UseEffect中使用setState更新后获取的值为何依然是更新前
刚开始学习React的新手经常遇到这样的问题,使用useState去更新某个数据,然后再取更新后的数据,取发现数据并没有更新。
在 React 中,useState 的更新确实是异步的,这是由 React 的内部机制所决定的。React 会对多次状态更新进行批处理,以提高性能并减少不必要的重新渲染。
当你调用 useState 的更新函数时,React 不会立即更新状态值,而是将更新放入队列中,并在适当的时机进行批处理,然后才进行重新渲染。这使得 React 能够将多个连续的状态更新合并为一个更新,从而避免了不必要的重复渲染。
由于这种异步更新机制,导致在调用 setValue 更新状态后,不能立即获取到更新后的值。如果你在更新状态后立即访问状态值,通常会得到之前的旧值。
如果你需要立即获取最新的状态值,有几种解决方法:
- 使用 useEffect 钩子来监听状态值的变化。在 useEffect 的依赖数组中添加对状态值的依赖,并在回调函数中处理状态值的更新。这样,每当状态值发生变化时,useEffect 的回调函数都会被触发,并可以获取到最新的状态值。
useEffect(() => {// 在这里处理状态值的更新
}, [value]); // 将 value 添加到依赖数组中
- 使用函数式更新。
useState的更新函数可以接受一个函数作为参数,该函数接收当前的状态值作为参数,并返回新的状态值。通过使用函数式更新,你可以确保每次更新都是基于最新的状态值进行的。
setValue(prevValue => {// 在这里处理状态值的更新return newValue; // 返回新的状态值
});
- 在某些情况下,可以使用
useLayoutEffect钩子代替useEffect。useLayoutEffect的工作方式与useEffect类似,但它会在浏览器布局和绘制之前同步触发副作用函数。这样,可以在useLayoutEffect中立即获取到最新的状态值,但要注意潜在的性能影响和可能的副作用。
useLayoutEffect(() => {// 在这里处理状态值的更新
}, [value]); // 将 value 添加到依赖数组中
需要注意的是,大多数情况下,React 的异步更新机制是可取的,并且不会引发问题。只有在某些特定场景下需要立即获取最新状态值时,才需要使用上述解决方法。
相关文章:

UseEffect中使用setState更新后获取的值为何依然是更新前
刚开始学习React的新手经常遇到这样的问题,使用useState去更新某个数据,然后再取更新后的数据,取发现数据并没有更新。 在 React 中,useState 的更新确实是异步的,这是由 React 的内部机制所决定的。React 会对多次状…...

去掉鼠标系列之一: 语雀快捷键使用指南
其实应该是系列之二了,因为前面写了一个关于Interlij IDEA的快捷键了。 为什么要写这个了,主要是觉得一会儿用鼠标,一会儿键盘,一点儿不酷,我希望可以一直用键盘,抛开鼠标。后面陆续记录一下各个软件的快捷…...

【Linux】Reactor模式
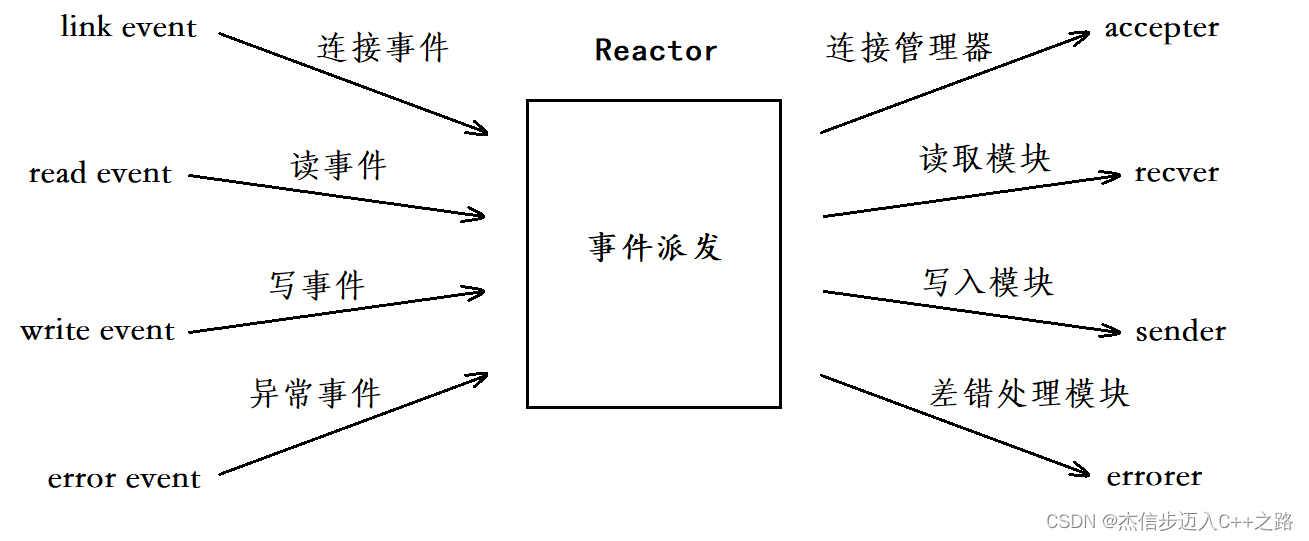
Reactor模式 Reactor模式的定义 Reactor反应器模式,也叫做分发者模式或通知者模式,是一种将就绪事件派发给对应服务处理程序的事件设计模式。 Reactor模式的角色构成 Reactor主要由以下五个角色构成: reactor模式的角色 角色解释Handle(句…...

【LeetCode 算法】Merge Two Binary Trees 合并二叉树
文章目录 Merge Two Binary Trees 合并二叉树问题描述:分析代码PreOrder DFSPreOrder Tag Merge Two Binary Trees 合并二叉树 问题描述: 给你两棵二叉树: root1 和 root2 。 想象一下,当你将其中一棵覆盖到另一棵之上时&#…...
)
系统架构设计师---2017年下午试题1分析与解答(试题五)
2017年下午试题1分析与解答 试题五 阅读以下关于Web系统架构设计的叙述,在答题纸上回答问题1至问题3. 【说明】 某电子商务企业因发展良好,客户量逐步增大,企业业务不断扩充,导致其原有的B2C商品交易平台己不能满足现有业务需求。因此,该企业委托某软件公司重新开发一套…...

el-table实现静态和动态合并单元格 以及内容显示的问题
实现效果图 <el-tablev-loading"loading":data"tableData"style"width: 100%":row-class-name"tableRowClassName"size"small"><el-table-column fixed label"序号" width"50"><el-tab…...

STM32F40X系列FSMC8路驱动LCD显示屏(LY-TFT30-39P-1509 芯片hx8352)
hx8352_8080_8bit_FMSC板级驱动 1.LCD相关1.1LCD参数1.2 LCD引脚1.3 LCD实物1.4 LCD引脚解释 2.接线关系3.STM32F40x基于FMSC16bit修改1)地址偏移2)删除多余GPIO3)修改FMSC的配置4)LCD初始化寄存器 3.板驱动程序4.运行结果 1.LCD相关 1.1LCD参数 LCD控制芯片&…...

小象课堂在线授课教育系统
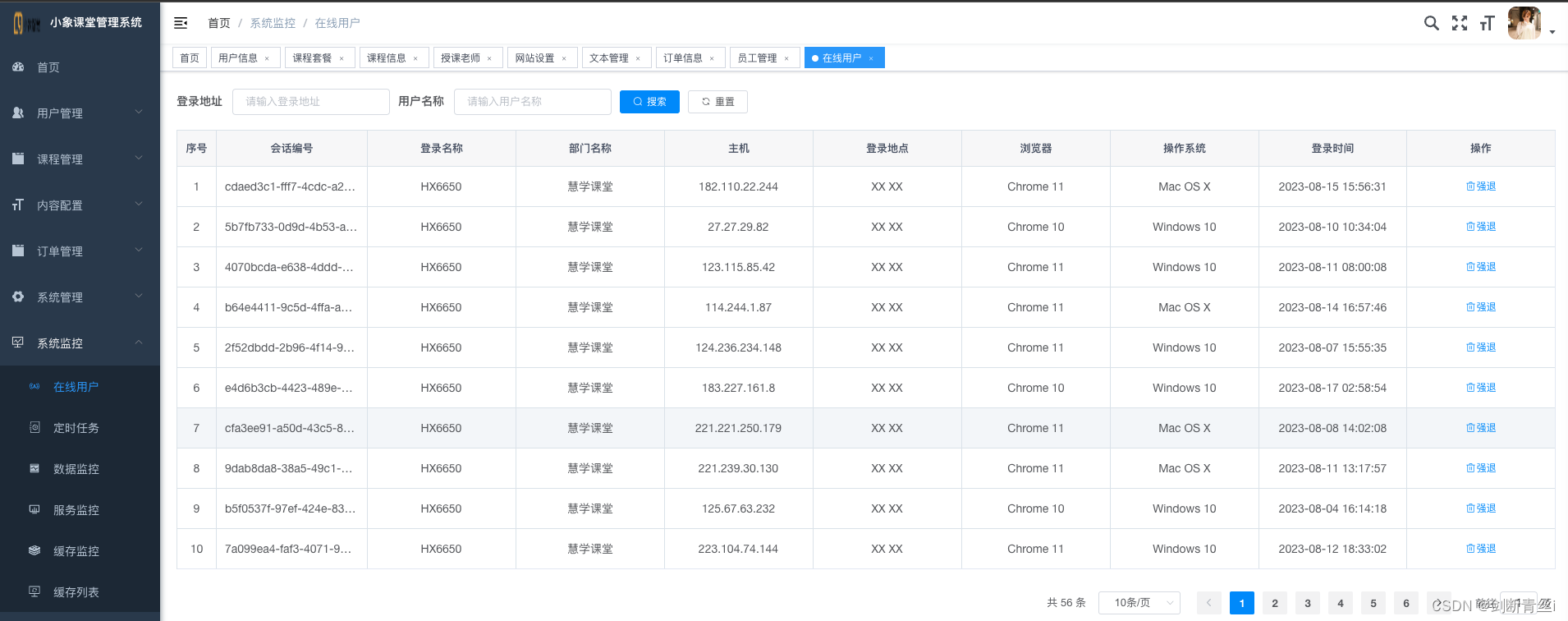
此项目包含后端全部代码,前端包括后台和web界面的源码,数据库用的mysql,可当作课设或者毕设,还可写入自己的简历中 web界面展示: 前端后台界面展示: 用户管理 课程管理 内容配置 订单管理 系统管理 系统监控...

Android 电池容量获取
Android 原生设置电池容量是在 power_profile.xml 中配置,此文件默认在 frameworks 目录下,也可能有 overlay 目录文件。 <!-- This is the battery capacity in mAh (measured at nominal voltage) --><item name"battery.capacity"…...

无涯教程-Perl - tell函数
描述 此函数返回指定FILEHANDLE中读取指针的当前位置(以字节为单位)。如果省略FILEHANDLE,则它将返回上次访问的文件中的位置。 语法 以下是此函数的简单语法- tell FILEHANDLEtell返回值 此函数以字节为单位返回当前文件位置。 例 以下是显示其基本用法的示例代码,要检…...

【论文综述】Transformer 综述
中国科学院、东南大学等联合发表最新的视觉 Transformer 综述_中科院AI算法工程师的博客-CSDN博客 Transformer综述大全(1)【A Survey of Visual Transformers】_香博士的博客-CSDN博客 Transformer综述大全(2)【A Survey of Vi…...

博客摘录「 佛祖保佑,永无bug——springboot启动图案的修改方法」2023年6月8日
挺有意思的。佛祖保佑永无BUG 神兽护体 代码注释(各种版本)_风流 少年的博客-CSDN博客...

【JavaEE进阶】SpringBoot 日志
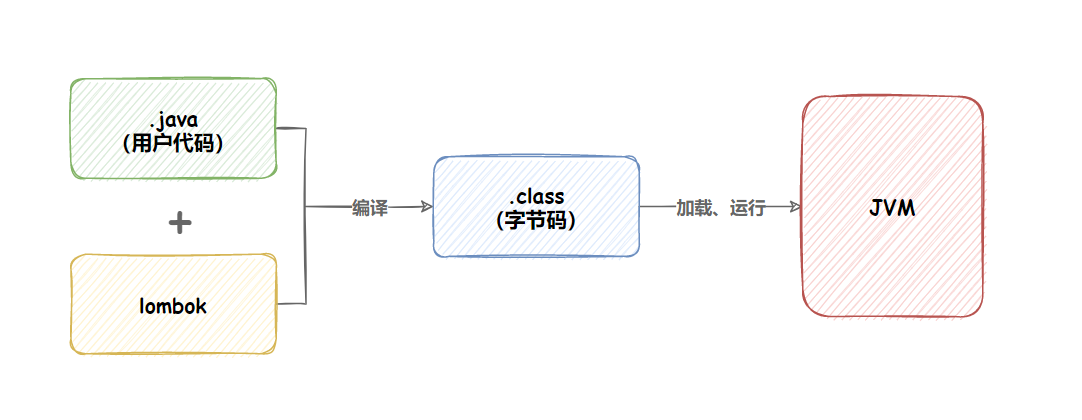
文章目录 一. 日志有什么用?二. 自定义日志打印1. 日志的使用与打印 三. 日志级别1. 日志级别有什么用?2. 日志级别的分类及使用 四. 日志持久化五. 更简单的日志输出---Lombok1. Lombok的使用2. lombok原理解释2.1 Lombok更多注解说明 一. 日志有什么用? 在Java中…...

conda - 调研介绍
介绍: conda 是一个工具, 也是一个可执行命令, 其核心功能是管理包与环境. conda 支持多种语言, 用来管理Python包是绰绰有余的. 这里注意区分conda和pip, pip命令可以在任何环境中安装Python包, 而conda则是在conda环境中安装任何语言包. 接触过的conda主要有miniconda与anac…...

keepalived集群
keepalived概述 keepalived软件就是通过vrrp协议来实现高可用功能。 VRRP通信原理 VRRP就是虚拟路由冗余协议,它的出现就是为了解决静态路由的单点故障。 VRRP是通过一种竞选一种协议机制来将路由交个某台VRRP路由器。 VRRP 用IP多播的方式(多播地…...
——CentOS7开机自动执行脚本(以MySQL为例))
CentOS系统环境搭建(八)——CentOS7开机自动执行脚本(以MySQL为例)
CentOS7开机自动执行脚本 文章目录 CentOS7开机自动执行脚本第一步:新建一个脚本run.sh第二步:脚本添加可执行权限第三步:执行如下命令将/etc/rc.d/rc.local文标记为可执行文件第四步:打开/etc/rc.d/rc.local文件,在最…...

re学习(31)BUUCTF-xx(多层加密)
参考文章:【BUUCTF逆向 [2019红帽杯]xx】_nb_What_DG的博客-CSDN博客 re学习笔记(26)BUUCTF-re-[2019红帽杯]xx_Forgo7ten的博客-CSDN博客 还有B站 水番正文 IDA64位载入 shiftF12查看字符串 交叉引用找到关键代码 使用findcrypt插件找到…...

HDFS的小文件影响及解决办法
Hadoop Distributed File System (HDFS) 是用于存储和处理大规模数据的分布式文件系统。然而,HDFS 中的小文件可能会对系统性能和资源利用产生一些影响。下面是小文件对HDFS的影响以及处理方法的一些信息: 影响: 元数据开销: HDFS中的每个文件和目录都有相关的元数据(文件…...

【前端】husky 的使用
husky 是一个优化 git hooks 的 npm 库 Modern native Git hooks made easy 安装和使用 1.安装 npm install husky --save-dev 2. 初始化 npx husky install;官方文档的写法是在 package.json 中初始化,本质上还是执行了 npx husky install 指令 3. 添加…...

Spring系列篇 -- Bean的生命周期
目录 经典面试题目: 一,Bean的生命周期图 二,关于Bean的生命周期流程介绍: 三,Bean的单例与多例模式 总结: 前言:今天小编给大家带来的是关于Spring系列篇中的Bean的生命周期讲解。在了解B…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
