数组累加器-reduce、reduceRight
数组累加器-reduce
- 一、基本语法
- 1.reduce
- 2.reduceRight
- 二、具体使用
- 1.reduce
- 2.reduceRight
- 三、使用场景
- 1.数组求和
- 2.数组求积
- 3.计算数组中每个元素出现的次数
一、基本语法
1.reduce
reduce() :对数组中的每个元素按序执行一个提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
注意:第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被用作初始值,迭代器将从第二个元素开始执行(即从索引为 1 而不是 0 的位置开始)。
reduce(callbackFn, initialValue):
callbackFn:(previousValue, currentValue, currentIndex, array) => value:为数组中每个元素执行的函数。其返回值将作为下一次调用 callbackFn 时的 previousValue参数。对于最后一次调用,返回值将作为 reduce() 的返回值。该函数被调用时将传入以下参数:
previousValue:上一次调用 callbackFn 的结果。在第一次调用时,如果指定了 initialValue 则为指定的值,否则为 array[0] 的值。currentValue:当前元素的值。在第一次调用时,如果指定了 initialValue,则为 array[0] 的值,否则为 array[1]。currentIndex:currentValue 在数组中的索引位置。在第一次调用时,如果指定了 initialValue 则为 0,否则为 1。array:调用了 reduce() 的数组本身。
initialValue:(可选)第一次调用回调时初始化 previousValue的值。如果指定了 initialValue,则 callbackFn 从数组中的第一个值作为 currentValue 开始执行。如果没有指定 initialValue,则 previousValue初始化为数组中的第一个值,并且 callbackFn 从数组中的第二个值作为 currentValue 开始执行。在这种情况下,如果数组为空(没有第一个值可以作为 previousValue返回),则会抛出错误。
2.reduceRight
reduceRight():基本语法和reduce()类似,不过按从右到左的顺序进行累加。在第一次调用时,如果没有设置initialValue,则previousValue为数组的最后一个值。
二、具体使用
1.reduce
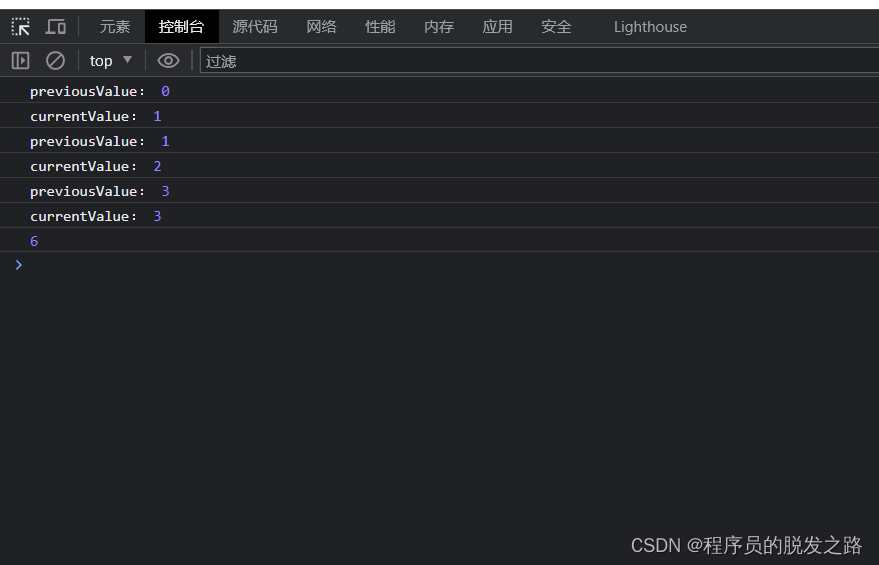
const arr = [1, 2, 3]const sum = arr.reduce((previousValue, currentValue) => {console.log('previousValue:', previousValue);console.log('currentValue:', currentValue);return previousValue + currentValue})console.log(sum);

const arr = [1, 2, 3]const sum = arr.reduce((previousValue, currentValue) => {console.log('previousValue:', previousValue);console.log('currentValue:', currentValue);return previousValue + currentValue}, 0)console.log(sum);

2.reduceRight
const arr = [1, 2, 3]const sum = arr.reduceRight((previousValue, currentValue) => {console.log('previousValue:', previousValue);console.log('currentValue:', currentValue);return previousValue + currentValue}, 0)console.log(sum);

三、使用场景
reduce设计的目的主要还是希望能用简单易读的方式实现对数字数组的求和处理。当然,能使用reduce的地方也可以用其他方法替代,这里的案例只是作为一个抛砖引玉的作用
1.数组求和
const arr = [1, 2, 3]const sum = arr.reduce((previousValue, currentValue) => previousValue + currentValue)console.log(sum); // 6
2.数组求积
const arr = [1, 2, 3, 4]const product = arr.reduce((previousValue, currentValue) => previousValue * currentValue)console.log(product); // 24
当然,我们也可以稍微拓展一下思维,实现一些其他的需求
3.计算数组中每个元素出现的次数
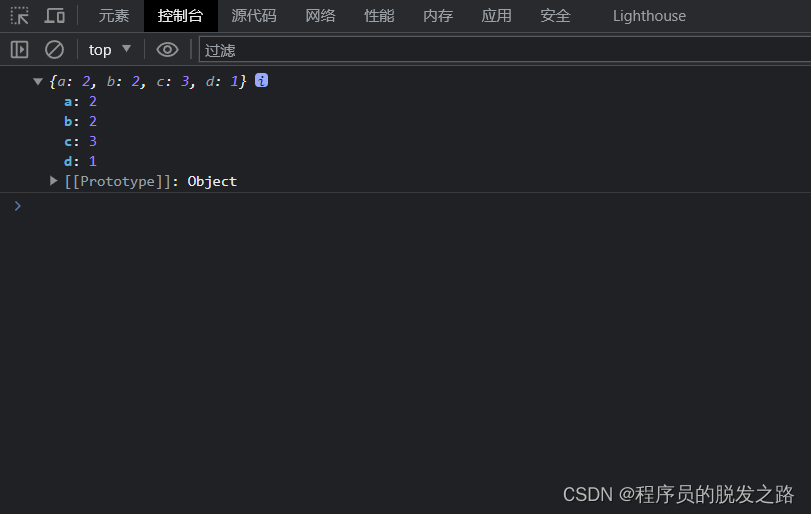
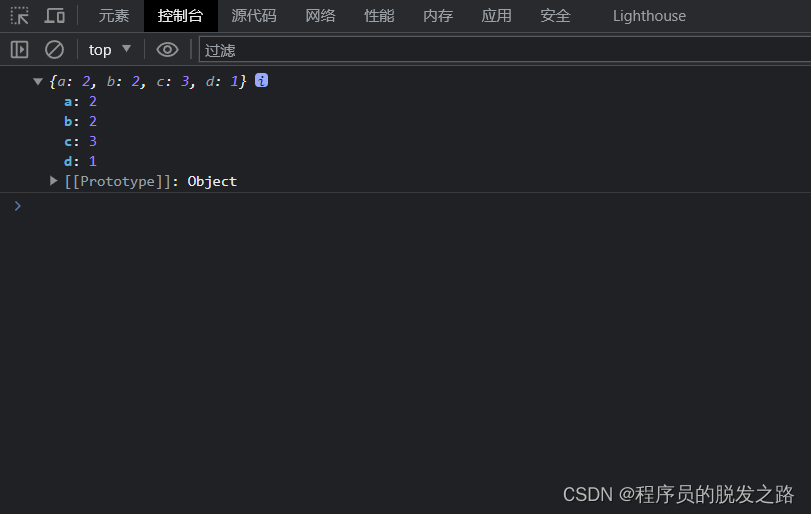
const arr = ['a', 'b', 'c', 'd', 'c', 'b', 'c', 'a']const number = arr.reduce((previousValue, currentValue) => {if (previousValue[currentValue]) {previousValue[currentValue] ++} else {previousValue[currentValue] = 1}return previousValue}, {})console.log(number);

相关文章:

数组累加器-reduce、reduceRight
数组累加器-reduce 一、基本语法1.reduce2.reduceRight 二、具体使用1.reduce2.reduceRight 三、使用场景1.数组求和2.数组求积3.计算数组中每个元素出现的次数 一、基本语法 1.reduce reduce() :对数组中的每个元素按序执行一个提供的 reducer 函数,每…...

uniapp 官方扩展组件 uni-combox 实现:只能选择不能手写(输入中支持过滤显示下拉列表)
uniapp 官方扩展组件 uni-combox 实现:只能选择不能手写(输入中支持过滤显示下拉列表) uni-comboxuni-combox 原本支持:问题: 改造源码参考资料 uni-combox uni-combox 原本支持: 下拉选择。输入关键字&am…...

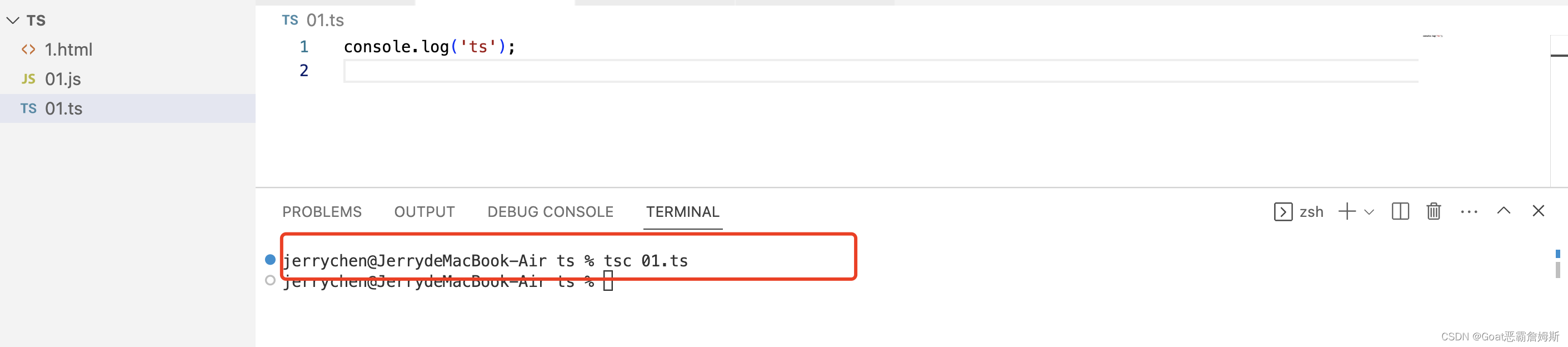
TypeScript 语法
环境搭建 以javascript为基础构建的语言,一个js的超集,可以在任何支持js的平台中执行,ts扩展了js并且添加了类型,但是ts不能被js解析器直接执行,需要编译器编译为js文件,然后引入到 html 页面使用。 ts增…...

已经开源的中文大模型对比,支持更新
大模型下载:互链高科 ClueAI/PromptCLUE-base-v1-5 at main (huggingface.co) 支持多任务生成,支持中文,不支持多轮对话,体验:ClueAI (cluebenchmarks.com) 基于promptclue-base进一步训练的模型:ClueAI/Ch…...

调用其他页面onload函数的方法
在微信小程序中,可以通过以下方法来触发其他页面的 onLoad 函数执行: 使用全局事件订阅机制:在 App 实例中定义一个全局事件,在需要触发的地方发布该事件,在每个页面的 onLoad 函数中订阅该事件,并在回调函…...

视频怎么转换成gif表情包?三步完成视频在线转gif
小伙伴们在使用gif表情包的时候,都会注意到有些是视频片段,其实视频转换成gif动图已经很常见了,今天就来给大家演示一下使用视频转gif工具(https://www.gif.cn)来将视频在线转gif,一起来学习一下吧。 打开…...

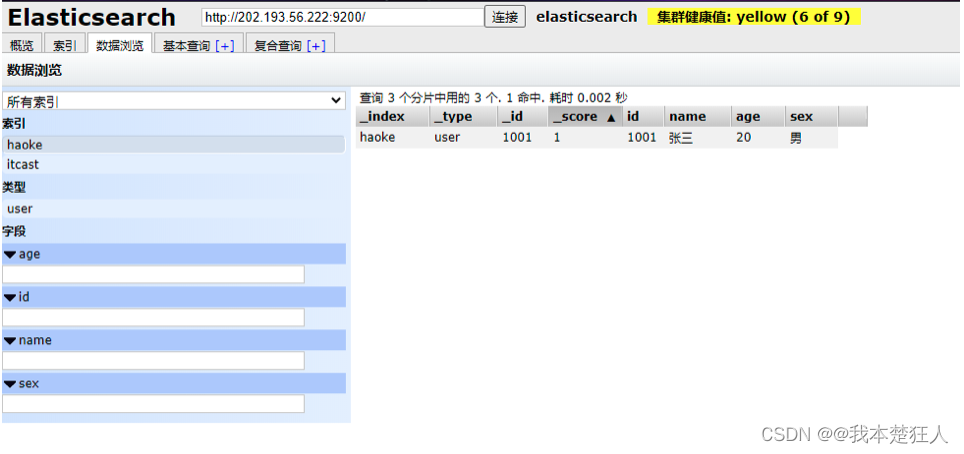
ElasticSearch安装与介绍
Elastic Stack简介 如果没有听说过Elastic Stack,那你一定听说过ELK,实际上ELK是三款软件的简称,分别是Elasticsearch、 Logstash、Kibana组成,在发展的过程中,又有新成员Beats的加入,所以就形成了Elastic…...

每天一道leetcode:剑指 Offer 36. 二叉搜索树与双向链表(中等深度优先遍历递归)
今日份题目: 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的循环双向链表。要求不能创建任何新的节点,只能调整树中节点指针的指向。 示例 我们希望将这个二叉搜索树转化为双向循环链表。链表中的每个节点都有一个前驱和后继指针。对于…...

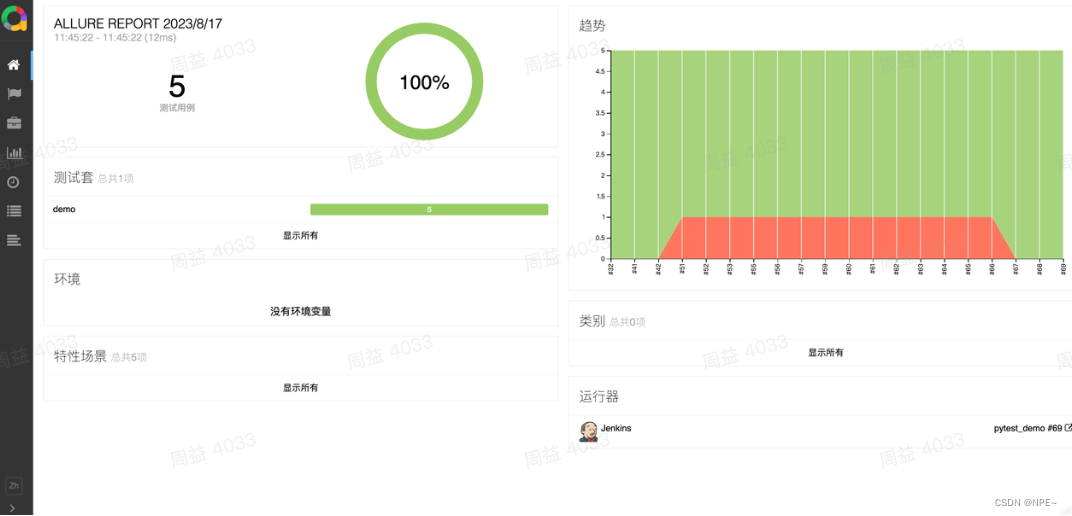
基于docker搭建pytest自动化测试环境(docker+pytest+jenkins+allure)
pytest搭建自动化测试环境(dockerpytestjenkinsallure) 这里我以ubuntu18为例 如果有docker环境,可以直接拉取我打包好的镜像docker pull ziyigun/jenkins:v1.0 1 搭建Docker 1.1 安装docker # 配置docker安装环境 sudo apt-get install ap…...

Debian 10驱动Broadcom 无线网卡
用lspci命令查询无线网卡品牌: 运行下面代码后,重启即可。 apt-get install linux-image-$(uname -r|sed s,[^-]*-[^-]*-,,) linux-headers-$(uname -r|sed s,[^-]*-[^-]*-,,) broadcom-sta-dkms...
)
系统架构设计师---2018年下午试题1分析与解答(试题二)
2018年下午试题1分析与解答 试题二 阅读以下关于软件系统建模的叙述,在答题纸上回答问题 1 至问题 3。 【说明】 某公司欲建设一个房屋租赁服务系统,统一管理房主和租赁者的信息,提供快捷的租赁服务。本系统的主要功能描述如下: 1. 登记房主信息。记录房主的姓名、住址…...

移远通信推出一站式Matter解决方案,构建智能家居开放新生态
近日,全球领先的S物联网整体解决方案供应商移远通信宣布,正式推出全新Matter解决方案,从模组、APP、平台、认证、生产五大层面为客户提供一站式服务,赋能智能家居行业加快融合发展。 过去十年,得益于物联网生态的发展&…...

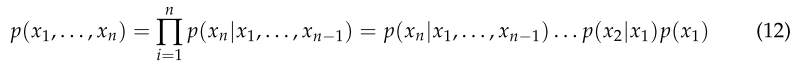
文本挖掘 day5:文本挖掘与贝叶斯网络方法识别化学品安全风险因素
文本挖掘与贝叶斯网络方法识别化学品安全风险因素 1. Introduction现实意义理论意义提出方法,目标 2. 材料与方法2.1 数据集2.2 数据预处理2.3 关键字提取2.3.1 TF-IDF2.3.2 改进的BM25——BM25WBM25BM25W 2.3.3 关键词的产生(相关系数) 2.4 关联规则分析2.5 贝叶斯…...

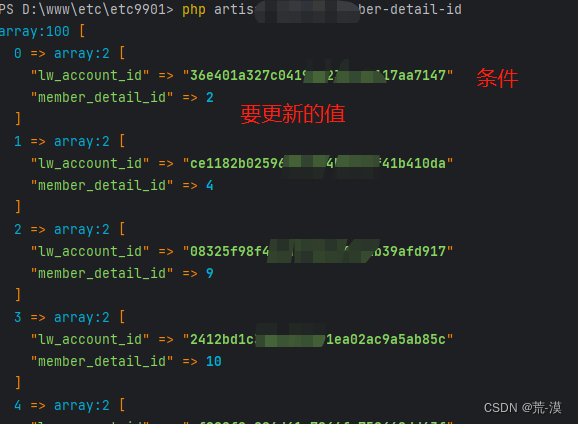
laravel框架中批量更新数据
在php框架中 tp中就有批量更新封装好的 SaveAll 在laravel中有批量插入没有批量更新操作;因此我们可以自己去封装一个 然后批量进行更新操作 封装参考代码: /*** 批量更新** param $tableName 表名称* param string $pk 更新的字段* param array $multipleData 要更新的数据*…...

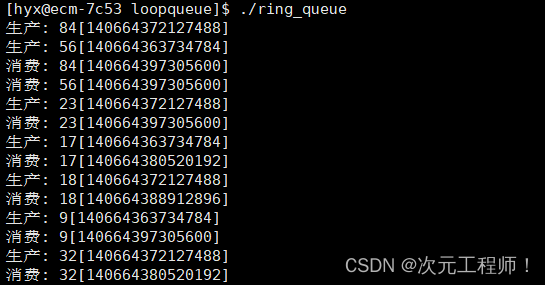
【Linux】POSIX信号量和基于环形队列的生产消费者模型
目录 写在前面的话 什么是POSIX信号量 POSIX信号量的使用 基于环形队列的生产消费者模型 写在前面的话 本文章主要先介绍POSIX信号量,以及一些接口的使用,然后再编码设计一个基于环形队列的生产消费者模型来使用这些接口。 讲解POSIX信号量时&#x…...

Rust之编写自动化测试
1、测试函数的构成: 在最简单的情形下,Rust中的测试就是一个标注有test属性的函数。属性 (attribute)是一种用于修饰Rust代码的元数据。只需要将#[test]添加到关键字fn的上一行便可以将函数转变为测试函数。当测试编写完成后,我们可以使用cargo test命令来运行测试…...

【网络】网络层——IP协议
🐱作者:一只大喵咪1201 🐱专栏:《网络》 🔥格言:你只管努力,剩下的交给时间! 网络层中,IP协议首部和有效载荷组成的完整数据称为数据报。 IP协议 🍉TCP和IP的…...

动力电池系统介绍(十三)——高压互锁(HVIL)
动力电池系统介绍(十三) 一、高压互锁梗概1.1 高压互锁原理1.1 高压互锁内部结构1.2 高压互锁分类1.3 高压互锁原则 二、高压互锁常见故障2.1 高压互锁开关失效2.2 端子退针导致开路2.3 互锁端子对地短路2.4 动力电池内部故障 三、高压互锁故障排查 一、…...

C# 一种求平方根的方法 立方根也可以 极大 极小都可以
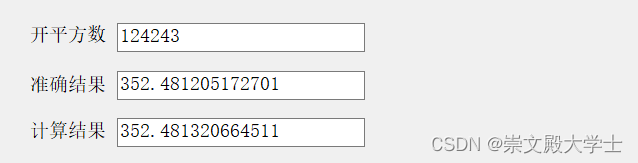
不知道研究这些干啥,纯纯的浪费时间。。。 public static double TQSquare(double number){Random random1 new Random(DateTime.Now.Millisecond);double x1 0, resultX1 0, diff 9999999999, diffTemporary 0;for (int i 0; i < 654321; i){if (random1…...

爬虫逆向实战(十二)--某交易所登录
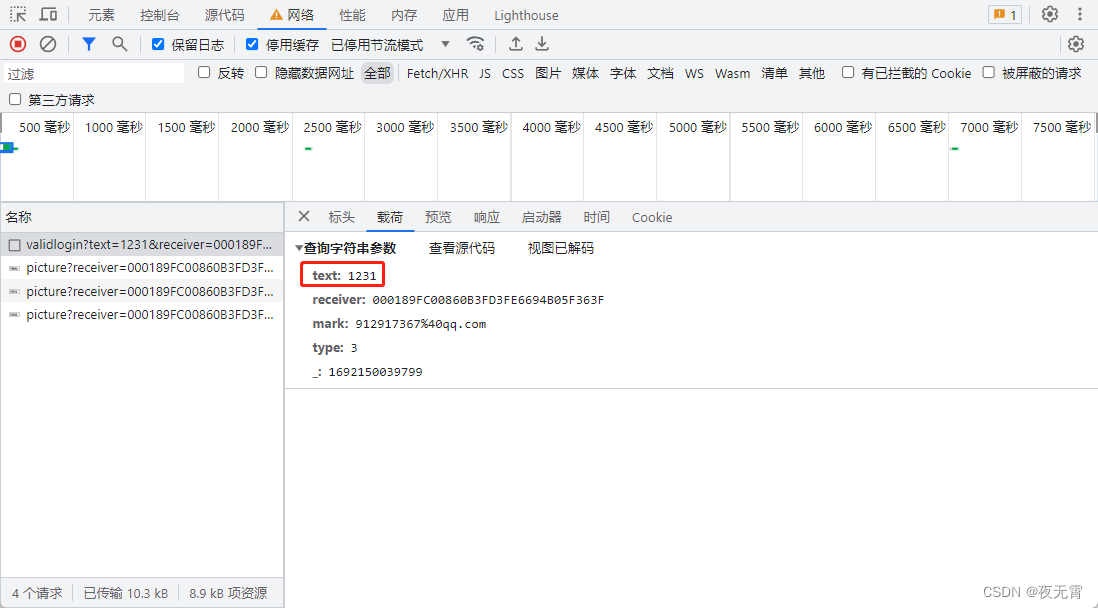
一、数据接口分析 主页地址:某交易所 1、抓包 通过抓包可以发现登录是通过表单提交的 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块,可以发现有两个加密参数password和execution 请求头是否加密? 无响应是…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
