el-table实现静态和动态合并单元格 以及内容显示的问题
实现效果图

<el-tablev-loading="loading":data="tableData"style="width: 100%":row-class-name="tableRowClassName"size="small"><el-table-column fixed label="序号" width="50"><el-table-column align="center" width="50"><template slot-scope="scope"><span>{{ scope.$index + 1 }}</span></template></el-table-column></el-table-column><el-table-column fixed label="基本信息" width="420" align="center"><el-table-column label="项目" width="140" align="center"><template slot-scope="scope"><span>{{ scope.row.projectname }}</span></template></el-table-column><el-table-column label="职位" width="160" align="center"><template slot-scope="scope"><span>{{ scope.row.positionname }}</span></template></el-table-column><el-table-column label="姓名" width="120" align="center"><template slot-scope="scope"><span>{{ scope.row.saleusername }}</span></template></el-table-column></el-table-column><el-table-columnv-for="(item, index) in projectBreakUpCpmmandList.projectBreakUpCpmmandList":key="index":label="item.months + '月'"align="center"show-overflow-tooltip><el-table-column label="入住指标(人)" width="140" align="center"><template slot-scope="scope">{{scope.row.projectBreakUpCpmmandList[index].checkingoal}}</template></el-table-column><el-table-columnprop="address"label="完成入住(人)"width="140"align="center"><template slot-scope="scope">{{scope.row.projectBreakUpCpmmandList[index].checkinfinish}}</template></el-table-column><el-table-columnprop="zip"label="回款指标(万元)"width="140"align="center"><template slot-scope="scope">{{scope.row.projectBreakUpCpmmandList[index].backamountgoal}}</template></el-table-column><el-table-columnprop="address"label="完成回款(万元)"width="140"align="center"><template slot-scope="scope">{{scope.row.projectBreakUpCpmmandList[index].backamountfinish}}</template></el-table-column><el-table-columnprop="zip"label="任务完成率"width="140"align="center"><template slot-scope="scope">{{scope.row.projectBreakUpCpmmandList[index].finishrate}}</template></el-table-column></el-table-column></el-table>
// 数据请求getprojectbreakup(filteredFormInline).then((res) => {console.log(res);this.loading = false;if (res.data.length !== 0) {this.tableData = res.data;this.projectBreakUpCpmmandList = res.data[0];} else {this.tableData = [];this.projectBreakUpCpmmandList = [];}
});
相关文章:

el-table实现静态和动态合并单元格 以及内容显示的问题
实现效果图 <el-tablev-loading"loading":data"tableData"style"width: 100%":row-class-name"tableRowClassName"size"small"><el-table-column fixed label"序号" width"50"><el-tab…...

STM32F40X系列FSMC8路驱动LCD显示屏(LY-TFT30-39P-1509 芯片hx8352)
hx8352_8080_8bit_FMSC板级驱动 1.LCD相关1.1LCD参数1.2 LCD引脚1.3 LCD实物1.4 LCD引脚解释 2.接线关系3.STM32F40x基于FMSC16bit修改1)地址偏移2)删除多余GPIO3)修改FMSC的配置4)LCD初始化寄存器 3.板驱动程序4.运行结果 1.LCD相关 1.1LCD参数 LCD控制芯片&…...

小象课堂在线授课教育系统
此项目包含后端全部代码,前端包括后台和web界面的源码,数据库用的mysql,可当作课设或者毕设,还可写入自己的简历中 web界面展示: 前端后台界面展示: 用户管理 课程管理 内容配置 订单管理 系统管理 系统监控...

Android 电池容量获取
Android 原生设置电池容量是在 power_profile.xml 中配置,此文件默认在 frameworks 目录下,也可能有 overlay 目录文件。 <!-- This is the battery capacity in mAh (measured at nominal voltage) --><item name"battery.capacity"…...

无涯教程-Perl - tell函数
描述 此函数返回指定FILEHANDLE中读取指针的当前位置(以字节为单位)。如果省略FILEHANDLE,则它将返回上次访问的文件中的位置。 语法 以下是此函数的简单语法- tell FILEHANDLEtell返回值 此函数以字节为单位返回当前文件位置。 例 以下是显示其基本用法的示例代码,要检…...

【论文综述】Transformer 综述
中国科学院、东南大学等联合发表最新的视觉 Transformer 综述_中科院AI算法工程师的博客-CSDN博客 Transformer综述大全(1)【A Survey of Visual Transformers】_香博士的博客-CSDN博客 Transformer综述大全(2)【A Survey of Vi…...

博客摘录「 佛祖保佑,永无bug——springboot启动图案的修改方法」2023年6月8日
挺有意思的。佛祖保佑永无BUG 神兽护体 代码注释(各种版本)_风流 少年的博客-CSDN博客...

【JavaEE进阶】SpringBoot 日志
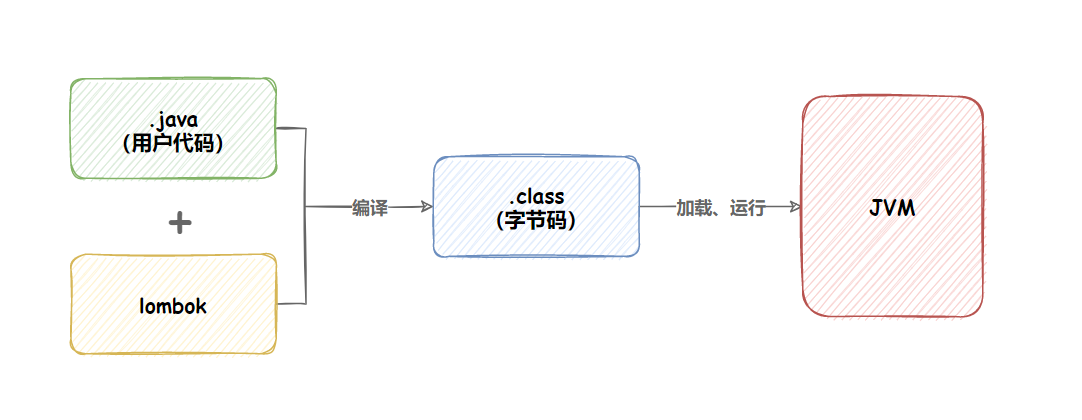
文章目录 一. 日志有什么用?二. 自定义日志打印1. 日志的使用与打印 三. 日志级别1. 日志级别有什么用?2. 日志级别的分类及使用 四. 日志持久化五. 更简单的日志输出---Lombok1. Lombok的使用2. lombok原理解释2.1 Lombok更多注解说明 一. 日志有什么用? 在Java中…...

conda - 调研介绍
介绍: conda 是一个工具, 也是一个可执行命令, 其核心功能是管理包与环境. conda 支持多种语言, 用来管理Python包是绰绰有余的. 这里注意区分conda和pip, pip命令可以在任何环境中安装Python包, 而conda则是在conda环境中安装任何语言包. 接触过的conda主要有miniconda与anac…...

keepalived集群
keepalived概述 keepalived软件就是通过vrrp协议来实现高可用功能。 VRRP通信原理 VRRP就是虚拟路由冗余协议,它的出现就是为了解决静态路由的单点故障。 VRRP是通过一种竞选一种协议机制来将路由交个某台VRRP路由器。 VRRP 用IP多播的方式(多播地…...
——CentOS7开机自动执行脚本(以MySQL为例))
CentOS系统环境搭建(八)——CentOS7开机自动执行脚本(以MySQL为例)
CentOS7开机自动执行脚本 文章目录 CentOS7开机自动执行脚本第一步:新建一个脚本run.sh第二步:脚本添加可执行权限第三步:执行如下命令将/etc/rc.d/rc.local文标记为可执行文件第四步:打开/etc/rc.d/rc.local文件,在最…...

re学习(31)BUUCTF-xx(多层加密)
参考文章:【BUUCTF逆向 [2019红帽杯]xx】_nb_What_DG的博客-CSDN博客 re学习笔记(26)BUUCTF-re-[2019红帽杯]xx_Forgo7ten的博客-CSDN博客 还有B站 水番正文 IDA64位载入 shiftF12查看字符串 交叉引用找到关键代码 使用findcrypt插件找到…...

HDFS的小文件影响及解决办法
Hadoop Distributed File System (HDFS) 是用于存储和处理大规模数据的分布式文件系统。然而,HDFS 中的小文件可能会对系统性能和资源利用产生一些影响。下面是小文件对HDFS的影响以及处理方法的一些信息: 影响: 元数据开销: HDFS中的每个文件和目录都有相关的元数据(文件…...

【前端】husky 的使用
husky 是一个优化 git hooks 的 npm 库 Modern native Git hooks made easy 安装和使用 1.安装 npm install husky --save-dev 2. 初始化 npx husky install;官方文档的写法是在 package.json 中初始化,本质上还是执行了 npx husky install 指令 3. 添加…...

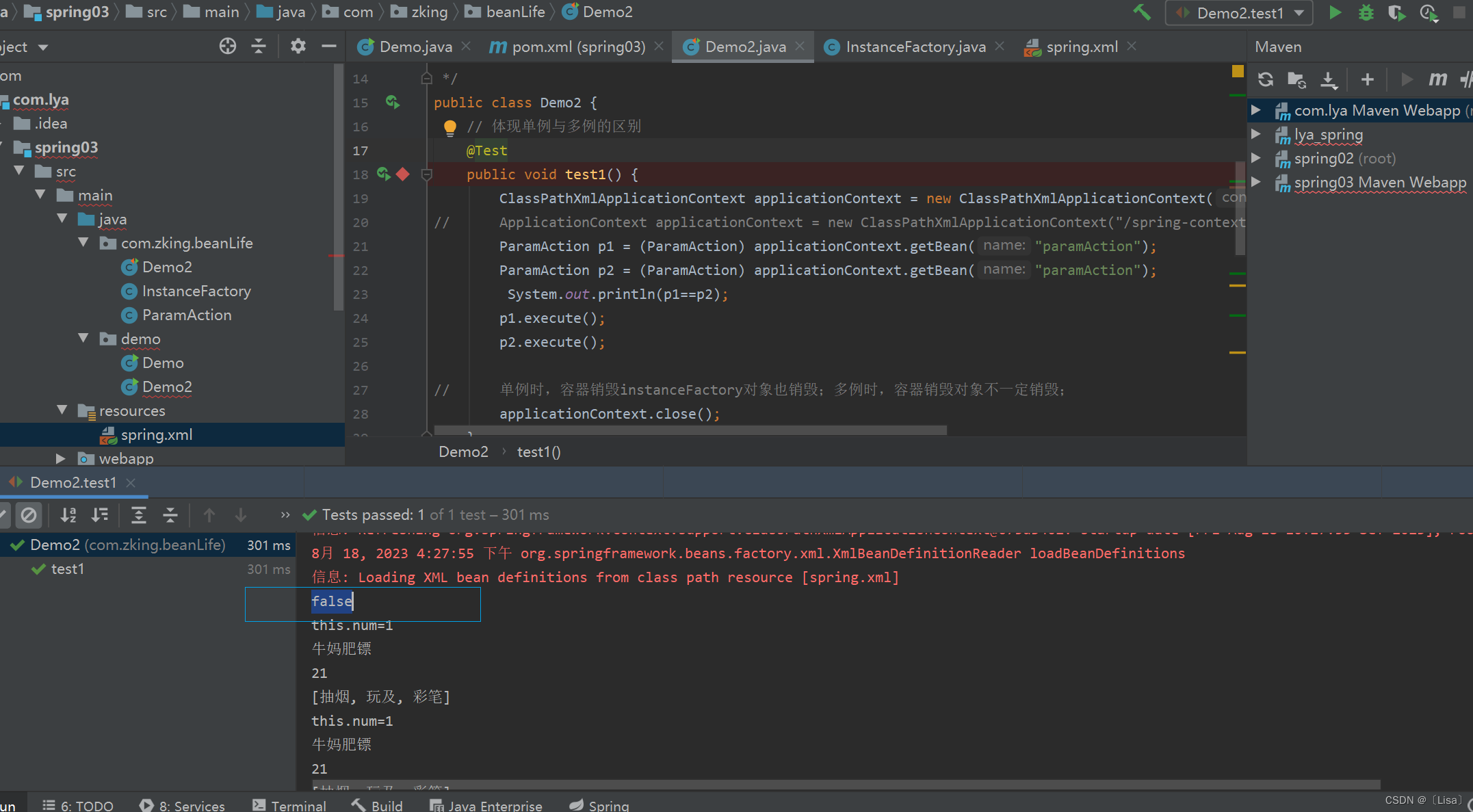
Spring系列篇 -- Bean的生命周期
目录 经典面试题目: 一,Bean的生命周期图 二,关于Bean的生命周期流程介绍: 三,Bean的单例与多例模式 总结: 前言:今天小编给大家带来的是关于Spring系列篇中的Bean的生命周期讲解。在了解B…...

分类预测 | MATLAB实现BO-BiGRU贝叶斯优化双向门控循环单元多输入分类预测
分类预测 | MATLAB实现BO-BiGRU贝叶斯优化双向门控循环单元多输入分类预测 目录 分类预测 | MATLAB实现BO-BiGRU贝叶斯优化双向门控循环单元多输入分类预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.Matlab实现BO-BiGRU贝叶斯优化双向门控循环单元多特征分…...

Linux权限系列--给普通用户添加某个命令的sudo权限
原文网址:Linux权限系列--给普通用户添加某个命令的sudo权限_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍Linux系统如何给普通用户添加某个命令的sudo权限。 使用场景 普通开发者可能需要sudo的命令: apt-get(经常要安装软件&#x…...

11-数据结构-栈和队列的应用(C语言)
栈和队列的应用 目录 栈和队列的应用 一、括号匹配(栈) 二、表达式的各种转换 (1)中缀转后缀(手工) (2)后缀转中缀表达式(手工) (3)中缀转后缀(栈) (4)中缀转后缀(树) (5)后缀表达式求值 (6)中缀表达式求值(栈…...

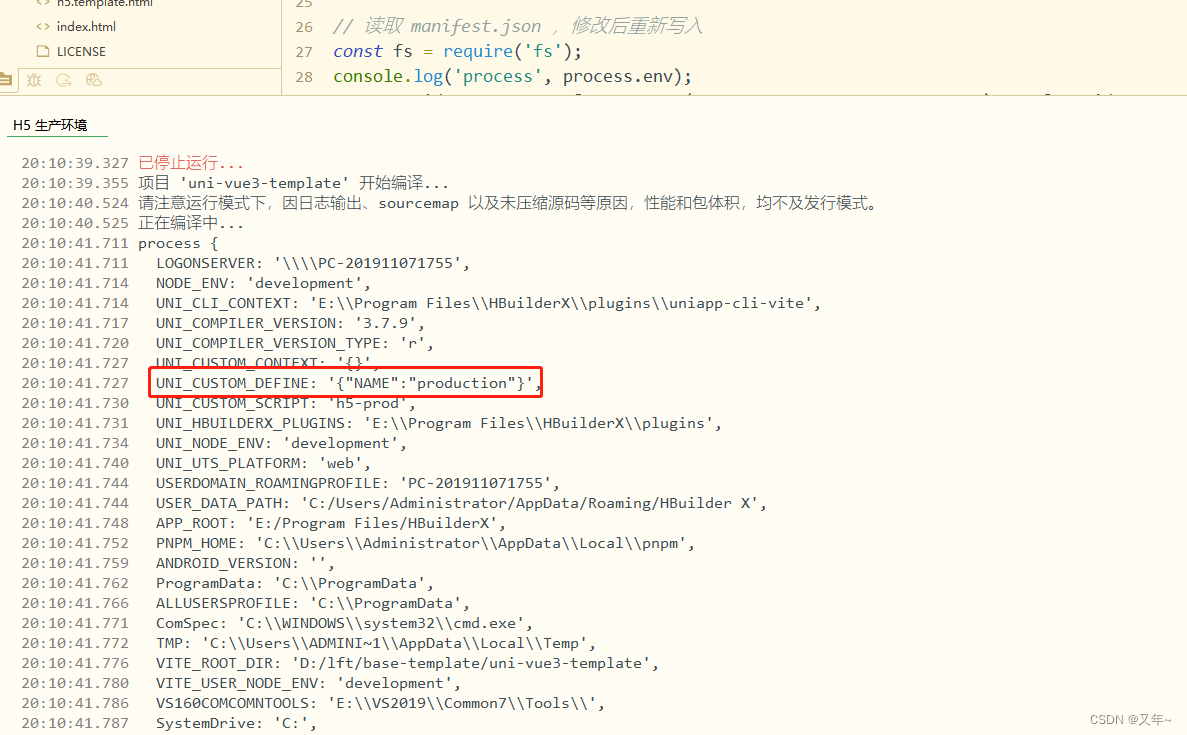
uni-app自定义多环境配置,动态修改appid
背景 在企业级项目开发中,一般都会分为开发、测试、预发布、生产等多个环境,在工程化中使用不同的打包命令改变环境变量解决不同环境各种变量需要手动修改的问题,比如接口请求地址,不同环境的请求路径前缀都是不同的。在使用uni-…...

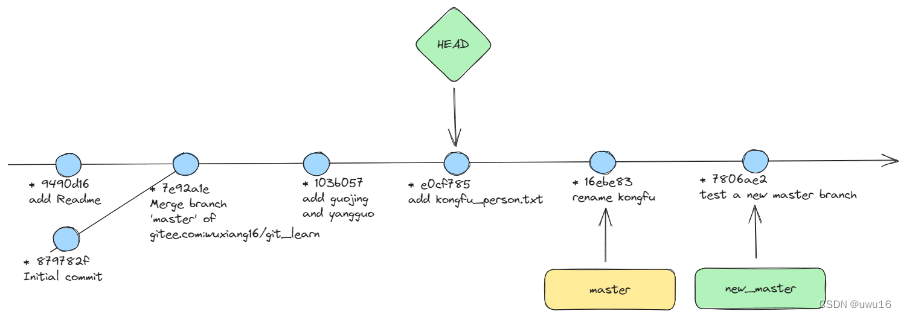
04 - 分离头指针情况、理解HEAD和branch
查看所有文章链接:(更新中)GIT常用场景- 目录 文章目录 1. 分离头指针2. HEAD和branch2.1 branch的一些操作2.2 HEAD 1. 分离头指针 分离头指针detached HEAD是一种HEAD指针指向了某一个具体的 commit id,而不是分支的情况。 切换…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
