Django框架 靓号管理(增删改查)
Django框架 靓号管理(增删改查)

新建一个项目 backend
使用pycharm创建app
startapp app
项目目录
C:\code\backend
├── app
| ├── admin.py
| ├── apps.py
| ├── migrations
| ├── models.py
| ├── tests.py
| ├── views.py
| └── __init__.py
├── backend
| ├── asgi.py
| ├── settings.py
| ├── urls.py
| ├── wsgi.py
| └── __init__.py
├── manage.py
├── templates
└── venv├── Lib├── pyvenv.cfg└── Scripts创建模型
app/models.py
from django.db import models# Create your models here.
class PrettyNum(models.Model):mobile = models.CharField(verbose_name='手机号', max_length=11)# 想要循序为空 null = True blank =Treeprice = models.IntegerField(verbose_name='价格', default=0)level_choices = ((1, "1级"),(2, '2级'),(3, '3级'),)level = models.SmallIntegerField(verbose_name='级别', choices=level_choices, default=1)status_choices = ((1, "已占用"),(2, "未使用"))status = models.SmallIntegerField(verbose_name="状态", choices=status_choices, default=2)数据库配置并注册app
backend/settings.py
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',#注册app'app.apps.AppConfig'
]#这里使用mysql数据库
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'tmpdb', #这里填写数据名称'USER': 'root','PASSWORD': '自定义数据库密码','HOST': 'mysql所在服务器IP','PORT':'mysql服务端口','OPTIONS':{"init_command":"SET sql_mode='STRICT_TRANS_TABLES'",}}
}
迁移数据模型
makemigrations
migrate
查看数据库表
mysql> show tables;
+----------------------------+
| Tables_in_tmpdb |
+----------------------------+
| app_prettynum |
| auth_group |
| auth_group_permissions |
| auth_permission |
| auth_user |
| auth_user_groups |
| auth_user_user_permissions |
| django_admin_log |
| django_content_type |
| django_migrations |
| django_session |
+----------------------------+
在数据库模拟创建数据
mysql> SELECT * FROM app_prettynum ;
+----+------------+-------+-------+--------+
| id | mobile | price | level | status |
+----+------------+-------+-------+--------+
| 1 | 123456 | 19 | 1 | 1 |
| 2 | 123457686 | 17 | 1 | 1 |
| 3 | 1234576888 | 10 | 1 | 1 |
| 4 | 1234576888 | 10 | 1 | 1 |
| 5 | 1234576888 | 10 | 1 | 1 |
| 6 | 1234576888 | 10 | 1 | 1 |
| 7 | 1234576888 | 10 | 1 | 1 |
+----+------------+-------+-------+--------+
靓号列表
- url
- 函数
- 获取所有靓号
- 通过html+render将靓号罗列出
backend/urls.py
from django.contrib import admin
from django.urls import path
from app import viewsurlpatterns = [path('admin/', admin.site.urls),# 列表path('pretty/list/', views.pretty_list),
]app/views.py
from django.shortcuts import renderfrom app.models import *# Create your views here.
def pretty_list(req):"""靓号列表"""# 选择倒叙排序queryset = PrettyNum.objects.all().order_by("-price")return render(req, 'pretty_list.html', {"queryset": queryset})在app下创建templates目录
app/templates/pretty_list.html
<!DOCTYPE html>
<html>
<head><title>靓号列表</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading">Panel heading</div><div class="panel-body"></div><!-- Table --><table class="table"><thead><tr><th>ID</th><th>号码</th><th>价格</th><th>级别</th><th>状态</th><th>操作</th></tr></thead><tbody>{% for obj in queryset %}<tr><th>{{ obj.id }}</th><th>{{ obj.mobile }}</th><th>{{ obj.price }}</th><th>{{ obj.get_level_display }}</th><th>{{ obj.get_status_display }}</th></tr>{% endfor %}</tbody></table>
</div></body>
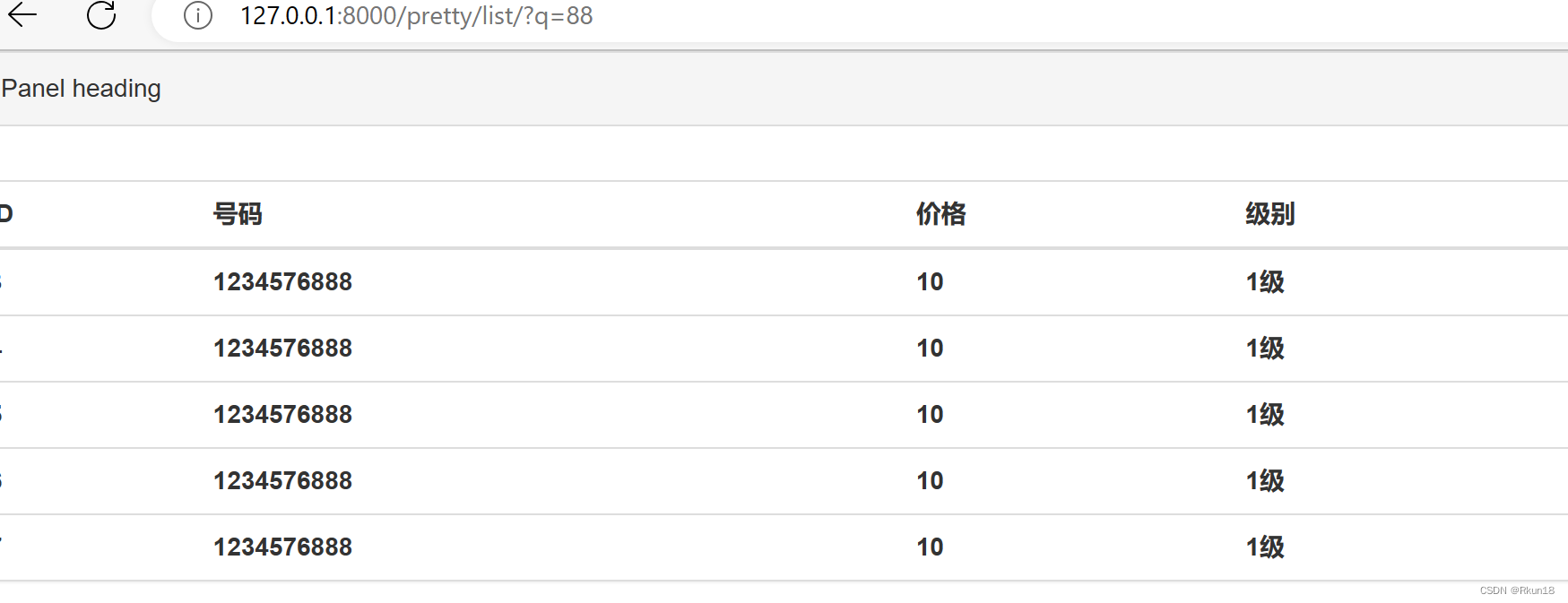
</html>启动服务,访问

准备提交添加
backend/urls.py
from django.contrib import admin
from django.urls import path
from app import viewsurlpatterns = [path('admin/', admin.site.urls),# 列表path('pretty/list/', views.pretty_list),# 添加path('pretty/add/', views.pretty_add),
]app/views.py
from django.core.validators import RegexValidator
from django.shortcuts import render, redirect
from django import forms
from app.models import *# Create your views here.
def pretty_list(req):"""靓号列表"""# 选择倒叙排序queryset = PrettyNum.objects.all().order_by("-price")return render(req, 'pretty_list.html', {"queryset": queryset})class PrettyModelForm(forms.ModelForm):class Meta:model = PrettyNumfields = ['mobile', 'price', 'level', 'status']def pretty_add(request):"""添加"""if request.method == "GET":form = PrettyModelForm()return render(request, 'pretty_add.html', {"form": form})form = PrettyModelForm(data=request.POST)if form.is_valid():form.save()return redirect('/pretty/list/')return render(request, 'pretty_add.html', {"form": form})app/templates/pretty_add.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>添加</title><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div style="padding: 100px 100px 10px;"><form method="post" novalidate>{% csrf_token %}{% for filed in form %}<div><label>{{ filed.label }}</label>{{ filed }}</div>{% endfor %}<button type="submit" class="button">提交</button></form>
</div></body>
</html>
编辑靓号
- 列表页面:/pretty/数字/edit/
- url
- 函数
- 根据ID获取当前编辑对象
- ModelForm配合,默认显示数据
- 提交修改
backend/urls.py
from django.contrib import admin
from django.urls import path
from app import viewsurlpatterns = [path('admin/', admin.site.urls),# 列表path('pretty/list/', views.pretty_list),# 添加path('pretty/add/', views.pretty_add),# 编辑path('pretty/<int:nid>/edit/', views.pretty_edit),
]app/views.py
from django.core.validators import RegexValidator
from django.shortcuts import render, redirect
from django import forms
from app.models import *class PrettyEditModelForm(forms.ModelForm):mobile = forms.CharField(disabled=True, label="手机号") # 不允许修改class Meta:model = PrettyNumfields = ['mobile', 'price', 'level', 'status']def pretty_edit(request, nid):row_obj = PrettyNum.objects.filter(id=nid).first()if request.method == "GET":form = PrettyEditModelForm(instance=row_obj)return render(request, 'pretty_edit.html', {"form": form})form = PrettyEditModelForm(data=request.POST, instance=row_obj)if form.is_valid():form.save()return redirect('/pretty/list/')return render(request, 'pretty_edit.html', {"form": form})app/templates/pretty_edit.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>添加</title><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div style="padding: 100px 100px 10px;"><form method="post" novalidate>{% csrf_token %}{% for filed in form %}<div><label>{{ filed.label }}</label>{{ filed }}</div>{% endfor %}<button type="submit" class="button">提交</button></form>
</div></body>
</html>
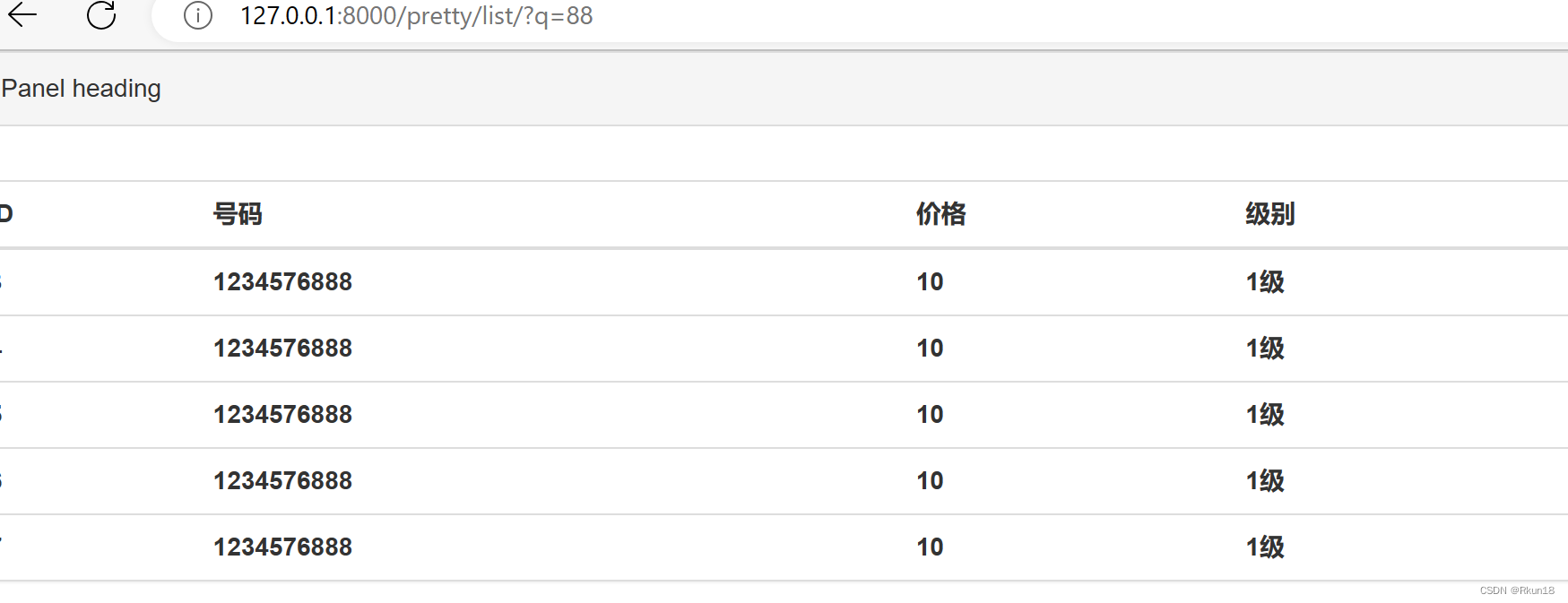
查询
根据电话号码查询
app/views.py
#Get方法
def pretty_list(request):"""靓号列表"""# 选择倒叙排序data_dict = {}val = request.GET.get('q')queryset = queryset = PrettyNum.objects.all().filter(**data_dict).order_by("-price")if val:data_dict["mobile__contains"] = valqueryset = PrettyNum.objects.all().filter(**data_dict).order_by("-price")return render(request, 'pretty_list.html', {"queryset": queryset})
相关文章:

Django框架 靓号管理(增删改查)
Django框架 靓号管理(增删改查) 新建一个项目 backend 使用pycharm创建app startapp app项目目录 C:\code\backend ├── app | ├── admin.py | ├── apps.py | ├── migrations | ├── models.py | ├── tests.py | ├── views.…...

责任链模式简单实现
两种实现方式 第一种 public interface IBaseTask {public void doAction(String isTask,IBaseTask iBaseTask); }public class ChainManager implements IBaseTask{//工作类的集合private List<IBaseTask> iBaseTaskList new ArrayList<>();public void addTas…...

Excel自动化办公——Openpyxl的基本使用
Excel自动化办公——Openpyxl的基本使用 个人感觉,相比Pandas,openpyxl对Excel的操作更为细致,Pandas则更适用于统计计算; 01 基本环境02 Excel数据读取操作03 案例04 向Excel写入数据05 表数据定向修改06 单元格样式制定07 单元…...

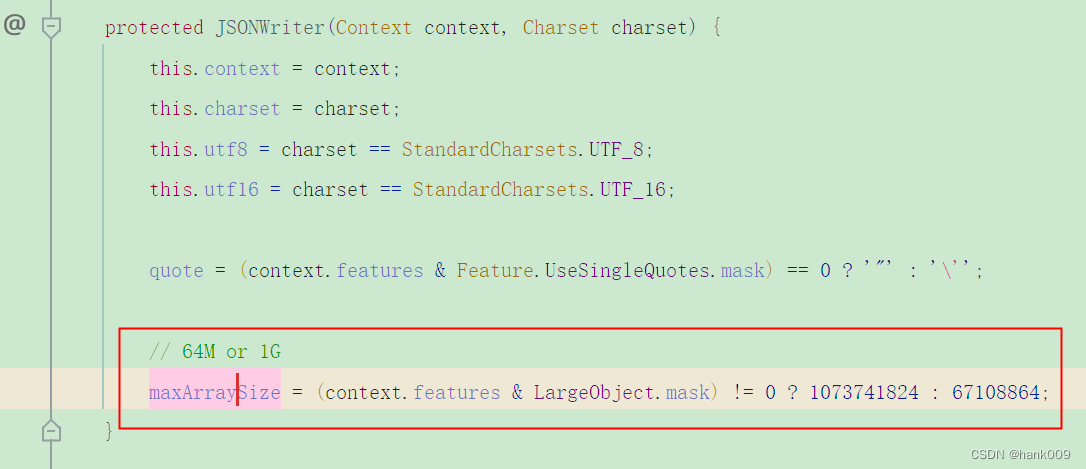
解决Fastjson2 oom(Out Of Memory),支持大对象(LargeObject 1G)json操作
在使用Fastjson中的 JSON.toJSONString时,如果对象数据太大(>64M)会出现Out Of Memory,查看源码发现为JSONWriter中的判断代码 其中maxArraySize默认最大为64M,如果超过了就会抛出oom错误 如果fastjson过多的使用内存,也可能导致java堆内存溢出,所以这…...

SpringBoot + redis处理购物车逻辑
1、pom.xml <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> 2、application.xml spring: characterEncodingutf-8&useSSLfalseredis:host: 127.0.…...
 图像的阈值处理)
open cv学习 (五) 图像的阈值处理
图像的阈值处理 demo1 # 二值化处理黑白渐变图 import cv2 img cv2.imread("./img.png", 0) # 二值化处理 t1, dst cv2.threshold(img, 127, 255, cv2.THRESH_BINARY) cv2.imshow("img", img) cv2.imshow("dst", dst) cv2.waitKey() cv2.des…...

NVIDIA vGPU License许可服务器高可用全套部署秘籍
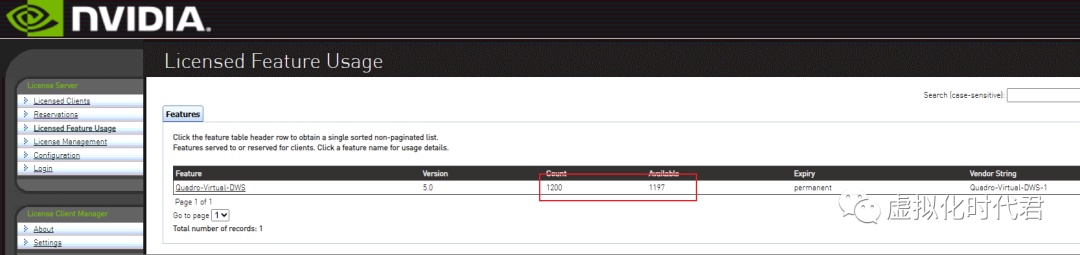
第1章 前言 近期遇到比较多的场景使用vGPU,比如Citrix 3D场景、Horizon 3D场景,还有AI等,都需要使用显卡设计研发等,此时许可服务器尤为重要,许可断掉会出现掉帧等情况,我们此次教大家部署HA许可服务器。 …...

基于CNN卷积神经网络的口罩检测识别系统matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ............................................................ % 循环处理每张输入图像 for…...
》第九章代码——迭代器模式)
《HeadFirst设计模式(第二版)》第九章代码——迭代器模式
情景: 一家早餐店和一家午餐点准备合并在一起,两家的点菜的菜单实现方式如下: 首先,他们的菜单选项都基于同一个类: 菜单选项类 package Chapter9_IteratorPattern.Origin;/*** Author 竹心* Date 2023/8/17**/public class Men…...

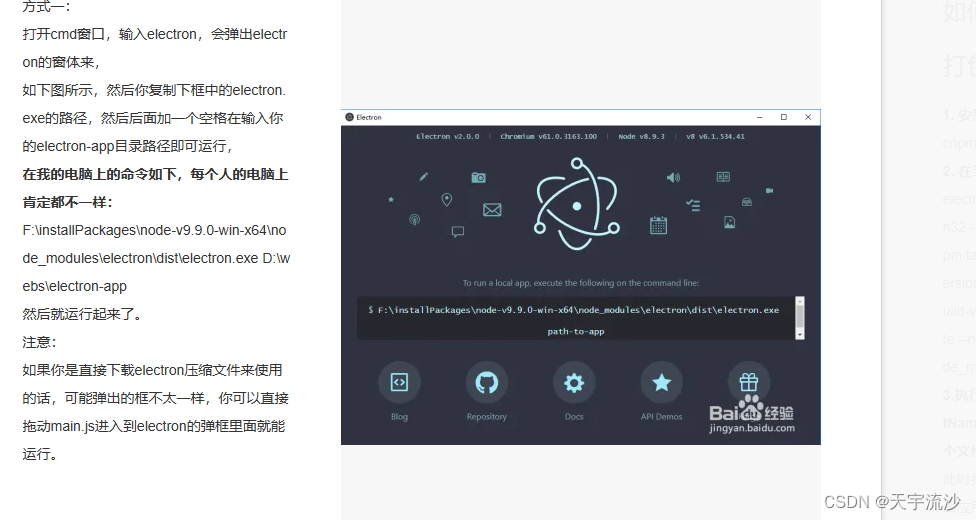
Electron入门,项目启动。
electron 简单介绍: 实现:HTML/CSS/JS桌面程序,搭建跨平台桌面应用。 electron 官方文档: [https://electronjs.org/docs] 本文是基于以下2篇文章且自行实践过的,可行性真实有效。 文章1: https://www.cnbl…...

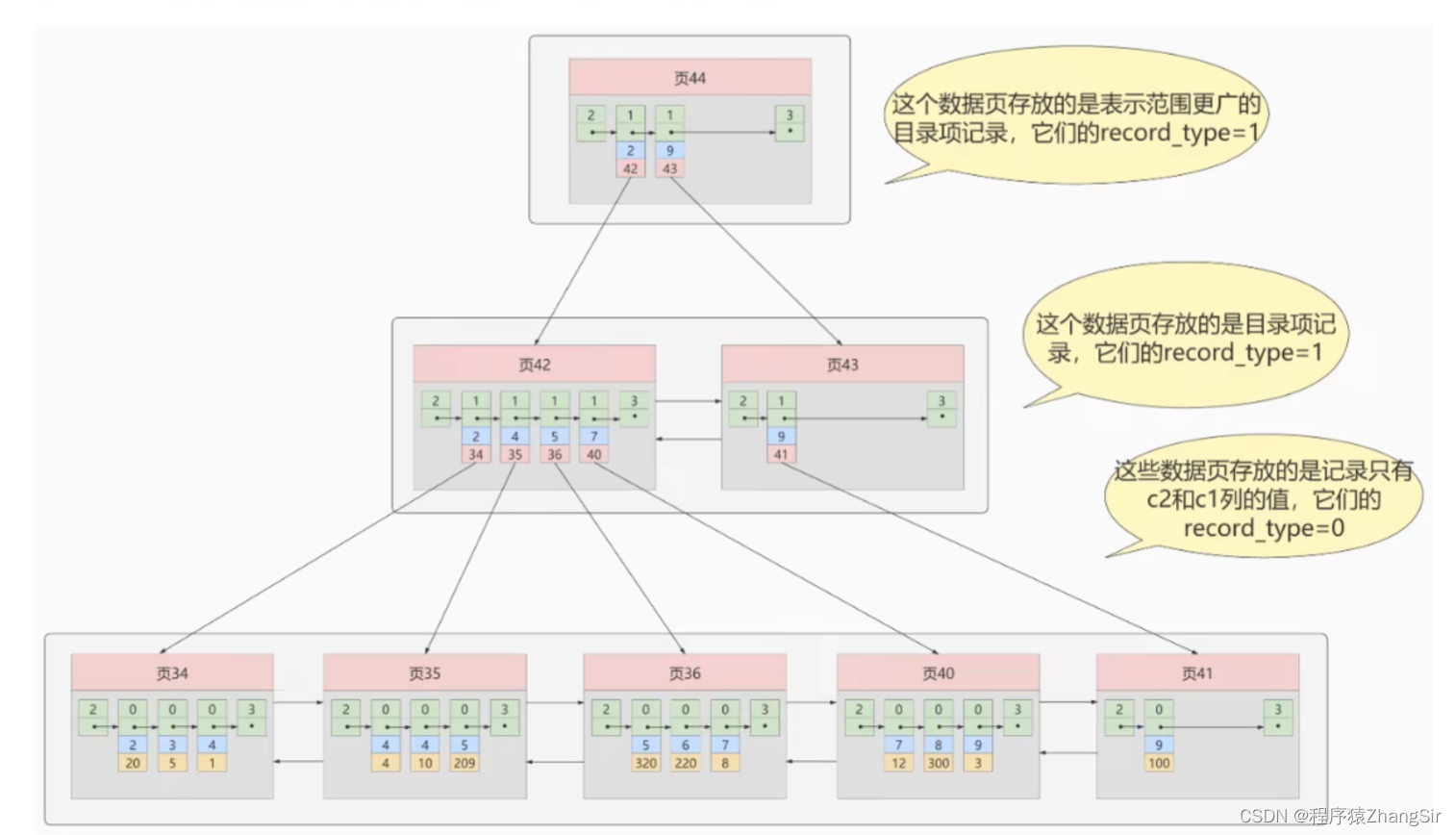
深入理解索引B+树的基本原理
目录 1. 引言 2. 为什么要使用索引? 3. 索引的概述 4. 索引的优点是什么? 4.1 降低数据库的IO成本,提高数据查找效率 4.2 保证数据库每一行数据的唯一性 4.3 加速表与表之间的连接 4.4 减少查询中分组与排序的执行时间 5. 索引的缺点…...

vue3 简易用对话框实现点击头像放大查看
设置头像悬停手势 img:hover{cursor: pointer;}效果: 编写对话框 <el-dialog class"bigAvatar"style"border-radius: 4px;"v-model"deleteDialogVisible"title"查看头像"top"5px"><div><img src&…...

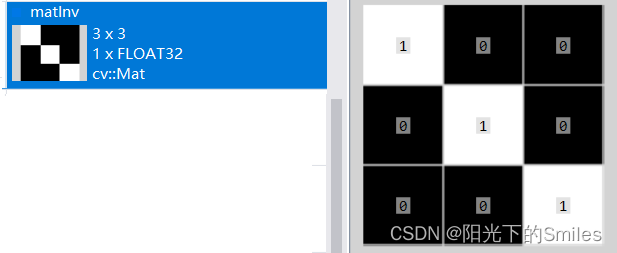
opencv 矩阵运算
1.矩阵乘(*) Mat mat1 Mat::ones(2,3,CV_32FC1);Mat mat2 Mat::ones(3,2,CV_32FC1);Mat mat3 mat1 * mat2; //矩阵乘 结果 2.元素乘法或者除法(mul) Mat m Mat::ones(2, 3, CV_32FC1);m.at<float>(0, 1) 3;m.at…...

第四章 字符串part01
344.反转字符串 public void reverseString(char[] s) {int len s.length;int left 0;int right len-1;while (left < right){char tmp s[right];s[right] s[left];s[left] tmp;left;right--;} }反转字符串II 注意String不可变,因此可使用char数组或者St…...

Python3内置函数大全
吐血整理 Python3内置函数大全 1.abs()函数2.all()函数3.any()函数4.ascii()函数5.bin()函数6.bool()函数7.bytes()函数8.challable()函数9.chr()函数10.classmethod()函数11.complex()函数12.complie()函数13.delattr()函数14.dict()函数15.dir()函数16.divmod()函数17.enumer…...

什么是“新型基础设施”?建设重点是什么?
一是信息基础设施。主要是指基于新一代信息技术演化生成的基础设施,比如,以5G、物联网、工业互联网、卫星互联网为代表的通信网络基础设施,以人工智能、云计算、区块链等为代表的新技术基础设施,以数据中心、智能计算中心为代表的…...

混杂接口模式---vlan
策略在两个地方可以用--1、重发布 2、bgp邻居 2、二层可以干的,三层也可以干 3、未知单播:交换机的MAC地址表的记录保留时间是5分钟,电脑的ARP表的记录保留时间是2小时 4、route recursive-lookup tunnel 华为默认对于bgp学习来的路由不开启标…...

Greenplum多级分区表添加分区报错ERROR: no partitions specified at depth 2
一般来说,我们二级分区表都会使用模版,如果没有使用模版特性,那么就会报ERROR: no partitions specified at depth 2类似的错误。因为没有模版,必须要显式指定分区。 当然我们在建表的时候,如果没有指定,那…...

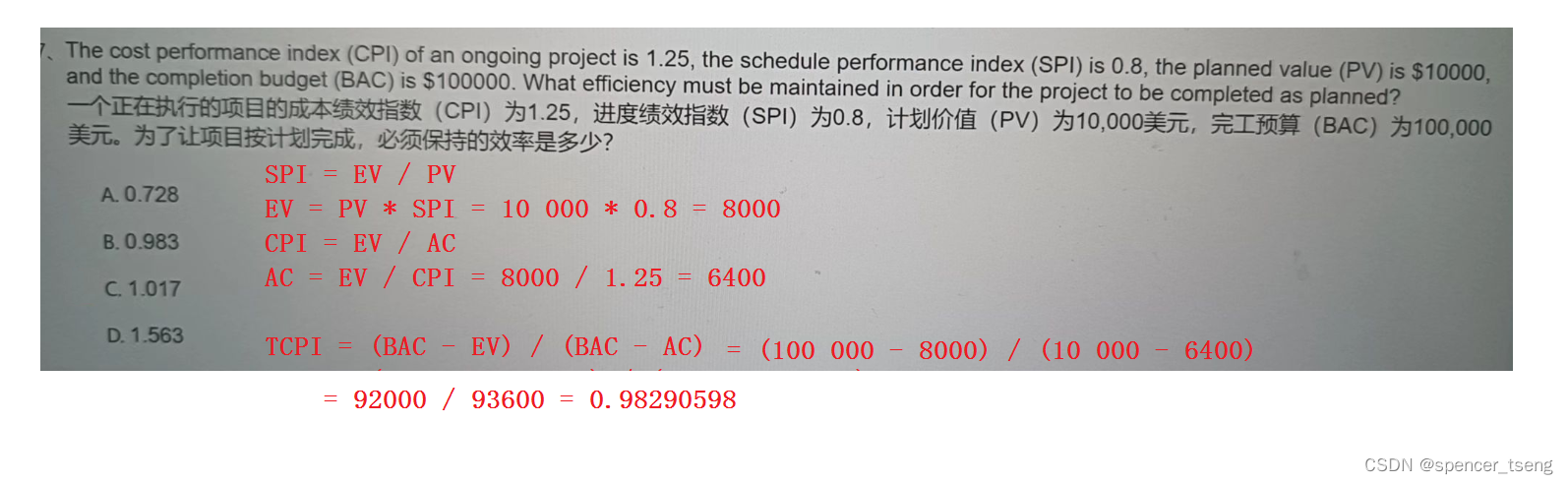
EV PV AC SPI CPI TCPI
SPI EV / PV CPI EV / ACCPI 1.25 SPI 0.8 PV 10 000 BAC 100 000EV PV * SPI 10 000 * 0.8 8000 AC EV / CPI 8000 / 1.25 6400TCPI (BAC - EV) / (BAC -AC) (100 000 - 8 000) / (100 000 - 6 400) 92 000 / 93 600 0.98290598...

【电商领域】Axure在线购物商城小程序原型图,品牌自营垂直电商APP原型
作品概况 页面数量:共 60 页 兼容软件:Axure RP 9/10,不支持低版本 应用领域:网上商城、品牌自营商城、商城模块插件 作品申明:页面内容仅用于功能演示,无实际功能 作品特色 本作品为品牌自营网上商城…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...
