Vue 2的计算属性与侦听器
计算属性 vs 方法 vs 侦听器
计算属性的出现是为了解决模板内表达式太过复杂而变得难以维护。
假设我们知道长和宽,要计算一个矩形的面积,如果没有计算属性,我们可能像下面这样处理:
<div id="app"><input type="text" v-model="width"><input type="text" v-model="height"><p>面积是{{area()}}</p>
</div>
<script>var app = new Vue({el: '#app',data: {width:0,height:0},methods: {area: function() {return this.width * this.height}},})
</script>
使用计算属性:
<div id="app"><input type="text" v-model="width"><input type="text" v-model="height"><p>面积是{{area}}</p>
</div>
<script>var app = new Vue({el: '#app',data: {width:0,height:0},computed:{area:function(){return this.width*this.height}}})
</script>
它们的区别是,使用方法需要每次获取值都调用该方法,使用计算属性会将值缓存,只在它的响应式依赖变化时才会重新计算。
侦听器和计算属性一样都会监听数据的变化,但是,对于要监听的属性,侦听器需要给它们每一个都单独设置响应函数,计算属性则只需按需按需设置,例如上面的例子使用侦听器的话:
<div id="app"><input type="text" v-model="width"><input type="text" v-model="height"><p>面积是{{area}}</p>
</div>
<script>var app = new Vue({el: '#app',data: {width:0,height:0,area:0},watch:{width:function(newVal){this.area = newVal * this.height},height:function(newVal){this.area = newVal * this.width}}})
</script>
这样会显得重复冗余。
所以,计算属性适用于基于其他属性计算出派生值的情况,例如计算面积、价格等,也适用于需要进行一些复杂的数据处理和转换;侦听器适用于监听属性的变化,然后执行一些异步操作(例如API调用)、副作用(例如更新其他属性)或自定义逻辑(例如数据变化时的动态效果)。
计算属性的getter与setter
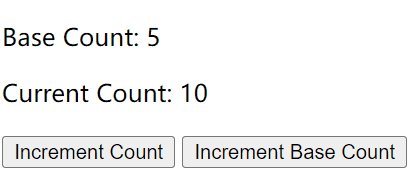
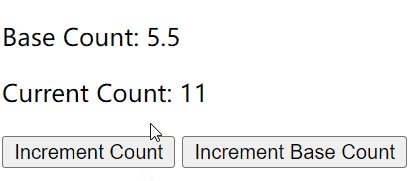
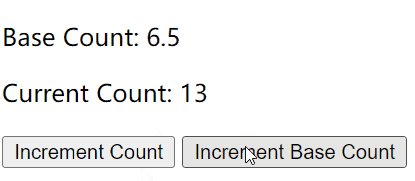
计算属性默认是getter,我们也可以设置其setter。
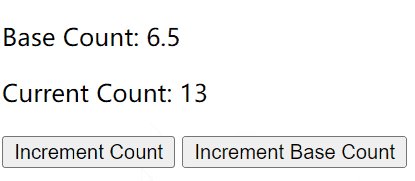
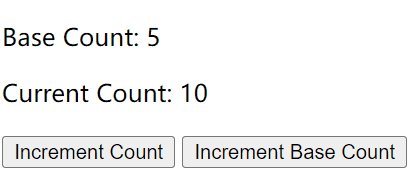
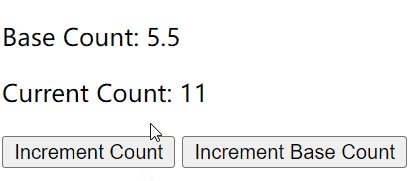
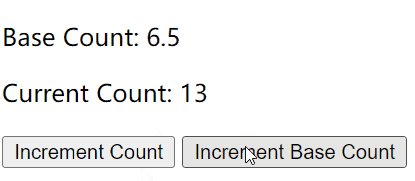
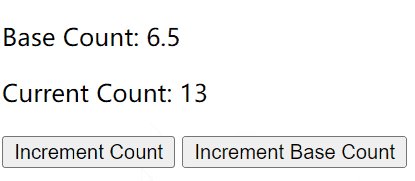
<div id="app"><p>Base Count: {{ baseCount }}</p><p>Current Count: {{ count }}</p><button @click="incrementCount">Increment Count</button><button @click="incrementBaseCount">Increment Base Count</button>
</div><script>new Vue({el: '#app',data: {baseCount: 5},computed: {count: {// Getter functionget: function () {return this.baseCount * 2;},// Setter functionset: function (newCount) {this.baseCount = newCount / 2;}}},methods: {incrementCount: function () {this.count++;},incrementBaseCount: function () {this.baseCount++;}}});
</script>

我们可以注意到,getter导致的count改变不会触发setter,同时setter导致的baseCount改变也不会触发getter。
相关文章:

Vue 2的计算属性与侦听器
计算属性 vs 方法 vs 侦听器 计算属性的出现是为了解决模板内表达式太过复杂而变得难以维护。 假设我们知道长和宽,要计算一个矩形的面积,如果没有计算属性,我们可能像下面这样处理: <div id"app"><input t…...

JavaScript基础:学习JavaScript语言的基本语法和常用操作,了解网页交互的基本原理
JavaScript是一种广泛应用于网页开发中的脚本语言,它可以与HTML和CSS一起使用,实现网页交互及动态效果。 以下是JavaScript的基本语法和常用操作: 变量声明:使用var、let或const关键字声明变量。 var name "John";let …...

网络每日一练
吴泽彬 C Ip 网络层 Tcp udp 传输层, Http 应用层 收起 1 回复 发布于 2019-10-11 12:07 举报 fighting2016 Java A类地址中的私有地址和保留地址: ①10.0.0.0到10.255.255.255是私有地址(所谓的私有地址就是在互联网上不使用,而被…...

asp.net core读取request内容
在Startup.cs中定义Middleware,设置缓存Http请求的Body数据。代码如下。自定义Middleware请放到Configure方法的最前面。 app.Use(next > new RequestDelegate(async context > {context.Request.EnableBuffering();await next(context);})); GET请求 HttpC…...
)
笔记:移植xenomai到nuc972(2)
接下来的测试,出现了两个问题 第一个问题是demo程序启动不了,这是上一篇文章忘记说的事,启动不了的原因是权限问题,提示需要root, 但我是用busybox搭的文件系统,直接就是root,不存在权限问题,所以问题出在应用上,经过一番调试后发现,问题出在xenomai的应用库上,具体位置在xen…...

记忆正则表达式的基本元件
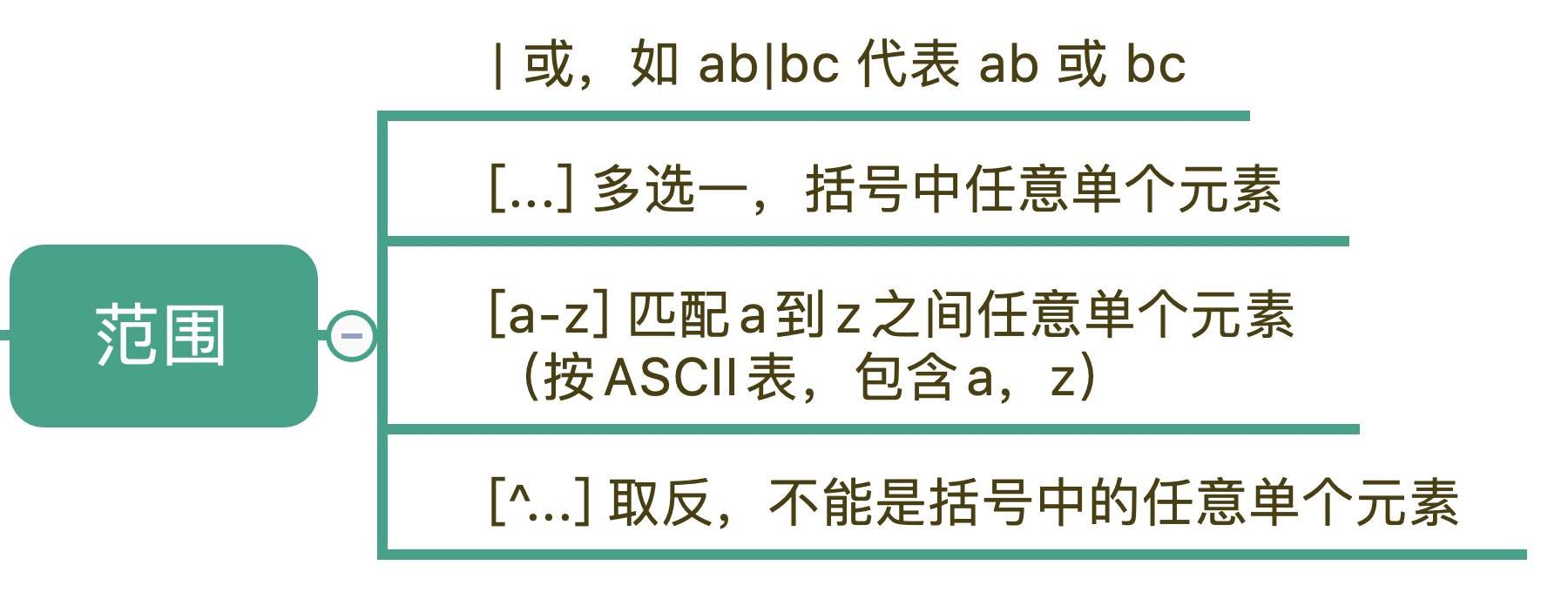
正则常见的三种功能,它们分别是:校验数据的有效性、查找符合要求的文本以及对文本进行切割和替换等操作。 正则表达式,简单地说就是描述字符串的规则。在正则中,普通字符表示的还是原来的意思,比如字符 a,…...

低代码是什么?解决哪些问题?什么业务场景适合用低码开发?
目录 一、低代码是什么? 二、低代码解决方案的主要特点 01.可视化开发环境 02.预构建的组件和模板 03.集成的开发和测试工具 04.跨平台兼容性 05.可伸缩性和可扩展性 三、开发工具中的强者 四、你所在企业为什么要关心低代码开发? 五、什么业务场景适…...

SOA架构
SOA架构 Service-Oriented Architecture,SOA是一种软件架构模式,旨在将应用程序的不同功能划分为一组可重用的、自治的、可互操作的服务。 每个服务表示一个特定的业务功能,并通过定义明确的接口和协议来实现与其他服务的通信。 SOA的主要目…...

“深入探索JVM内部机制:解密Java虚拟机“
标题:深入探索JVM内部机制:解密Java虚拟机 摘要:本篇博客将深入剖析Java虚拟机(JVM)的内部机制,包括类加载、内存管理、垃圾回收、即时编译等关键组成部分。通过对JVM内部机制的解密,我们可以更…...

PostgreSQL空值的判断
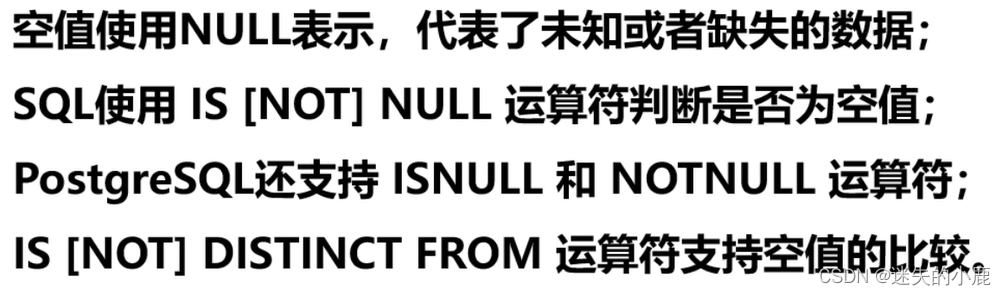
PostgreSQL空值的判断 空值判断非空判断总结 空值判断 -- 查询为空的 is null,sql简写isnull select * from employees where manager_id isnull;select * from employees where manager_id is null;非空判断 -- 查询不为空的 is not null;sql简写notnull select * from empl…...

使用phpunit进行单元测试
使用phpunit进行单元测试 本教程假定您使用 PHP 8.1 或 PHP 8.2。您将学习如何编写简单的单元测试以及如何下载和运行 PHPUnit. PHPUnit 10 的文档 在这。 下载:可以用以下2种方法之一: 1.PHP 存档 (PHAR) 我们分发了一个 PHP存档(PHAR&…...

MongoDB 简介
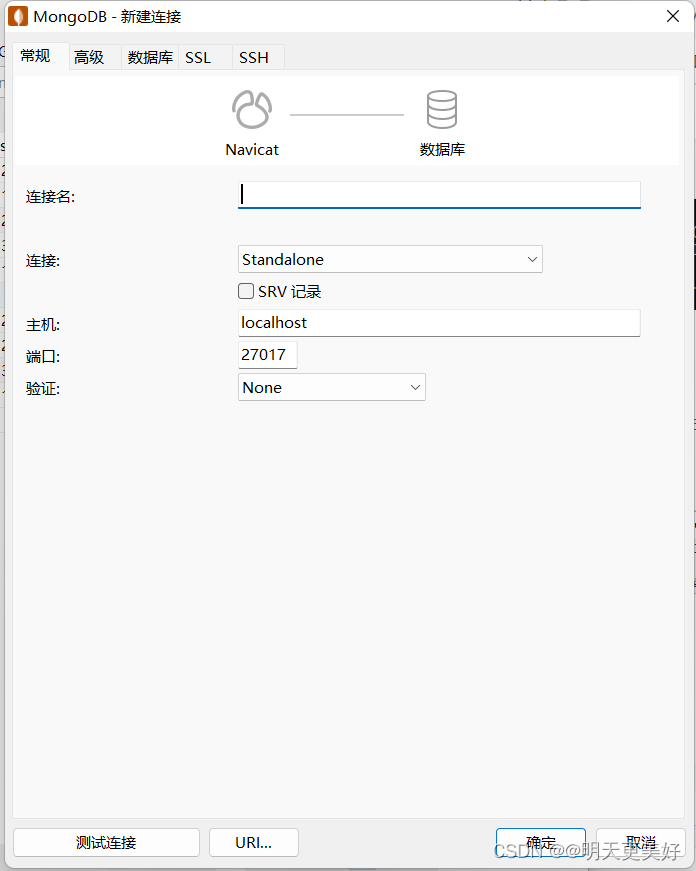
什么是MongoDB ? MongoDB 是由C语言编写的,是一个基于分布式文件存储的开源数据库系统。 在高负载的情况下,添加更多的节点,可以保证服务器性能。 MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解决方案。 MongoDB 将数据存储为一个…...

Java从入门到高级的全面指南
快速入门 对于初学者,要快速入门Java,首先需要了解Java的基本语法和面向对象编程的概念。以下是一些关键步骤: 了解基础语法: Java的语法包括变量、数据类型、运算符、控制语句等。你可以通过阅读相关的书籍或者在线教程来学习这…...

linux 命令- systemctl
systemctl 参数说明 1、使用语法 用法:systemctl [OPTIONS…] {COMMAND} … 2 、参数说明 参数参数说明start立刻启动后面接的unitstop立刻关闭后面接的unitrestart立刻关闭后启动后面接的unit,亦即执行stop再start的意思reload不关闭后面接的unit的…...

自动驾驶,一次道阻且长的远征|数据猿直播干货分享
数据智能产业创新服务媒体 ——聚焦数智 改变商业 在6月的世界人工智能大会上,马斯克在致辞中宣称,到2023年底,特斯拉便可实现L4级或L5级的完全自动驾驶(FSD)。两个月之后,马斯克又在X社交平台上发言&am…...

大数据培训前景怎么样?企业需求量大吗
大数据行业对大家来说并不陌生,大数据行业市场人才需求量大,越早入行越有优势,发展机会和上升空间等大。不少人通过大数据培训来提升自己的经验和自身技术能力,以此来获得更好的就业机会。 2023大数据培训就业前景怎么样呢?企业需…...

redis — 基于Spring Boot实现redis延迟队列
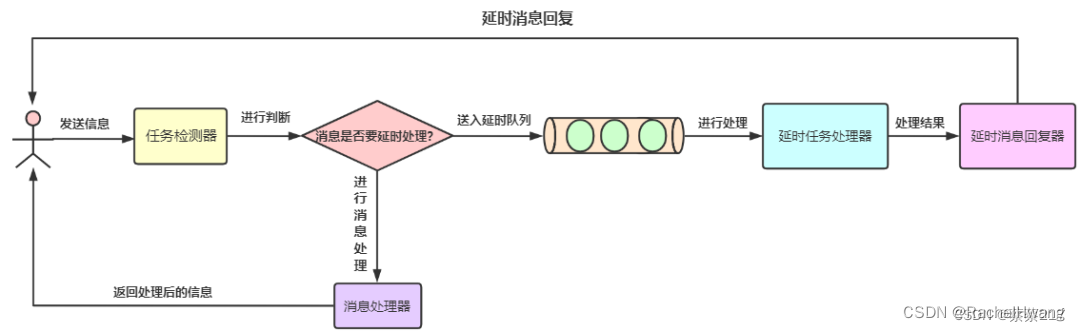
1. 业务场景 延时队列场景在我们日常业务开发中经常遇到,它是一种特殊类型的消息队列,它允许把消息发送到队列中,但不立即投递给消费者,而是在一定时间后再将消息投递给消费者。延迟队列的常见使用场景有以下几种: 在…...

【日常积累】Linux之init系统学习
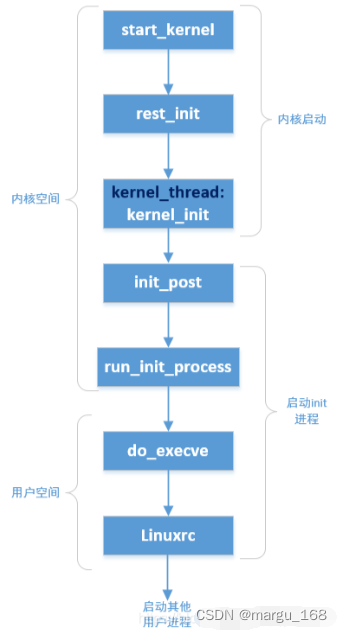
init系统简介: Linux 操作系统的启动首先从 BIOS 开始,接下来进入 boot loader,由 bootloader 载入内核,进行内核初始化。内核初始化的最后一步就是启动 pid 为 1 的 init 进程,这个进程是系统的第一个进程,它负责产生…...

Python功能制作之3D方块
介绍 用python写一个黑窗口,窗口里面有一个白色的3D方块,左键按下后移动可以旋转以各个视角来看方块。 当然有需要的话,可以自己在代码中去更改颜色,直接通过RBG的参数进行更改即可。 做了两个函数:init[初始化]和d…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...