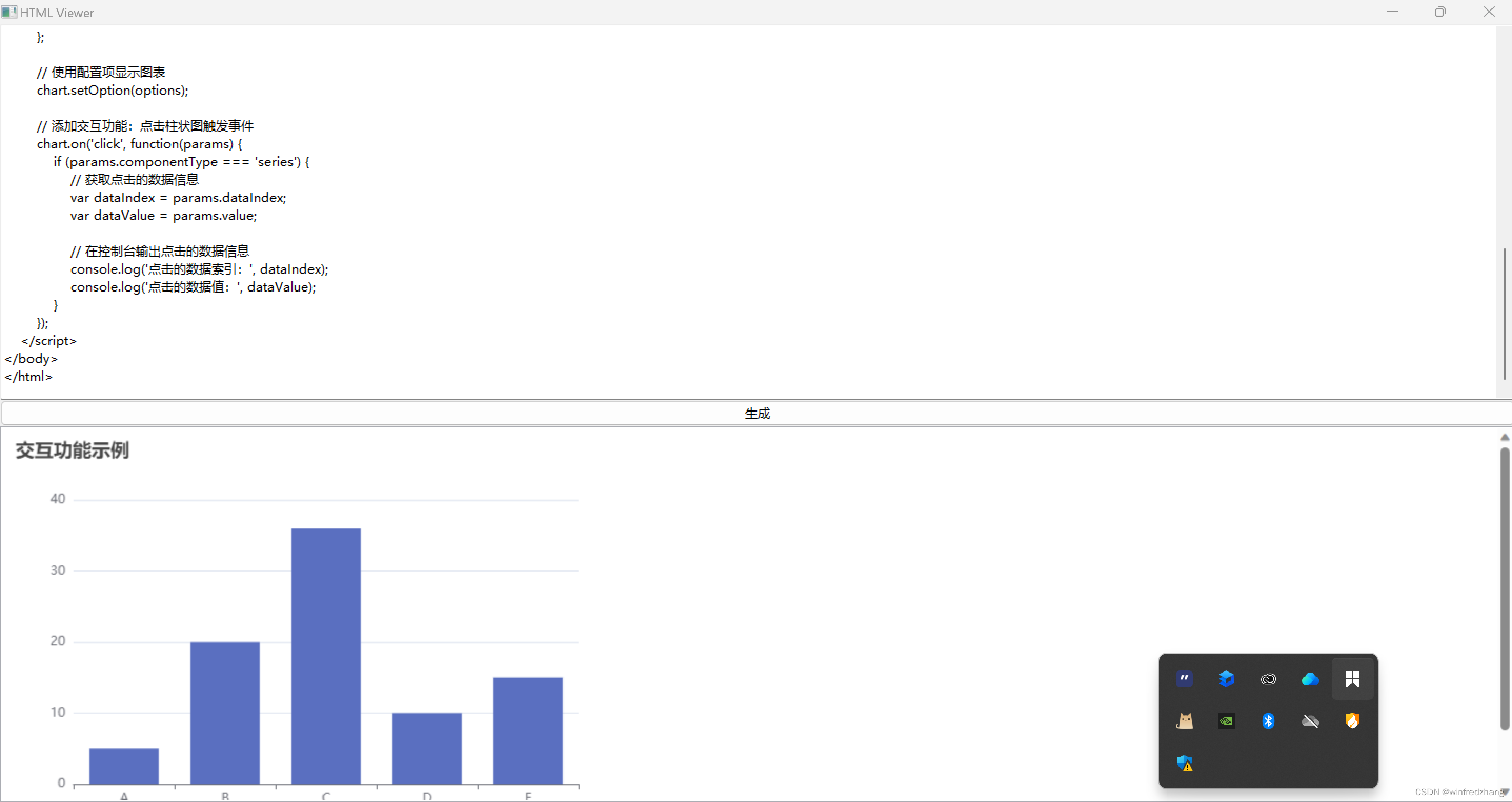
完成代码编写后,我们可以运行应用程序来测试它。在命令行中执行Python脚本,应用程序的主窗口将会显示。在多行文本框中输入一些HTML内容,然后点击生成按钮。一个新的对话框将会弹出,其中显示了刚刚输入的HTML内容的效果。
你可以尝试输入一些HTML内容,例如:
<!DOCTYPE html>
<html>
<head><title>ECharts 交互功能示例</title><!-- 引入 ECharts 的 JavaScript 文件 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
</head>
<body><!-- 用于显示图表的容器 --><div id="chart-container" style="width: 600px; height: 400px;"></div><script>// 初始化 ECharts 实例var chart = echarts.init(document.getElementById('chart-container'));// 配置图表数据和选项var options = {title: {text: '交互功能示例'},xAxis: {type: 'category',data: ['A', 'B', 'C', 'D', 'E']},yAxis: {type: 'value'},series: [{type: 'bar',data: [5, 20, 36, 10, 15]}]};// 使用配置项显示图表chart.setOption(options);// 添加交互功能:点击柱状图触发事件chart.on('click', function(params) {if (params.componentType === 'series') {// 获取点击的数据信息var dataIndex = params.dataIndex;var dataValue = params.value;// 在控制台输出点击的数据信息console.log('点击的数据索引:', dataIndex);console.log('点击的数据值:', dataValue);}});</script>
</body>
</html>
点击生成按钮后,将会弹出一个对话框,其中内嵌的浏览器将显示你输入的HTML内容的效果。
全部代码:
import wx
import wx.html2 as webviewclass MainFrame(wx.Frame):def __init__(self):super().__init__(None, title="HTML Viewer", size=(800, 600))self.panel = wx.Panel(self)self.memo = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE)self.button = wx.Button(self.panel, label="生成")self.web = webview.WebView.New(self.panel)self.button.Bind(wx.EVT_BUTTON, self.on_generate)sizer = wx.BoxSizer(wx.VERTICAL)sizer.Add(self.memo, proportion=1, flag=wx.EXPAND)sizer.Add(self.button, flag=wx.EXPAND)sizer.Add(self.web, proportion=1, flag=wx.EXPAND)self.panel.SetSizer(sizer)def on_generate(self, event):html_content = self.memo.GetValue()self.web.SetPage(html_content, "")dialog = wx.Dialog(self, title="HTML Viewer")dialog.Sizer = wx.BoxSizer(wx.VERTICAL)dialog.Sizer.Add(self.web, proportion=1, flag=wx.EXPAND)dialog.ShowModal()if __name__ == '__main__':app = wx.App()frame = MainFrame()frame.Show()app.MainLoop()
这个应用程序只是一个简单的示例,你可以根据自己的需求进行扩展和定制。例如,你可以添加更多的功能,如保存和加载HTML文件、导出为PDF等。
相关文章:

创建一个简单的HTML Viewer应用程序
使用wxPython和内嵌浏览器来创建一个简单的HTML Viewer应用程序。 在本篇文章中,我们将使用Python和wxPython模块来创建一个简单的HTML Viewer应用程序。这个应用程序可以让用户输入HTML内容,并在内嵌浏览器中显示该内容的效果。 准备工作 在开始之前…...

无公网IP,公网SSH远程访问家中的树莓派教程
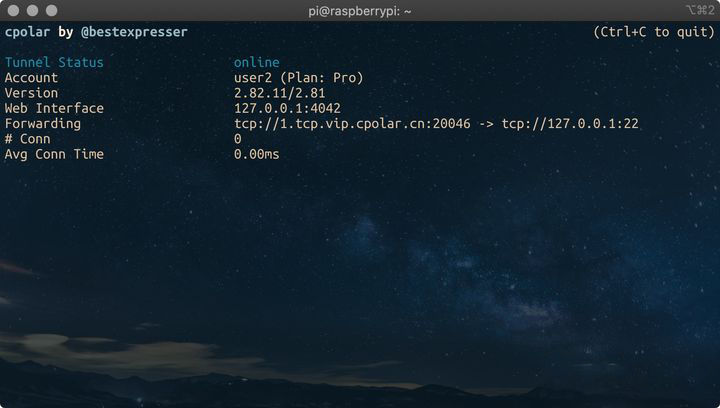
文章目录 前言 如何通过 SSH 连接到树莓派步骤1. 在 Raspberry Pi 上启用 SSH步骤2. 查找树莓派的 IP 地址步骤3. SSH 到你的树莓派步骤 4. 在任何地点访问家中的树莓派4.1 安装 Cpolar内网穿透4.2 cpolar进行token认证4.3 配置cpolar服务开机自启动4.4 查看映射到公网的隧道地…...

「UG/NX」Block UI 超级截面SuperSection
✨博客主页何曾参静谧的博客📌文章专栏「UG/NX」BlockUI集合📚全部专栏「UG/NX」NX二次开发「UG/NX」BlockUI集合「VS」Visual Studio「QT」QT5程序设计「C/C+&#...

高层建筑全景vr火灾隐患排查模拟培训软件助力群众防范火灾伤害
随着城市化进程的加快,楼宇建筑的数量也在不断增加。然而,楼宇消防安全问题也日益突出。为了提高楼宇员工和居民的消防安全意识,楼宇VR消防安全教育培训应运而生。VR安全培训公司深圳华锐视点制作的楼宇vr消防安全教育培训,包括消…...

【WPF】 本地化的最佳做法
【WPF】 本地化的最佳做法 资源文件英文资源文件 en-US.xaml中文资源文件 zh-CN.xaml 资源使用App.xaml主界面布局cs代码 App.config辅助类语言切换操作类资源 binding 解析类 实现效果 应用程序本地化有很多种方式,选择合适的才是最好的。这里只讨论一种方式&#…...

VS2017编译同事VS2022创建的库,报错无法运行rc.exe
项目场景: 项目场景:有一个qt的版本,迁移到VS中进行开发编译,同事使用的是VS2022已经编译成功。但是拷贝到我电脑,我使用VS2017打开编译,却报错:报错无法运行rc.exe。 原因分析: 1.…...

Leetcode49. 字母异位词分组
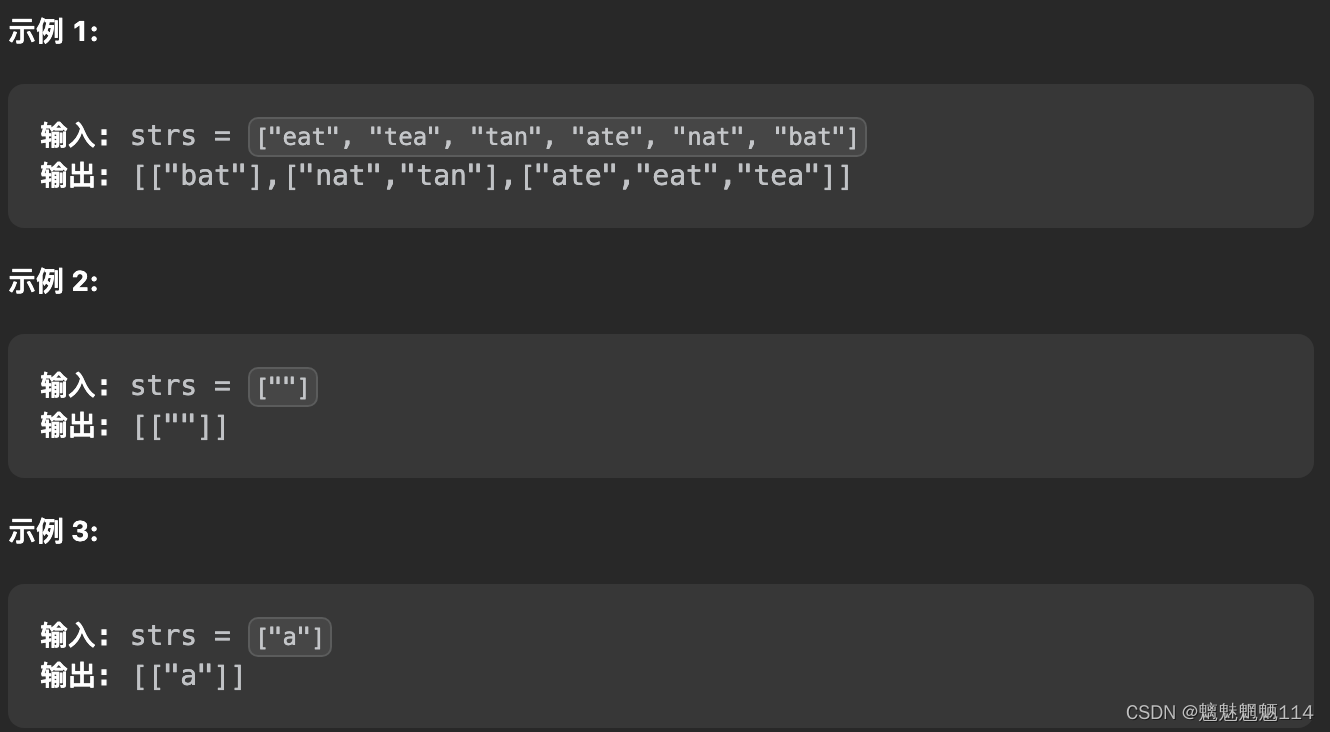
给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词 是由重新排列源单词的所有字母得到的一个新单词。 解题思路:计数 思路:题意是字符串的字符都是小写,可以对每个字符串统计其中字符的…...

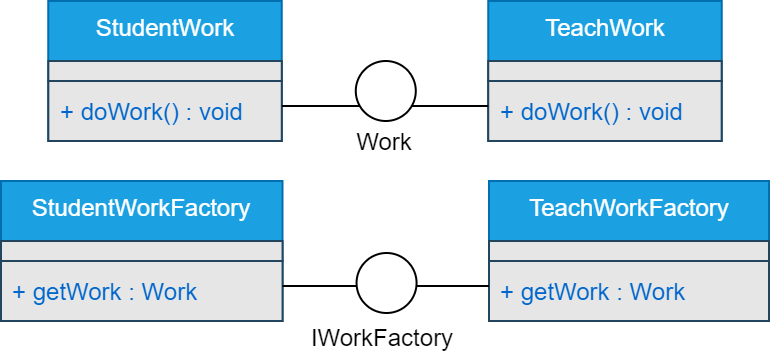
设计模式之工厂方法模式(FactoryMethod)
一、概述 定义一个用于创建对象的接口,让子类决定实例化哪一个类。FactoryMethod使一个类的实例化延迟到其子类。 二、适用性 1.当一个类不知道它所必须创建的对象的类的时候。 2.当一个类希望由它的子类来指定它所创建的对象的时候。 3.当类将创建对象的职责委…...

python的进度条tqdm库,显示时进度条不换行设置
问题描述 tqdm库,显示时进度条不要换行,直接在一行里显示当前进度 换行显示: 不换行显示 解决方案(参考链接) 添加参数position0 和 leaveTrue 举例: 修改前: import tqdm import time f…...

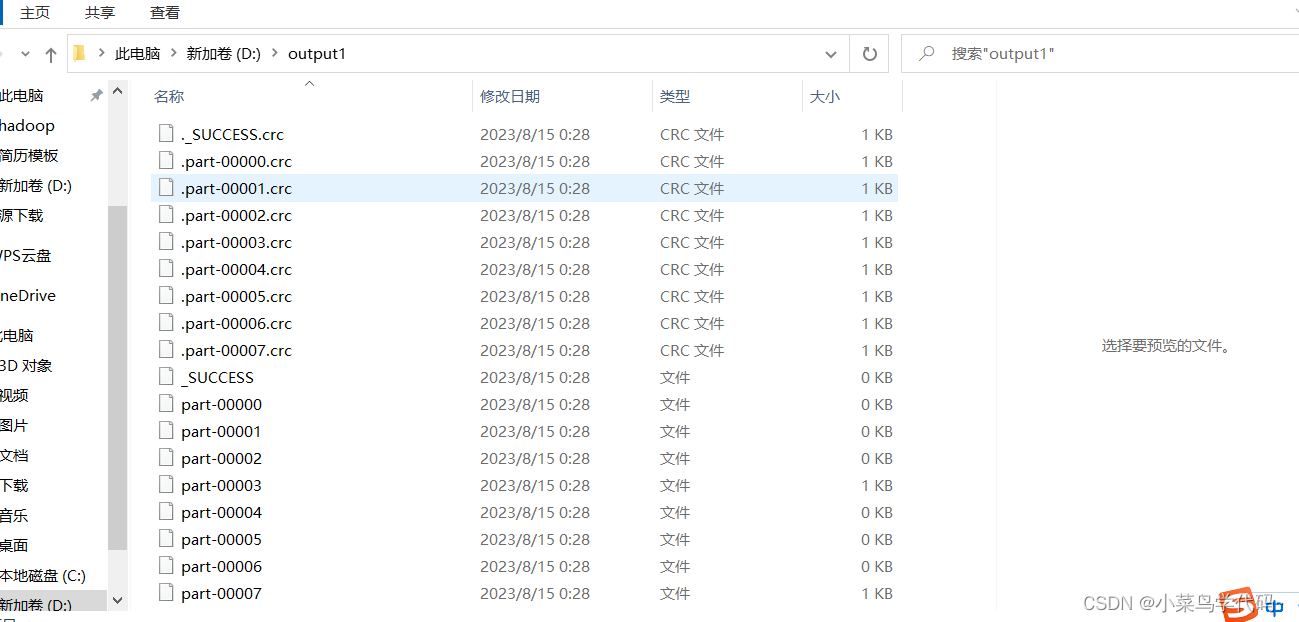
spark的使用
spark的使用 spark是一款分布式的计算框架,用于调度成百上千的服务器集群。 安装pyspark # os.environ[PYSPARK_PYTHON]解析器路径 pyspark_python配置解析器路径 import os os.environ[PYSPARK_PYTHON]"D:/dev/python/python3.11.4/python.exe"pip inst…...
)
力扣:66. 加一(Python3)
题目: 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假设除了整数 0 之外,这个整数不会以零开头。 来源:力扣…...

Go的标准库Context理解
作为一个才入门的菜鸟,还没写过真正的 go 项目,要理解这个 Context 还是有点难,不过还是要尝试一下。在 Go http包的Server中,每一个请求在都有一个对应的 goroutine 去处理。请求处理函数通常会启动额外的 goroutine 用来访问后端…...

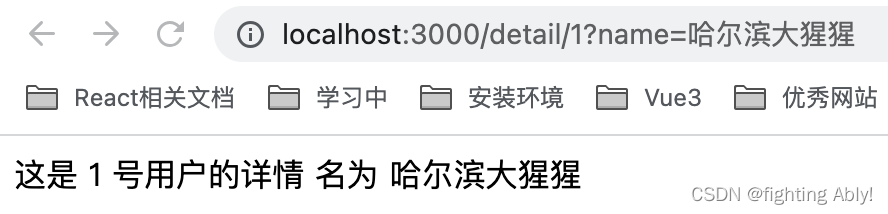
Nuxt3_1_路由+页面+组件+资源+样式 使用及实例
1、 简介 1.1 开发必备 node版本 v16.10.0 我使用的是16.14.0编辑器推荐使用Volar Extension 的VS code插件Terminal 运行nuxt指令 1.2 环境搭建 安装项目: npx nuxilatest init [first_nuxt3]进入项目目录: cd [first_nuxt3]安装依赖:n…...

Kafka第三课
Flume 由三部分 Source Channel Sink 可以通过配置拦截器和Channel选择器,来实现对数据的分流, 可以通过对channel的2个存储容量的的设置,来实现对流速的控制 Kafka 同样由三大部分组成 生产者 服务器 消费者 生产者负责发送数据给服务器 服务器存储数据 消费者通过从服务器取…...

elasticsearch修改es集群的索引副本数量
前言 最近es集群进行调整,从2节点变成了单节点。所以需要将集群模式改为单点模式,并需要将es 集群的全部索引副本个数改为0,不然会有很多未分配的分片,导致集群状态为 yellow。 具体实践 1. 先将现有的index的副本数量为0个 此…...

【SpringCloud】Ribbon定制化配置
文章目录 使用Ribbon自带负载均衡算法添加负载均衡算法ConfigurationRestTemplate使用上面负载均衡算法 自定义负载均衡算法负载均衡算法实现RestTemplate在Controller中使用该负载均衡算法ServiceIInstance解释 使用Ribbon自带负载均衡算法 添加负载均衡算法Configuration /…...

Mac terminal 每次打开都要重新配置文件
1. 问题描述 每次打开 Terminal,base_profile文件中配置的内容就不生效,需要重新执行source ~/.bash_profile才可以使用。 2. 原因分析 zsh加载的是~/.zshrc文件,而.zshrc 文件中并没有定义任务环境变量。 3. 解决办法 在~/.zshrc文件末尾添…...

el-button实现按钮,鼠标移入显示,移出隐藏
2023.8.18今天我学习了 如何实现鼠标移入显示按钮,鼠标移出隐藏按钮。 效果如图: 鼠标移入时: 鼠标移出时: mouseover //鼠标移入事件 mouseleave //鼠标移出事件 原本我是想直接在el-button写入这两个方法,但是elem…...

uniapp+uview封装小程序请求
提要: uniapp项目引入uview库 此步骤不再阐述 1.创建环境文件 env.js: let BASE_URL;if (process.env.NODE_ENV development) {// 开发环境BASE_URL 请求地址; } else {// 生产环境BASE_URL 请求地址; }export default BASE_URL; 2.创建请求文件 该…...

idea常见错误大全之:解决全局搜索失效+搜索条件失效(条件为空)+F8失灵
问题一:全局搜索快捷键ctrlshiftf 突然失灵了,键盘敲烂了 都没反应,这是为什么呢? 肯定不是idea本身的原因,那么就是其它外在因素影响到了idea的快捷键,那么其它的快捷键为什么没失效呢,原因只有…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
